2021-12-7 ui設計分享達人

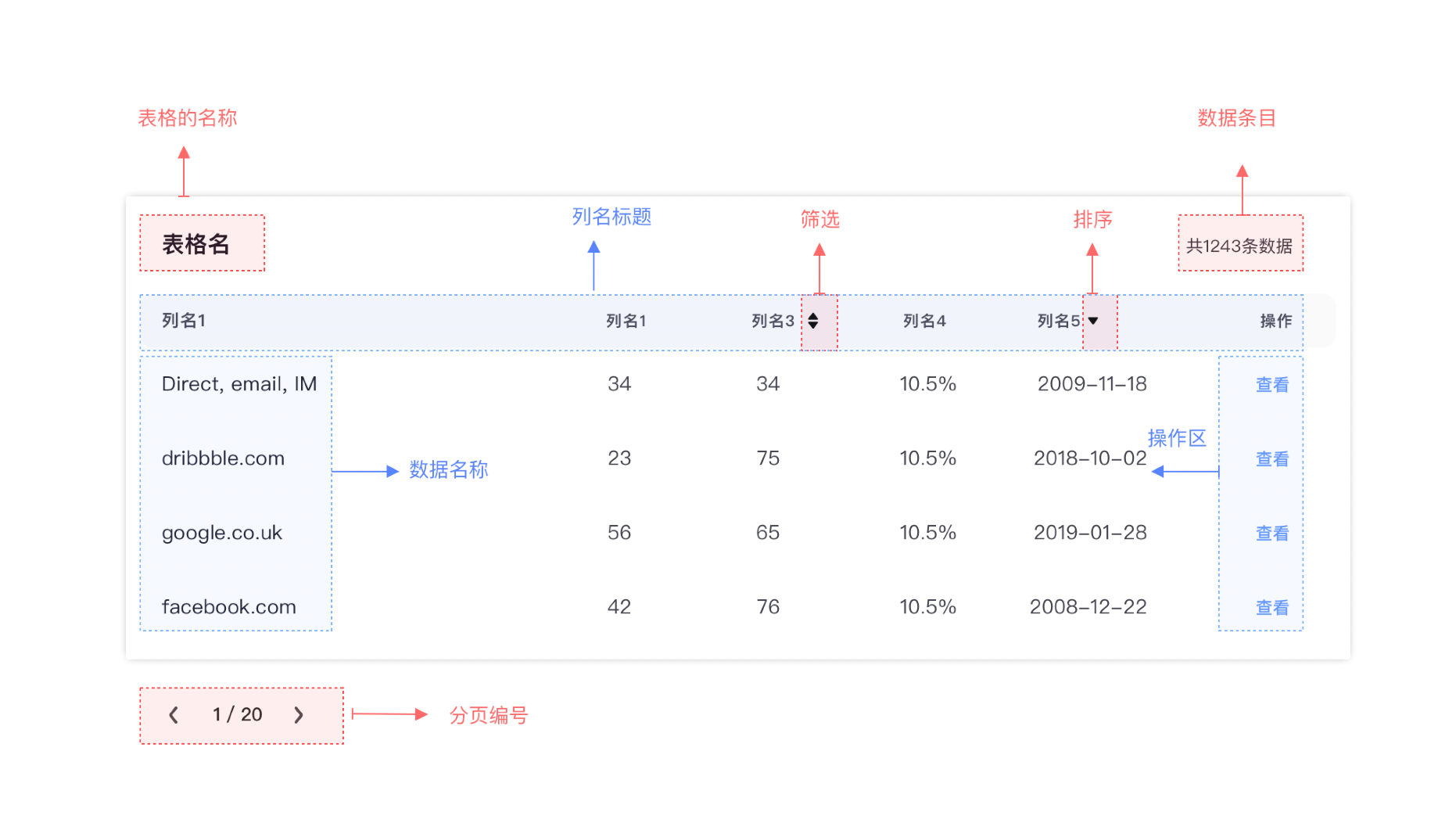
有層級關系的數據該怎么展示?
