2021-4-26 資深UI設計者
編輯導語:UI設計師在日常工作中經常會進行Banner的設計,Banner代指任何投放于線上的各種尺寸的廣告圖,在設計Banner圖時,需要考慮到多種因素,內容、受眾、效果等等;本文作者分享了關于Banner應用和交互設計,我們一起來了解一下。
Banner是每個UI設計師家常便飯的項目,聊聊banner的那些事。
banner翻譯成中文是橫幅或旗幟,為了體現產品的中心意旨,利用鮮明的內容去表達最主要的情感思想或宣傳中心,從而給整個產品起到宣傳的效果。
在互聯網時代,banner被廣泛應用在pc網頁、app設計等互聯網平臺間,作為設計師做一張banner乃家常便飯,如何才能設計一張高質量的banner呢?
創意新穎、風格貼切的banner能第一時間吸引用戶眼球,有利于banner的觸達,帶來高效率的點擊,創造更高的價值。
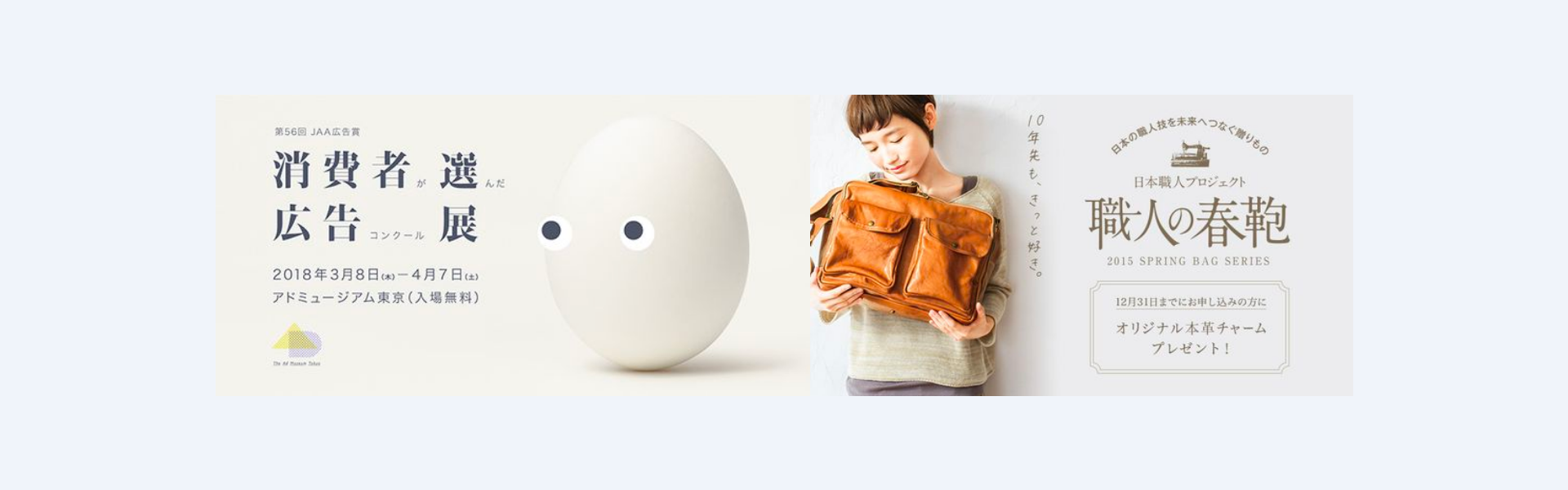
