2022-4-13 博博

因為智能手機的普及,用PC瀏覽的網站關注度正在下降。但是,托B2B數字營銷的福。PC網站今后也變成戰略中心。即使在B2C的領域,PC網站也是不可或缺。
對于在硬件方面沒有太大變化PC的網頁設計來說,也有技術被固定化的印象,實際上現在也正在接受時代的潮流而發生著變化。特別是下面那樣的環境變化,也給與PC網站的UI設計帶來很大的影響。
?顯示設備的多用化。
?智能手機應用的普及化
?電子設備觸摸屏的普及
如果迎合趨勢將會取得成功不是嗎?這個基礎就是抓住用戶動向的變化,有必要完全理解這一變化。因此這篇文章是PC網頁 UI設計的最新動向,基于那些背景下的推測匯總。
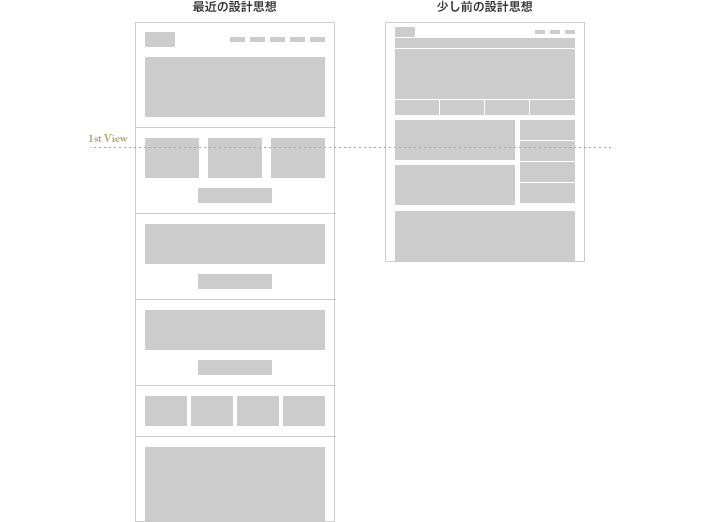
1.Big UI / low Density / Long Page的潮流
舉例說曾經的PC網站有很多是在有限的空間內填入了大量元素的設計。但是現在UI部件變得有:大型化(Big UI)、較低的密度(Low Density)、長頁面(Long Page)的傾向。

以前是海外以創意型,初創型為中心網站所采用的設計,進入日本的海外企業和前衛的網頁設計師,采用那些理念設計的企業網站,漸漸地在日本也被廣泛應用,這個趨勢也與扁平化設計相呼應。2013年以后以Big UI / Low Density / Long Page 為基礎的設計理念在網站更新中使用增多了。

