2022-7-22 純純
首先要說明一點:模態(tài)modals和模式modes盡管都有個“模”字,但在界面設計上指的是不一樣的東西。前者是我們一般說的“帶黑色遮罩的彈窗或者頁面”,后者則指“同一個操作在不同的情況下,帶來不同的效果”,比如Photoshop提供的各種工具就是模式切換的隱喻式說法。
在photoshop中,用戶點擊一下“套索工具”然后按住鼠標左鍵,就可以在畫布上勾選一個范圍,點擊鼠標右鍵則可以對這個范圍進行操作。而點擊一下“畫筆工具”,盡管同樣是在畫布上按住鼠標左鍵,效果則變成了使用筆刷在畫布上畫出痕跡,這就是“共用同一個操作但效果不同”的模式切換。
此外,界面設計中還有一個和“模式”有點像的概念“視圖”view。通常來說,同一個界面與操作產生不同效果的稱為模式;同一套數(shù)據(jù)展示方式有差異的稱為視圖。這個就下次再聊了。

盡管在圖形化用戶界面的發(fā)展中,模式這個概念曾經被各路交互/界面設計師充分討論過,但實際上它并不是一個人機交互原生的概念,我個人推測“模式”的產生恰巧與非界面的產品設計有脫不開的關系。許多生活中的產品出于安全性、效率或者成本的考量會把屏幕設計的很小或者干脆沒有屏幕,人和機器進行交互的方式也很簡單(一般是通過按鈕),這就導致這些產品能夠展示的信息很有限。那么為了能夠區(qū)隔用戶的不同任務/意圖,用有限的按鈕實現(xiàn)不同功能,就采用了“模式”這種設計方式。
比如很多多功能的手表既可以展示當前時間也可以拿來當鬧鐘或者計時器,那么為了能在這么小一點的屏幕上實現(xiàn)這么多的功能,就需要一個“模式”按鈕來進行功能切換。切換模式后點擊調整時間按鈕,則可以達到選擇鬧鐘時間/調整計時時長/調整當前時間等不同的效果。

除了上述手表的例子以外,“模式”還廣泛存在在各種簡單或復雜的民用/商用產品中,比如汽車的速度控制,就是一種速度與檔位協(xié)同完成的模式;而飛機的駕駛艙里也有一個“模式操縱面板”,能讓飛機駕駛員在高度保持/垂直導航等模式中切換,對飛機的飛行高度/速度等作出調整。總之在產品設計的世界中“模式”的應用案例又多又復雜,相比之下界面交互中的“模式”就非常精簡好理解了。

02模式在界面設計的興衰
在圖形化界面發(fā)展之初“模式”這個概念就被帶入了界面設計領域。也許是沒有跳脫產品設計的影響,此時的“模式”傾向于用硬件按鈕來解決問題,而沒有完全轉向界面操作。比如我們上次講過的Xerox Star就設計了一個奇怪的“移動模式”,假如用戶想要移動一個文件到另一個文件夾,那么他需要做以下幾步:

現(xiàn)在來看這個“模式”設計真是既反直覺效率又低下,因當時此很多設計師也在思考界面設計是否真的需要“模式”這個東西。和屏幕有限、交互方式有限的產品設計不同,電腦有鼠標有大屏幕,一方面用戶在同一個場景下可做的事情大大增多,另一方面設計師也可以通過拆分界面、增加功能入口的方式來讓用戶聚焦當前任務而沒必要采用模式。因此蘋果在1992年發(fā)布的Macintosh人機界面指南中開始將“無模式”modelessness作為蘋果產品的一大賣點。用戶能在任何情況下完成任何行為,而不必要進入某個特殊的“模式”。比如我們上面提到的“移動”操作,在Mac中就變成了我們熟悉的按下拖動,簡單快捷。

