2021-10-31 ui設(shè)計(jì)分享達(dá)人
大綱
1、研究背景
2、案例分析
3、無(wú)障礙設(shè)計(jì)工具推薦
在特殊的場(chǎng)景下所有人都存在殘疾
一聽(tīng)無(wú)障礙設(shè)計(jì)就覺(jué)得可能和殘障人士有關(guān),其實(shí)不然;除了先天或后天出現(xiàn)的眼盲;耳聾的這種:永久性的障礙。在正常人身上也存在著情境式障礙;暫時(shí)性障礙;例如:
提著大包小包的你,想使用手機(jī)—情境式的肢體障礙
在喝熱粥時(shí),霧氣遮擋住的眼鏡—情境式的視覺(jué)障礙
骨折的腿無(wú)法正常行走—暫時(shí)性的肢體障礙
剛睡醒迷糊的你—暫時(shí)性的認(rèn)知障礙
……
所以即使你是正常人,在日常使用產(chǎn)品時(shí)也會(huì)受到和殘障人士一樣的局限性。而大家說(shuō)的用戶體驗(yàn)設(shè)計(jì)其實(shí)就在特定場(chǎng)景下解決給特定的人群產(chǎn)生的局限性。
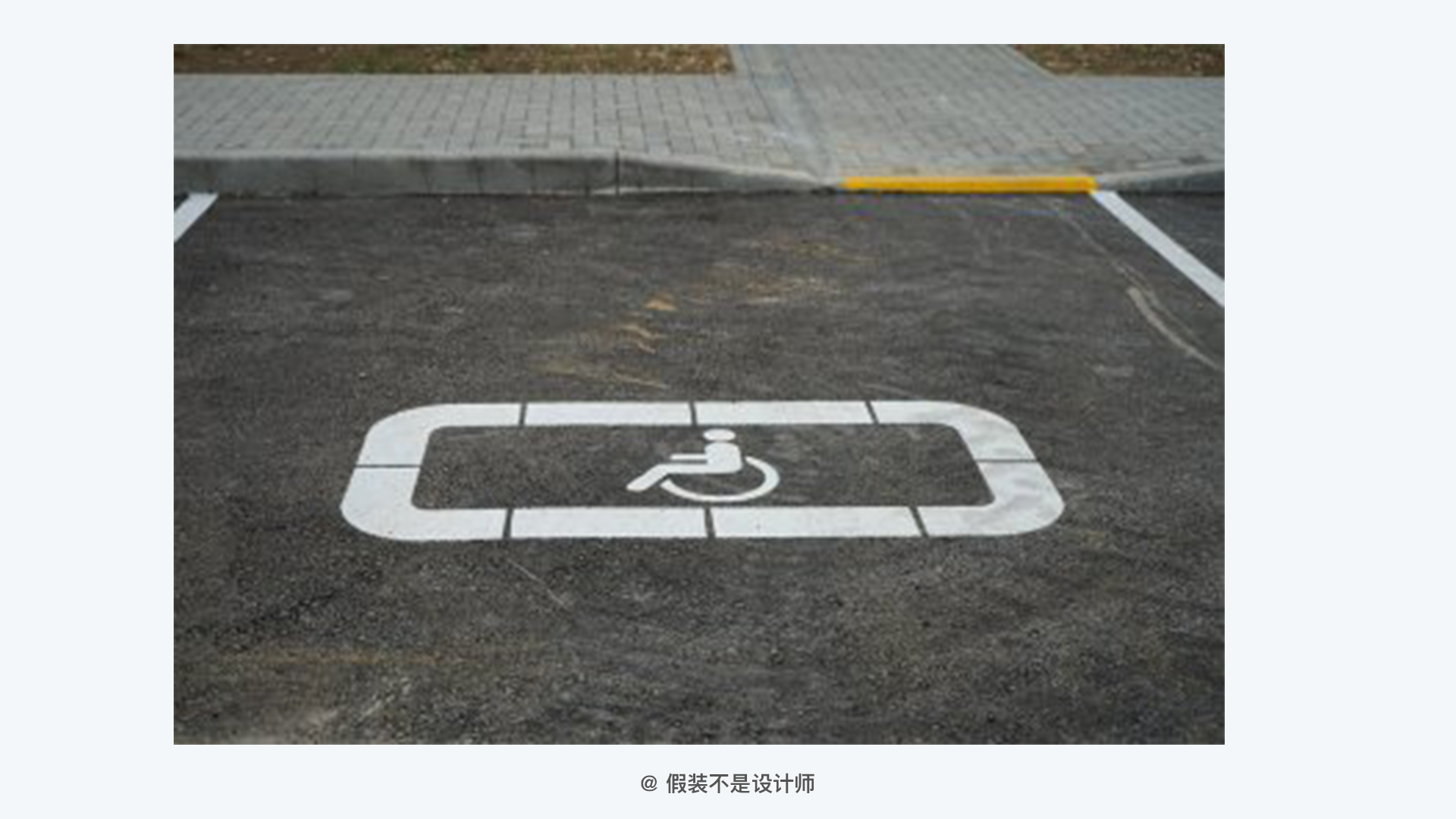
城市無(wú)障礙坡道
