2021-11-17 ui設計分享達人
表單頁作為基礎通用組件,也是B端產品中臺、后臺出現比較頻繁的頁面之一。看似簡單的頁面我們在設計時卻有很多值得推敲的點,在細節處提升用戶易用度,我通過日常的學習和公司項目,在這里總結復盤了自己的經驗。
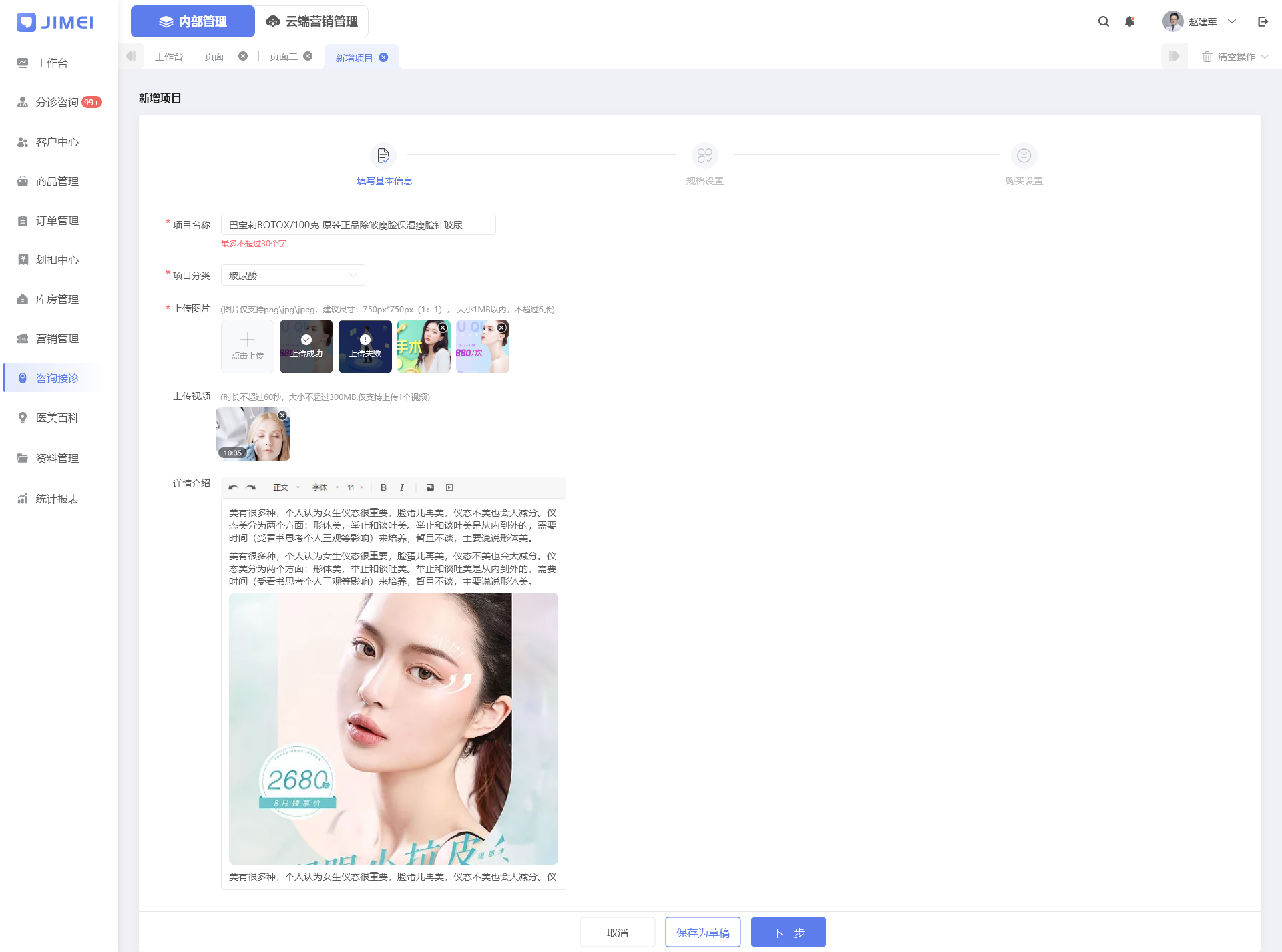
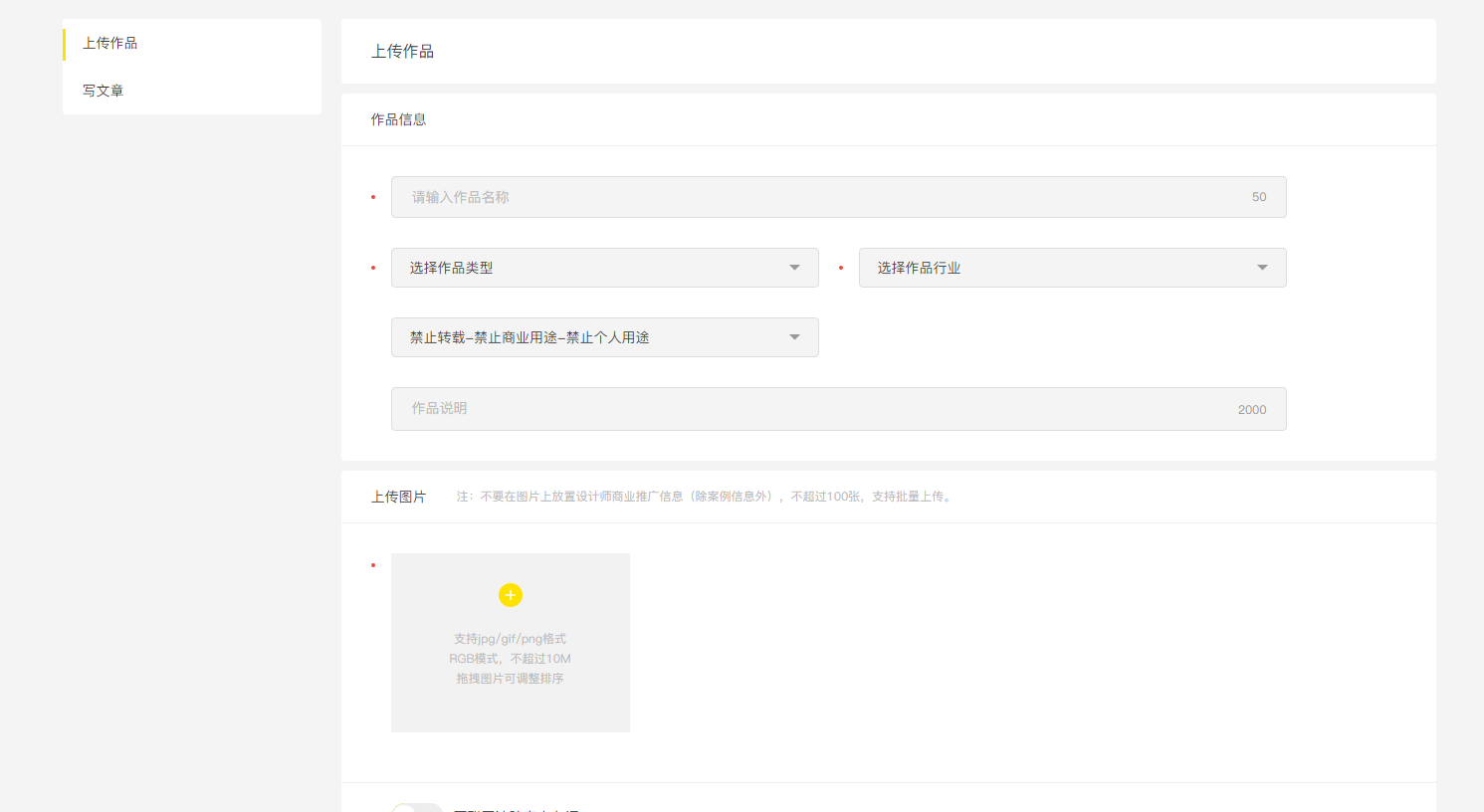
表單的適用場景比較廣泛,常見的基礎表單比如登錄注冊頁面,這一類往往信息簡單,格式比較固定,除此之外就是分步表單、高級表單。常見的場景主要用于新建信息、申請、客戶信息、商品信息等等。這類表單可能存在復雜邏輯關系和功能,有時會給我們造成困擾。以下我將以這一類表單為主要案例,一一進行拆解。
登錄注冊頁:表單內容簡單,操作簡單。

