2022-4-25 博博

隨著當(dāng)今越來越多的信息需要被展示、曝光,而移動設(shè)備的屏幕空間又有限,為了減少用戶在使用應(yīng)用時的跳轉(zhuǎn),減少用戶的路徑,設(shè)計師們開辟了第三個維度——即在 z 軸上展示疊加的分層動效進(jìn)行交互表達(dá),從二維到三維,這樣更能有效利用手機(jī)屏幕上的有限空間,這也是以后界面設(shè)計的大趨勢。

這個思維方式最早是在安卓的MATERIAL DESIGN語言上體現(xiàn)出來的。(以下簡稱MD)

Depth(深度):
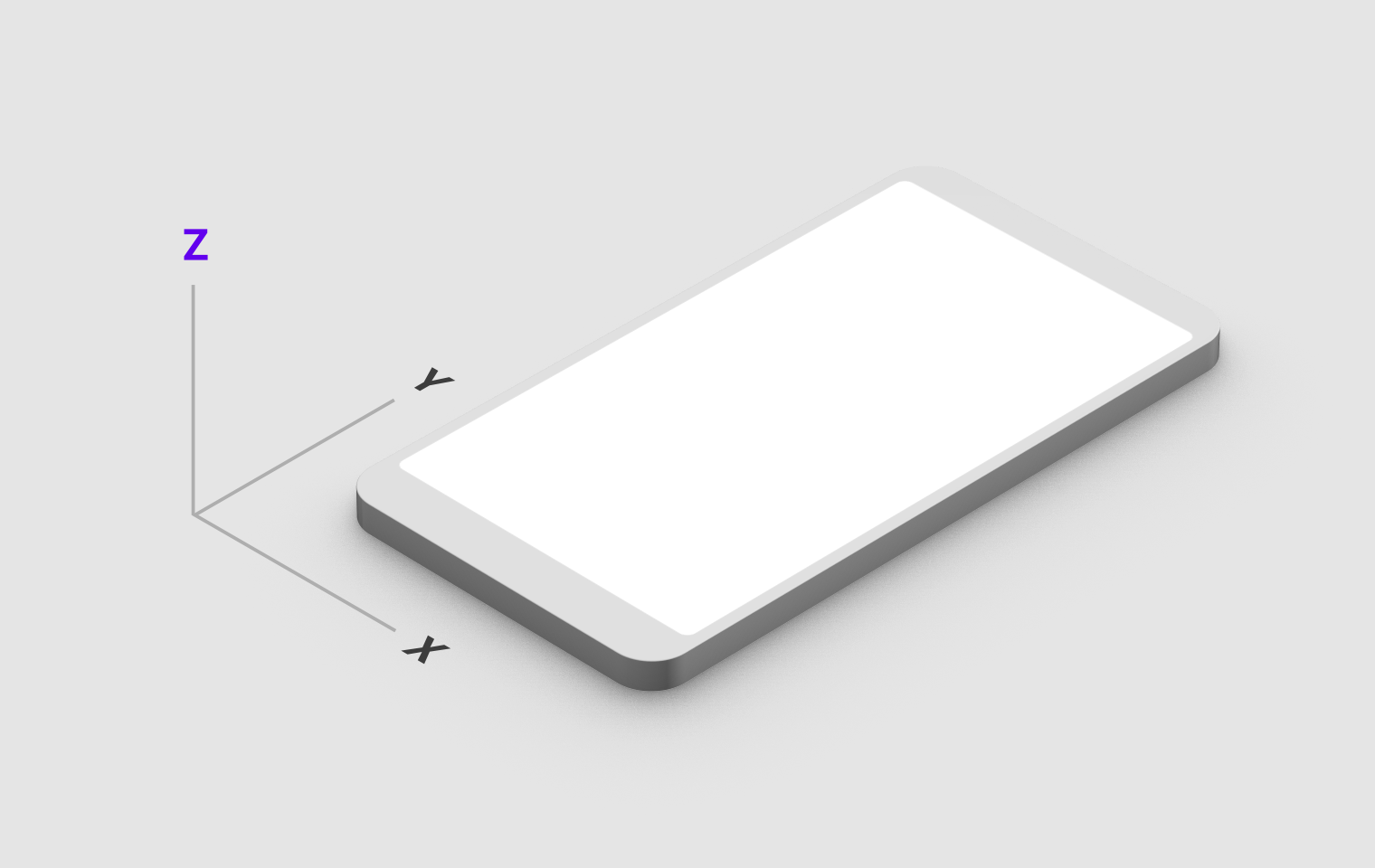
Material Design UIs are displayed in an environment that expresses three-dimensional (3D) space using light, surfaces, and cast shadows. All elements in the Material environment move horizontally, vertically, and at varying depths along the z-axis. Depth is depicted by placing elements at various points along the positive z-axis extending towards the viewer.On the web, the UI expresses 3D space by manipulating the y-axis.

