今天要用到服務(wù)器nginx,還需要把自己的vue的項(xiàng)目部署到服務(wù)器上去所以就寫一下記錄下來。
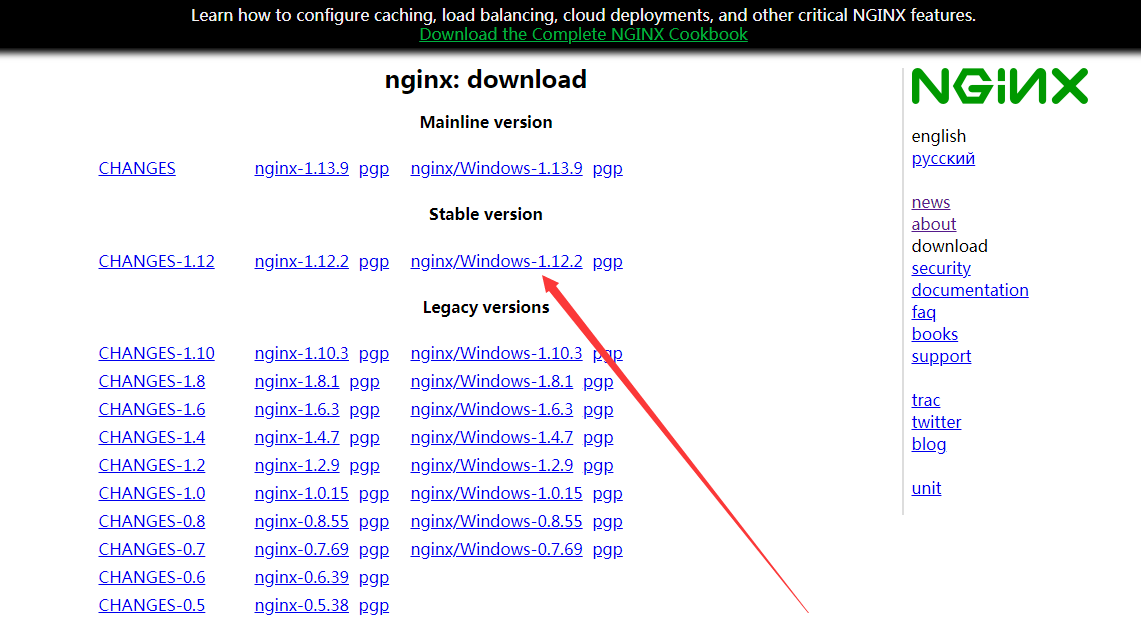
首先要去nginx官網(wǎng)下下載nginx:
下載地址:https://nginx.org/en/download.html

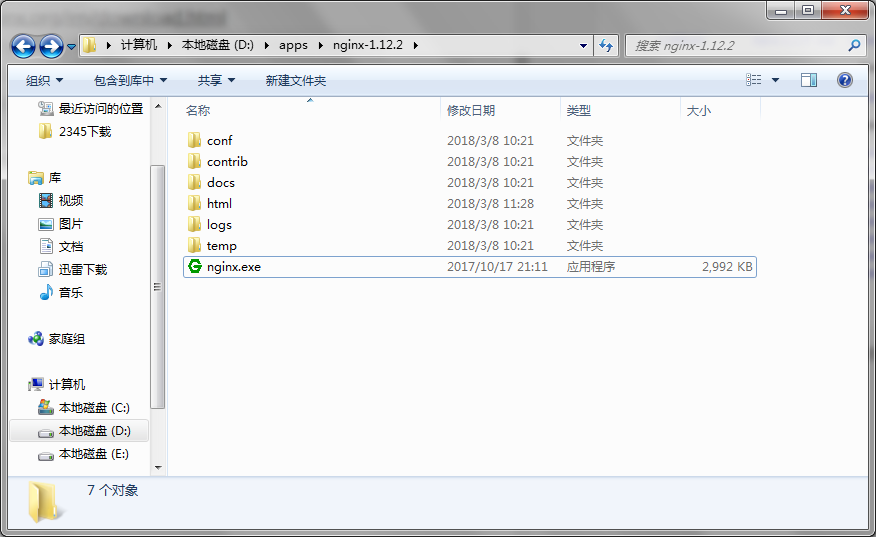
下載下來會是一個解壓包,解壓到你想放的文件夾下

運(yùn)行nginx.exe,然后打開瀏覽器輸入localhost出來如下圖片所示就說明成功了:

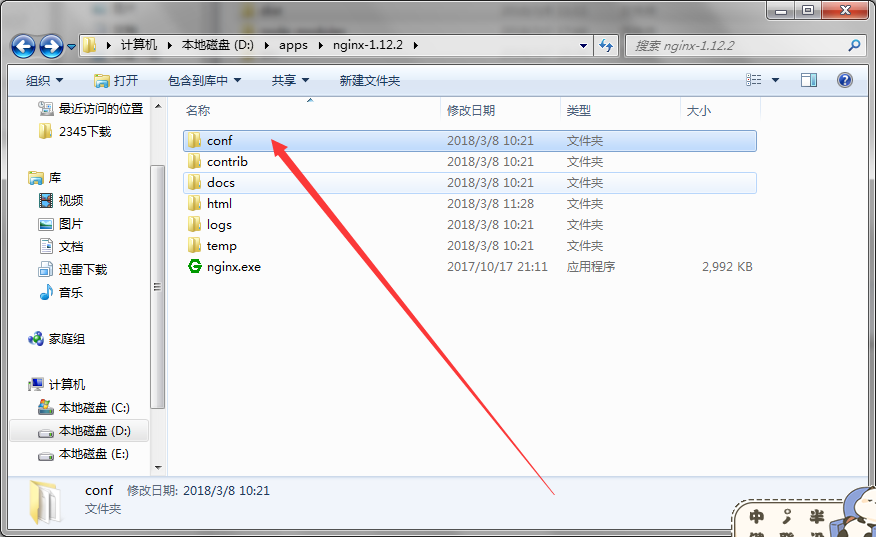
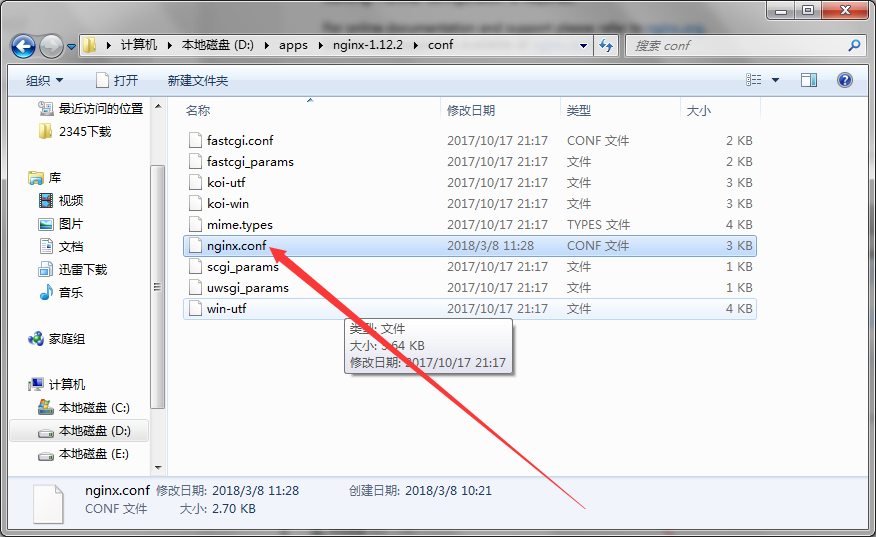
然后如果沒有成功出來的話也不要慌不要怕,可能是你的端口被別的內(nèi)容所占了這時你就打開你的nginx的目錄下找到conf