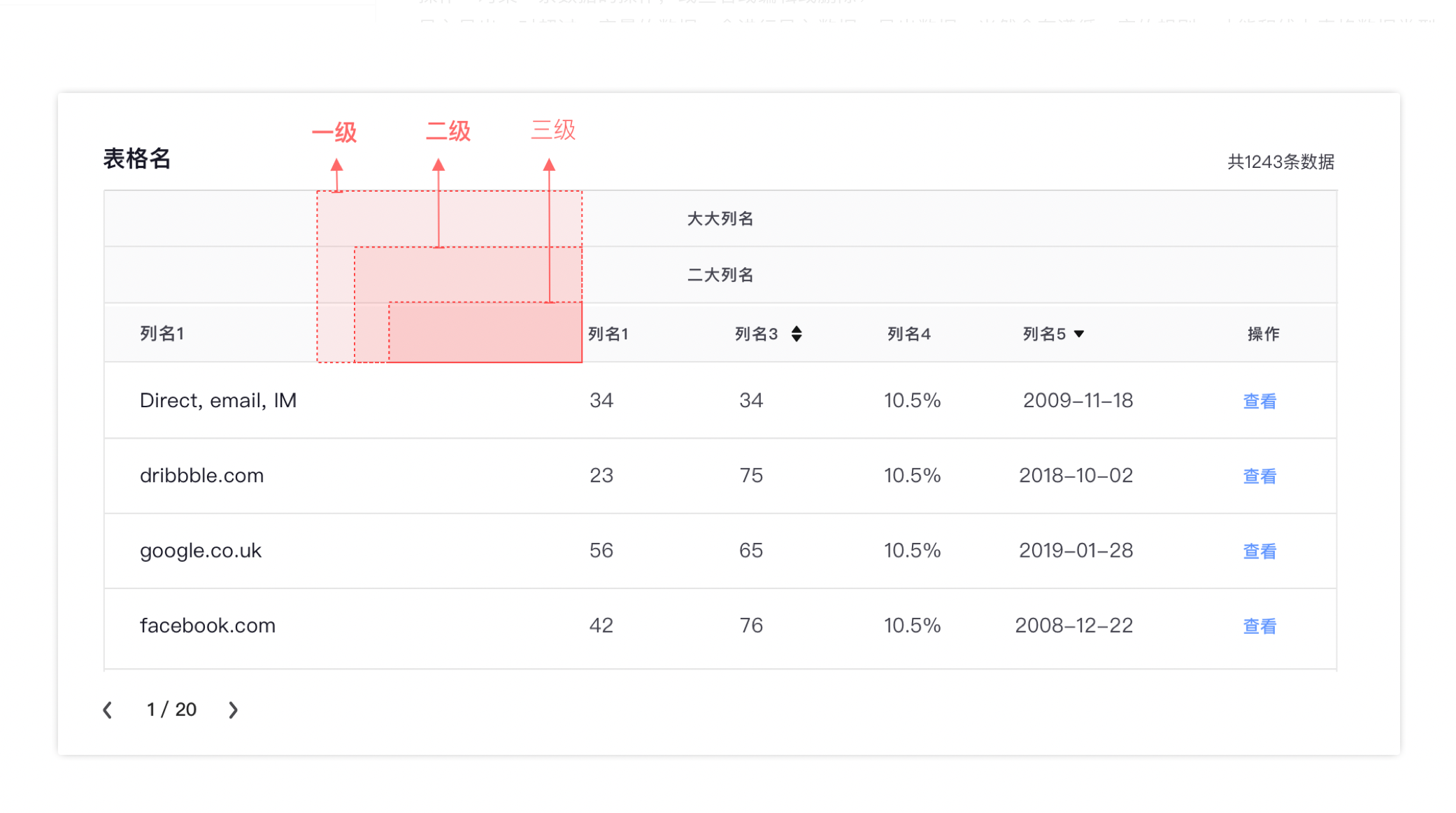
