2021-5-21 seo達(dá)人

前兩天一個(gè)從事UI設(shè)計(jì)的朋友問了我一個(gè)這樣的問題:我從事UI設(shè)計(jì)一年多, UI設(shè)計(jì)上的一些基本知識(shí)差不多已經(jīng)掌握,但是想更進(jìn)一步的提升下自己,讓自己的作品更加有優(yōu)秀,但不知道從哪里入手?胡老師有沒有什么好的建議。今天給大家分享十個(gè)UI設(shè)計(jì)套路!
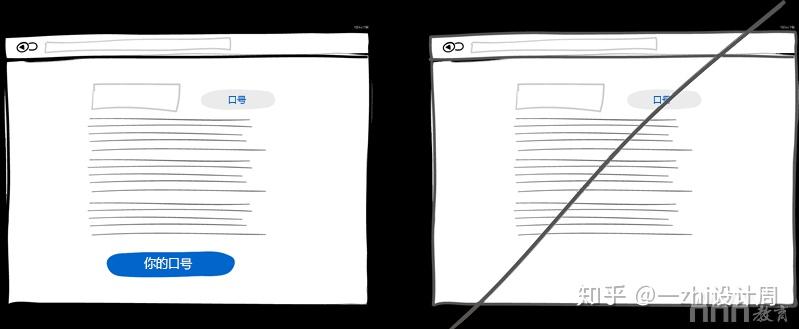
1 盡量使用單列而不是多列布局
單列布局能夠讓對(duì)全局有更好的掌控。同時(shí)用戶也可以一目了然內(nèi)容。而多列而已則會(huì)有分散用戶注意力的風(fēng)險(xiǎn)使你的主旨無法很好表達(dá)。最好的做法是用一個(gè)有邏輯的敘述來引導(dǎo)用戶并且在文末給出你的操作按鈕。

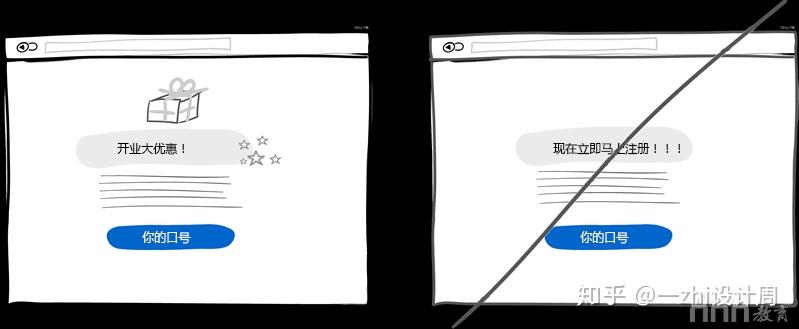
2 放出禮品往往更具誘惑力
給用戶一份精美小禮品這樣的友好舉動(dòng)再好不過了。具體來講,送出禮品也是之有效的獲得客戶忠誠度的戰(zhàn)術(shù),這是建立在人們互惠準(zhǔn)則上的。而這樣做所帶來的好處也是顯而易見的,會(huì)讓你在往后的活動(dòng)進(jìn)展(不管是推銷,產(chǎn)品更新還是再次搞活動(dòng))中更加順利。

3 合并重復(fù)的功能而使界面簡潔
在整個(gè)產(chǎn)品開發(fā)期間我們會(huì)有意無意地創(chuàng)建很多模塊,版面或者元素,而它們的功能可能有些是重疊的。此種情況表明界面已經(jīng)過度設(shè)計(jì)了。時(shí)刻警惕這些冗余的功能模塊,它無用且降低了電腦性能。此外,界面上模塊越多,用戶的學(xué)習(xí)成本就越大。所以請(qǐng)考慮重構(gòu)你的界面使它足夠精簡。
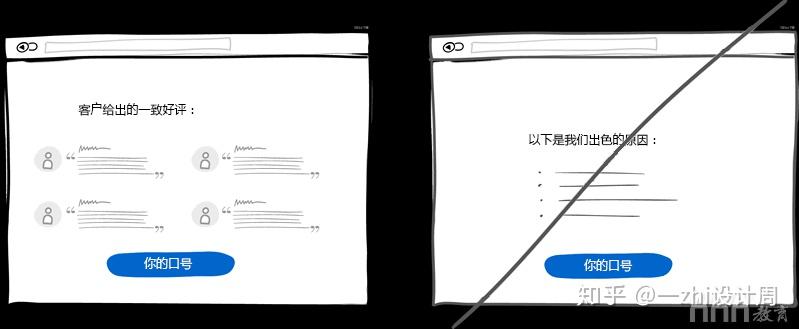
4 客戶的評(píng)價(jià)好過自吹自擂
在獲得項(xiàng)目機(jī)會(huì)或提高項(xiàng)目轉(zhuǎn)化率時(shí)客戶的好評(píng)是一種極為有效的手段。當(dāng)潛在客戶看到其他人對(duì)你的服務(wù)給予好評(píng)時(shí),項(xiàng)目機(jī)會(huì)會(huì)大增。所以試著提供一些含金量高的證據(jù)證明這些好評(píng)是真實(shí)可信的。

