2021-10-21 ui設(shè)計分享達人
簡介「行動號召按鈕」是用來號召用戶點擊的進行下一步的操作按鈕/可點擊的組件。
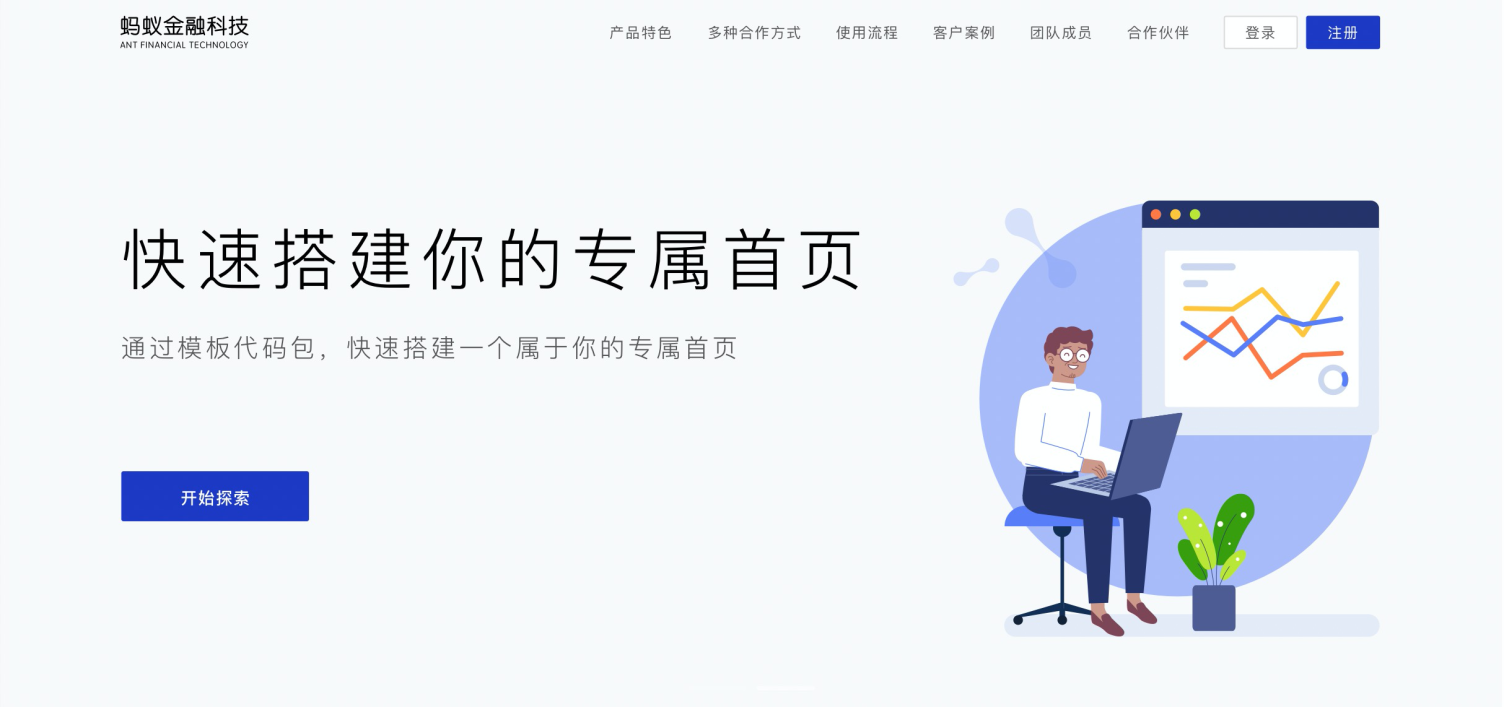
例子 螞蟻金融科技首頁的“開始探索”按鈕,點擊后跳轉(zhuǎn)到一個新的頁面進行下一步操作。

「行動號召按鈕」是在事件操作的最后一步出現(xiàn)的,可以讓用戶知道當按下此按鈕時,當前事件的操作流程已經(jīng)完成或即將發(fā)起一個新的流程,可以給用戶一個明確的反饋。
當你需要在界面中放置“完成”、“提交”、“確定”或“繼續(xù)”等按鈕時,可以使用這個模式,一般放置在一系列操作的最后一個步驟中。
使用條件
頁面中即將進行下一步操作或最終確認的時候;
需要一個醒目的按鈕提示用戶結(jié)束當前流程時。
創(chuàng)建行動號召按鈕時可以使用平臺默認的按鈕樣式,或者使用更大的按鈕樣式(注意不能是一個鏈接),讓它在頁面中非常醒目,讓用戶可以快速找到并點擊它。
需要注意:
按鈕可以放在頁面的底部或右邊,即任務(wù)流程最后一步的下面,也可以是你的平臺規(guī)范中規(guī)定的位置,只要能讓用戶能夠快速找到它就可以,避免用戶因為找不到按鈕而結(jié)束了這個流程;