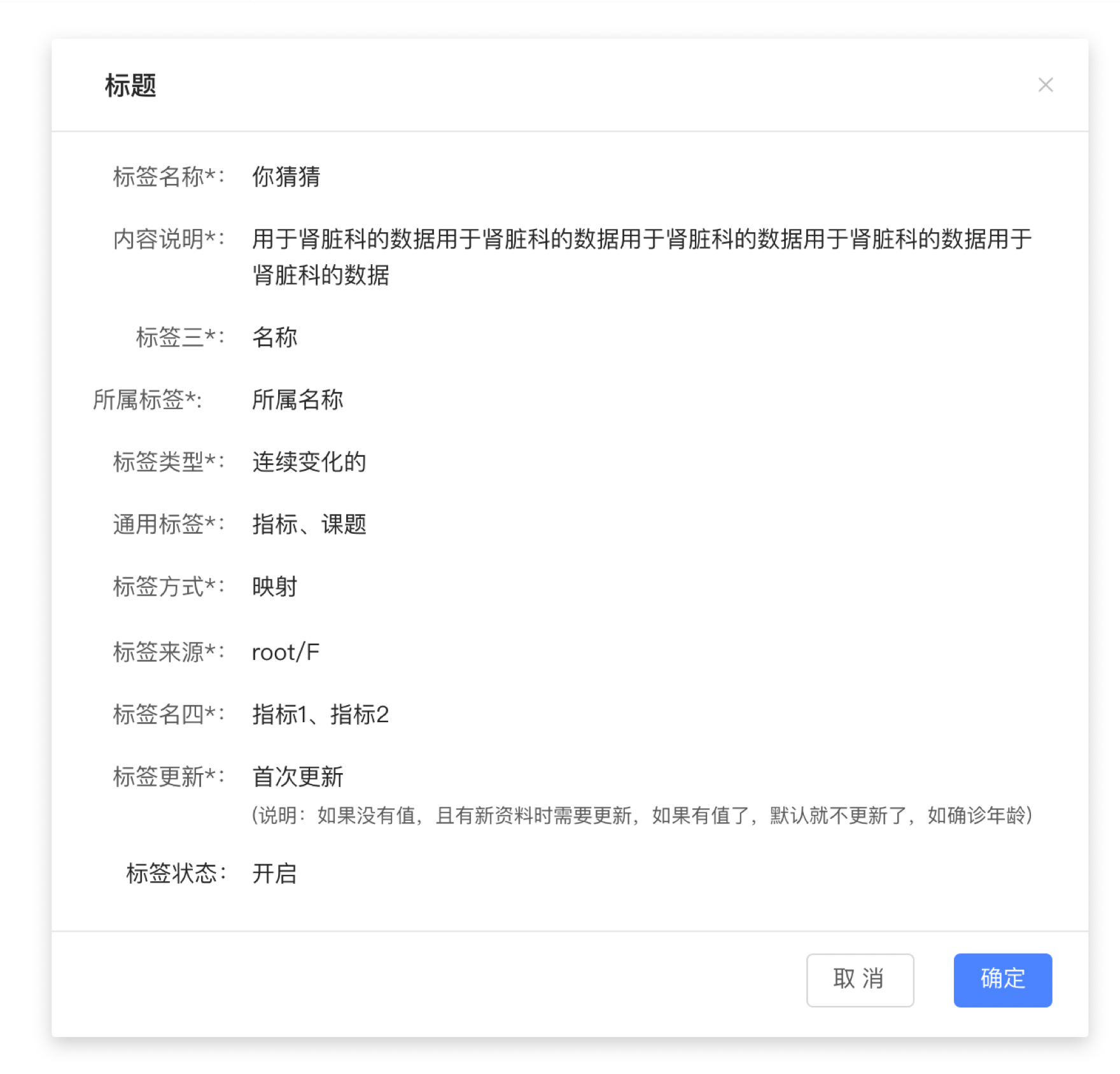
一條數據有父子關系,該如何展示?