然而“模式”是不是完全過時了、完全不適合界面設計?也不盡然。首先,在一些和實物產品相關的地方,模式還是留下了它的痕跡。比如我們現(xiàn)在電腦鍵盤上的大小寫鎖定按鈕也是個“模式”設計。當用戶按下這個鍵的時候,電腦進入大寫模式,鍵盤打出來的字都是大寫的;再次按下這個按鈕則退出此模式。另外在界面設計領域也有設計師對模式持不同態(tài)度,比如寫可用性十原則的那個尼爾森,就在1996年寫了一篇文章談到他對“模式”這個東西不一樣的觀點。在他看來,“模式”這個東西的本意是“聚焦用戶的注意力、減少用戶可以做的操作,以便于用戶能更快捷地找到在當下具體場景中所需的操作與信息”,并且模式思維其實天然存在在人的日常生活中,比如一個人在廚房里做的事肯定和在游泳池里做的事不一樣。
這篇文章有興趣可見:https://www.nngroup.com/articles/anti-mac-interface/
盡管如此,尼爾森也承認當時的“模式”具有一個很討人厭的問題:模式的切換很麻煩,用戶也總是忘記自己身處某個模式下,因此可能會做出此模式無效的錯誤操作。所以為了解決這個問題,尼爾森覺得采用彈簧模式( spring-loaded modes )作為普通模式的替代品更好。這種模式最廣泛的應用就是鍵盤上的shift鍵:按下shift時多選模式生效,此時可以點選多個文件,一旦松開shift則馬上退出多選模式,這樣一來用戶就不會忘記自己身處某個模式下了。
03作為模式的批量操作
盡管模式在界面設計中存在感越來越弱,但除了PS“工具”之外,仍然有兩個非常廣泛存在的模式設計:查看/編輯模式、批量操作模式。今天咱們會主要聊批量操作模式。嚴格來講“批量操作”即同時對多個對象進行操作,它可用多種方式實現(xiàn)而并不局限于“模式”,但是現(xiàn)在市面上比較通行的處理辦法或多或少還是采用了模式的思路,因此我把這兩個東西放在一起說。
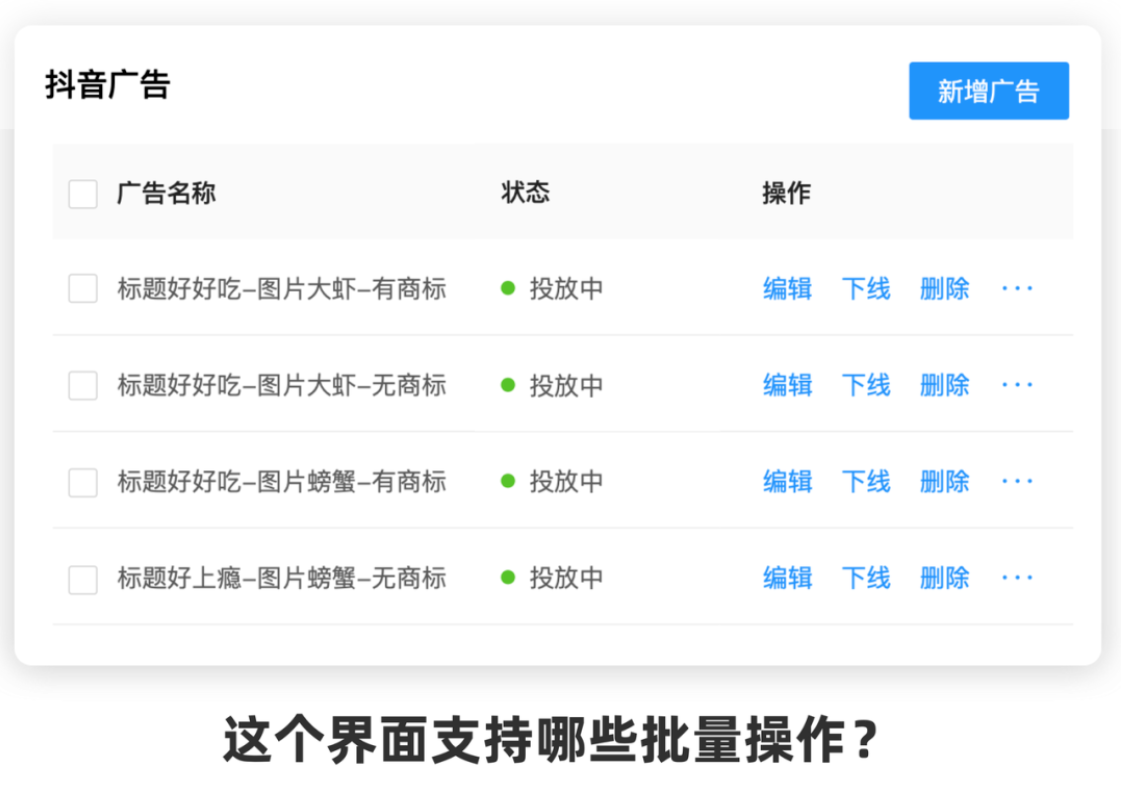
我這里舉個例子:比如說你是一個賣海鮮的小店主,為了讓自己店里的海鮮賣的好點,你決定上抖音給你的海鮮打廣告。但打廣告這個東西得多試,哪條廣告語、哪個產品能火很難說,所以你在抖音的廣告系統(tǒng)上新建了60條廣告,每條用的廣告視頻和標題都有些差異,這樣最后哪條廣告火你就繼續(xù)投哪條,不火的就下掉不燒錢了。