最好使用文字按鈕而不是圖標,因為文字能讓用戶更好的理解,比如像“完成”、“提交”這樣的按鈕用文字更能讓用戶理解。
用戶需求:安裝應(yīng)用
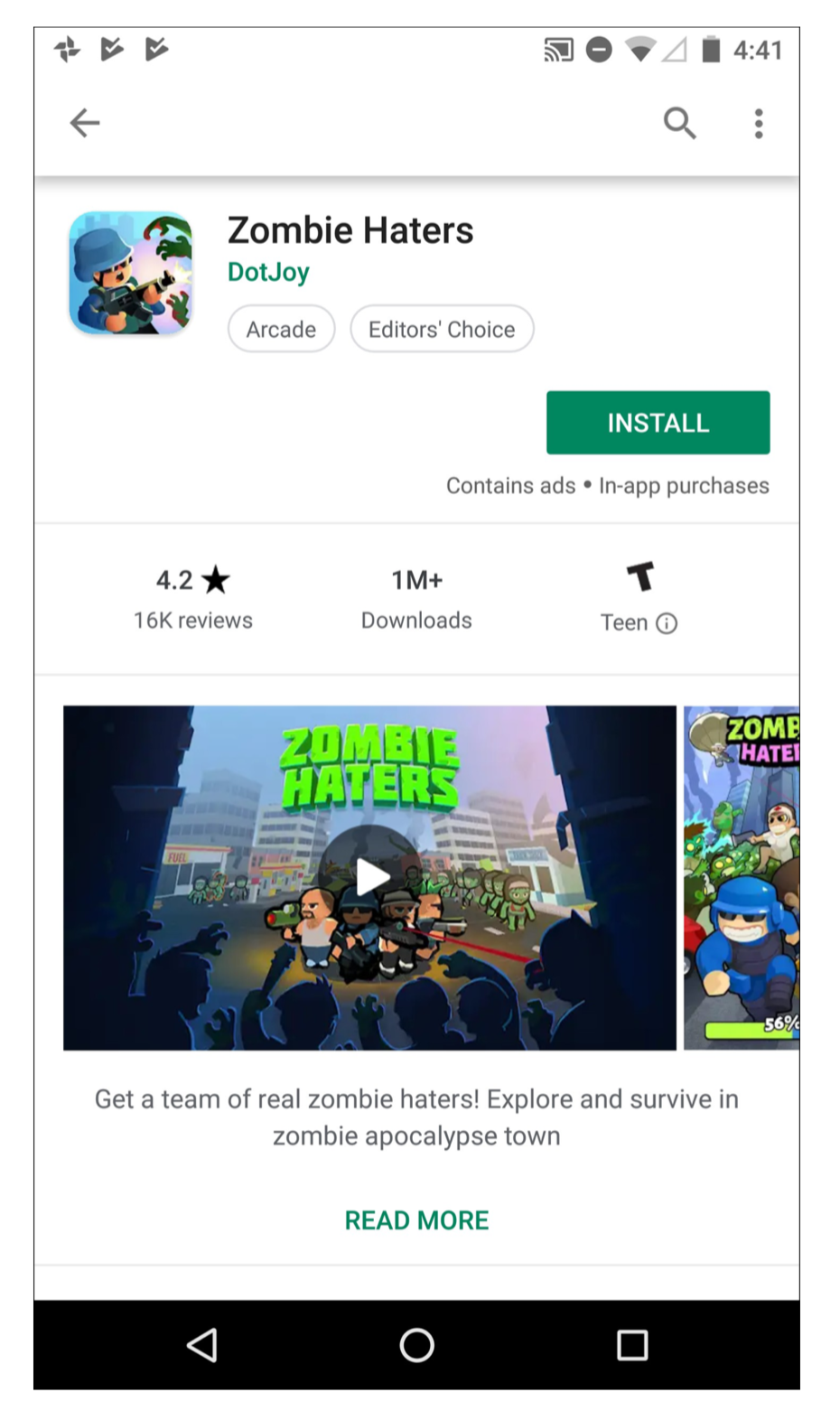
安卓設(shè)備上的 Google Play 商店中軟件名稱右下方的“INSTALL安裝”按鈕就是一個很好的案例。此按鈕放置的位置是軟件名稱的下方和右側(cè),周圍的空白區(qū)域較大,是用戶視線最終會停留的位置,顏色是綠色與白色背景形成對比,且尺寸也很大,所以非常醒目 ,用戶一眼就能看見并點擊它。

用戶需求:查詢火車班次并預(yù)定
12306官網(wǎng)的首頁的搜索火車班次的界面上就使用了強按鈕,橙色的長按鈕非常醒目,且位于信息的最下方,當一切信息輸入完畢后,用戶可以立即看到查詢按鈕并順利點擊進入到下一個頁面。

用戶需求:安裝軟件
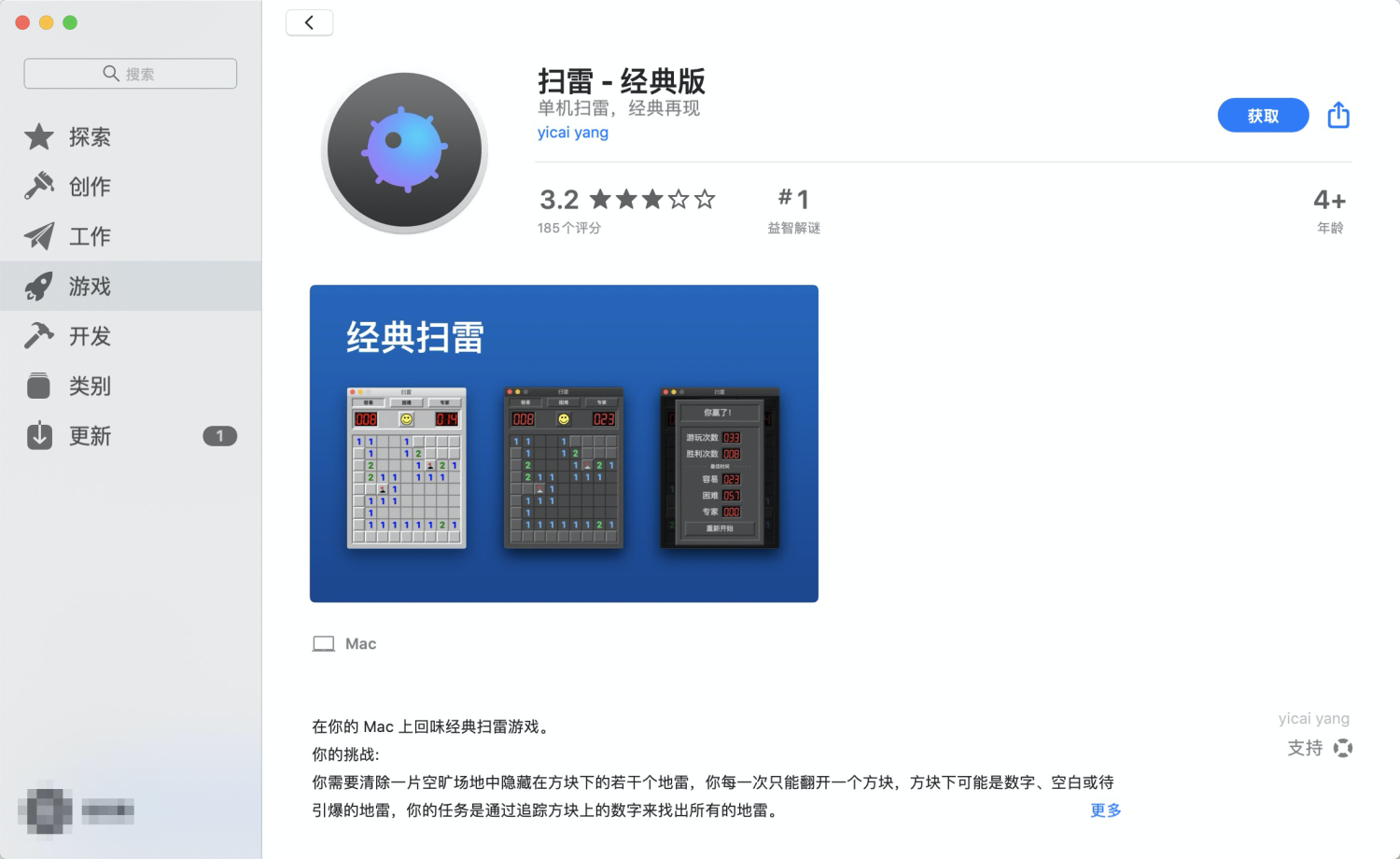
