什么是異步?
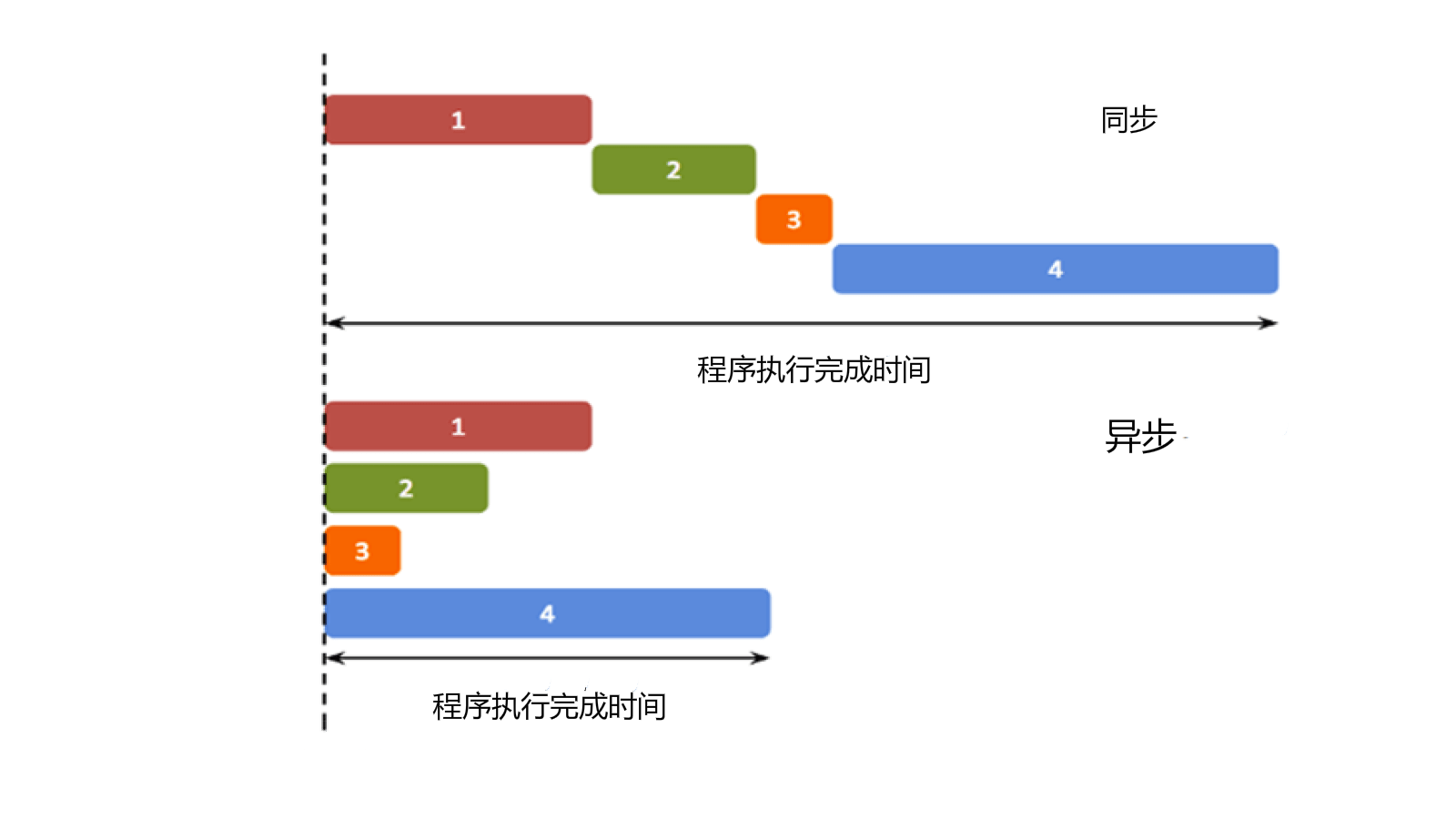
異步與同步是相反的
簡單來理解就是:同步按你的代碼順序執行,異步不按照代碼順序執行,異步的執行效率更高。

