
一、由銷售演變成運營
在我看來,當今互聯(lián)網(wǎng)行業(yè)的經(jīng)營實際上與傳統(tǒng)行業(yè)的銷售并無區(qū)別,我們可以從以下兩個行業(yè)的業(yè)務結構圖看出,互聯(lián)網(wǎng)行業(yè)的經(jīng)營實際上是從傳統(tǒng)行業(yè)的銷售模式轉(zhuǎn)變而來。
1.1 傳統(tǒng)行業(yè)的銷售
按照傳統(tǒng)行業(yè)的業(yè)務結構可分為“采購、生產(chǎn)、加工、銷售、財務”四個環(huán)節(jié)。一提起銷售大家肯定都不陌生,指的是企業(yè)生產(chǎn)的產(chǎn)品通過銷售人員的銷售手段,將企業(yè)的產(chǎn)品賣出來兌換成貨幣,流入企業(yè)的財務。

1.2 互聯(lián)網(wǎng)行業(yè)的運營
在互聯(lián)網(wǎng)行業(yè)中業(yè)務結構還可分為“采購、PM/開發(fā)、運營、財務”。就流程而言,互聯(lián)網(wǎng)行業(yè)的經(jīng)營實際上存在著傳統(tǒng)銷售的影子,在將企業(yè)的產(chǎn)品(成品)轉(zhuǎn)化為財務的這一環(huán)節(jié)之前,需要經(jīng)歷銷售或運營這兩個環(huán)節(jié)。

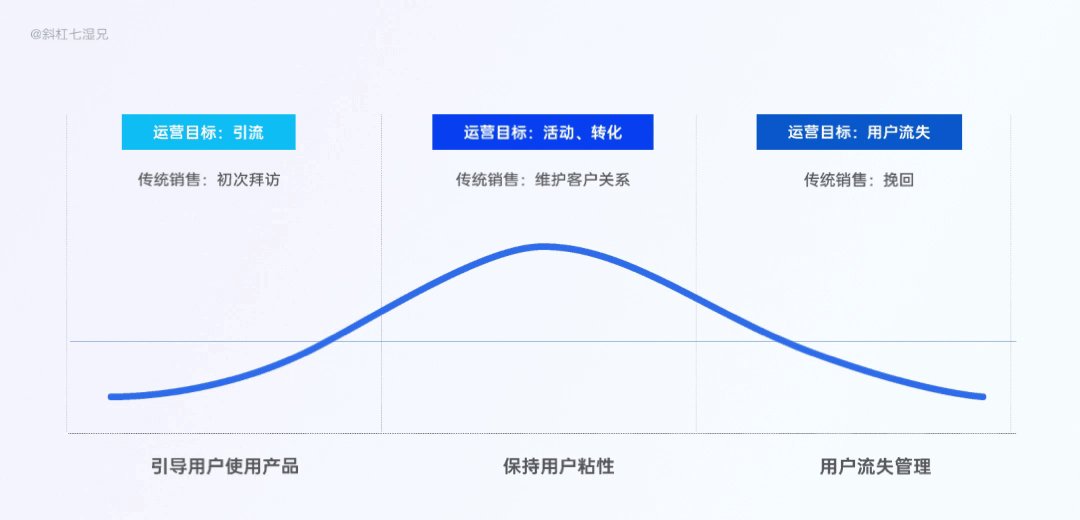
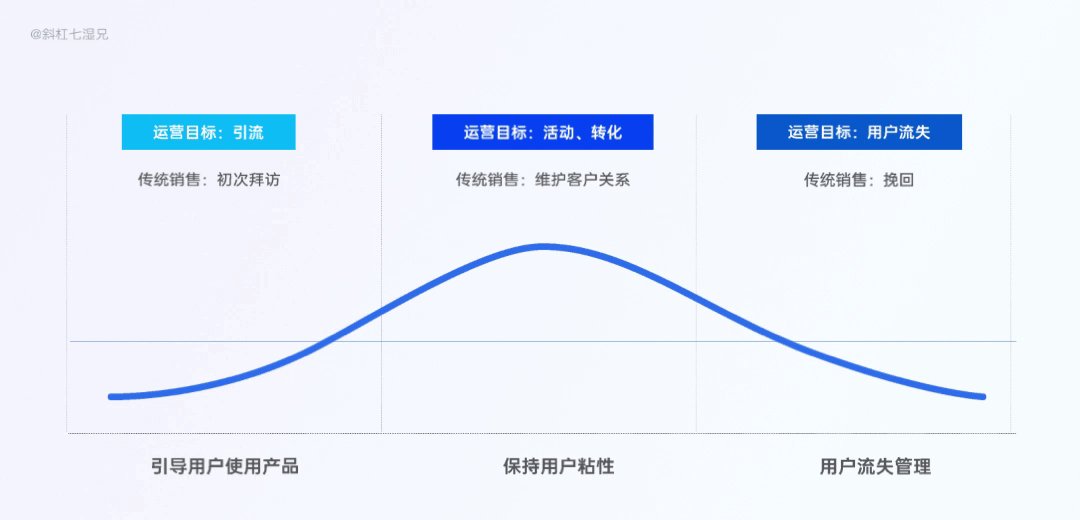
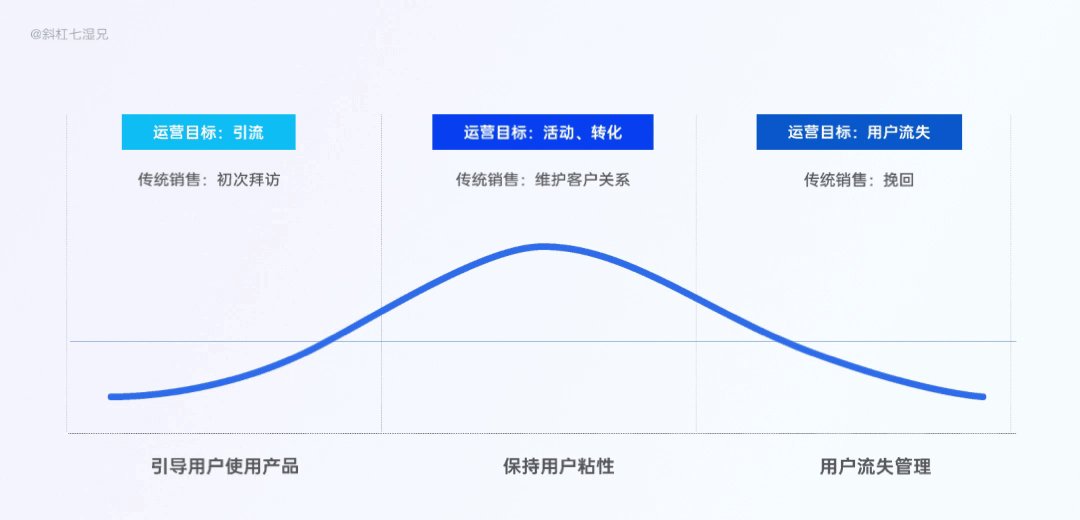
不像傳統(tǒng)企業(yè)銷售,運營不直接負責賣,更多地是負責推廣。不直接負責銷售,更多的是負責推廣。換言之,互聯(lián)網(wǎng)企業(yè)的產(chǎn)品并不直接兌換成貨幣,而是通過“引流、活動、轉(zhuǎn)化、流失”等一系列運營操作,提升用戶體驗,將產(chǎn)品好服務賣給用戶。
·引導用戶使用產(chǎn)品:我們可以將傳統(tǒng)銷售中的初次拜訪客戶當作運營中的引流;
·保持用戶黏性:把傳統(tǒng)銷售中的維護客戶關系當作運營中做的活動和轉(zhuǎn)化;
·用戶流失管理:將傳統(tǒng)銷售中挽回客戶這個動作當作運營中用戶流失這個動作。
因此,互聯(lián)網(wǎng)行業(yè)更加重視運營而不是銷售。

二、運營設計的核心目標
在簡單了解了互聯(lián)網(wǎng)的運營之后,我們再談一談最新出現(xiàn)的一個新詞“運營設計”。
2.1 運營設計并不是運營
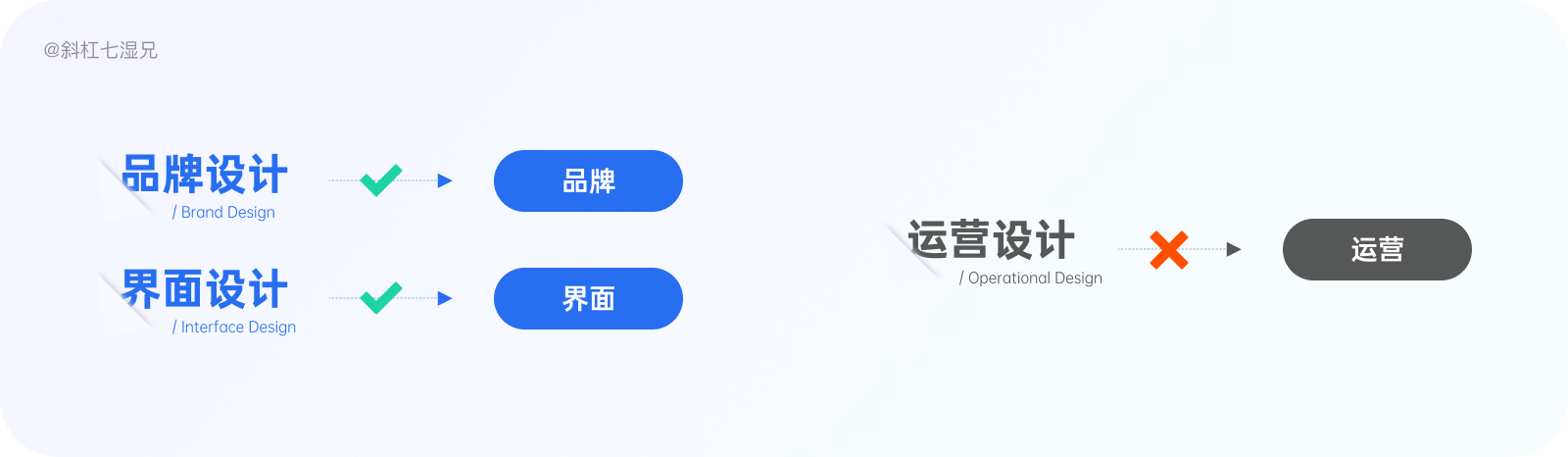
運營設計在我看來是一個相對模糊的詞匯,我能清楚地講明白什么是品牌設計、界面設計、工業(yè)設計、平面設計、產(chǎn)品設計,但總覺得說不明白什么是運營設計。
比如說品牌設計是品牌,界面設計設計的是界面,而運營設計不是運營設計,好像運營設計無法用一個專業(yè)的方向來描述。

但在國內(nèi)的互聯(lián)網(wǎng)市場中,產(chǎn)品的運營又是一件必不可少的事情,從企業(yè)盈利的角度來看運營設計的地位不亞于UI設計和產(chǎn)品設計。在我看來運營設計是介于“運營”與“設計”之間的一個崗位。
·菜鳥運營設計師:多是幫助運營經(jīng)理完成運營活動的投放物料,按時上線。
·老鳥運營設計師:通過較為多樣的手段(合理的規(guī)劃)和技能(設計感覺形式)更好地實現(xiàn)“用戶獲取&用戶付費”等目的,并且在這個過程中可以“更好實現(xiàn)已有用戶的維系”。

2.2 增長設計(海盜模型)
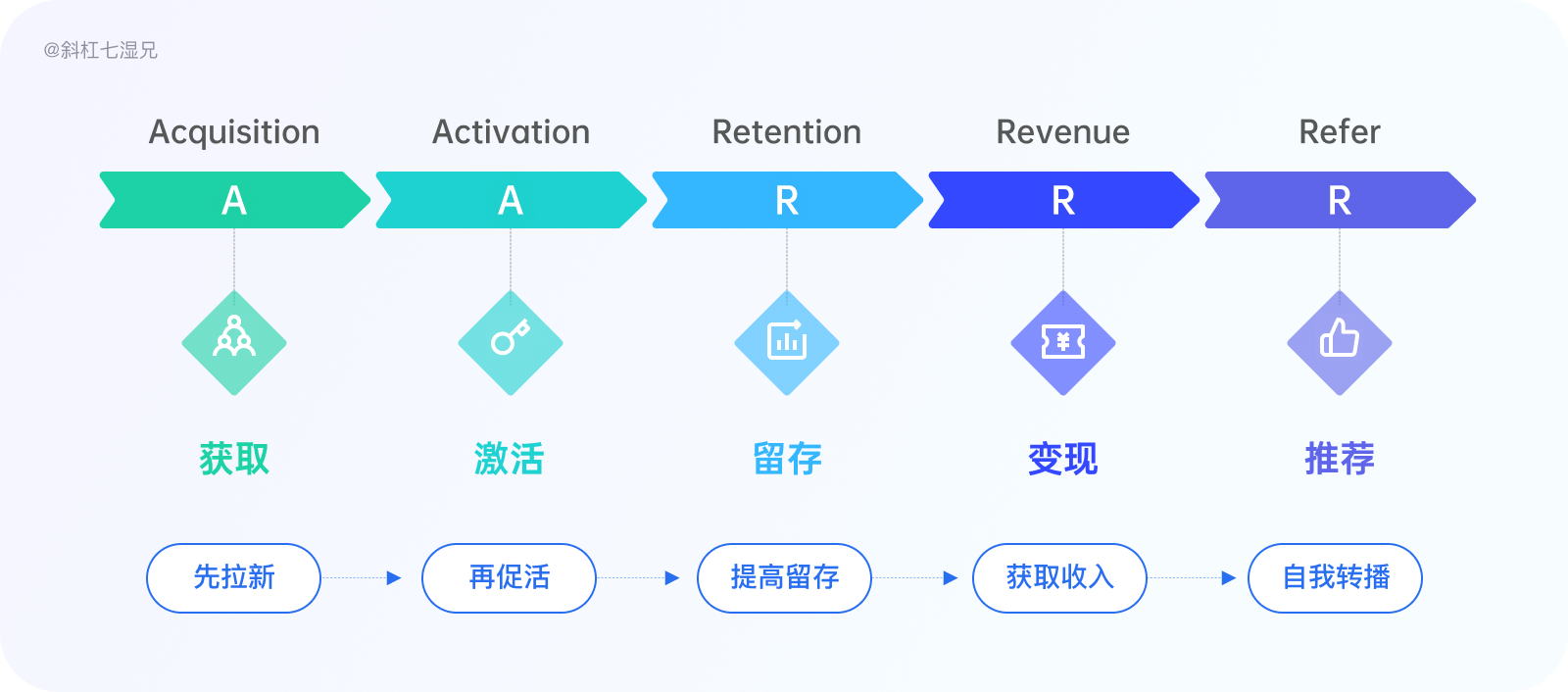
實際上,運營設計也被稱為增長設計,一提到增長,我的第一反應就是《增長黑客》中的海盜模型,也就是AAARR模型。
AARRR(海盜模型)是《增長黑客》中最為重要的理論——用戶生命周期的模型,因為這個模型和運營設計有許多相似之處,也有人將其作為業(yè)務流程的模型。運營的流程需要經(jīng)歷:先拉新,再促活,接著提高留存,然后獲取收入,最后實現(xiàn)自我傳播這5個環(huán)節(jié),可以和模型中的概念一一對應上。
*對于海盜模型的知識點,我在這篇文章《一文讀懂|數(shù)據(jù)好體驗就好嗎?—數(shù)據(jù)認知篇》里面講過,這里我就不做過多地贅述了。

對用戶生命周期AAARR模型的理解是一方面,最重要是要學會用模型中的關鍵數(shù)據(jù)指標去衡量活動,畢竟我們做運營設計的最重要的是以最低的設計成本來獲得最大的運營收益。模型只是一種工具,對于不清楚怎么使用模型的同學,我建議看看我寫的《史上最全|數(shù)據(jù)體驗好就好嗎?—體驗度量篇》。

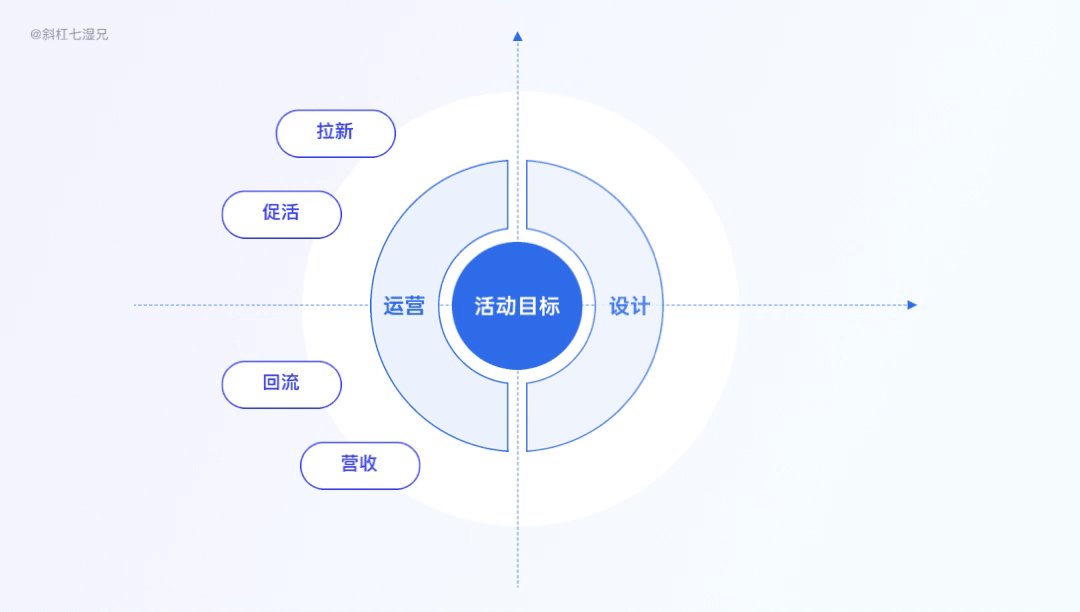
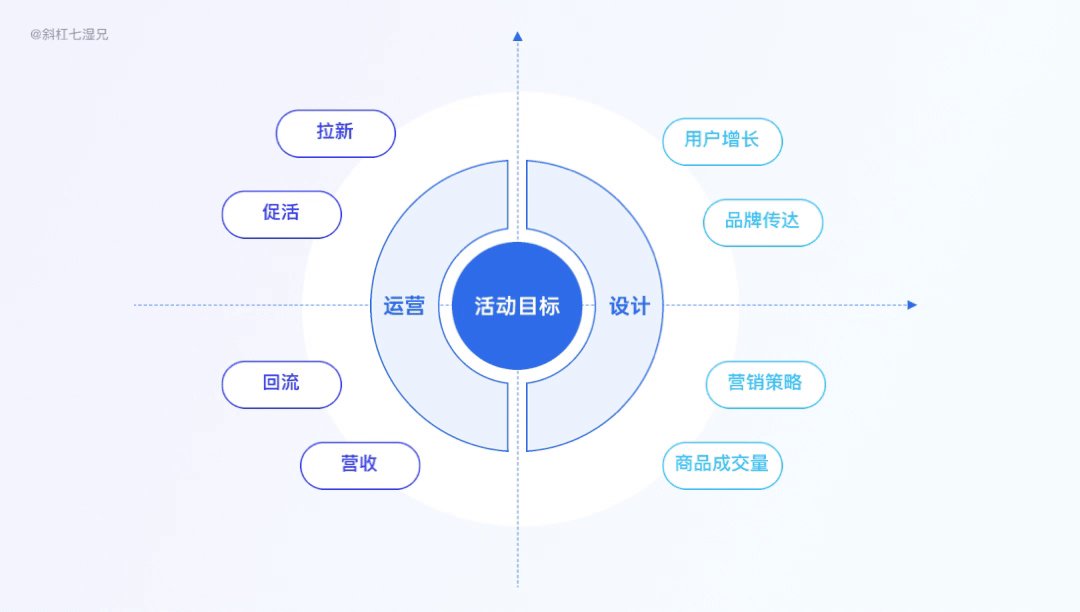
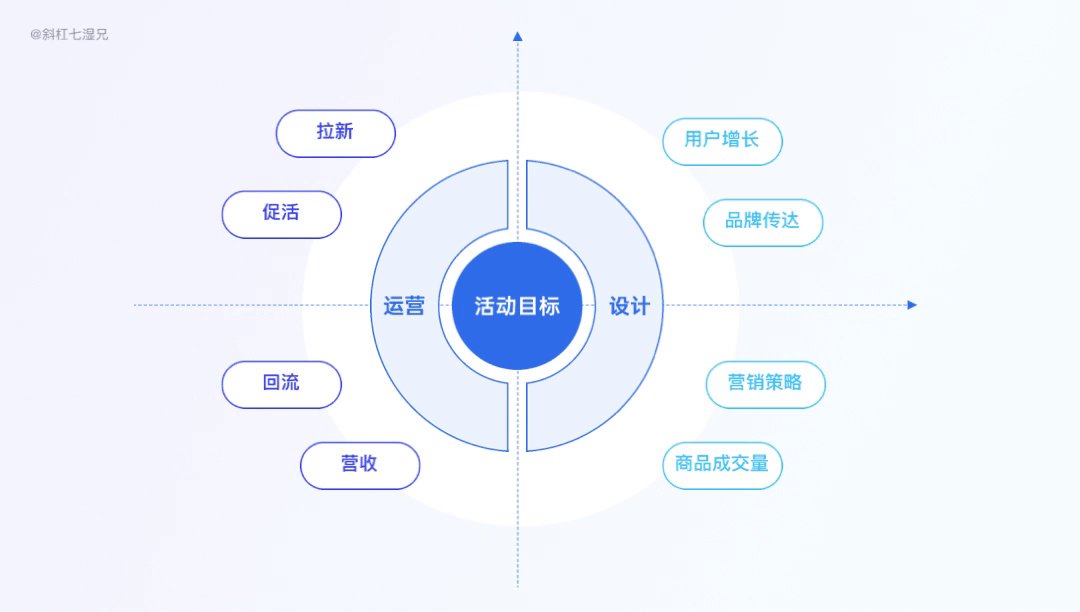
2.3 以運營目標推導運營形式
運營經(jīng)理的運營手段可謂是百花齊放,變化莫測,這里我們不展開討論。一般運營活動屬于推廣這個動作,在推廣的這個環(huán)節(jié)里面不會特指某一個目標,而是包含多個目標,所以對于運營設計師而言目標不能是一個,而應該多個。常規(guī)的以產(chǎn)品運營為核心提出來運營目標大致是“拉新、促活、回流、營收”等這四種。
如果把運營的目標需求轉(zhuǎn)換成我們設計師的目標需求的話,逃不出我們常見的“用戶增長、品牌傳達、營銷策略、商品成交量”這四個范疇。