這樣的趨勢,不能單單看起來時興,其有合理的存在理由。在開發的立場,讓響應式網站更容易實現。如果在用戶的立場來看,更容易瀏覽、更容易理解、不再迷茫,除了所說的這些以外,讓網站更好的利用觸摸屏,作為其更大的優點。
近些年不只手寫板,筆記本電腦也安裝了觸屏。對于在沒有準備手機網站的情況,在智能手機上,網站的頁面也被要求需要有一定程度的瀏覽。
觸摸屏,因為用手指的點擊,不能進行精準操作。因此用戶界面會變大。元素之間的必需留出充分的空間。如果用戶界面變大,密度變低,當然頁面中表現元素要少,頁面變長,以滾動為前提了。
這篇文章之后要介紹很多趨勢,都是從Big UI / Low Density / Long Page的潮流中派生出來的。這不是最時尚的流行,但是現在是最適合用戶行為的設計思想。
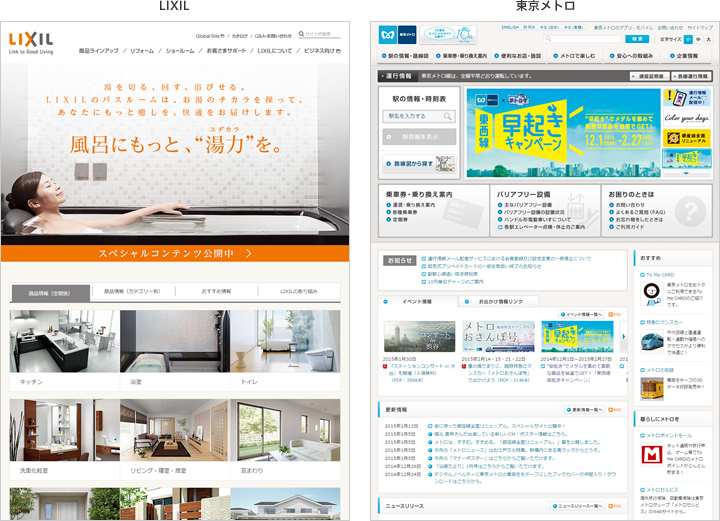
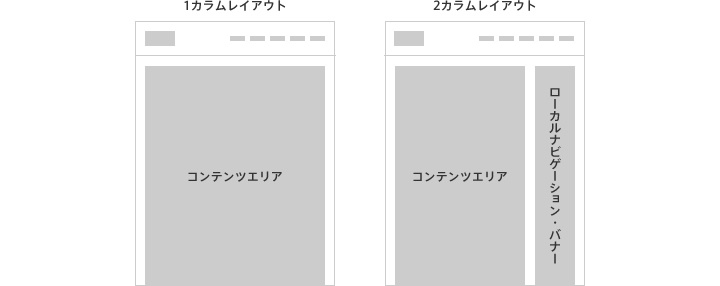
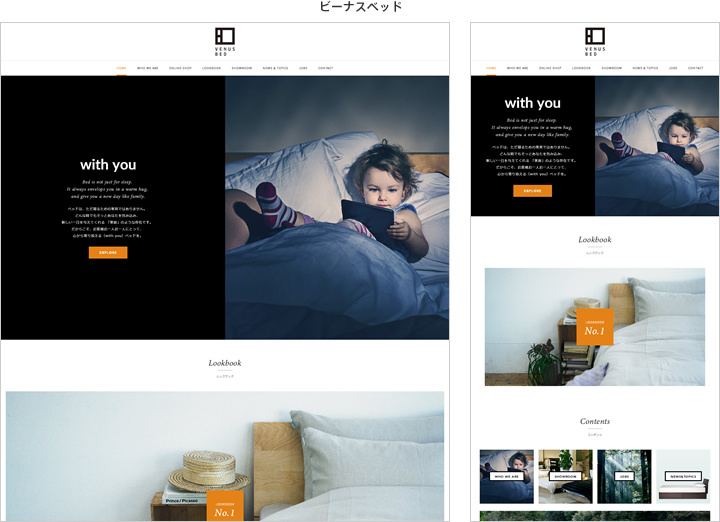
2.1欄布局
作為Big UI / Low Density / Long Page合適的布局,就是1欄布局。
曾經左右兩欄布局的PC網站是UI設計主流。在電子商務網站等有大量信息的網站中,3欄布局也很常見。但是現在去掉左右欄,只焦點于內容部分,1欄布局正在增加。

對于用戶,不再有不必要的雜音映入眼簾,集中真正必要的內容。文字更容易閱讀,圖片被展示的更大。
另一方面,映入眼簾的信息量減少,廣告等會變得有些分散。因此,對于用戶活動線路的設計,必須要更加謹慎。
另外,在側邊欄設置局部的導航條手法,與其他層級的網站相關,有讓用戶不再迷茫的突出優點。去掉側邊欄的導航條,讓網站的層級降低,盡可能減少菜單,不止限于1頁內的布局意味著網站全體的設計方法需要重新考慮。
反過來說,多層級化的前提是與網站的龐大度有關。有很多的1欄布局不能讓內容被準確的理解,據此判斷需要謹慎使用。

3.中對齊
1欄布局的一個問題是文字換行吧。文字充滿整個寬度時候會顯的很長,很難保持布局的美觀。如果1行的文字數量超過40個字,人們就會覺得難以閱讀。不能因為是1欄就什么也都不考慮,寬度被文字占滿,是不可避免的。
解決這個問題的一個思路就是中間對齊。說到寬度很寬1欄的布局,中對齊和左對齊如何很好的組合,變成設計的要點。