點(diǎn)擊進(jìn)去然后找到一個nginx.conf的文件

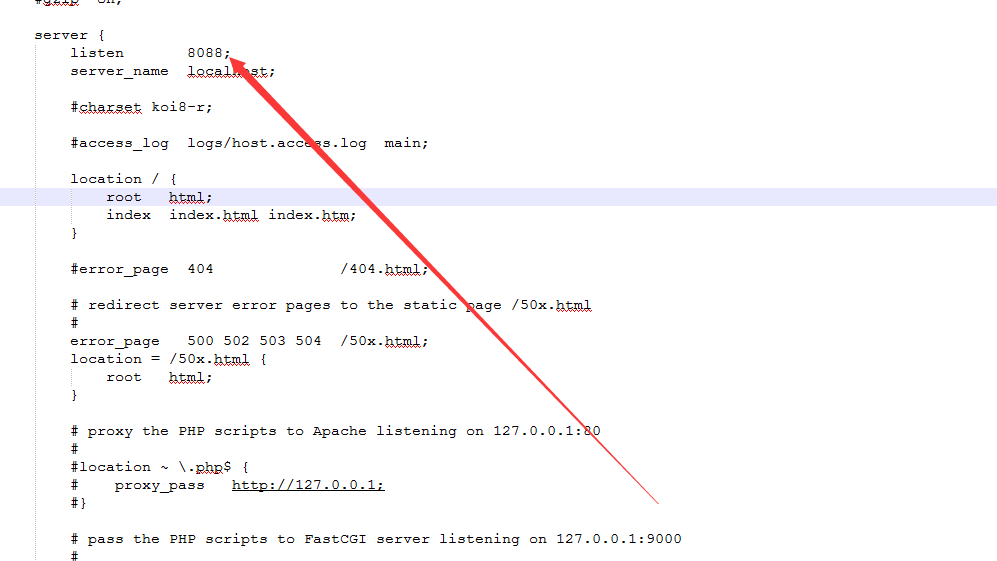
然后把它用編輯器的方式打開,打開之后找到這里的sever的listen就是你的端口號,默認(rèn)的是80端口,你可以根據(jù)自己沒有被占用的端口進(jìn)行改寫,改寫完成之后保存然后打開你的localhost:你改寫的端口號就OK了
server {
listen 8088;
server_name localhost;
#charset koi8-r;
#access_log logs/host.access.log main;
location / {
root html;
index index.html index.htm;
}
-
1
-
2
-
3
-
4
-
5
-
6
-
7
-
8
-
9
-
10
-
11
-
12

上面是安裝配置nginx服務(wù)器的方法,下面就是如何把自己的vue項(xiàng)目部署到你所安裝配置的nginx服務(wù)器上的步驟了:
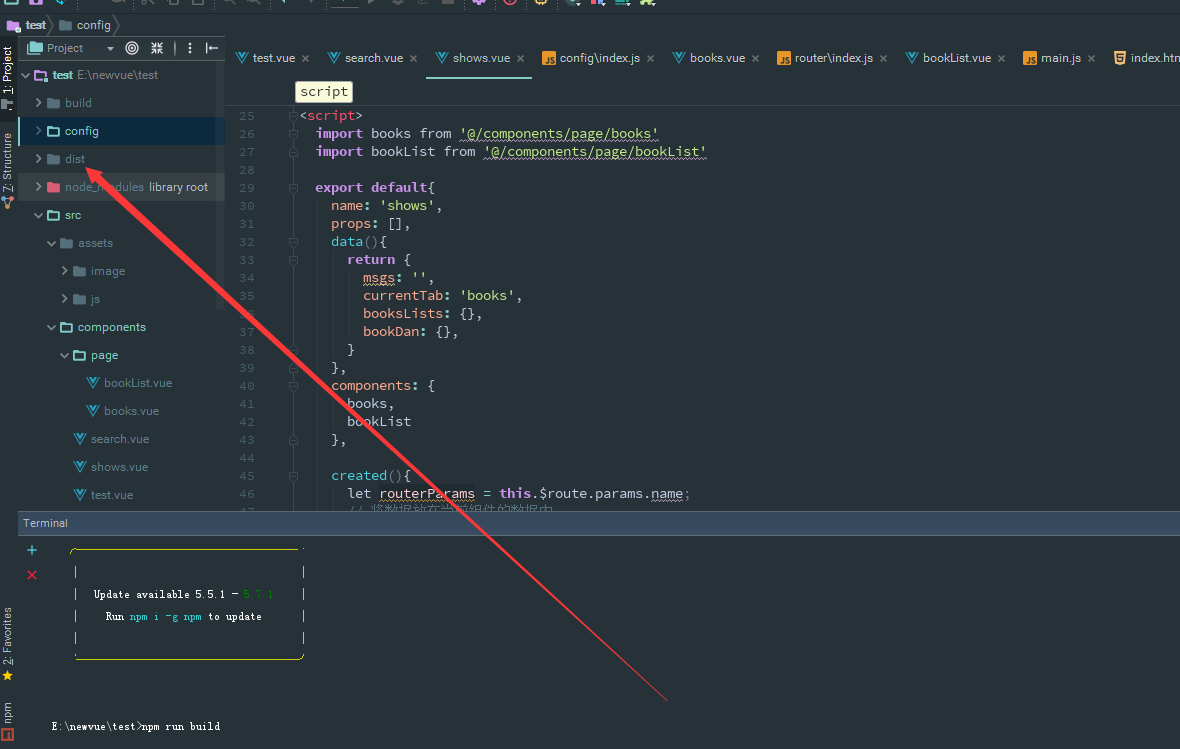
首先找到自己的vue的項(xiàng)目然后輸入命令 npm run build 他會在你的vue目錄下生成一個dist文件夾里面就是你的vue的項(xiàng)目

