2022-7-23 純純
1、標簽欄是什么?
2、為什么標簽欄要放于底部?
3、標簽欄的三大規則
4、標簽欄的基礎規范
5、標簽欄的圖標樣式
6、標簽欄的展示樣式
7、賦予標簽欄更多內容
標簽欄也叫Tab Bar,是移動端應用程序中最常用的UI元素之一。標簽欄出現在應用程序屏幕的底部,可以讓用戶在應用程序中的不同部分之間快速切換。標簽欄可以是半透明的,也可以具有背景色,在所有屏幕方向上都保持相同的高度,并且在顯示鍵盤時被隱藏。標簽欄可以包含任意數量的標簽,但是可見標簽的數量根據設備的大小和方向而變化。如果由于水平空間有限而無法顯示某些選項卡,則最終的可見選項卡將變為“更多”選項卡,該選項卡將在單獨屏幕上的列表中顯示其他選項卡。
標簽欄在任何目標頁面中的高度是不變的,iOS 規定它的高度為98px(iOS @2x)。但因為 iPhone X 之后的全面屏手機引入了 Home Bar ,所以在進行界面適配的時候,請務必要加上 Home Bar 自身的68px高度。別讓Home Bar遮擋標簽欄中標簽的展示,這會讓兩個控件發生操作手勢沖突。

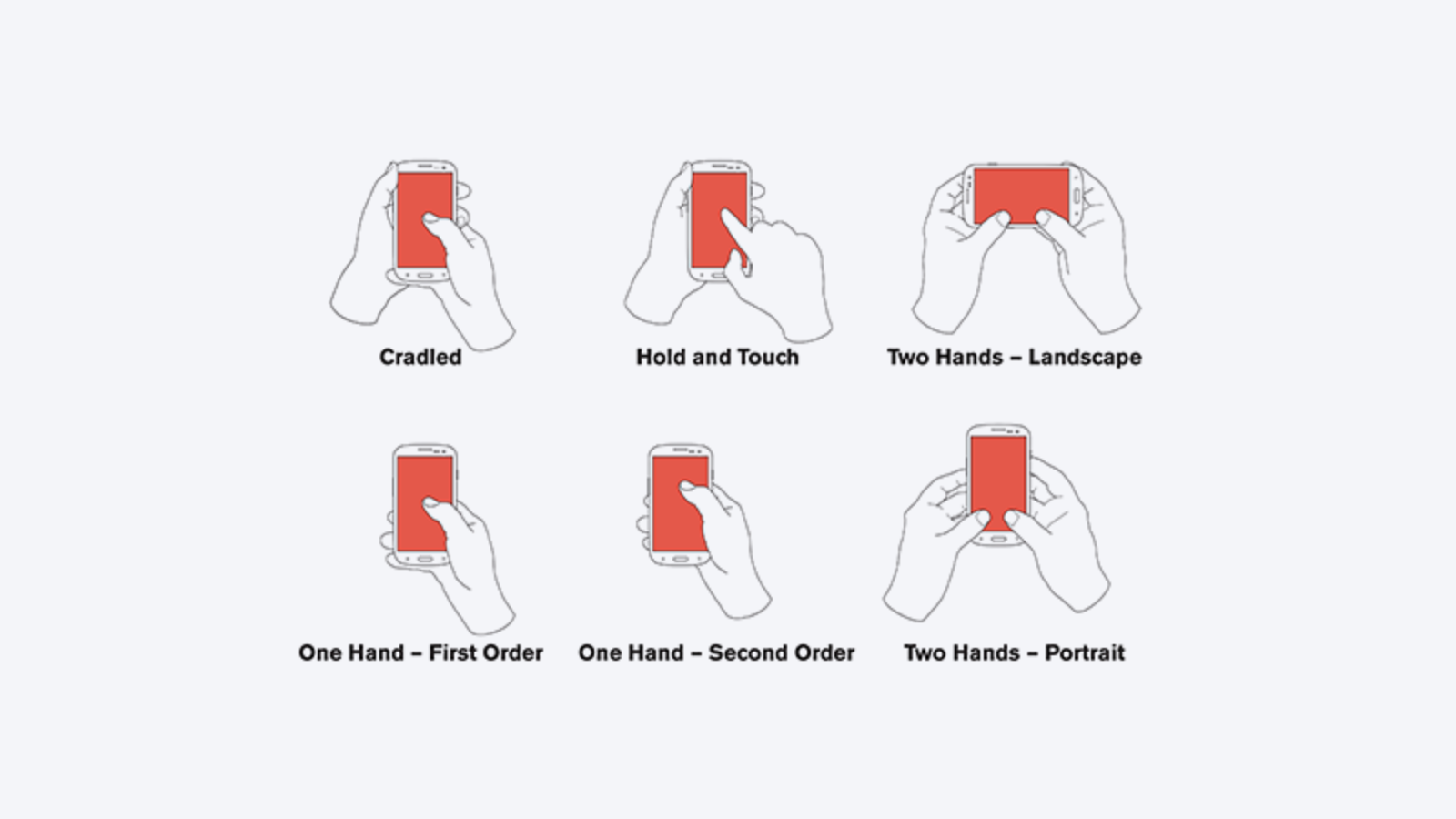
史蒂文·霍伯(Steven Hoober)在對移動設備使用情況的研究中發現,人們會根據自己的設備,需求和背景以多種方式觸摸手機,觸摸手機屏幕或按鈕的用戶分三種基本方式:抱著手機的人占36%、兩只手使用手機的人占15%,而49%的人依靠一只手在手機上完成事情,除此之外75%的用戶僅用一個拇指觸摸屏幕。

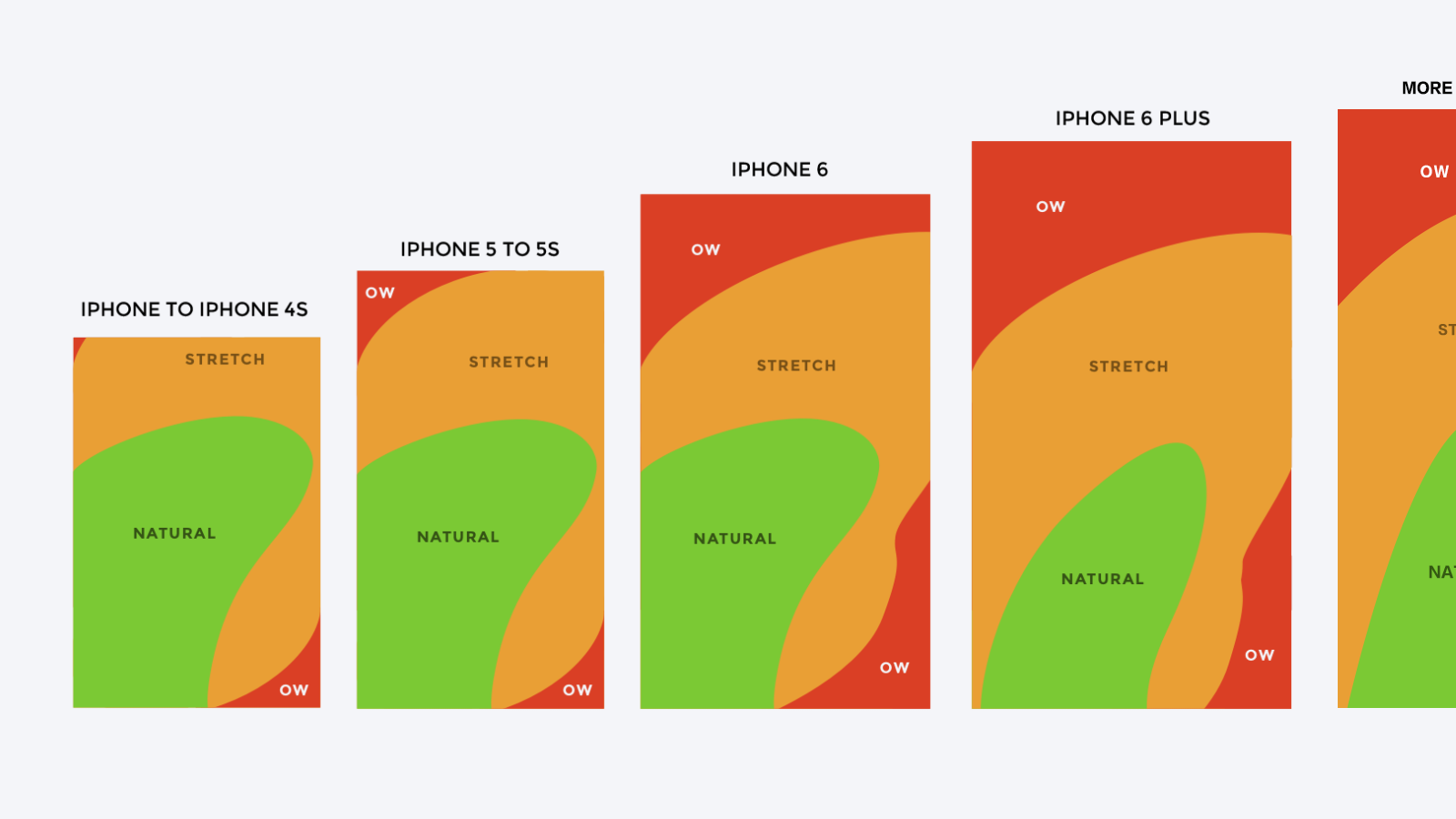
在下圖中,出現在手機屏幕上的圖表是近似覆蓋圖,其中的顏色表示用戶的拇指可以接觸到哪些區域以與屏幕交互。綠色表示用戶可以輕松到達的區域;黃色,需要伸展的區域;紅色區域,要求用戶改變握持設備的方式。

這意味著:
將常用的“行為”放在屏幕底部很重要,因為只需一鍵式的交互即可輕松到達這些“行為”。
底部標簽欄設計應當遵循三大原則:結構合理、位置清晰、可預測行為。
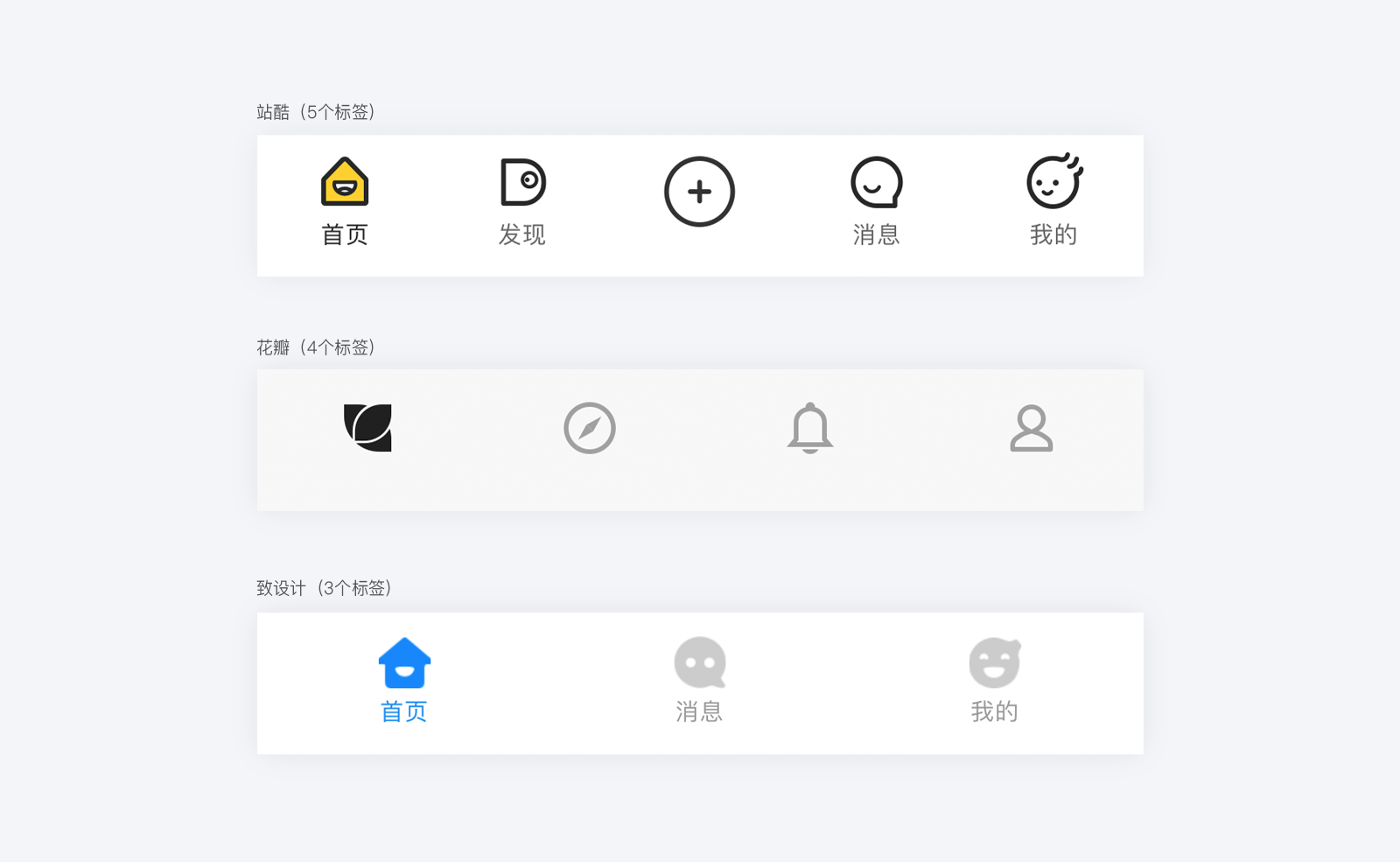
為了讓標簽欄表現清晰,兩大平臺在規范里都對標簽數量給出了相同的建議:建議標簽欄內的標簽個數為3個至5個。因為標簽過多會使每一個單元標簽的可觸空間降低,人們在物理上(手指)難以點擊或誤觸,除此之外還會增加應用程序結構的復雜性。