把運營側的目標轉(zhuǎn)換為產(chǎn)品是為了幫設計更準確理解運營經(jīng)理的需求,以目標確定活動類型、以類型快速定位適合的風格,提高運營活動質(zhì)量,促進用戶轉(zhuǎn)化,如圖
·基于用戶的活動運營:如果是以用戶為目標的活動,設計應該偏向于符合用戶屬性的風格,比如我們的用戶都是年輕的用戶,那在頁面的設計上就應該多有“年輕化、博人眼球的、好玩有趣”等元素的呈現(xiàn)。
·基于營收的活動運營:如果是以營收為目標的活動,設計應該偏向活動場景對于入口的設計優(yōu)化,比如Banner、落地頁等物料設計。通過優(yōu)化入口,提高轉(zhuǎn)化率,完成產(chǎn)品體驗的優(yōu)化的目標。
·基于品牌的活動運營:如果是以品牌宣傳為目標的活動,設計應該偏向企業(yè)品牌形象的樹立以及傳播,把產(chǎn)品的特色傳遞給用戶,與其他競品拉開差距,提升自己產(chǎn)品的核心競爭力。

三、私域的精細化運營
與運營有關的“私域”這倆詞,最近火得不行,哪里都可以見到。為什么互聯(lián)網(wǎng)企業(yè)這么重視私域的運營呢?主要是因為在互聯(lián)網(wǎng)時代,大家都認同有了私域流量就相當于有了盈利這個觀點。
3.1 什么是公域運營
首先我要簡單地描述一下什么叫流量,流量的本質(zhì)就是指用戶,但是“用戶”這個詞過于抽象了,常常都用閱讀量,粉絲量,點贊量,播放量等這些數(shù)據(jù)維度去衡量流量的體積。

打個不恰當?shù)谋扔鳎髁烤拖袷且粭l河,如果無人管理的話,那就叫公域交通。您在河邊挖一條水溝,將河水引到自己事先制作好的蓄水池里面,這個蓄水池里面的河水就叫做私域流量。

3.2 什么是私域流量
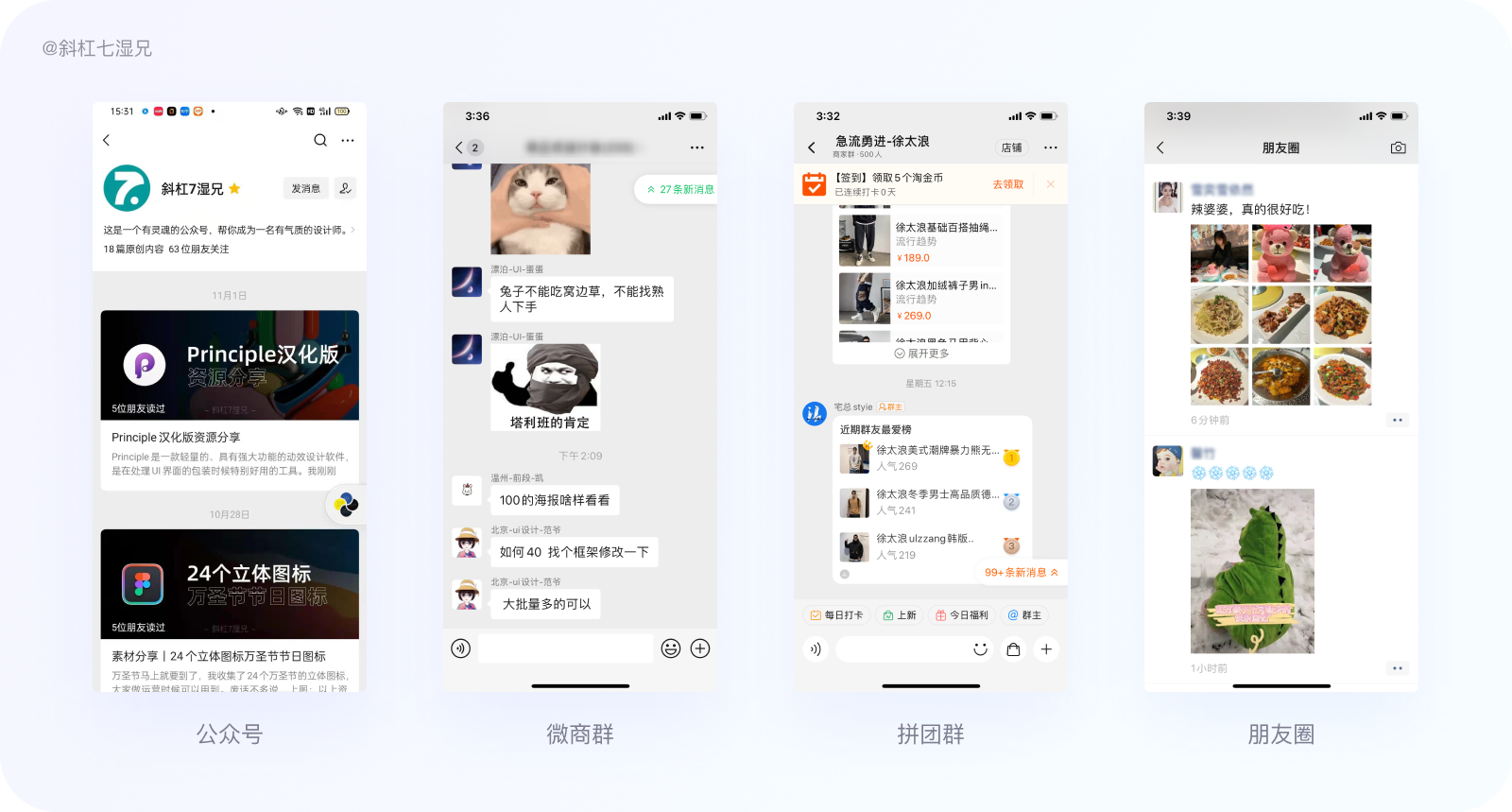
如上例所說,我們將能夠自主運營的流量或用戶(蓄水池),可以反復觸達、“騷擾”、交流,獲取反饋的流量統(tǒng)稱為私域流量。典型的產(chǎn)品形態(tài)有微商、拼團群、朋友圈、微信公眾號。私域流量相對于公域流量來說,是一種更精準,更容易被轉(zhuǎn)化的流量。

簡單的理解就是可以為所欲為的流量,比如我在我自己的微信公眾號里面可以隨意地刪減用戶的評論,典型產(chǎn)品形態(tài)有微信公眾號、微商、拼團群、朋友圈等。

如今許多互聯(lián)網(wǎng)產(chǎn)品都是私域流量與公域相結合的產(chǎn)品,比如說大家經(jīng)常使用的站酷這個平臺,如果我發(fā)布的作品沒有上首頁的推薦,只會在我的個人主頁展示,獲得的粉絲就屬于私域流量;反之我的作品獲得了首頁推薦,在站酷首頁展示,獲得粉絲增長量就屬于公域流量。

許多企業(yè)老板都明白這樣一個道理“用戶在哪里,私域流量就在哪里,生意就在哪里,企業(yè)的盈利就在哪里。”因此,企業(yè)老板們都希望把公域流量吸引到自己產(chǎn)品的中,成為私域流量,這樣企業(yè)的流量即相對公域流量而言更加可控、高效、精準,后期盈利也有保障。

3.3 精細化的運營模式
正是因為許多企業(yè)開始注意到私域流量的重要性,互聯(lián)網(wǎng)從之前的流量粗放運營模式,逐漸變成用戶精細化運營模式,這是流量思維到用戶思維的轉(zhuǎn)變。精細化運營簡單理解就是基于龐大的數(shù)據(jù)分析,讓企業(yè)的產(chǎn)品為不同的用戶推送不同的運營內(nèi)容(或者是用戶感興趣的內(nèi)容)。
提出“精細化運營”這一個概念行業(yè)里面最早最有名氣的應當是號稱一分鐘出8000張Banner的鹿班平臺,鹿班平臺最大的意義不在于取代設計師這一個崗位,而是阿里巴巴在精細化運營的第一次嘗試,為不同的用戶推送自己所需要的商品內(nèi)容。當然了,除了鹿班平臺京東集團也有羚瓏營銷內(nèi)容創(chuàng)意平臺,有興趣的同學可以查看一下。

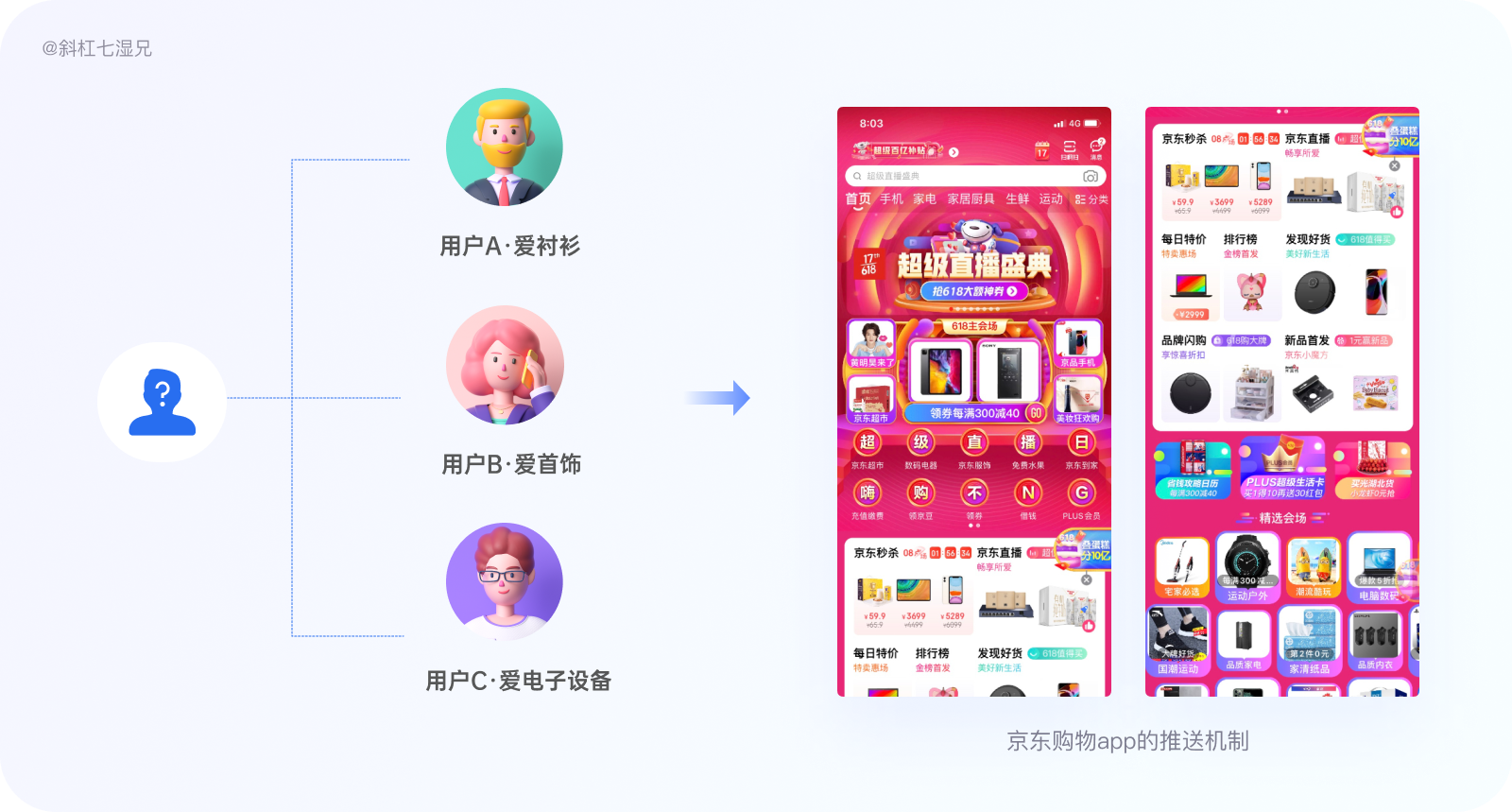
在精細化運營中還有一個很專業(yè)的名詞叫“千人千面營銷策略”,這個營銷策略的概念是指每一個用戶看到的每一個內(nèi)容都是不一樣的,仔細想想這是人力所不能及,只有AI的大數(shù)據(jù)才能做到的,例如用戶A的收藏夾是襯衫品類比較多,那淘寶Feed流推送的商品襯衫比重會多一些,用戶B的購物車首飾品類比較多,那產(chǎn)品中推送的內(nèi)容珠寶首飾占多數(shù);用戶C喜歡電子產(chǎn)品,那么產(chǎn)品推送的將會是電子類產(chǎn)品比較多。

四、了解運營設計師的工作內(nèi)容
在公司里,產(chǎn)品體驗設計師(又被稱為界面設計師、UI設計師)在公司中扮演著美化產(chǎn)品的角色,隨著互聯(lián)網(wǎng)行業(yè)的業(yè)務擴張、人才涌入后會把UI設計師這一角色進行更加精細化的分類,在互聯(lián)網(wǎng)企業(yè)中會把設計師按照工作內(nèi)容進行兩種類型的分類,分別是產(chǎn)品體驗設計師和運營視覺設計師。
4.1 產(chǎn)品體驗設計師
工作職責:產(chǎn)品體驗設計師的工作職責,主要以提升產(chǎn)品功能體驗為主。在分析產(chǎn)品邏輯和交互邏輯后,從視覺層面把控產(chǎn)品界面設計,并通過視覺設計高效傳達有效的信息,并制造出愉悅的用戶體驗。
設計工具:Figma、Sketch、Axure、問卷工具等。
4.2 運營視覺設計師
工作職責:運營設計工作職責是在短期內(nèi)達成提升相關運營活動的指標。他們以運營活動設計為主,運用視覺語言吸引用戶參加對應的活動,加深用戶對產(chǎn)品的印象,從而促使用戶參與活動,完成活動中完成引流、成交、復購、傳播等行為。
設計工具:PS、AI、AE、C4D等。

4.3 運營設計師需要具備的能力
運營設計師的主要工作內(nèi)容就是協(xié)助企業(yè)中的運營經(jīng)理做好產(chǎn)品的用戶運營、內(nèi)容運營、產(chǎn)品運營和活動運營。運營設計師應該參與到運營活動的策劃中去,幫助運營經(jīng)理想一些更有趣更好的設計策略,并且在這個過程中更好地提高自己的運營策略、數(shù)據(jù)分析、文案能力和視覺表現(xiàn)能力。

4.4 運營設計的工作范疇
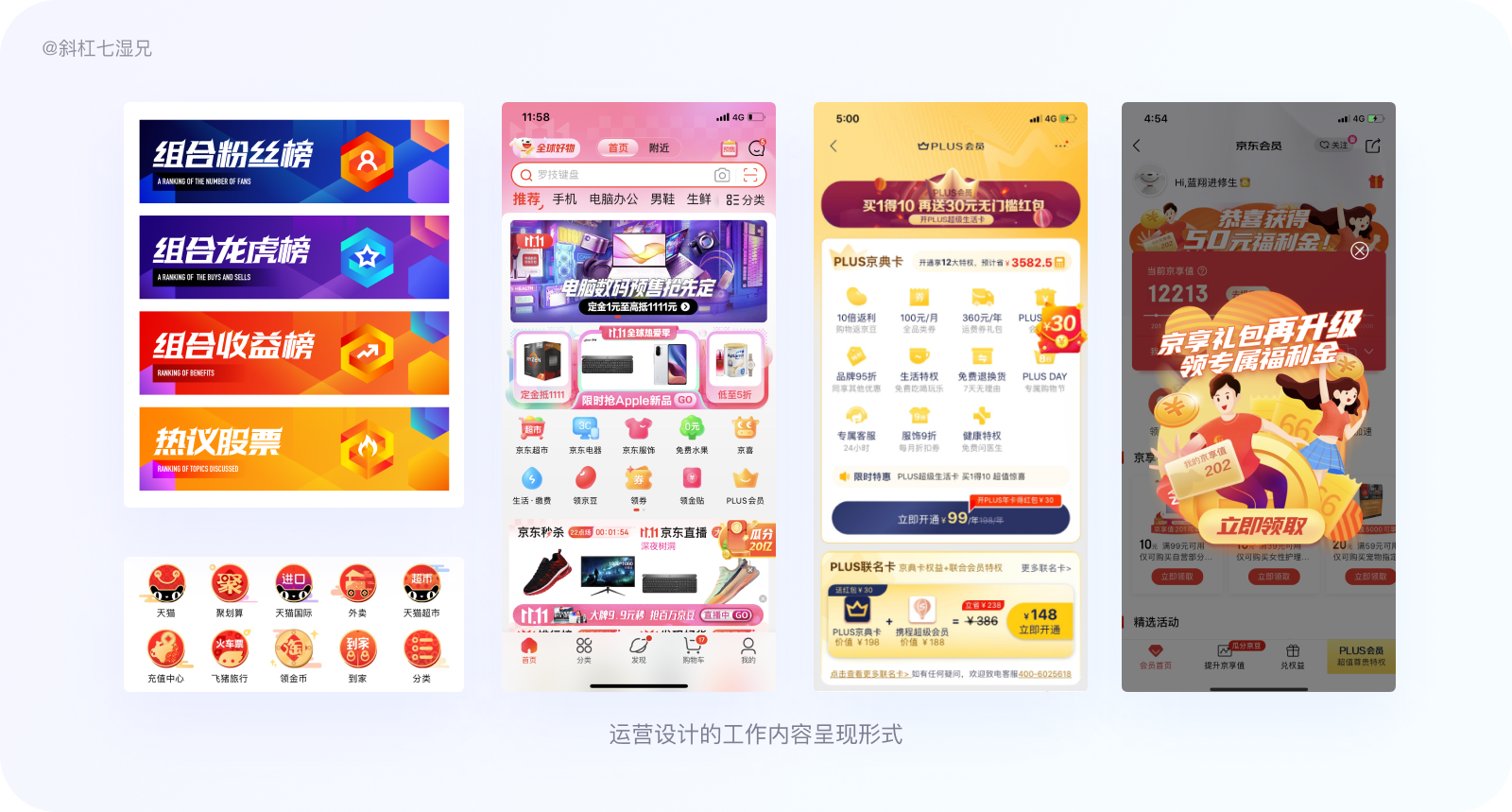
運營設計師這個一個崗位更多的是內(nèi)容驅(qū)動型(音樂、視頻、教育應用等)、交易驅(qū)動型(電商、o2O服務等)產(chǎn)品中。它的工作范疇是一個很繁雜的事情,不僅需求數(shù)量大而且頻率高,最繁雜的一點是需求種類比較多,比如有廣告位Banner、專題頁面設計 、活動專題、Icno圖標等內(nèi)容,并且需要批量處理的各種資源入口圖,線下活動的海報、印刷物料等等。


如今運營活動可謂鋪天蓋地,手機端也能經(jīng)常見到各大企業(yè)產(chǎn)品的優(yōu)惠活動設計,比如活動圖,落地頁,優(yōu)惠券,戰(zhàn)略樓層等設計。國內(nèi)的運營設計推廣形式多以落地頁(H5)的形式幫助企業(yè)做推廣企業(yè)產(chǎn)品或者樹立企業(yè)形象的活動。
由于,這類狂轟濫炸式的運營活動,讓用戶倍感無味,致使運營活動流量不高,設計師在實際的工作中往往會遇到以下三類問題,導致我們的運營活動流量不高,達不到預期的運營目的,如圖

一、用形式解決內(nèi)容過長問題
近些年在市面上落地頁的推廣形式多以長頁面為主,比如電商的推薦頁、商品的宣傳頁。由于企業(yè)想要表達的內(nèi)容過多,使落地頁的長度越來越長,這種形式雖然可以更全面地介紹商品優(yōu)勢,但是在快節(jié)奏的互聯(lián)網(wǎng)市場,用戶自然會覺得很臃腫。

針對落地頁內(nèi)容過長,視覺呈現(xiàn)不佳的問題,我們最快能想到的辦法就是刪減字段,但是如果運營經(jīng)理不同意刪減字段那怎么辦?因此,刪減這是一個辦法,但不是最好的辦法。
既然不能刪減,我們不妨換個思路來解決這個問題。剛剛談到內(nèi)容過長導致用戶感覺臃腫,感覺臃腫的核心所在是“內(nèi)容”對用戶沒意義,按著這思路延展下去解決問題的關鍵在于“突出重點”,這里我提供四個方法幫助大家解決困擾。