先普及一個(gè)概念(curb cut effect)直譯過(guò)來(lái)就是“遏制分割效應(yīng)”,其實(shí)意思就是機(jī)會(huì)共同體的概念、弱勢(shì)群體受益的法律和計(jì)劃往往最終使整個(gè)社會(huì)受益;最普適的就像是路緣處會(huì)做臨時(shí)的斜坡處理,目的是為了幫助坐輪椅和推薦不便的人出行順利通過(guò),但是實(shí)際上,對(duì)于推著嬰兒車,和行李箱的人同樣受益。
傻傻分不清楚的洗發(fā)水和沐浴液
為了統(tǒng)一品牌設(shè)計(jì)語(yǔ)言,往往會(huì)將洗發(fā)水和沐浴液的瓶體設(shè)計(jì)成一樣,不僅是視障人士,任何人在閉上眼睛洗頭時(shí)都分辨不出來(lái)。花王在1991年在瓶身做鋸齒狀處理用來(lái)區(qū)分兩個(gè)產(chǎn)品,通過(guò)觸感也可以輕松辨認(rèn)。
原文傳送門:シャンプーのきざみに込められた思い
接下來(lái)就是軟件端的案例,軟件產(chǎn)品在無(wú)障礙設(shè)計(jì)的例子上也很多。
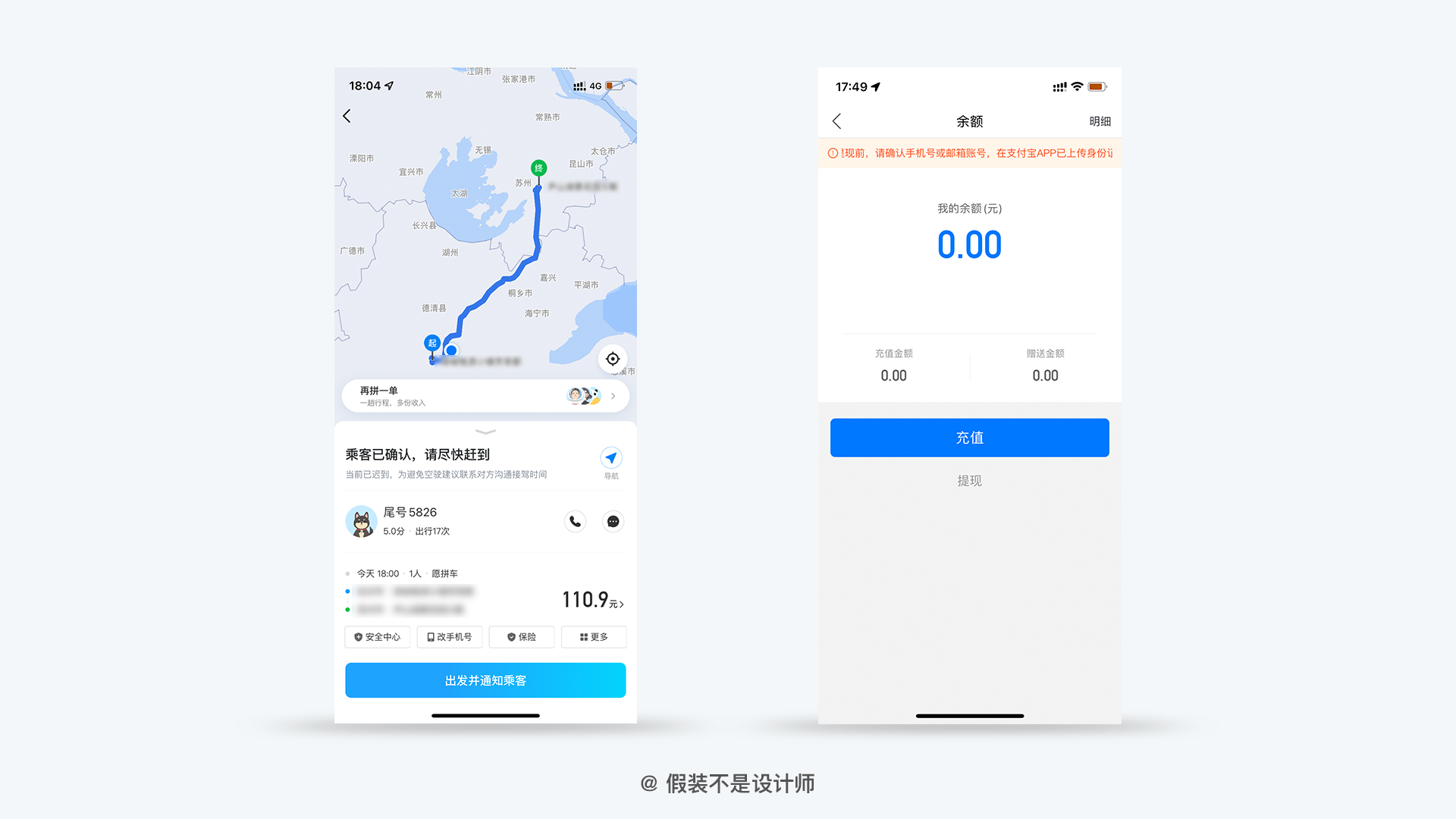