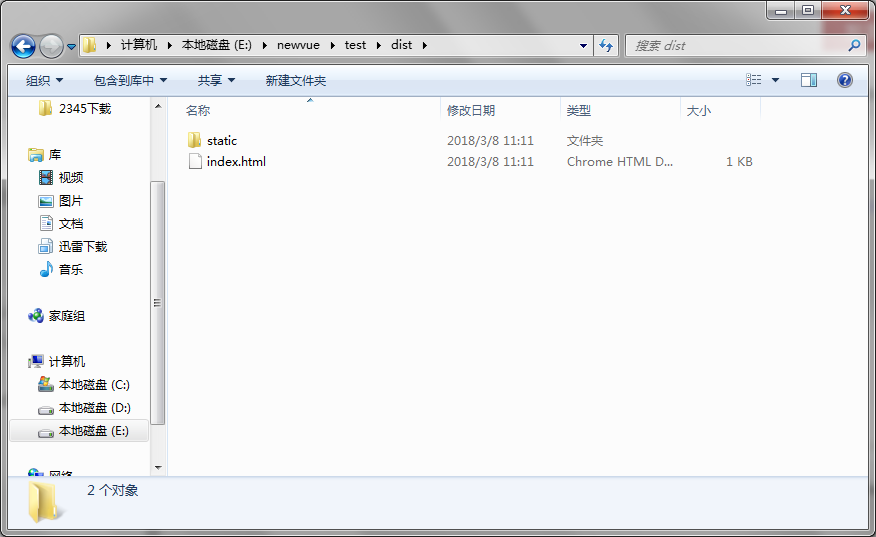
然后打開這個dist文件夾把里面的內(nèi)容復(fù)制下來里面會有兩個文件一個是index.html是主目錄還有一個是static文件夾

