2021-10-9 資深UI設(shè)計(jì)者
相信身為設(shè)計(jì)師的我們,在工作中肯定遇到過(guò)自己加班加點(diǎn),絞盡腦汁設(shè)計(jì)出的方案被質(zhì)疑、挑戰(zhàn),在宣講自己設(shè)計(jì)方案時(shí),總會(huì)出現(xiàn)以下聲音:

起初的無(wú)言以對(duì)到有理有據(jù)的辨析設(shè)計(jì)方案都體現(xiàn)出對(duì)設(shè)計(jì)方案更加全面的思考。
想要讓自己的設(shè)計(jì)方案更合理,獲得大家認(rèn)同,可以分為 4 個(gè)步驟:
1、 樹(shù)立自己用戶(hù)思維
2、充分辨析用戶(hù)需求
3、嚴(yán)謹(jǐn)打磨設(shè)計(jì)方案
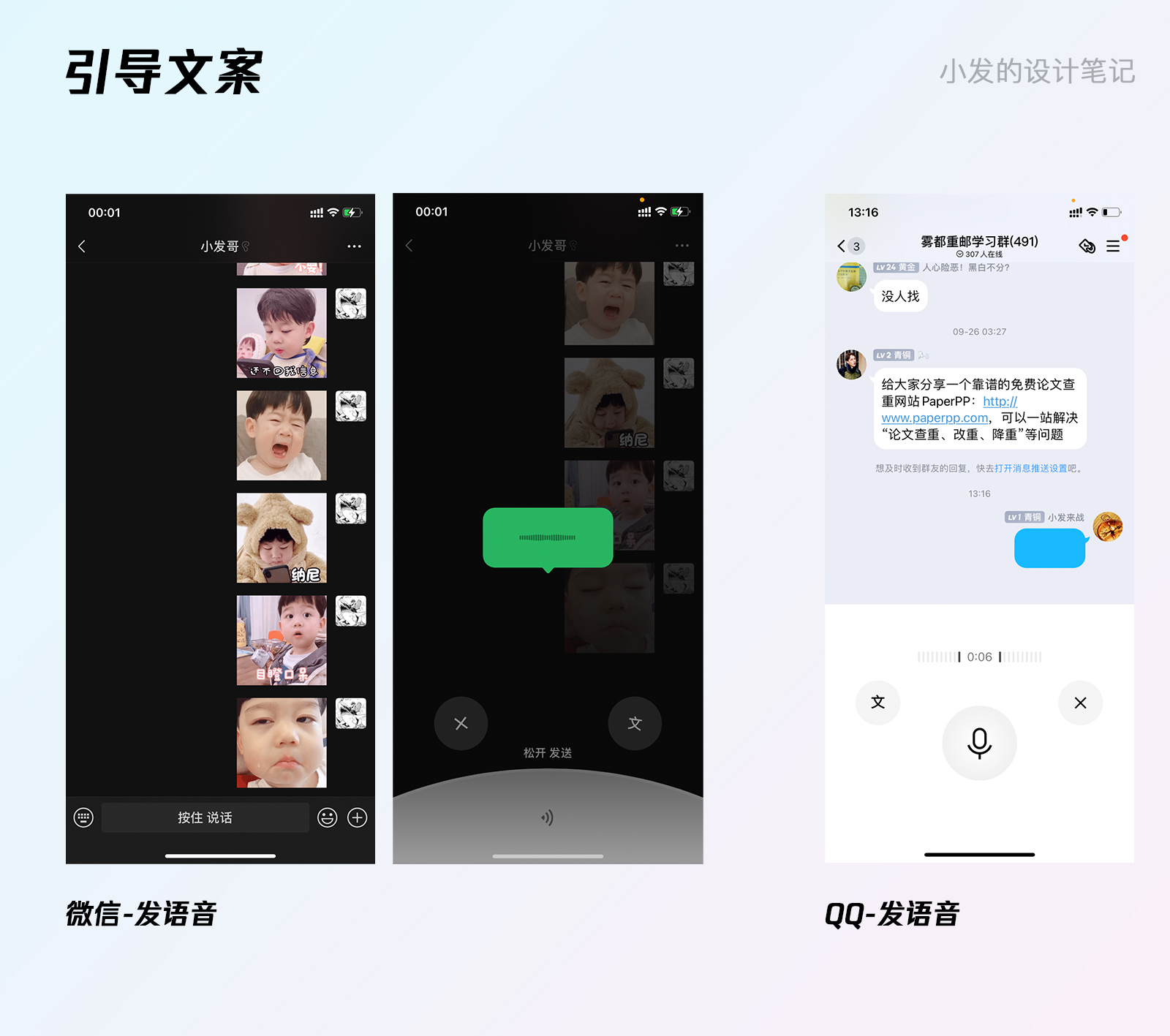
4、精準(zhǔn)有趣的文案
我們常說(shuō)吃飯不積極,思想有問(wèn)題。看似玩笑話(huà),但是蘊(yùn)含的是對(duì)于吃飯是本能,是刻在腦子記憶中的。而設(shè)計(jì)師在做設(shè)計(jì)時(shí),也需要有這種“本能思維”。
用戶(hù)思維最基本就是 圍繞用戶(hù) 幫助他們 解決實(shí)際問(wèn)題。如果用三個(gè)字來(lái)概括的話(huà):人、場(chǎng)、事。
人:目標(biāo)用戶(hù)
場(chǎng):在什么情況下?
事:要干嘛?
例:筆者 因?yàn)樵诩覍?xiě)文章沒(méi)時(shí)間出去吃飯 ,所以需要點(diǎn)外賣(mài) 讓別人將飯送到家里。