1.1 優(yōu)化頭圖的尺寸
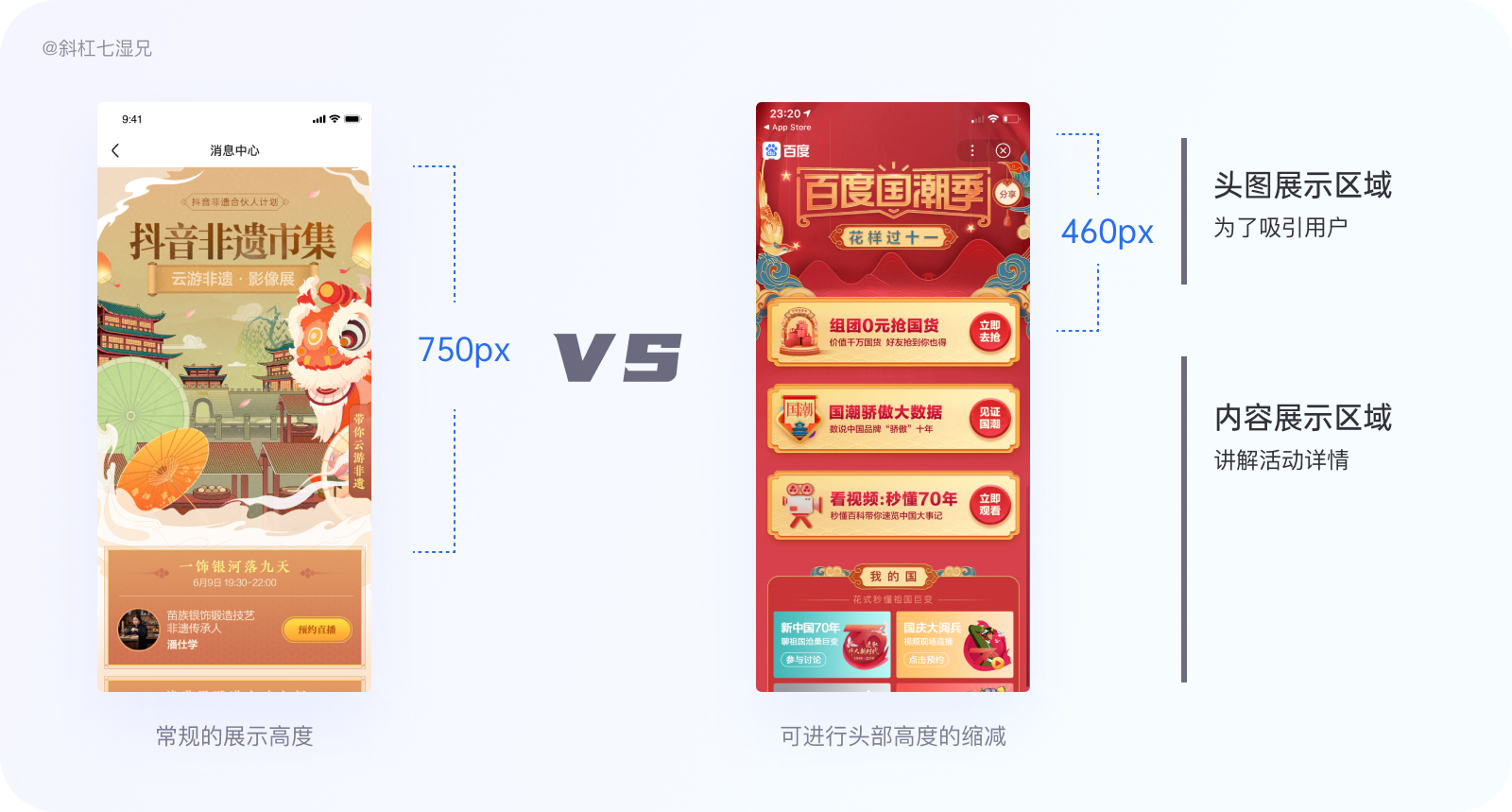
許多設計設計師由于沒有考慮清楚手機到最終的預覽效果,導致很多重要的元素出現(xiàn)在低活躍的區(qū)域 ,用戶第一眼看不到能吸引自己的內(nèi)容,從而失去往下滑動了解更多內(nèi)容的動作,造成運營推廣的效果大打折扣。
因此在設計這種長圖時要事先考慮好首屏要呈現(xiàn)什么內(nèi)容,一般的運營頭部高度一般定在600px-750px左右,如果是內(nèi)容較多的話,我建議把頭圖的高度控制在460左右,這樣可以促使用戶在首屏看到更多的信息,引導用戶有興趣向下滑動,用戶的點擊率也隨之上升。

1.2 手機海報的表現(xiàn)形式
除了縮減頭圖的高度之外,實際上利用海報宣傳的方式進行設計也是可以的。在朋友圈或其他社交平臺上經(jīng)常看到這種帶有二維碼的宣傳海報,用戶通過掃碼直接進入運營活動中心。

這類海報形式有著短小精悍,言簡意賅、便于傳播的優(yōu)點,是一種提高運營活動流量很好的表現(xiàn)形式。

1.3 九宮格拼圖的表現(xiàn)形式
雖然現(xiàn)在是抖音的天下,但是這類九宮格拼圖的表現(xiàn)形式,在微博(微信、微淘)如日中天的時代也是風靡一時的,這里提出九宮格拼圖的形式也是給大家提供一個思路,是否采用還需要考慮企業(yè)主要運營的平臺。

1.4 閃屏的表現(xiàn)形式
閃屏這種表現(xiàn)形式雖然點擊率并不高,但是一種很好蹭熱度的方法。對閃屏的設計,設計師只需要思考好用什么呈現(xiàn)表現(xiàn)形式為閃屏物料注入新的活力,例如用下面這種只突出主體物和標題的表現(xiàn)形式,把內(nèi)容更加精簡、準確地傳遞給用戶,這種表現(xiàn)形式就很好。

二、了解興趣低的原因
在第二部分里,我想分為4個模塊——了解興趣低的原因、用形式提高用戶興趣、讓標題文案更加突出、用獵奇心理引起用戶興趣,來談一談我對“用戶興趣”的理解。

2.1 解決用戶興趣的方法
早期的互聯(lián)網(wǎng)產(chǎn)品以工具為主,例如百度就是用來搜索的、QQ就是用來聊天的、淘寶就是用來買東西的,這些產(chǎn)品呈現(xiàn)的感覺都以簡潔清晰為主,但隨之互聯(lián)網(wǎng)越來越普及,娛樂產(chǎn)品出現(xiàn)與工具類產(chǎn)品越來越多的差異性趨勢發(fā)展,尤其對于運營設計,簡潔清晰變得沒那么重要,個性、趣味才是占據(jù)主導。想要運營設計做得讓用戶有興趣,不妨試一試我下面所說的四個技巧。

2.2 為什么要“動”會引起用戶興趣
以圖片+內(nèi)容的這種展現(xiàn)形式在市場出現(xiàn)很久了,對用戶的吸引度不免有減弱的趨勢,在這一階段我們需要尋找一種更加有趣的形式來吸引用戶。
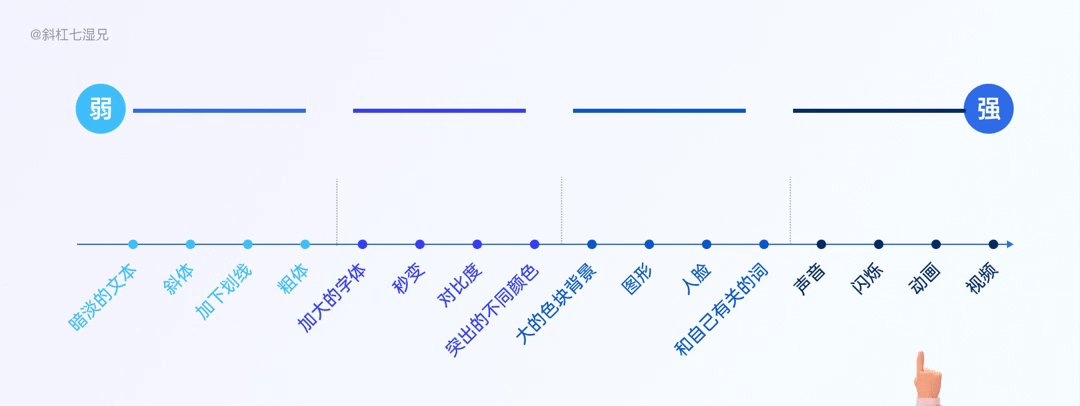
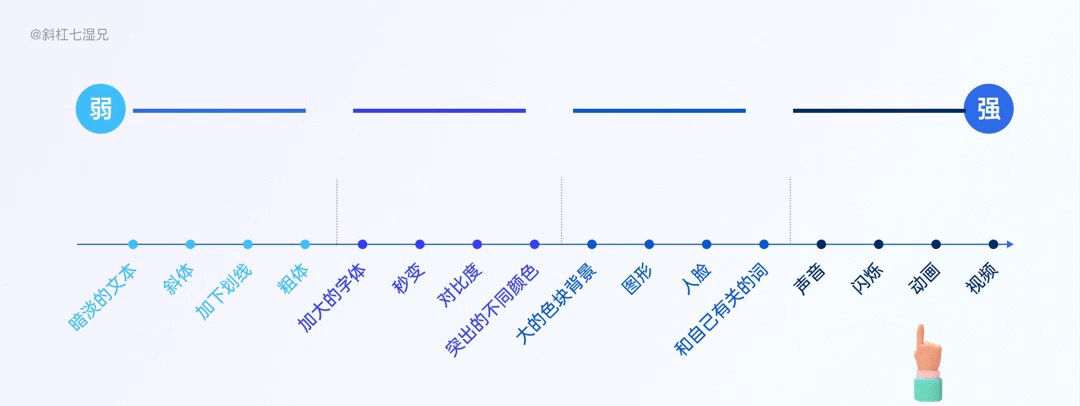
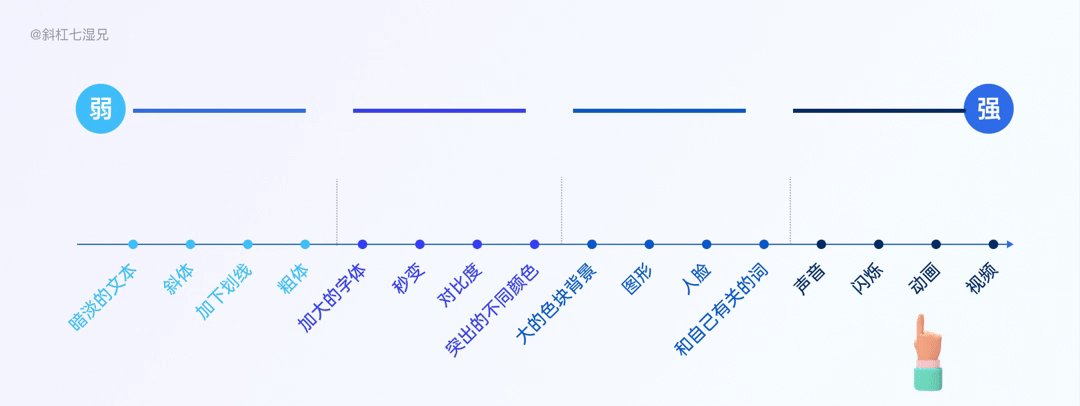
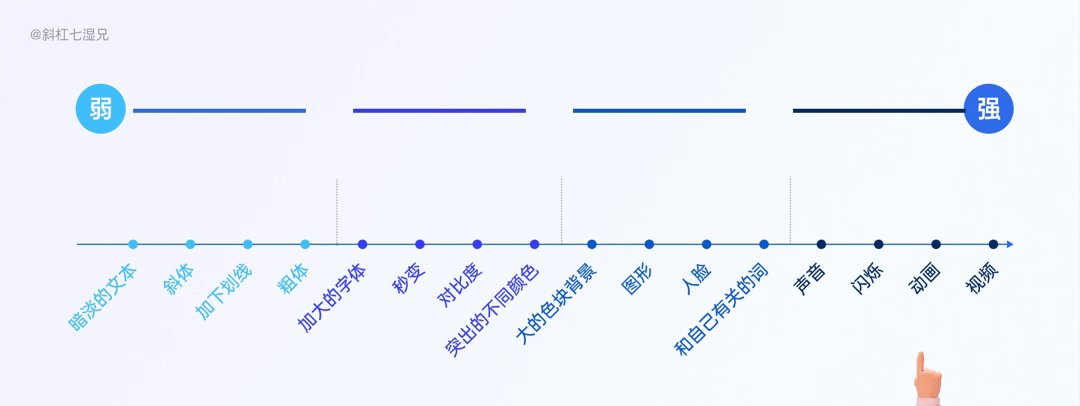
興趣可以用更為科學的方法“注目度”來解釋,當我們眼睛在看到某一個事物的時候,大腦會根據(jù)事物的形態(tài)給一個由“強”到“弱”的排序,去支配眼睛去觀察事物,如下圖所示,我們可以直觀地看到“動畫”這個類目是排在前面的。大部分用戶在看到運營活動內(nèi)容的精神狀態(tài)(注目度)是分散的,所以要搶占用戶的時間,設計用戶第一眼的吸引力。

三、用形式提高用戶興趣
3.1 加入更多的動效
根據(jù)上面的結論,在提高用戶興趣這個問題上,我們完全可以增加展示效果的動效來做到,很多產(chǎn)品也是這樣做的。
比如今年拼多多的Banner上,做了一些標題旋轉(zhuǎn)、優(yōu)惠券飛出的動畫效果:


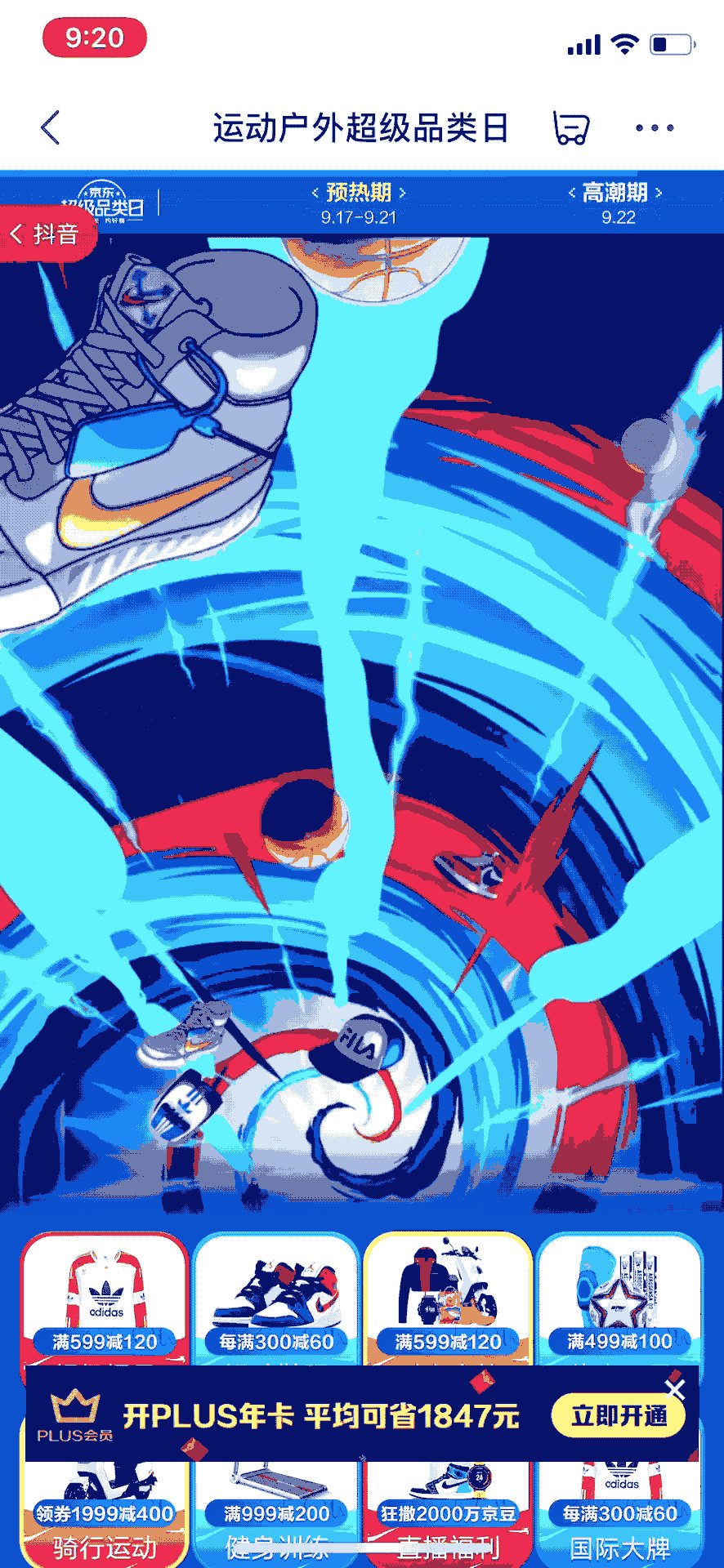
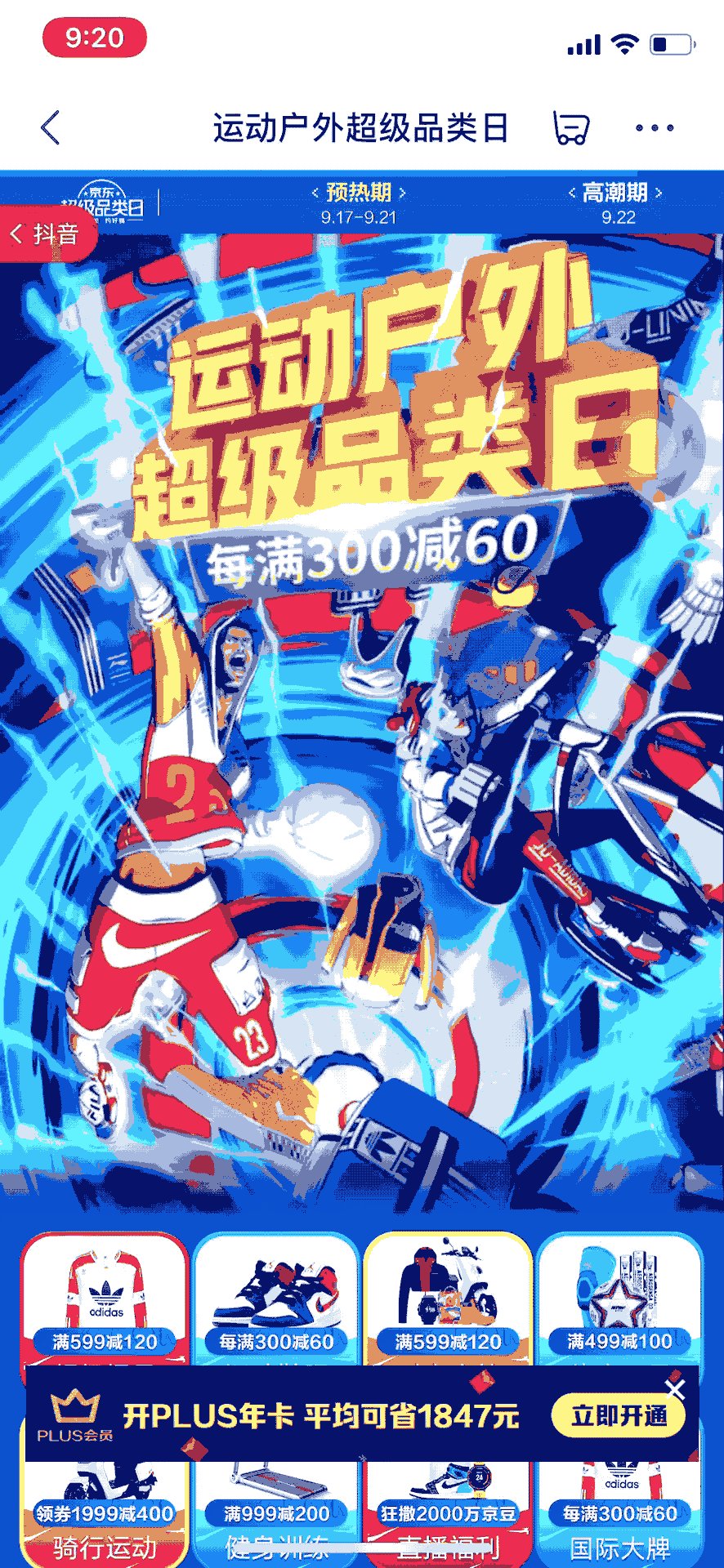
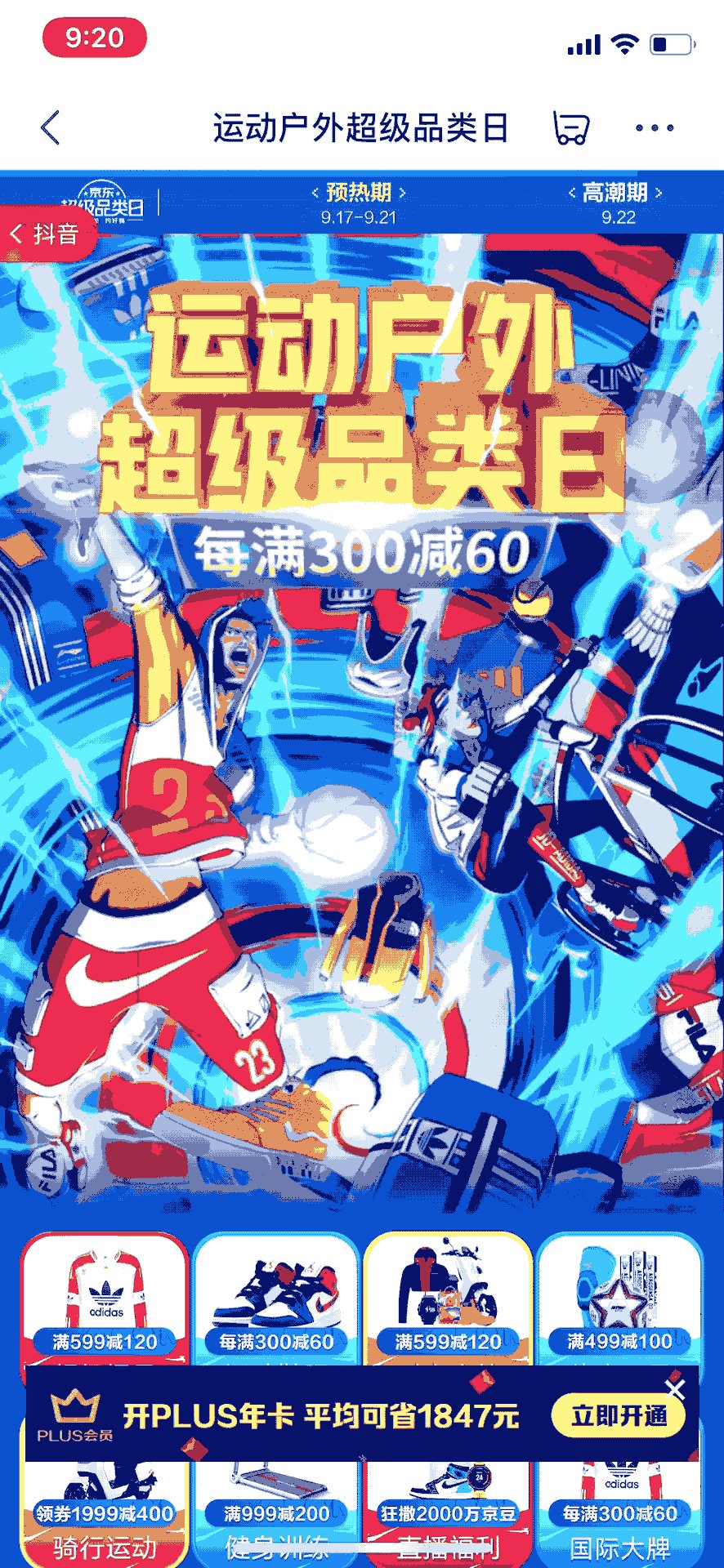
像京東購物節(jié)中做一些開場的動畫效果:


在活動流程上面的動效,比如在一些抽獎環(huán)節(jié)模擬真實物體的運動軌跡:


在圖標或者標簽上面加一些位移、漸隱漸顯的動畫效果:


在一些彈窗上面加上一圈光效,也是一個不錯的選擇:


如今在運營活動上加入更多的動效是設計師必備技能之一,最常規(guī)的就是把畫面中的某一個元素變大,像是下面的按鈕,采用放大縮小的動效。


或者是按鈕旁邊加上一個手指的元素,也可以起到吸引用戶的目的。


元素圍繞主題物周邊沿著運動軌跡活動。


關于動效的案例,這里我就不一一舉例說明了,大家可以登錄螞蟻設計服務平臺 - 犸良這個平臺獲取靈感。

2.2 以靜制動
對于不會動效軟件的同學也沒有關系,也可以著重對畫面的張力進行設計,以靜至動,以下我就分享幾個以靜至動的方法。
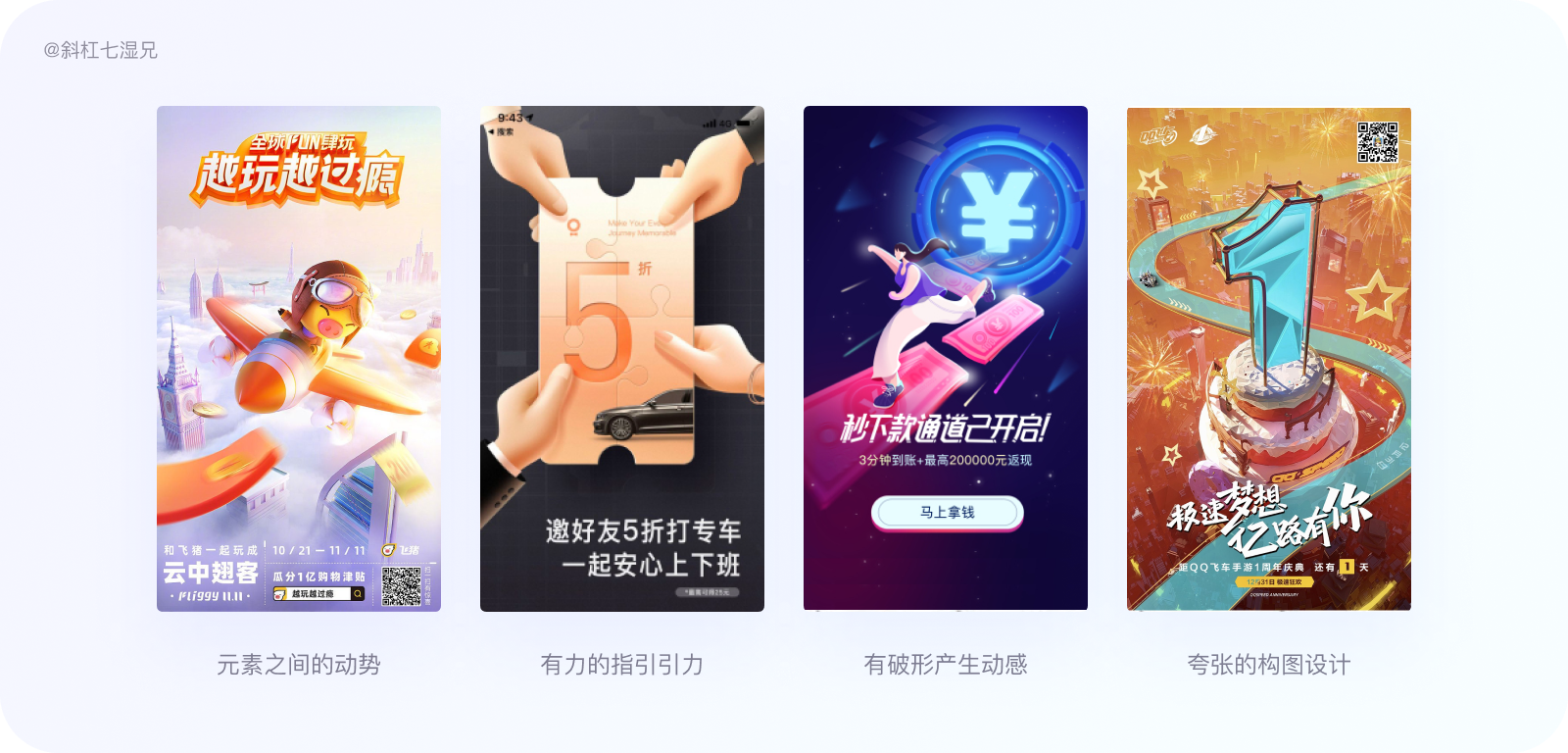
·元素之間的動勢:合理的運營元素之間的組合關系可以營造出有動的感覺,如果單單放一個開飛機的場景可能并沒有感覺在飛,但如果加上飛翔的紅包、模糊的背景,那就感覺真的在開飛機。
·有力的指引力:如果單單地放一張優(yōu)惠券,不會產(chǎn)生吸引人的觀感,但設計四只手從四個方向爭搶的畫面,就會感覺畫面有力量有爭搶的感覺。
·以破形產(chǎn)生動感:畫面中從左側設計一張卡片,遠處門的入口塑造的,大膽地破形處理,很容易營造出一種動態(tài)感覺。
·夸張的構圖設計:當然了不同的視角和構圖也可以讓畫面感覺生動,如下面這樣的構圖就會給用戶營造出一種畫面外還有畫面的感覺。

·營造運動畫面感:下面這套海報采用硬朗的直線和運營動作的完美結合,通過營造強烈的運動感給用戶傳達動的感覺。

2.3 視頻推廣的形式
由于短視頻領域的興起,朋友圈中轉(zhuǎn)發(fā)視頻的用戶也日益增加,如果設計師可以給運營經(jīng)理在以視頻形式進行運營活動的推廣的需求上出謀劃策的話,也是一個很專業(yè)的設計師了。

四、讓標題文案更加突出
造成用戶不感興趣的原因還有可能是信息傳遞效率不高,用戶無法通過標題知道這是什么活動,怎么可能引起用戶的興趣而點擊?
標題的文案可謂是用戶判斷信息的首要思想要素,他能迅速讓用戶了解活動主題,傳達活動興趣點,激發(fā)用戶參與。
4.1 選擇識別度高的字體
設計師是一個創(chuàng)造美的職業(yè),但是也要有取舍,在我看來漂亮固然重要但高效的信息傳遞更為重要,尤其是在運營活動的標題設計上應該盡量選擇一些識別度高的字體,先讓用戶清楚地知道該活動是干什么的,再用特殊的技法去吸引用戶點擊。

在標題字體上我比較推薦使用無襯線字體,因為黑體去掉過多的襯線裝飾,是橫平豎直,筆畫粗細均衡,使字更為精練并且醒目。例如下面這張效果圖,都是在黑體的字體基礎上做的設計,光看標題就可以清楚活動大致是個什么類型的了。

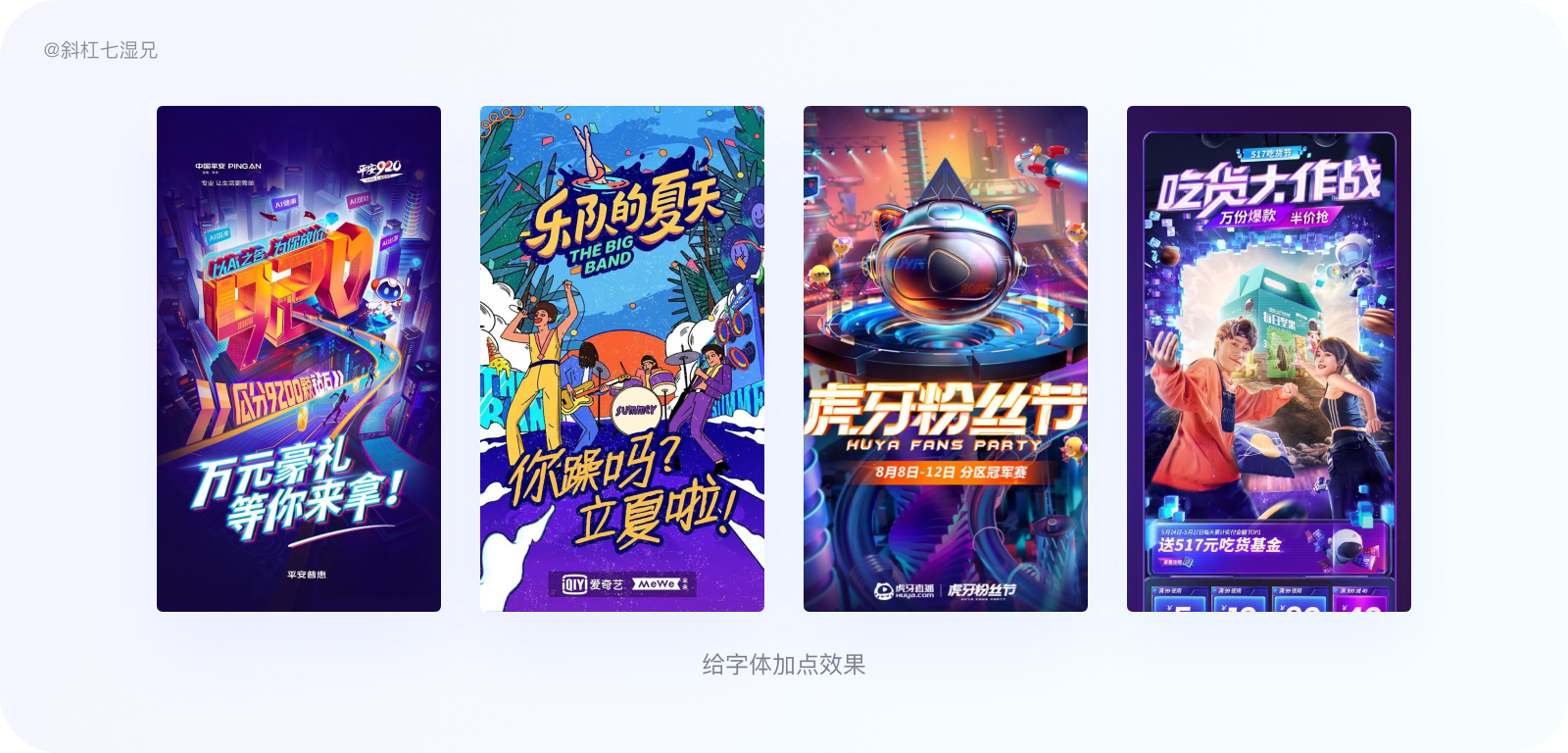
4.2 給字體加點效果
如果覺得以上的方法并不能給用戶起到視覺沖擊力的效果,不妨給標題的字體加一點效果圖,比如立體效果、加裝飾物、更改字體結構等等,如圖

我推薦一個我自己作圖的習慣,就是先做標題文案的樣式設計,再做配圖元素的設計,我覺得這個方法既可以突出標題文案字體設計又很高效。博大精深,有機會后期會寫一篇字體設計的文章,敬請期待吧。
五、用獵奇心理引起用戶興趣
以下內(nèi)容不算是設計技法的內(nèi)容了,算是運營思維方面的小竅門,我認為身為運營設計師,還是有必要知道的。
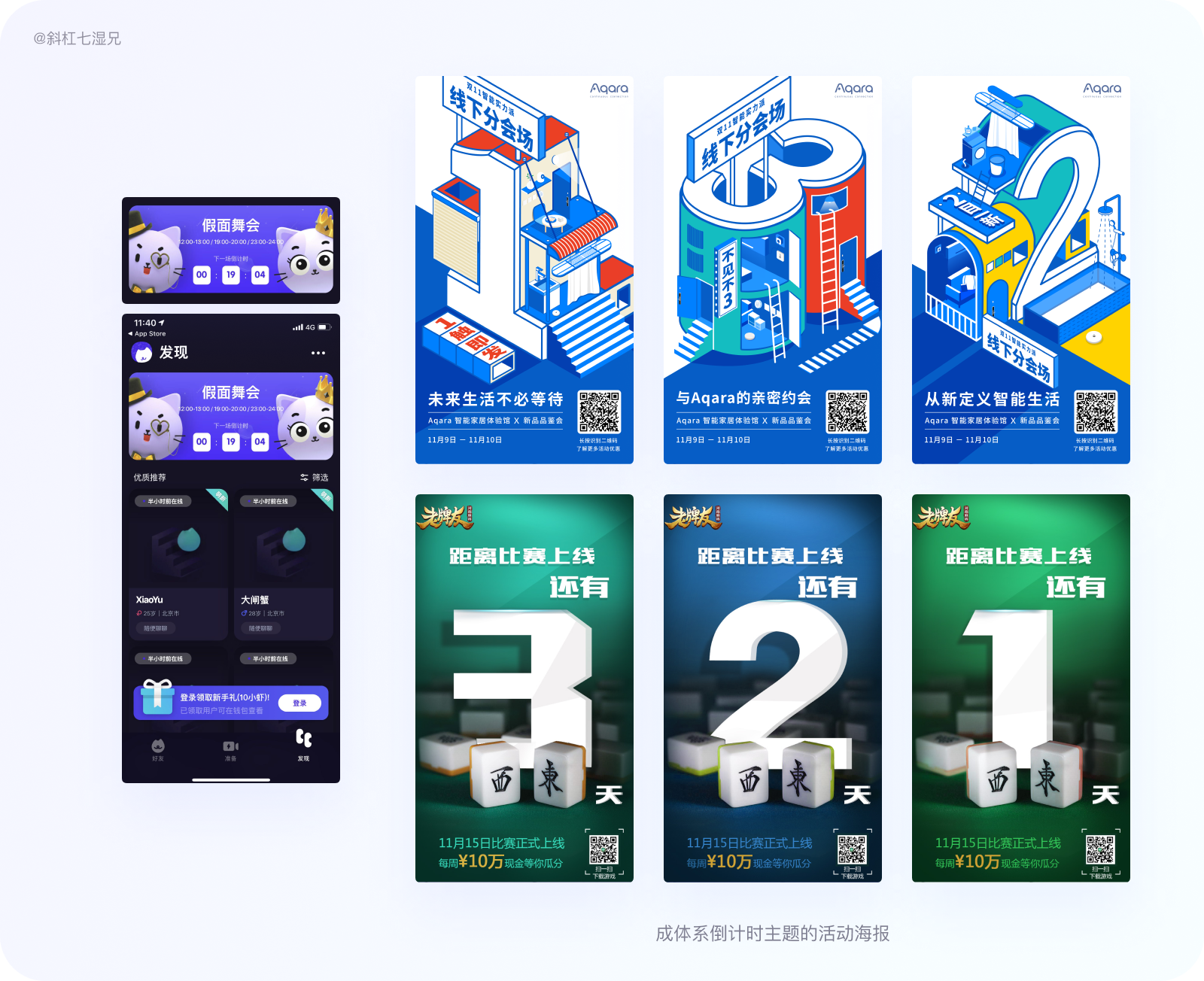
5.1 倒計時營造緊張感
如果在手機海報的表現(xiàn)形式上,加入以下這種“倒計時”主題,有助于激發(fā)起用戶期待感和代入感,起到事半功倍的效果。

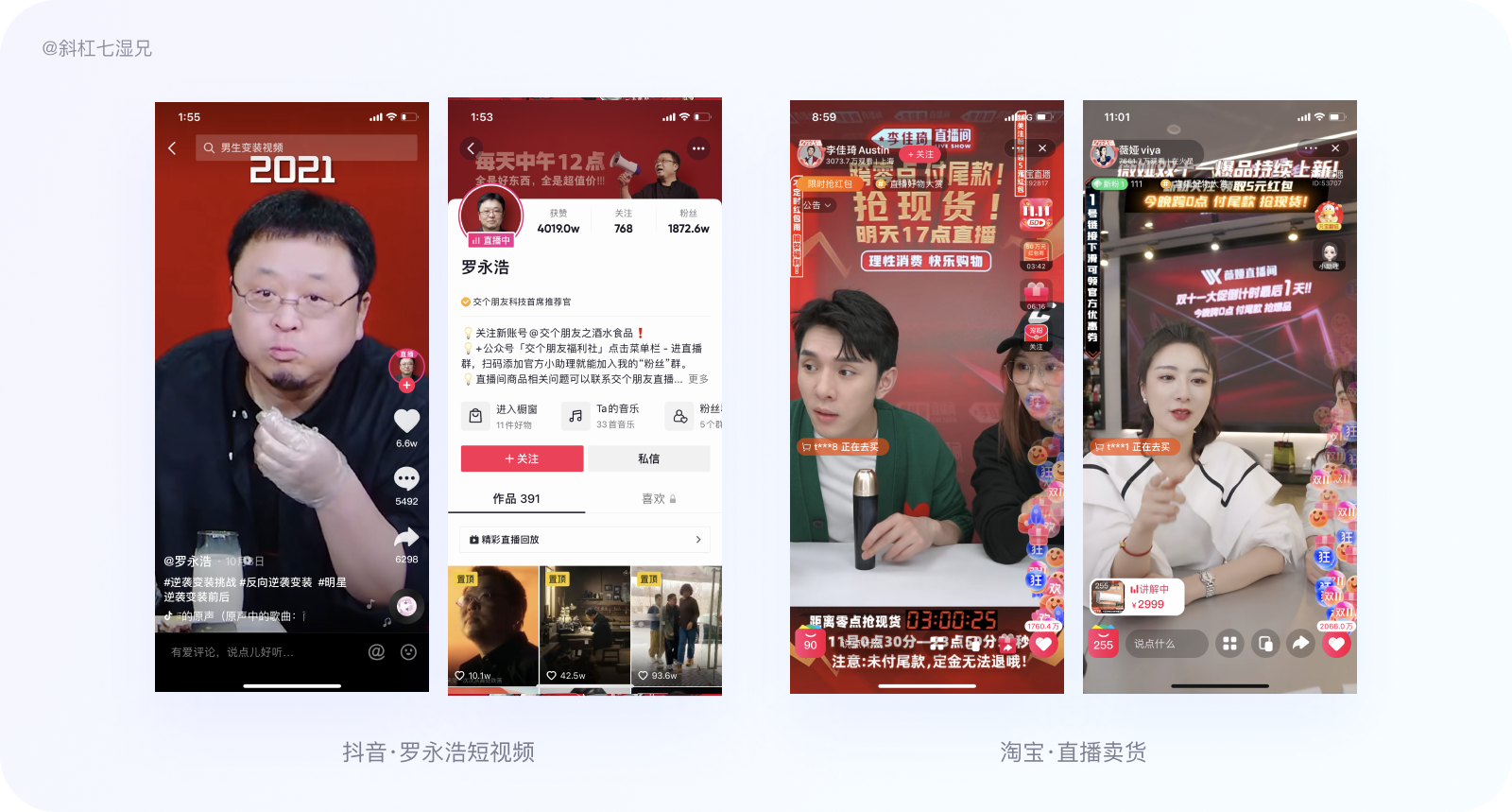
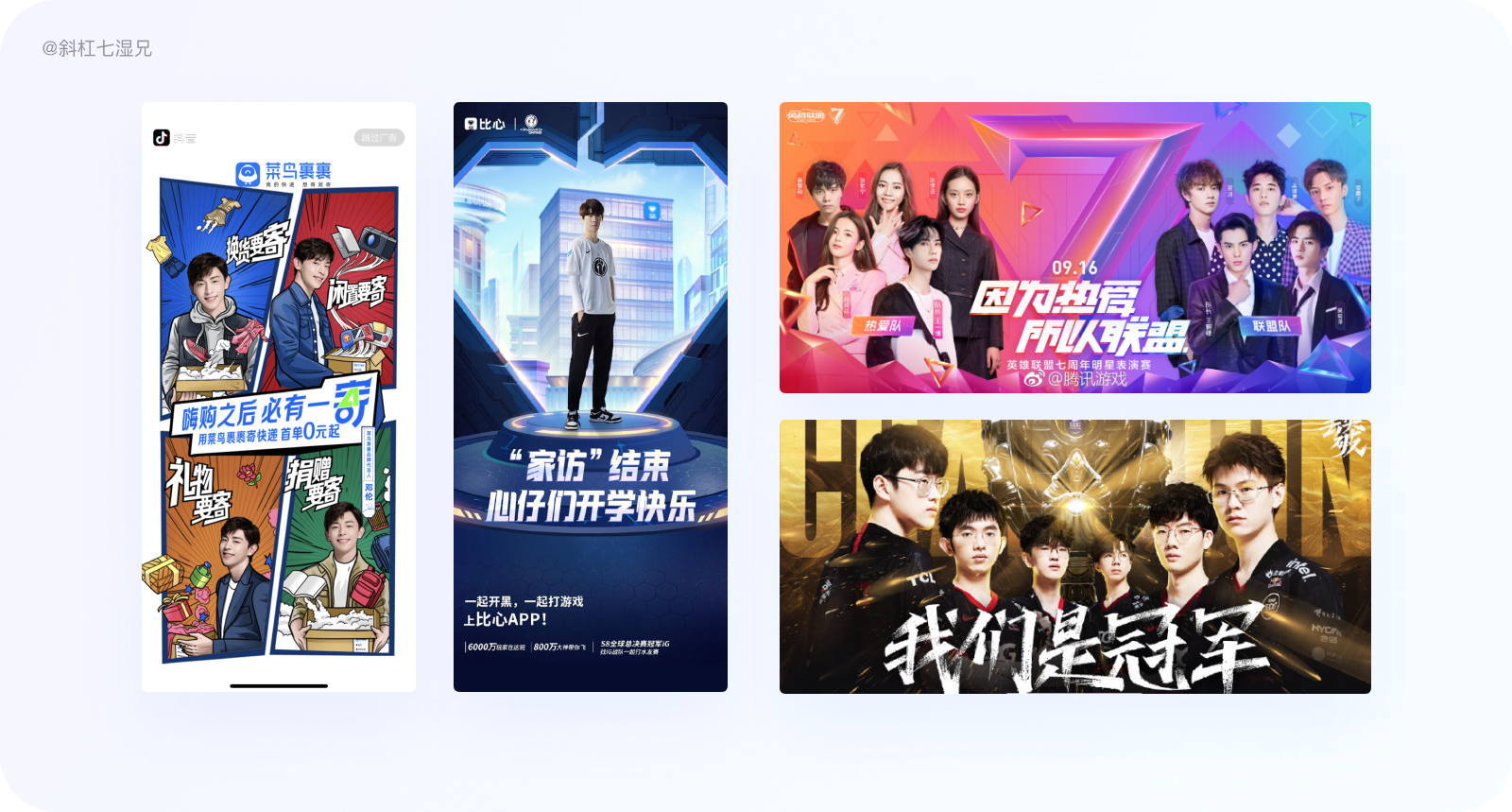
5.2 明星的效應
如果活動中有明星素材可以使用,千萬不要放過這個機會,因為明星自帶流量和話題,也是吸引用戶興趣,提高流量的好辦法。