把他們復(fù)制下來然后打開你的nginx的目錄下的html文件里面會有兩個默認(rèn)文件直接刪掉不要留,然后把你剛剛復(fù)制的文件粘貼進(jìn)去

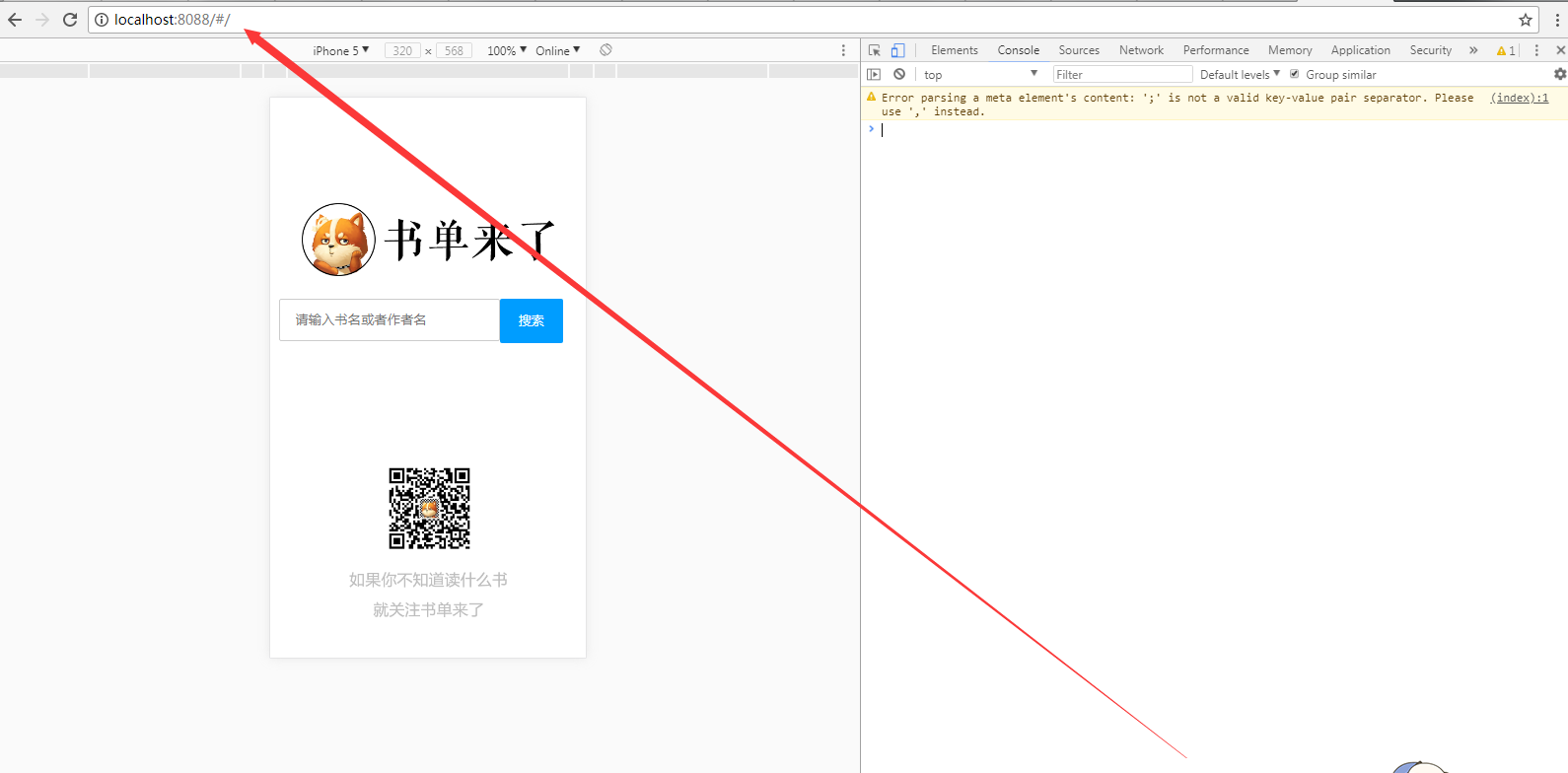
然后打開瀏覽器輸入最開始改的端口號localhost:你所改的端口號回車;你就會看到自己的vue的項(xiàng)目跑起來了我的打開就是這樣的咯:

這樣就大功告成了~~~~~~~~~
轉(zhuǎn)自:csdn 作者:前端的搬運(yùn)工
藍(lán)藍(lán)設(shè)計(jì)( 91whvog3.cn )是一家專注而深入的界面設(shè)計(jì)公司,為期望卓越的國內(nèi)外企業(yè)提供卓越的UI界面設(shè)計(jì)、BS界面設(shè)計(jì) 、 cs界面設(shè)計(jì) 、 ipad界面設(shè)計(jì) 、 包裝設(shè)計(jì) 、 圖標(biāo)定制 、 用戶體驗(yàn) 、交互設(shè)計(jì)、 網(wǎng)站建設(shè) 、平面設(shè)計(jì)服務(wù)