2022-8-15 博博
在今天的 UI 設計領域,由扁平化設計風格占據主導地位,已經是無可辯駁的事實了。扁平化應用除了提升用戶獲取信息的效率外,對設計師而言就是設計的難度大大降低了。
一個界面的 UI 視覺元素,僅僅只需要圖片素材、矢量圖標、幾何、文字,UI 設計師的工作僅僅是對內容進行組織和排版,涉及到原創的也僅僅只有少量的圖標(大多數人還畫不好)。

這種狀態持續了很多年,看起來歲月一片靜好。
但是,這兩年市場發出了一些不同的聲音,那就是打破純扁平風格的 UI 風格、元素開始越來越盛行了。
比如新擬態風格在年初炒了一波熱度,各大平臺和公眾號都鋪天蓋地的發文和介紹,介紹它的設計理念和設計方法。

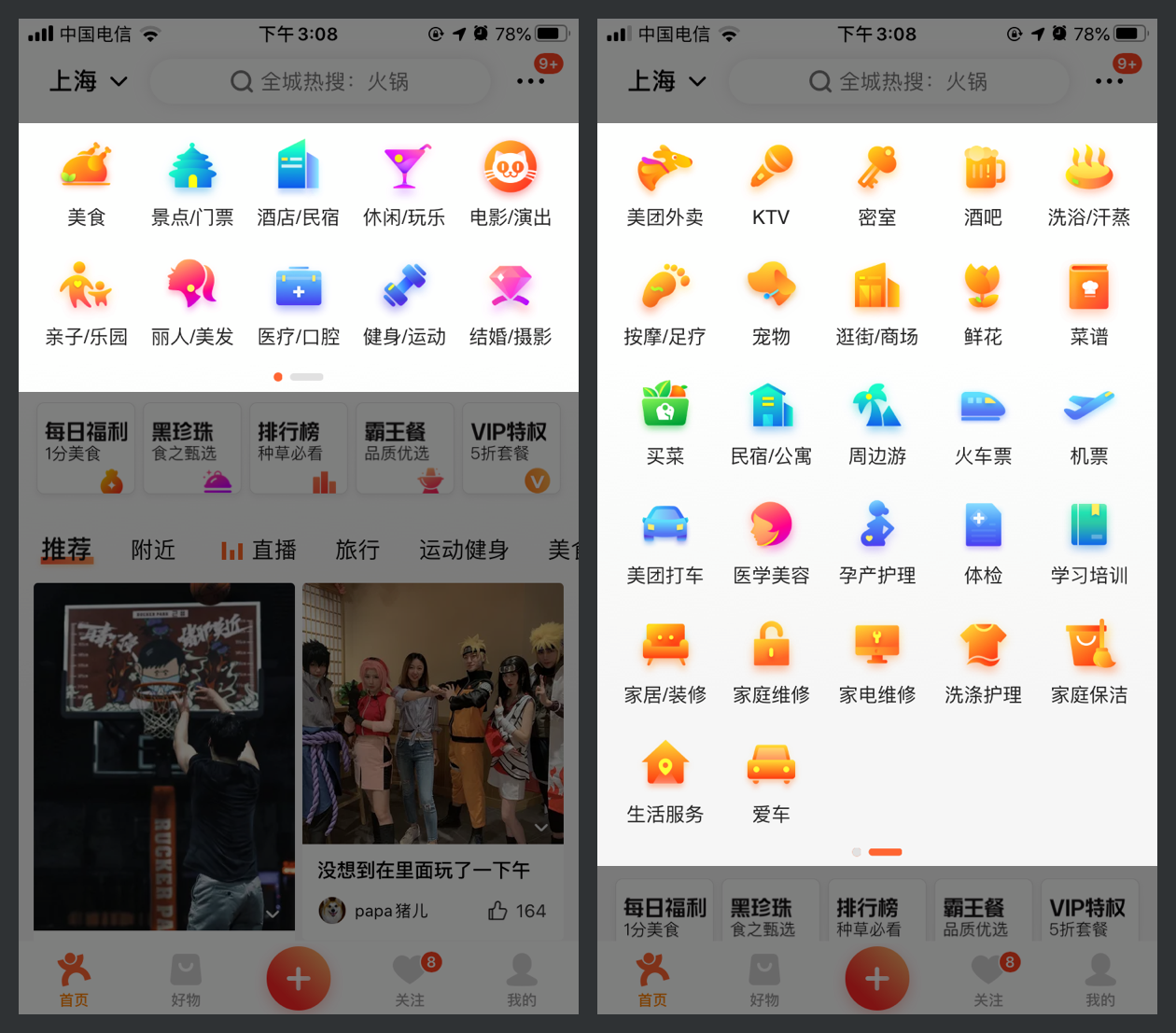
還有就是以餓了么、美團為首的國民級應用在主頁顯眼的位置里使用極具識別性的擬物圖標,引起設計圈的熱議。