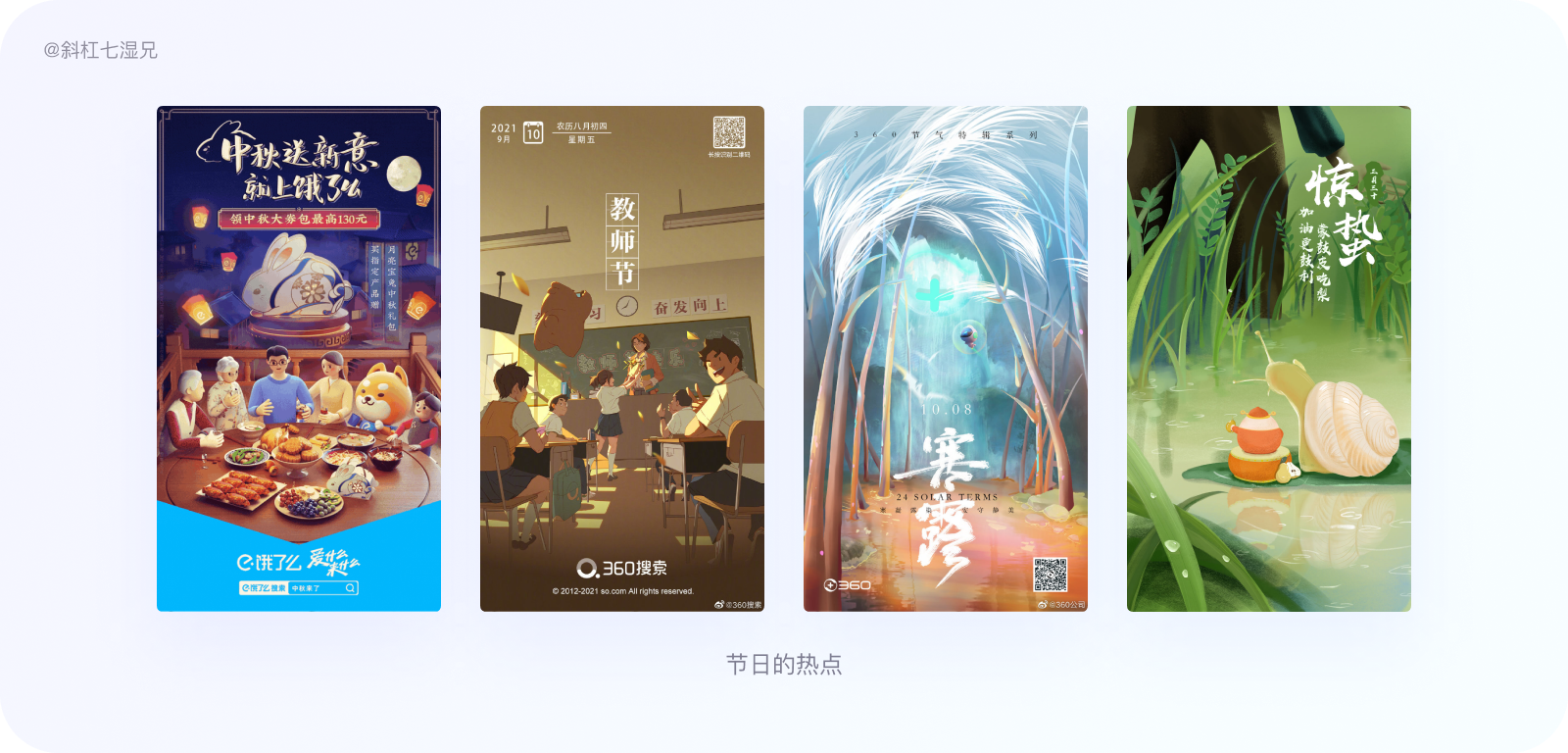
5.3 節(jié)日的熱點
一年中有很多節(jié)日或者節(jié)氣的時間節(jié)點,這些時間節(jié)點自帶吸睛功能,可以把他們當成借勢營銷的主題,有的放矢地制作活動宣傳圖,增加曝光度,保證營銷的新鮮度。

接下來,讓我們談一談第三個問題——用戶審美疲勞。

隨著市場上充斥大量運營活動,對用戶來說不免會造成審美疲勞,而用戶出現(xiàn)審美疲勞的情況也是造成運營數(shù)據(jù)下降一個重要的因素。
一、了解什么叫審美疲勞
1.1 審美疲勞的概念
所謂審美疲勞,源于一個經(jīng)典的心理學概念——刺激適應(Sensory Adaptation),就是用戶長時間接觸一種類型或者表現(xiàn)形式的事物而產(chǎn)生的厭倦、麻木的心理,最終都會被“適應”(即令人無感覺)。
這里我列一個例子,比如每天打你一棍子,你當然很不爽。但是連續(xù)打你一年后,你并不會感覺到不爽了,因為它變成了你生活的一部分,你已經(jīng)沒有感覺了——這就是刺激適應。

1.2 為什么會出現(xiàn)審美疲勞
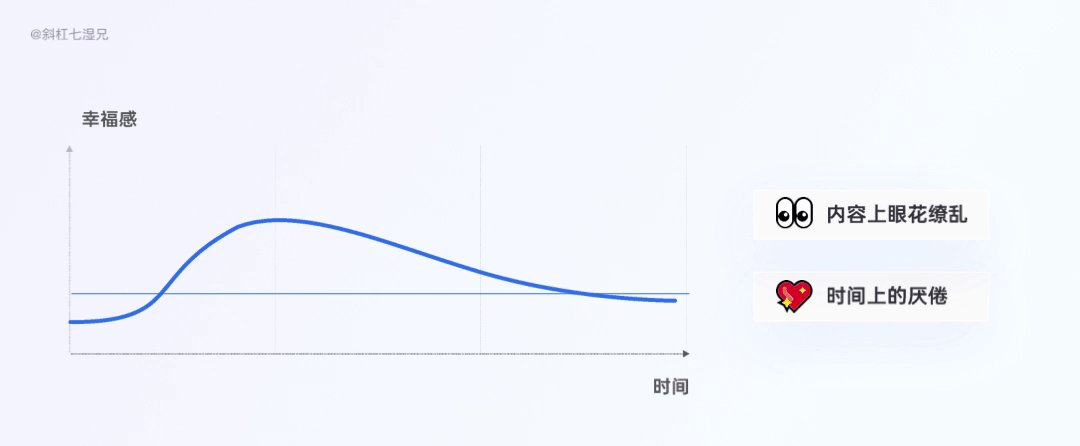
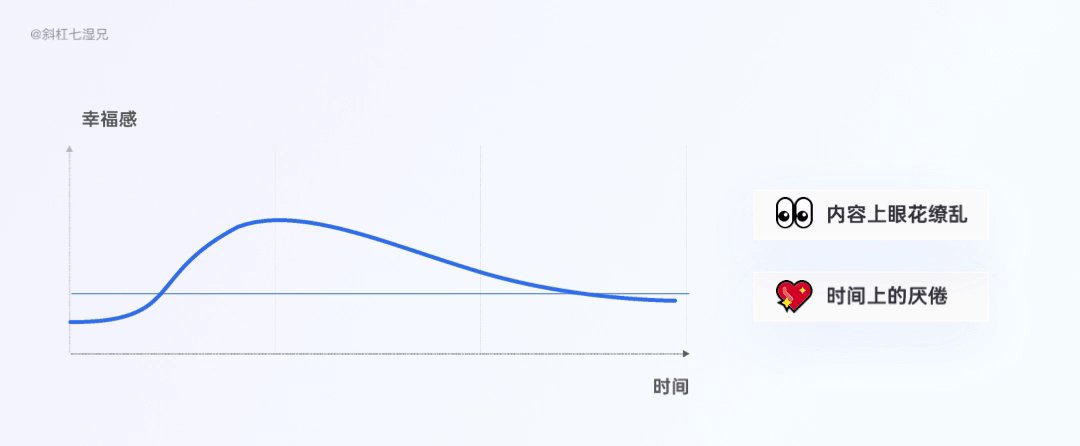
審美疲勞的出現(xiàn),有其客觀必然性,多數(shù)情況造成用戶審美疲勞的原因可以分為兩種:
內(nèi)容上眼花繚亂:是指一方面市場的運營活動太多,另一方面是活動內(nèi)容讓用戶提不起興趣,久而久之自然就會產(chǎn)生審美疲勞的心理。
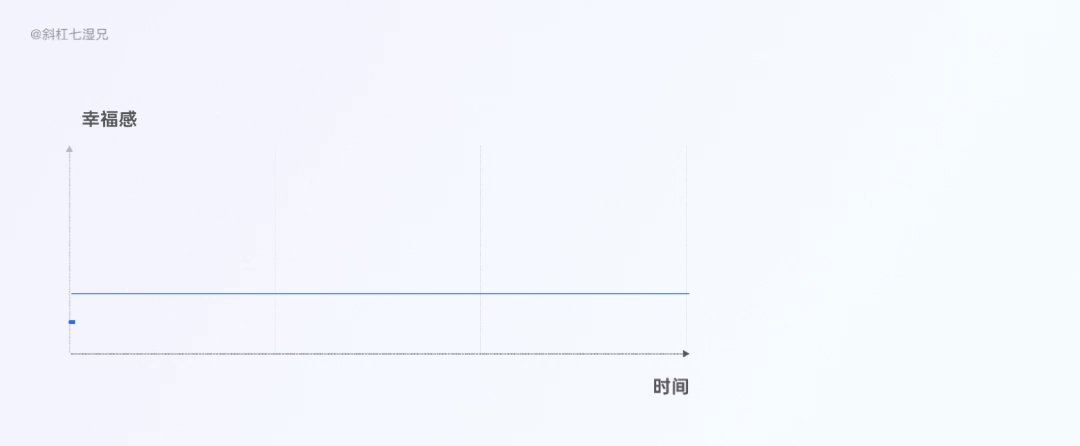
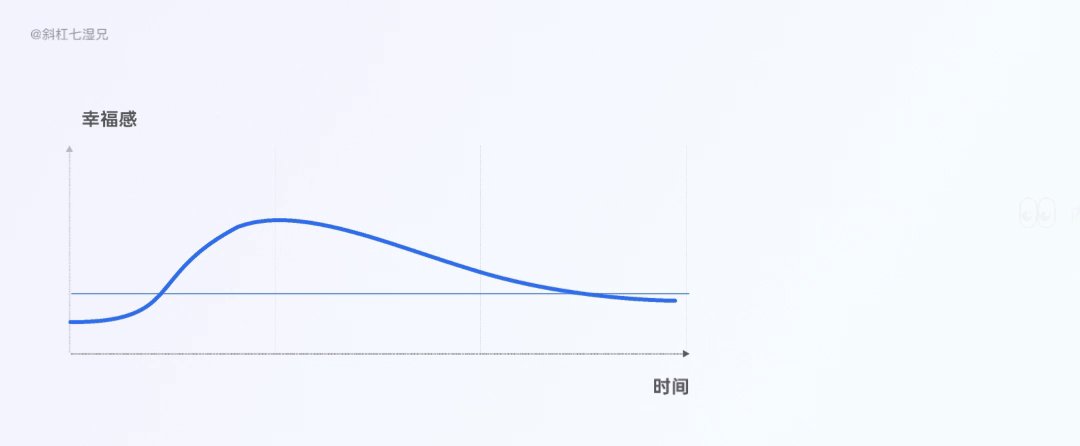
時間上的心生厭倦:這是人正常的心理狀態(tài),當人從外部獲得了幸福感(升值、金錢、美食)多會隨著時間的推移最終回到基礎水平。
這里我列一個例子,比如剛收到名校錄取通知書的大學生,感覺到幸福感爆棚,但也最多持續(xù)幾個月——等他入學后,日復一日地上課下課和高中生活一樣,慢慢地覺得索然無味。

二、審美疲勞的解決方法
對于內(nèi)容讓用戶提不起興趣這一點,我在前一章我已經(jīng)闡述了自己的觀點,這里不做過多贅述了。但是我們可以就“時間上的心生厭倦”這一問題出發(fā),來討論設計方面的解決方法。
在我看來設計側的解決方法其實就一個詞——新穎,我總結設計師可以從以下5個方面著手進行設計方案的確立——夸張視角、細致刻畫、多種風格、故事性、游戲化。

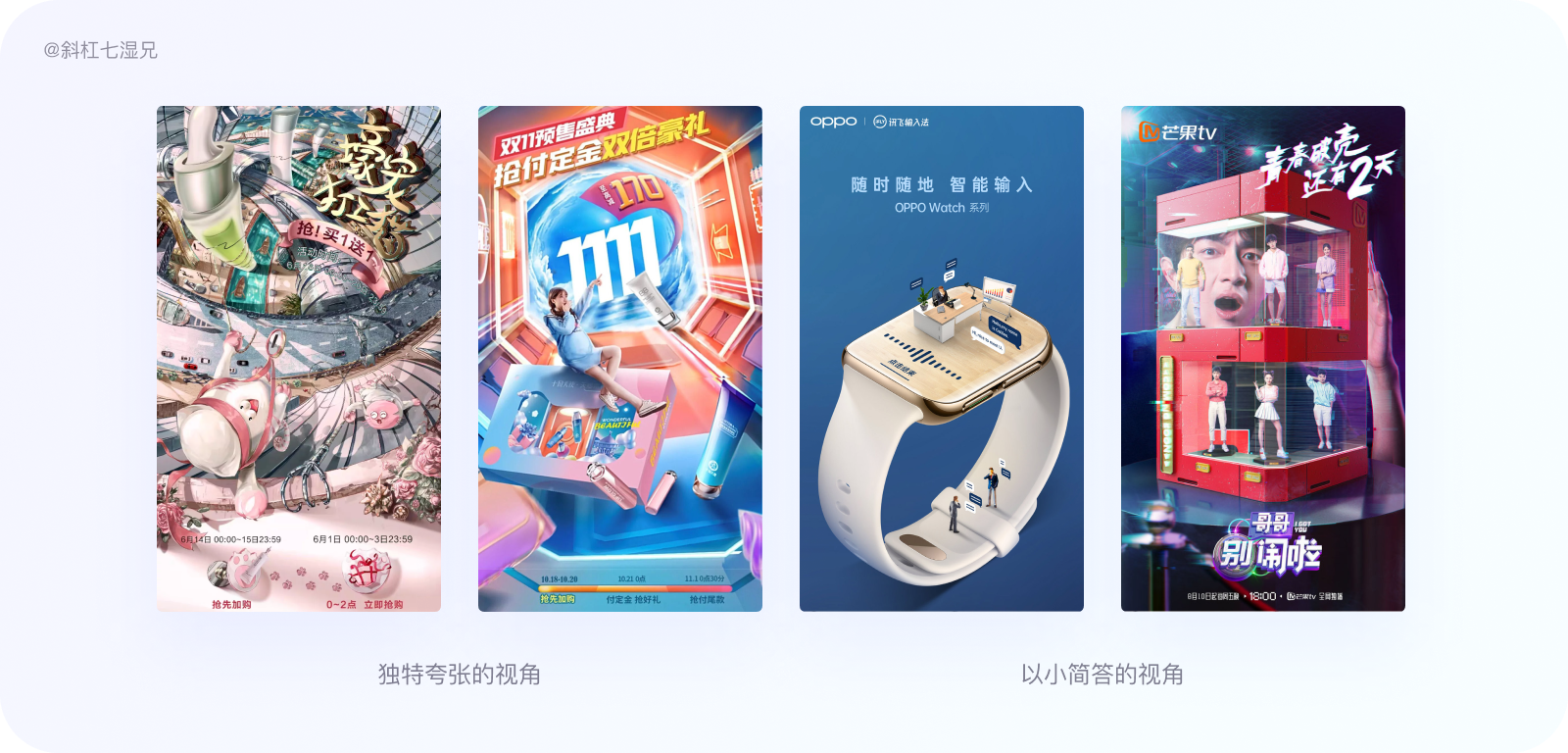
2.1 設計一些新奇的視角
這種方法屬于吸引眼球而追求的形式上的“奇特”,比如我們看看第一幅設計稿(植美村的頁面),夸張的魚眼大透視配合風格感十足的原畫級頁面,至少第一眼就把我震撼了。
或者以微觀視角看世界的視角去做設計稿,比如說OPPO的運營圖設計,正常視角中人永遠都是比手表大的,但如果反過來去觀察,就好比自己像是一個小微生物去觀察這個視覺,會給用戶一種很新奇的感覺。

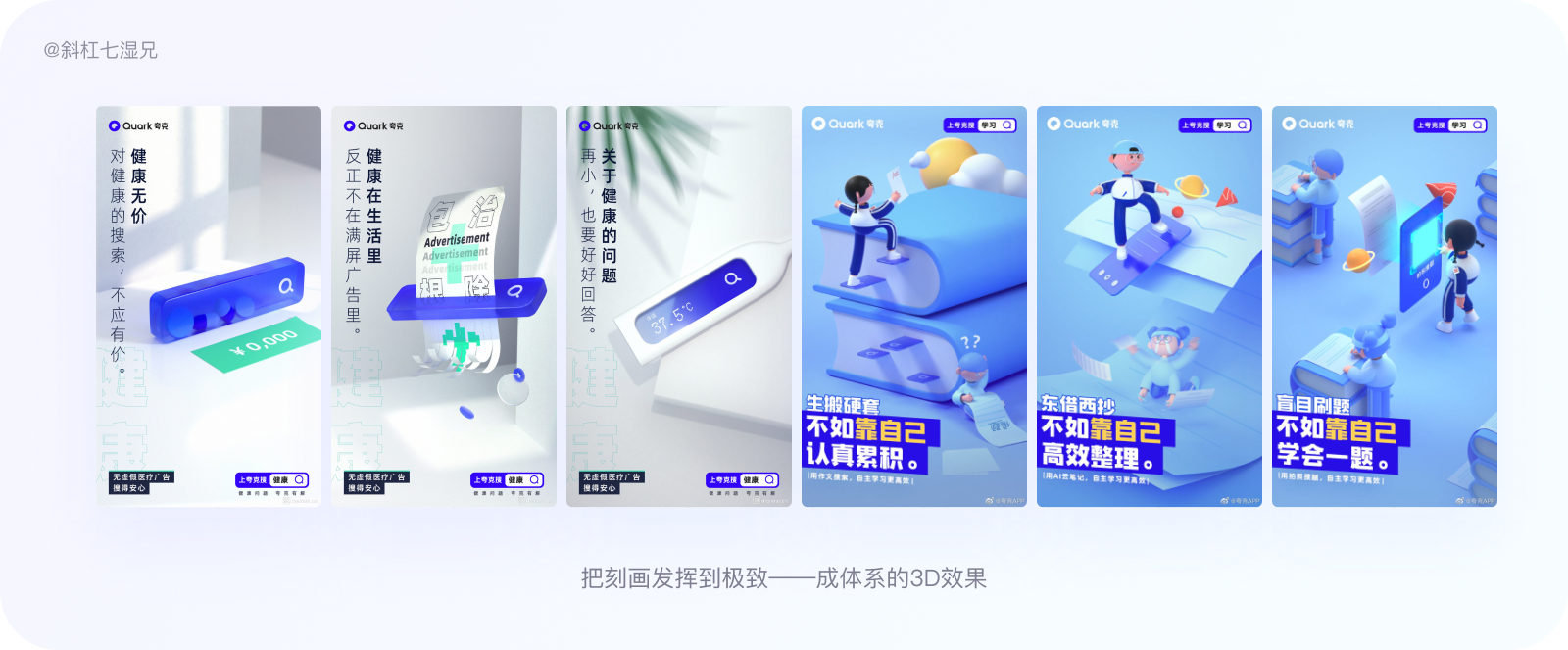
2.2 把刻畫發(fā)揮到極致
形、色、質(zhì)、構是搭建一個畫面的基礎,其中質(zhì)感是拉開差距的關鍵,它是細微的,往往有質(zhì)感的視覺感受會給用戶一種高級的感覺,吸引用戶點擊或者是向下滑動瀏覽更多的內(nèi)容。身為設計應該更專注于自己觀察方法和技法的提升,一個圖層達不到想要的效果,那兩個圖層呢?那把其中一個圖層的圖層樣式調(diào)整成“正片疊底”呢?
質(zhì)感雖然是一個相對抽象的詞,但是做出質(zhì)感并沒有想象中的那么難,最重要的就是有耐心多做一些層次,如下圖,不管是以文字或者圖像為主形象的效果,都是因為考慮了字體變形、字體結構、投影、高光、色塊對比等細節(jié),才會讓整體的效果給人一種很有質(zhì)感的感覺。

*設計技法的提升是一個很漫長的過程,比較注重于直覺和感性的認知能力的培養(yǎng),要多觀察、多嘗試,要相信自己總會有成功的那一天的。
如果你會3D類型的軟件那就太好了,因為3D類型的工具最終呈現(xiàn)的畫面本身就帶有空間關系并且由于可以渲染不同種類質(zhì)感的材質(zhì),畫面天生帶有一種質(zhì)感,比如下面這兩張圖如果單單地鋪上一個大色塊點綴一些圖形元素和3D類型的作品對比來看,質(zhì)感還是差一截子。左側是質(zhì)感相對較弱的落地頁,右側是質(zhì)感較好的落地頁,如果你是用戶的話,你會點擊哪個?又會向下劃動查看哪個呢?