分步表單:具有流程化特點,具有先后邏輯關系,內容較多的業務類型,比如轉賬,新建商品訂單等。分步填寫可以減緩用戶壓力,起到安撫用戶情緒的作用。

高級表單:主要用于需要一次性輸入、提交 大批量數據的場景。也成為分組表單,和分布表單一樣都是為了減輕用戶填寫壓力。

首先我們需要明確表單頁的主要功能:表單頁承載了系統中絕大多數系統數據的錄入、增刪、修改、查看,是系統中人機交互最為頻繁和典型的數據媒介。表單頁通常需要用戶錄入大量的信息或數據,在設計時我們的核心目標應該是讓用戶明確當前表單頁面要完成什么任務,輕松理解項目含義及生效的結果,思考如何幫助用戶高效、準確、輕松的完成任務。
表單設計基本原則:明確、高效、安全

明確:用戶可以快速定位重要信息和目標選項,表單文案和組件可以準確傳達任務含義
高效:易理解易操作的交互方式,盡量減少交互步驟,減少用戶任務路徑步長,配合合理的信息布局引導,準確的選擇合適的組件傳達信息,幫助用戶高效的完成任務。
安全感:操作前有效的防錯機制,操作中有明確的狀態反饋與容錯,允許糾正錯誤。操作后及時的保存,取消機制。
一個完整的表單通常包括表單標題、表單標簽、表單域、提示信息、占位符、操作按鈕幾部分。

標題:起到說明表單模塊的作用,是用戶快速明確任務和定位頁面位置的重要標識。
表單標簽:內容項的名稱,說明對應填寫項含義及說明用戶該填入什么信息。
表單域:表單的核心操作區域,用戶操作最頻繁,最集中的地方,這里的可選擇組件樣式也會根據內容需要而變化,類型最為豐富多樣。需要注意的是同一類型的組件需保持一致性原則。
占位符:一般出現在用戶未填寫內容時,用于輔助提示用戶錄入線索。
提示信息:輔助提示用戶的作用。分為普通提示和錯誤提示,也是很好的防錯糾錯機制體驗。
操作按鈕:“結束”表單任務的觸發器,用于向服務器提交數據或者放棄操作。
表單標簽
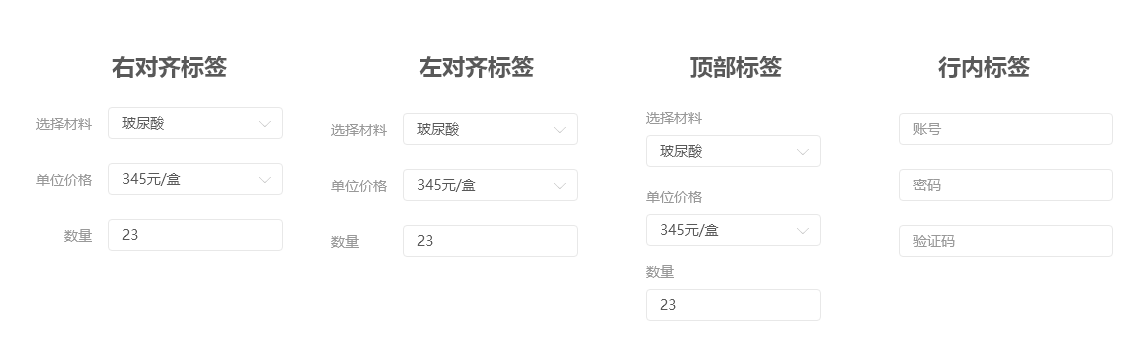
表單標簽樣式常見的有4種,左對齊標簽、右對齊標簽、頂部標簽和行內標簽,不同的對齊方式各有優勢和缺點,適應在不同的場景。