首先講講新擬態設計,之所以之前只字不提,是因為我對這個風格實在沒什么好感,有種對純擬物借尸還魂的味道,且它的樣式對于信息密度高的應用是完全不適用的,只能活在飛機稿里。
而國內大型應用開始在實際項目中上線擬物圖標,意義就不一樣了,證明這樣的設計是經過幾個大廠團隊認可,且有共識的。
當然,這并不因為大廠用了就無腦推崇。而是純扁平的設計已經越來越難滿足部分需要強視覺效果的頁面設計了。
今天的互聯網和過去不一樣,用戶的增長留存不再是過去一樣通過裂變和口碑完成,一個產品只要認真打磨體驗、功能就能獲得用戶的青睞和駐留。用戶的精力時間是固定的,而互聯網產品又層出不窮,佛系的等待用戶臨幸是沒有出路,這種現狀也被稱為互聯網的下半場。
佛系不行,當舔狗更不行(成本太高),所以今天大型產品都在對待用戶的態度都選擇更具更具侵略性的霸道總裁人設。不僅是用色飽和度越來越高,運營活動越來越密集,廣告和強提示也越來越多。比如剛打開了三個應用,進入的首頁大家自己意會……

有點扯遠了,回到話題上。在這種掠奪用戶注意力的思路指引下,再做所謂的性冷淡、大留白、極簡風就不會合適。當對扁平的視覺效果已經開發到極限以后,那么進一步在一些細節處應用擬物就成為必然的選擇。
而擬物的應用并不可能鋪設到整個應用中去,因為完全擬物化的設計降低信息瀏覽效率是必然的,所以它只適合做局部的視覺強化,來加強用戶對特定區域的感知。
最常見的需要被凸出的要素,就是首頁中應用的快速入口圖標、分類圖標和底部導航欄圖標了。這些區域長期受運營活動支配,相信大家已經很習慣了。

只是,這些圖標開始在脫離運營活動的狀態下,也開始使用非扁平模式,那就不再是運營設計師的工作職責,而是 UI 設計師們繞不過去的檻了(知識盲區)!
且除了 APP 外,其它領域對于擬物設計的需求也會開始逐漸提升,尤其是目前越來越復(fu)雜(kua)的大屏數據展示、車載界面、定制系統等等。
作為新世代的 UI 設計師,多數人對擬物的設計可以說是完全空白的狀態,所以是時候要重拾擬物設計這個傳統藝能了。

前面我有提到,擬物主要應用在關鍵的圖標上,但應用的擬物風格并不是過去我們追求的那種極其真實、復雜的擬物,而是經過一定簡化、抽象后的擬物 —— 輕擬物。我們要先來明確一下輕擬物到底是什么。
首先我們看看,過去優秀的擬物圖標和設計案例,它不僅表現元素本身的光影、透視、構造,甚至會非常完整的表現物體表面的材質和肌理。