注:如果你因為產品結構非常繁雜,標簽數量想要達到更多,那么在 iOS 中就會給你強硬處理,iOS 人機交互規范告訴產品設計者們:標簽欄雖然可以包含任意數量的標簽,但可見標簽的數量會根據設備的大小(平板或手機)和方向(豎屏或橫屏)而自適應變化。如果由于水平空間有限而無法顯示某些標簽時,最后的一個可見標簽將被會被系統強行轉換為“更多”選項,需要用戶點擊“更多”選項之后,系統才將在單獨屏幕上的列表中顯示其他被隱藏的標簽。
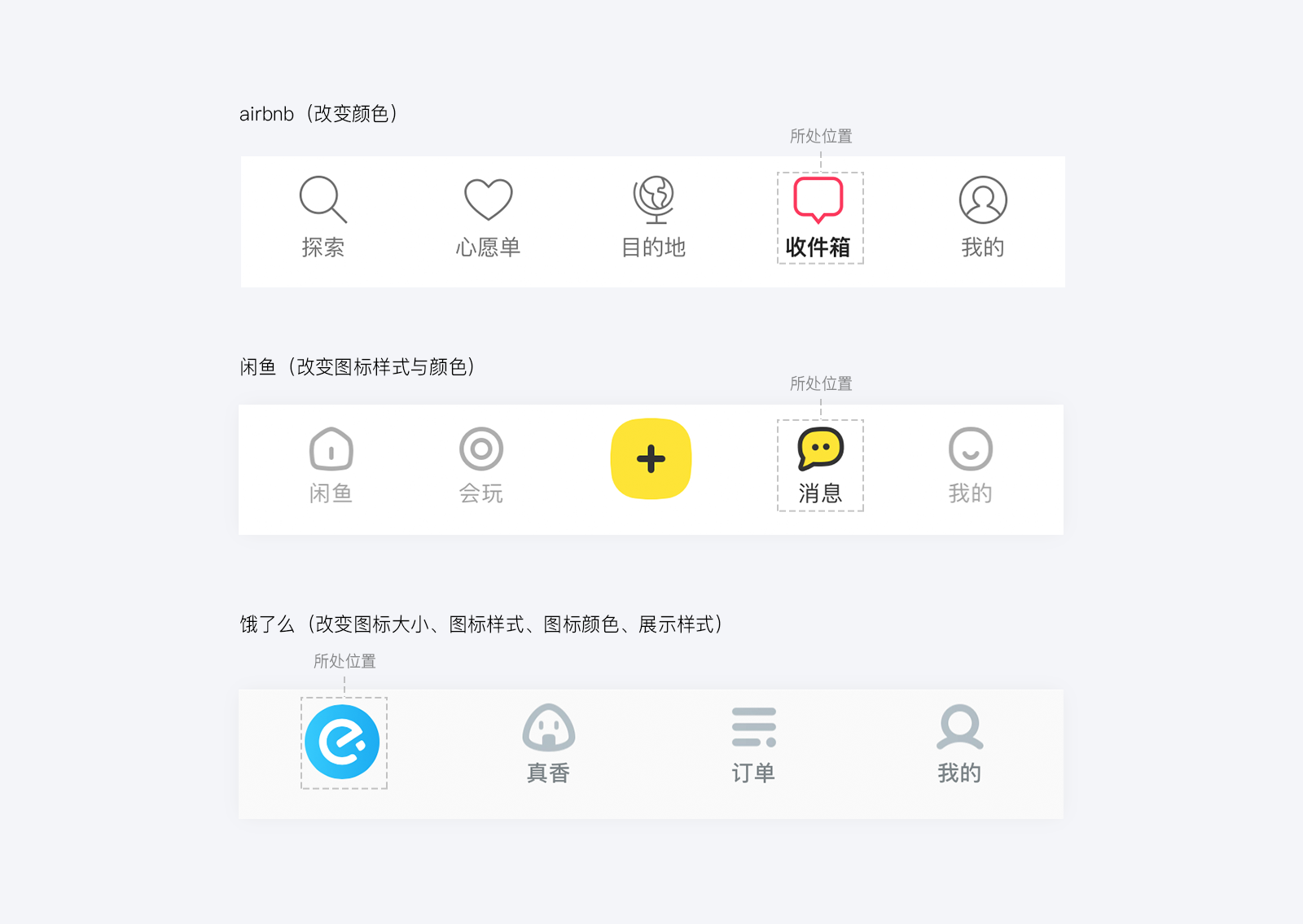
“我在哪里?” 是用戶成功導航所需要回答的一個基本問題,我們應當采用適當的視覺提示讓用戶知道目前所處的位置(選中狀態)。在APP應用中我們常見的處理方式有4種:改變圖標樣式、改變大小、改變顏色、改變展示樣式。它們并不一定是獨立存在的,可以同時作用于一個標簽。

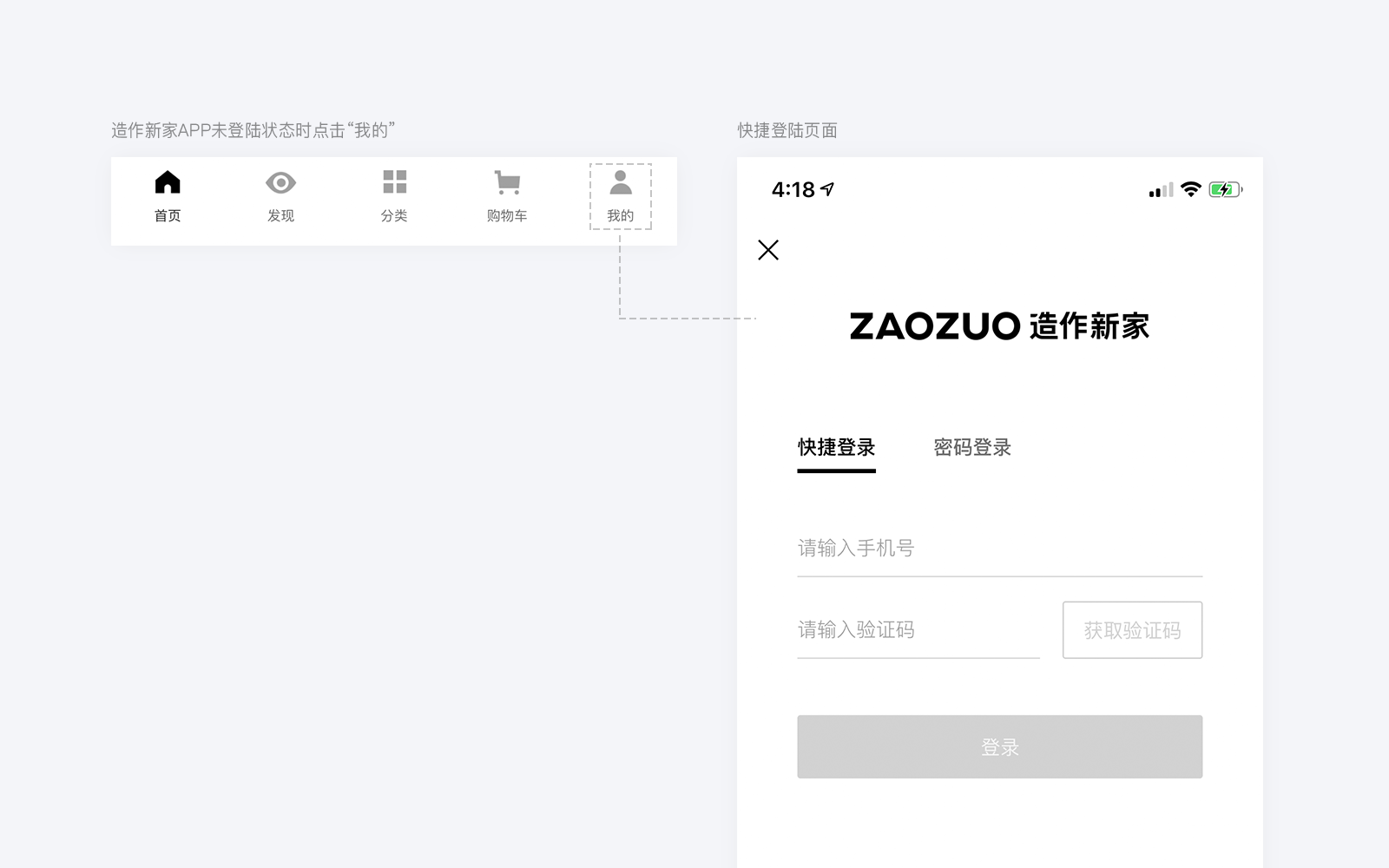
選取每個底部導航選項都有通向它的目的地,底部導航應當將用戶直接引導到相關頁面,不應該打開菜單或其他窗口。如果在某些情況下可以使用標簽,但在其他情況下則無法使用,則應用程序的界面將變得不穩定且不可預測。我們要確保所有選項卡始終處于啟用狀態,并說明為什么選項卡內容不可用。例如造作新家APP,當用戶處于未登錄狀態時,就不能查看底部標簽“我的”信息,當我點擊標簽“我的”,就會彈出快捷登陸界面,這樣就能讓用戶明白不能使用的原因是賬號未登陸,從另一層面講也很好的引導了用戶注冊與登陸。

注:不要使用標簽欄為用戶提供對當前屏幕或應用程序模式下的元素起作用的控件,如果需要提供控件,請使用工具欄。
在設計標簽欄前我們首先要了解它的基礎規范,在保證基礎規范合理的情況下再去進行設計。
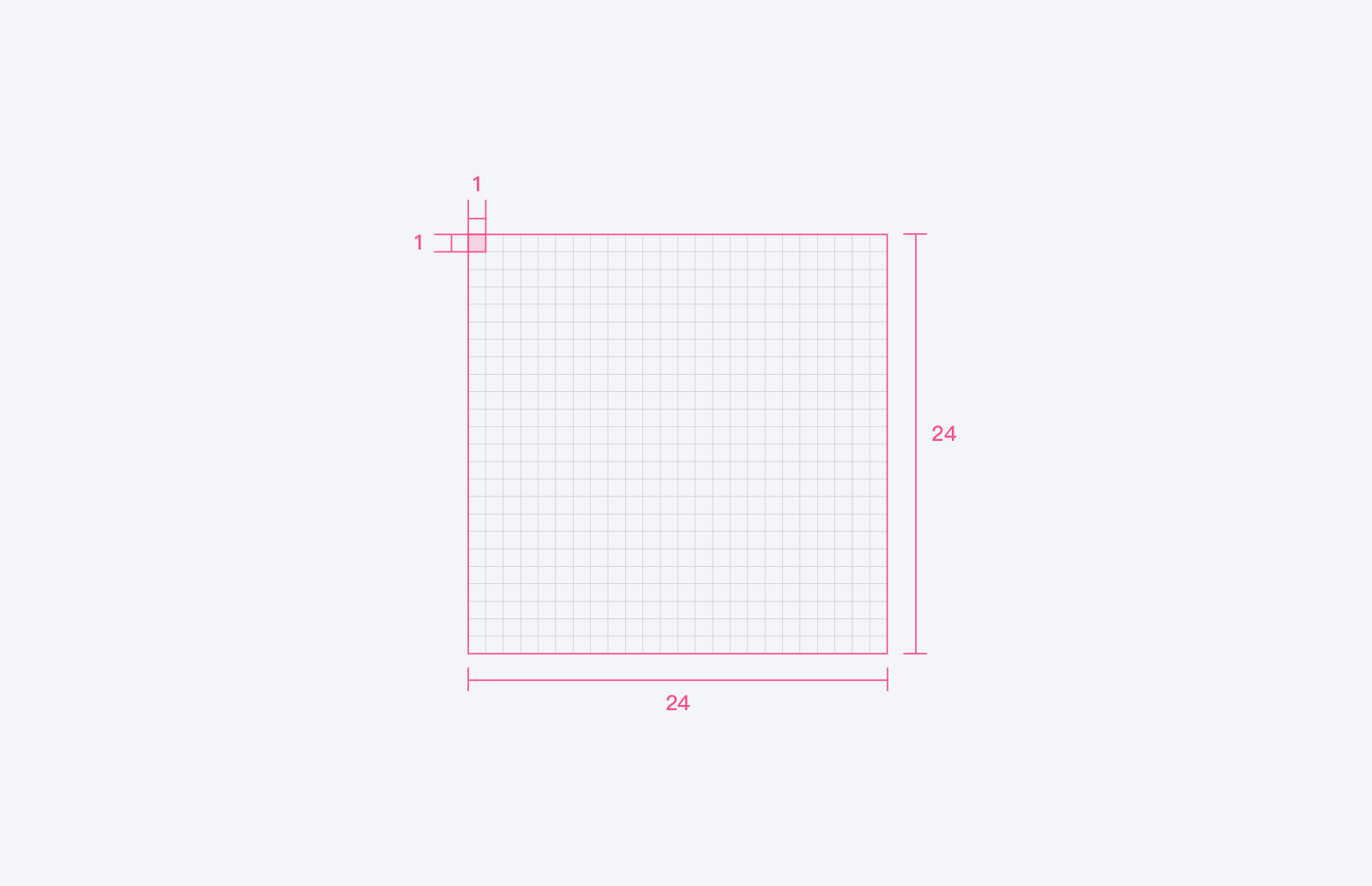
為了保證圖標的尺寸大小一致性,我們往往會建立基礎的網格尺寸來進行繪制圖標,下面就以常用的24x24為大家舉例:

