2022-7-28 ui設計分享達人

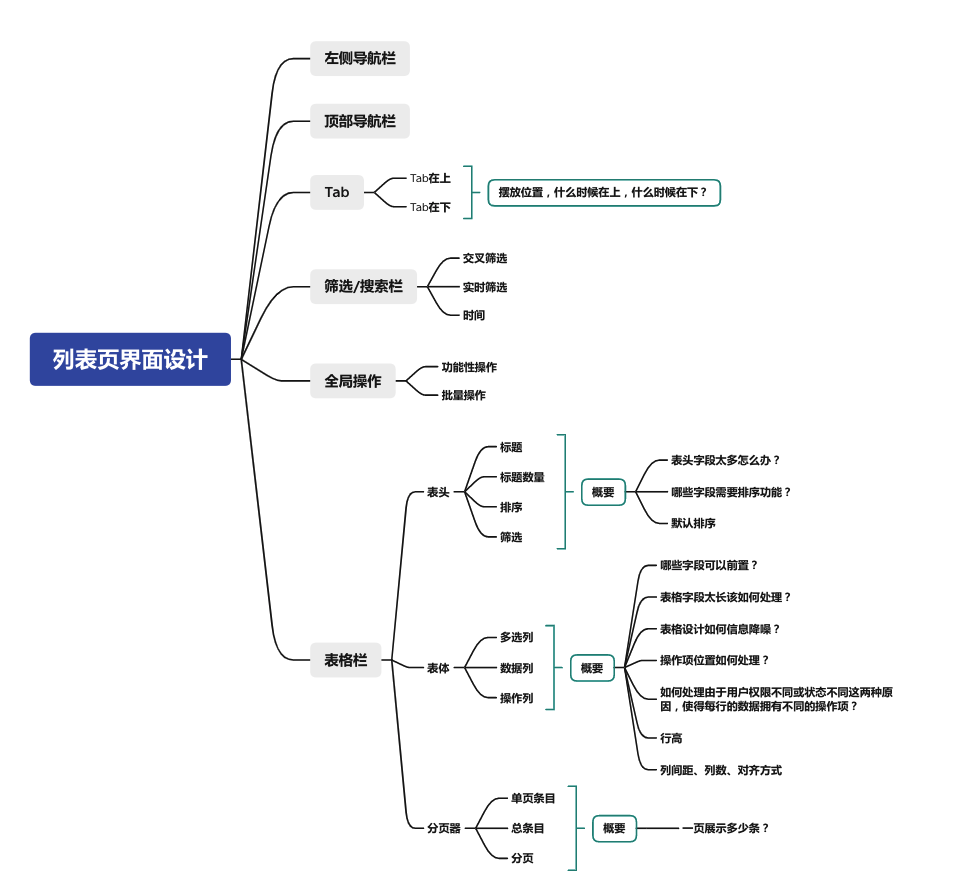
全局導航
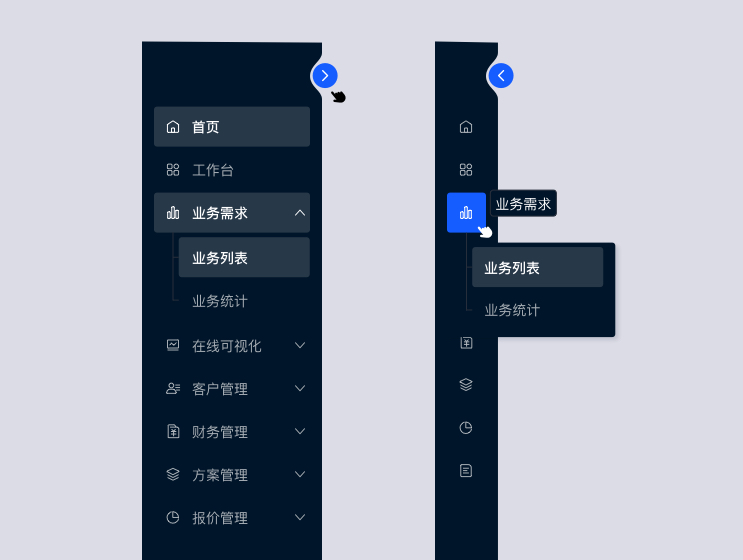
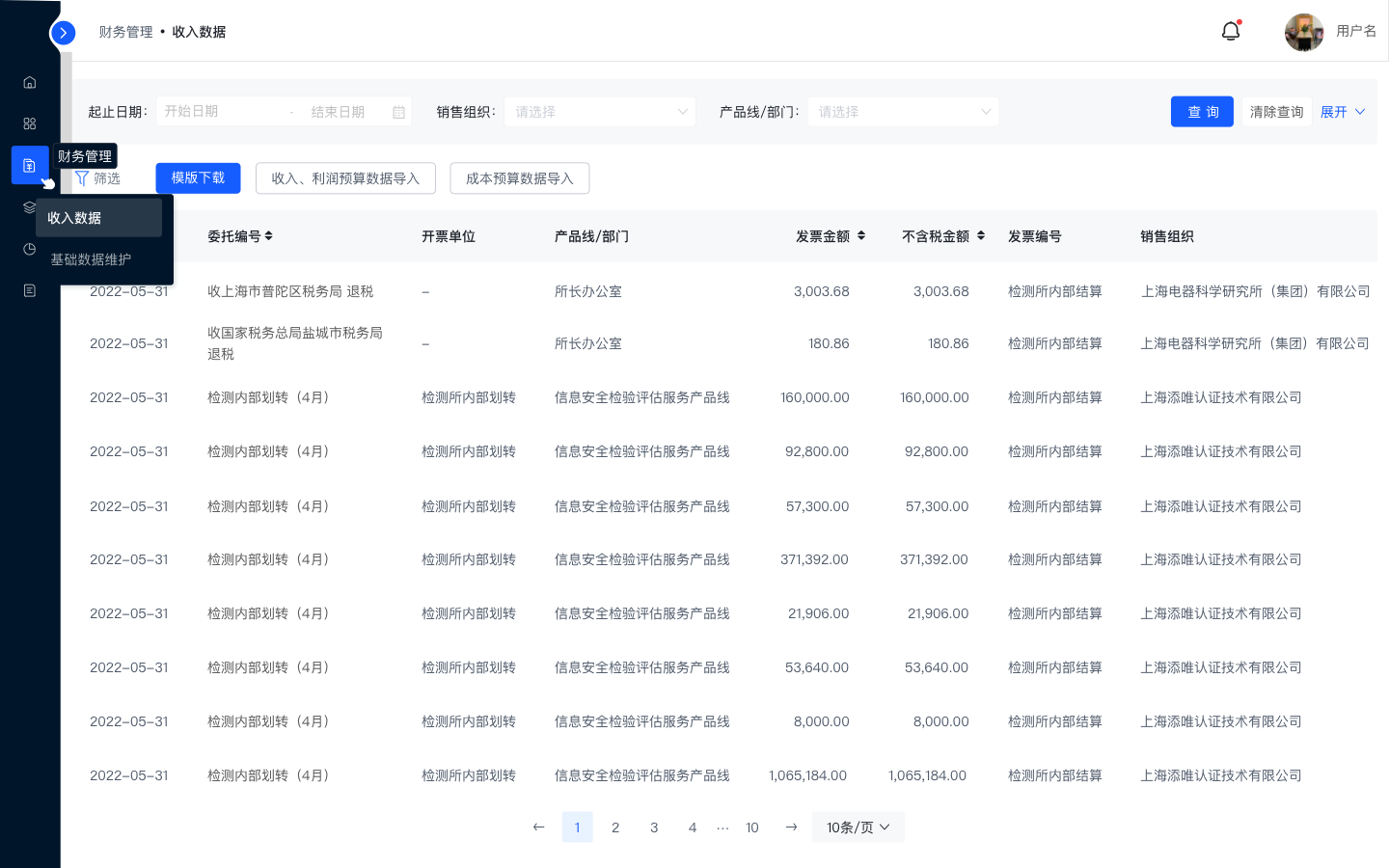
1、導航欄可折疊收起菜單。
2、收起時,鼠標懸浮在圖標上同時右側彈出菜單欄,然后觸發菜單文字。

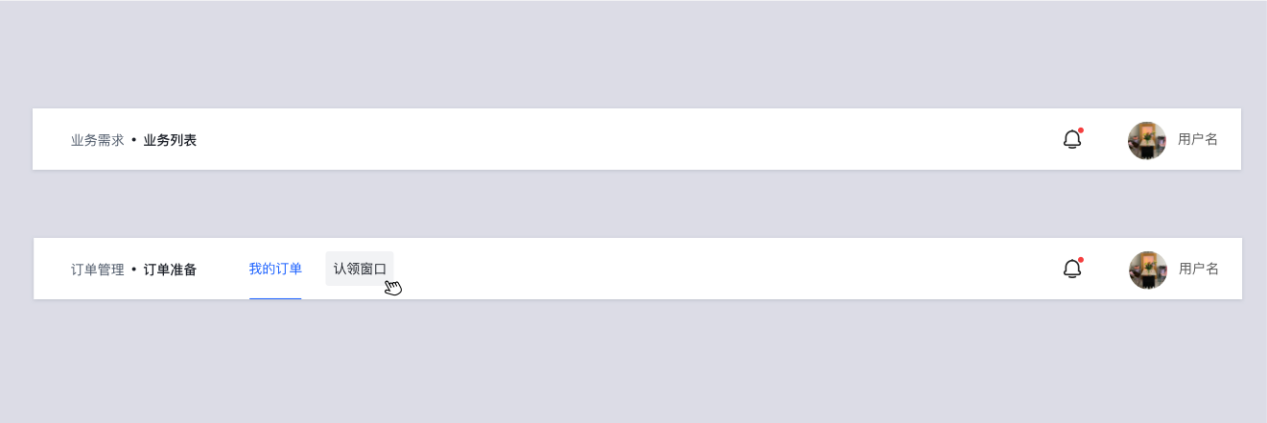
1、根據tab的層級來確定位置,最高層級在上,不同流程層級在下。
Tab在上:用戶明確自己想要查找的目標在哪個tab并且需要一眼看到所有概況(想要查找數據時,直接到對應的tab下查找)。