這種圖標單看起來確實很好看、細致。但是,把它丟進我們當前的頁面中是非常違和的,因為它們細節實在太多了,而且畫起來非常耗時間,不利于項目整體的推進。
所以為了符合畫面的質感,又要考慮項目效率,輕擬物這個概念開始被提出和應用,作為一個折中的解決方案。
它和純擬物設計的共同點在于,也表現光影、結構、透視,但它盡可能精簡了輪廓的復雜度、肌理和層級,呈現出更概念化、理想化、易于辨識的擬物圖形。

所以,我們主要去學習的內容是輕擬物的設計方法,而不是徒手畫照片(這個可以緩緩)!
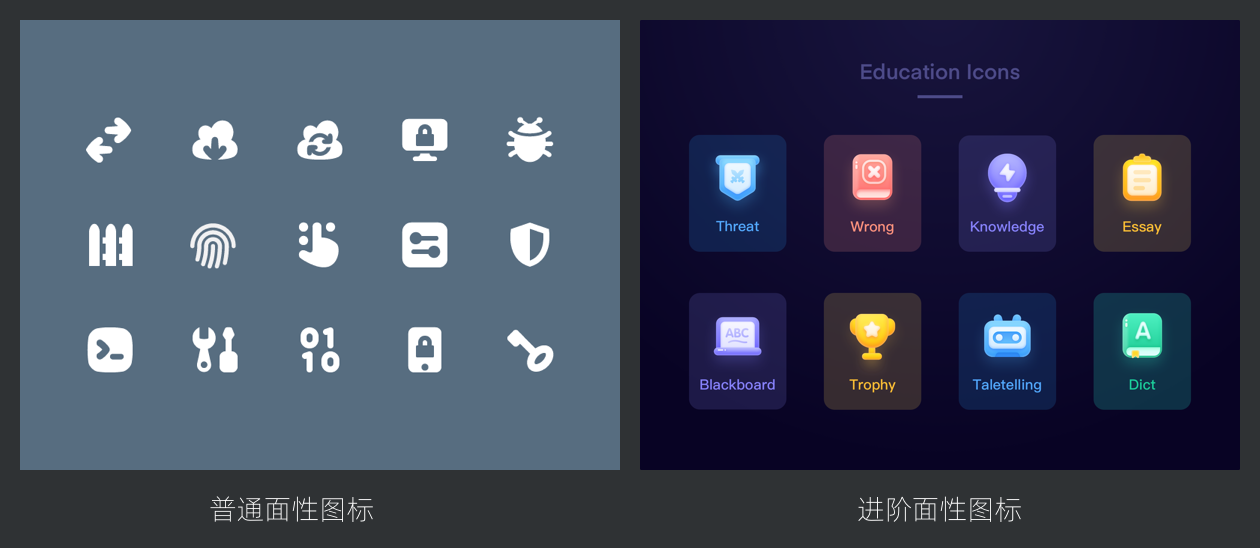
而輕擬物雖然 “輕”,但它依舊也還具備擬物的基本特征,是有實體質感的。但是扁平從插畫到圖標設計經過多年的改版,有各種嘆(hua)為(li)觀(hu)止(shao)的設計,應用大量的漸變、投影、模糊的效果,比如下圖案例。

這在我們之前圖標的系列干貨中有提過,這類設計是面性圖標的進階版,它們依舊屬于扁平風格的范疇之內,不能和輕擬物劃上等號。
對于這幾年才開始學習 UI 設計的新手來講,擬物已經變成一個很陌生的事物,這對行業來說是比較悲哀的一件事。
因為擬物的設計不僅僅是畫圖標而已,對它的學習可以全方位的提升設計師的基礎素養,不僅包括對傳統美術(結構、光影、色彩、透視)知識點的剖析,還包含對 PS 使用的深入探索。
可以說,自從擬物不成為必修題材以后,九成以上的UI設計師是不會用 PS 的,這極大的限制了他們自身的可能性和作品的多樣性。