網格包含2px出血位。這樣可以確保圖標在導出時將保留其所需的比例和周圍的空白區域,同時還能夠很好的平衡圖標的視覺重心。

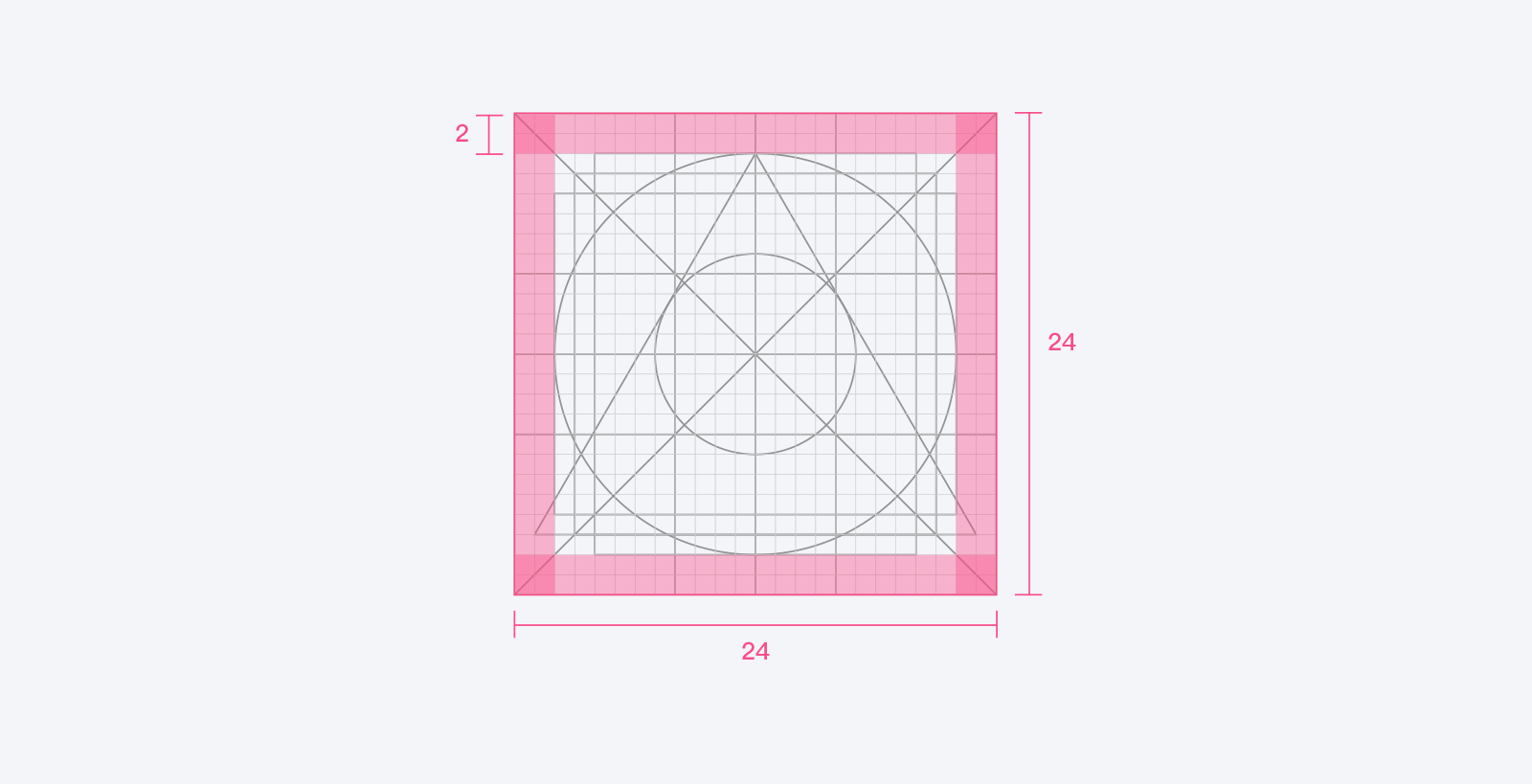
最后加入圖標的keyline,keyline由圓形,正方形,矩形,正交,三角形和對角線組成。它可以為您提供圖標集中基本形狀或比例的一致大小。這使創建視覺上的穩定變得更加容易,并有助于在設計相似比例的圖標時有共同的參考準則。
在24尺寸下的keyline構成如下(24尺寸下的出血區域為2):

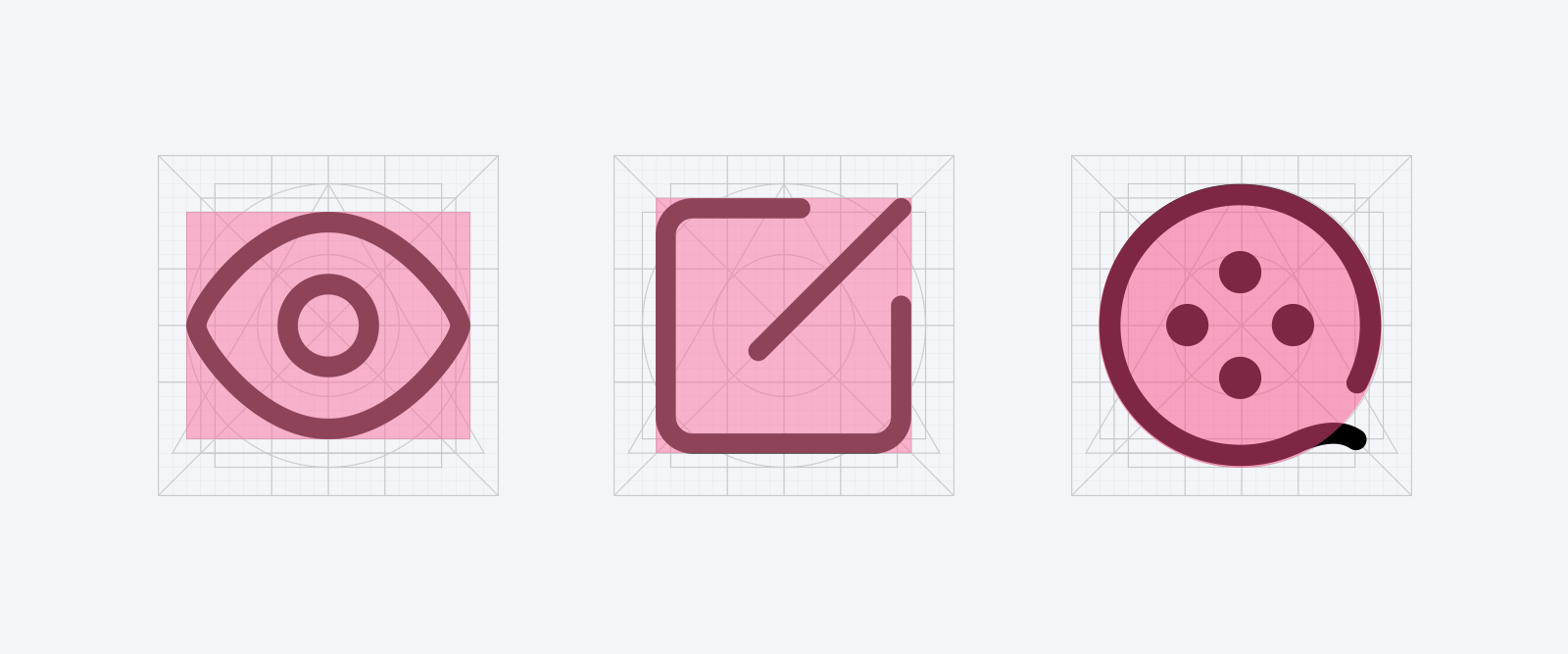
當把圖標畫在網格上時可以很好的規范圖標,讓它們從整體的視覺上看著統一規范。

標簽的數量以及標簽的展示形式決定了標簽的布局形式,標簽的常見布局一共有2種:屏幕等分、圖標左右間距相等。
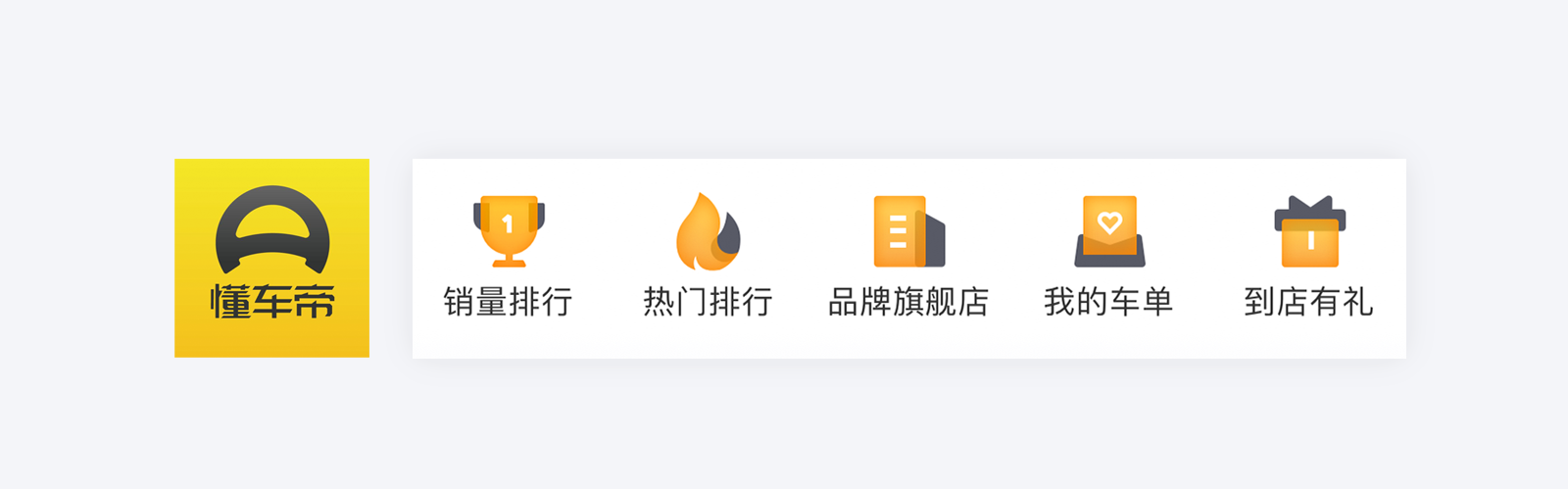
屏幕等分是最常見的標簽布局形式,因為不管它存在多少圖標,都可以用它進行屏幕劃分,計算方法也十分簡單,屏幕的寬度除以標簽個數就是每列寬度。采用此等劃分的案例有:懂車帝、今日頭條。

圖標左右距離相等多用在標簽數量為3個的情況下,計算方法是先去除中間圖標的尺寸,然后再左右平均劃分等距。相對于屏幕等分,圖標左右間距相等劃分更為緊湊。

根據菲茲定律,使用指點設備到達一個目標的時間,與當前設備位置和目標位置的距離(D)和目標大小(S)有關。標簽欄作為向用戶展現產品框架的關鍵控件,熱點區域(可點擊區域范圍)的設定一定要合理。底部圖標尺寸較小,如果將圖標作為熱點區域,那么可點擊區域就偏小,很可能出現用戶點擊不到的情況,正確的做法是以標簽欄的布局作為基礎設定,在標簽相鄰的部分劃出一定區域作為不可點擊區域,以免用戶誤操作,參考如下,紅色為可熱點區域,藍色為不可點擊區域:

在產品設計中,不同樣式的圖標會給人不同的感受,隨著APP風格越來越簡潔化,標簽欄圖標風格緊緊地跟著界面的風格而改變。經過長時間的沉淀,標簽欄圖標常見的默認設計樣式一共可分為四類:線性圖標、面性圖標、線性+面性圖標、輕質感圖標。
線性圖標通過線來塑造輪廓,在圖標設計中使用的線有粗細之分,常用的App圖標設計線的粗細一般有2px、3px、4px,不同的線條粗細所帶來的視覺感受也不同,我在“如何讓你的圖標具有說服力”文章中提到過,線條越粗那么圖標的性格就越活潑、粗曠,線條越細圖標性格就越精致、商務,圖標使用描邊的粗細可以根據產品的氣質來決定。

選中狀態:當選中狀態為高亮線性圖標時,選中狀態的圖標顏色會與默認狀態的圖標顏色形成較強的反差,但由于線和線的差異性并不強,線性圖標沒有面性圖標更具吸引力(引導性),即使加入了高亮色識別度也不及面性強。airbnb在處理線性圖標選中狀態時就考慮到了這一點,選中狀態下不僅對圖標的顏色做了較大變化,還加大了圖標及文字的描邊粗細,從一定程度上加強了圖標的引導性。(注:線性狀態的圖標選中狀態也可以變為面性圖標或線性+面性圖標)

面性圖標是通過面來塑造形體的圖標,采用了剪影的設計形式,通過線或者面去切割基礎輪廓面,通過分型來塑造圖標的體積感,面性圖標的承載信息相對與線性圖標來說更重,更具有引導性。
選中狀態:面性圖標的選中狀態為高亮面性圖標,顏色可以為純色、也可以為漸變、透明。愛奇藝的選中狀態就采用了高亮面性圖標的展現方式,除了把圖標底色及文字的顏色加深以外,還加入了品牌色,甚至為了讓“會員”標簽更加突出,還單獨對“會員”標簽的顏色進行了修改。

線面結合圖標相較單一的線性圖標或單一的面性圖標樣式更加豐富、也更富有趣味性。從設計的角度上說,由于元素的多樣化,設計更容易獲得好的效果。相反,如果運用不當會顯得圖標非常雜亂,如何有效的把控好兩者之間的過度是關鍵。
選中狀態:線性圖標的選中狀可以為高亮的線性+面性圖標。懂車帝在處理標簽選中狀態時就把圖標底部加入了高亮黃色圓形塊狀,即保存了線性也添加了面,加深了選中狀態的視覺重量,更加明確的讓用戶感知自己所處的位置。

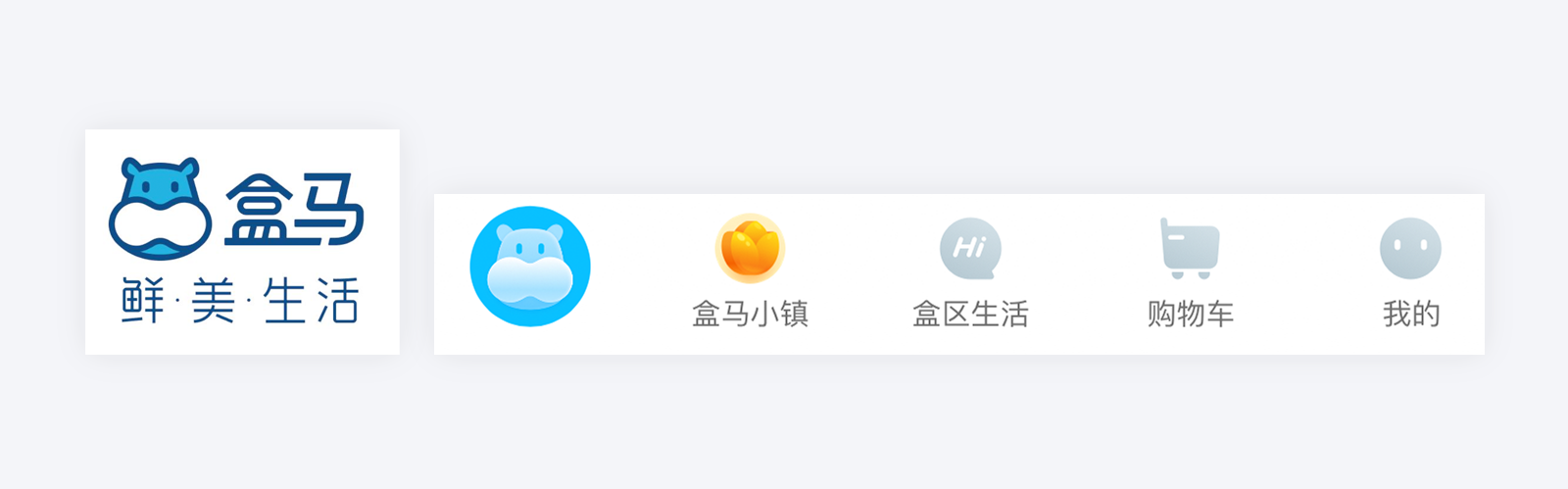
輕質感圖標層次簡單,用色素雅干凈,采用輕投影、輕漸變的方法設計,這類圖標具有一定的立體感,能給人輕盈、簡潔、精致的感覺。輕質感圖標在標簽欄中運用的較少,在特殊情況下才會使用,例如盒馬,就把輕質感圖標用在了首頁標簽與盒馬小鎮標簽,首頁標簽的引入是為了讓用戶加強對品牌形象的認知,而盒馬小鎮標簽的引入則是為了加強圖標的引導性。