一個(gè)合理的設(shè)計(jì)方案,必然是將人、場(chǎng)、事很順暢的串聯(lián)下得出的結(jié)果。
用戶(hù)之所以有需求一定是遇到了問(wèn)題(需求源于問(wèn)題),只要找準(zhǔn)問(wèn)題所在就能明確用戶(hù)需求,那我們的設(shè)計(jì)便成功大半。辨析用戶(hù)需求可以從兩反面:
2.1、確定問(wèn)題
2.2、清晰表述問(wèn)題
2.1、確定問(wèn)題
除了常見(jiàn)訪(fǎng)談、問(wèn)卷、測(cè)試等調(diào)研手段,設(shè)計(jì)師可以采用【同理心圖譜】的方式推導(dǎo)用戶(hù)需求
從 說(shuō)了什么、做了什么、想了什么、感覺(jué)到什么 四個(gè)維度去勾勒用戶(hù)真實(shí)的想法感受。
例:日常支付場(chǎng)景

想要將問(wèn)題表述清楚,還是回到第一部分我們講的:人、場(chǎng)、事上,通過(guò)陳述句將用戶(hù)面臨問(wèn)題和期望狀態(tài)(目標(biāo))的差距描述出來(lái)。
如:小明在QQ群里搶發(fā)紅包中,由于當(dāng)前支付流程冗余導(dǎo)致他支付效率較低,影響了大家氛圍。

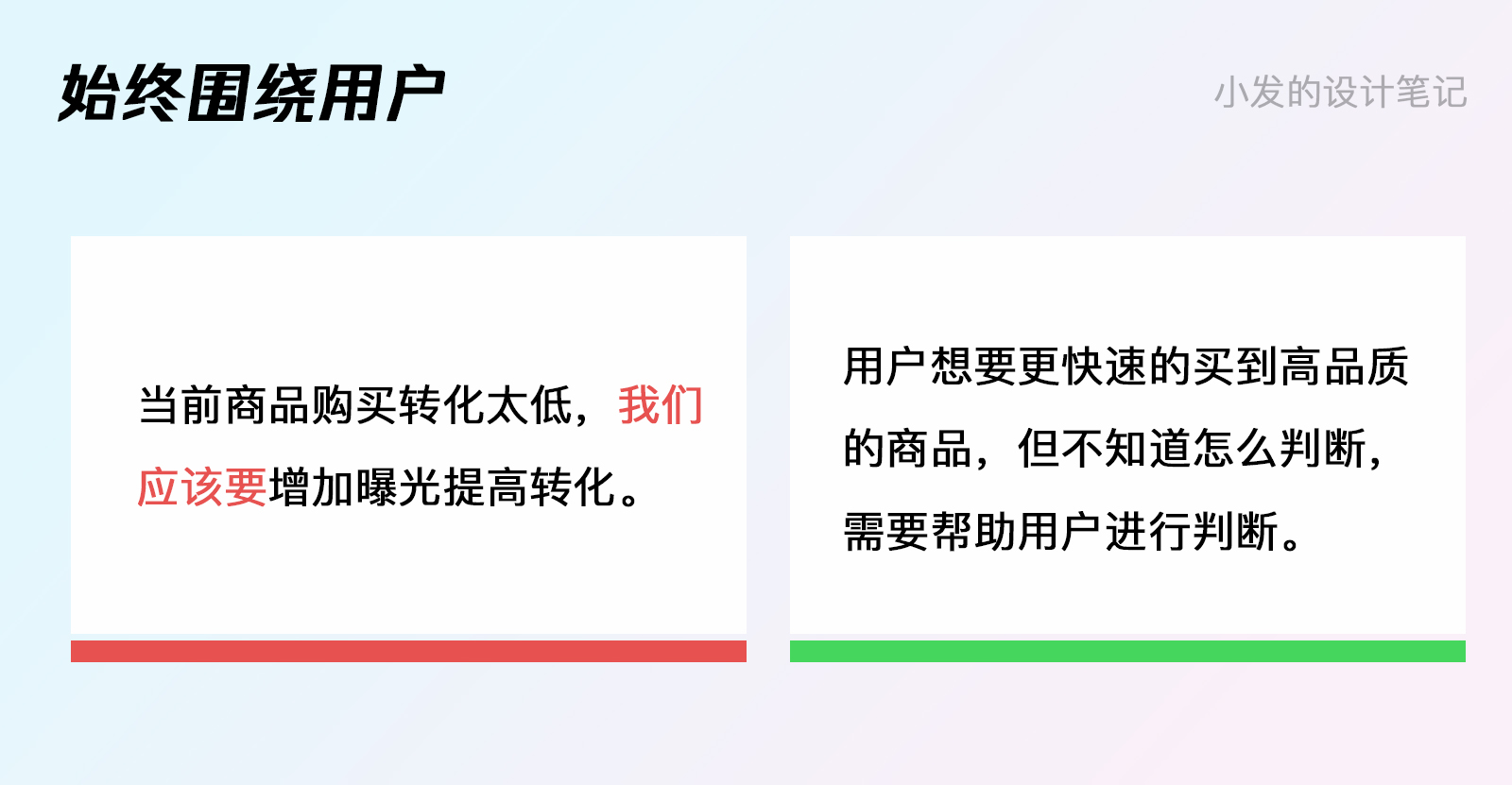
用戶(hù)與他們的需求是問(wèn)題陳述的核心,避免:我們應(yīng)該怎么做、產(chǎn)品應(yīng)該...作為開(kāi)頭。