但是這么多的廣告管理起來很不方便。比如經過你的一番研究,發(fā)現(xiàn)抖音的受眾好像都比較喜歡大蝦的廣告,對螃蟹圖片不怎么感冒,轉化數(shù)據(jù)很難看。所以你打算把所有帶了螃蟹圖片的20條廣告都關閉投放。那我們能怎么做呢?
1.隱式模式
按照傳統(tǒng)的模式思維,我們可以像Xerox Star一樣,通過某種辦法讓用戶進入多選模式,在這個模式下用戶可以進行一些特定的操作,比如批量刪除。然后在批量模式打開的狀態(tài)下,出現(xiàn)多選模式需要用到的組件:多選框與多選操作欄。此時其他和多選模式無關的操作,比如“新建廣告”則被置灰,除非用戶退出模式,否則不可點擊。


這樣設計相信很多同學能馬上看出問題:操作效率太低了。打開模式按鈕以后,還需要進行多選操作,然后選擇對應批量操作。其實假如用戶選擇了多個項,我們就可以預判這個用戶是想要對這多個項進行操作,沒必要要求用戶先打開一個批量模式開關
因此,為了解決這個問題,在保持表格復雜性可以容忍的條件下,大多數(shù)平臺會將模式的進入方式設計得比較含蓄:只要用戶選中了多選框,就進入多選模式——我把這種設計叫做隱式模式。比如最近比較火的產品cubox,就采用了這樣的模式設計。除去進入模式的方式不同,其他的設計點和60年前的Xerox Star差異不大。

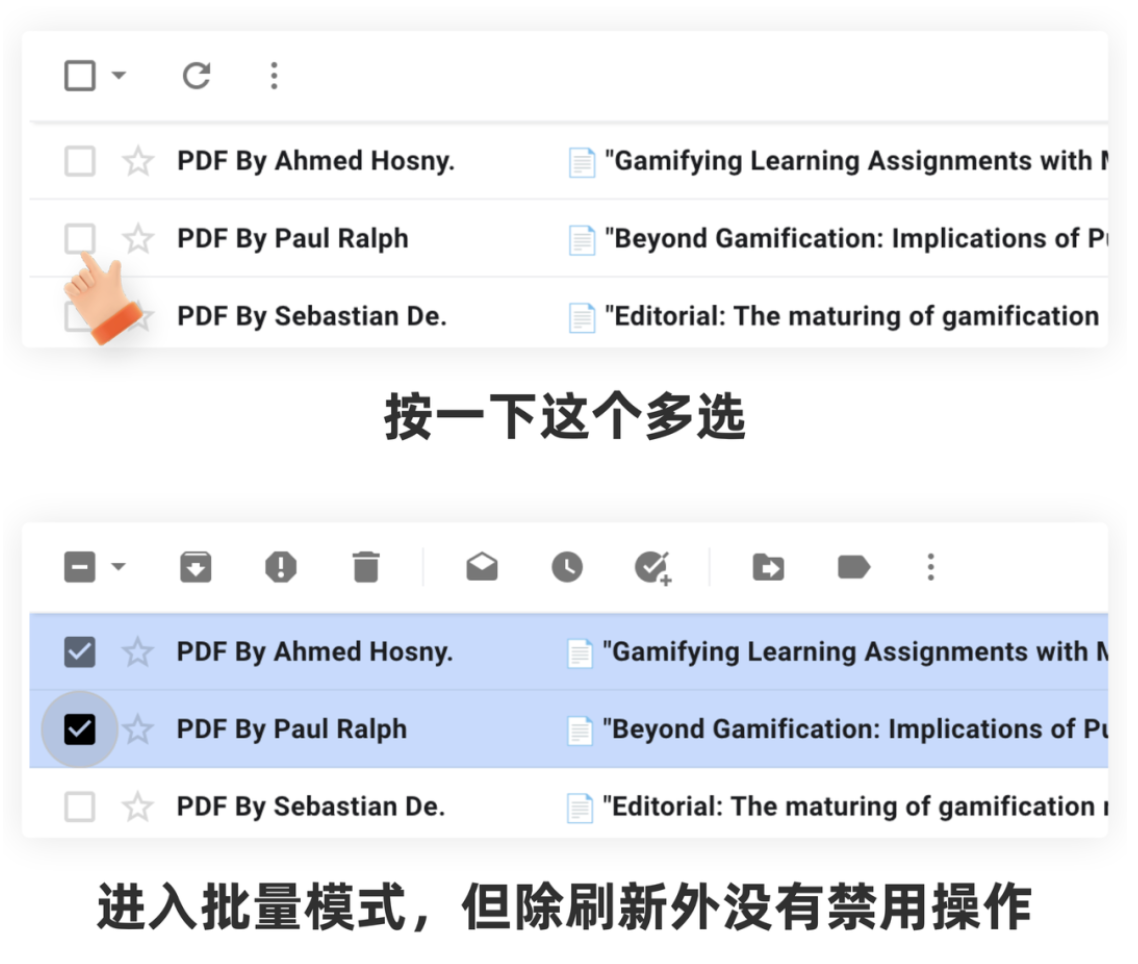
同樣的隱式模式,google mail就做得更加精簡一些。用戶仍然通過點擊多選框進入多選模式,但是只禁用了“刷新”這個會清除所有多選狀態(tài)的操作,其他的大部分操作仍然可用。同時也不再提供退出模式的選擇。