Tab在下:需要看到查詢的結果在各tab下的分布情況。

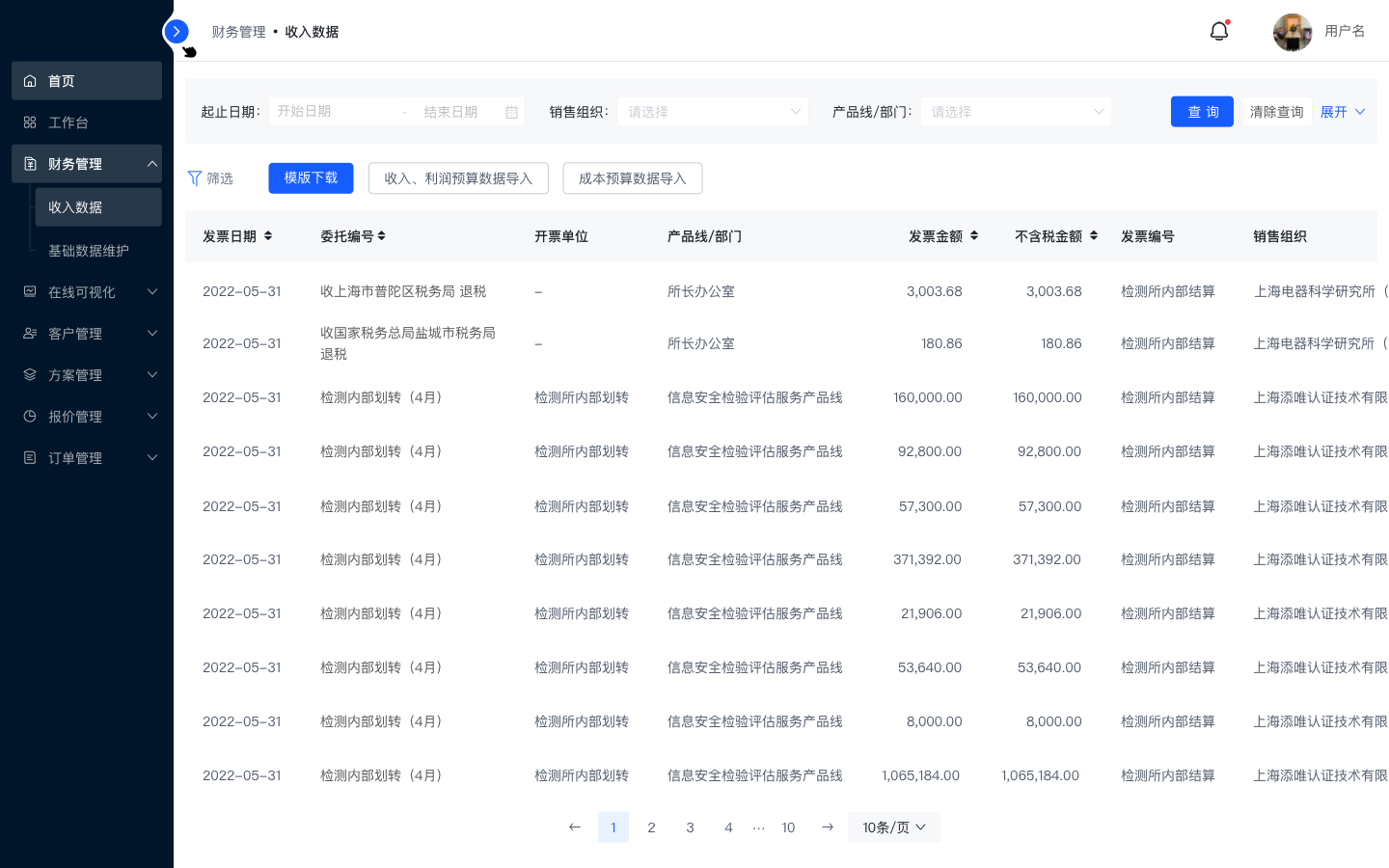
1、篩選區包括搜索項、查詢、清除查詢;如果搜索項超過一行時,需要「展開、收起」按鈕。
2、折疊展開設計:默認顯示一行將使用頻率高、覆蓋面廣的1-3個顯示出來其他的隱藏。(用戶頻繁使用的篩選條件能一眼找到)。
3、按鈕固定在最右側不變,搜索項可進行自適應。
4、篩選條件:

1、功能性按鈕和批量操作(比如新增、導入、導出...)
2、根據使用頻率進行排列新增>導入>導出;使用頻率高的操作采用高亮顯示。