右對齊標簽(冒號對齊)
優點:標簽指向明確,操作效率高,節約縱向空間
缺點:可讀性低,不適用于狹長空間或需要適配多語言的頁面
場景:普通表單填寫,多用于web端
左對齊標簽
優點:閱讀性高,節約縱向空間
缺點:不適用于狹長空間或需要多語言適配的頁面,操作效率低
場景:詳情陳列
頂部標簽
優點:視覺對齊舒適,節約橫向空間
缺點:縱向空間利用不高
場景:多用于移動端表單填寫,多語言適配頁面
行內標簽
優點:視覺對齊和空間最節約的方式
缺點:當用戶輸入狀態時,標簽消失,增加用戶記憶負擔
場景:多用于登錄注冊,修改密碼等內容極少,不需要記憶的頁面
表單域
表單域是一個表單頁面的主體部分,其內容豐富多樣,從而它可選擇形式也最多,不同的內容我們在設計的時候應該選擇最合適的組件,以及應該注意同類型內容選擇統一的組件進行設計。


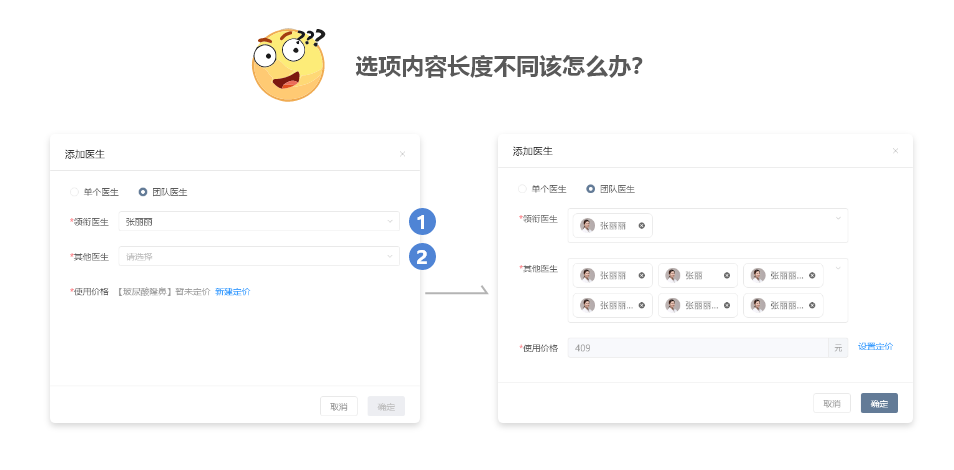
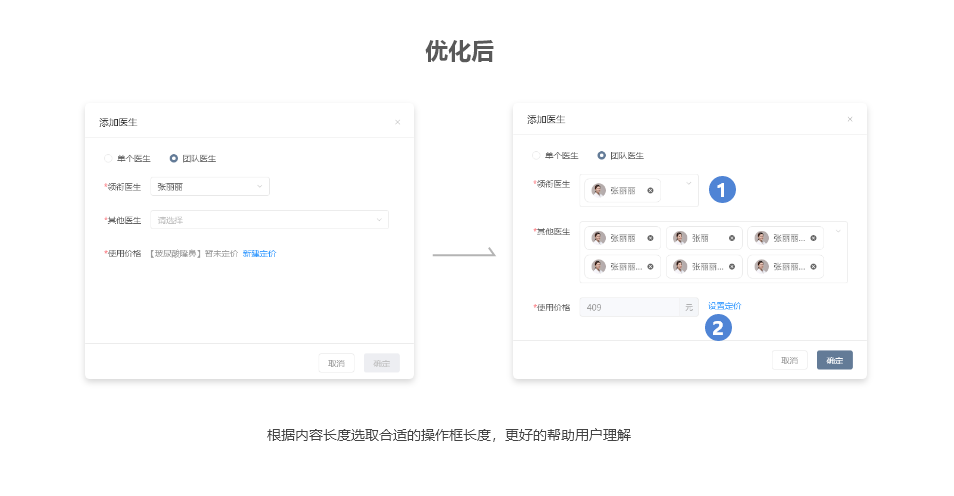
定義操作框大小
在實際項目中我們往往會遇到內容長度不能統一的時候,那怎么這種情況該怎么處理呢?