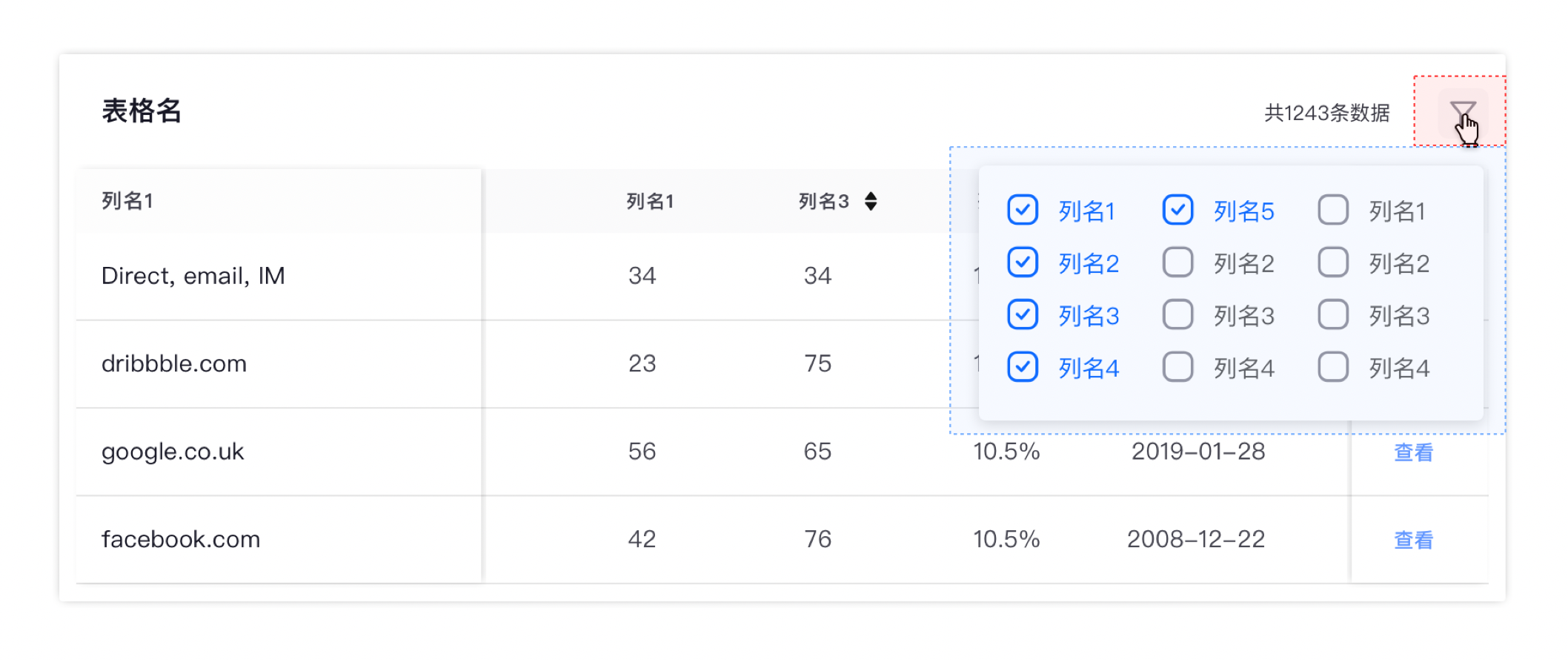
一條數據類型太多,表格容不下怎么展示?