3、如果按鈕太多可進行操作項分類。

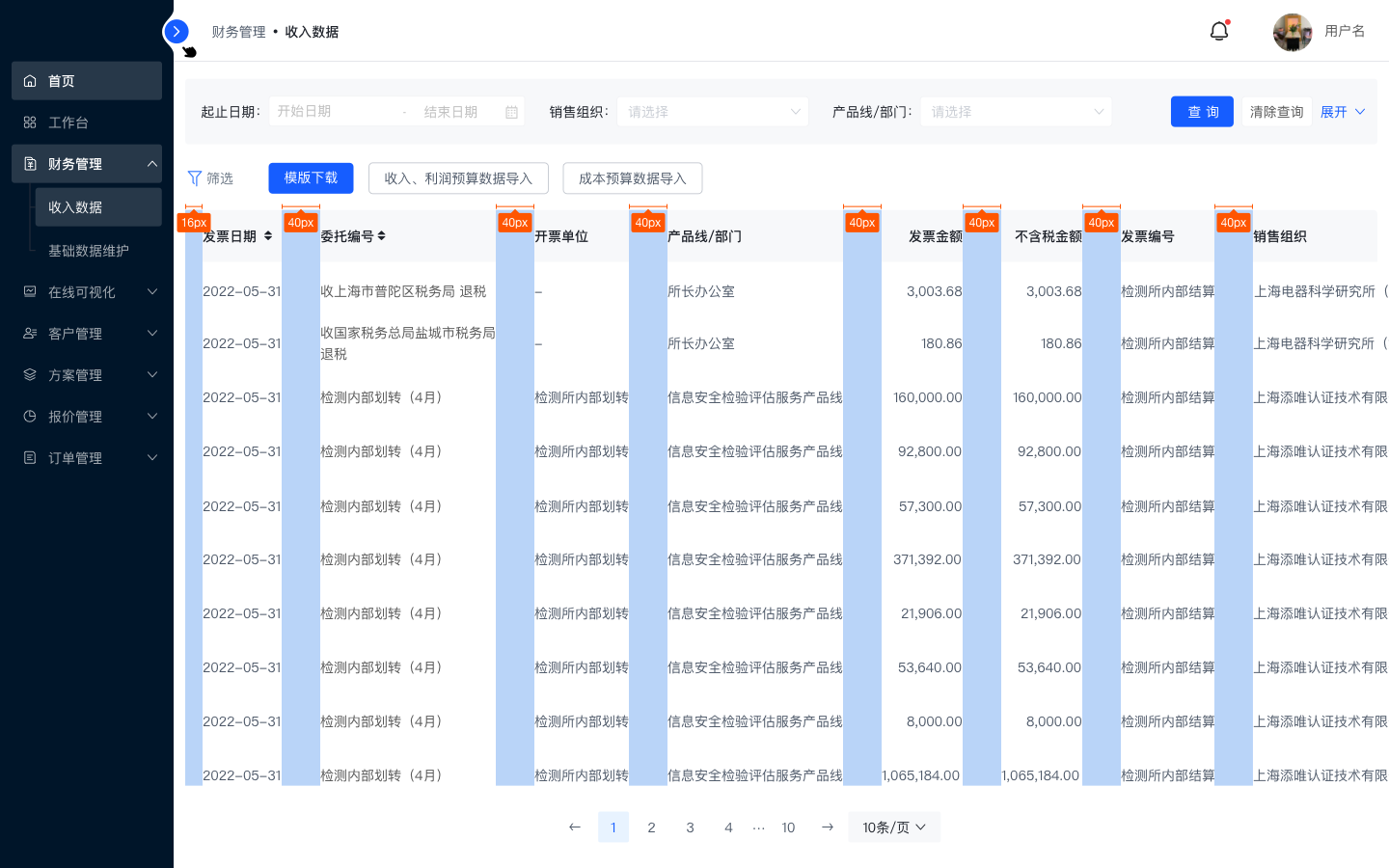
1、在能夠概括的情況下,盡量簡練、準確,一般可根據上下文關系進行簡化,以達到節省表格頭部空間和減輕視覺壓力的作用,讓用戶注意力聚焦在數據本身。
2、對于比較復雜的表頭,可以跟一個釋義標識,鼠標懸停時出現該字段的詳細解釋。
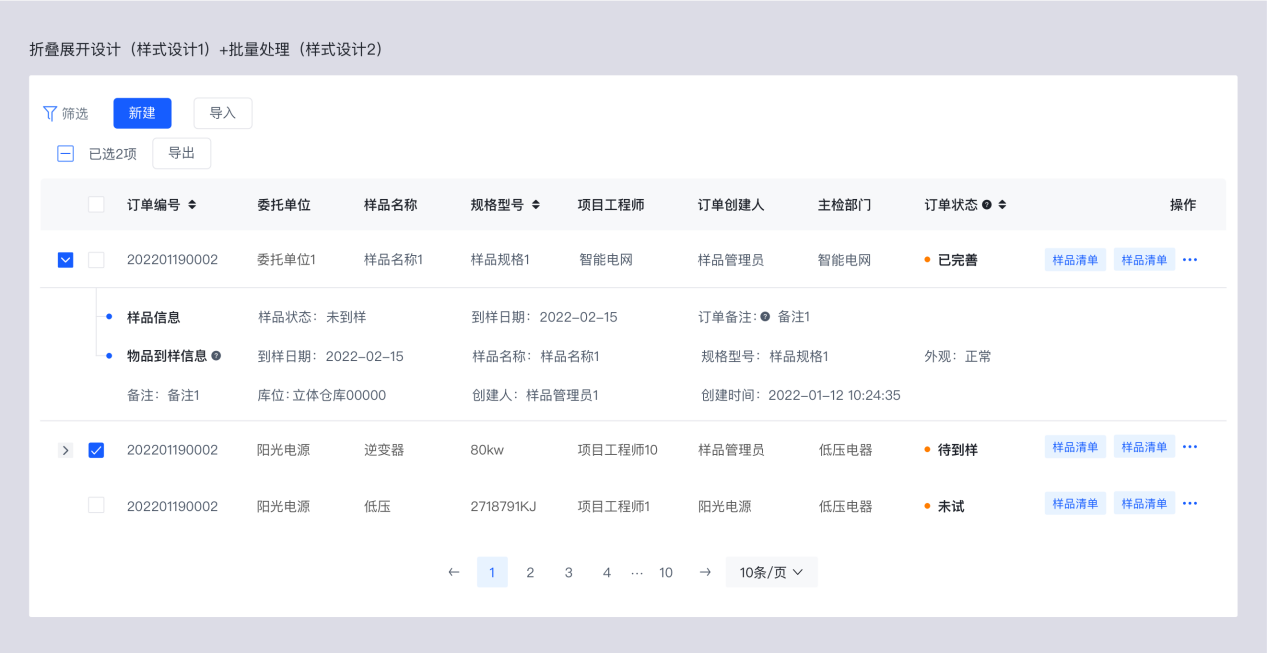
3、表頭篩選、排序功能
提供表頭篩選功能,依據用戶關注度最高的字段進行排列。
需結合業務場景具體分析,一般來說,編號、時間、價格字段,提供正序、倒序功能。