中對齊的正確使用有一些值得注意的點。首先,必須避免用戶的視線忽視中間。例如,如果長文本中對齊,文章的開始點就會因此改變,變得難以閱讀。如果使用中對齊,短文章不必要換行,長文章必須左對齊。
還有,接近元素寬度充滿的時候,雖然用中對齊,也不能很好的解決。但是,寬度被占滿的情況是不存在的,看到中對齊不完整的位置就像懸浮一樣。為此,必須要在運用盒子和邊緣等下功夫,中對齊才不會出現違和感。

4.固定的頂部和頂部的超薄化
固定的頂部也很普遍。在很多的時候,這里搭載的是導航條。無論能進入頁面內哪個位置,都能立即回到主要部分。固定頂部的UI沒有側邊導航,當頁面較長時,能確保使用的敏捷度。

但是,固定的頂部沒必要的時候,會有占據一些空間的缺點。因此,頂部只能加工的變薄。像曾經PC網站的外觀那樣,采用多段式并且較厚的頂部是很困難的。
這就意味著必須在頁面內限定元素。如果元素容納的多,頁面就會變厚,很難被固定化。菜單的數量應該被限定,相對于以前,這方面的意識必須要加強。
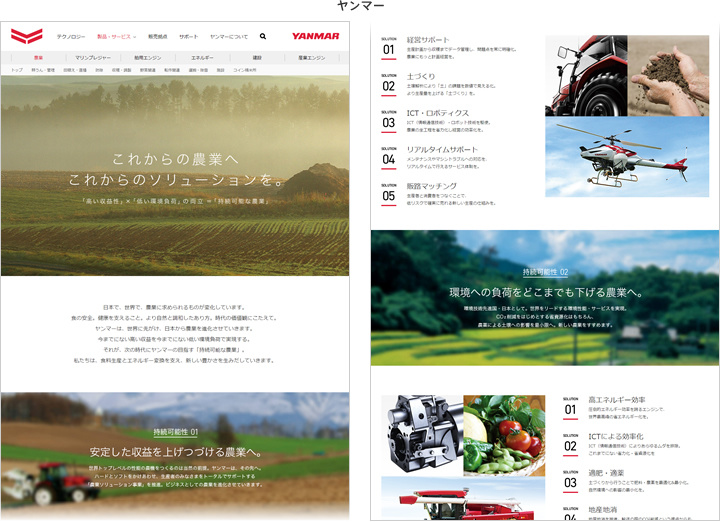
5.固定的左邊導航
近年可以看到一些布局將導航條設置在左側。說起來也與曾經2欄布局為主流時代的左導航在構造和功能上有所不同。
畫面左邊被固定,最近有很多追隨滑動的按鈕。另外,內容部分基本使用1欄布局,跟隨畫面寬度的進行伸縮的液態布局被使用的數量也很多。

這樣的設計會帶來應用程序的操作感。另外,有容易應對多設備的特點。移動端優先的設計,響應式網站和液態布局即是使用PC也能對應多種情況,有采用這樣的構造的傾向。
但是,必須注意的是這樣新式布局,對于一般的用戶有很難留下第一印象的危險性。另外,對于菜單的多層級化的時候,連接和鼠標經過引出下一級菜單的操作是必要的,因此提高了操作的難易度。
從使用能力,全部的構造等固定左導航的缺點來看,有必要搞清導入的妥當性。
6.液態布局
在設備多樣化中,畫面的分辨率呈現前所未有的變化。以前,寬度符合960~980px就可以解決問題的這個規律變得難以通用。對于分辨率多用化的一個回答就是,符合畫面寬度的布局也就是液態布局。
液態布局是,元素和圖片不是用像素而是使用%。因此,無論看到什么樣的尺寸,分辨率的畫面,都會被布局成有一定的平衡。可以解決符合小畫面的時候的缺點和符合大畫面的時候的缺點。

必須留意的是,對各個頁面“最合適化”的布局是不存在的。設想一下各種各樣的分辨率的畫面,匯集了最少破綻并被認為是有共同的妥協點的布局手法。有些特定的尺寸會感到平衡被打破,有些程度是必須被允許的,意味著會布局成像網頁的網頁。
未完待續...
出典:http://baigie.me/sogitani/2015/02/pc-site-trend-2015/
翻譯:SISENdesign
