2021-5-21 seo達人

最近,我花了一些時間觀察UI設計的發展方向。我偶然發現了一些非常有創意的趨勢,我認為這些趨勢將在不久的將來將重新塑造UI設計。
以下是根據我的觀察得出的10種趨勢:

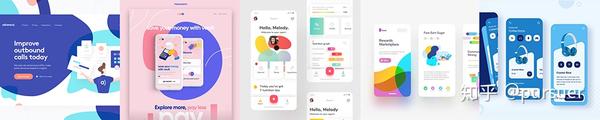
新形態在不斷發展,我想它會一直存在(無論你喜歡與否)。它最初的形式并沒有持續很長時間,但是它正在朝著更加復雜和易于訪問的方向發展。這幾乎就像擬物象,但有一種新鮮、現代、更美學的氛圍。

漸變無處不在!實際上,我在背景和UI元素(例如按鈕,卡片和圖形)上看到了很多。
混合兩種以上的顏色以創建一個彩色模糊的背景也是一件事!

無論是作為主要的背景或主題,還是只是讓設計看起來更有趣的一個細節——幾何元素越來越受到關注。通常將它們混合在一起以創建馬賽克——結果看起來非常酷!

不得不說我喜歡這種趨勢,我見過許多令人驚艷的、輕量級的、美觀的設計,其具有非常精致、明亮柔和的配色方案。
它使設計看起來非常現代、沒有干擾、清新而令人愉悅,其中內容扮演主要角色,其他一切只是一個微妙的背景。

插圖仍然很流行,不同的樣式、配色方案、或多或少的抽象,所以它們符合產品的特點。不僅是平面的,而且還模仿了3D的外觀。我相信這是一個很好的改變,在地球上的每一個數字項目使用了這么多年的庫存圖片之后,我在這里給出了一些有關如何創建簡單插圖的提示:

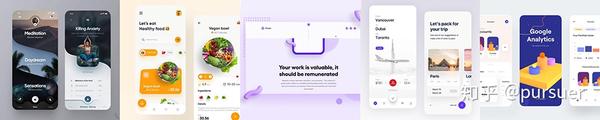
用于背景和不同的UI元素,它們使界面看起來更“有機”和好玩,我認為這是一件好事。使用鋼筆工具編輯最簡單的形狀(正方形,橢圓形),使用不同的邊框半徑,嘗試使用不同的顏色/漸變,你可能會得到一個非常有趣的結果。在這里嗎,我們或許可以嘗試一下這個簡單卻神奇的工具Blobmaker。

暗模式是界面的顏色反轉版本,以使其在晚上更易于訪問。由于我是典型的夜貓子,因此我經常在晚上使用深色模式。創建暗模式時,記住要在不同元素和版式之間保持正確的對比。

不僅用于Dribbble shots,而且還用作以非標準方式在網站上呈現不同內容的方式。它使內容看起來更有趣和吸引眼球。那么,如何快速實現這一效果呢?首先,對0度的角度拼貼元素。把他們分成一組。然后,更改組角度(從30°到50°),瞧!這樣,你就不必手動更改每個元素的角度了。

這是另一個我最喜歡的趨勢,柔和的陰影使UI看起來更深入。這種效果通常非常微妙,但在美學上令人愉悅。一般來說,陰影使某些UI元素變得“可單擊”,并且它們有助于區分內容之間的層次結構。你可以在此處了解如何進行操作:

我從不喜歡比較薄的字體(在iOS7時代),所以我很高興看到這種趨勢消失了。現在,我正在觀察使用更粗、更簡單的形式(幾乎為方形)的可讀字體。它們使界面看起來更加現代和優美。如果你要搜索類似的產品,可以試試Poppins、Montserrat(免費)、Gilroy、Sofia Pro、Proxima Nova(付費)。
來源:Diana Malewicz:10 Newest and promising UI design trends
藍藍設計建立了UI設計分享群,每天會分享國內外的一些優秀設計,如果有興趣的話,可以進入一起成長學習,請掃碼藍小助,報下信息,藍小助會請您入群。歡迎您加入噢~~希望得到建議咨詢、商務合作,也請與我們聯系。

分享此文一切功德,皆悉回向給文章原作者及眾讀者.
免責聲明:藍藍設計尊重原作者,文章的版權歸原作者。如涉及版權問題,請及時與我們取得聯系,我們立即更正或刪除。
藍藍設計( 91whvog3.cn )是一家專注而深入的界面設計公司,為期望卓越的國內外企業提供卓越的UI界面設計、BS界面設計 、 cs界面設計 、 ipad界面設計 、 包裝設計 、 圖標定制 、 用戶體驗 、交互設計、 網站建設 、平面設計服務