輕擬物本身也是擬物,所以它的核心基礎和擬物設計師一致的,只是省略了更多復雜的細節。而對于整個擬物的體系來講,最重要的東西實際上只有2個,形體、光影。
形體的表現,就是對圖形外輪廓的樣式的呈現。在過去我們寫的圖標分享中,有寫過面性圖標進階的設計中,可以包含更多的細節、內部元素,而不是僅僅只有外輪廓。

輕擬物的形體設計就要處于進階面性圖標或者更難的水平之上,即你要把這個圖形的內容有明確的示意并畫出來,而不是用抽象的圖形做填充而已。
比如大眾點評的快速入口圖標,雖然看起來很復雜,但是那是配色上的復雜,而不是形體輪廓上的具象化。

換句話說,擬物插畫的圖形基底,類似扁平插畫風格圖標,不能表現得太抽象,也不能增加過多的細節,需要一種恰到好處的平衡(玄學),這就非常考驗設計師的判斷和經驗了。
并且,在描繪輪廓的時候,新手盡可能的采取正視圖來進行繪制,而不要通過俯視圖、側視圖、斜視圖等方法來呈現圖形的多個面,這樣難度會大幅度上升,比如下面這種情況。

除了形體外,光影就是整個擬物的靈魂了。
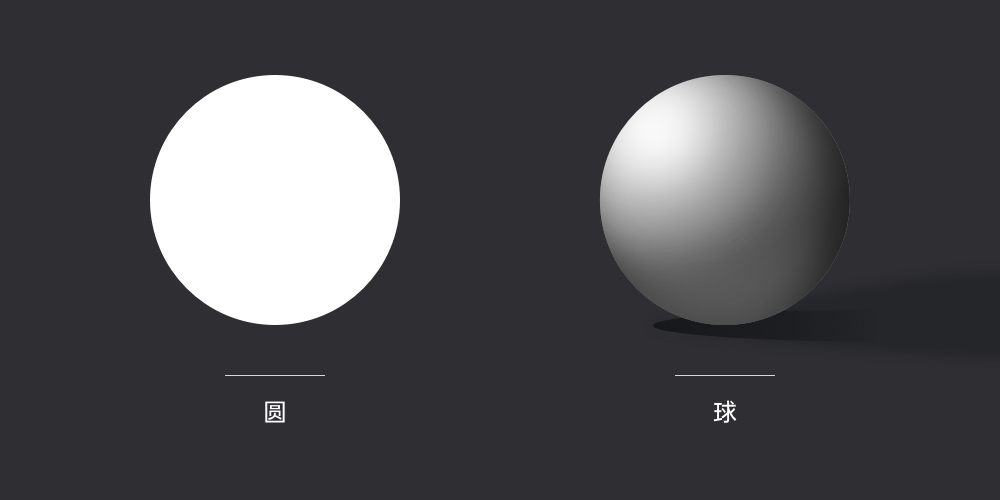
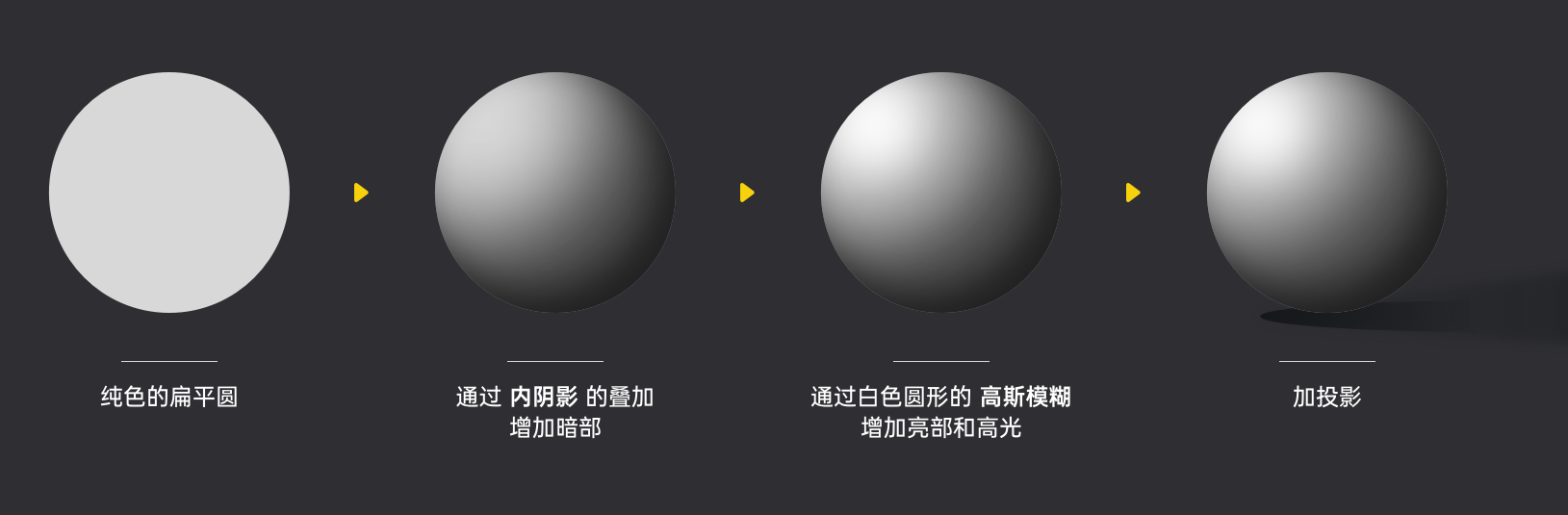
當一個完整的圖形完成填充色時,它是扁平圖案,如果完成光影呈現的時候,它就是三維空間的立體圖形,比如下面這個圓的案例:

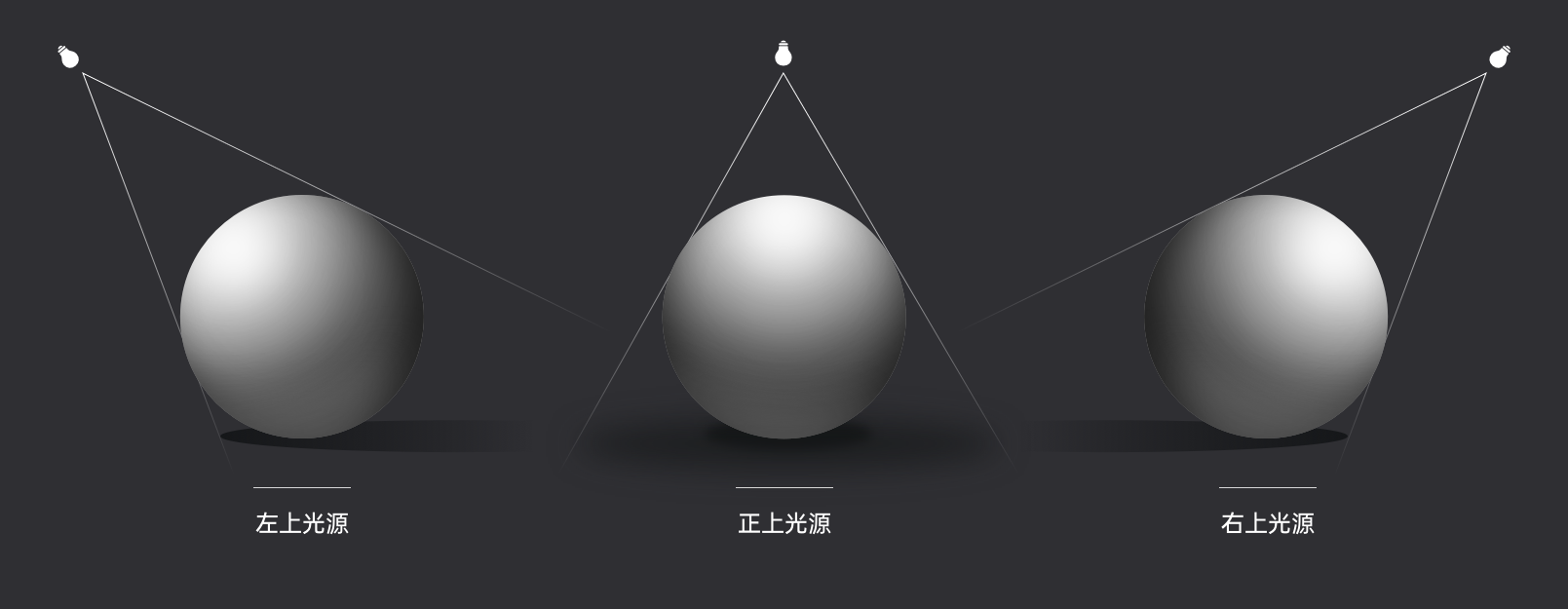
在擬物的設計中,我們對光影的定義是至關重要的,所以首先就是針對該圖形確定光源的方向,是上方、前方、左上還右上,這對后續的設計有一連串的影響。

