2022-8-15 博博
從平面到屏幕,CMYK 到 RGB,墨點到像素,色彩越來越豐富,形式越來越復雜。而 UI 的發展從擬物的繁瑣細節中掙脫出來,卻在色彩的展現中放飛了自我。
零售業有個有趣的研究成果 —— “七秒鐘定律”:人們在挑選商品和服務時 ,只需要 7 秒鐘就可以確定是否感興趣,而在這短暫的 7 秒鐘內,色彩的作用占到了 67%。

要在小小的手機屏幕中加入這么多顏色,并保持其中的聯系和邏輯,著實不易。如果你還對配色一無所知,完全不知道配色應該怎么入手,那么你需要了解一下,我幾年經驗總結的配色思路。

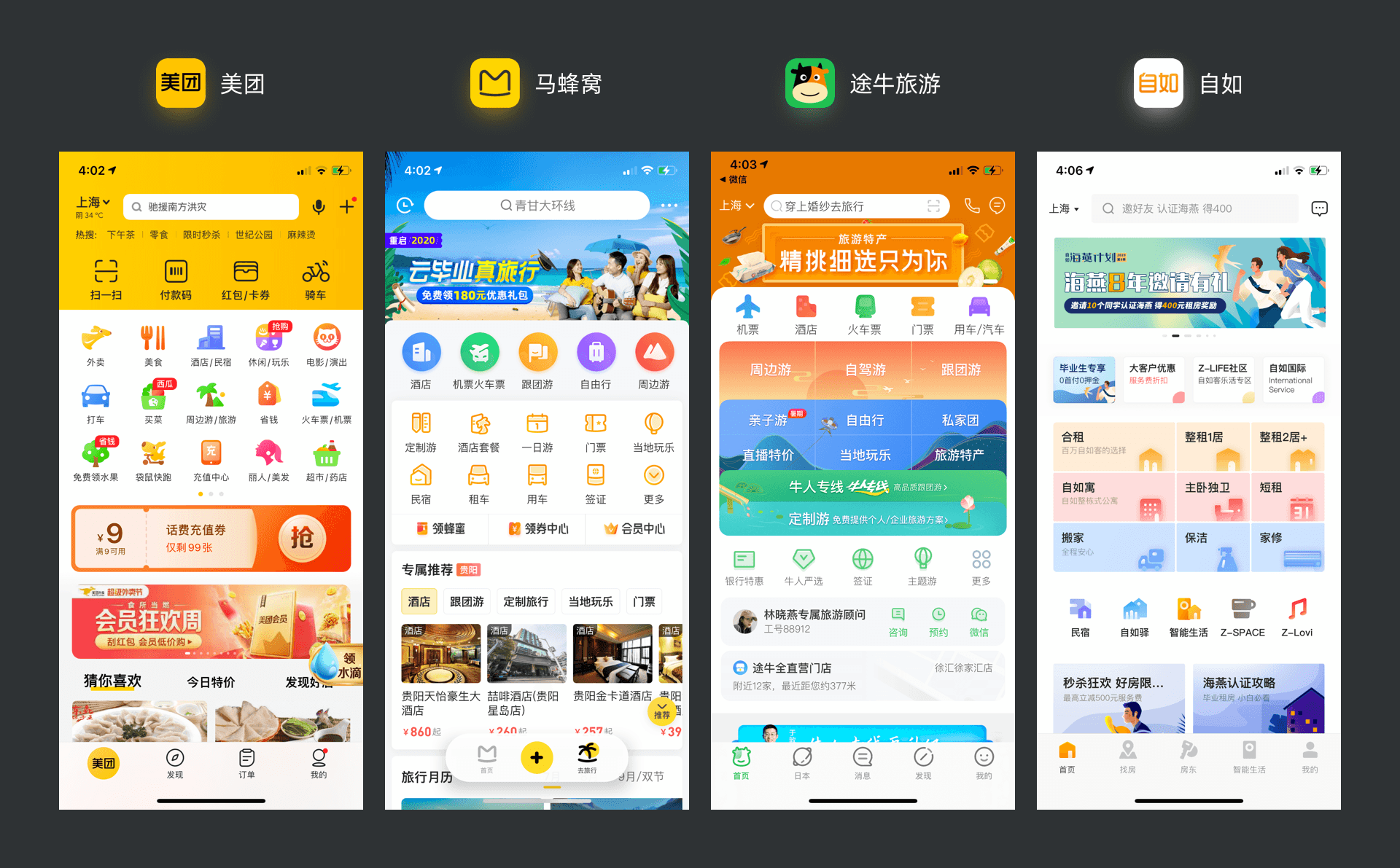
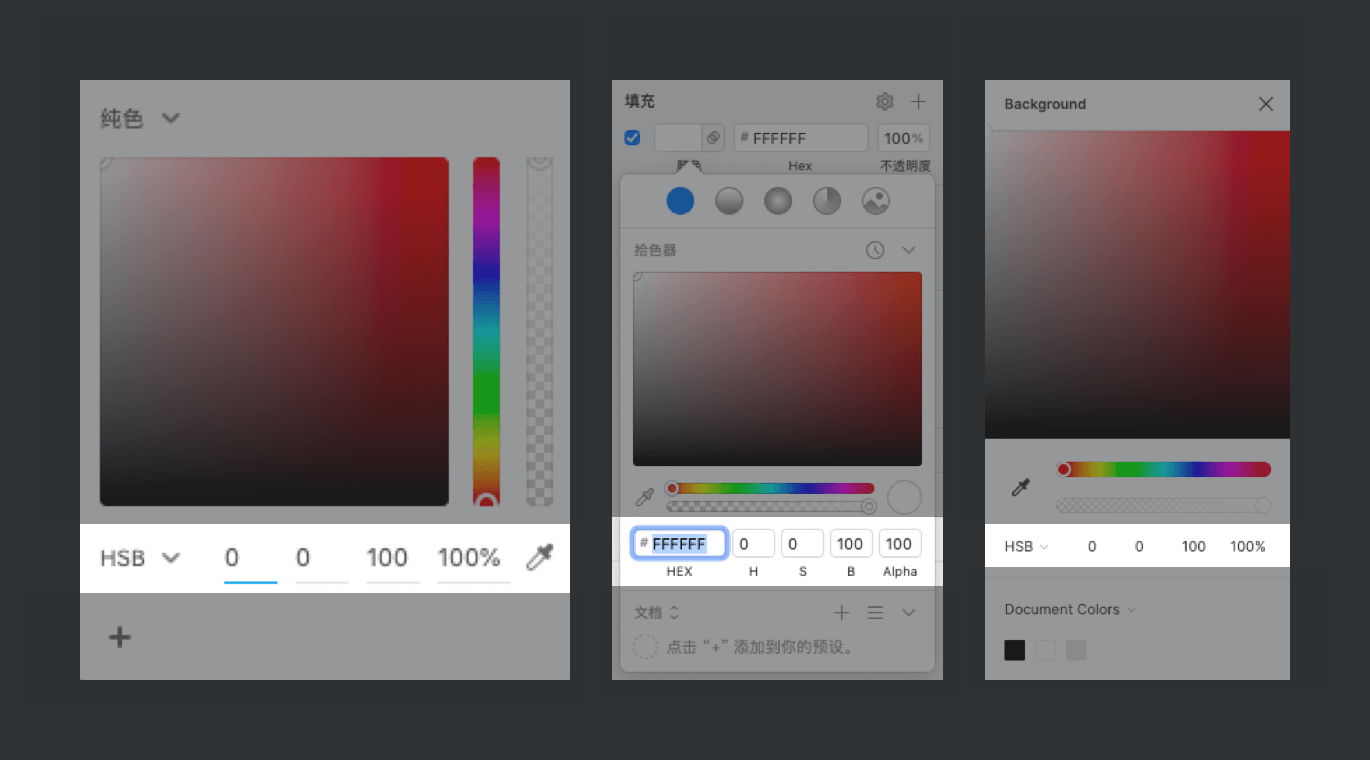
無論我們用 PS、AI,還是 Sketch、XD、Figma,和色彩打交道最多的地方就是拾色器窗口,我們來看看這些案例:

雖然是不同的應用,但是這個拾色器的用法大同小異,但是,很多新人并沒有搞懂拾色器的正確應用邏輯。
很多人知道,UI 的色彩使用 RGB 模式,但是拾色器主要的選色原理遵循的是 HSB 模式的邏輯,也就是色相(H)、飽和度(S)、明度(B)。