以往我的處理方式是強行拉長對齊,但我們可以發現強行對齊的時候,視覺沒有得到很大優化,反而在隱喻傳達給用戶錯誤的信息,當用戶在操作1功能的時候,可能會錯誤的認為這個選項可以選擇很多,因為我們給的選擇框很長,而實際上它只能選一個。這樣就會給用戶造成不必要的理解成本。
比較好的方式處理方式是我們設計組件庫時就設定不同尺寸的操作框,來適應不同場景下不同內容需求。如果不能對齊,那就讓它參差不齊。


提示信息
提示信息在表單中起到提示、糾錯的作用。形式主要有以下幾種:行內占位符提示、操作框下方文字提示、tost提示、氣泡提示。

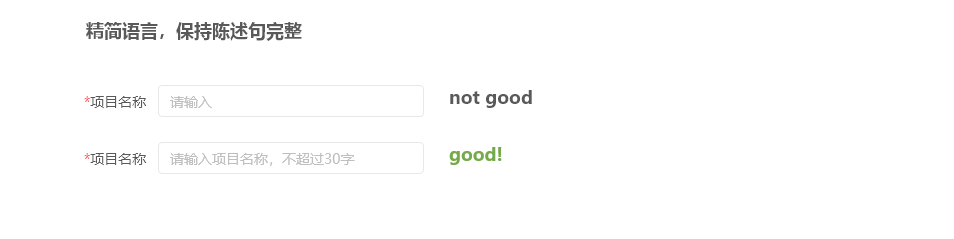
行內占位符:這是一種基礎應用,它即可用于占位,也可用于任務說明提示,當我們說明文字很少的時候可選擇的一種方式。需要注意的是內容務必簡潔易懂,減少閱讀成本,不要說“正確的廢話”,語句應該是完整的陳述句。

氣泡提示:當提示文字很多,主要用于對標簽的名字釋義時,氣泡彈窗是個不錯的選擇。它的優勢在于可以將更多內容折疊,不占用空間,缺點是不直觀,增加了用戶操作步驟。
Tost提示:Tost提示一般是在出發操作按鈕后給出的提示,可以是操作結果提示,也可以是內容填寫提示。
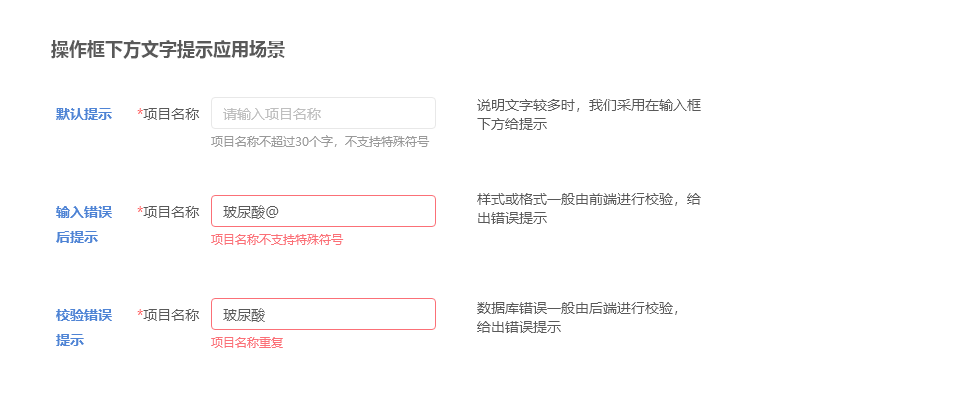
操作框下方文字提示:當提示內容很多時,還可以考慮操作框下方提示,多用于對輸入內容的輔助說明場景。應用場景包括以下幾種:

組件組合后在表現層的設計
提示信息在頁面中還是一個輔助性的角色,常規情況下的視覺層級應該是 表單內容>表單標簽>提示信息。當用戶有錯誤操作時“錯誤提示”優先級是最高的,我們一般用帶有警示性的顏色給以醒目顯示。
為了使用戶更好的辨別任務項,需要注意組件與組件、組件與說明文字之間的間距差別。

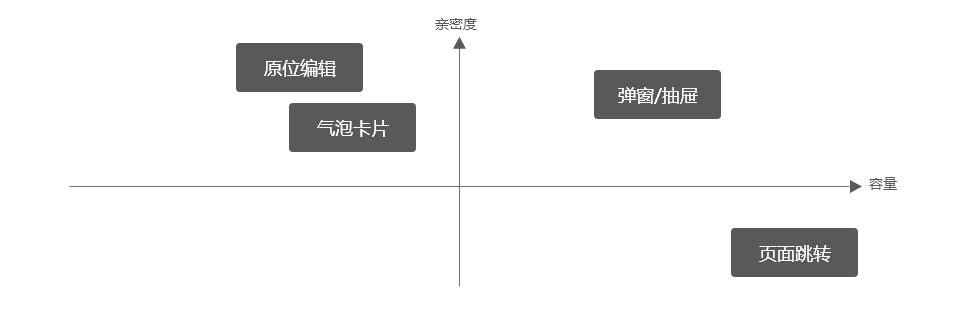
表單中的交互方式根據其內容選擇對應最合適的形式,內容簡單而少的可以直接在原位編輯,操作快捷,關聯性最強,所見即所得,內容容量低于5個。其次內容較多的,或者針對全局操作的可以選擇氣泡卡片,比如全局設置等。第三種是彈窗或者抽屜,兩者形式是一致的,區別在于對內容的承載量上,彈窗容量較小,內容較多的情況下抽屜式彈窗(側拉彈窗)是更好的選擇。最后,內容承載最大的就是頁面跳轉,同時這種方式與原頁面的關聯性最弱。