什么時候用異步編程
在前端編程中(甚至后端有時也是這樣),我們在處理一些簡短、快速的操作時,例如計算 1 + 1 的結果,往往在主線程中就可以完成。主線程作為一個線程,不能夠同時接受多方面的請求。所以,當一個事件沒有結束時,界面將無法處理其他請求。
現在有一個按鈕,如果我們設置它的 onclick 事件為一個死循環,那么當這個按鈕按下,整個網頁將失去響應。
為了解決類似這種問題,JavaScript 中的異步操作函數往往通過回調函數來實現異步任務的結果處理。
回調函數
回調函數就是一個函數,它是在我們啟動一個異步任務的時候就告訴它:等你完成了這個任務之后要干什么。這樣一來主線程幾乎不用關心異步任務的狀態了,他自己會善始善終。
例如:
-
-
-
-
-
<meta http-equiv="X-UA-Compatible" content="IE=edge">
-
<meta name="viewport" content="width=device-width, initial-scale=1.0">
-
-
-
-
-
-
-
var btn = document.querySelector('button');
-
-
btn.onclick = function(){
-
document.querySelector('p').innerHTML = '我出現了!'
-
-
-
-
-
-

它的第一個參數是個回調函數,第二個參數是毫秒數,這個函數執行之后會產生一個子線程,子線程會等待 1 秒,然后執行回調函數 "fn1",在命令行輸出 "我出現了!"。
Promise 的使用
語法格式:
-
new Promise(function (resolve, reject) {
-
-
resolve和reject是參數
再看這個例子:
-
new Promise(function (resolve, reject) {
-
-
-
if (b == 0) reject("Divide zero");
-
-
}).then(function (value) {
-
console.log("a / b = " + value);
-
}).catch(function (err) {
-
-
-
-
這段打印結果為:

.then() .catch() 和 .finally() 三個方法
這三個方法的參數都是一個函數,
.then() 可以將參數中的函數添加到當前 Promise 的正常執行序列,
.catch() 則是設定 Promise 的異常處理序列,
.finally() 是在 Promise 執行的最后一定會執行的序列。 .then() 傳入的函數會按順序依次執行,有任何異常都會直接跳到 catch 序列:
-
new Promise(function (resolve, reject) {
-
-
-
}).then(function (value) {
-
-
-
}).then(function (value) {
-
-
-
}).catch(function (err) {
-
-
打印結果為:
1111
2222
3333
An error
resolve() 中可以放置一個參數用于向下一個 then 傳遞一個值,then 中的函數也可以返回一個值傳遞給 then。但是,如果 then 中返回的是一個 Promise 對象,那么下一個 then 將相當于對這個返回的 Promise 進行操作,這一點從剛才的計時器的例子中可以看出來。
reject() 參數中一般會傳遞一個異常給之后的 catch 函數用于處理異常。
但是請注意以下兩點:
-
resolve 和 reject 的作用域只有起始函數,不包括 then 以及其他序列;
-
resolve 和 reject 并不能夠使起始函數停止運行,別忘了 return。
藍藍設計建立了UI設計分享群,每天會分享國內外的一些優秀設計,如果有興趣的話,可以進入一起成長學習,請掃碼藍小助,報下信息,藍小助會請您入群。歡迎您加入噢~~希望得到建議咨詢、商務合作,也請與我們聯系。
分享此文一切功德,皆悉回向給文章原作者及眾讀者.
轉自:csdn
免責聲明:藍藍設計尊重原作者,文章的版權歸原作者。如涉及版權問題,請及時與我們取得聯系,我們立即更正或刪除。
藍藍設計( 91whvog3.cn )是一家專注而深入的界面設計公司,為期望卓越的國內外企業提供卓越的UI界面設計、BS界面設計 、 cs界面設計 、 ipad界面設計 、 包裝設計 、 圖標定制 、 用戶體驗 、交互設計、 網站建設 、平面設計服務