HSB 是色彩科學中對所有顏色屬性的理論劃分,是種概念上的定義,可以用來解釋任何色彩,也就是說可以和 RGB 和 CMYK 相互轉化,且 HSB 的選色邏輯更清晰、簡潔、干練。
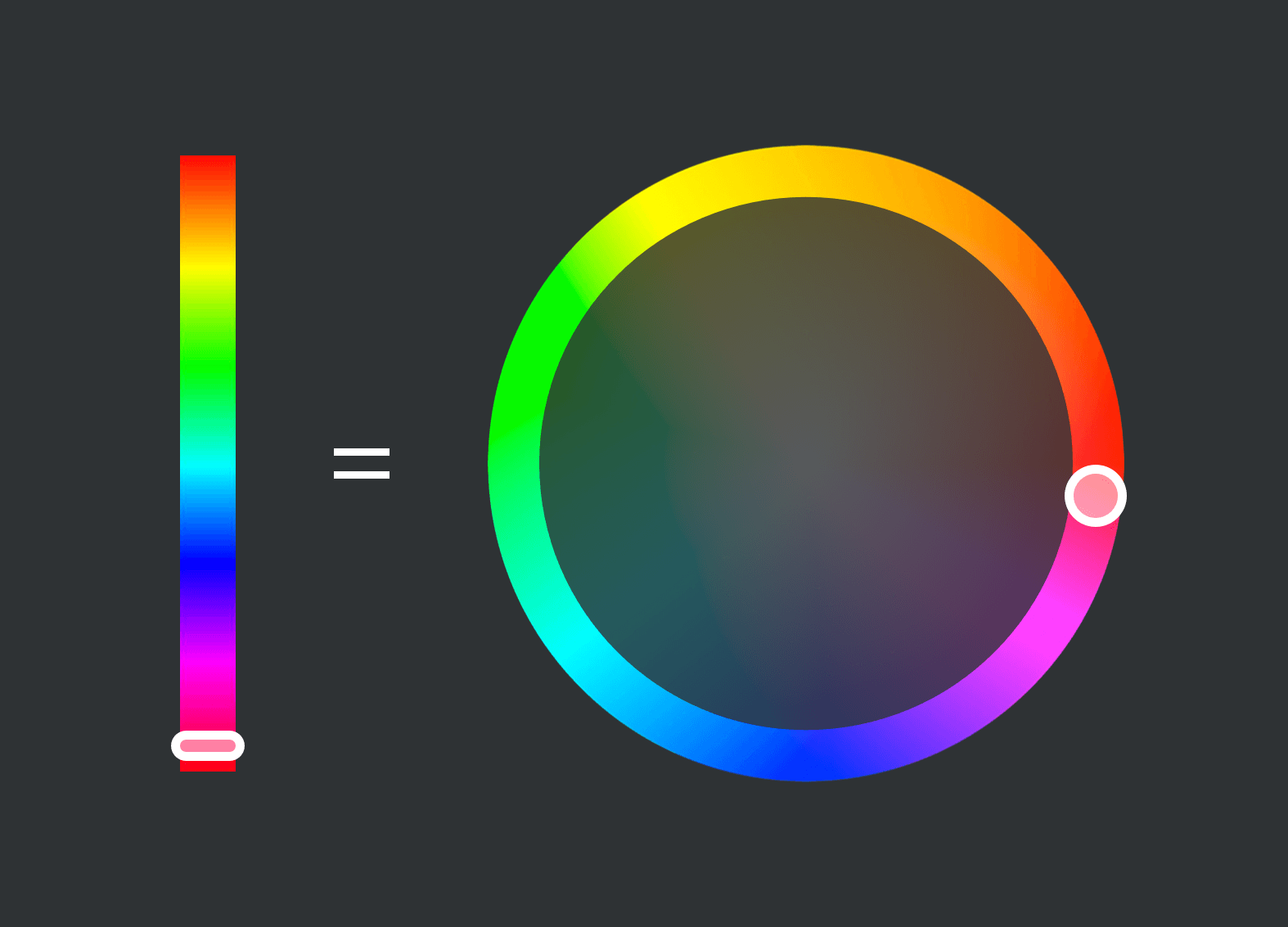
因為一個正確的選色過程,是先確定出色相,然后再在這個色相維度下選出明度和飽和度,所以我們首先要關注色相選擇條。
細心的同學應該已經發現了,它們的首尾都是紅色,那是因為色相的序列是一個首尾相接的環形模式,所以它實際上就是色環的柱狀展示圖,應用起來和色環沒有實際區別。

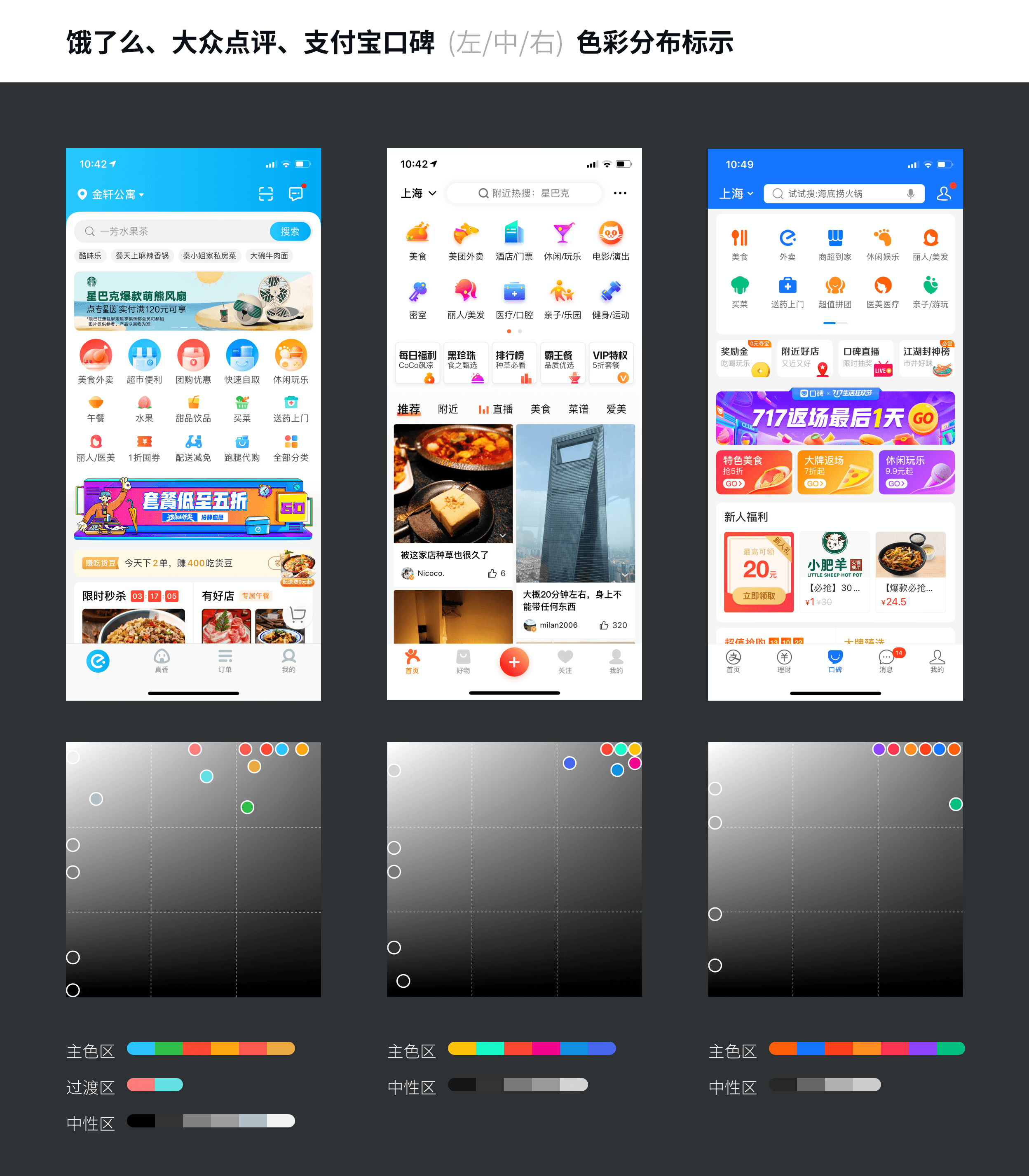
接下來就要說到重點,飽和度和明度選擇區,我自己使用的習慣,是將這個選擇區通過黃金三分法的方式切割成等比的 9 個區域,然后明確它們在 UI 中的對應情緒和應用場景。