并且現(xiàn)在的移動端設備的性能都有提升,并且5g的技術也在市場中出現(xiàn),以前的3D場景加載卡頓的問題也逐漸在消失,我們不妨事先在運營活動中多加入一些3D的效果,來博取用戶眼球。

就目前來看視覺觀感偏向越來越立體化,而不是簡單的平視扁平效果,以下這種成系列的設計稿,是深受用戶所喜歡的,并且成系列的設計稿,也很容易讓用戶產(chǎn)生記憶點,是一個我非常推薦的做法。

2.3 多種風格的探索
為什么要做多種風格的運營設計呢?從設計美學的角度上來講,用戶的審美性質(zhì)在發(fā)生變化,由過去“專注式”的審美在強大的信息流影響下變成娛樂式的“快餐式”審美,所以做多種風格這是適應市場趨勢的必然結果。
每個企業(yè)的目標并不是為了用戶設計出更好的視覺作品,企業(yè)的目的是在于用“創(chuàng)意”快速吸引用戶眼球。有點兒像是鉛筆和鋼筆的關系,不是為了最好的鉛筆而是鋼筆,而是為了設計出可以代替鉛筆的鋼筆。
例如下圖中的描邊MBE風格、孟菲斯、噪點插畫、復古等風格都可以運營到設計中。

今年大火的酸性設計(最早出現(xiàn)在西方60年代迷幻搖滾(Aicd Rock)文化中)是一種打破傳統(tǒng)美感的設計,暗調(diào)的背景和鐳射材質(zhì)的素材搭配鏤空的字體設計,在視覺感受上制造出一種迷幻絢爛的氛圍,特別適合用在一些需要體現(xiàn)“潮流、新銳、個性”的視覺設計中。文章結尾我也給大家準備了素材,需要的去獲取吧。

2.4 有故事性活動延展
大多數(shù)用戶都喜歡聽故事,在故事中包裝自己的產(chǎn)品,告訴用戶可獲得什么好處的這種方法也是提高運營活動的數(shù)據(jù)的一種好辦法。
這種形式早在2017年的offo就有用過,當時ofof的產(chǎn)品有借助于《神偷奶爸3》中小黃人的形象,設計了一系列新的自行車造型,以一系列報紙的形式設計,以小黃人車潛入車間為主要故事,了解 OFO小黃人版是如何造出來的,某種程度上說很好地宣傳了 OFO。

例如《德芙Dove x故宮》的H5項目中,用長卷的表現(xiàn)形式繪制了從清朝至現(xiàn)代的過年場景,意指“以前宮里人也吃德芙,現(xiàn)在將德芙的福氣傳到千家萬戶”,讓用戶眼前一亮的同時,也宣傳了企業(yè)產(chǎn)品。

《當代清明上河圖》,快手品牌宣傳H5項目中,設計師將現(xiàn)代與古代結合,通過長圖繪制生活百態(tài),用不同的故事來講述勵志故事和暖心故事,是故事性宣傳企業(yè)品牌的經(jīng)典案例。

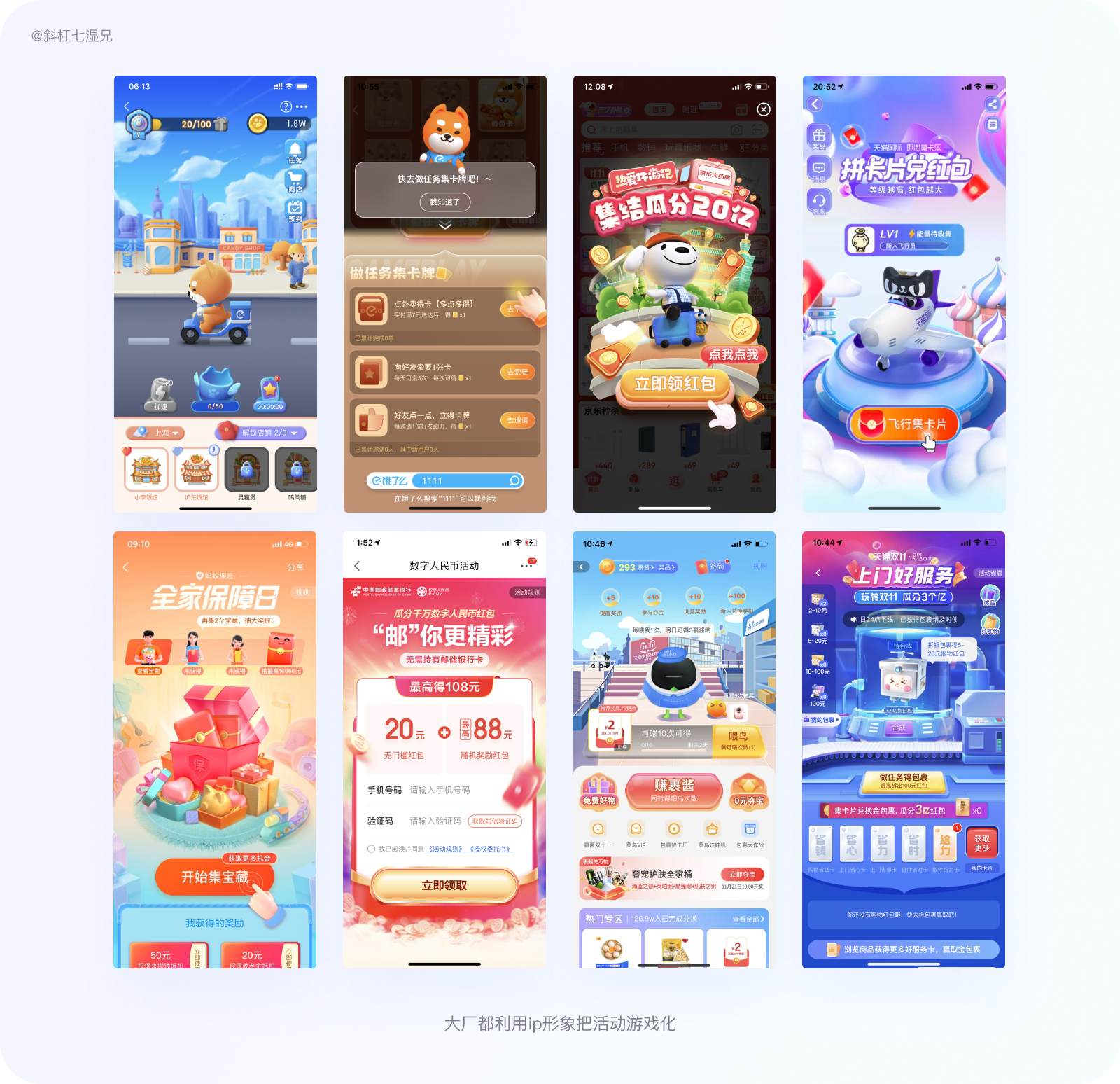
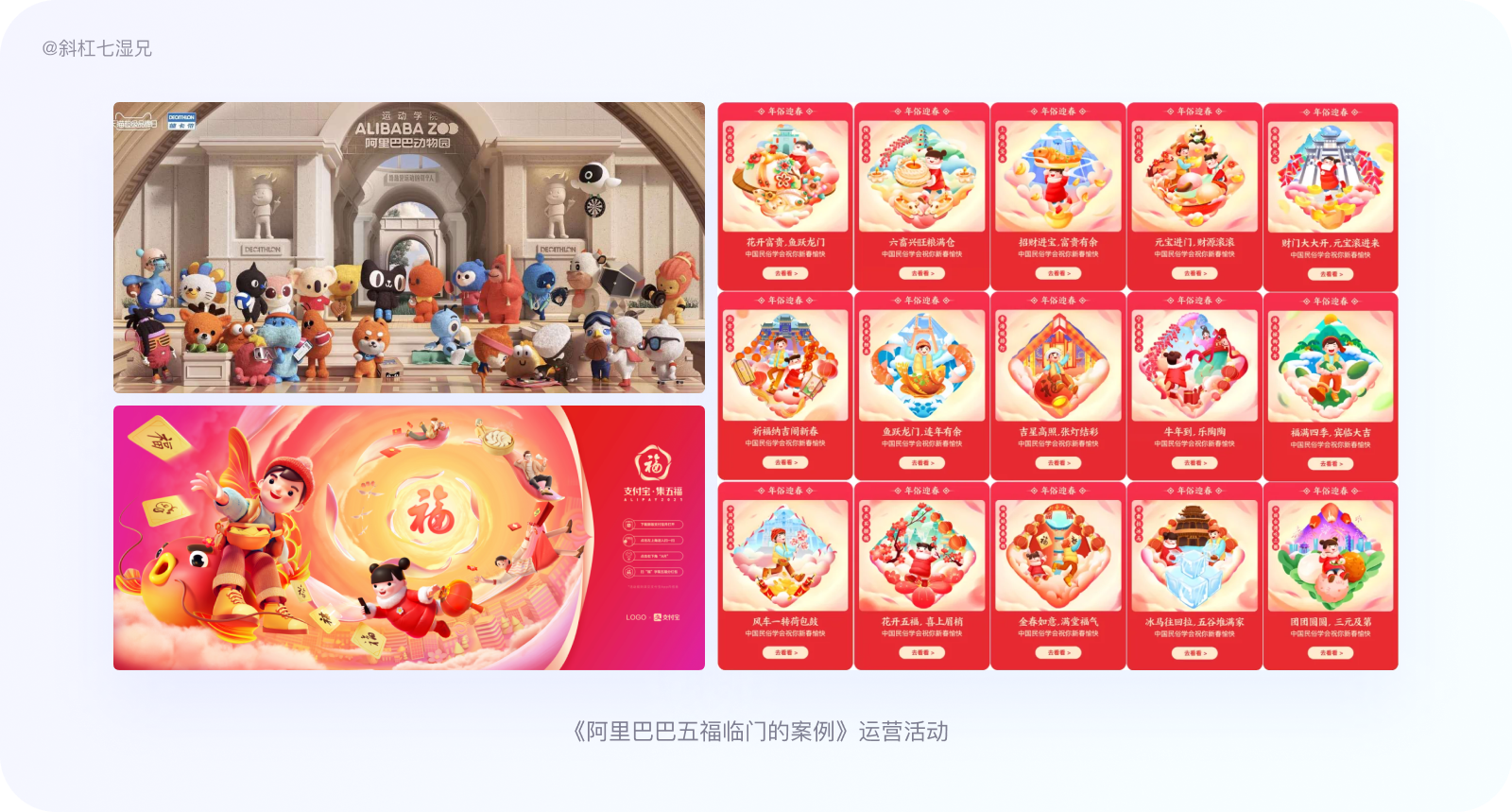
2.5 活動ip的游戲化
用戶對簡單的商品宣傳(運營活動)是沒有什么興趣的,但是如果把運營活動包裝成一個游戲,卻能俘獲用戶的芳心。很多企業(yè)正是抓出用戶的這個心理,在自己企業(yè)的ip形象上做足了功夫,阿里巴巴集團就是這樣一個典型的企業(yè),只要是過節(jié),ip形象總能參與其中發(fā)揮其最大的商業(yè)價值,是典型把ip形象加入運營活動游戲化的企業(yè)。

每年支付寶都會有積攢5福的游戲,在2021年他們還升級了自己的ip形象,讓用戶體驗更加升級。ip形象的游戲化,未來也會成為一個趨勢,每年應該都會有吉祥物來送錢。

三、構圖好就成功了一半
畫面清晰、構圖合理應該是做運營設計的第一準則,尤其是大家都審美疲勞的今天,有一個好的構圖,可以起到事半功倍的效果。
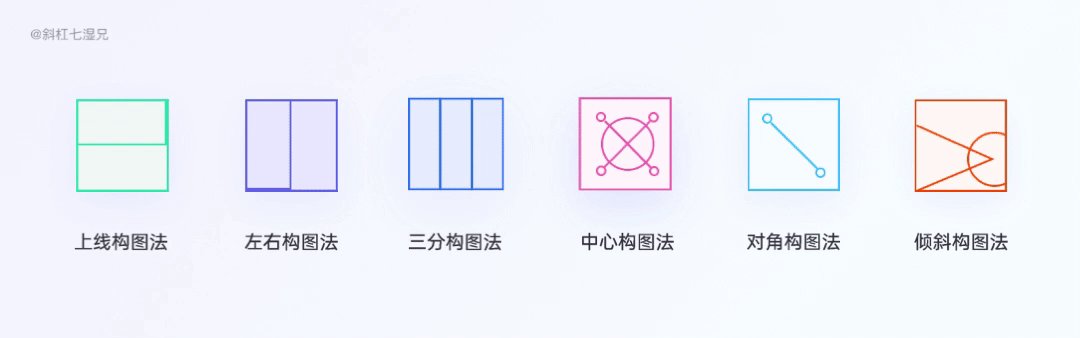
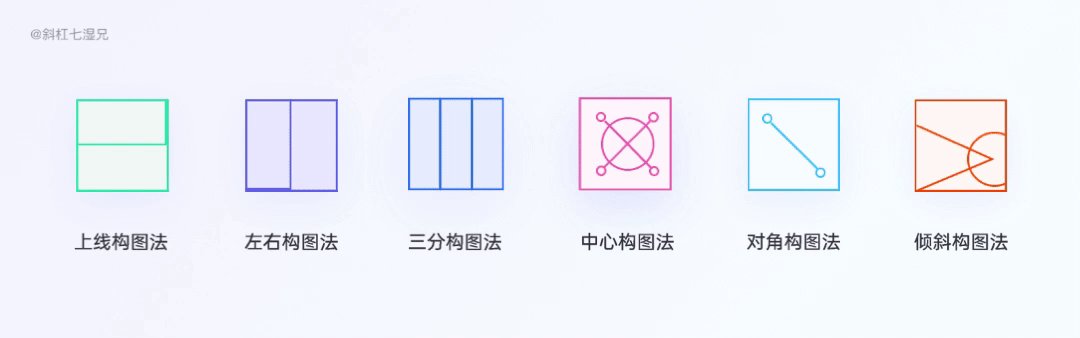
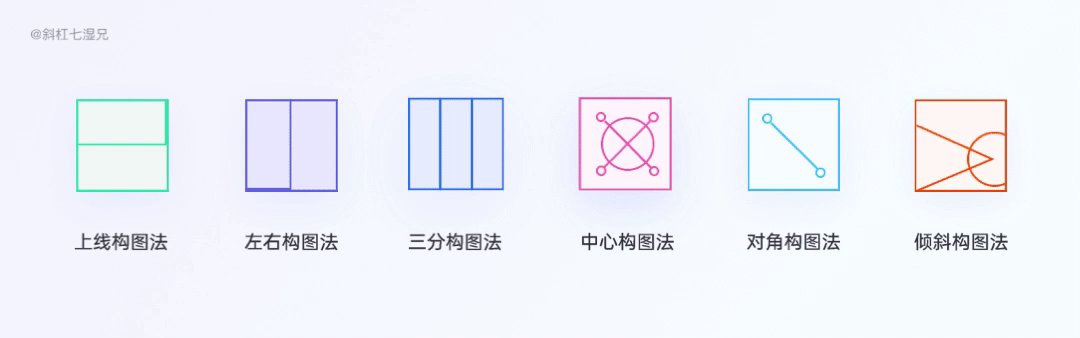
接下來我就介紹運營活動中常用的四種構圖方法,便于大家在工作中有規(guī)律有節(jié)奏地排版畫面上的圖形、文字、元素之間的關系。

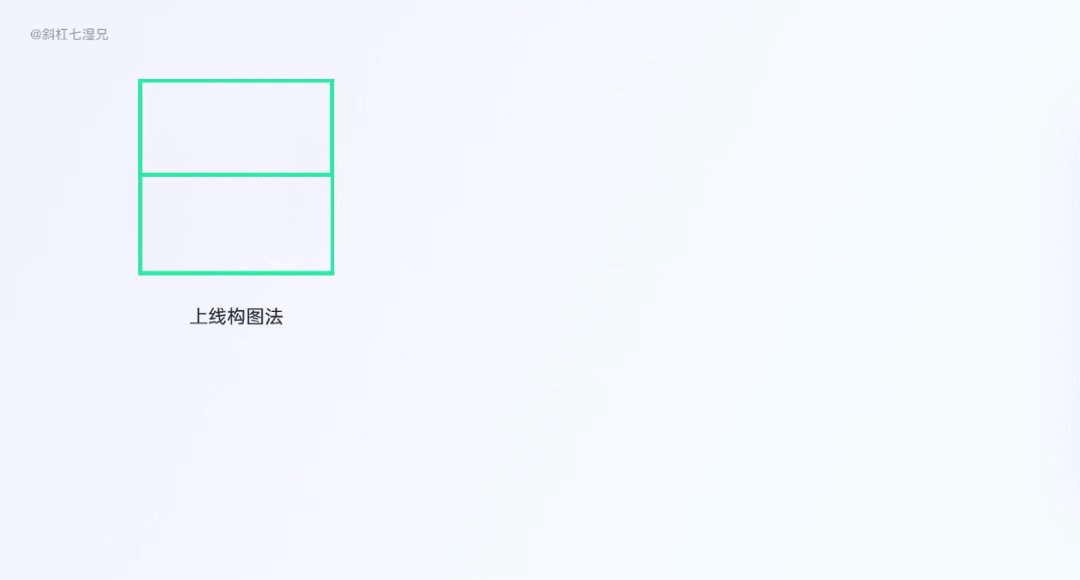
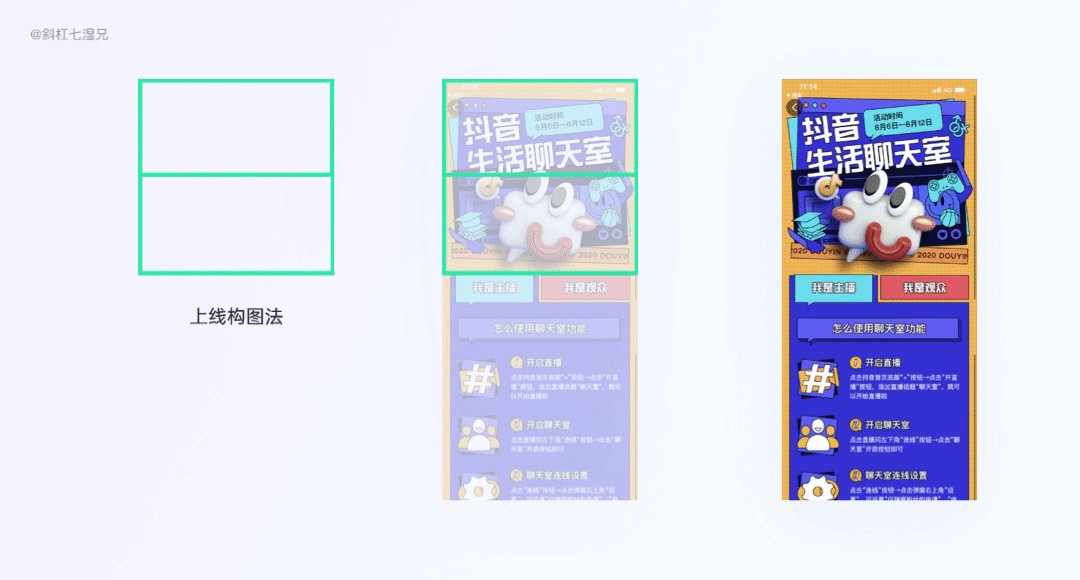
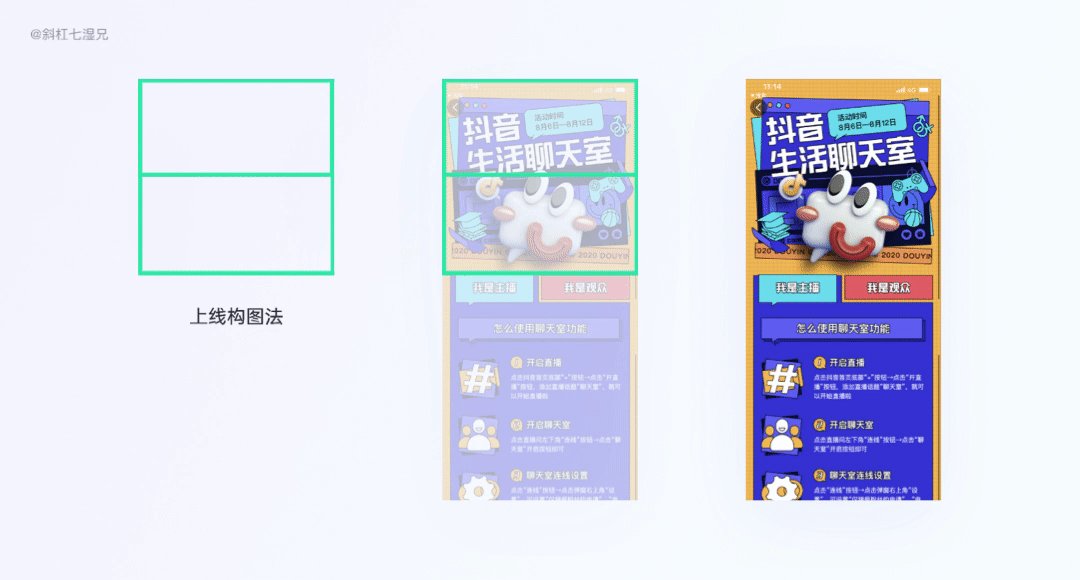
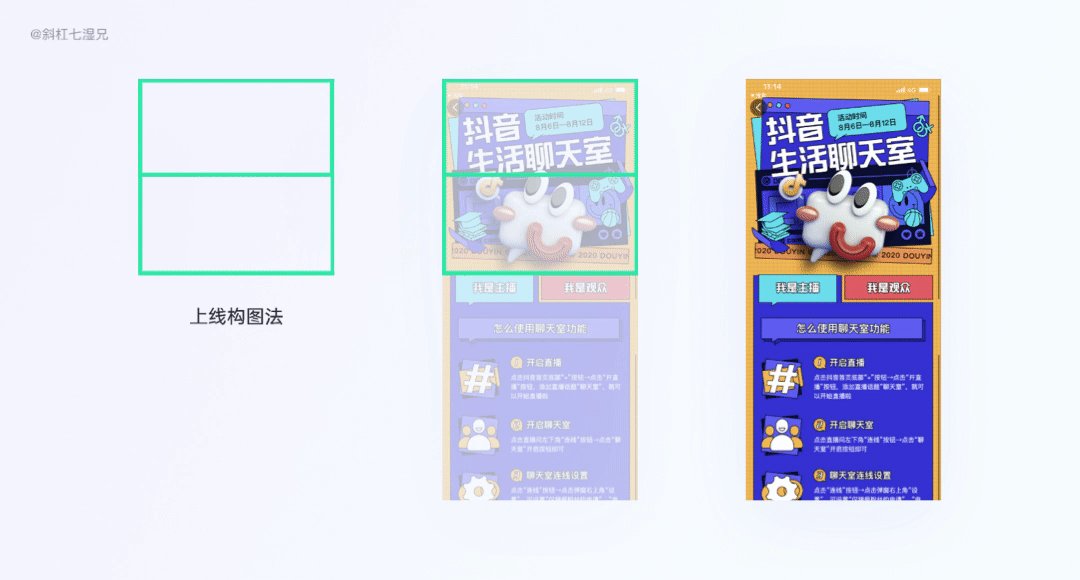
3.1 上下構圖法
“上下的構圖法”是將布局分成上、下兩個部分,或使整個畫面元素呈上下分布的趨勢,主要信息(標題)常常融入圖片中,放在主空間成為主體,閱讀性文字放在次空間,這種構圖的特點是內(nèi)容的沖擊力比較強。