如果對光影沒有正確的解釋,那么在制作細節的漸變角度、投影的使用上,就會產生錯誤的設計,造成光影視覺沖突和矛盾。
在創建了光源以后,物體受到光線的影響就會產生明暗面和投影,可以簡單劃分成4個部分,高光、亮部、暗部、投影。

這和我們學習的素描有一定的差異,美術中對光影的表現害會包含明暗交界、反光面,這對于輕擬物的來說負擔太重,所以我們要去掉它們,接下來重點講講高光和暗部。
高光是物體作為受光物對光源的直接反映,比如人像攝影中人眼眸中的高光就是對閃光燈的鏡像表現,再或者一拳超人中男主光頭上長期存在的高光配飾(多數動畫的光頭角色都有)……

高光可以非常有效的增加畫面的層次和對比性,讓物體看上去更有沖擊力和觀賞性。
而暗部,則完全是為了正常表現物體結構和弧度增加的示意,因為不在受光面,所以顏色會變暗。在實際操作過程中,我們可以通過漸變的方式開控制明暗的表達,但盡量不要直接手動設置一個漸變色出來,而是為它疊加暗部或亮部的黑白透明度漸變。

了解這幾個特性以后,下面,我們就通過一個實例來講解一下輕擬物設計的過程吧。

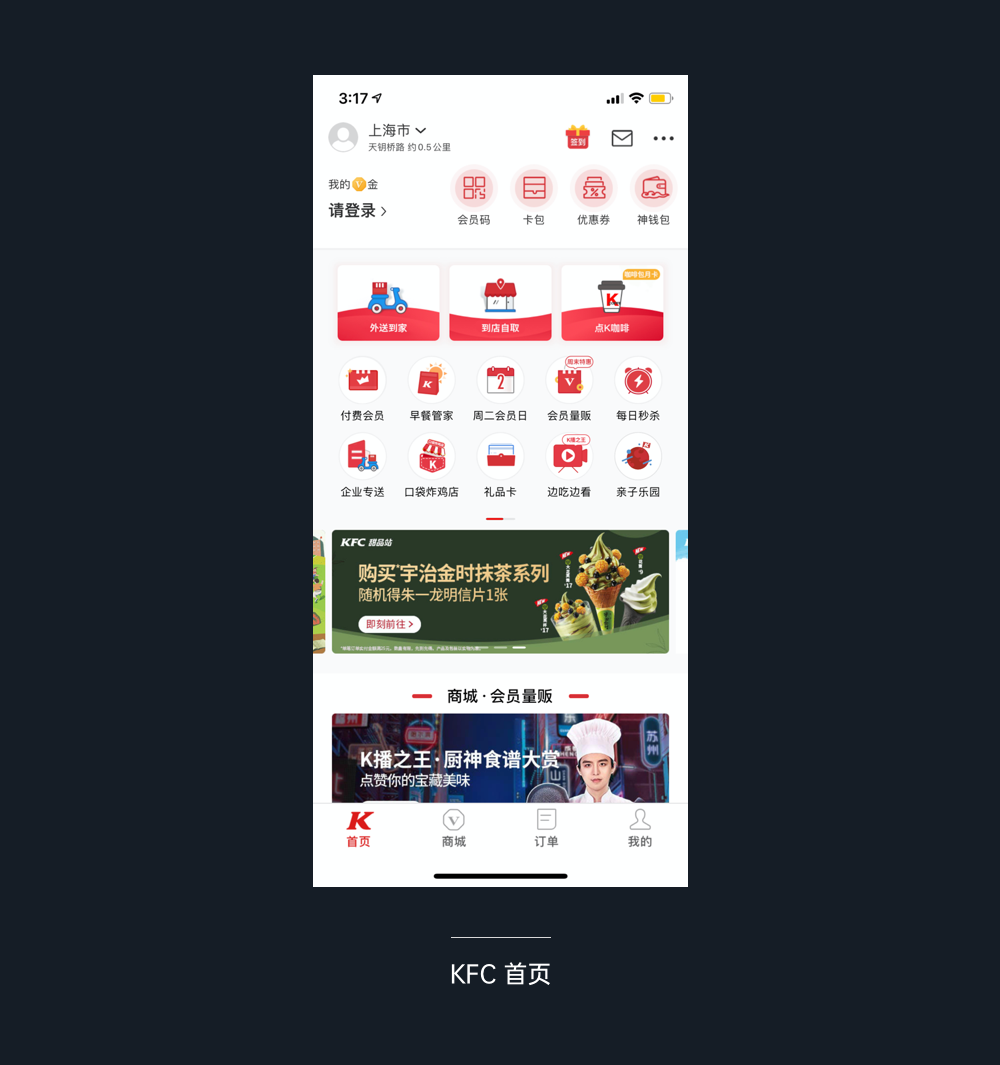
作為輕擬物的演示,直接畫個圖標講一遍怎么操作是沒什么用的,我們要從實際場景出發,用它來解決一些真實的問題。比如看看下面的 KFC 官方 APP 首頁:

總結它的問題,不難發現首頁頂部業務功能太多了,頂部圖標就包含30個(加滑動的),雖然每個模塊圖標單看都沒有硬傷,但堆積到一起,就使得頂部缺乏足夠的信息層級和對比性。