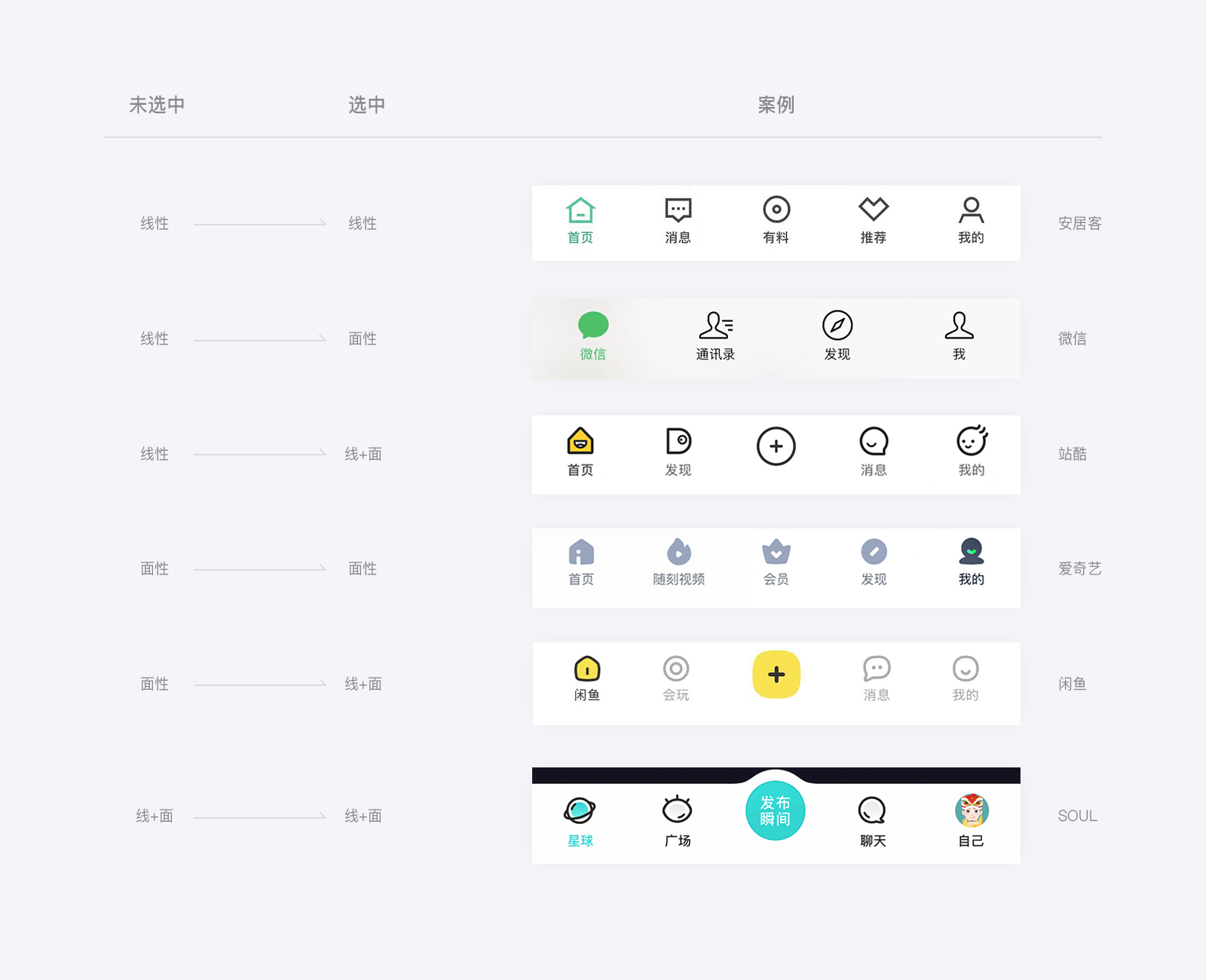
*圖標樣式的常用變化(選中與未選中)
在我調研上百種應用程序中,發現主流的APP標簽欄樣式變化大致分為六種:線性-線性、線性-面性、線性-線+面、面性-面性、面性-線+面、線+面-線+面。雖然標簽的樣式變化繁多,但是使用率最多的是“由線性轉面性”標簽。

標簽欄的不同展示形式會給用戶帶來不同的使用習慣和使用感受,常見的標簽展示形式有四種:圖標+文字、純圖標、純文字、舵式。
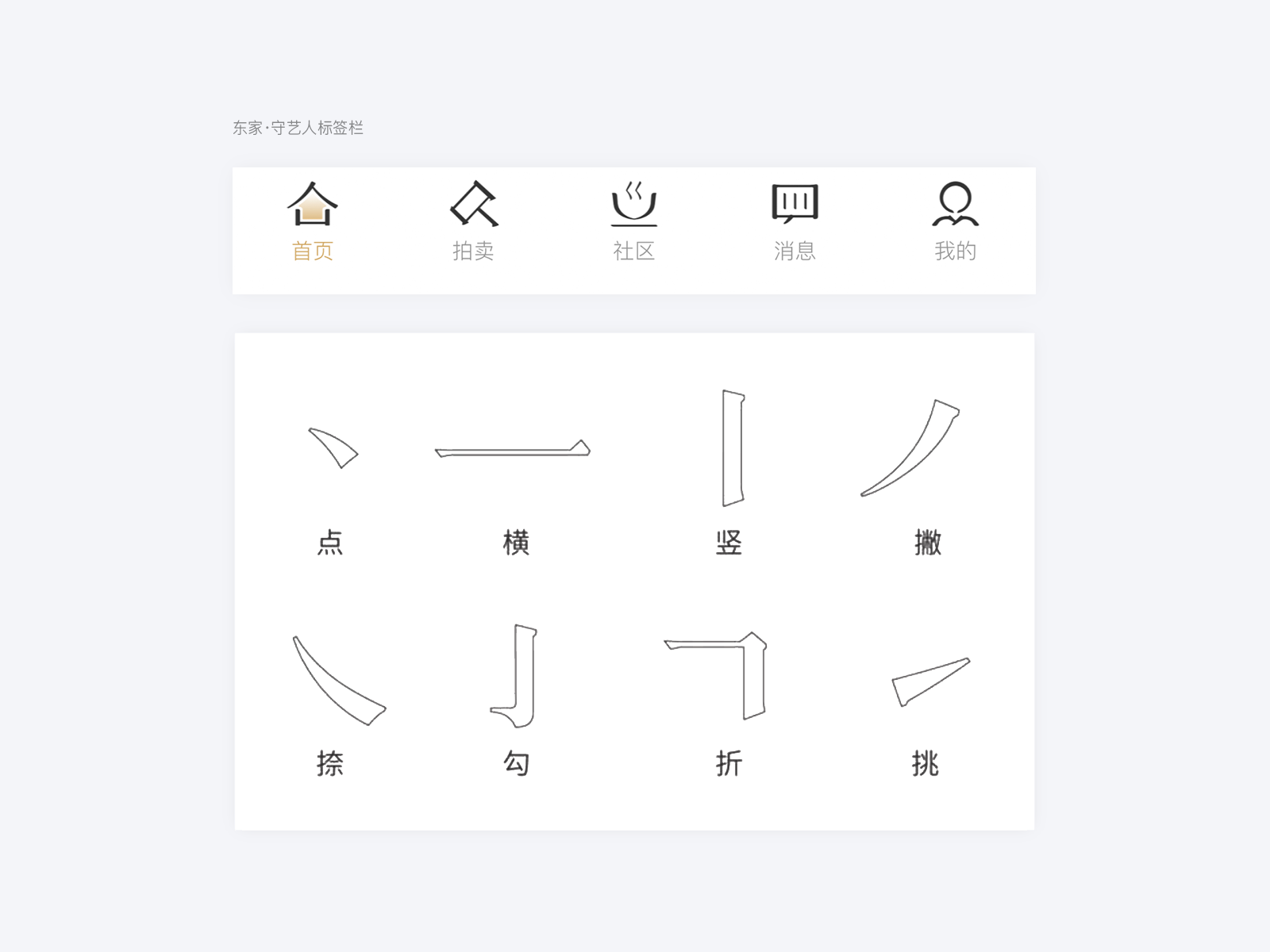
圖標+文字是最常見的標簽展示形式,為了讓用戶能夠很好的明白圖標的意圖,所以在圖標下方會配有文字提示,這樣就能大大的降低誤讀的可能性。正因為有文字提示,所以沒有必要過于擔心圖標的識別性問題,那么圖標就可以得到更深的延展,可以做的更有趣,更具有產品氣質,甚至可以代入更深層次的動效。
例如東家·守藝人APP,專門售賣各種手藝人的親手制作的各種藝術品,面向的對象是喜歡傳統文化的人群,在這樣的背景下東家結合宋體的筆畫(筆畫拆分)把圖標設計的更加傳統、古樸,創造出具有東方韻味且極具形式感的圖標設計。

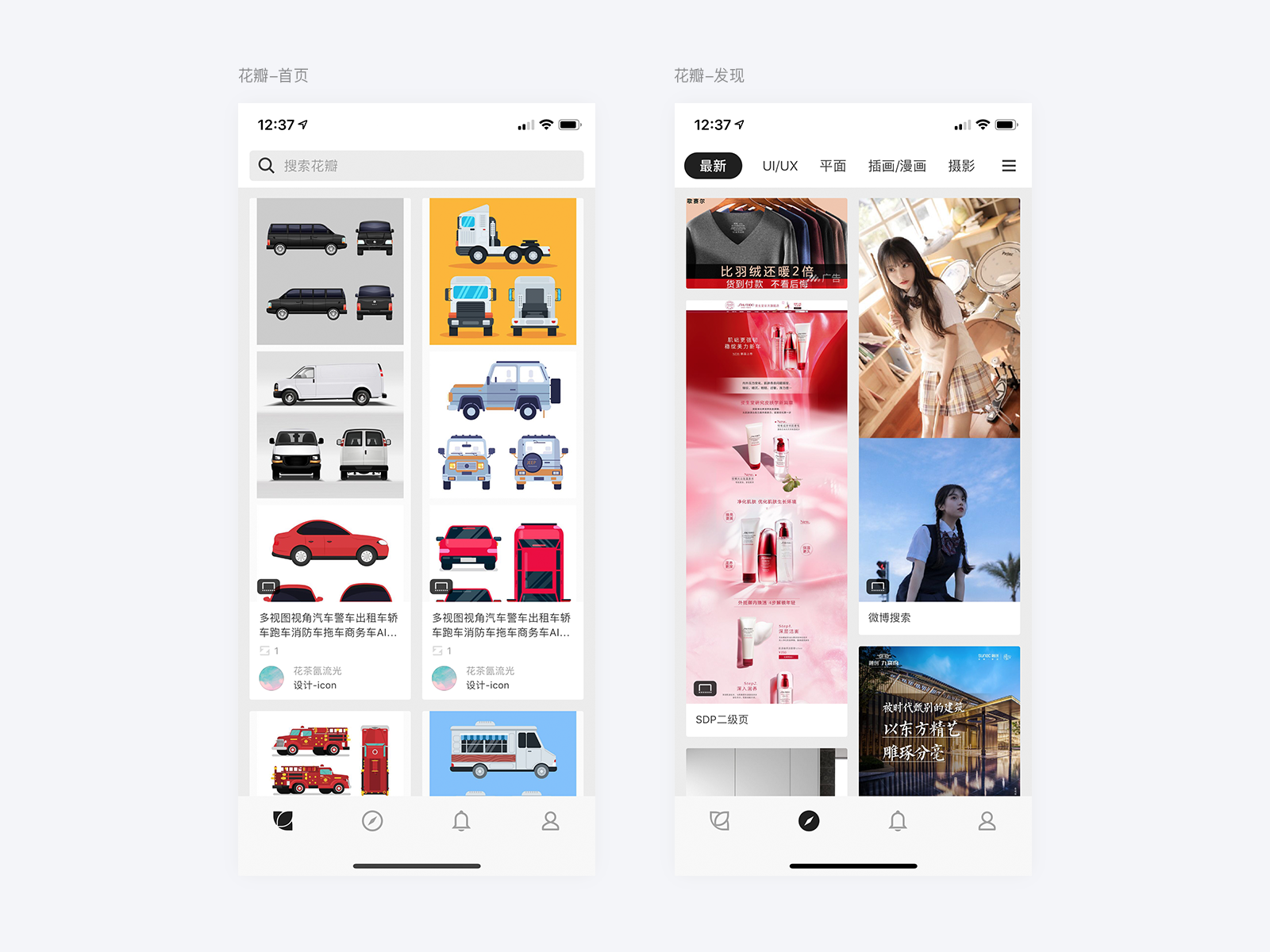
采用純圖標展示形式的產品比較少見,純圖標樣式的最大缺點就是識別性低,沒有文字說明會導致用戶很難找到自己想要去的位置,也不明確自己所處的狀態。所以我們如果要設計純圖標形式,那么必須要考慮到圖標的識別性問題,間接的舍棄掉圖標更多的延展性,讓圖標變得更規矩。(識別性的提升我之前寫的圖標文章中提到過,主要可以從大眾認知隱喻與真實世界映射兩個方向出發去提升)
使用純圖標樣式的產品特征:產品單一、領域垂直、小眾化、用戶群體接受度高。即使滿足這些條件下產品使用純圖標標簽,用戶第一次使用往往也是比較迷茫,需要等用戶熟悉后才會得到好轉,所以一定要慎用。除此之外不太建議用于電商、視頻、學習、社交等領域。
對于我們設計師來說使用純圖標樣式的產品中最為熟悉的就是花瓣了。