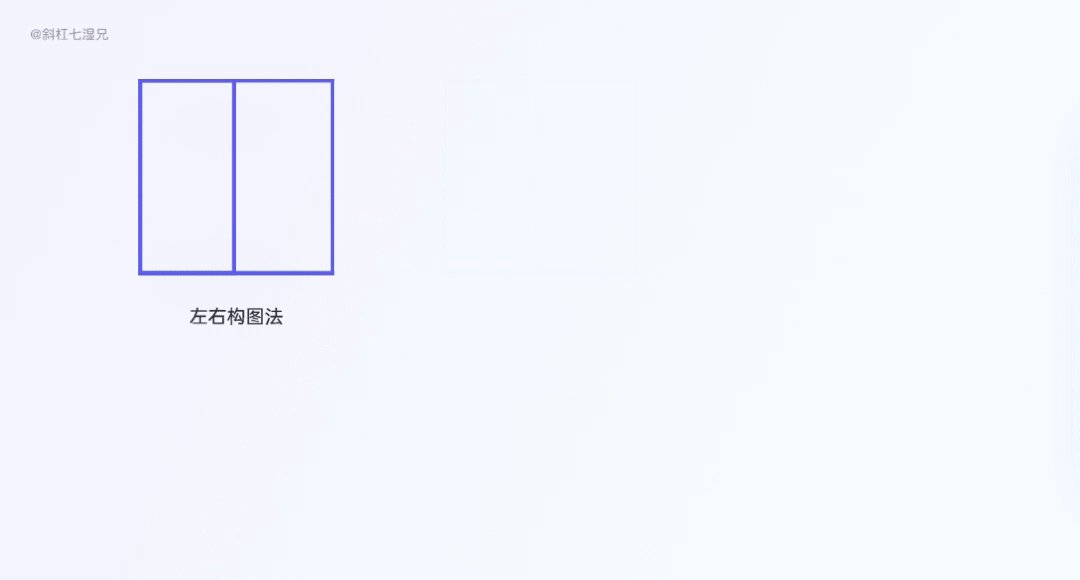
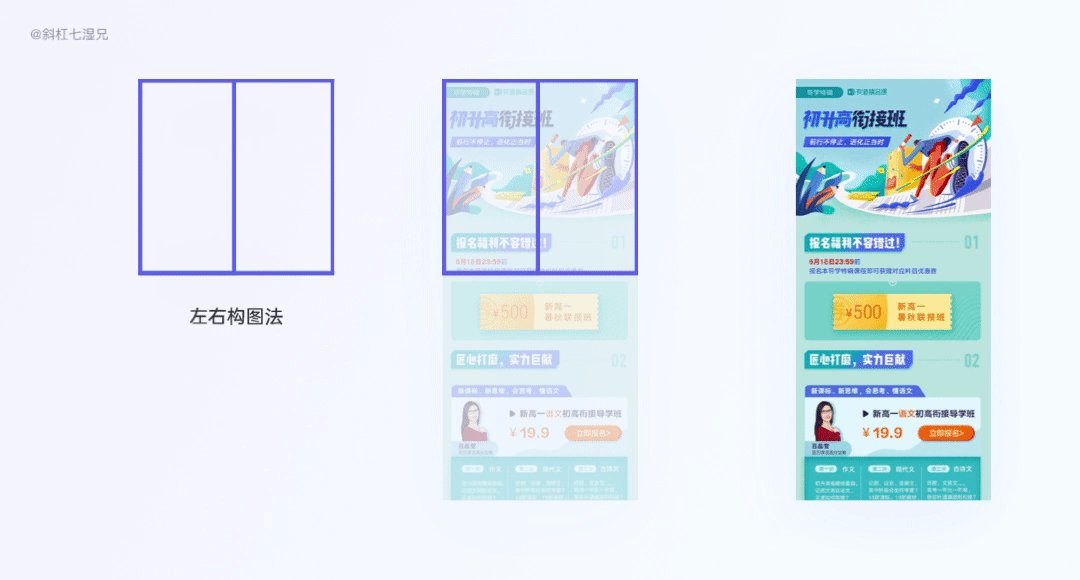
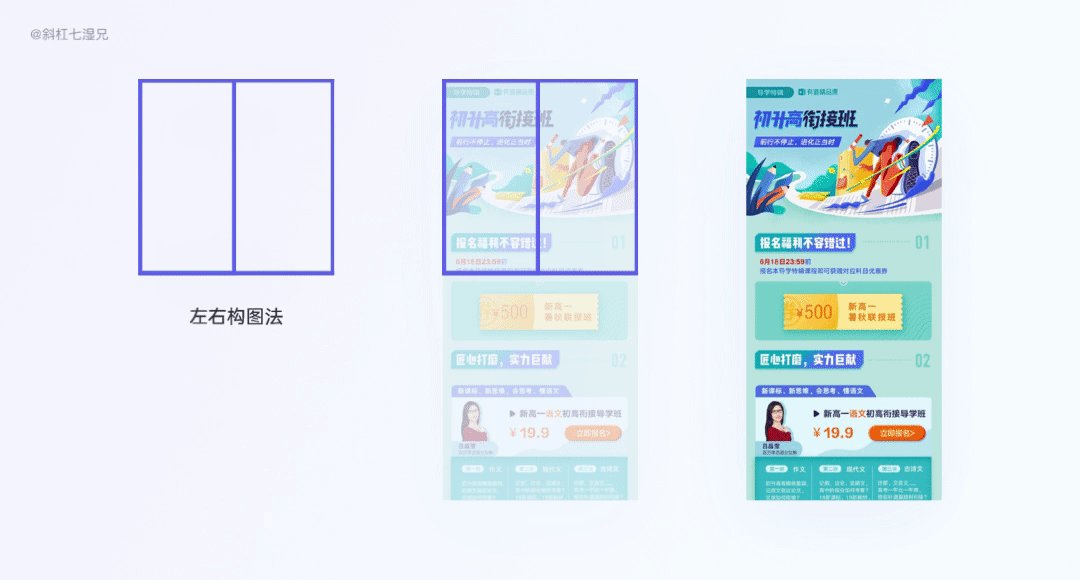
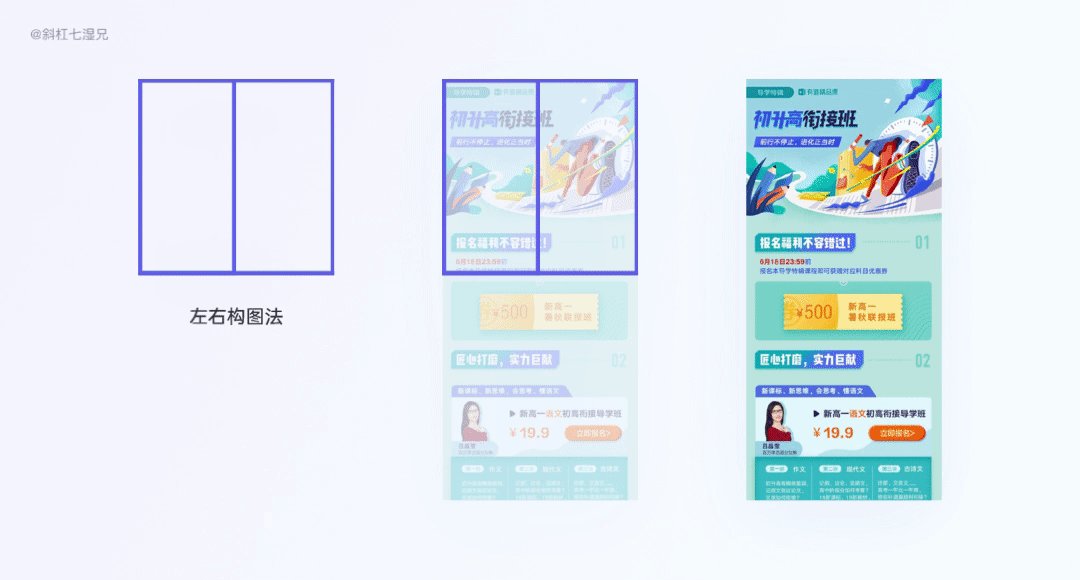
3.2 左右構圖法
“左右構圖法”是占據(jù)圖片和文字的一部分,形成左右兩個獨立的空間,產(chǎn)生良好的閱讀體驗。很實用的一種構圖方式。這種構圖的特點所占圖幅較小,但要求文案的數(shù)量需要精簡,盡量不超過6個字。

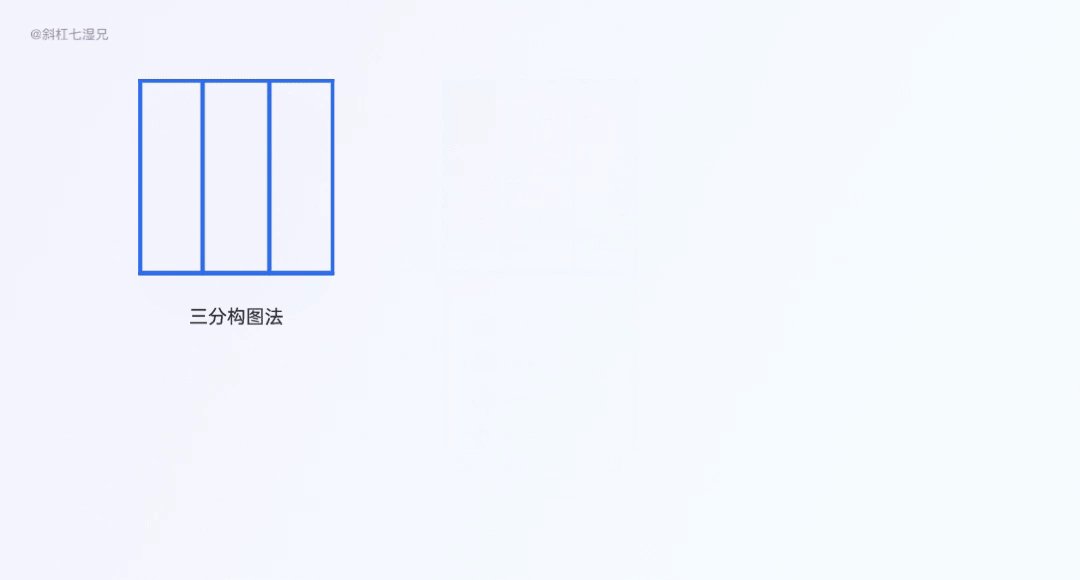
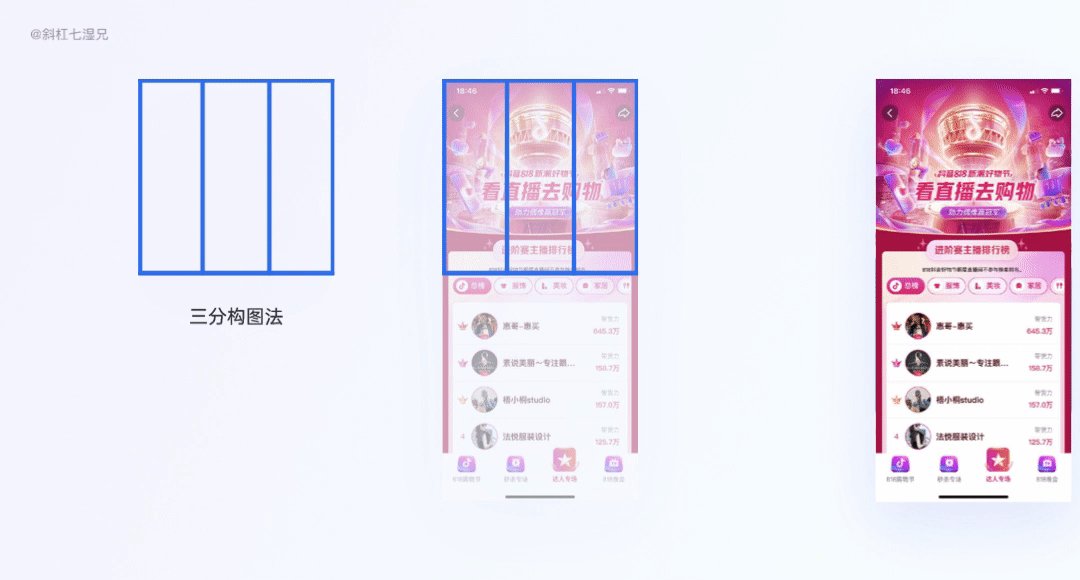
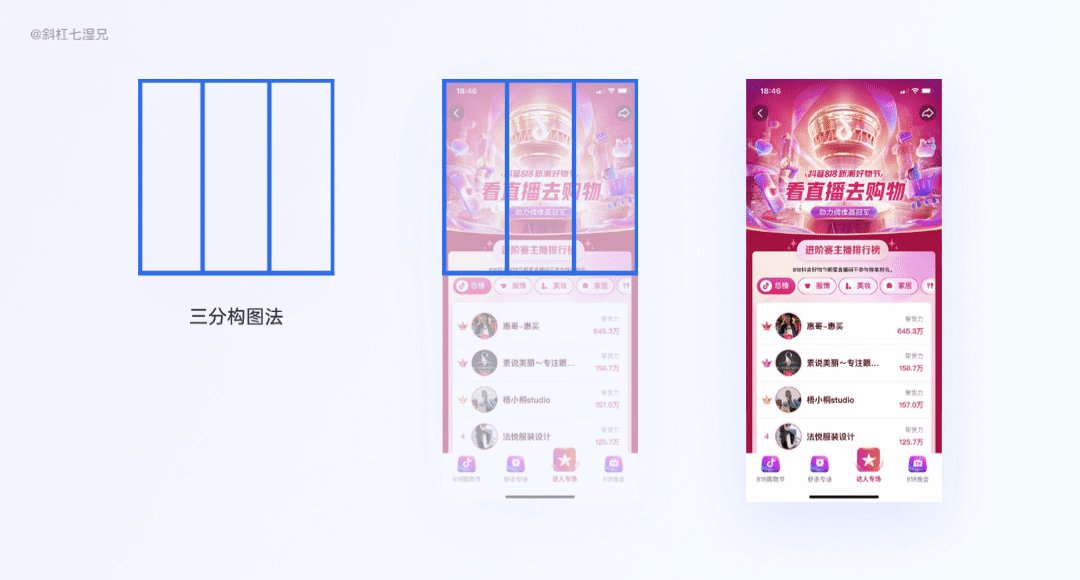
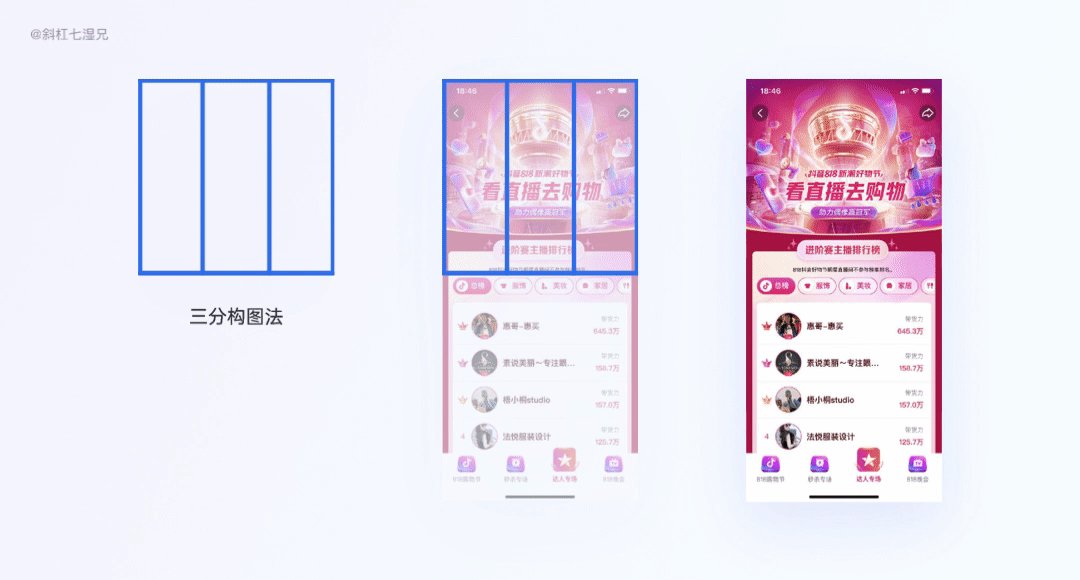
3.3 三分構圖法
“三分構圖法”是將畫面中的內(nèi)容三等分,并突出c位的信息,旁邊有裝飾元素圍繞增添畫面的氣氛,具有穩(wěn)定性又可以避免使用中心構圖形成的呆板感。

3.4 中心構圖法
“中心構圖法”是把主體放置于畫面視覺中心,形成視覺焦點,再利用其他信息烘托與呼應主體。其特點是能夠突出重點信息,讓用戶一目了然。

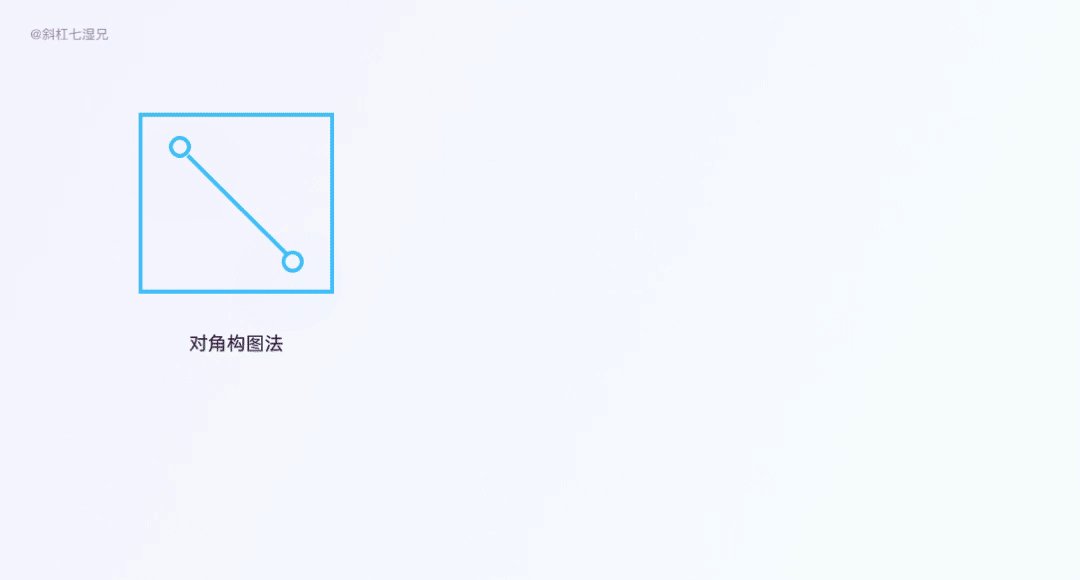
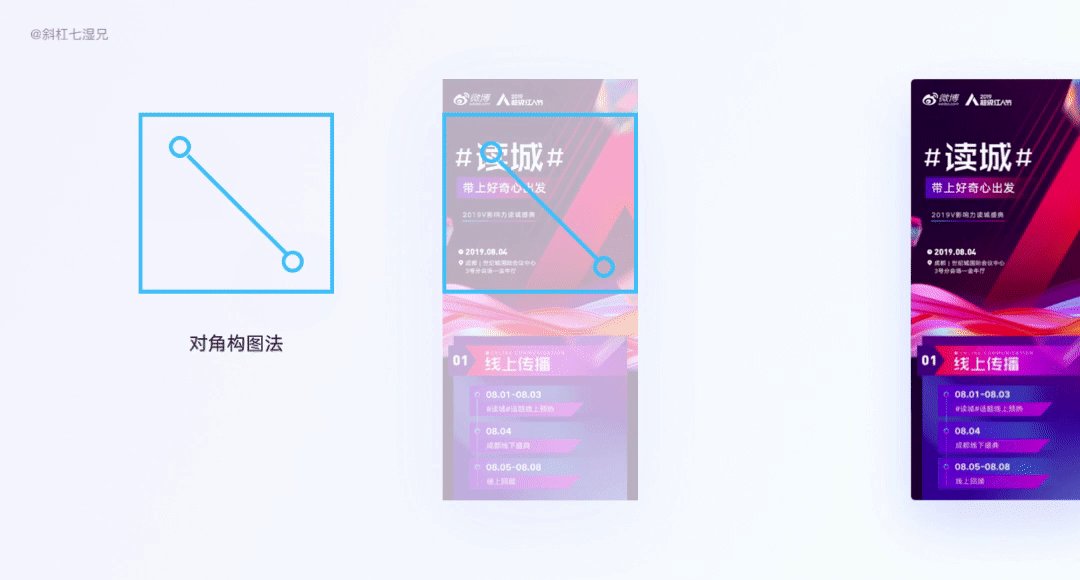
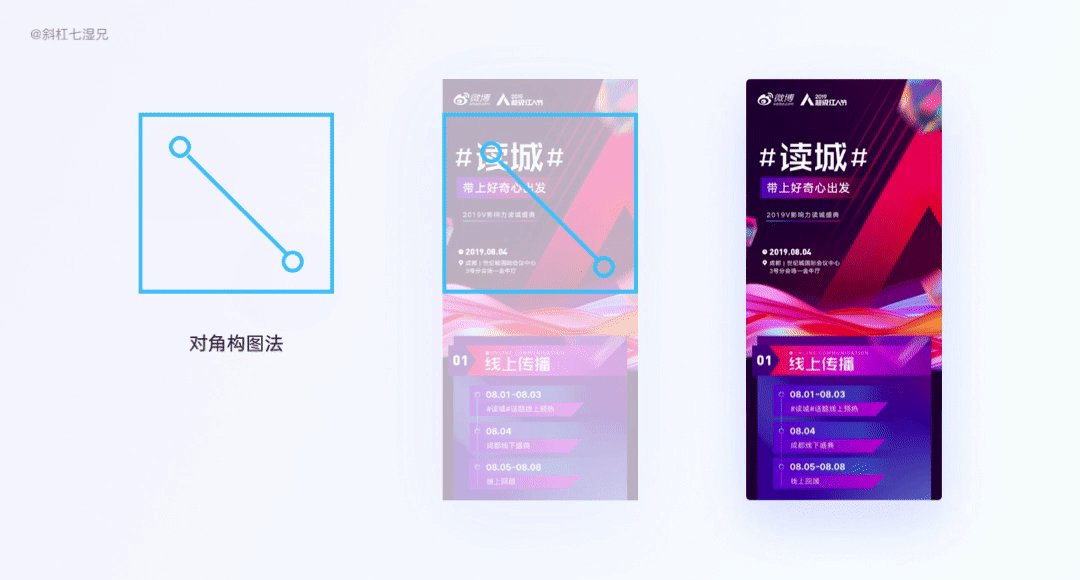
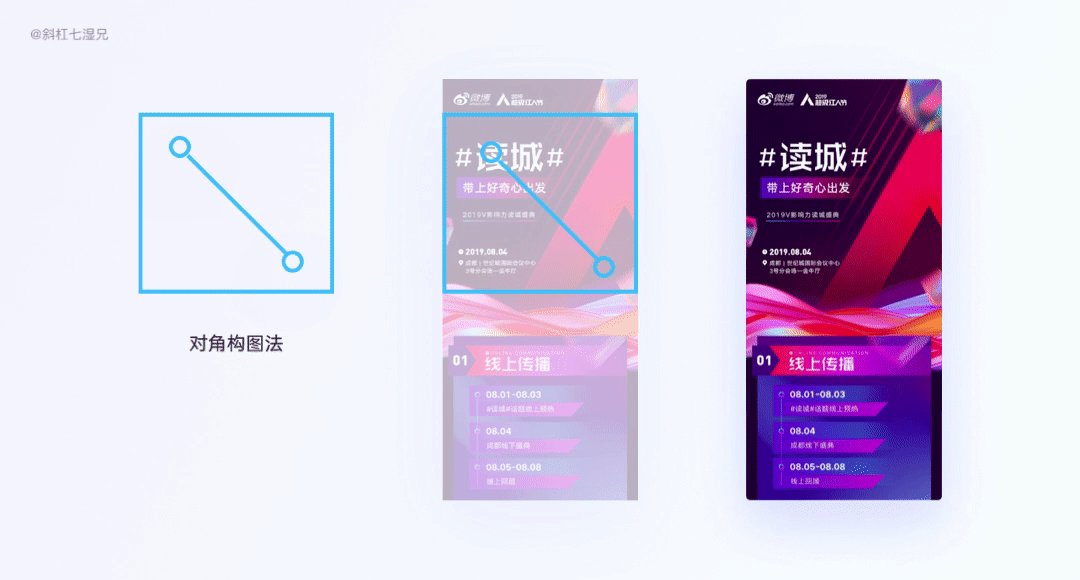
3.5 對角構圖法
“中心構圖法”是指對畫面進行等值分割,并將所要表達的信息對角排列。這種構圖方式,會讓頁面顯得更靈活,有動勢,讓畫面有更多可能性。