5 頻繁展示你的主旨來加深印象
多次重復(fù)主旨口號(hào)這種方法適用于界面很長或者分頁的情況。首先你肯定不想滿屏刷出相同的信息,這樣會(huì)讓人生厭。但當(dāng)頁面足夠長的時(shí)候這些重復(fù)就顯示自然多了并且也不顯得擁擠。所在在頁面頂部放一個(gè)按鈕然后在頁面底部再適當(dāng)放個(gè)突出的按鈕的做法沒有什么不妥。這樣當(dāng)用戶到達(dá)頁面底部在思考接下來該做什么的時(shí)候,你提供的按鈕就可以獲得一個(gè)潛在的合同或者即使用戶不需要你的服務(wù)這個(gè)按鈕也可以起到過濾的作用。

6 將選項(xiàng)與按鈕區(qū)分開來
諸如顏色,層次及模塊間的對(duì)比這些視覺上的設(shè)計(jì)可以很好地幫助用戶使用產(chǎn)品:他時(shí)刻知道當(dāng)前所處的頁面以及可以轉(zhuǎn)到哪些頁面。要傳達(dá)這樣一個(gè)好的界面,你就需要將可點(diǎn)擊的元素(比如連接,按鈕),可選擇的元素(比如單選多選框)以及普通的文字明顯區(qū)分開來。在下圖的例子中,我將點(diǎn)擊操作的元素設(shè)置為藍(lán)色,選中的當(dāng)前元素為黑色。這樣適當(dāng)?shù)脑O(shè)計(jì)可以讓用戶很方面地在產(chǎn)品的各模塊間切換。但千萬不要把這三種元素設(shè)計(jì)得混亂不堪。

7 給出推薦而不是讓用戶來選擇
當(dāng)展示許多項(xiàng)服務(wù)時(shí),給出一個(gè)重磅的推薦項(xiàng)是個(gè)不錯(cuò)的做法,盡管推薦的設(shè)置無法滿足所有用戶。這么做是有理論依據(jù)的,一些研究已經(jīng)揭示了這么一種現(xiàn)象:當(dāng)面臨的選擇越多時(shí),用戶就越難做出決定。所以你可以高亮某個(gè)選項(xiàng)來幫助用戶做出選擇。
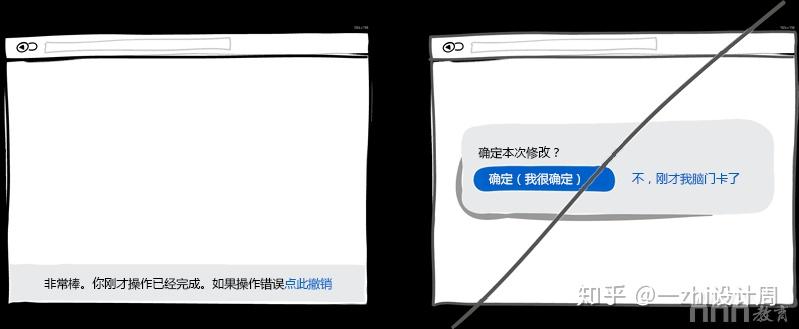
8 給出撤銷操作來代替確定操作
假設(shè)你剛點(diǎn)擊了一個(gè)連接或者按鈕,撤銷操作可以讓操作流暢自然,這也符合人類的本能。而每次操作都彈一個(gè)確定框則好像是在質(zhì)問用戶你明白不明白這個(gè)操作會(huì)產(chǎn)生什么后果。我還是更習(xí)慣假設(shè)用戶每次操作都是正確的,其實(shí)只有極少數(shù)情況下才會(huì)發(fā)生誤操作。所以,為了防止誤操作而設(shè)計(jì)的確認(rèn)窗口其實(shí)是不人性化的,用戶每次操作都需要進(jìn)行毫無意義的確定。所以請(qǐng)考慮在你的產(chǎn)品里實(shí)現(xiàn)撤銷操作來增加用戶的操作友好度吧。