保持陳述的寬泛性,不要過(guò)早拋出細(xì)致的解決方案、技術(shù)限制等內(nèi)容,避免團(tuán)隊(duì)發(fā)散受限。

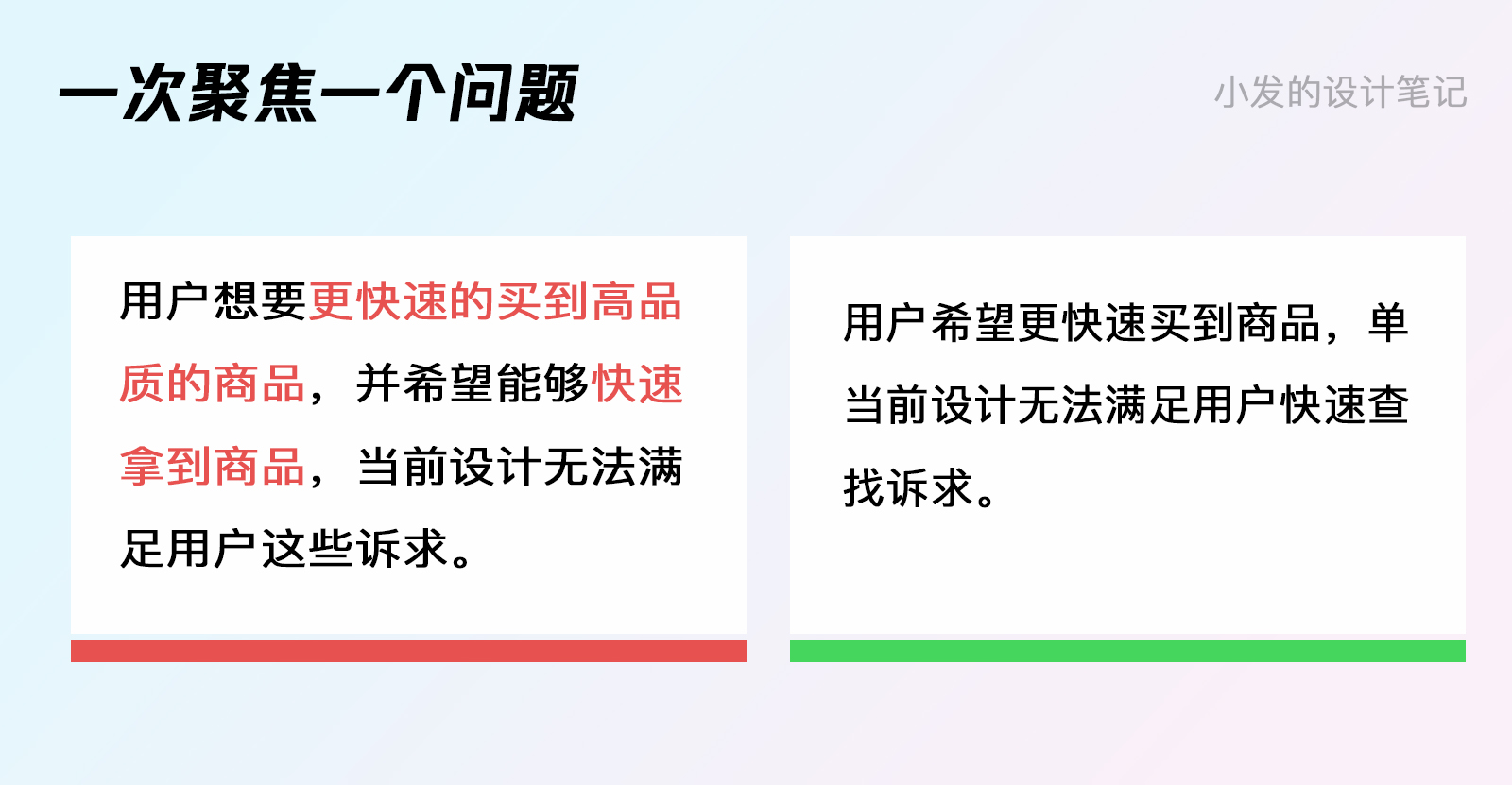
專(zhuān)注一點(diǎn)不要試圖在一個(gè)問(wèn)題陳述中解決太多用戶(hù)需求,一次解決一個(gè)就很好了。
在打磨解決方案上,設(shè)計(jì)師需要考慮 易用性、易理解性、及著力提升用戶(hù)任務(wù)效率,給用戶(hù)一個(gè)更好的體驗(yàn)。在打磨設(shè)計(jì)方案時(shí),我們不必在一個(gè)方案上求多表現(xiàn),一個(gè)方案能能夠?qū)⒛闼磉_(dá)的設(shè)計(jì)要點(diǎn)表達(dá)清楚即可,主要注意:

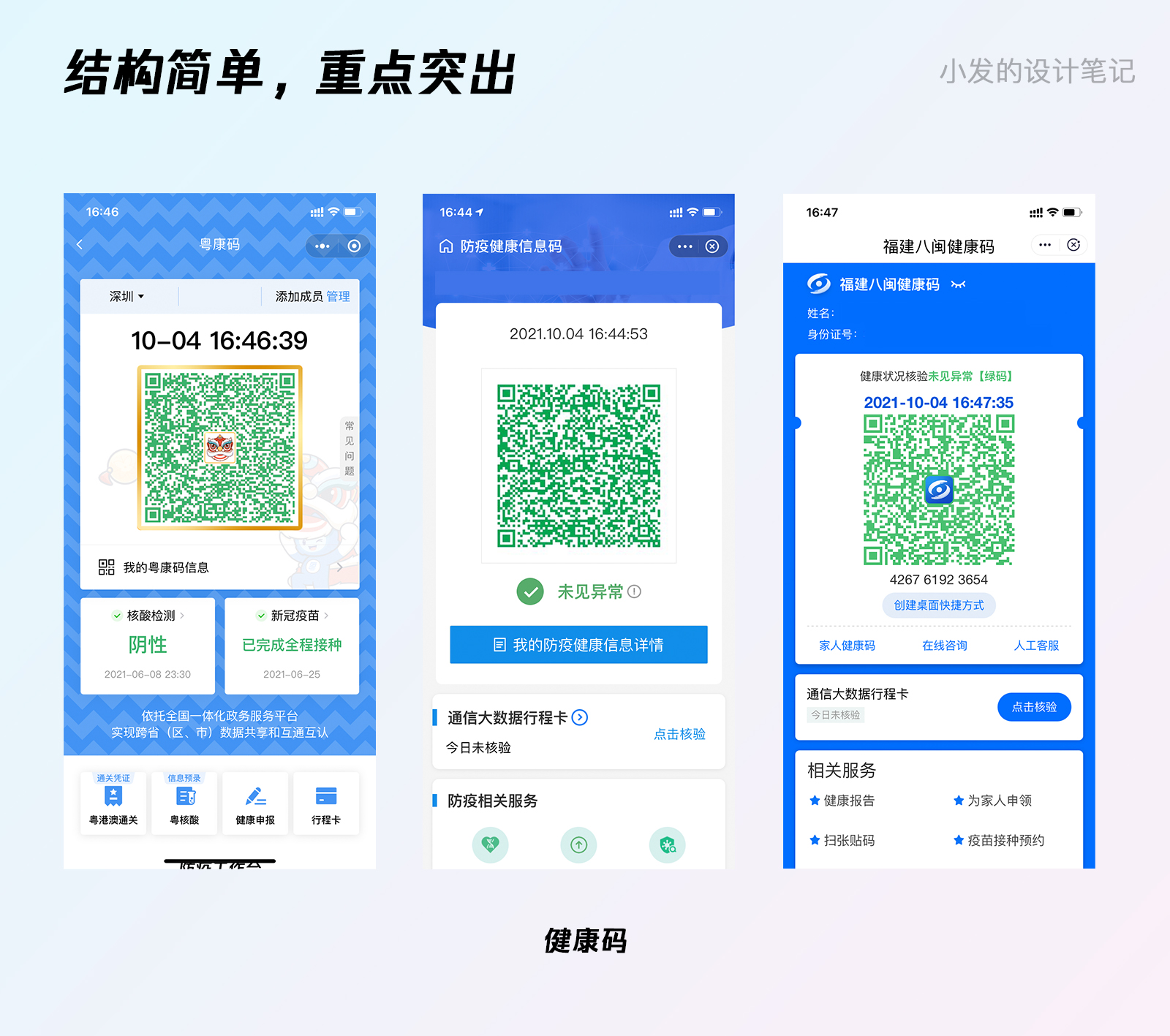
健康碼主要是為了讓工作人員快速辨別人員是否安全,但在眾多人中需 快速判斷,這個(gè)轉(zhuǎn)化到設(shè)計(jì)上解決方式:通過(guò)大面積的 色塊直觀(guān)反饋;通過(guò)實(shí)時(shí)的 滾動(dòng)時(shí)間+滾動(dòng)背景反饋真實(shí)性;在結(jié)合下方核酸與疫苗輔助判斷,整體非常貼合實(shí)際訴求,重點(diǎn)突出,有節(jié)奏感。