在MD的設(shè)計規(guī)范中,用Depth來說明界面設(shè)計中的深度,既而在界面設(shè)計中引入了Z軸的設(shè)計思維,將界面設(shè)計由二維設(shè)計引進(jìn)了三維設(shè)計思維的地帶。MD通過抽象化紙片在物理世界中的形態(tài),定義除了各種信息層級以及常用狀態(tài)的表達(dá)方式。



再來看看,如今iOS的最新版本iOS 12,也已經(jīng)開始向這一方向進(jìn)行發(fā)展。最典型的要屬以下的iOS的內(nèi)置應(yīng)用:股市、語音備忘錄、地圖、錢包、音樂、播客、App Store等。



三維設(shè)計法,在界面設(shè)計當(dāng)中,主要分為兩個方向來運(yùn)用,視覺設(shè)計和交互設(shè)計。

人們通過雙眼能夠分辨出物體遠(yuǎn)近大小的形態(tài),因此如果利用這樣的視覺規(guī)律,便可以在畫面中呈現(xiàn)出真實(shí)的效果,突出視覺的立體化。
因?yàn)槭巩嬅娈a(chǎn)生三維的模擬真實(shí)的效果,可以畫面更具有吸引力,我們之所以能夠看清楚物體,是因?yàn)橛泄獾拇嬖冢F(xiàn)實(shí)生活的影子是因光而產(chǎn)生的,才是一個真實(shí)立體形。如果能恰當(dāng)運(yùn)用光影的效果,那將會讓圖形在進(jìn)行三維空間轉(zhuǎn)換時變得更加凸顯。
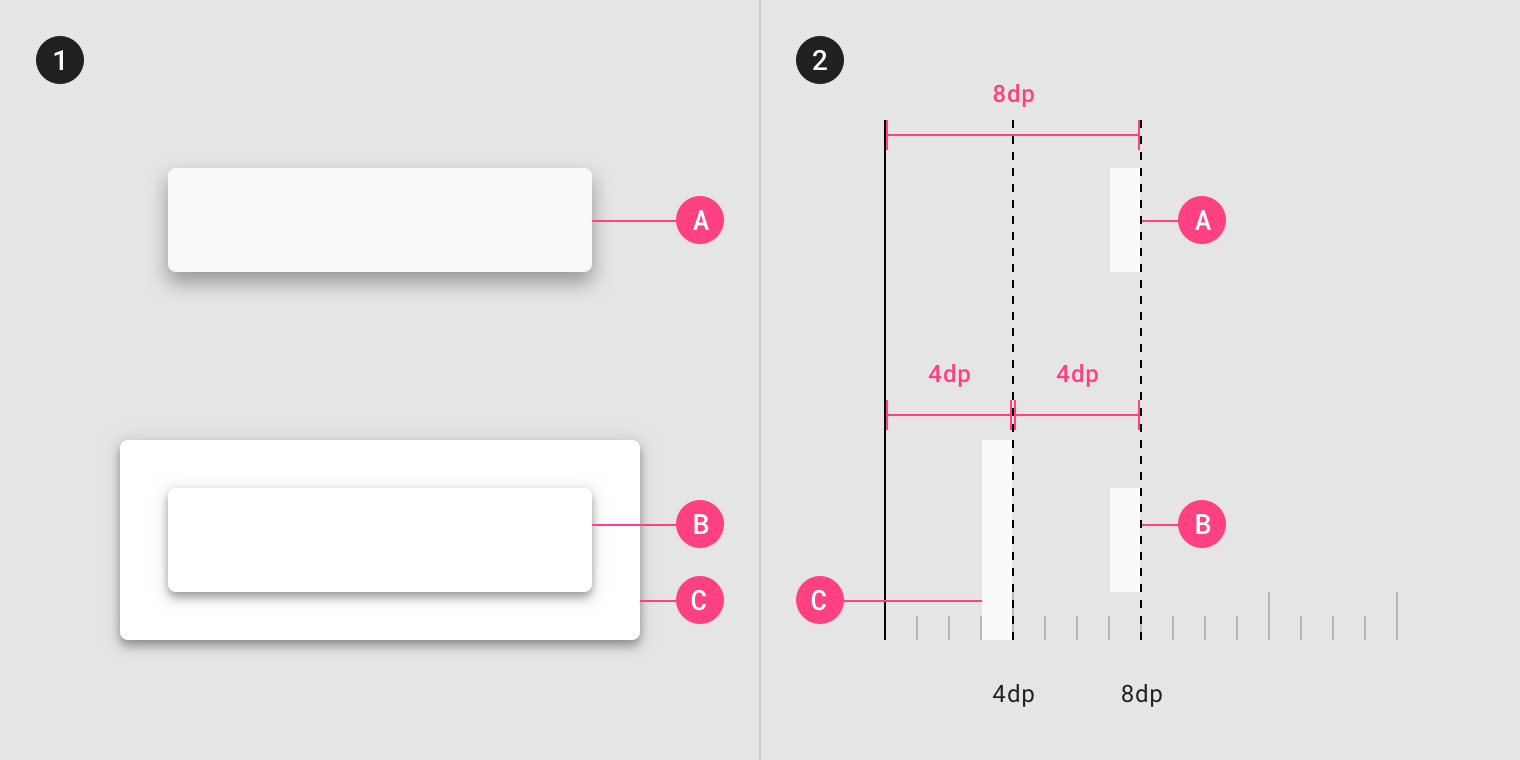