用戶在搜索到軟件進入到軟件詳情頁面時,一眼就看到軟件名稱右方的藍色“獲取”按鈕,點擊它就可以安裝軟件,作為整個頁面唯一的動作按鈕它十分醒目,符合用戶的“Z”字形的瀏覽信息習(xí)慣,確保用戶能看到它,快速達到目的。

藍藍設(shè)計建立了UI設(shè)計分享群,每天會分享國內(nèi)外的一些優(yōu)秀設(shè)計,如果有興趣的話,可以進入一起成長學(xué)習(xí),請掃碼ben_lanlan,報下信息,會請您入群。歡迎您加入噢~~希望得到建議咨詢、商務(wù)合作,也請與我們聯(lián)系。
免責(zé)聲明:藍藍設(shè)計尊重原作者,文章的版權(quán)歸原作者。如涉及版權(quán)問題,請及時與我們?nèi)〉寐?lián)系,我們立即更正或刪除。
藍藍設(shè)計( 91whvog3.cn )是一家專注而深入的界面設(shè)計公司,為期望卓越的國內(nèi)外企業(yè)提供卓越的UI界面設(shè)計、BS界面設(shè)計 、 cs界面設(shè)計 、 ipad界面設(shè)計 、 包裝設(shè)計 、 圖標定制 、 用戶體驗 、交互設(shè)計、 網(wǎng)站建設(shè) 、平面設(shè)計服務(wù)
藍藍設(shè)計的小編 http://91whvog3.cn