通過(guò)體驗(yàn)核心信息,將內(nèi)容合理布局,重點(diǎn)突出,操作劃分明確,有助于信息獲取與確定。
人的認(rèn)知資源有限,天生不善于處理復(fù)雜信息,在面對(duì)復(fù)雜信息時(shí)需將內(nèi)容以一定秩序邏輯管理,分而治之,減少用戶(hù)的選擇,讓正確的行為變得自然和明顯。

在58二手車(chē)頁(yè)面的改版中,頂部按鈕直接 分流 不同目的用戶(hù);中間模塊展示用戶(hù) 最關(guān)心的維度:價(jià)格、品牌、車(chē)類(lèi)型;下方 透出推薦內(nèi)容 吸引用戶(hù)往下逛。

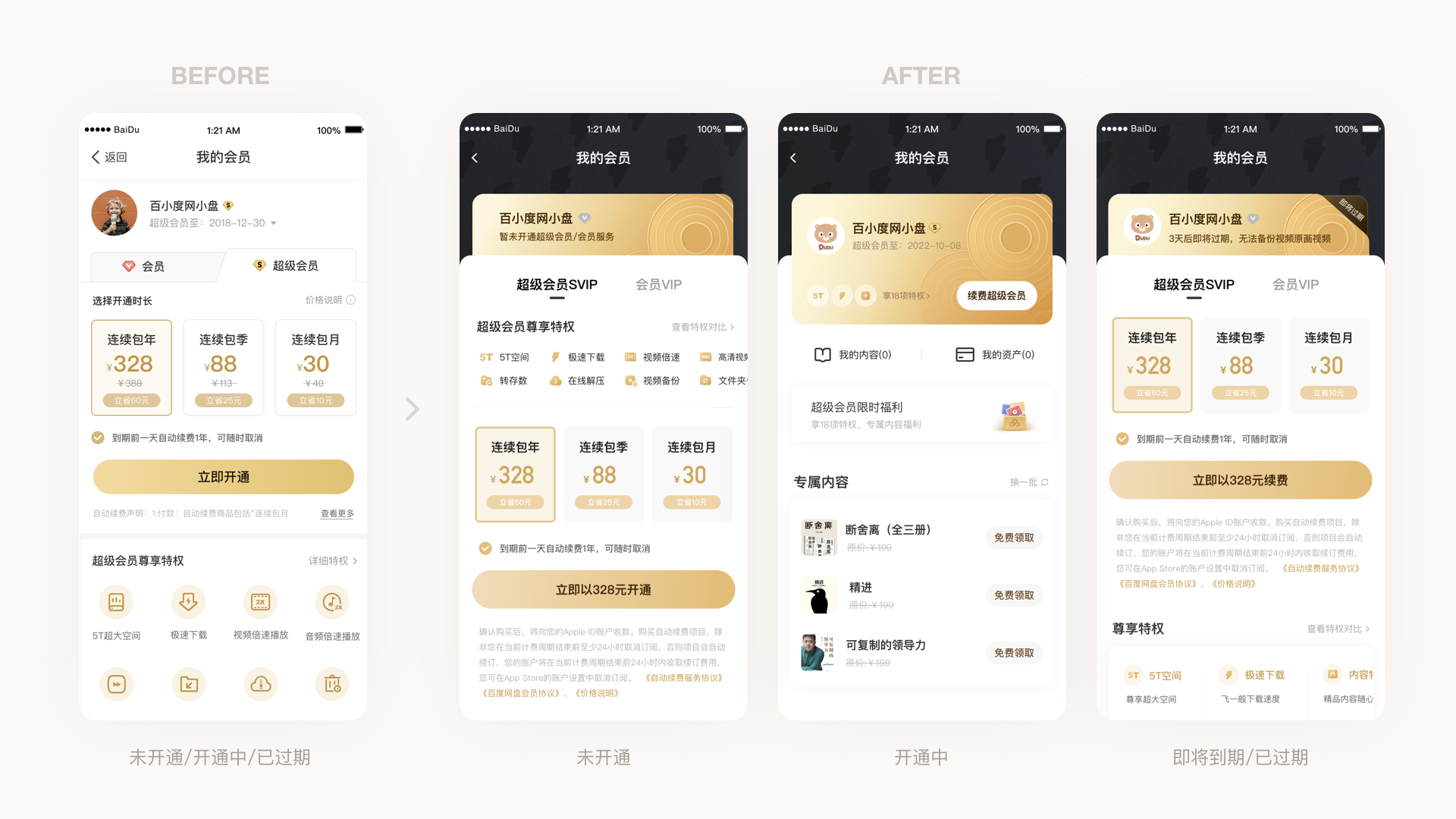
如上圖百度網(wǎng)盤(pán)的分層設(shè)計(jì)(圖片來(lái)源:大牙的設(shè)計(jì)筆記)中,設(shè)計(jì)師根據(jù)不同的會(huì)員周期,改變以往的“多人一面”,打造出“多人多面”靈活分層頁(yè)面布局,將復(fù)雜狀態(tài)很好的根據(jù)不同時(shí)期進(jìn)行拆解。
多考慮用戶(hù)使用場(chǎng)景,挖掘一些場(chǎng)景是可以通過(guò)我們的設(shè)計(jì) 幫助用戶(hù)多走一步,幫他們排除障礙,減少負(fù)擔(dān)。