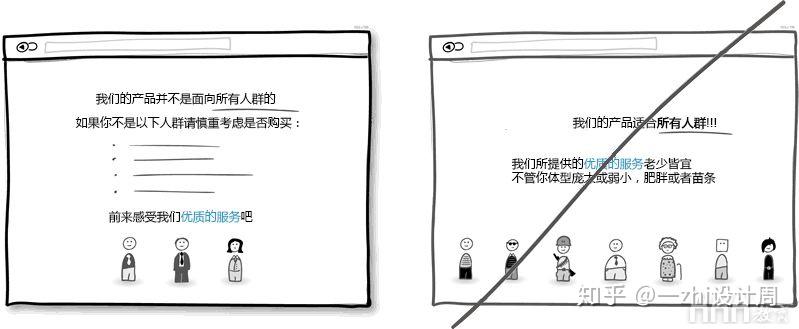
9 指出產(chǎn)品適用人群而不是做成全年齡
你是想把產(chǎn)品做成大眾化的呢還是有精確的適用人群?在產(chǎn)品定位上你需要更精確些。通過不斷了解目標(biāo)客戶的需求及標(biāo)準(zhǔn),你能把產(chǎn)品做得更好得到更多與客戶交流的機(jī)會(huì),并且讓客戶覺得你很專業(yè),在這方面是獨(dú)家提供的優(yōu)質(zhì)服務(wù)。把產(chǎn)品定位得精確的風(fēng)險(xiǎn)就是可能縮小了目標(biāo)潛在客戶的范圍,也使自身變得不那么全能。但這種做得更專業(yè)的精神卻反過來會(huì)贏得信任,權(quán)威。

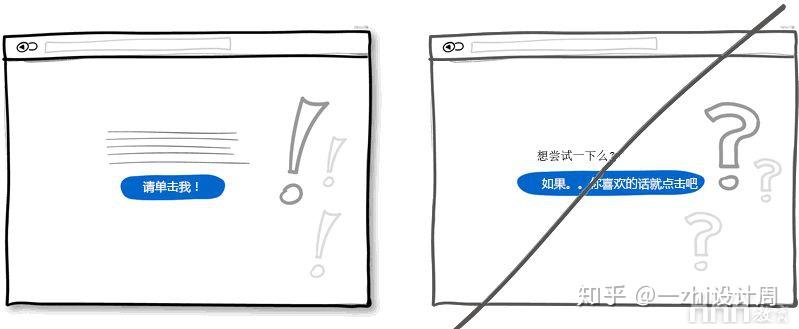
10 試著直接果斷而不要唯唯諾諾
你可以通過不確定而顫抖的聲音來表達(dá)傳遞自己的意思,當(dāng)然也可以通過很自信的方式表達(dá)。如果你在界面中的表述用語多以問號(hào)結(jié)束,比如"也許","可能","感興趣?" 或者"想要試試么?",那么你完全還可以把語氣變得更堅(jiān)定一些。不過萬事無絕對(duì),或許適當(dāng)放松措詞讓用戶有自行思考的余地也是可以的。

藍(lán)藍(lán)設(shè)計(jì)建立了UI設(shè)計(jì)分享群,每天會(huì)分享國內(nèi)外的一些優(yōu)秀設(shè)計(jì),如果有興趣的話,可以進(jìn)入一起成長學(xué)習(xí),請(qǐng)掃碼藍(lán)小助,報(bào)下信息,藍(lán)小助會(huì)請(qǐng)您入群。歡迎您加入噢~~希望得到建議咨詢、商務(wù)合作,也請(qǐng)與我們聯(lián)系。

分享此文一切功德,皆悉回向給文章原作者及眾讀者.
免責(zé)聲明:藍(lán)藍(lán)設(shè)計(jì)尊重原作者,文章的版權(quán)歸原作者。如涉及版權(quán)問題,請(qǐng)及時(shí)與我們?nèi)〉寐?lián)系,我們立即更正或刪除。
藍(lán)藍(lán)設(shè)計(jì)( 91whvog3.cn )是一家專注而深入的界面設(shè)計(jì)公司,為期望卓越的國內(nèi)外企業(yè)提供卓越的UI界面設(shè)計(jì)、BS界面設(shè)計(jì) 、 cs界面設(shè)計(jì) 、 ipad界面設(shè)計(jì) 、 包裝設(shè)計(jì) 、 圖標(biāo)定制 、 用戶體驗(yàn) 、交互設(shè)計(jì)、 網(wǎng)站建設(shè) 、平面設(shè)計(jì)服務(wù)
藍(lán)藍(lán)設(shè)計(jì)的小編 http://91whvog3.cn