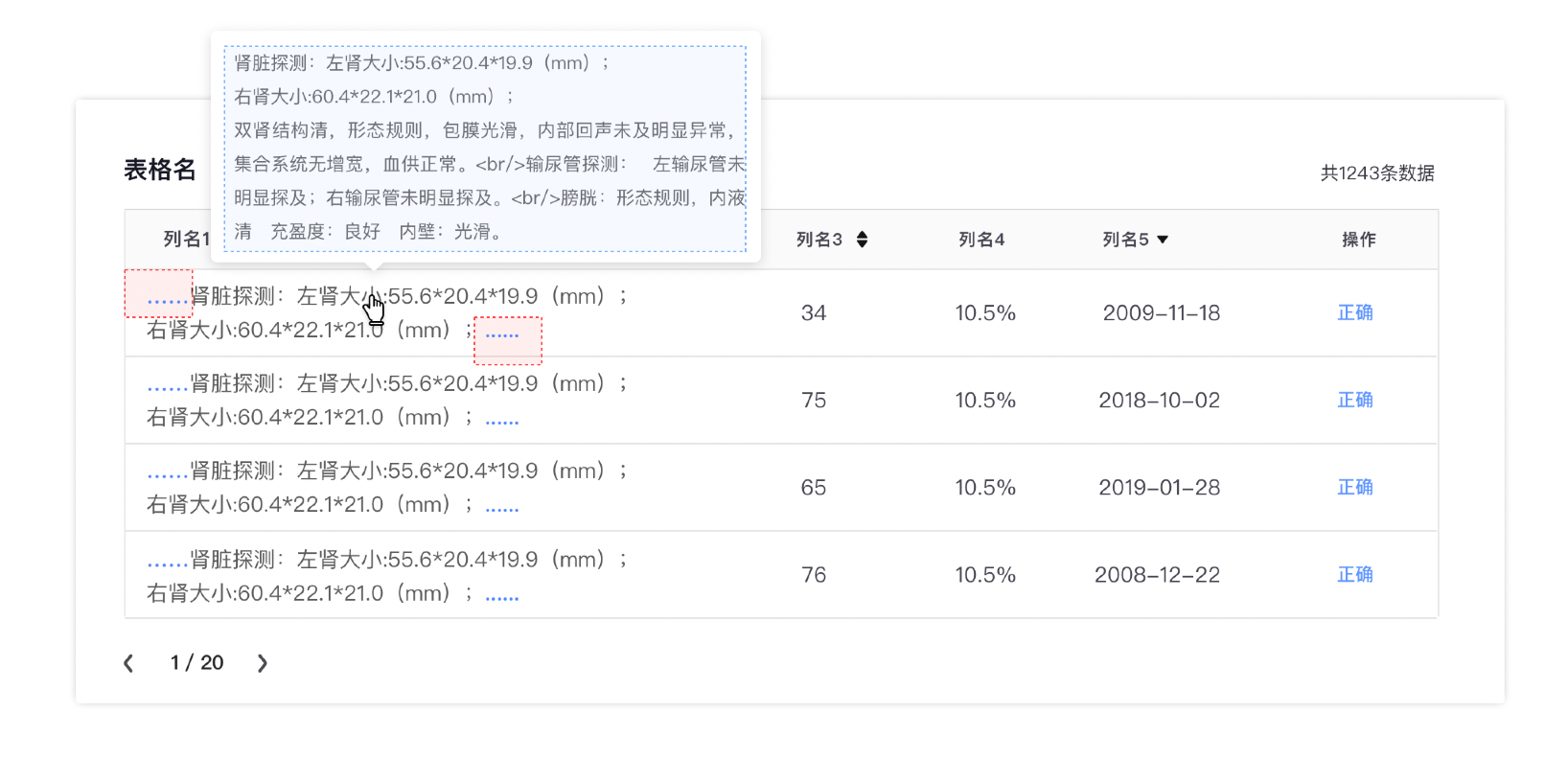