打車(chē)軟件在特定時(shí)間點(diǎn)自動(dòng)浮出目的地,微信聊天窗自動(dòng)出現(xiàn)截圖、驗(yàn)證碼直接在鍵盤(pán)上方等都是通過(guò)用戶(hù)的行為預(yù)判了用戶(hù)下一步的行為,極大的提高了效率。

情感化不一定都是很精美的插畫(huà)、動(dòng)效等表現(xiàn)層面上的,有時(shí)候 貼心的記錄、舒緩的內(nèi)容、小游戲...... 也可以起到 情緒調(diào)節(jié) 的作用,提高用戶(hù)看到復(fù)雜信息的 忍耐度。
----------------------------------------------------------------------------------
所以在具體設(shè)計(jì)方案上,需要不斷的去思考打磨設(shè)計(jì)方案,讓自己的設(shè)計(jì):
①、顯而易見(jiàn)的,讓用戶(hù)體驗(yàn)后覺(jué)得「沒(méi)錯(cuò),就應(yīng)該是這樣」;
②、有價(jià)值的,它為用戶(hù)解決實(shí)際的問(wèn)題;
③、與用戶(hù)的心理模型相符,它不意味著更多的設(shè)計(jì)。
文案這塊本應(yīng)該屬于上一個(gè)模塊額范疇,之所以單獨(dú)講是因?yàn)槲陌笇?duì)于體驗(yàn)而言太重要了,優(yōu)秀的文案不僅可以減低用戶(hù)理解成本,還可以讓用戶(hù)感到興奮、溫暖、愉悅,并感嘆:臥槽,牛脾。

身為交互設(shè)計(jì)師,不需要做到像杜蕾斯那樣上熱搜的文案、solgan,但設(shè)計(jì)稿中的文案必須要做到:表達(dá)精準(zhǔn)無(wú)歧義、適當(dāng)趣味化。
我們是通過(guò)屏幕與人交流的人,屏幕上的文案觸點(diǎn)之一,因此簡(jiǎn)潔精準(zhǔn)的表達(dá)出我們要說(shuō)的內(nèi)容很重要。這設(shè)計(jì)中,首先應(yīng)該避免一些專(zhuān)業(yè)術(shù)語(yǔ)、“高大上”的詞語(yǔ),應(yīng)該簡(jiǎn)單直白,用最簡(jiǎn)單的詞語(yǔ),去掉那些不需要出現(xiàn)的詞。

①、直接告知行動(dòng):在微信發(fā)語(yǔ)音按鈕文案(按住 說(shuō)話(huà),松開(kāi) 發(fā)送),非常直白的告知用戶(hù)需要做什么,且文案中的空格這個(gè)細(xì)節(jié)也將先后順序表達(dá)的十分清晰;而QQ在長(zhǎng)按時(shí)沒(méi)有進(jìn)行文案的提示著點(diǎn)體驗(yàn)上就不如微信了。

②、文案盡量簡(jiǎn)短:成年人 1s 可閱讀 7 個(gè)字左右,豆瓣的評(píng)論引導(dǎo)就非常簡(jiǎn)短,直接三個(gè)字:寫(xiě)評(píng)論,明確引導(dǎo)用戶(hù)點(diǎn)擊;而知乎為了營(yíng)造良好的社區(qū)氛圍,引導(dǎo)用戶(hù)言行友善,但文案較長(zhǎng),相比寫(xiě)評(píng)論而言顯得不夠簡(jiǎn)明扼要,如果改成:友善評(píng)論... 是否會(huì)更好?