哈啰出行-司機(jī)端
哈啰出行的司機(jī)端,在司機(jī)開(kāi)始行程后,在司機(jī)端進(jìn)行操作,APP會(huì)進(jìn)行類似于IOS VoiceOver的語(yǔ)音播報(bào),就是對(duì)你點(diǎn)擊的位置做中文的播報(bào),規(guī)避對(duì)情景式障礙的分神的危險(xiǎn)。
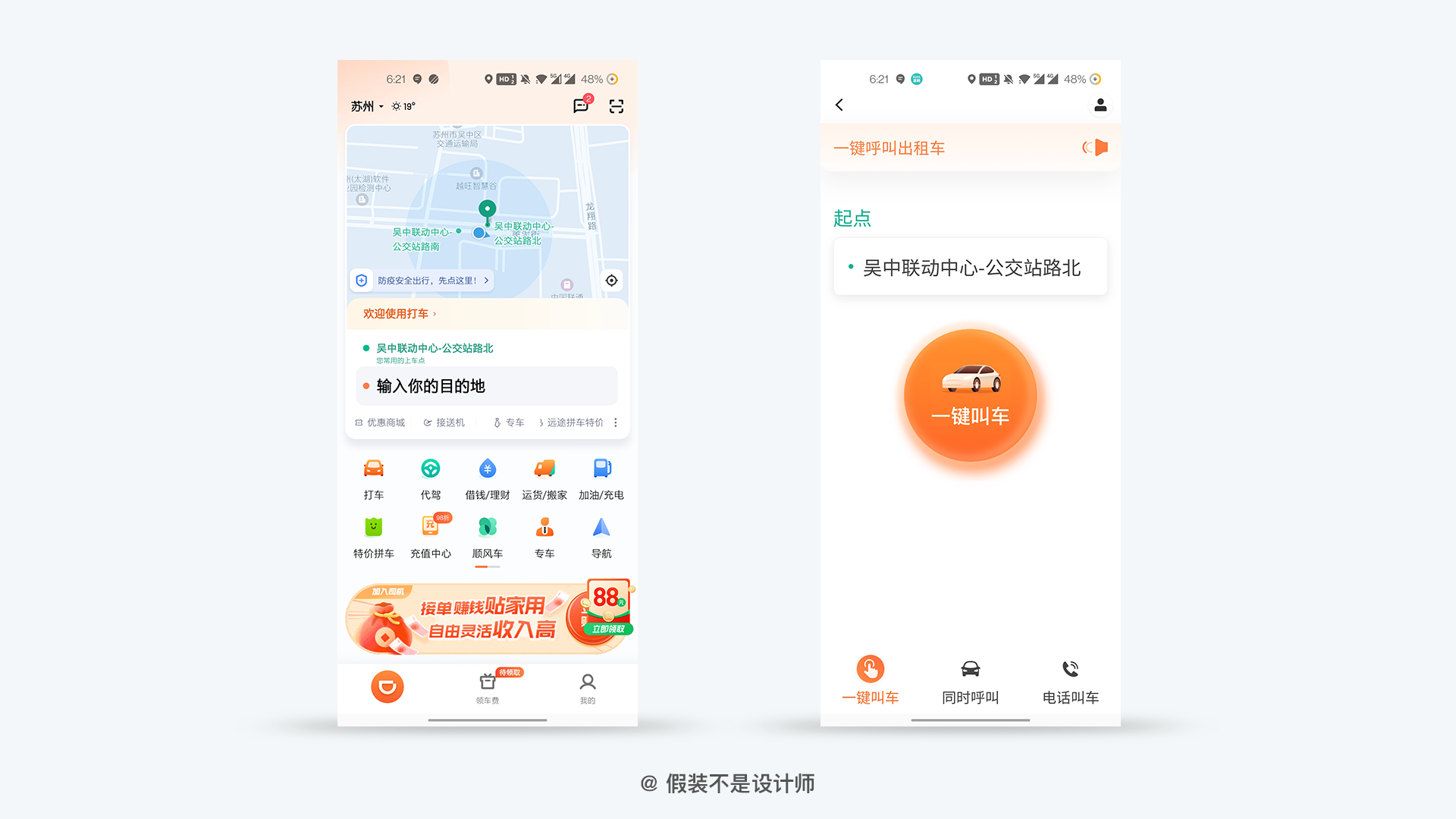
滴滴-老年版
滴滴打車首頁(yè)的“老人打車”,除了對(duì)布局的簡(jiǎn)介化,對(duì)字體的放大化,還可以設(shè)置常用地址然后一鍵打車,或者通過(guò)電話聯(lián)系客服叫車,還是比較方便的。、對(duì)于60歲以上并通過(guò)實(shí)名認(rèn)證的用戶,如果終點(diǎn)是醫(yī)院等特定目的地的話,后臺(tái)還會(huì)優(yōu)先派單,為老年人提供救急服務(wù)。
無(wú)障礙設(shè)計(jì)工具推薦
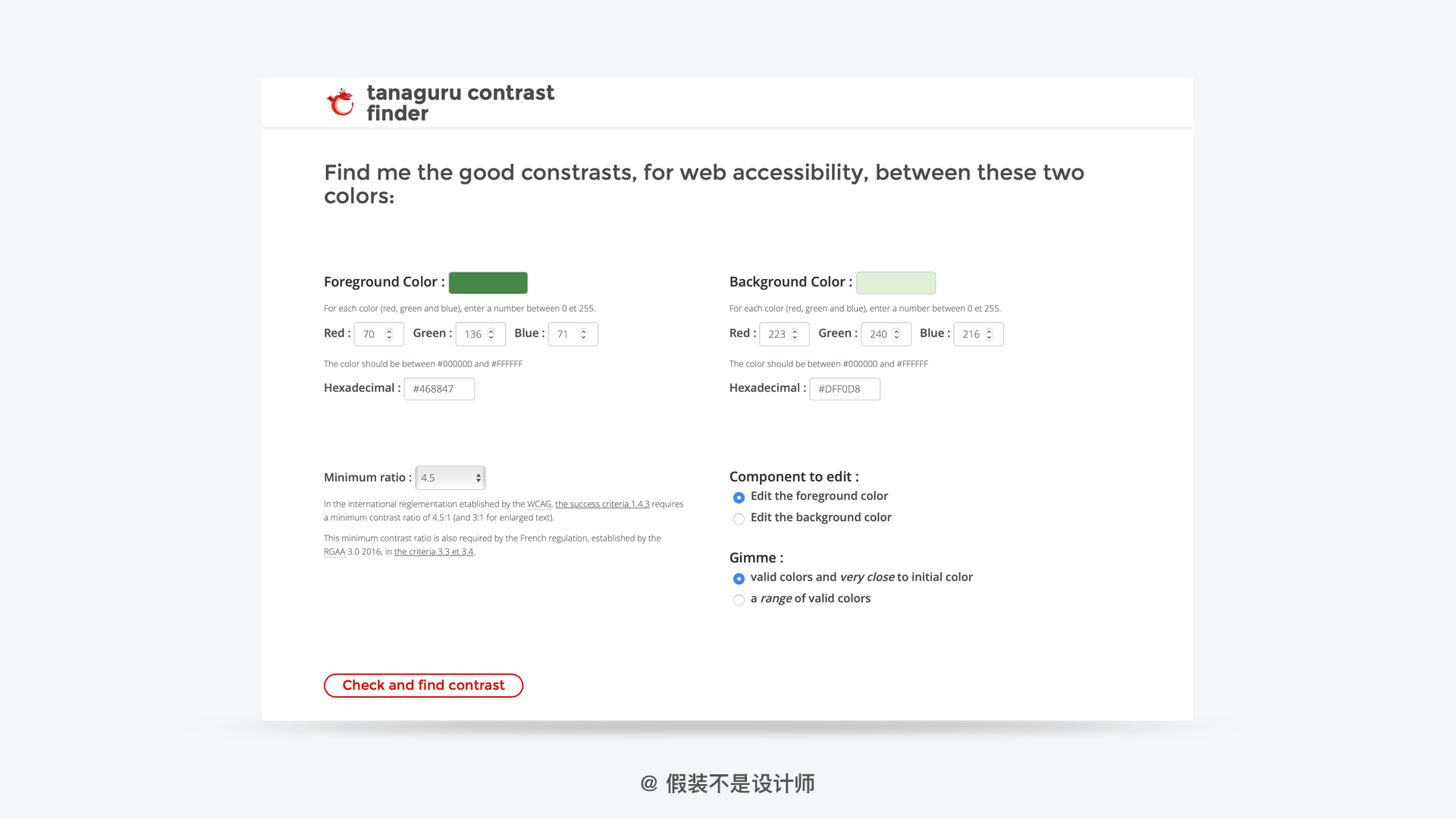
檢查色彩對(duì)比度