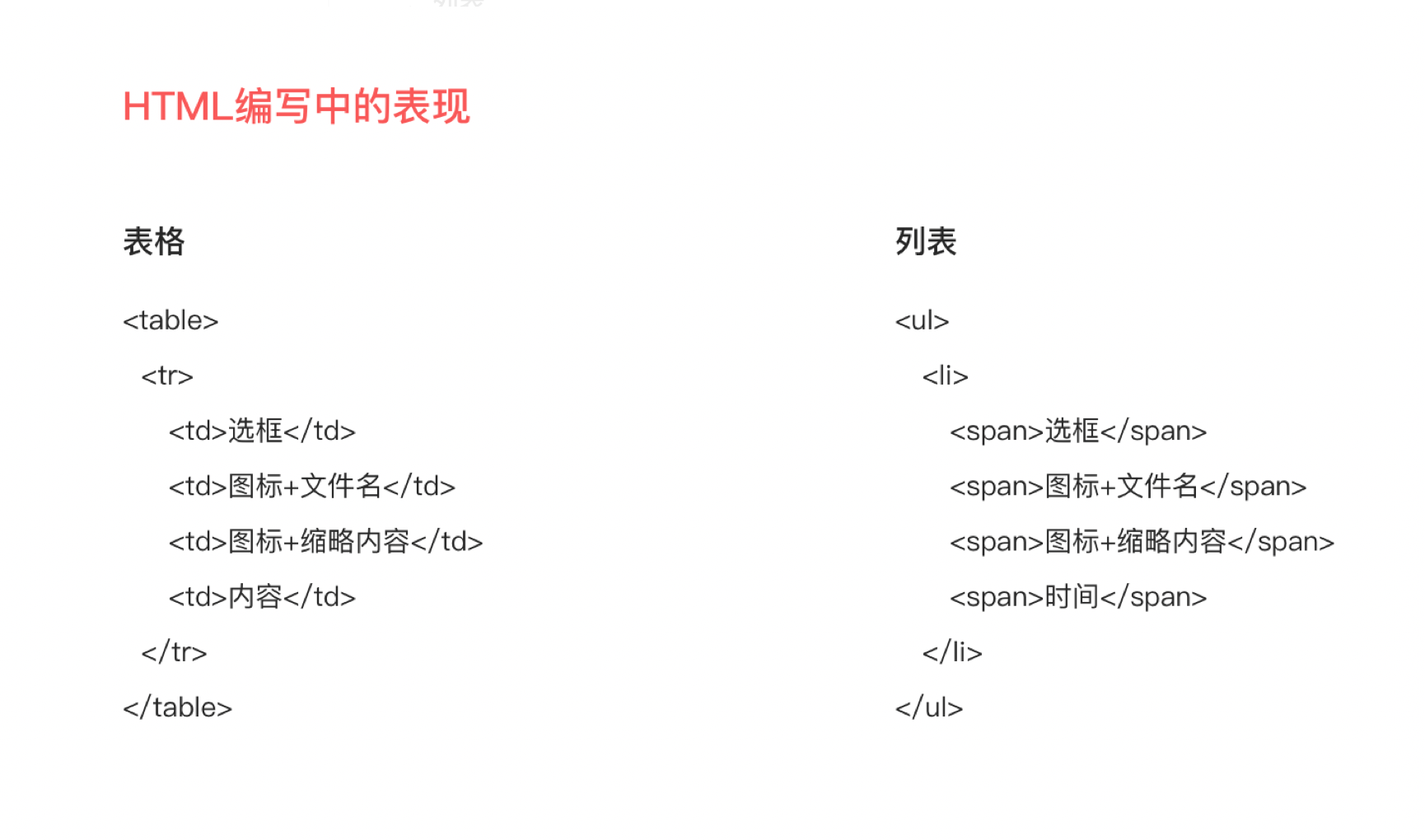
一些數據其中的一類型字段較長,其他類型字段段,甚至只有幾個字,該怎么展示?