在過去的大量分析中,互聯網產品的主色和重要輔助色都會往右上角聚集,一些次要、不可點的色彩聚集在中上方,而文字背景色則聚集在左側,無人區則是我們重點避開的對象。
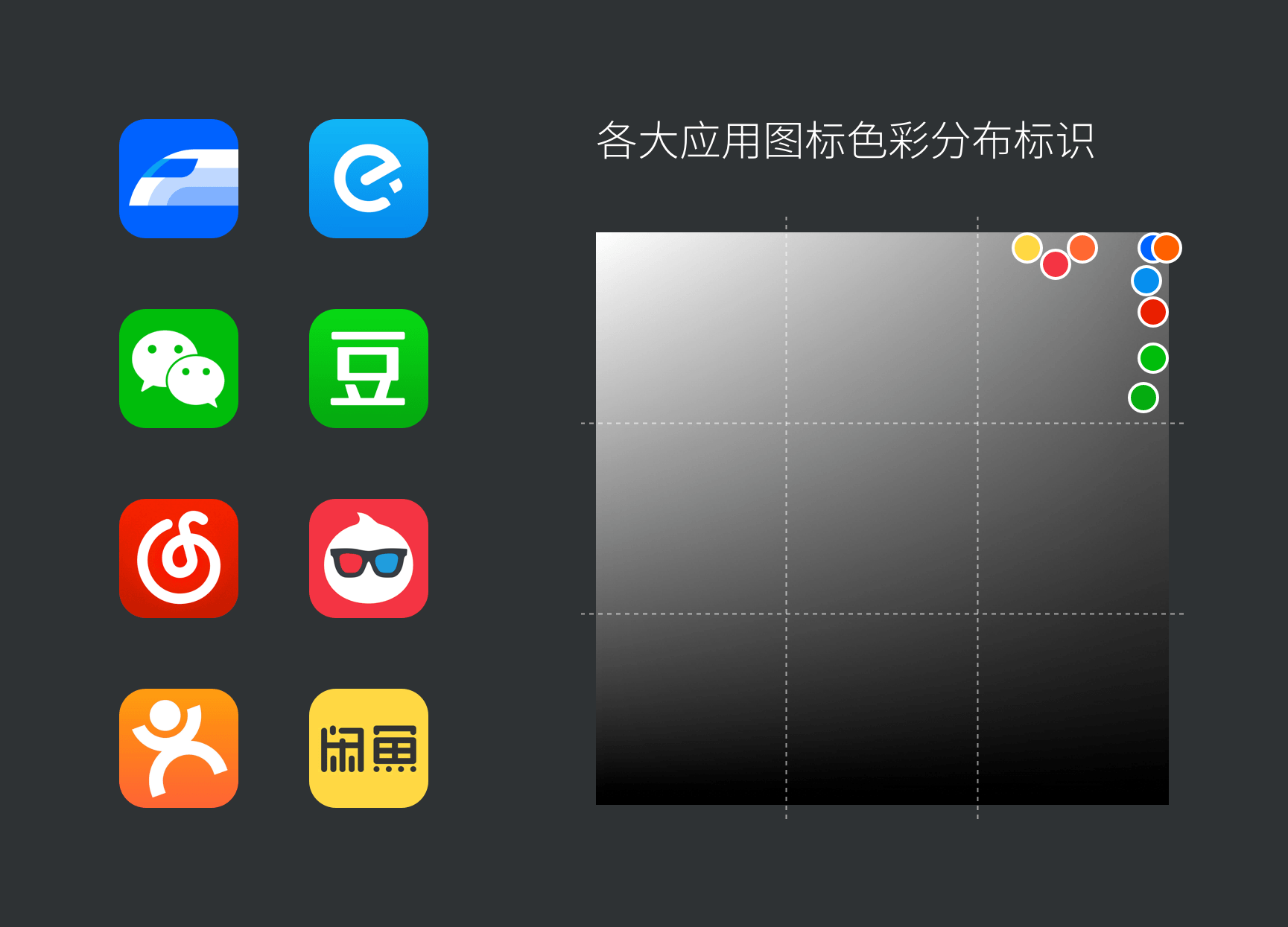
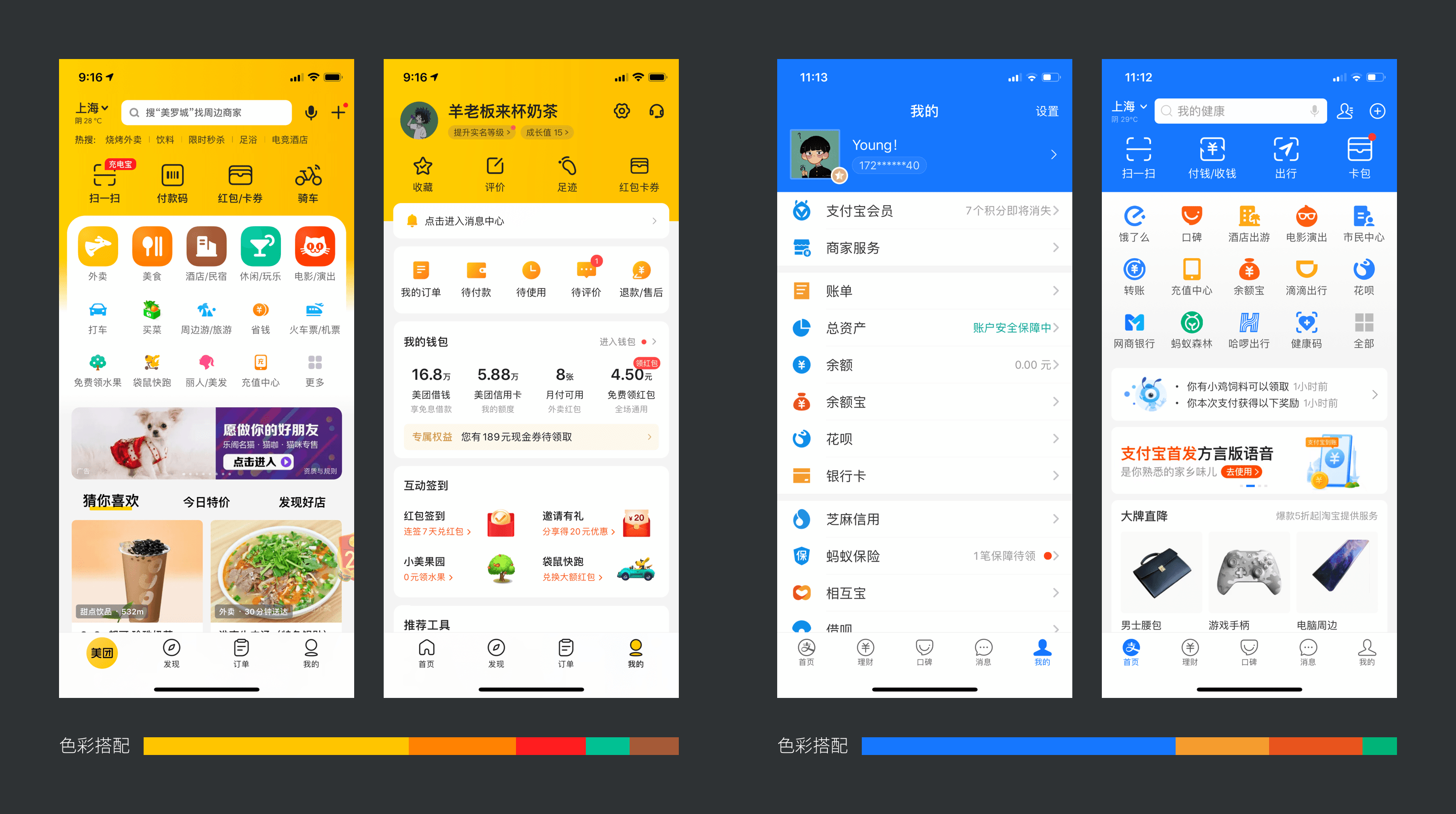
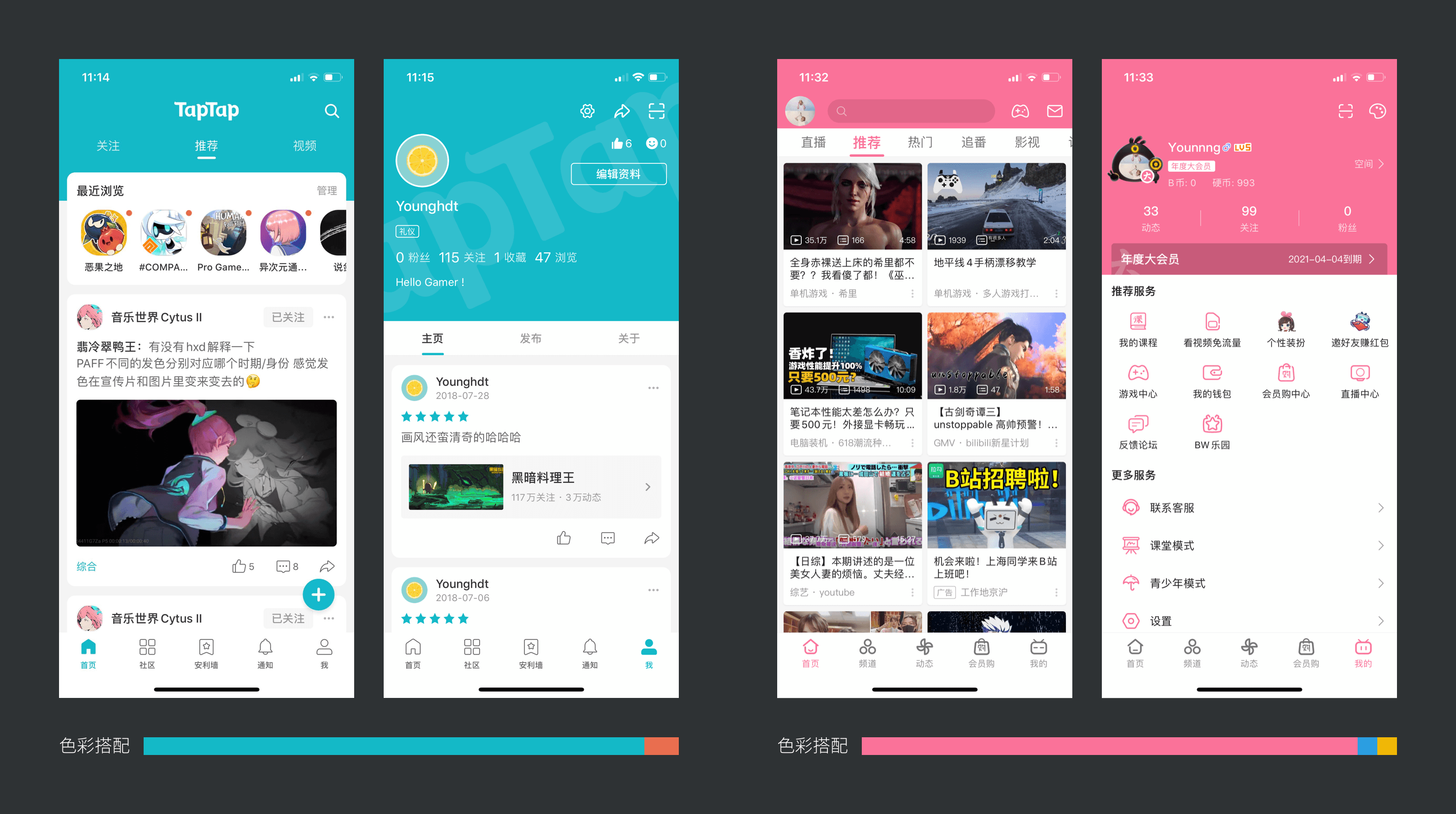
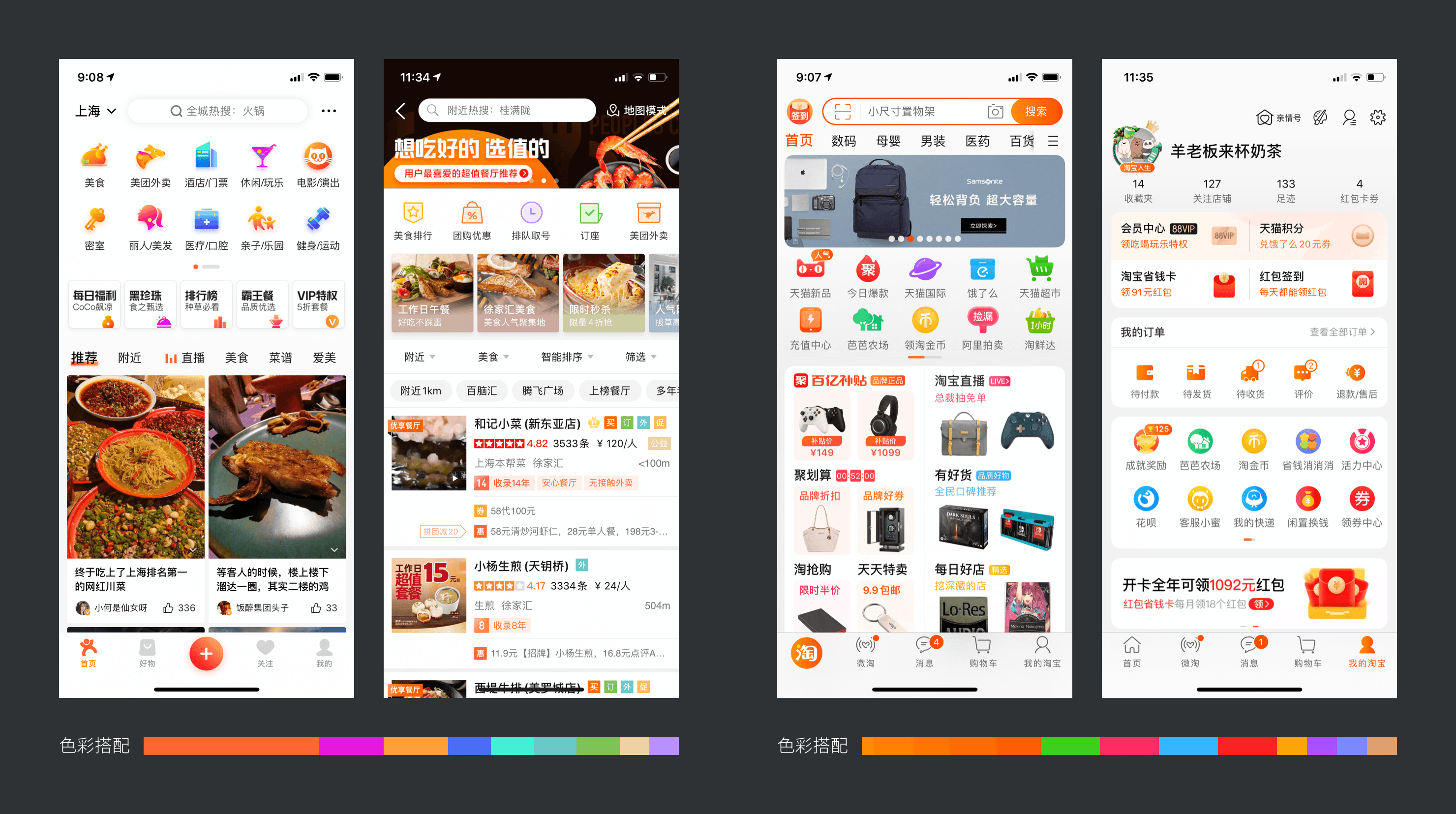
下面我們分析幾個案例,看看它們在這個選擇區中的色彩分布情況:

大家也可以自己拿一些主流的應用做截圖,然后把它們的 UI 元素色彩排列到拾色面板中,就會得到基本一致的結果。牢記這 9 個區域的場景劃分,可以幫助我們非常高效、安全地完成 UI 配色。

在眾多的 UI 設計規范中,色彩部分的介紹,都必然包含三種類型,分別是:
主色:應用的核心色彩,品牌色
輔色:豐富頁面視覺和傳達效果的次要顏色
中性:沒有色相的文字、背景用色
主色是一個應用的最核心的色彩,品牌的象征色,比如想到餓了么的藍色、微信的綠色、京東的紅色、淘寶的橙色。
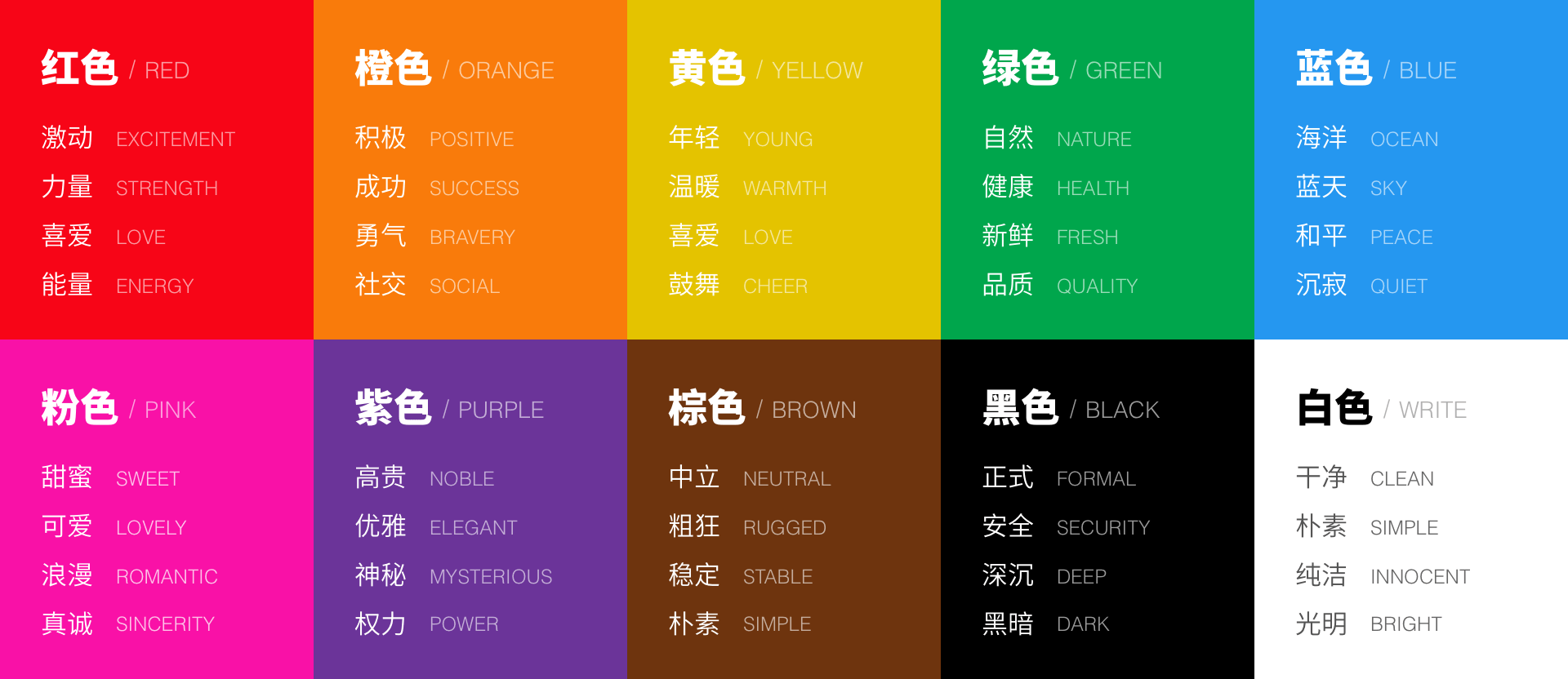
確定主色,并沒有大家想象的那么復雜,它的要點在于 —— 你想讓用戶感受到哪種情緒,然后通過情緒關聯一個大致的色彩范圍,再進行微調。

在今天的互聯網產品中,主色的應用選擇范圍在拾色器區域的右上角,前面已經有解釋了。這和平面設計中的用色有非常大的不同。
移動端產品要在一個方寸大的空間中爭奪用戶的注意力,引起用戶的興趣,那么低飽和清淡的色調是無法實現這個目標的,所以今天主色飽和度越來越極致,比如我們之前整理的,發在站酷的一篇總結:
再加上屏幕的 RGB 顯示特性,高對比度,高動態范圍的特質能給用戶提供更好的觀感。所以選擇主色最安全的做法,就是在確定色相類型后,在右上方區域選出合適的色值。

輔助色是豐富應用中的次要色彩,它會包含一到若干個和主色不同的色彩,除了品牌傳達外,具有更強的實用性。
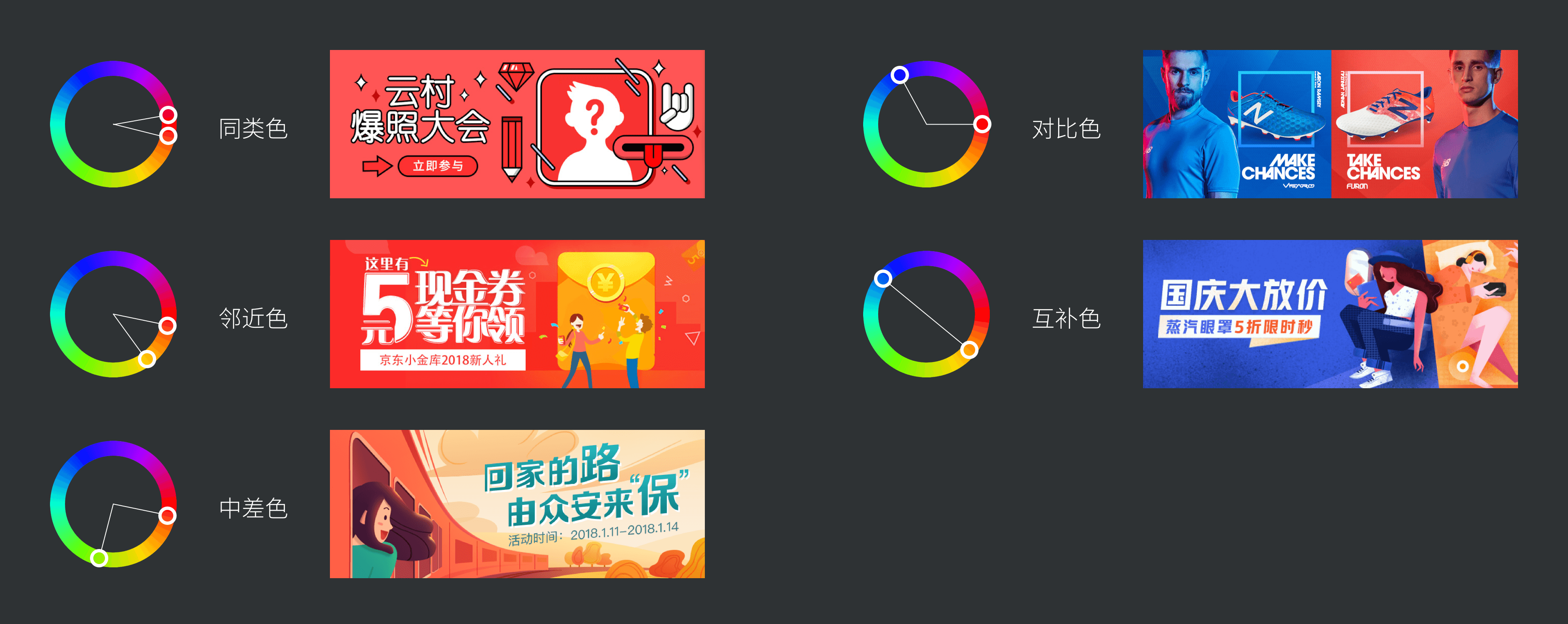
前面我們提到過色環,這里就要派上用場了。我們知道色環是個色彩序列首尾相連的環形模型,它蘊含一個最樸素的原則,即兩個顏色在這個環形中角度越大,那么視覺差異性越大,對比越強,比如下圖的展示:

這些配色的模式是不能閉著眼隨便挑的,它們僅僅作為一個色彩對比度的判斷標準。而真正輔助色的選擇,是根據實際場景的功能決定的。
比如通知、提醒、取消用大紅色,確認、同意用綠色或者藍色,收藏、打分、評價用橙黃色。都是已經在用戶心智中建立了標準的用色類型,跟著常規方法來做,是沒有其它思路的情況下最簡單、最安全的輔助色選擇方式。
沒有標準元素用色的情況下,再考慮應用色環的 “角度原則”,越需要被突出的顏色,可以在色環中離主色越遠,越不需要被突出的則越近。
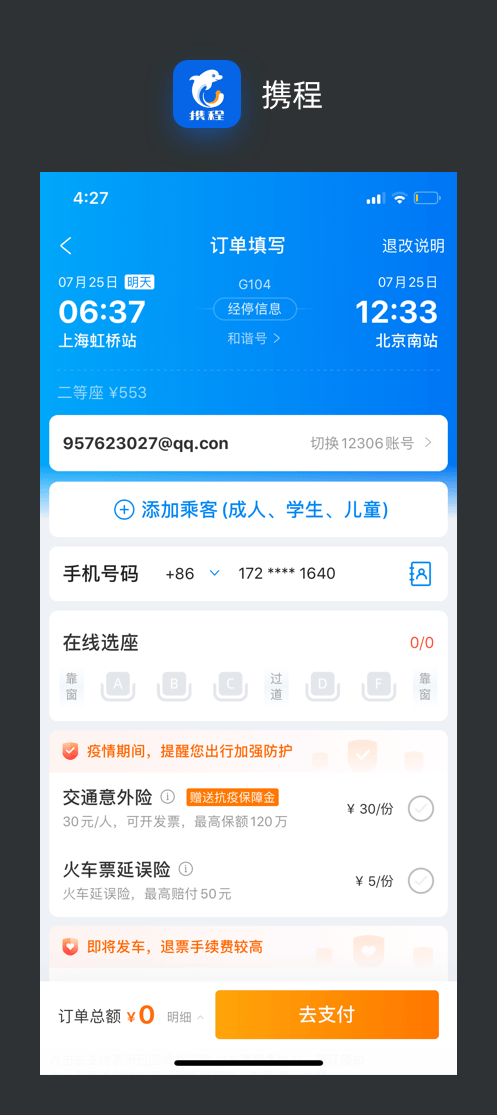
比如下方攜程的案例,主色在藍色的情況下,支付、保險金標簽這些需要被重點突出的色彩,使用了主色的互補色, 讓我們一眼就能看見并產生強烈的操作欲望。

中性色,是頁面中文字、背景用到的顏色,它們承擔起最基本的層次表現、便于閱讀的重任。多數新手覺得中性色無關緊要,實際情況恰恰相反。
主色輔助色決定了界面視覺是否出彩,而中性色的應用直接決定了頁面能不能正常使用。如果看過比較多的原型案例,就應該明白,即使只有黑白灰的狀態下,我們理解這些頁面和進行使用也不會有絲毫的障礙。

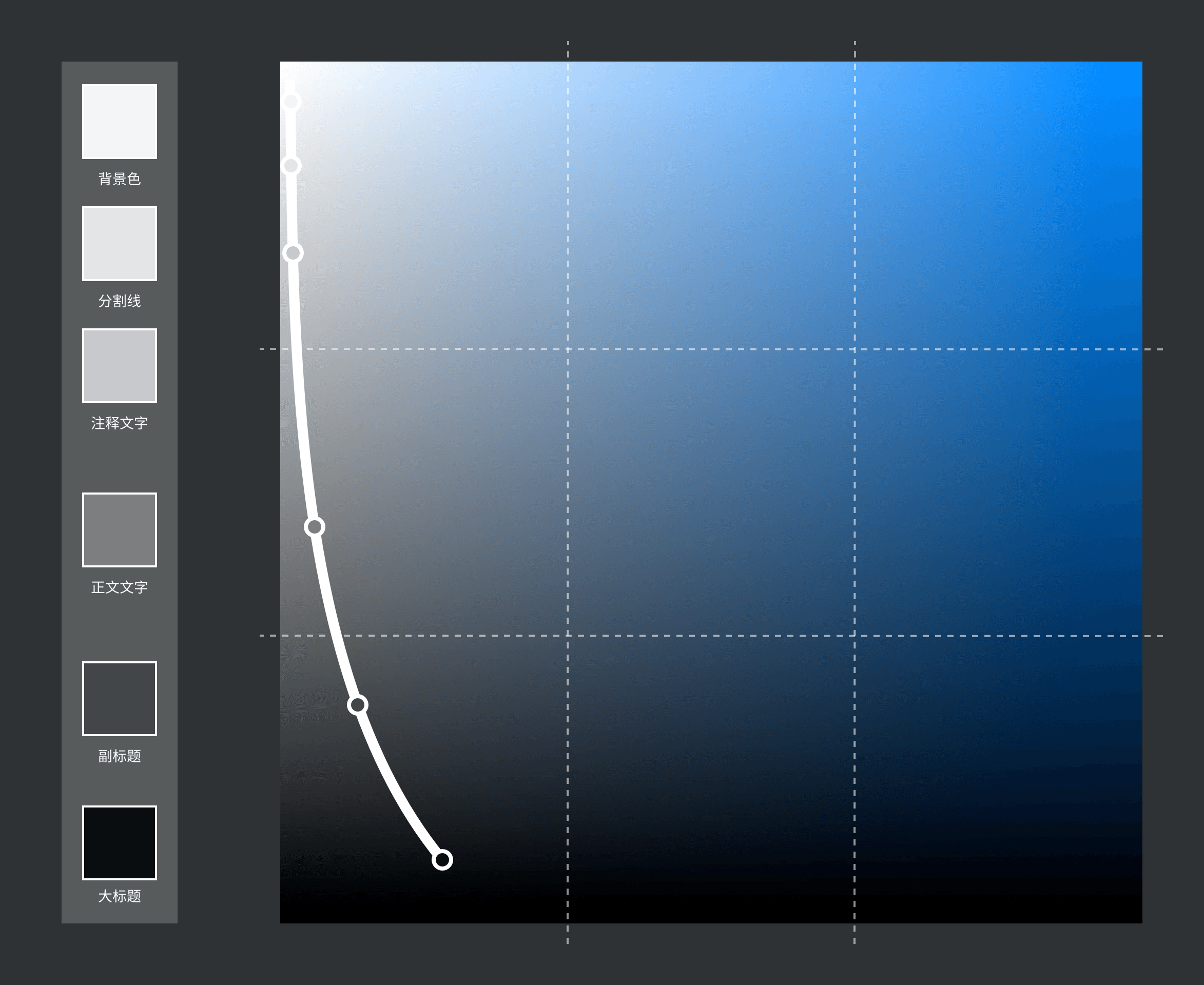
中性色的配置,就是制定一個由深到淺的灰度階梯,應用在對應權重的元素上,色彩輕重的主要判斷依據是 HSB 中的 B(明度) 值。

中性色雖然指的是無個性,但并不是只能用純灰色,常見的一種做法,就是為中性色添加適量的藍色飽和度,提升觀看體驗(滿足 RGB 的某種特性)。
這種做法,顏色越淺的時候飽和度應用色值就越低,將這個規律在拾色器中進行表現,那么我們就可以得到一個 L 型曲線,我稱它為 “中性曲線”。

掌握對于主色、輔助色、中性色的選擇方法,那么對于 UI 配色的奧義來說,你已經掌握了一半,接下來就要了解更具體的實踐思路了。

配色并不是只有色彩的色值本身,大家一直在研究各種色彩心理學和理論,卻很少關心它們應用如何應用,如何配置。
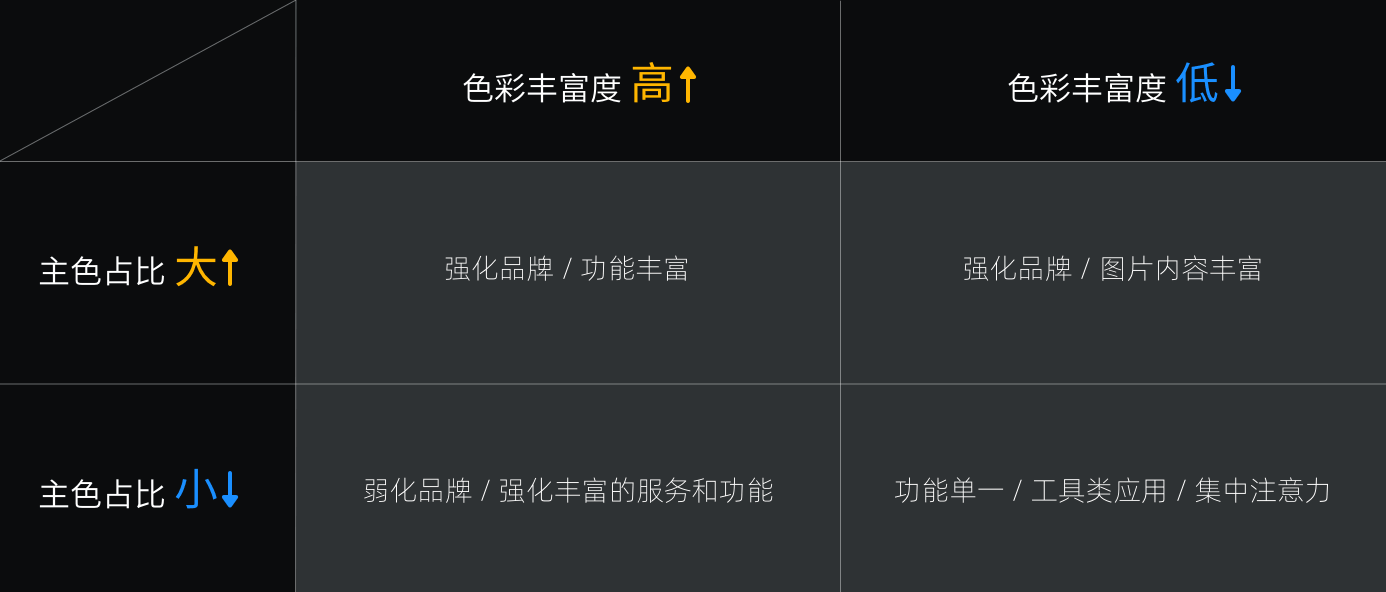
所以,我根據主色和輔助色應用總結了一個配色的四象限表格,在分別看看它們對應的案例:

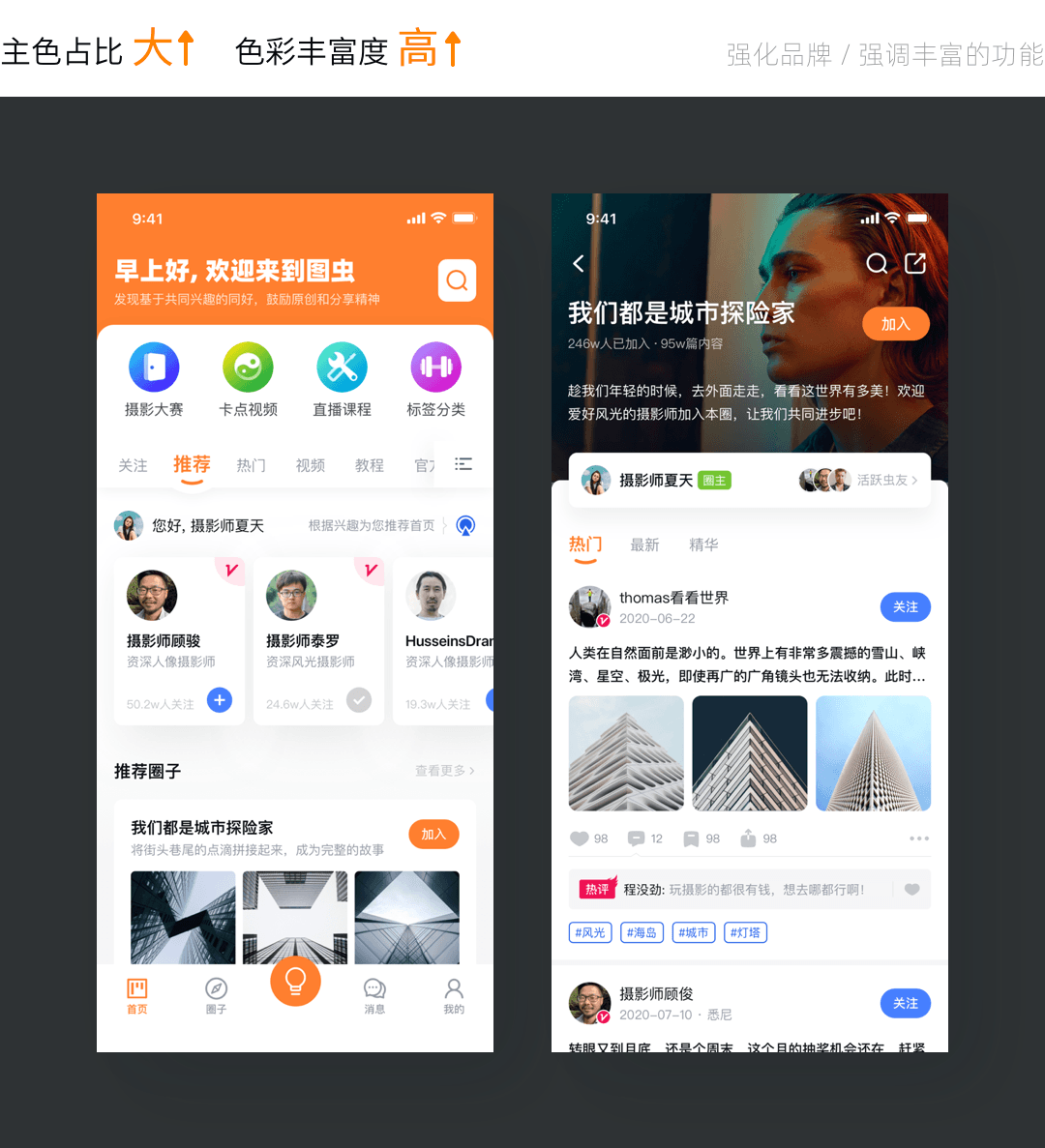
主色會作為頂部標題欄或其它重要模塊中的背景色,進行大面積應用,加深用戶對品牌的認知和辨識度。而產品中又包含了大量功能和服務,需要用豐富的色彩來進行暗示,吸引用戶關注。

這類配色中,主色的應用占比也大,出現頻率高,鮮有其它顏色出現。比較適用于圖片內容豐富的題材中,或者是相對正式、品牌感強的應用。

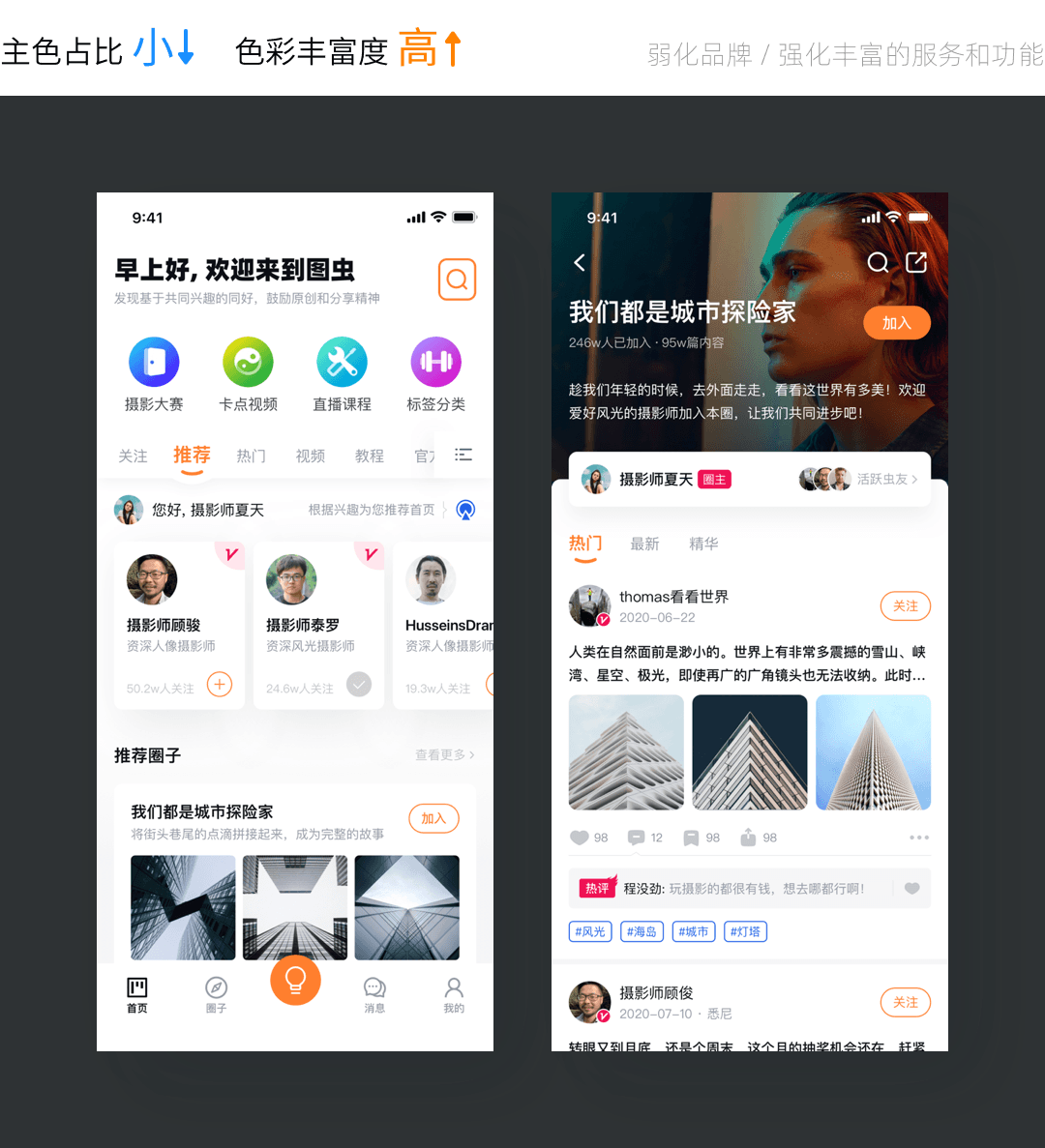
這是多數主流應用的趨勢,降低主色占比,留出更多的空間給內容模塊的展示上,突出自身帶有的服務和功能。

通常,會應用這種方式是因為產品的服務是相對單一,但也需要用戶投入注意力的應用,設計師就會盡力避免給予用戶過多的干擾。

每次在進行配色的時候,我們都需要對自己要應用哪種配色應用方式做出規劃,然后再動手執行。有了這個目標,后面在整個項目的設計中的配色步驟就是水到渠成的事情了。

在實踐前,我們要簡單講講一個應用或者界面的標準配色的流程了,流程順序如下:

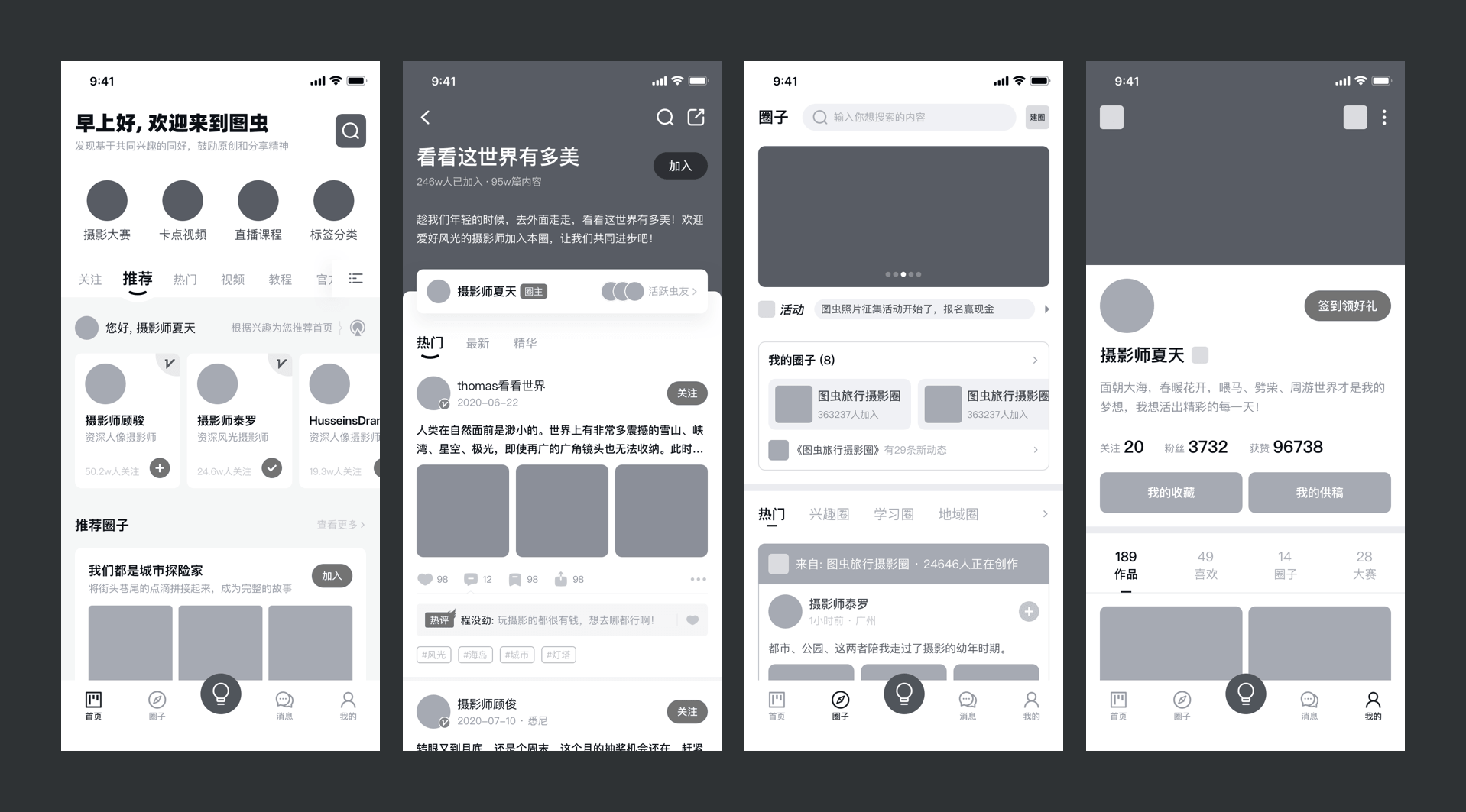
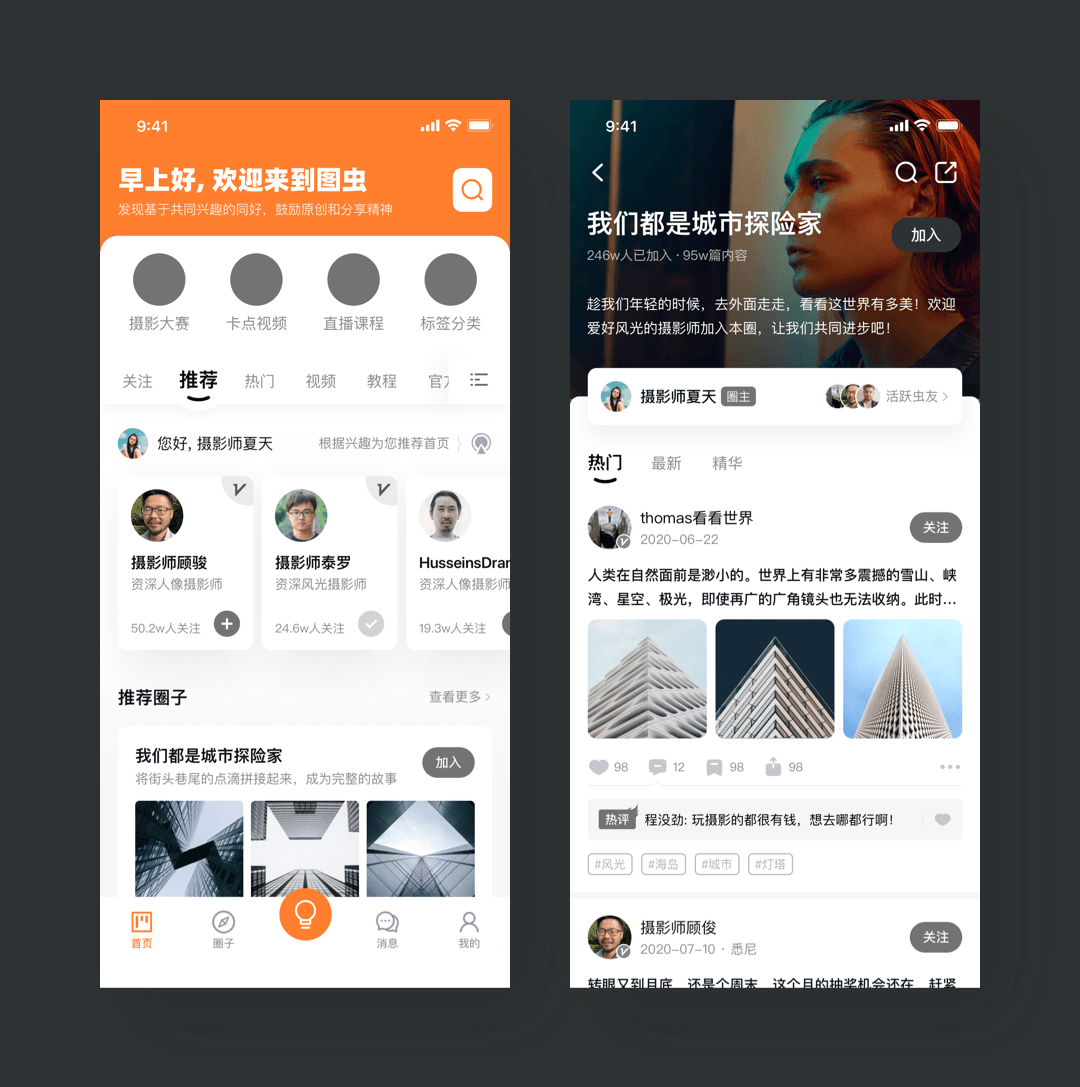
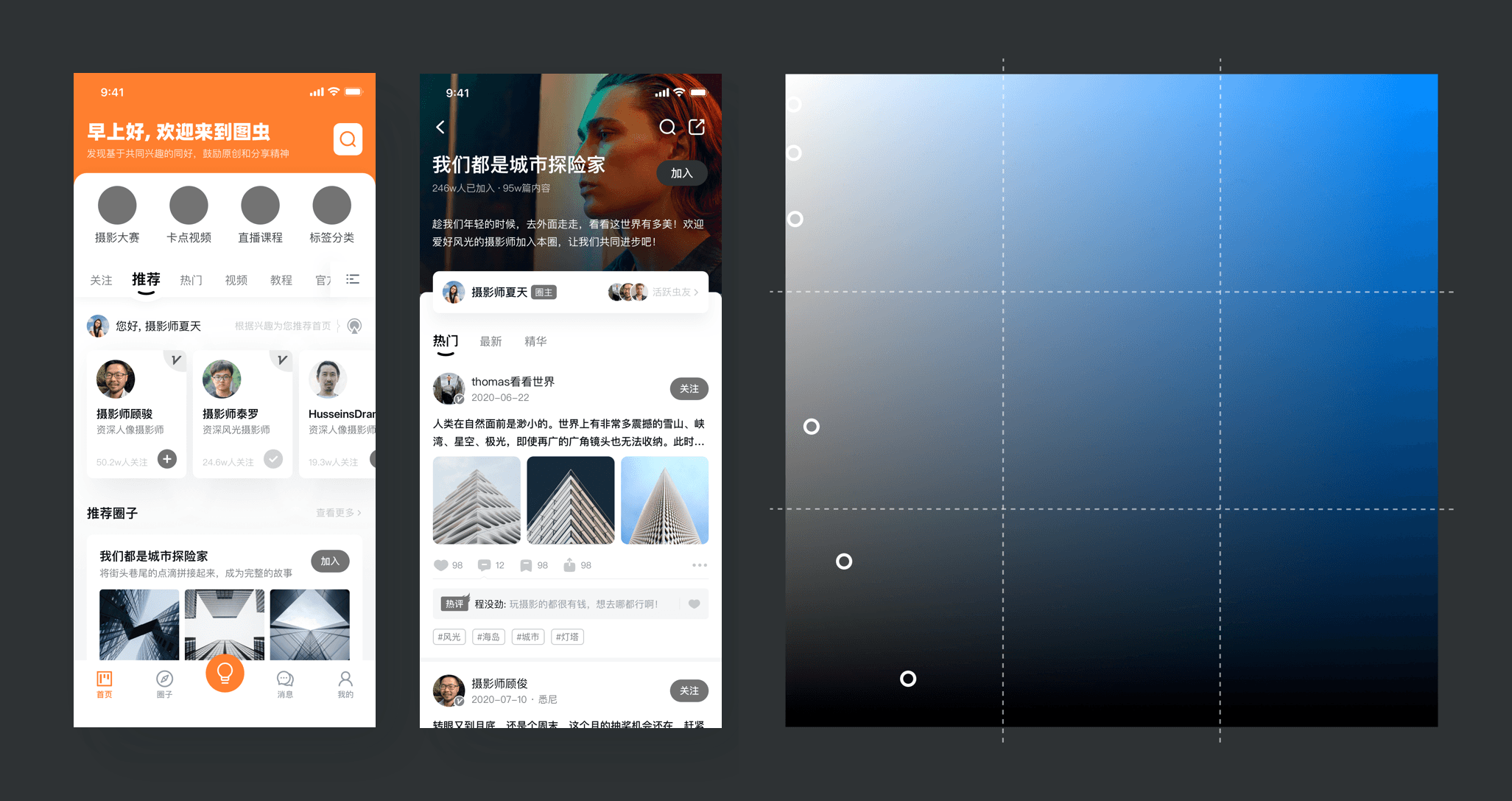
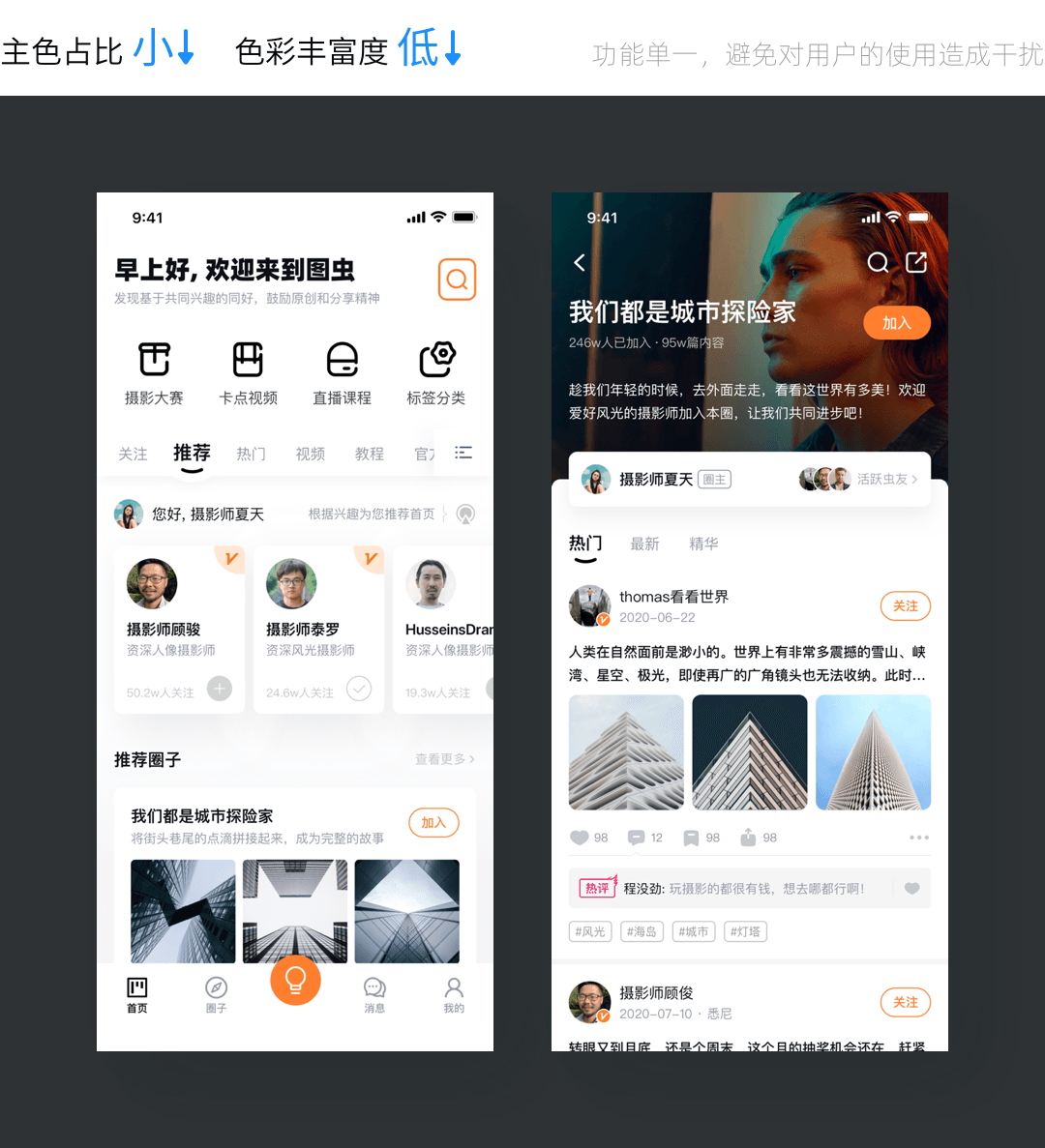
具體應該怎么使用這套流程,我們用一個圖蟲 APP 改版的案例來做演示,首先從四象限中的第一個主色占比高、色彩豐富度高的類型做起。
原型是 UI 設計的基本藝能了,在開始具體設計、配色前,搭建頁面的框架原型是一個必備的條件,下面,是我們已經準備好的原型案例。