我們要做的,就是通過輕擬物的方式,調整快速入口最大的三個圖標,凸顯它們的重要性以及和其它圖標的視覺差異性。先從第一個圖標開始,講解一下如何完成輕擬物化設計的升級。
第一步:確認輪廓造型
第一個操作,即確定圖標本身的輪廓。根據原有圖標的樣式我做了一些改動,包括加粗車頭,減少高度,增加車燈等。并對每一個模塊進行純色的填充,定義它們的色彩和做出區分。
形體的重要性在于要對圖形本身有比較合理的呈現,不要讓比例失調和圖不達意。

第二步:完善圖形細節
這一步,就要在原有基礎上,進行下一步的深入。包括對一些細節交代得更清楚一點,增加一些有趣的小元素等等,完善它的具體樣式。

第三步:增加基礎的暗部表現
在這里,我們就要開始為圖標增加高光了,高光從右上角打下來,那么有疊加關系的元素就會產生一個向下的投影。并且反向暗部的表現,讓整體的立體感稍強。
這一步在軟件中主要使用蒙版功能,通過蒙版在背景上方創建一個圖層,然后添加深色的透明度漸變,就可以表現出對暗部和投影的效果。

第四步:增加高光效果
接著,就是最后一步,將高光添加到畫面中來,講整個圖標的質感進行拉升,

通過上面的演示,我們可以將整個擬物設計流程精簡成:
1.確定圖形基本輪廓、外形比例、模塊色彩
2.豐富細節樣式增加趣味性和適當的擬真感
3.通過蒙版添加暗部來完善表現的明暗和層級關系
4.添加高光元素作為圖形的亮點,拉升層次感
然后,通過這樣的步驟,再來完成后續的兩個圖形,拆解完的效果如下。