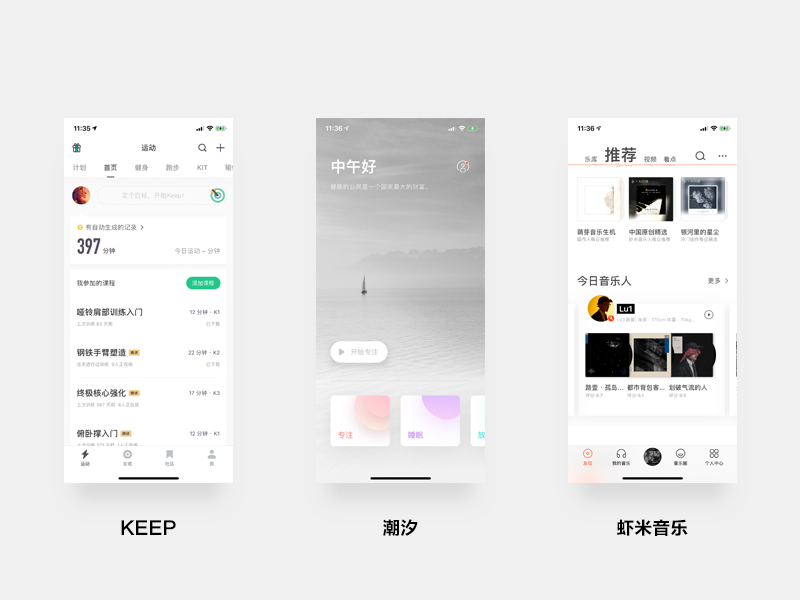
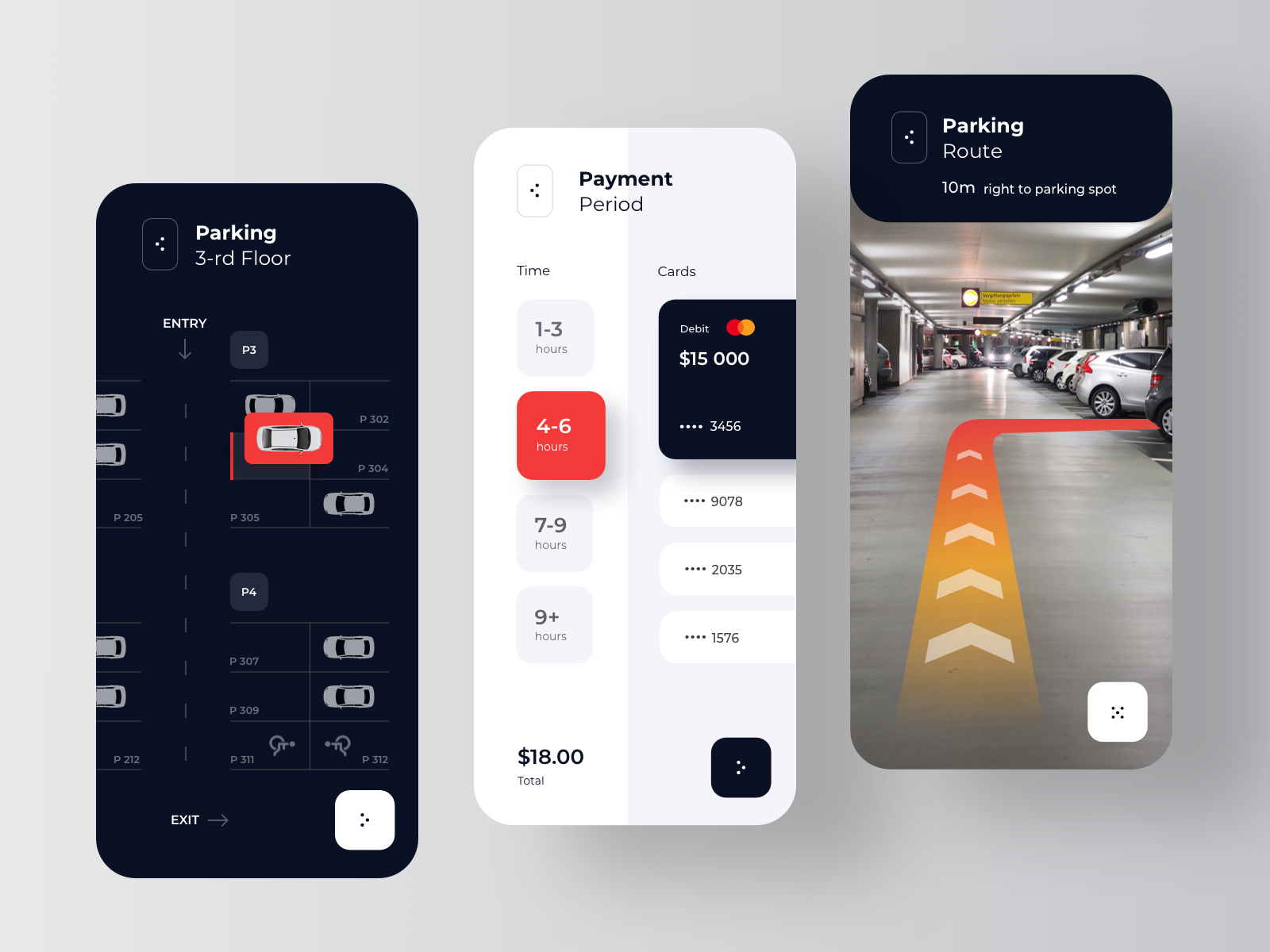
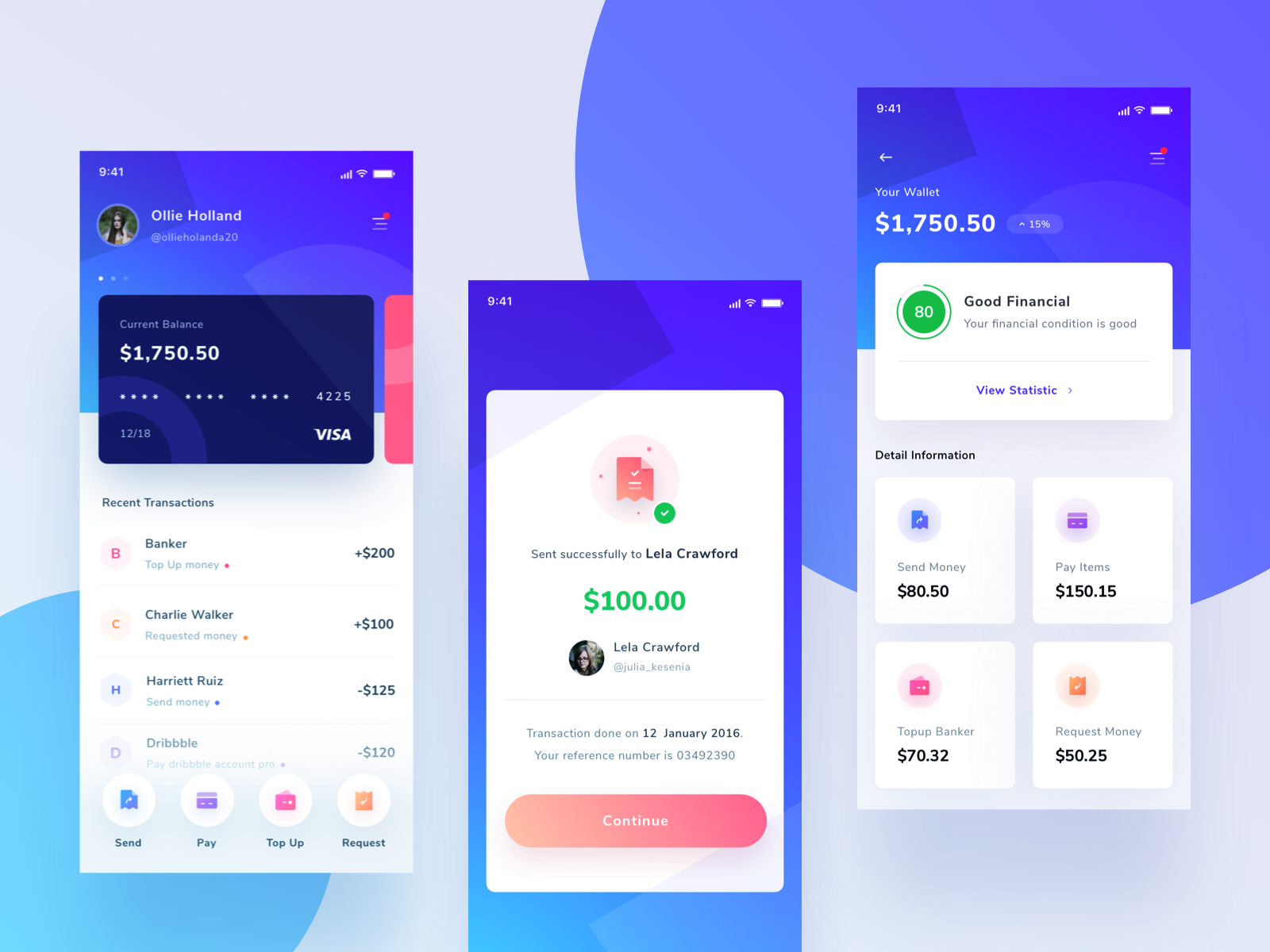
當(dāng)今,在界面的視覺設(shè)計方面,通過層疊、卡片化和投影的設(shè)計手法來對界面的內(nèi)容進(jìn)行處理,可以增加界面的層次感。在如今同質(zhì)化嚴(yán)重的扁平化設(shè)計下,能給人煥然一新的感覺,同時也給人一種內(nèi)容呼之欲出的感覺,加強(qiáng)了點(diǎn)擊的欲望。這樣的設(shè)計手法讓界面的Z軸空間得以加強(qiáng),必將是下一個新的趨勢。
例如:KEEP、潮汐、蝦米音樂