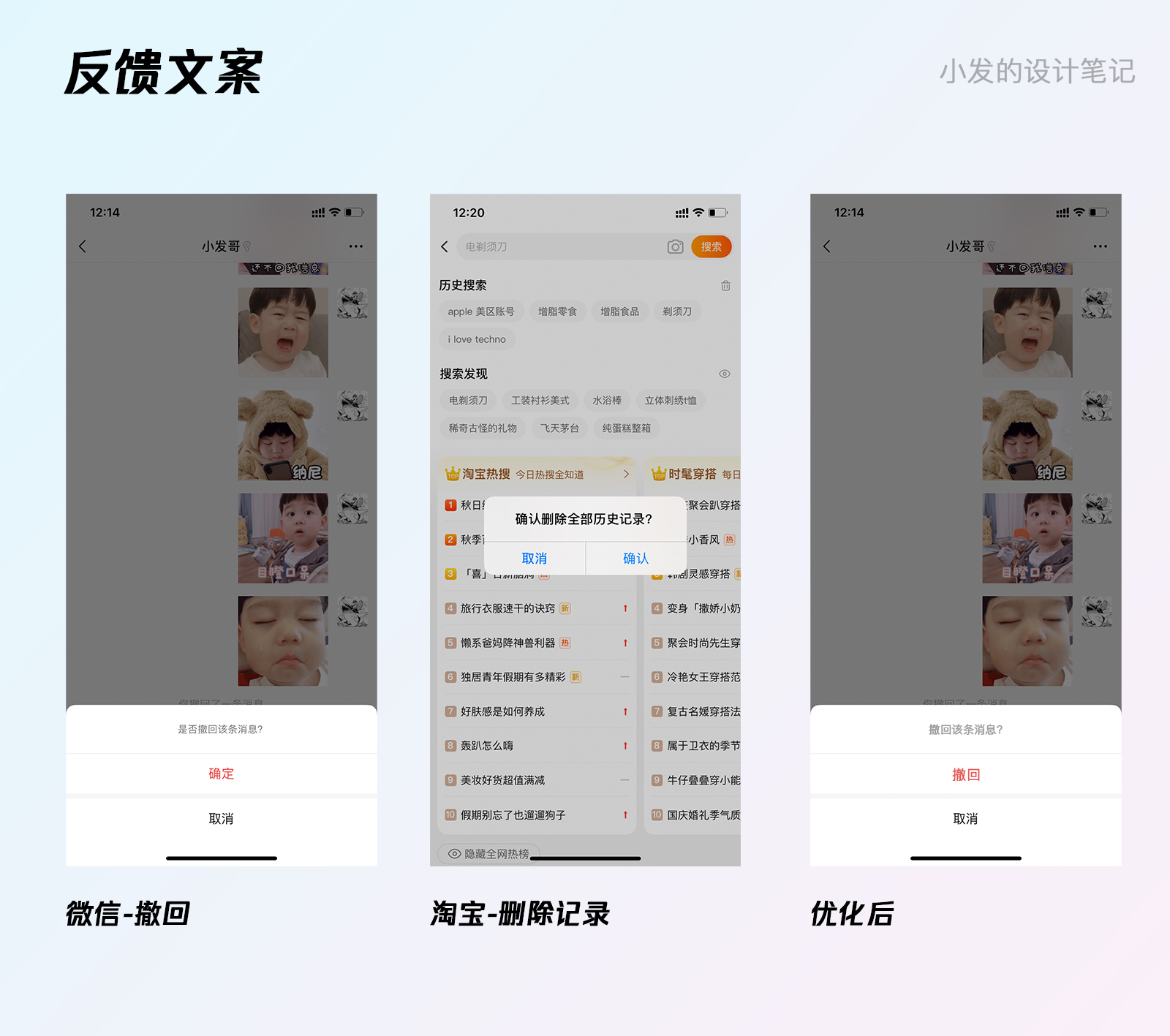
③、避免使用雙重否定的句式:在微信撤回的反饋文案中采用了雙重否定的句式(是否撤回該條消息)這樣的句式容易增加認(rèn)知負(fù)荷;而淘寶刪除記錄反饋文章中,則直接詢(xún)問(wèn):確認(rèn)刪除?這樣的句式更直接,更好理解。這里我嘗試將微信撤回反饋改成:撤回該條消息?下方操作文案也直接使用撤回,這樣看起來(lái)是否更明確了呢?