組件構成表單,實際項目中,我們的表單往往內容會多而復雜,設計時可以考慮在布局上優化去提升使用體驗。
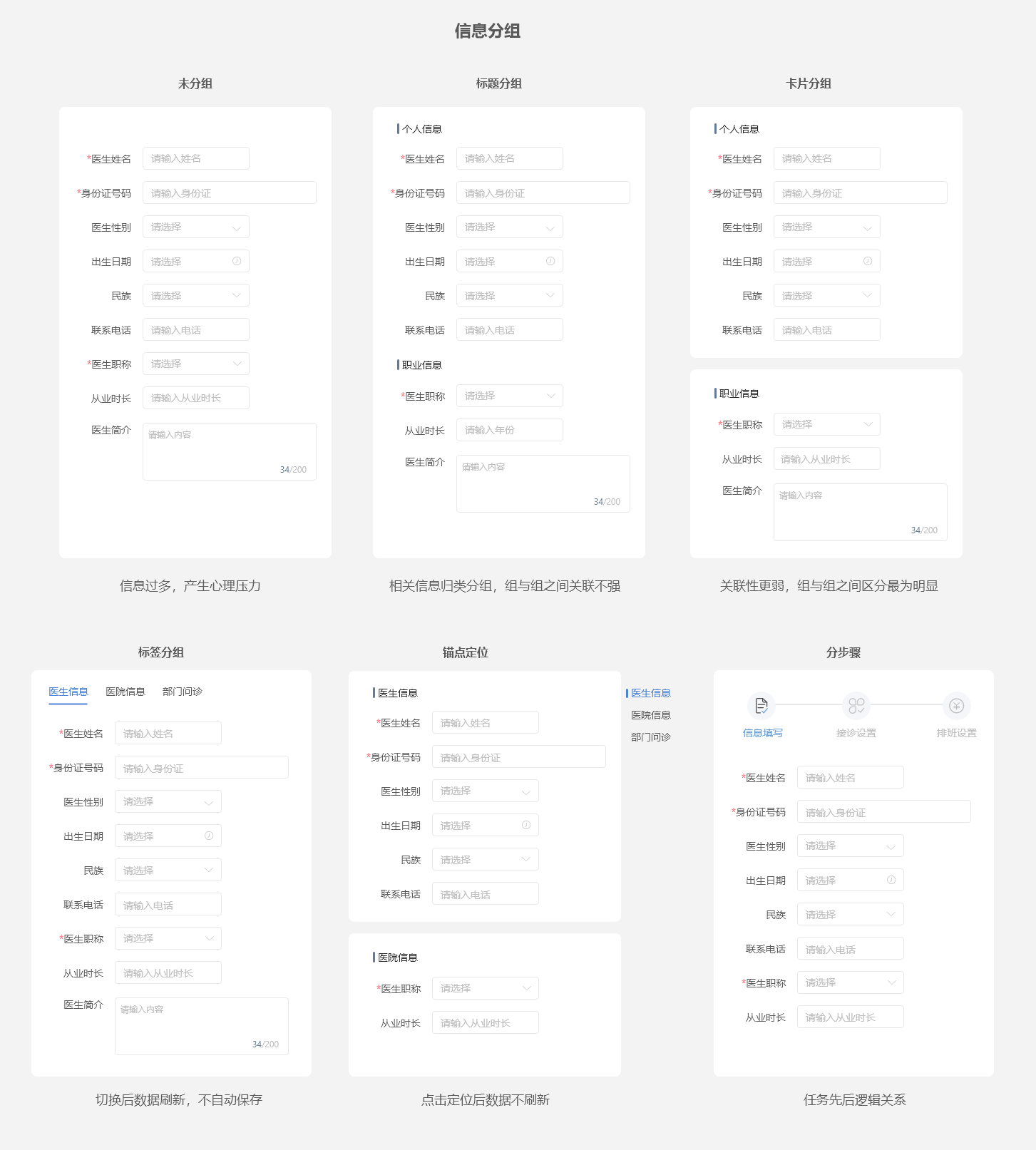
常用的方式有幾種:信息分組、錨點定位、標簽頁、分步驟。
在格式塔鄰近性原則中提到,人們將彼此接近的事物、元素,傾向于認為它們是相關的。在設計中很早就運用到這種認識傾向。所以我們在信息分組時可以運用設計手法將相關信息從視覺上區分開,提升信息閱讀有效率。
分組方式:
1.簡單的內容使用標題分組或卡片分組就可以達到目的。
2.而內容很多,組別之間沒有關聯性時用標簽分組。
3.頁面內容很長需要連續下滑操作時,錨點定位就可以提供便捷的操作體驗。
4.在任務有先后邏輯關系時,分步驟是最好的選擇。
標簽分組與錨點定位在表現形式上類似,區別點在于操作后的結果。標簽分組切換標簽后頁面數據會刷新,一般沒有自動保存功能,錨點定位則是每次點擊定位頁面不刷新數據,始終保持在同一數據頁面。

藍藍設計建立了UI設計分享群,每天會分享國內外的一些優秀設計,如果有興趣的話,可以進入一起成長學習,請加:ben_lanlan,報下信息,會請您入群。歡迎您加入噢~~希望得到建議咨詢、商務合作,也請與我們聯系。
免責聲明:藍藍設計尊重原作者,文章的版權歸原作者。如涉及版權問題,請及時與我們取得聯系,我們立即更正或刪除。
藍藍設計( 91whvog3.cn )是一家專注而深入的界面設計公司,為期望卓越的國內外企業提供卓越的UI界面設計、BS界面設計 、 cs界面設計 、 ipad界面設計 、 包裝設計 、 圖標定制 、 用戶體驗 、交互設計、 網站建設 、平面設計服務