例如:Dribbble 和 Behance



圖片來源于網(wǎng)絡(luò)
而在交互設(shè)計方面,想同時展示多種內(nèi)容時,假設(shè)對一個需求有著很強(qiáng)的曝光要求,或者是想讓用戶知道有這項(xiàng)內(nèi)容的存在,但又不想讓頁面內(nèi)容過長,導(dǎo)致被忽略或難以找到時,可以采用頁面Z軸層級覆蓋的表現(xiàn)形式。
采用了Z軸層級覆蓋的架構(gòu)形式,用戶主要的交互操作變?yōu)樯侠⑾吕瓉黹喿x信息,減少了點(diǎn)擊跳轉(zhuǎn)這一類的操作,減少了用戶的操作成本。且滑動手勢,是以后人機(jī)交互發(fā)展中的一個必然趨勢。
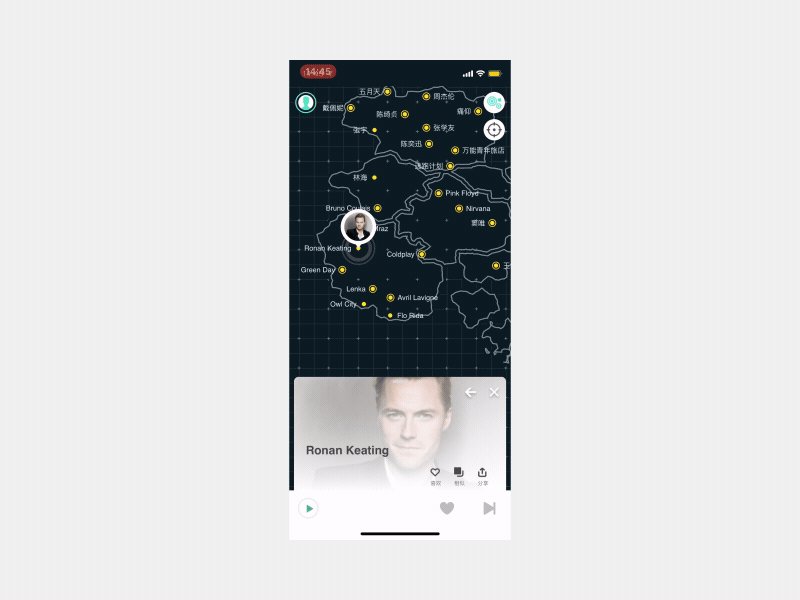
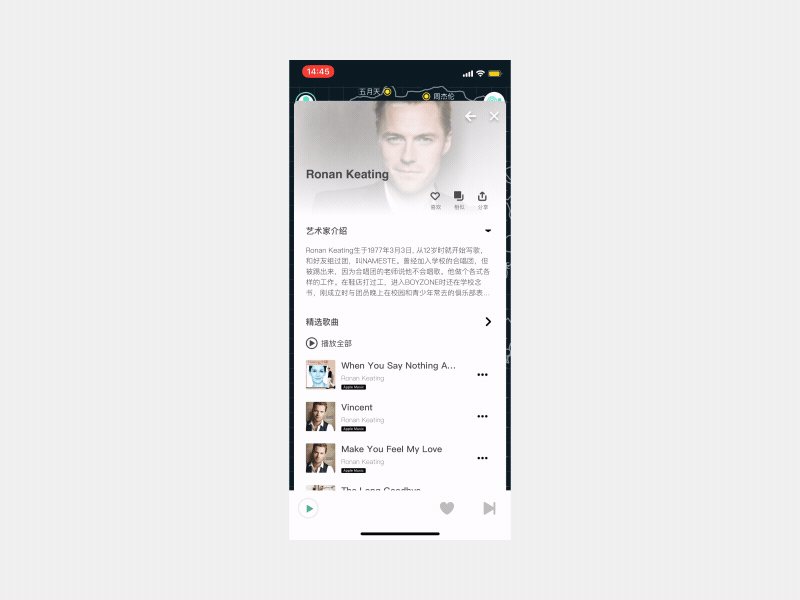
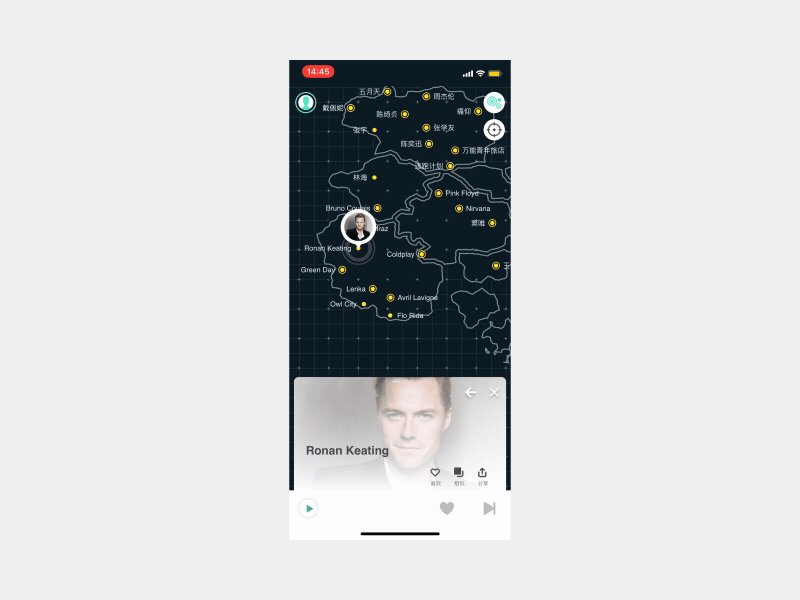
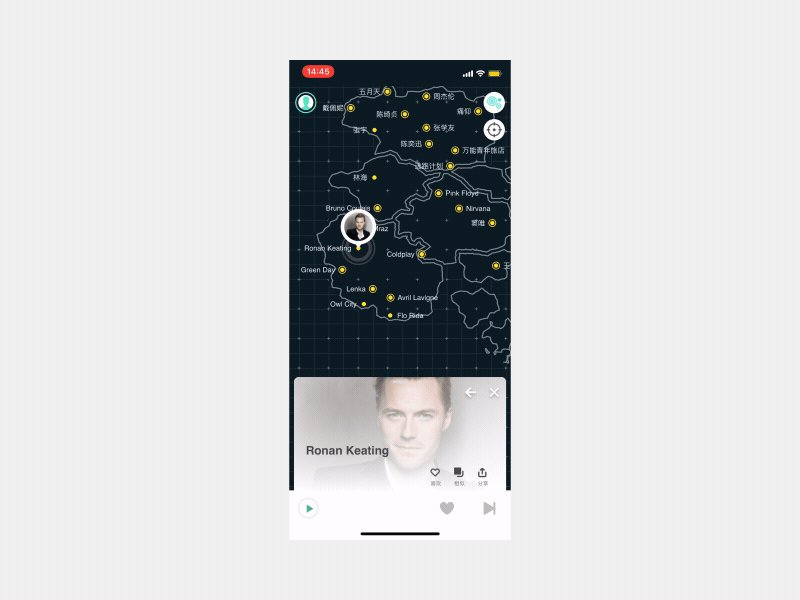
在一些APP中有所表現(xiàn)的有:豆瓣FM、豆瓣詳情頁等。(大家可以從這些APP上獲取設(shè)計靈感)