采用純文字展示形式能夠更直觀的讓用戶進行操作,遵循簡單易用的原則。適合用戶群體跨度較大的產品,多用于直播類、內容類、簡單工具類APP中。缺點也顯而易見,圖標樣式比較單一,沒法加入更多趣味化、具有產品特性的元素到標簽中。
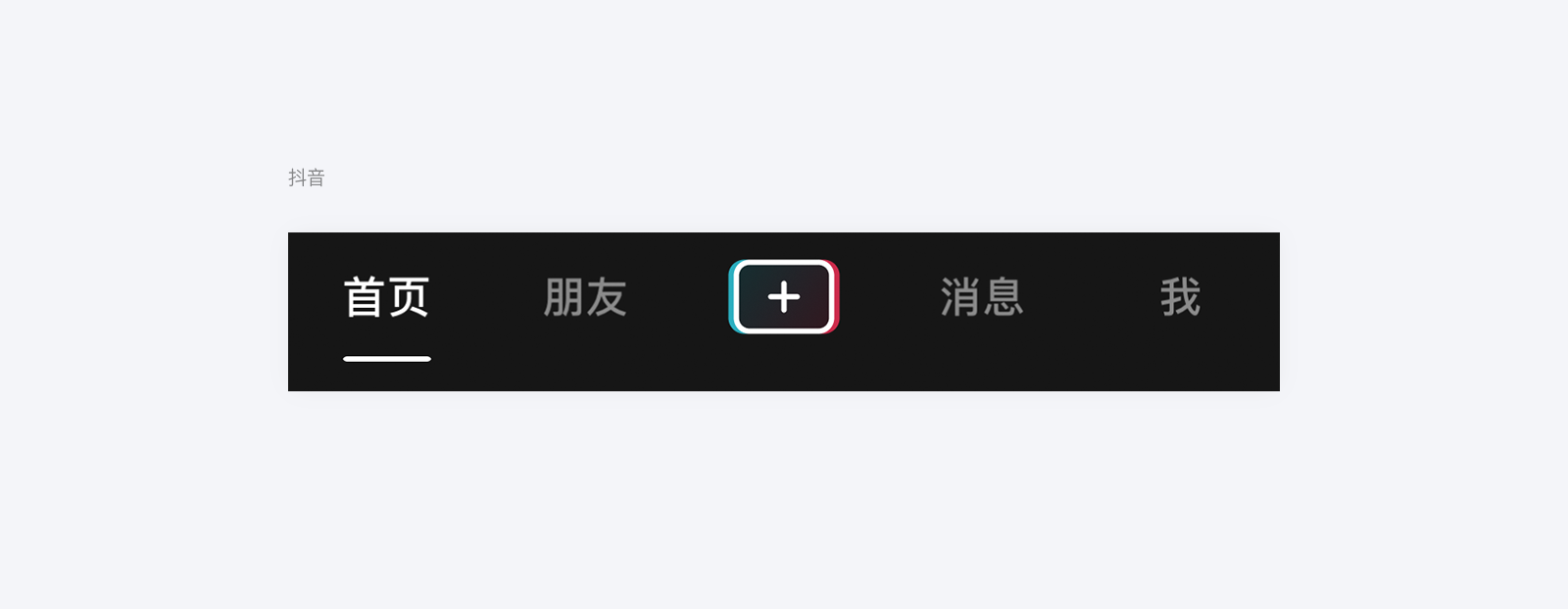
采用純文字展示形式的產品有很多,最熟悉不過的就是抖音,抖音的標簽默認狀態下采用了純文字形式,選中狀態則把文字高亮顯示,并且底部加入了圓角矩形,對于用戶群體跨度較大的產品,這樣的展現形式再好不過了。(抖音在途中改用過圖標+文字格式,不過后面也放棄了,我當時用著圖標+文字類型的抖音,的確感覺太奇怪!)

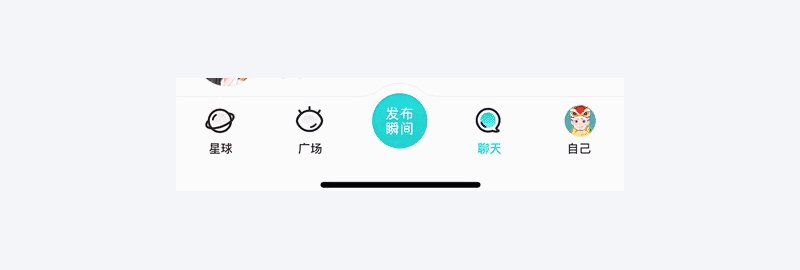
舵式標簽可以看為底部標簽式導航的一種變體。它在后者的基礎上,突出強調了一個標簽并且放在中間的位置,樣子看起來像攢了一個舵,所以取名為舵式標簽。一般舵式標簽的顏色、大小等視覺表現會被設計得和其他普通標簽有所差異,通過視覺對比的方式吸引用戶關注。舵式標簽通常和產品框架體現無關,大多數應用程序使用舵式標簽是用來承載系統功能。起初是因為社區類APP為了激勵和方便用戶隨時隨地地輸出UGC內容,所以把觸發用戶創作/發布的功能按鈕放置在標簽欄中。
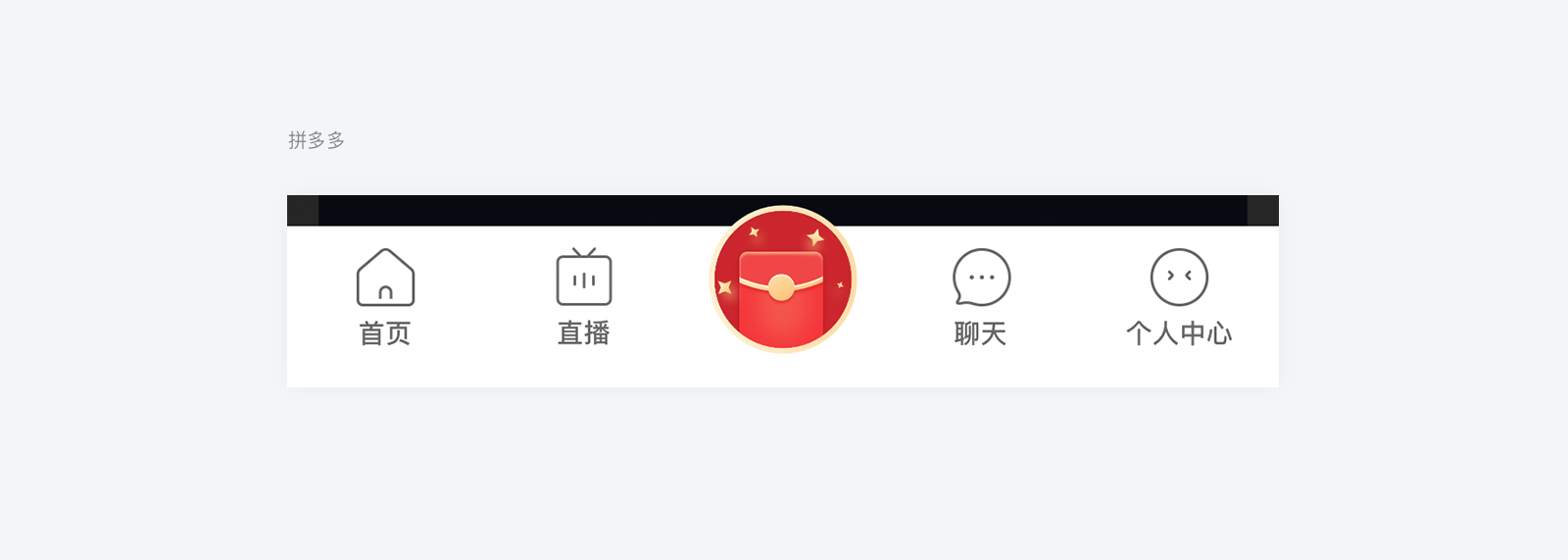
因為舵式標簽可以很好地承載產品的重要功能,而被許多的應用程序設計所采用,經過越來越多的應用采用舵式標簽,使用的形式也越來越多樣,它現在并不再單一地用于承載產品功能,而是配合營銷場景、付費場景,給產品的變現、拉新賦能。拼多多就把它拉新的主要入口作用到了舵式圖標上,并且為了讓圖標更加顯目,甚至把圖標做成了輕質感的形式體現,同時也通過2像素的線性圖標減弱其他4個標簽的引導性。

標簽欄不僅是向用戶展現產品框架的關鍵控件,還可以貫穿整個產品的商業價值的體現,它是連接著整個產品最重要的頂層信息。如果想要讓標簽變得更加豐富,想要標簽內容中含有更多的情感需求、 商業需求、運營需求,那么我們可以重點從這兩個層面考慮:視覺層面、交互層面。
在視覺層面上我們可以迎合用戶的偏好與期望,通過豐富視覺體驗的方法來增加內容的觀賞性,這樣不僅能夠很好的向用戶傳遞著產品調性還能吸引用戶關注以及引導用戶進行操作。
裝飾性圖標僅僅是用來提升整個界面的視覺體驗,通過豐富視覺體驗的方法來增加內容的觀賞性,這樣不僅可以吸引并留住用戶,還可以讓整個用戶體驗更加積極。
整體裝飾性圖標的出現往往是為了滿足情感需求與商業需求,整體裝飾圖標并不是一直存在的,它的特點是季節性與周期性,并且它并不具備任何功能性。
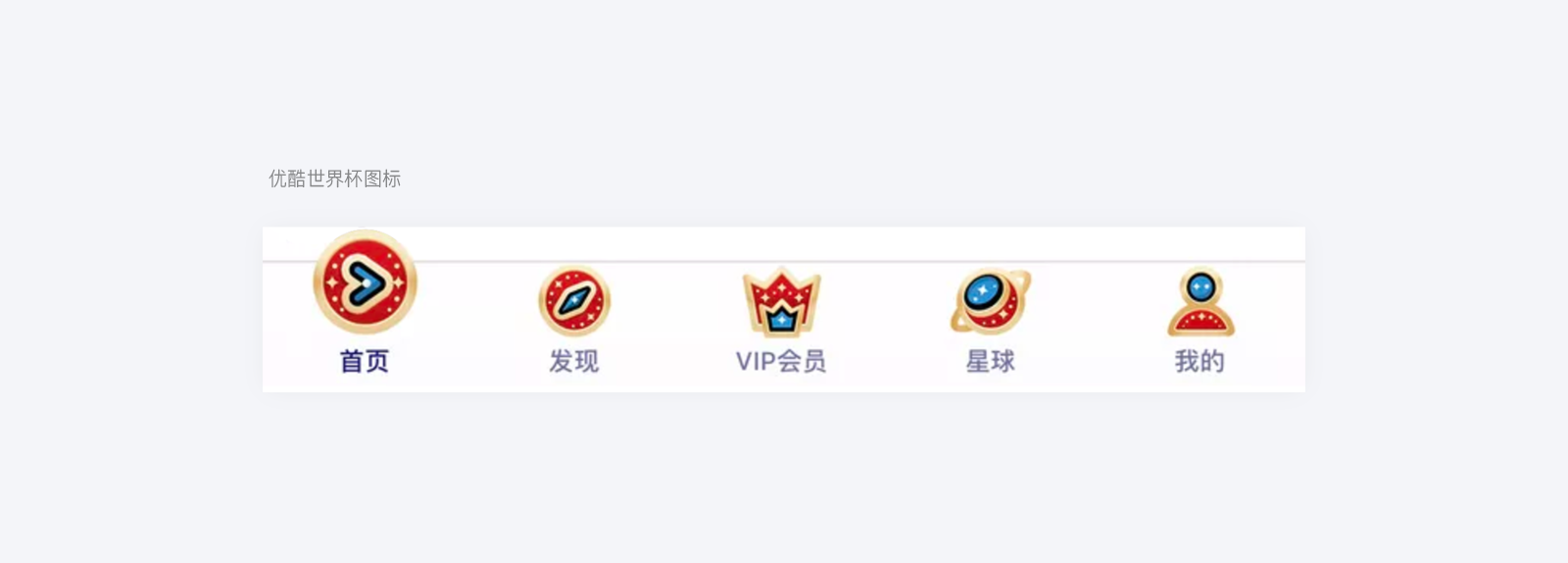
從情感需求出發設計裝飾圖標:例如世界杯火熱進行時,優酷為了滿足用戶的情感需求,就把標簽欄的圖標全部替換為帶有世界杯元素的圖案,讓用戶與其產生情感的共鳴。

從商業需求出發設計裝飾圖標:現在的年貨節,之前的雙十二、雙十一、618等,每到節日促銷活動的時候,很多電商應用都會換上裝飾性圖標,例如一號店,在過年前就把標簽欄圖標全部改為含帶過年氣息的元素,提前來預熱活動,引導用戶消費。

單個裝飾性圖標的出現大部分都是為了滿足運營需求,運營為了推出某個活動或功能,往往會單獨裝飾某個圖標的設計視覺,以便于提高圖標的引導性,最直接的例子就是我剛才提到過的拼多多。