那是不是隱式模式相比起來就更好,模式按鈕就不能再用了呢?也不是。咱們之前提過,“批量操作模式”之所以可以做成隱式的,是因為當用戶選擇多個項時,其意圖就已經很明確了。但某些時候,我們無法清晰捕捉到用戶的意圖,所以還得用戶自己手動把模式打開。比如假如這個廣告投放的列表是有優(yōu)先級排序的,在頁面中排序越高的廣告就能得到越多的用戶預算(這句話我瞎說的,知道什么意思就行)。但之前的廣告表格已經非常復雜了,再插入一套排序組件會讓整個頁面的復雜程度再上一個臺階,那此時應該怎么辦?

此時我們的“排序功能”仍然是用模式實現(xiàn)的,但要求用戶先點擊一下排序觸發(fā)模式。這樣做雖然操作效率上不如隱式模式,但有效降低了頁面復雜度,并且也能讓新用戶意識到這個功能的存在,保證功能的可見性。
2.彈簧模式
我們上面介紹過了,電腦的設計本身自帶了一個彈簧模式設計:shift鍵。按下shift鍵之后用戶可以選中列表中的一個范圍,而不需要一個個地去點選。因此我們在做表格批量操作的時候也可以考慮支持這個鍵控,方便有批量操作訴求的用戶批量進行選中。
3.不使用模式
雖然我們全篇都在講模式,但實際上批量操作不用模式也能做。不用模式的時候一般有兩種情況:第一,盡管使用模式區(qū)隔使用場景、隱藏一部分功能的設計方式保證了頁面的簡潔,但也帶來了另一個問題:可見性低。在沒有進入批量操作模式之前,用戶不清楚自己能做什么多選操作。在咱們抖音投廣告的案例中只有“刪除”、“下線”兩個操作,所以這個問題體現(xiàn)的不太明顯。但有些場景下,列表中的項有非常多的屬性,所以可能可做的批量操作很多。比如用戶可能會需要批量改廣告標題、改出價、改投放時段等等。因此用戶思考的順序是:我需要做某批量操作->我觀察到系統(tǒng)提供了這個操作功能->我開始進行這個操作。

因此,對于一些注重操作效率、用戶專業(yè)程度高的系統(tǒng)來說,為了能夠讓用戶能夠在進入本頁面時就能進行所有操作,愿意犧牲一部分頁面簡潔性去換取更高的操作效率。這樣的系統(tǒng)往往選擇直接將批量相關的操作直接暴露在頁面中,因此對于設計師的排版技能有更高的要求。

在上面兩種樣式中,多選/批量操作都直接放在頁面中,不再使用模式呈現(xiàn)。因此當頁面上按鈕比較多的時候,一般會將所有批量操作收起來做成下拉菜單。
第二,注意到我們上面所有說的批量操作都比較簡單,比如“刪除”、“下線”一步即可完成,因此用戶主要的心理成本和操作成本都壓在多選操作上,也就是操作本身不難,只是操作的對象很多。但有些批量操作本身非常復雜、需要花費很多時間,那么再通過為一個管理列表添加模式來解決問題,就不太合理。比如假如我們的“抖音廣告”新出了一個功能,允許用戶自己創(chuàng)作新的圖片,然后把創(chuàng)作出來的圖片批量應用在已經有的廣告上。此時顯然我們再要求用戶先從廣告列表中選擇廣告,就不現(xiàn)實了。
藍藍設計建立了UI設計分享群,每天會分享國內外的一些優(yōu)秀設計,如果有興趣的話,可以進入一起成長學習,請加ben_lanlan,報下信息,藍小助會請您入群。歡迎您加入噢~~希望得到建議咨詢、商務合作,也請與我們聯(lián)系
作者:白話說交互 來源:站酷
分享此文一切功德,皆悉回向給文章原作者及眾讀者.
免責聲明:藍藍設計尊重原作者,文章的版權歸原作者。如涉及版權問題,請及時與我們取得聯(lián)系,我們立即更正或刪除。
藍藍設計( 91whvog3.cn )是一家專注而深入的界面設計公司,為期望卓越的國內外企業(yè)提供卓越的UI界面設計、BS界面設計 、 cs界面設計 、 ipad界面設計 、 包裝設計 、 圖標定制 、 用戶體驗 、交互設計、 網站建設 、平面設計服務、UI設計公司、界面設計公司、UI設計服務公司、數(shù)據(jù)可視化設計公司、UI交互設計公司、高端網站設計公司、UI咨詢、用戶體驗公司、軟件界面設計公司