豆瓣FM

豆瓣(電影詳情頁)
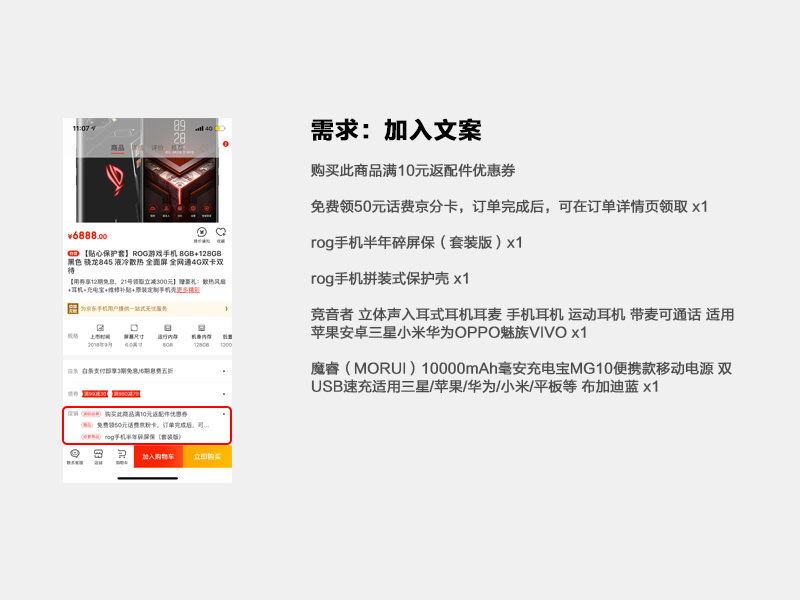
例如:

上圖是京東(APP)的商品詳情頁,這時候我們接到的需求是將上圖的文案放進(jìn)這個界面中。
要知道在寸土寸金的APP界面中,每一個位置都是十分的寶貴,一但放置不佳,就會給用戶的視覺流造成一定的影響,使得用戶體驗(yàn)下降。況且,還是京東這樣流量巨大的電商APP,位置便顯得更加寶貴,而上圖中的紅色標(biāo)記范圍就是我們的限制區(qū)域,下面我們先來看一個不合理的做法。