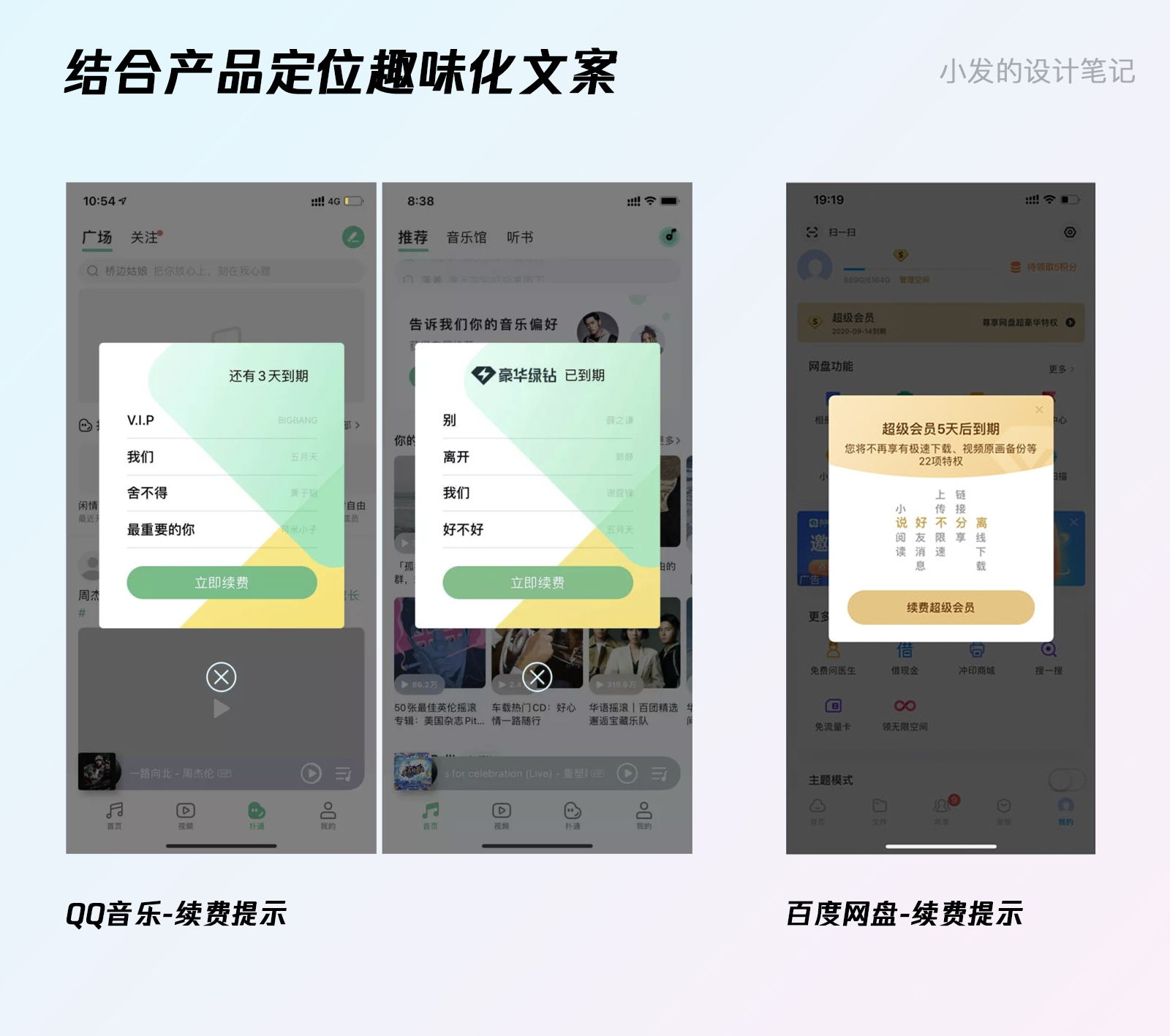
結(jié)合自身產(chǎn)品定位:上述兩個(gè)案例續(xù)費(fèi)文案都是展示了自身產(chǎn)品的定位進(jìn)行設(shè)計(jì)的,相較于冷冷的會(huì)員到期提示,這樣的方式更顯趣味性。

文案適當(dāng)擬人化:擬人化的文案可以拉近用戶(hù)距離,會(huì)顯得產(chǎn)品更有溫度而不是冷彬彬的機(jī)器,有時(shí)還顯得有些小可愛(ài)~(#^.^#)
----------------------------------------------------------------------------------
所以在具體交互方案上,設(shè)計(jì)師對(duì)于文案的把控記住以下幾條原則:
①、字詞簡(jiǎn)單,用用戶(hù)看得懂的字;
②、表意準(zhǔn)確無(wú)歧義;
③、字?jǐn)?shù)簡(jiǎn)短,陳述語(yǔ)句,避免使用雙重否定類(lèi)句式;
④、必要時(shí)可適當(dāng)擬人化、趣味化。
藍(lán)藍(lán)設(shè)計(jì)建立了UI設(shè)計(jì)分享群,每天會(huì)分享國(guó)內(nèi)外的一些優(yōu)秀設(shè)計(jì),如果有興趣的話(huà),可以進(jìn)入一起成長(zhǎng)學(xué)習(xí),請(qǐng)掃碼ben_lanlan,報(bào)下信息,會(huì)請(qǐng)您入群。歡迎您加入噢~~希望得到建議咨詢(xún)、商務(wù)合作,也請(qǐng)與我們聯(lián)系。
分享此文一切功德,皆悉回向給文章原作者及眾讀者.
免責(zé)聲明:藍(lán)藍(lán)設(shè)計(jì)尊重原作者,文章的版權(quán)歸原作者。如涉及版權(quán)問(wèn)題,請(qǐng)及時(shí)與我們?nèi)〉寐?lián)系,我們立即更正或刪除。
藍(lán)藍(lán)設(shè)計(jì)( 91whvog3.cn )是一家專(zhuān)注而深入的界面設(shè)計(jì)公司,為期望卓越的國(guó)內(nèi)外企業(yè)提供卓越的UI界面設(shè)計(jì)、BS界面設(shè)計(jì) 、 cs界面設(shè)計(jì) 、 ipad界面設(shè)計(jì) 、 包裝設(shè)計(jì) 、 圖標(biāo)定制 、 用戶(hù)體驗(yàn) 、交互設(shè)計(jì)、 網(wǎng)站建設(shè) 、平面設(shè)計(jì)服務(wù)
藍(lán)藍(lán)設(shè)計(jì)的小編 http://91whvog3.cn