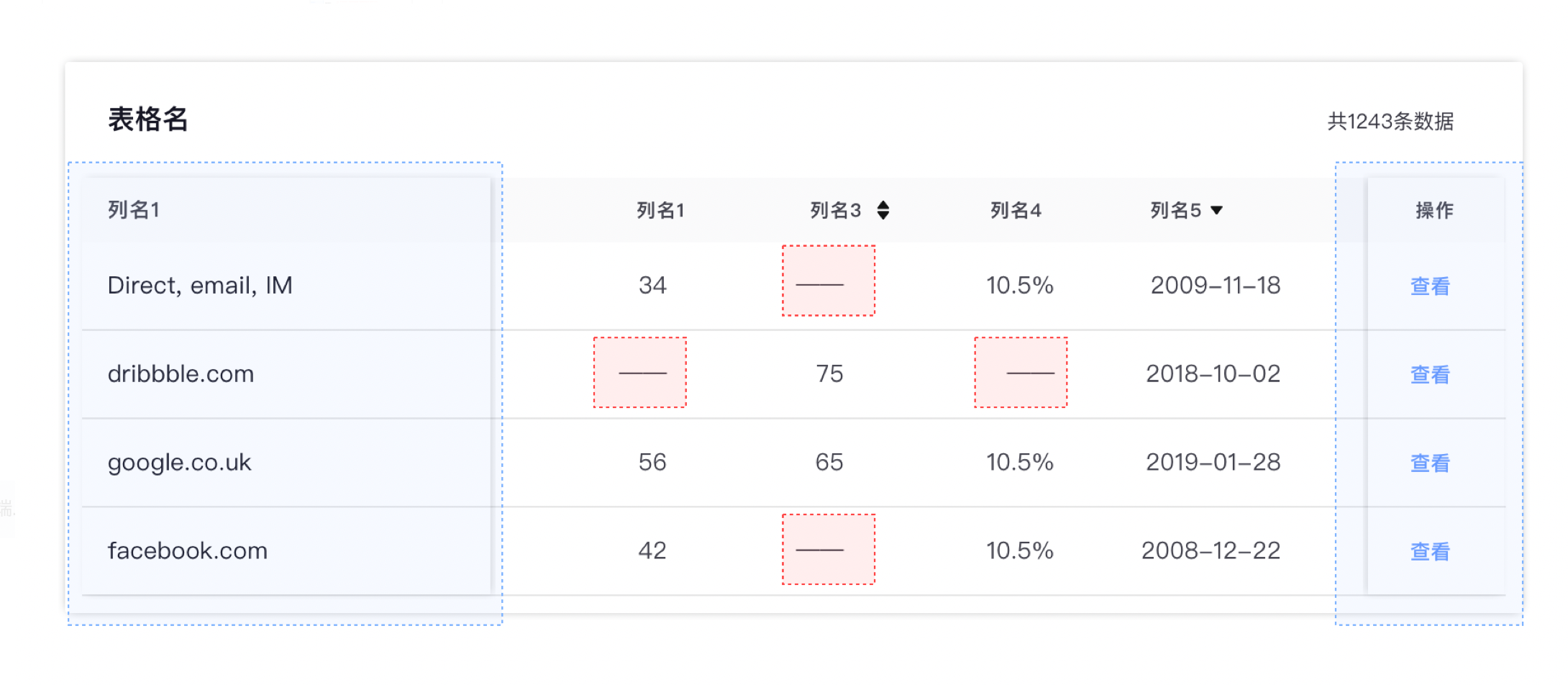
一組數據,數據不全,類型不全,部分數據是共同的主體,該怎么展示?












藍藍設計建立了UI設計分享群,每天會分享國內外的一些優秀設計,如果有興趣的話,可以進入一起成長學習,請掃碼ben_lanlan,報下信息,會請您入群。歡迎您加入噢~~希望得到建議咨詢、商務合作,也請與我們聯系。
免責聲明:藍藍設計尊重原作者,文章的版權歸原作者。如涉及版權問題,請及時與我們取得聯系,我們立即更正或刪除。
藍藍設計( 91whvog3.cn )是一家專注而深入的界面設計公司,為期望卓越的國內外企業提供卓越的UI界面設計、BS界面設計 、 cs界面設計 、 ipad界面設計 、 包裝設計 、 圖標定制 、 用戶體驗 、交互設計、 網站建設 、平面設計服務