上圖我們是直接加了一個界面,將這個模塊設(shè)定為可以進(jìn)行跳轉(zhuǎn),從而達(dá)到顯示完整(文案)的需求。
這樣做,不僅增加了用戶的路徑,而且還會給來回切換的用戶造成一定的困擾,消耗了手機(jī)的資源的同時,下面的留白也顯得很浪費(fèi)、空曠,視覺上就很不美觀。
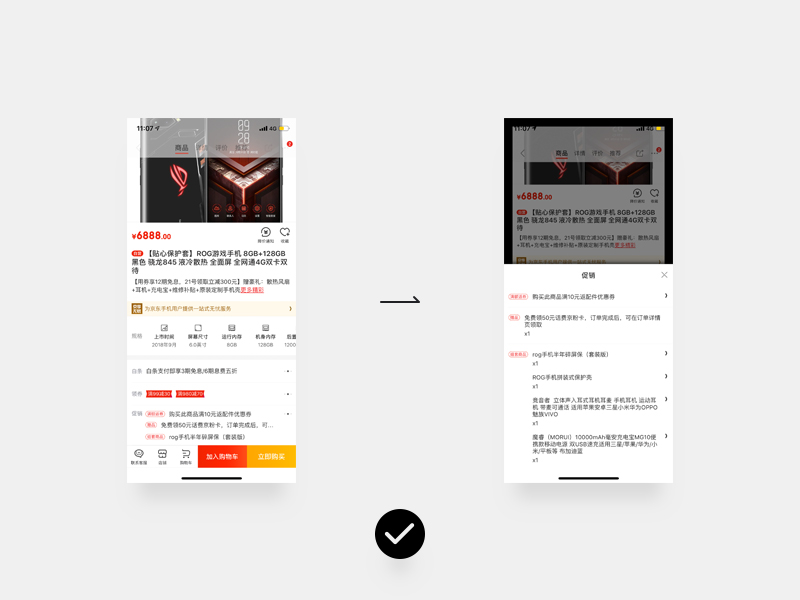
那么,京東是怎么做的呢?

京東采用了一個浮層設(shè)計(Z軸),將全跳轉(zhuǎn)改為半跳轉(zhuǎn),這便是在界面設(shè)計中的Z軸運(yùn)用,這樣既可以達(dá)到文案所要求的曝光,也能最大利用讓界面的空間,實(shí)現(xiàn)與原場景的完美銜接。
通過在 Z 軸上進(jìn)行分層設(shè)計,模擬物理世界中人與物的真實(shí)的交互模式,幫助用戶理解產(chǎn)品設(shè)計,將信息更好的淺層化,這樣可以給設(shè)計師們帶來更多發(fā)揮的空間。

在使用這個思維來做設(shè)計時,可以事先考慮以下幾點(diǎn):
根據(jù)用戶使用體驗(yàn),來判斷是否需要使用Z軸分層交互。
這樣做是否能幫助用戶更好的理解你所做的設(shè)計?
空間感設(shè)計主要意義是能正確的引導(dǎo)用戶,并建立起對產(chǎn)品的使用邏輯。
每一個界面層級只需要表現(xiàn)一件事。
當(dāng)你想要在界面中加入一個菜單欄但發(fā)現(xiàn)沒有空間?這時候可以考慮使用Z軸的設(shè)計。
謹(jǐn)慎使用Z軸層級交互,因?yàn)樗鼤黾涌臻g關(guān)系的復(fù)雜度。
多參考現(xiàn)實(shí)世界中的真實(shí)交互,它給你的預(yù)期和感受,在互聯(lián)網(wǎng)設(shè)計中的很多靈感都來自于對真實(shí)世界的理解。
總結(jié):
我們在做設(shè)計時,可以把當(dāng)前的界面可以想象成一個的三維世界——分作X軸,Y軸,與Z軸,在這三個坐標(biāo)軸上,可以進(jìn)行思維上拓展。
在交互設(shè)計當(dāng)中,減少跳轉(zhuǎn)便是減少用戶路徑,就是使用各種方法在三維空間中,用x軸、y軸、z軸做出最合適、合理的用戶體驗(yàn)設(shè)計。
藍(lán)藍(lán)設(shè)計的小編 http://91whvog3.cn