然后,我們確定以橙色作為應用主色,并在拾色器中進行確認。

有了主色,就可以對頁面進行色彩填充和圖片填充了。既然我們主色是占比大的,那么首先可以用到的就是頂部標題欄的背景色了,以及底部 Tabbar 中的選中色,大按鈕色等。

接著,我們開始整理中性色的使用,選擇新的顏色來填充文字和背景,清晰的表現模塊層級,文字信息的權重。

最后,就是添加輔助色和其它色彩的元素了,這個步驟建議都是放在最后一步操作。因為色彩越豐富,越難控制,容易讓整個畫面顯得雜亂無序,所以先完成基礎搭建,可以更好的幫助我們判斷彩色的使用是否合理。
下面,我們使用彩色的金剛區圖標,然后將用戶關注、認證用戶、標簽等元素使用其它色彩,來豐富頁面的色彩內容。

根據第一個方案,我們可以再用這個原型來實現其余的三個方案的配色。
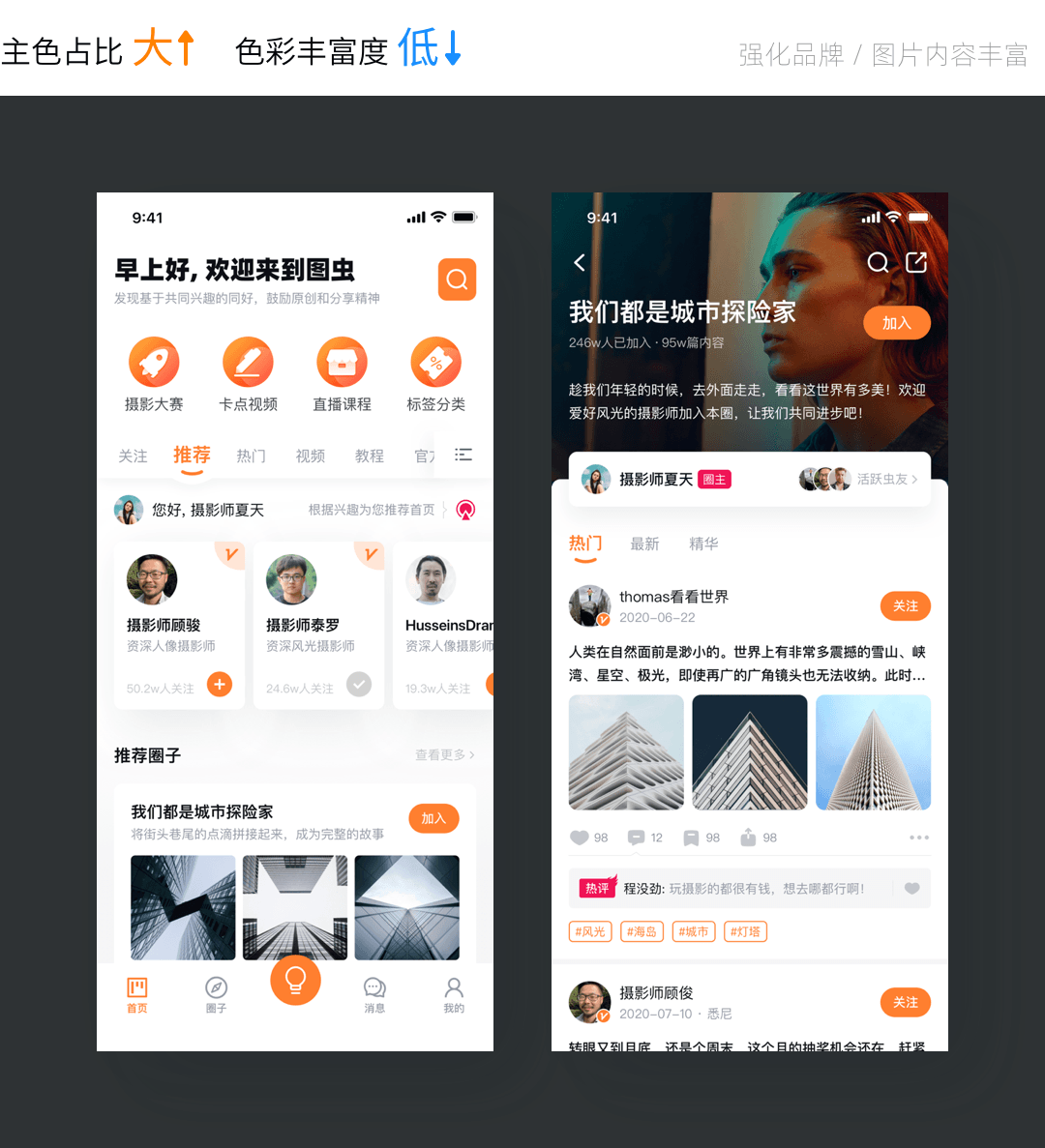
比如下面的主色占比大,但是色彩豐富度低的。因為已經不太應用其它輔助色,所以主色填充上我們不再填充頂部導航欄的背景,而是將更多元素應用主色,減少輔助色數量。

然后是主色占比小,色彩豐富度高的方案,進一步降低主色應用的比例,然后在金剛區、標簽等處使用較為豐富的配色。

最后,就是主色占比小,色彩豐富性也低的方案,那么使用中性色的元素就開始增多,只保留最核心的一些元素使用主色,和極少的輔助色。

根據四種不同的配色方案,我們就可以得到四種不同的配色結果和風格,在每次設計開始實施前,我們都可以根據這種做法來做嘗試,并選出自己滿意的方案。
要再次強調,UI 配色是極其強調形式的應用科學,最后做的往往會和一開始想的效果有極大出入,所以需要我們有幾個備選方案,可以隨時進行調整,并選出合理的那個。
作者:酸梅干超人 來源:站酷
藍藍設計建立了UI設計分享群,每天會分享國內外的一些優秀設計,如果有興趣的話,可以進入一起成長學習,請加微信ban_lanlan,報下信息,藍小助會請您入群。歡迎您加入噢~~
希望得到建議咨詢、商務合作,也請與我們聯系01063334945。
分享此文一切功德,皆悉回向給文章原作者及眾讀者. 免責聲明:藍藍設計尊重原作者,文章的版權歸原作者。如涉及版權問題,請及時與我們取得聯系,我們立即更正或刪除。
藍藍設計( 91whvog3.cn )是一家專注而深入的界面設計公司,為期望卓越的國內外企業提供卓越的UI界面設計、BS界面設計 、 cs界面設計 、 ipad界面設計 、 包裝設計 、 圖標定制 、 用戶體驗 、交互設計、 網站建設 、平面設計服務、UI設計公司、界面設計公司、UI設計服務公司、數據可視化設計公司、UI交互設計公司、高端網站設計公司、UI咨詢、用戶體驗公司、軟件界面設計公司