我們可以在標簽中加入更多的品牌基因,讓其與品牌產生聯動性,這一形式是大部分應用程序都在做的,我們可以從這6個層面加入品牌基因:品牌顏色、品牌LOGO、品牌元素、品牌名稱、品牌性格、品牌吉祥物。
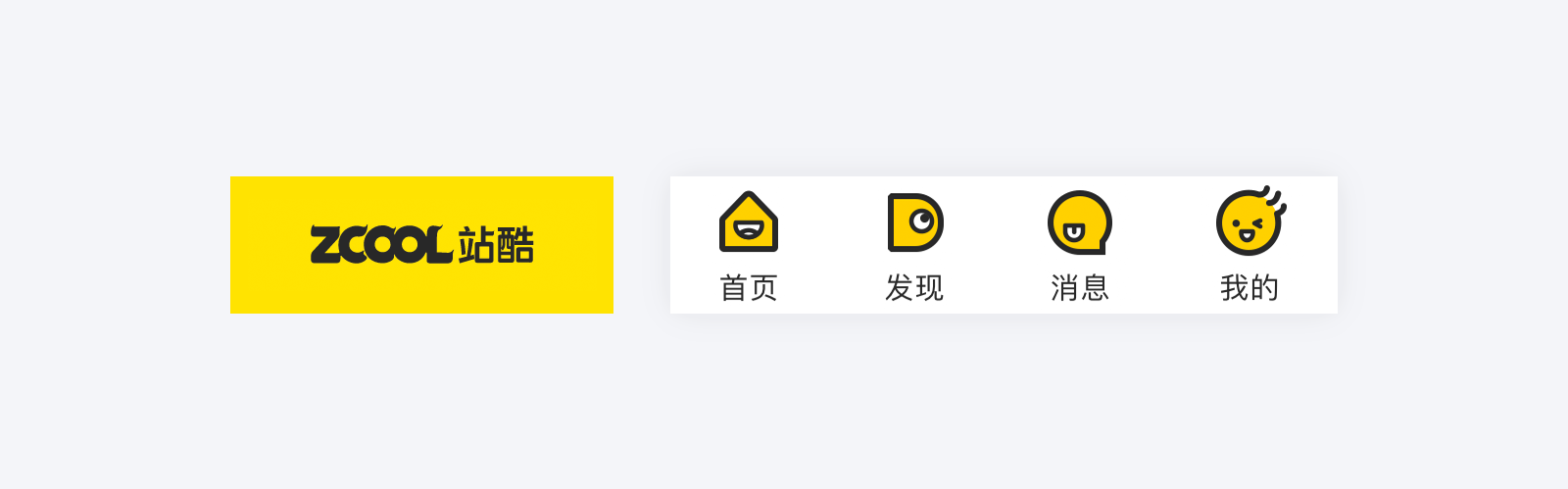
色彩是圖標設計中重要的構成元素之一,我們可以直接提取品牌色作為圖標設計視覺元素。例如站酷,站酷的品牌色是黃色,標簽欄的圖標(選中狀態)就提取了品牌的黃色,讓其與品牌調性高度一致。

當然品牌顏色除了可以直接用外,還可以在提取時適當調整色彩的飽和度、明度,做更多的形式變化。例如懂車帝,就在原有的黃色基礎上做了些許調整,圖標采用黃色透明漸變的處理方式,在與品牌顏色呼應的同時,使得整個圖標更加精致、有活力。

提取品牌LOGO是最常用的使用方式,我們從品牌中提取出來的圖標一般運用在APP首頁標簽。因為首頁是APP中最重要的頁面,也是進入APP默認的頁面,把首頁圖標替換成品牌LOGO,能反復加強了用戶對App的LOGO印象,這樣不但使App內外形成了視覺聯系,同時也二次傳遞了品牌形象。例如大眾點評,它的首頁標簽就用了品牌LOGO,同時也使用了品牌顏色。

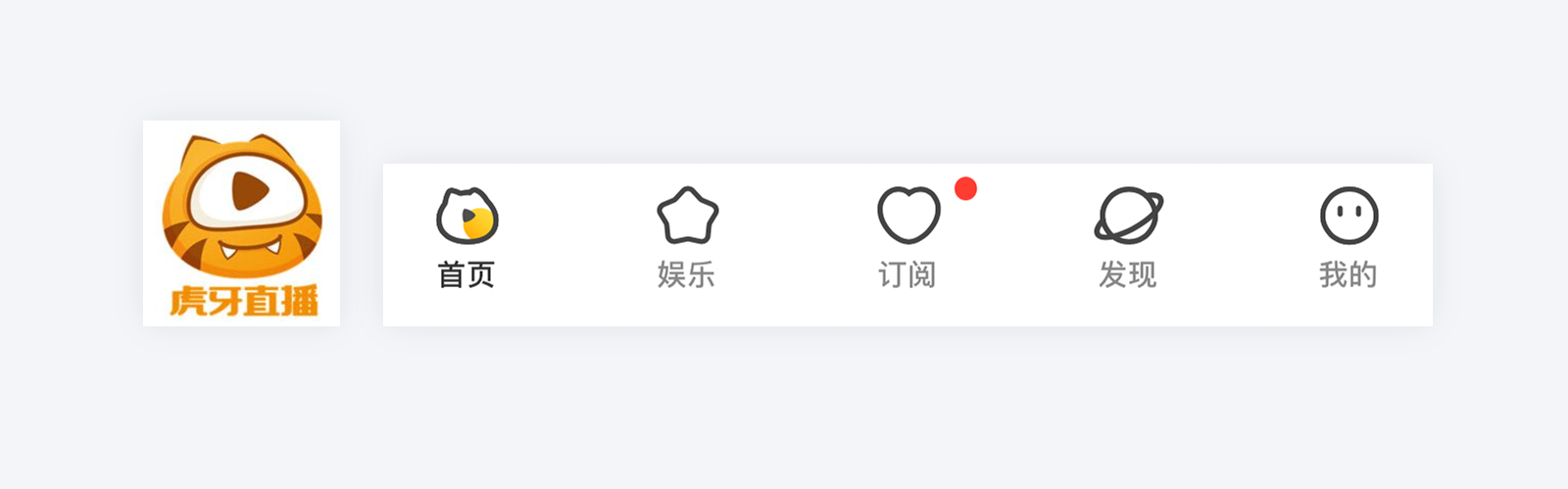
我們可以在品牌中提取它識別性較強的局部元素作為圖標。例如虎牙直播,它就提取了品牌卡通形象的外輪廓作為首頁圖標。

品牌提取的元素并不只是所見到的品牌視覺形象,還可以提取與品牌內容強相關的元素。例如QQ音樂,它并沒有把它的品牌LOGO直接放于其中,而是通過大眾所熟知的音符作為首頁圖標。

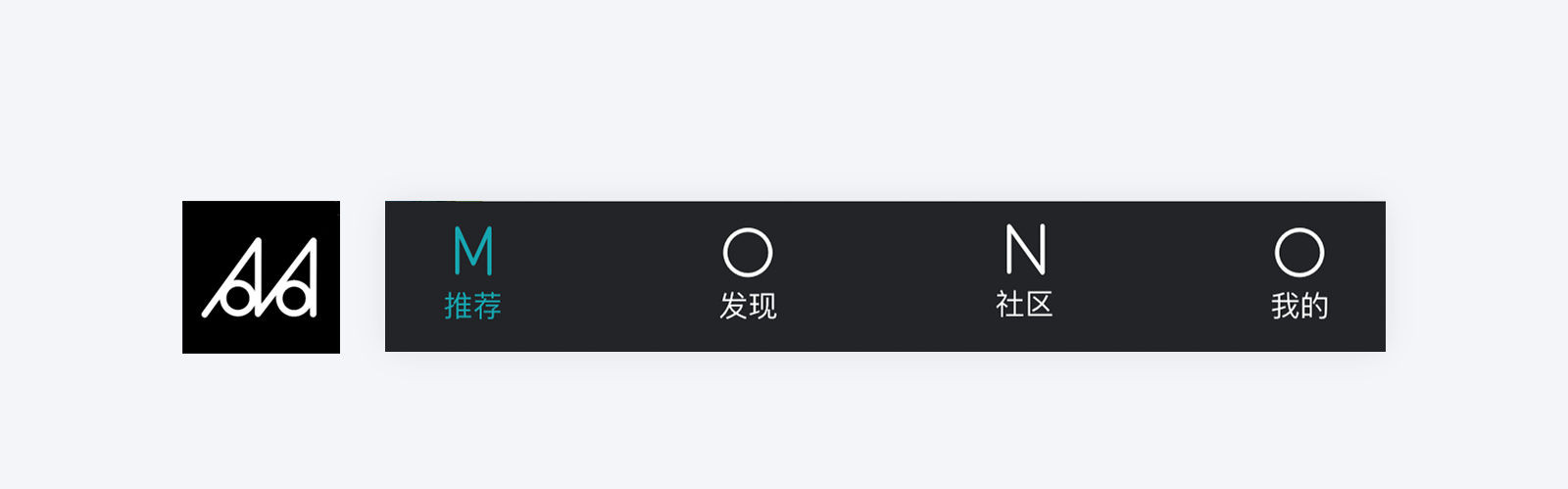
如果你的品牌還不為大眾所熟知,那么為了強化用戶對品牌名稱的認知,可以把品牌名稱直接放入標簽欄中。例如MONO,就把它的名稱分為四個字母分別放在了4個標簽內,需要注意的是這類圖標不能單獨出現,因為它本身不具備識別性與引導性,必須配合文字一起出現,這樣才能讓用戶理解標簽的真正功能,我們不能為了設計而設計。

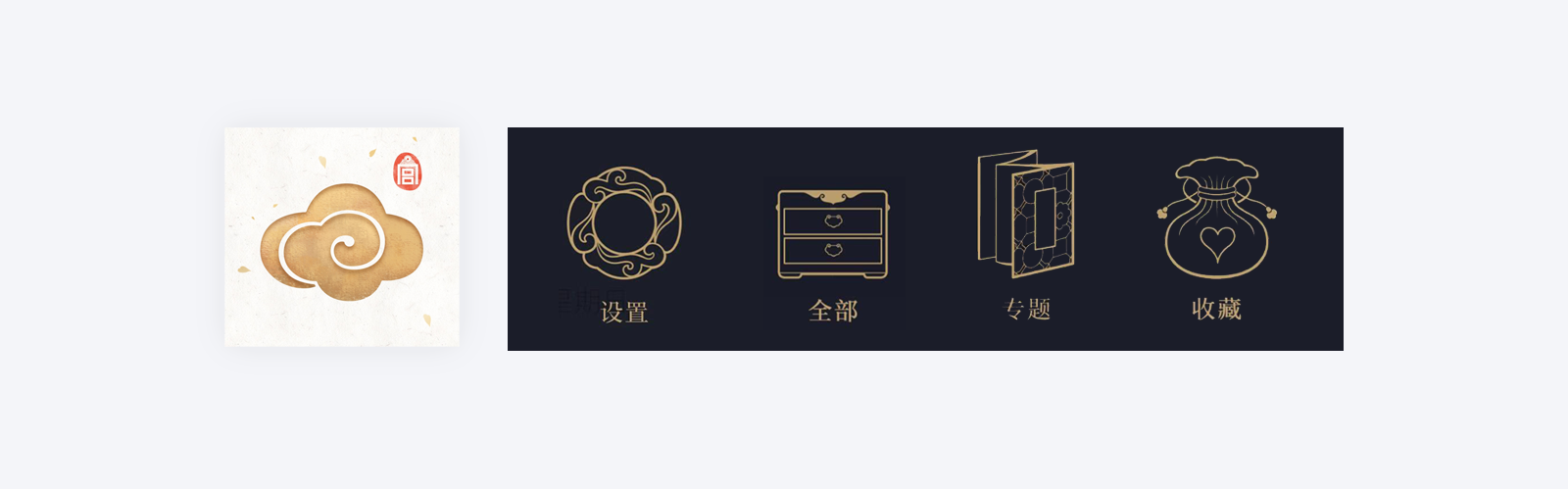
圖標風格可以與品牌性格保持一致,一套帶有濃厚品牌感的圖標,會讓人記憶猶新。例如:每日故宮,它的圖標就非常具有特色,結合了品牌的性格以及定位,加入了眾多的古代中國元素,整體看起來有股濃濃的古韻之風。

現在大部分品牌都會含帶吉祥物,我們可以在設計圖標時提取吉祥物的外形,把它用于產品的標簽中。例如盒馬,它就把吉祥物做為了底部標簽,不過需要我們注意的是如果吉祥物的風格與我們的圖標風格差別較大,我們就需要對它做風格化的處理,不然看起來就十分突兀。(盒馬對吉祥物做了輕質感的風格化處理)

讓用戶自定義的標簽現在越來越常見,而每個產品對其思考的層面也都有所不同。自定義標簽往往出現在個人中心,它會根據用戶上傳的頭像或用戶的捏臉生成圖標。
目前市面上很多APP都把用戶上傳的頭像作為了個人中心標簽展示,例如我們常用的百度網盤就采用了此方案,當用戶注冊未上傳用戶頭像時,會默認顯示系統標簽,當用戶上傳完后就會顯示用戶頭像,并且如果你是會員,還會把會員標示顯示在標簽的右上方,彰顯會員用戶的尊貴性。
我們可以很明顯的發現百度網盤的底部標簽默認狀態為線性圖標,而個人中心不管默認狀態還是選擇狀態都為面性圖標,所以如果你想要加強個人中心的引導性,那么可以采取此方案。

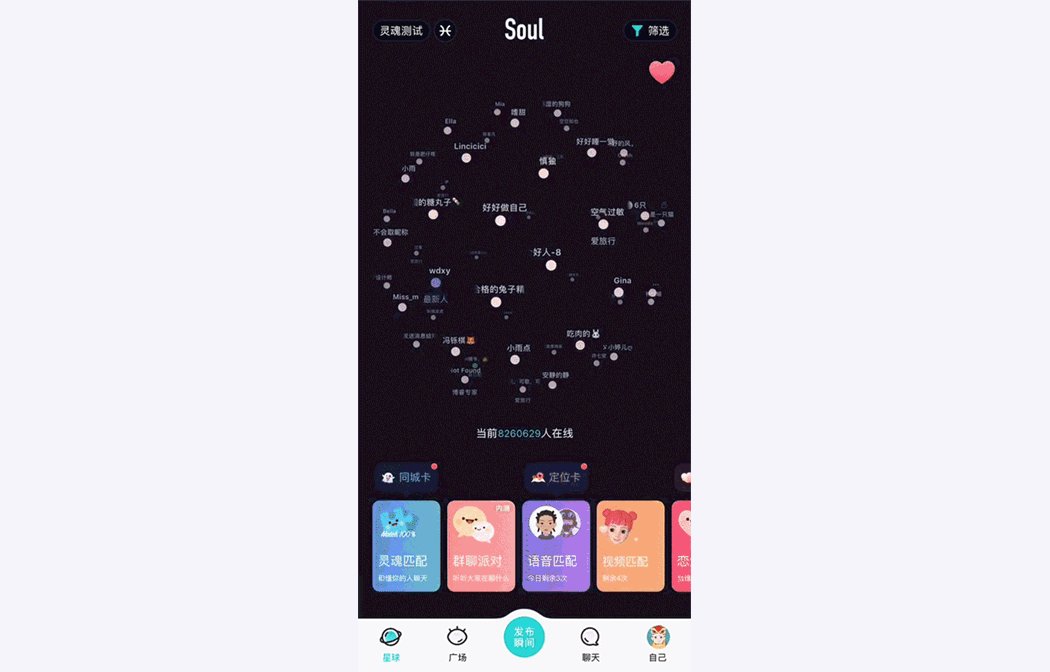
捏臉功能作為SOUL的一大特色,捏臉的虛擬形象賦予了真實人格屬性,加強了社交的傳播性,所以SOUL決定把用戶自定義的捏臉放于個人中心標簽中。