考慮用戶第一次進入列表頁的初始化狀態,保證用戶進入頁面時大概率能直接看到自己想要的東西。
表體
包含多選列、數據列、操作列
特殊處理操作的按鈕、字段優先級、狀態可以前置,方便一目了然。
1、全部展示(缺點:利用滾軸滑動次數太多用戶視覺容易疲憊)。
2、較長字段用“…”展示,防止字段重復,對重要字段進行快速區分、對比(優點:每行可顯示較多的信息 缺點:想要看全信息,只能鼠標移入字段出現氣泡顯示完整信息)。
3、換行,保持行高不變,改變文字距單元格的上下間距,最好不要超過3行,多余字段用”…”顯示(優點:盡可能顯示全部內容 缺點:同2)。
4、字段優先級分類,做折疊展開設計(篩選信息層級較高的字段放在表格欄,次要信息放入二級表格)。
5、數據庫中沒有該字段,用“-”,數量用“0”后邊有小數點、后位數保持上下單位一致。
1、讓用戶將注意力放在數據信息上,而不是表格底色、邊框
2、不使用斑馬線設計、分割線樣式輕盈、去掉不必要的裝飾和顏色
基于業務、基于場景
比如用戶以處理訂單為主,操作項建議放在第一列,方便用戶操作。
如果用戶以查看信息為主,操作項一般放在最后一列。
可以采用下拉框設計

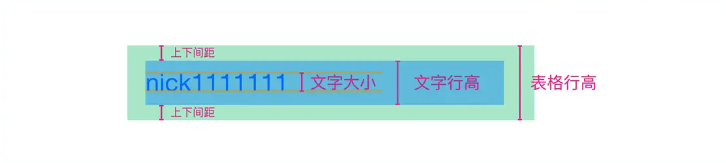
1、行高=文字行高+上下間距
2、文字行高可以設定為字號的1.2~1.8倍,上下間距可以設定為字號的1~1.5倍;行高影響每行信息的易讀性。
3、一般行高為32-56px




1、采用8px網格作為基礎單位,來定義各組件和模塊間距,因為目前主流桌面設備屏幕分辨率在垂直和水平方向基本都可以被8整除,使用8px比較普適。


2、最好列數在7±2
3、對齊方式:文本采用左對齊,金額及跟金額相關的百分比、操作項采用右對齊
一頁最好能在一屏展示,避免用戶來回上下滾動,比如固定為展示10條。
用戶特殊使用需求,不適用以上規則,一頁可能展示10條/20條,都可以。









作者:YOgire 來源:站酷
藍藍設計建立了UI設計分享群,每天會分享國內外的一些優秀設計,如果有興趣的話,可以進入一起成長學習,請加微信ban_lanlan,報下信息,藍小助會請您入群。歡迎您加入噢~~