3.6 傾斜構圖法
“傾斜構圖法”是版面整體或部分元素以傾斜的角度呈現(xiàn)在畫面上,能很好地營造出輕松、動感、刺激等氣氛感,一般游戲類活動也會比較常用。


好的運營活動會為企業(yè)帶來可觀的短期收益這是眾多互聯(lián)網(wǎng)企業(yè)所認同的,也是每一個企業(yè)所需要的,以下是我對運營設計的一些經(jīng)驗心法,希望對你有所幫助
一、如何最大限度地規(guī)避返工風險
對于設計者來說,最苦惱的是改稿,特別是那種做許多疊加質(zhì)感光效的效果圖,改起來成本很高,改稿這件事對運營設計師來說可以說是最頭疼的事。
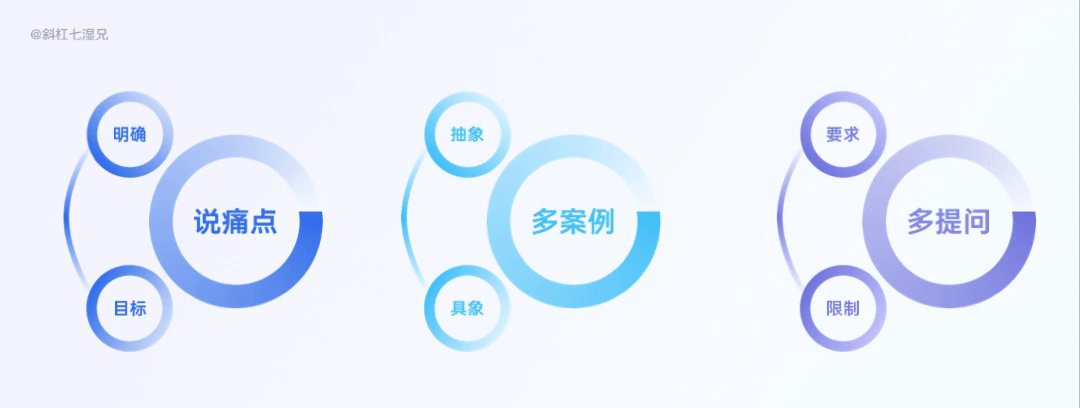
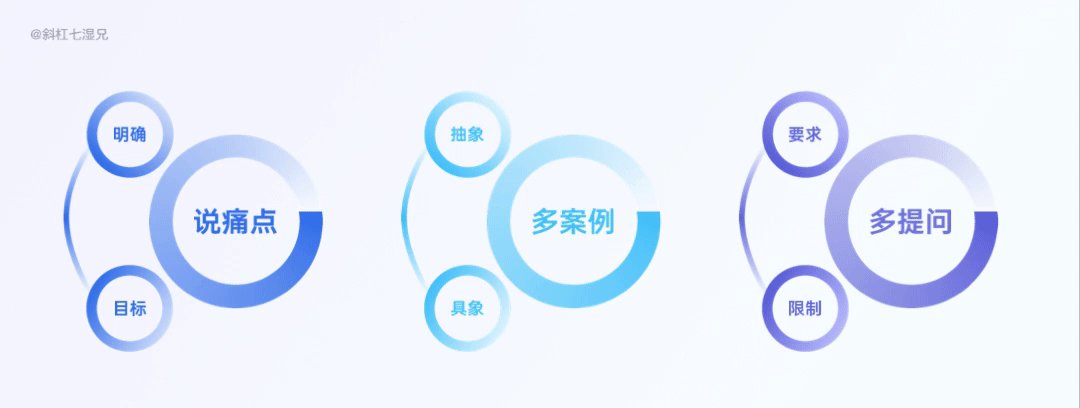
針對這種返工改稿的情況,我個人認為問題多數(shù)出在“溝通”這個環(huán)節(jié)。在溝通環(huán)節(jié)中最要解決的核心問題就是要進行有效的溝通,如果需求方(運營經(jīng)理)和設計師之間的溝通是無效的,改稿那是必然結果,下面是我對于“高效溝通”上的3點經(jīng)驗。

1.1 明確項目的目標
身為設計師的你遇到一次兩次交付后要改稿的情況倒是沒有關系,有些協(xié)同的同事是初次合作,難免有些觀點不對齊的情況,這屬于正常的,但是經(jīng)常遇到這種情況就要引起重視了。
需要反思一下是不是自己對項目的目標沒有搞清楚,在做項目之前我建議直接讓需求方說出痛點,多問問目標用戶群體是誰?投放平臺和渠道是哪些?上線時間和排期?尺寸大小等問題,把目標明確下來。

1.2 從抽象化到具象化
人和人受到教育不同,理解能力是不同的,有的需求方上來就說了很多概念詞匯,比如我希望這次運營活動是高端、大氣、上檔次的,這很難讓設計師正確地理解。
對于這種情況,我建議找一些可用的真實案例給到需求方,將抽象的概念具象化,事先搞清楚需求方心中的畫面是什么樣子的,特別是要明確設計風格、配色方案、背景元素、圖文板式結構等信息。

1.3 提前弄清楚運營活動的要求
關于版權的問題是有可能導致項目無法上線的,我之前的一個項目就因為C4D這款軟件侵權收到了一份律師函,需要將帶有3D效果的在線元素全部替換。
因此在項目啟動前可與需求方確認有關字體版權、圖片版權、軟件使用權等問題,避免在效果圖出來后再去調(diào)整,耗費公司人力成本。

1.4 除了溝通還應該設立審核環(huán)節(jié)
這個并不屬于交流的范疇,但是我覺得他也是影響設計師反復改圖的重要原因之一,還是有必要說一下的。
運營活動上線都是有明確時間節(jié)點的排期安排的,所以設計稿審核的環(huán)節(jié)要特別重視,尤其是大型的運營活動不要等到最后的環(huán)節(jié)再去審核,因為如果審核不通過有可能會重新做,所以在設計過程之中應多設立幾個審核環(huán)節(jié),保持和需求方的想法是時時同步的,千萬不要等交付時間快到了再進行審核,到時候誰加班誰痛苦。詳細審核環(huán)節(jié)設置,大家可以參照下面的圖片:

二、運營設計其實也可以增效
“增效”這個詞近幾年火得不行,尤其是和老板說增效的事情,他會非常感興趣的。以下是我親身經(jīng)歷的一個項目,也正是從這個時候開始,我開始思考團隊增效的事情。
2.1 明白運營經(jīng)理想要什么
以前遇到一個運營活動落地頁的項目,需求方說;“我們不需要繪制復雜的插畫放在Banner里,簡單畫點喜慶的元素,把活動標題展現(xiàn)清楚就好了,設計同學也不需要花那么多時間來設計,你們能多久給到我呢?。”
我相信有不少小伙伴曾經(jīng)遇到過這個情況,通過以上案例,不難看出設計師想要的跟運營經(jīng)理想要的并不一樣。大部分運營經(jīng)理更在意的是文案的露出、能多快地交付;而大部分運營設計師更在意的是圖片美不美、炫不炫,整體的圖形表達最終給用戶的感覺是否和設計師所想的一致。

2.2 增效的兩種方式
在理解了運營經(jīng)理他們所在意的事情之后,我發(fā)現(xiàn)針對有嚴格交付時間的運營項目而言,運營設計的增效是很有必要的。一般來說“增效”有兩種方式,一種是提高輸出效率,另外一種是降低人工成本。

提高輸出效率:我知道在行業(yè)內(nèi),58集團自主研發(fā)的運營頁面設計平臺——斑馬智能物料設計審核平臺和靈動編輯器算是兩款增效的工具,這兩款工具為運營工作提供高效且高質(zhì)量的輸出環(huán)境。
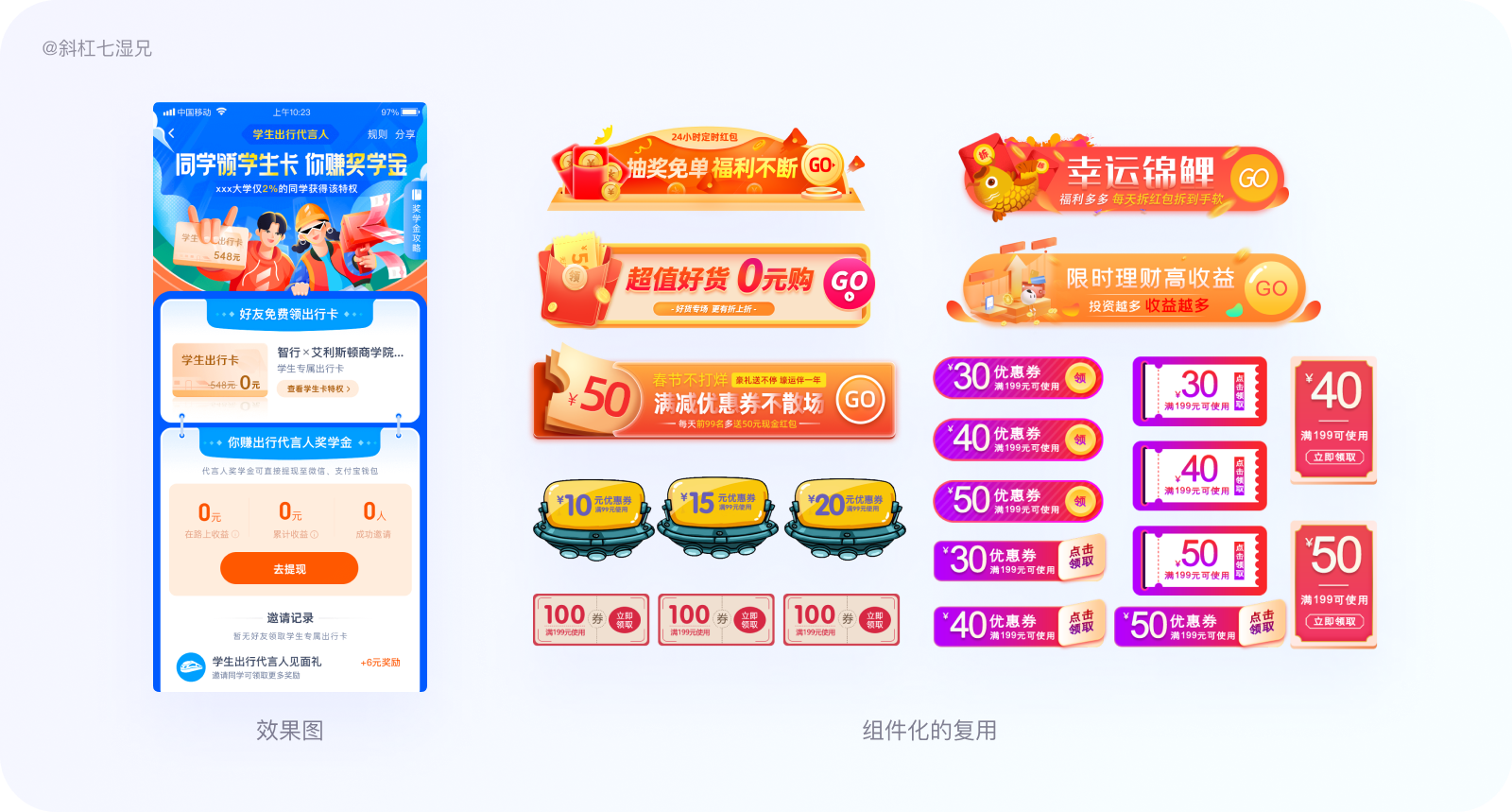
降低人工成本:我相信大多數(shù)同學的公司是沒有這類平臺資源,不用擔心,沒有我們可以自己搭建簡略版的組件代替,比如公司里有些運營活動要跟上新聞熱點,如果我們事先做好3-5個尺寸一致的模版套件,當新聞熱點來的時候只需要插入圖片更新標題就可以先推送出去,這種做法會極大地降低設計師的制作成本。
再比如組內(nèi)成員可以利用平時的工作時間做一些通用的組件如紅包、優(yōu)惠券等,在要求快速完成運營活動的時候,可以挑選風格合適的樣式替換。

三、做好運營需要了解用戶心理
縱觀市場,會發(fā)現(xiàn)大部分設計師都是作圖高手,那些能夠在前期參與策劃運營活動,幫助運營經(jīng)理想一些更有趣好玩兒的idea的人才是鳳毛麟角的。
3.1 需要有正向、反向思考角度
記得看過一次求職類節(jié)目,一位求職者推銷頸椎治療儀的案例讓我印象深刻。因為他的推銷過程很精彩,他用了兩種方法去推銷產(chǎn)品。
第一種思路:介紹產(chǎn)品的優(yōu)點,表示你買了我們的頸椎儀脖子的酸痛問題會得到緩解。
第二種思路:如果你不買我們的頸椎儀,你很有可能因為頸椎不舒服而失去良好的睡眠質(zhì)量。
當然那個應聘者也得到了心儀的企業(yè)offer,那時候我就覺得這位應聘者很聰明,聰明的點在于對猶豫不決、不想買的用戶都設計了自己的對策。
對猶豫不決的用戶來說,通過正向介紹產(chǎn)品優(yōu)勢,從而獲取用戶青睞;對于不想買的用戶則利用反向思維講述這個產(chǎn)品會和你睡眠質(zhì)量有關系。

設計師是一個很重視用戶同理心的一個職業(yè),當我們越是了解用戶的想法,就會知道用戶最需要什么,做的設計也就能更好地貼合用戶需求,最終完成提高運營活動的數(shù)據(jù)的運營目標。
3.2 觸發(fā)點擊行為和用戶心理有關系
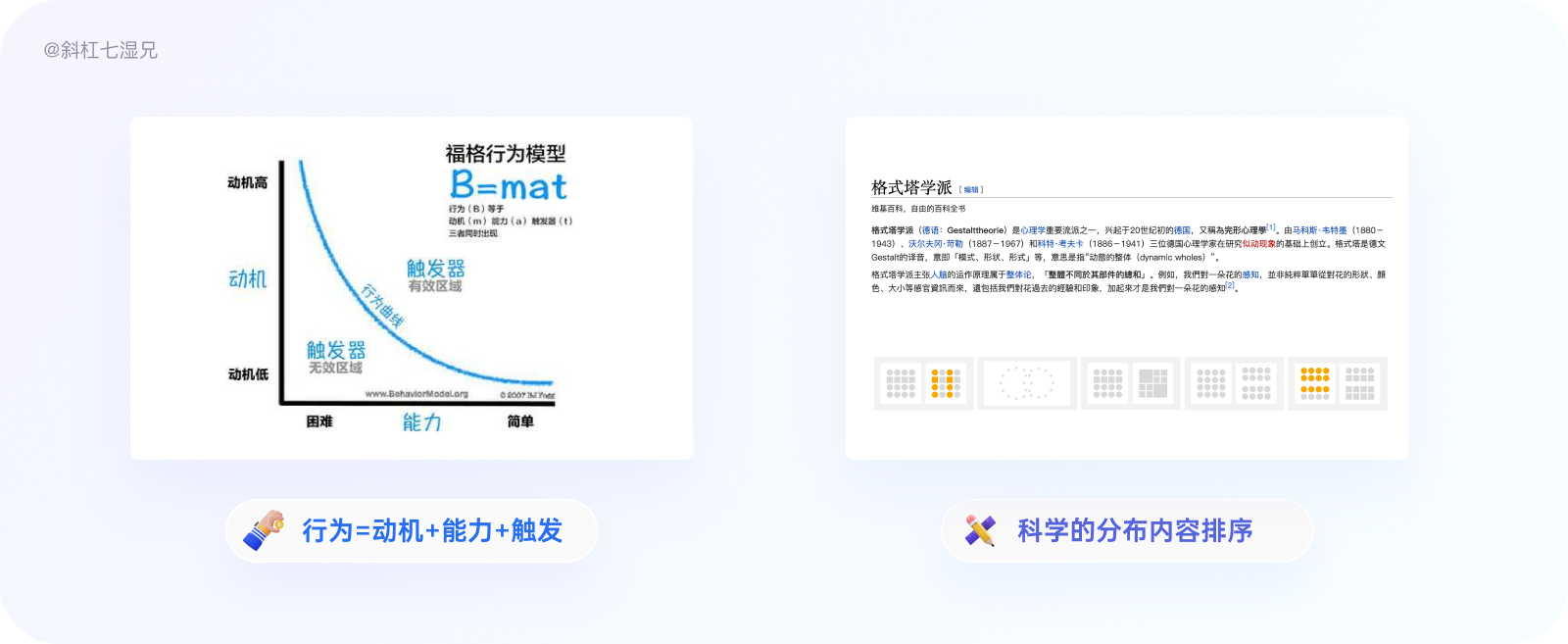
2009年,斯坦福大學行為科學教授福格(Fogg)提出了一種人體行為模型,簡稱為 FBM。根據(jù)這一模型,他提出促使一個人的行為的發(fā)生離不開三個因素:行為動機(Motivation),行為能力(Ability)和觸發(fā)條件(Triggers),用公式表達就是B=MAT。用戶行為的產(chǎn)生需要動機、能力、觸發(fā)等有機結合,通過對動機、能力、觸發(fā)等干預可以影響使用者的行為。
引發(fā)用戶點擊行為,本就是運營設計師必須要做的事情,但是觸發(fā)用戶點擊這個行為就要洞察到用戶心理所想。這里我推薦《飛書官方-認知偏差知識手冊》,大家可以從這本書里面了解一些用戶基礎的心理學知識。

這里我還想補充一點,設計師為什么要學習心理學。如果有人問你設計是什么,很多人都會回答設計就是解決問題,這是一個很標準的答案。在我看來,設計解決兩個問題,第一個就是實現(xiàn),把以前沒有的東西做出來,第二個就是推廣,把已有的東西賣出去讓更多人知道。很明顯運營屬于第二種。
但是需要大家注意的是主語,上一句話的主語是“設計”而不是“設計師”。設計師更像是一個翻譯官的角色,其本質(zhì)在于精準地表達,設計師利用擅長的圖形、色塊等元素給用戶傳遞信息,比如說格式塔原理就在于能幫助設計師,清晰地規(guī)劃出用戶先看到什么,提早預測出用戶看到這張圖會產(chǎn)生什么感受,做到可以通過設計技巧,讓用戶感受到設計師想傳遞的信息和感受,這就是我們要學習心理學的原因——為了更科學地了解用戶使用習慣(如格式塔原則可以科學地構建效果圖的閱讀順序),做貼合用戶需要的設計,讓用戶滿意,從而完成盈收的運營目標。總結一句話,運營設計師不僅要詢問用戶想要什么,更要詢問運營經(jīng)理想表達什么。

藍藍設計建立了UI設計分享群,每天會分享國內(nèi)外的一些優(yōu)秀設計,如果有興趣的話,可以進入一起成長學習,請掃碼ben_lanlan,報下信息,會請您入群。歡迎您加入噢~~希望得到建議咨詢、商務合作,也請與我們聯(lián)系。
免責聲明:藍藍設計尊重原作者,文章的版權歸原作者。如涉及版權問題,請及時與我們?nèi)〉寐?lián)系,我們立即更正或刪除。
藍藍設計( 91whvog3.cn )是一家專注而深入的界面設計公司,為期望卓越的國內(nèi)外企業(yè)提供卓越的UI界面設計、BS界面設計 、 cs界面設計 、 ipad界面設計 、 包裝設計 、 圖標定制 、 用戶體驗 、交互設計、 網(wǎng)站建設 、平面設計服務