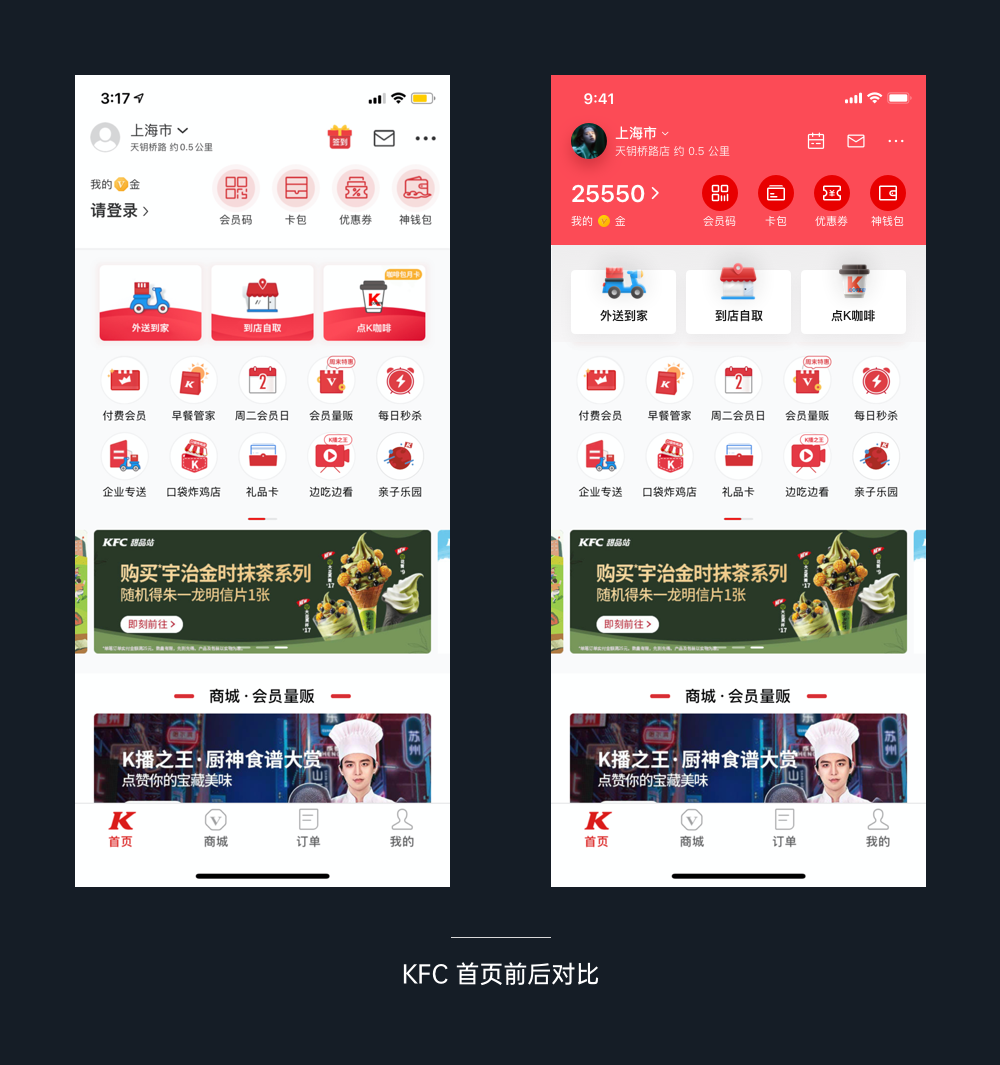
然后,再用這三個修改后圖標套用進原來的頁面,并做出對應的修改,再來看看前后對比:

通過這個對比,我們就可以看出在這個復雜的首頁頭部中,輕擬物風格可以從一眾平面中被凸顯出來,且不會顯得太突兀和復雜。
而這就是輕擬物在項目設計中的實際作用,當畫面元素已經開始超負荷,且容易導致同質化的審美疲勞和主次不清時,就是輕擬物登場的時候了。