除了對標簽做視覺的提升外,我們還可以對其加入合理的交互效果,一方面可以提升用戶在使用產品過程中的樂趣,另一方面還可以為用戶提供更多便利,從而增強用戶體驗。
在不同的狀態下點擊標簽的功能也不一樣,一個標簽可承載2到3個功能,可以滿足不同狀態下的用戶需求。
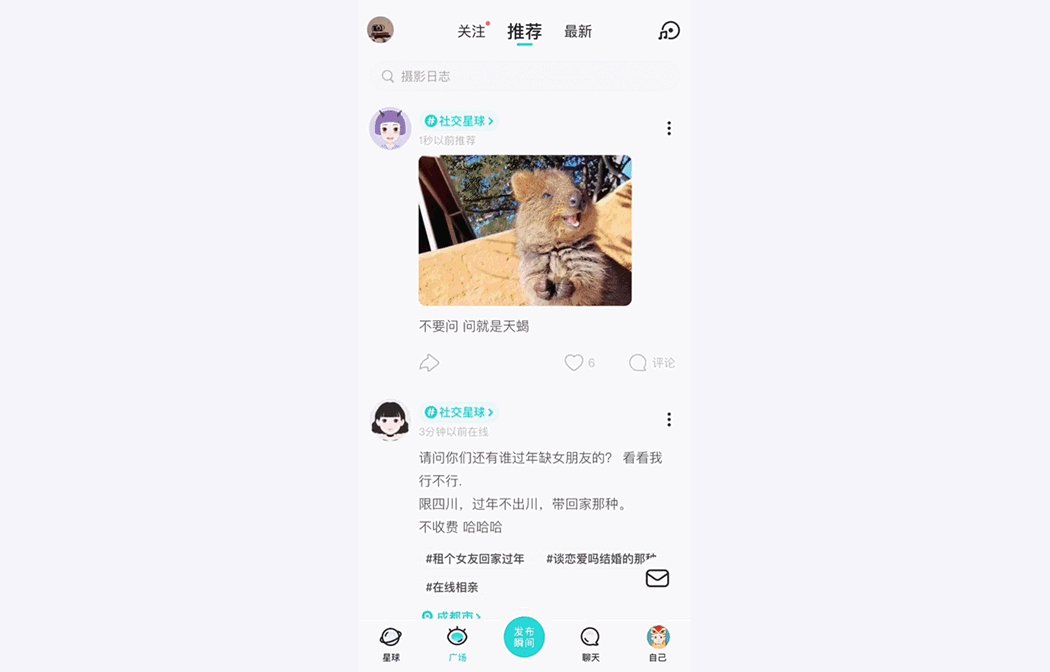
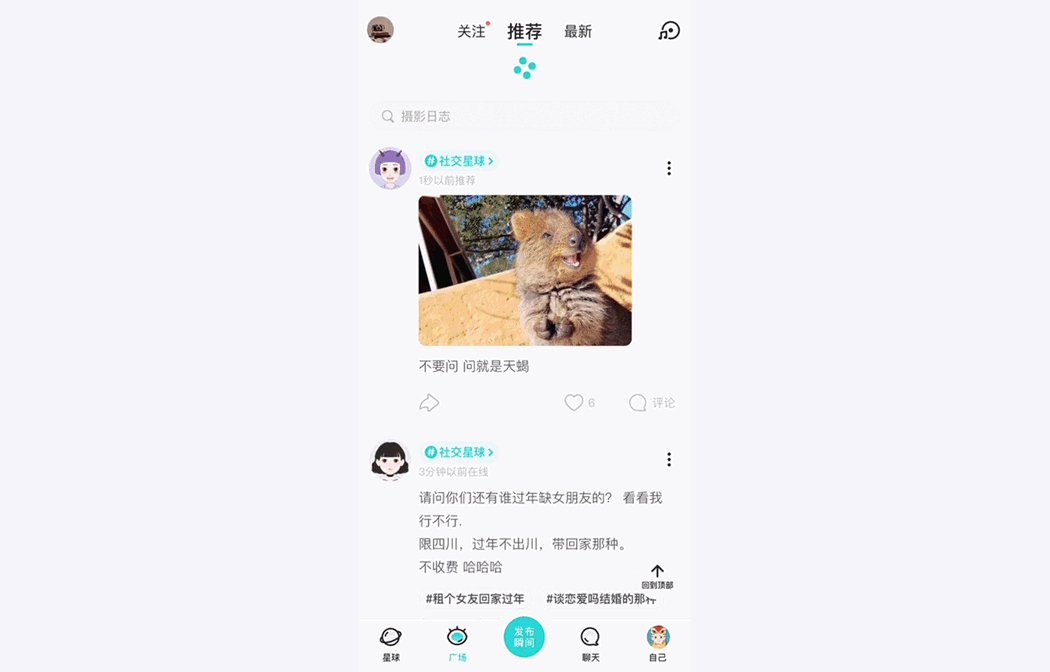
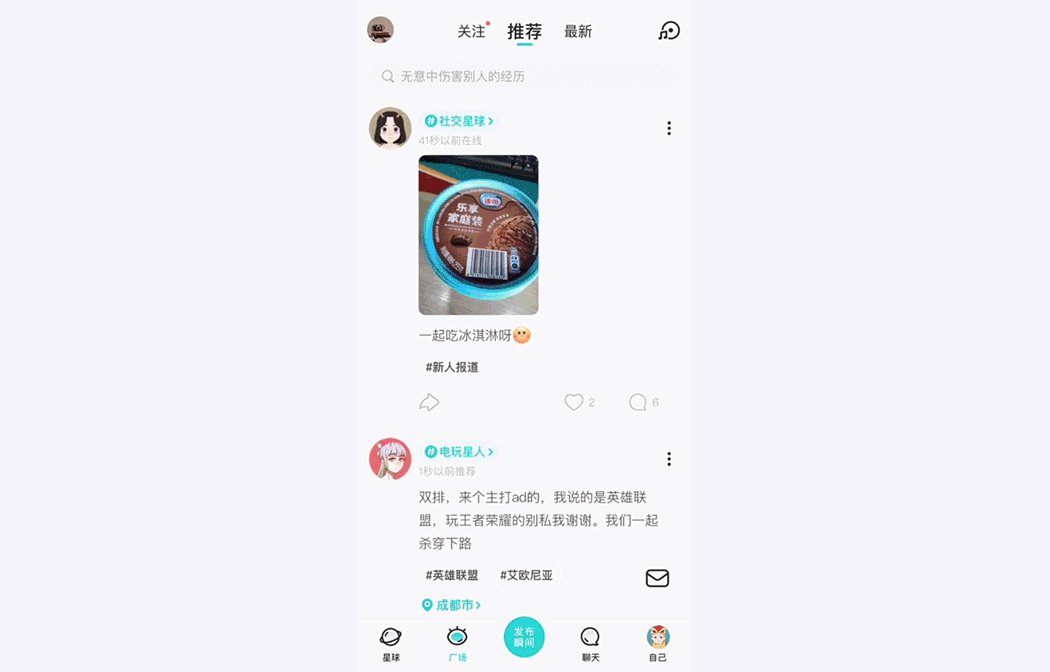
SOUL的廣場標簽(進入選取頁+刷新)
SOUL的廣告標簽承載了2個功能,當你處于其他標簽時,點擊廣場標簽則直接進入到廣場頁面;當你處于廣場頁面中時,再次點擊標簽則會刷新整個頁面。

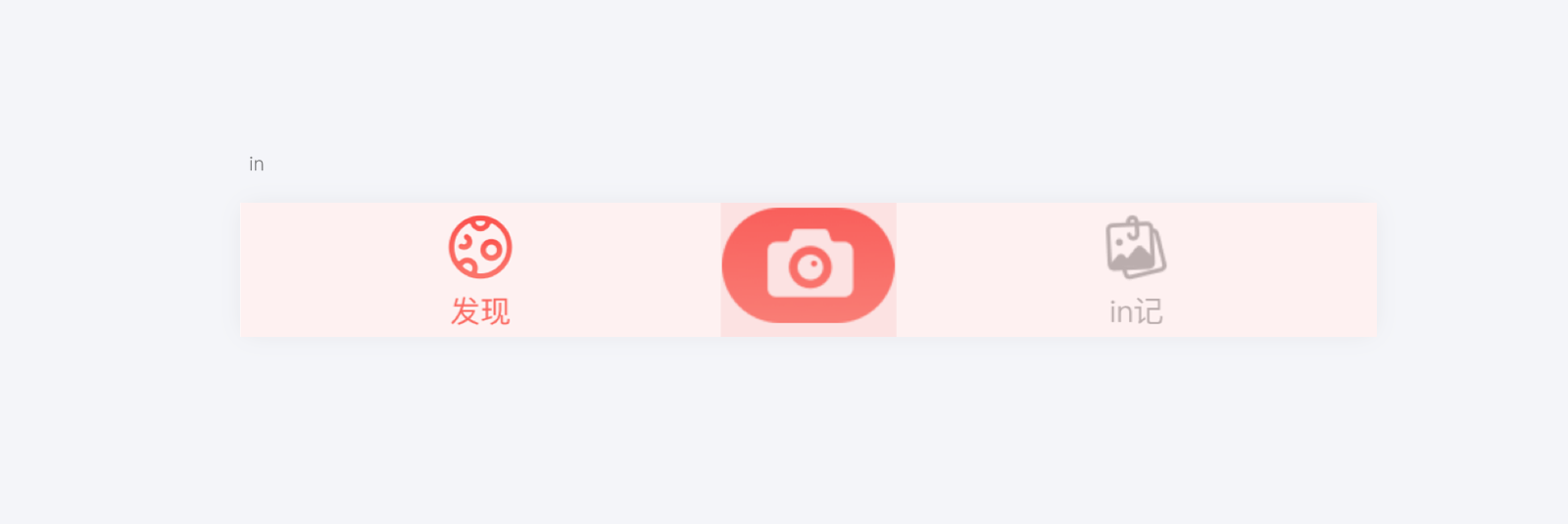
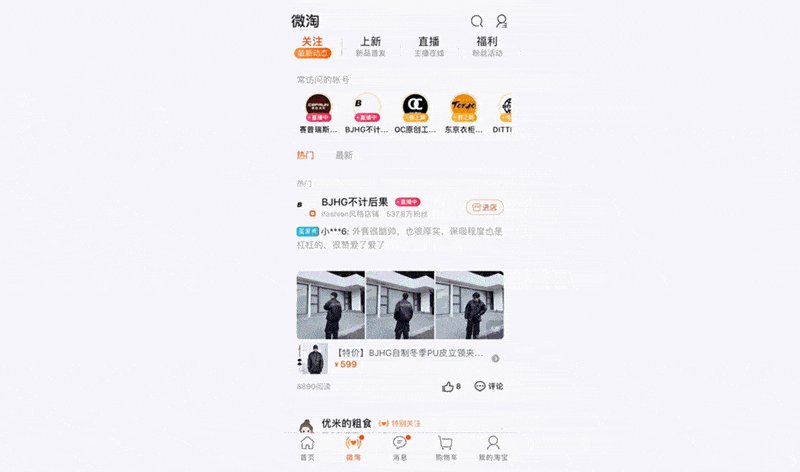
有貨的發現標簽(進入選取頁+上傳圖片)
有貨的發現標簽也承載了2個功能,在設計上運用的非常巧妙,當你處于其他標簽時,點擊發現標簽則進入到發現頁面;當你在發現頁面時你的發現標簽則變為了上傳圖片標簽,可以點擊上傳圖片。

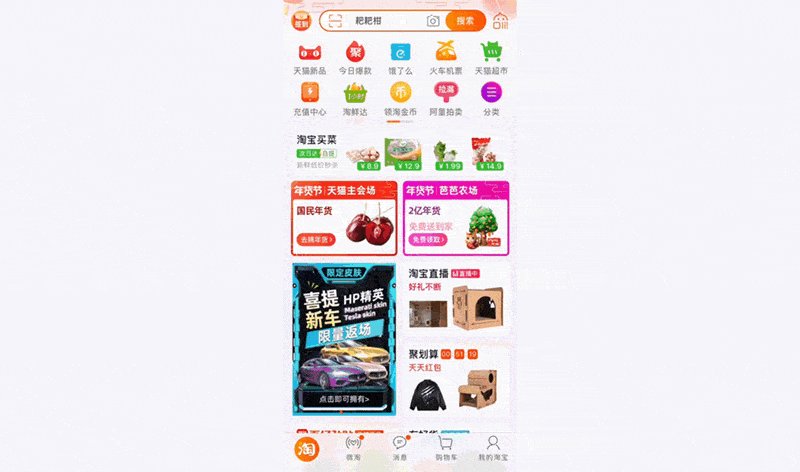
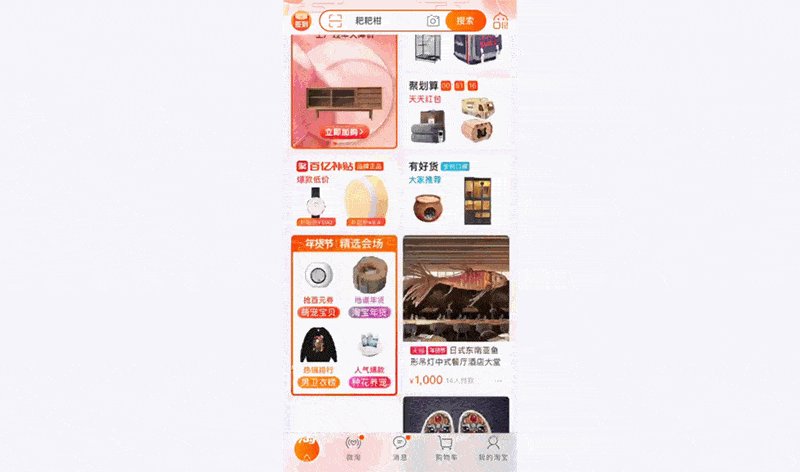
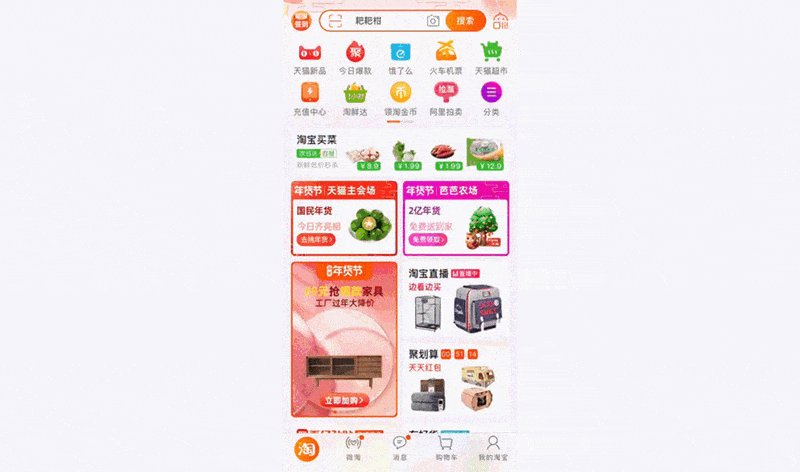
淘寶首頁標簽(進入選取頁+刷新+置頂)
淘寶的首頁標簽同時承載了3個功能,當你處于其他標簽中,點擊首頁標簽則直接進入到首頁頁面;當你在首頁頁面第一屏時,你點擊首頁標簽則會刷新整個頁面;當你滑過3分之1屏時,首頁標簽的功能則變為置頂。所以在不同狀態下首頁標簽也會具備不同的功能,并且每種狀態下的標簽樣式也是不同。