色彩對(duì)比度意為:【識(shí)別對(duì)象】和【其背景顏色】之間的對(duì)比度,對(duì)比度越高,越清晰,對(duì)比度越低。越模糊。如把重要的文字信息的對(duì)比度設(shè)計(jì)到AAA.次級(jí)的文字信息的對(duì)比度設(shè)計(jì)到AA。 把色彩對(duì)比度量化的話,可以計(jì)算出比例值,最低1:1(黑底黑字)、最高21:1(白底黑字)。
最權(quán)威的互聯(lián)網(wǎng)無(wú)障礙規(guī)范 —— WCAG2.1(Web Content Accessibility Guideline,Web內(nèi)容無(wú)障礙指南
對(duì)比度量化工具:點(diǎn)擊這里
對(duì)比度cheome插件:點(diǎn)擊這里
Funkify - 殘疾模擬器
通過(guò)極端用戶的視角來(lái)體驗(yàn)網(wǎng)絡(luò)和界面,包括視線模糊、對(duì)比度下降(所有人的視覺(jué)對(duì)比度都會(huì)隨著年齡而下降)、雜色、白內(nèi)障、糖尿病視網(wǎng)膜病變等。
殘疾模擬器cheome插件:點(diǎn)擊這里
屏幕閱讀器
用于在 Chrome 瀏覽器中朗讀內(nèi)容
屏幕閱讀器cheome插件:點(diǎn)擊這里
Color Oracle-色弱;色盲模擬器
支持Mac / Win / Linux。大約8%的男人和0.5%的女人有色盲或色弱、是相當(dāng)大的族群。當(dāng)然,UI中不應(yīng)該只通過(guò)顏色來(lái)區(qū)分信息,但有時(shí)無(wú)論如何會(huì)用到色彩區(qū)分(比如數(shù)據(jù)可視化),那么就一定要使用色盲友善的配色方案。一般來(lái)講,藍(lán)/黃、藍(lán)/橙是比較萬(wàn)用的搭配。
色盲模擬器工具:點(diǎn)擊這里
總結(jié):
雖然在現(xiàn)實(shí)的資本市場(chǎng)不太會(huì)在邊緣人群身上花那么大的資源,但是體驗(yàn)設(shè)計(jì)存在的意義不就是為了解決各種因素給人產(chǎn)生的局限性么。







藍(lán)藍(lán)設(shè)計(jì)建立了UI設(shè)計(jì)分享群,每天會(huì)分享國(guó)內(nèi)外的一些優(yōu)秀設(shè)計(jì),如果有興趣的話,可以進(jìn)入一起成長(zhǎng)學(xué)習(xí),請(qǐng)掃碼ben_lanlan,報(bào)下信息,會(huì)請(qǐng)您入群。歡迎您加入噢~~希望得到建議咨詢、商務(wù)合作,也請(qǐng)與我們聯(lián)系。
免責(zé)聲明:藍(lán)藍(lán)設(shè)計(jì)尊重原作者,文章的版權(quán)歸原作者。如涉及版權(quán)問(wèn)題,請(qǐng)及時(shí)與我們?nèi)〉寐?lián)系,我們立即更正或刪除。
藍(lán)藍(lán)設(shè)計(jì)( 91whvog3.cn )是一家專注而深入的界面設(shè)計(jì)公司,為期望卓越的國(guó)內(nèi)外企業(yè)提供卓越的UI界面設(shè)計(jì)、BS界面設(shè)計(jì) 、 cs界面設(shè)計(jì) 、 ipad界面設(shè)計(jì) 、 包裝設(shè)計(jì) 、 圖標(biāo)定制 、 用戶體驗(yàn) 、交互設(shè)計(jì)、 網(wǎng)站建設(shè) 、平面設(shè)計(jì)服務(wù)
藍(lán)藍(lán)設(shè)計(jì)的小編 http://91whvog3.cn