2013-5-6 藍藍設計的小編
轉載藍藍設計( 91whvog3.cn )是一家專注而深入的設計機構 ,為期望卓越的國內外企業提供有效的 BS界面設計 、 cs界面設計 、 ipad界面設計 、 包裝設計 、 圖標定制 、 用戶體驗 、交互設計、 網站建設 、平面設計服務
來源:http://ucdchina.com/snap/12827
如果您想訂閱本博客內容,每天自動發到您的郵箱中, 請點這里
這篇文章將展示很多很酷的范例,甚至還提供了一個免費的用戶界面工具包供你下載和使用。但如果是你自己的話,你打算怎么做?給點提示,色彩是扁平化趨勢中最重要的一部分。
扁平化設計你可以通俗的理解為:使用簡單,或者無來創建的設計方案,它不包含三維屬性。諸如投影、斜面、浮雕、漸變等都不要在設計中使用。
扁平化設計給人的感覺通常都很簡潔,即使它可以做的很復雜。簡單、直接、友好的特性也使得它廣受移動界面和時尚網站設計的青睞。
想了解更多扁平化設計趨勢,可以看之前的這篇文章。
說到色彩,扁平化設計中會用到很多,但設計師們通常會選擇大膽的和鮮亮的來使用。怎樣使用色彩讓設計各有不同?設計師們打開調色板,多數時會選鮮亮的,飽和度高的來用,偶爾也會使用灰色或黑色。而包括彩虹調色板在內的很多傳統配色規則都被拋出窗外。
其實歸根結底就是色調與飽和度的匹配。雖然在色調上,設計師可以有很多選擇,但一般開始會選互為鏡像的色深。它要么是一個主色或輔色的組合,要么是色盤的另一部分,包含了更多的黑白色混合。
一提扁平化設計的色彩方案,人們就會想到高飽和、鮮亮、復古或單色塊之類的。并不是說這是唯一的選擇,只是發展趨勢讓它們變的流行。
鮮亮的色彩為扁平化設計創造出一種與眾不同的感覺。因為它在亮背景和暗背景下都能獲得很好的對比度,以吸引用戶的注意。這正是它成為扁平化設計色彩趨勢的原因。
FlatUIColors.com 網站上有很多扁平化設計的流行色調,是項目起步的好選擇。無論是明亮的藍色、綠色,還是黃色、橙色,你都能從中找到流行色的縮影。這個網站最重要的一點就是,你可以免費選擇和下載色值到本地。(就個人而言,我對灰色調情有獨鐘。)
Designmodo 已將亮色設計大綱進一步地整合到了最近發布的 Flat UI Free 套件中,包括扁平化設計,流行的圖標以及調色板(對配色新手來說,這簡直太贊了),而且界面更易用。
在設計中使用嚴格的原色的情況并不常見,比如純紅、純藍、純黃,一般都混色使用。如果你想自己做配色方案,請注意簡潔。記得選擇類似的色調和飽和度,當然,也可以采納我們的建議。

亮色:可以嘗試把這些色彩組合,或混合在一起使用。它們在白色或黑色背景上都有很好表現。
比較流行的有:藍色,綠色和紫色。
復古色 也是扁平化設計中一種流行的方案。
這些建立在鮮亮顏色基礎上的不飽和色彩,加之白色內容的反差,看起來更柔和。是不是有種老校區的感覺。復古色的配色方案往往包含大量的橙色和黃色,偶爾也有紅和藍。
復古色很常見的是用在主色和輔色上,因為它們給人感覺很舒緩。

復古色:這類色彩適合作為主色元素出現,配以圖案或柔和的色彩,效果最佳。
比較流行的有:橙色,桃色,梅子色和深藍色。
單一色 方案正在被日益普及。它依賴于黑色和白色的單一顏色來創造新的色調。
大多單一色彩方案都是一個基本色搭配另外2-3種其他色調。最流行的色調就是藍色,但也有設計師采用黑色(或灰色)作為基色,用紅色代表按鈕或動作。另一種做法是利用顏色差異。比如藍色,你可以添加綠色調進去,來創建一個藍綠色的方案。
同時,單一色方案在移動和App設計中也極為流行。

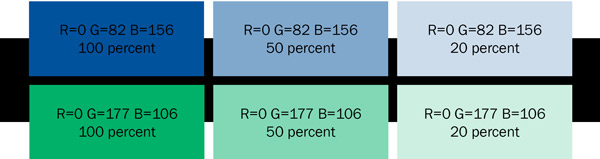
單一色:與其他色調方案一樣,通過調節對比度,可以在父顏色基礎上得到很多不同的色調。比如原始顏色對比度是100%,你可以看看調成50%,20%和8%后分別是什么樣子。
比較流行的有:藍色,灰色和綠色。
其實真正使扁平化設計火起來的原因是:這個概念很新,且有趣。你可以在項目中體會這一點。
一個與項目相匹配的色彩方案,能夠引導用戶更好地使用網站,這是件很酷的事情。現在,超越傳統配色的束縛,去創造一個更舒適的扁平化色彩方案吧。