愛奇藝首頁標簽(進入選取頁+到達指定位置+置頂)
愛奇藝的首頁標簽也是同時承載了3個功能,不過它與淘寶有些許不同,愛奇藝并不能刷新頁面,而作為替換的功能是直接到達指定位置“猜你喜歡”。

我們做的設計不要僅限于視覺所看到的,還要考慮到所觸摸的、所聽到的,我們可以利用觸覺與聽覺去輔助用戶確認自己的選擇,當然我們一定要合理利用,反之則會讓用戶感到十分反感。
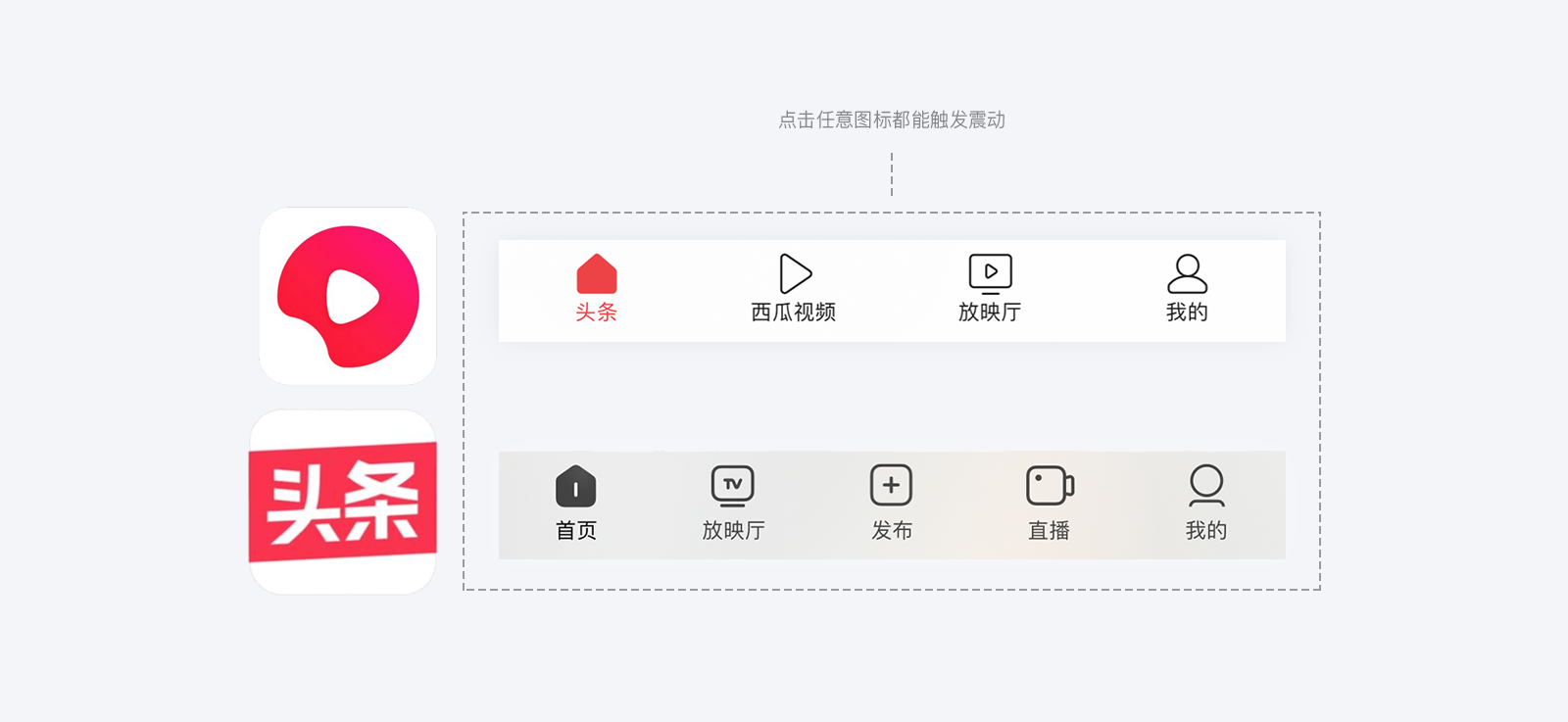
西瓜視頻與今日頭條在點擊標簽欄圖標時手機就會發出輕微的震動,給予了用戶很好的點擊反饋。

SOUL點擊星球標簽時手機就會發出戀愛鈴聲,在SOUL的產品報告中,SOUL主要面對女性用戶,女性用戶約為男性用戶的2.4倍(女人更偏感性),并且它的主要需求是滿足測試、匹配、交友,所以戀愛鈴聲能夠很好的引起用戶的情感共鳴。不過鈴聲有利有弊,當你在特定場景下使用SOUL時,點擊到星球標簽周圍人也都能聽到戀愛鈴聲,實屬尷尬,所以我在特定場景下使用SOUL時都會默默的關掉聲音。

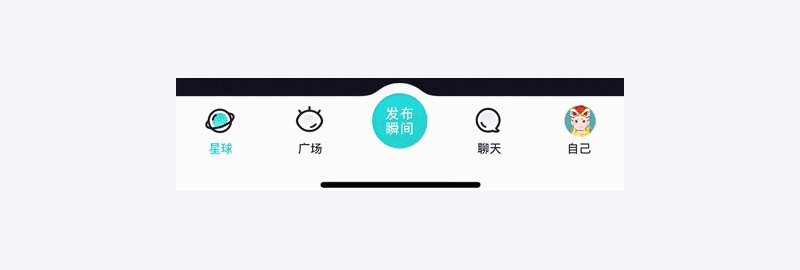
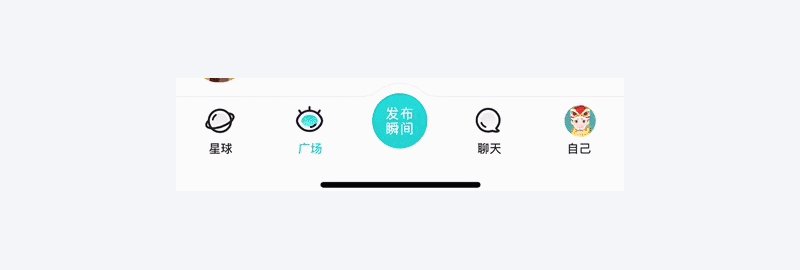
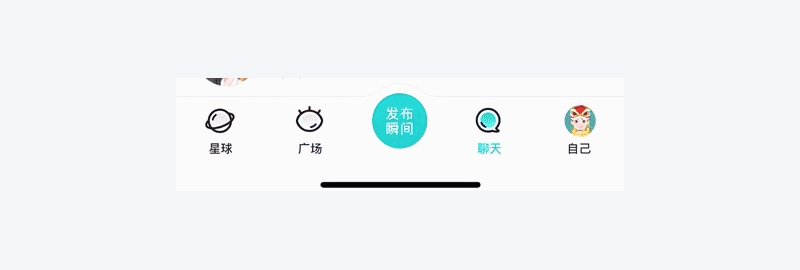
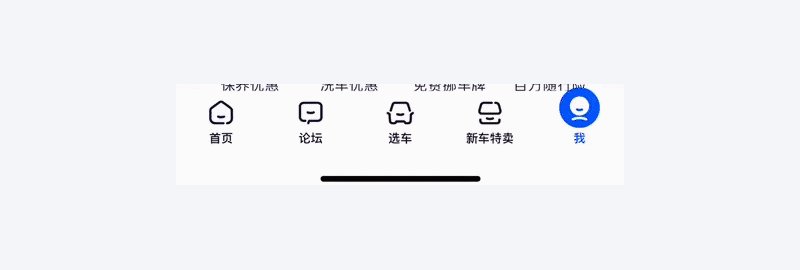
精彩的圖標動畫,對整體的設計具有畫龍點睛的作用,降低標簽切換時的枯燥感,提升操作的愉悅度和期待感。甚至可以通過 tab 的動畫設計給用戶傳達出整個 APP 設計的品牌及理念。標簽動畫往往都比較簡單,主要有:縮放、旋轉、顏色過渡、位移、抖動、填充、線性軌跡、結合容器、元素介質等。接下來我們來看看SOUl、虎牙、汽車之家是怎么做的。
SOUL的底部標簽欄運用到了彈性動畫、結合容器以及線性軌跡。帶有彈性縮放的標簽反饋,讓整體的設計更加具有趣味性,相比線性縮放也更有視覺沖擊力。圖標的運動規則:先從 0 放大到最大(數值根據實際情況設定),然后再回彈至正常大小。除了彈性動畫外,它還結合了容器的元素對內部進行了顏色的替換以及單線條的軌跡動畫。這樣的處理不僅趣味性十足,還強化了選中當前狀態,整體標簽切換的一致性也較高。

虎牙一直是我比較喜歡的直播平臺,它的底部標簽動畫也是非常值得借鑒,運用到的動畫形式是抖動與趣味表達。抖動是通過圖標的左右、上下快速位移或旋轉形成,整體的動畫效果節奏較快,具有一定的速度感,使整個標簽切換的情緒表達較為俏皮、可愛。除了抖動外還在切換過程中代入了更多小元素的趣味表達,賦予了圖標更多的性格,對我們的設計進行再升華,從而提高整體設計的質感和趣味。

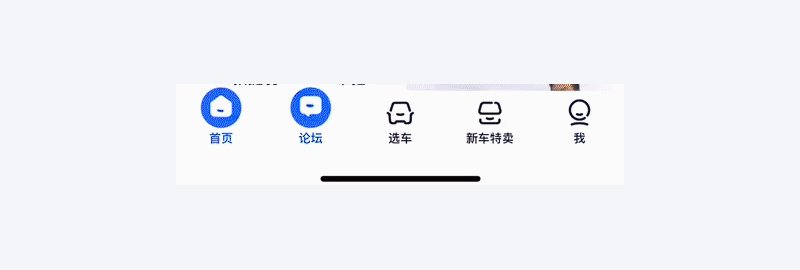
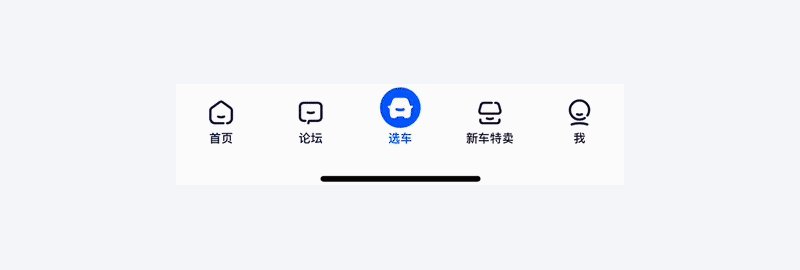
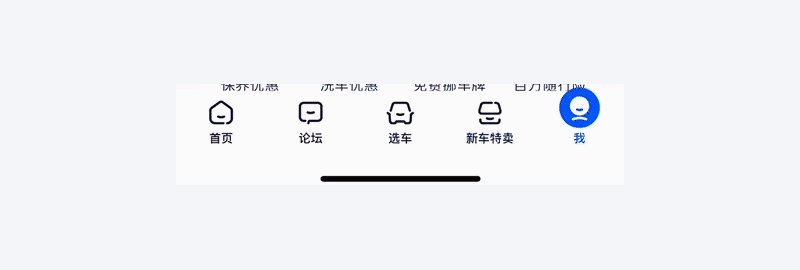
因為用戶群體的不同,汽車之家在標簽動畫的設計上也相對簡單、嚴謹,它的動畫形式主要是結合容器與細節晃動。選中效果由線切換為面,并加入了品牌底色,這樣能夠清晰的給用戶傳達當前頁面。并且為了不使整體的切換效果變得生硬,在切換過程中采用了透明度與彈性縮放,讓其過渡的相對柔和。在細節的處理上也是非常用心,每個圖標都帶有笑臉的形狀,間接的給用戶傳達“笑臉”信息,在選取標簽時內部形狀會輕微晃動。整體來看汽車之家的標簽動效雖然偏向嚴謹,但是在細節上也給予用戶傳達了更多的情感。

藍藍設計建立了UI設計分享群,每天會分享國內外的一些優秀設計,如果有興趣的話,可以進入一起成長學習,請加ben_lanlan,報下信息,藍小助會請您入群。歡迎您加入噢~~希望得到建議咨詢、商務合作,也請與我們聯系
作者:黑獅力 來源:站酷
分享此文一切功德,皆悉回向給文章原作者及眾讀者.
免責聲明:藍藍設計尊重原作者,文章的版權歸原作者。如涉及版權問題,請及時與我們取得聯系,我們立即更正或刪除。
藍藍設計( 91whvog3.cn )是一家專注而深入的界面設計公司,為期望卓越的國內外企業提供卓越的UI界面設計、BS界面設計 、 cs界面設計 、 ipad界面設計 、 包裝設計 、 圖標定制 、 用戶體驗 、交互設計、 網站建設 、平面設計服務、UI設計公司、界面設計公司、UI設計服務公司、數據可視化設計公司、UI交互設計公司、高端網站設計公司、UI咨詢、用戶體驗公司、軟件界面設計公司