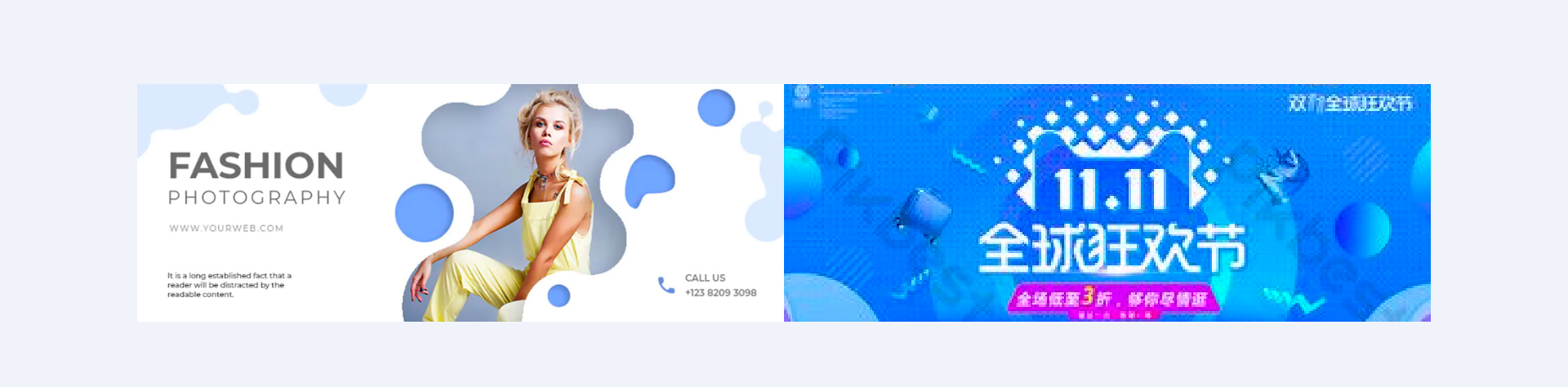
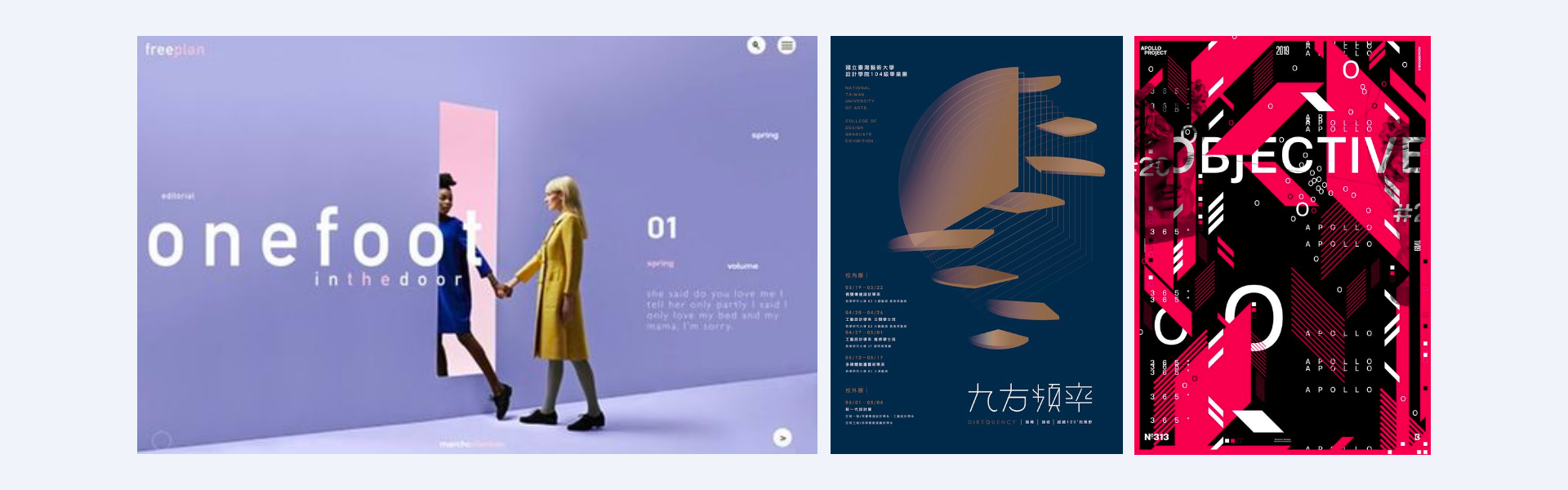
關鍵詞:文藝、氣質、素雅、安靜、格調。
畫面大量的留白;色彩以高級灰為主,飽和度和純度低,明度高;字體多采用襯線體,標題文案突出,輔助文案偏小,整體突出高級感;畫面點綴多采用精細的線條。

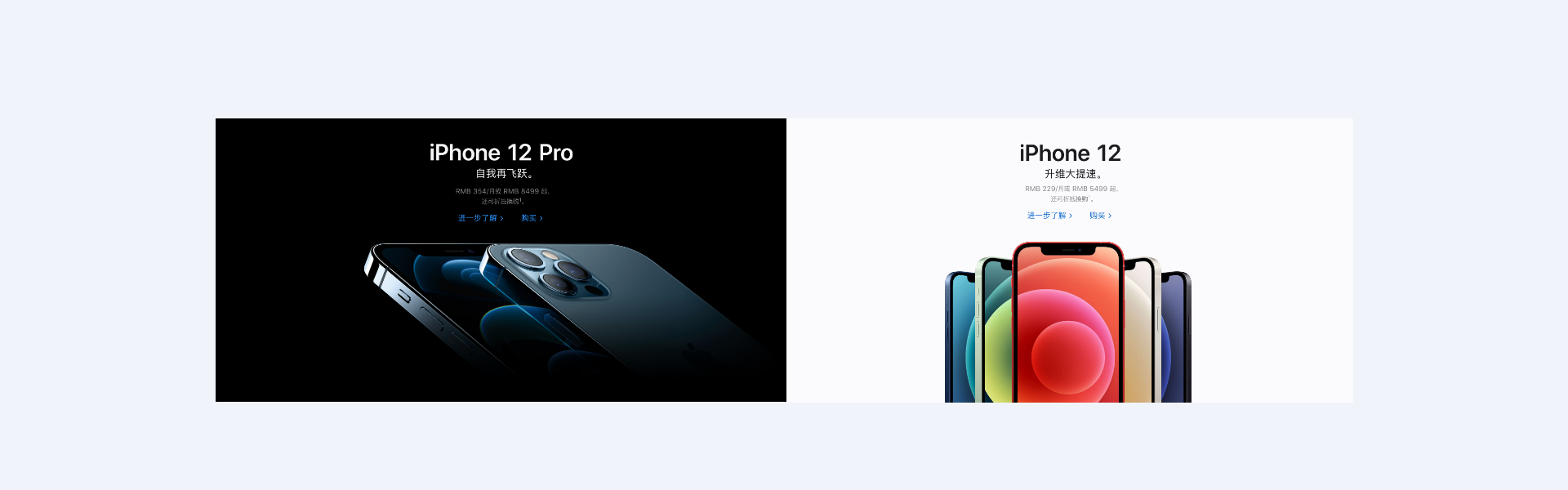
關鍵詞:高冷、時尚、大氣、品質。
色彩多以黑白灰;文字清晰簡潔內容少;焦點主圖很大,突出表現細節;畫面精簡,無點綴物。

關鍵詞:傳統、中國風、意境、韻律。
畫面采用對稱式構圖,文字排版有采用豎排;色彩上采用中國傳統顏色,采用物體的固有色,避免艷麗刺激的色彩;字體多采用書法字體,書法主要分為篆、隸、楷、行、草五種書體;圖形活用中國風元素,剪紙、燈籠、折扇、祥云、梅花、水墨等作為輔助元素。

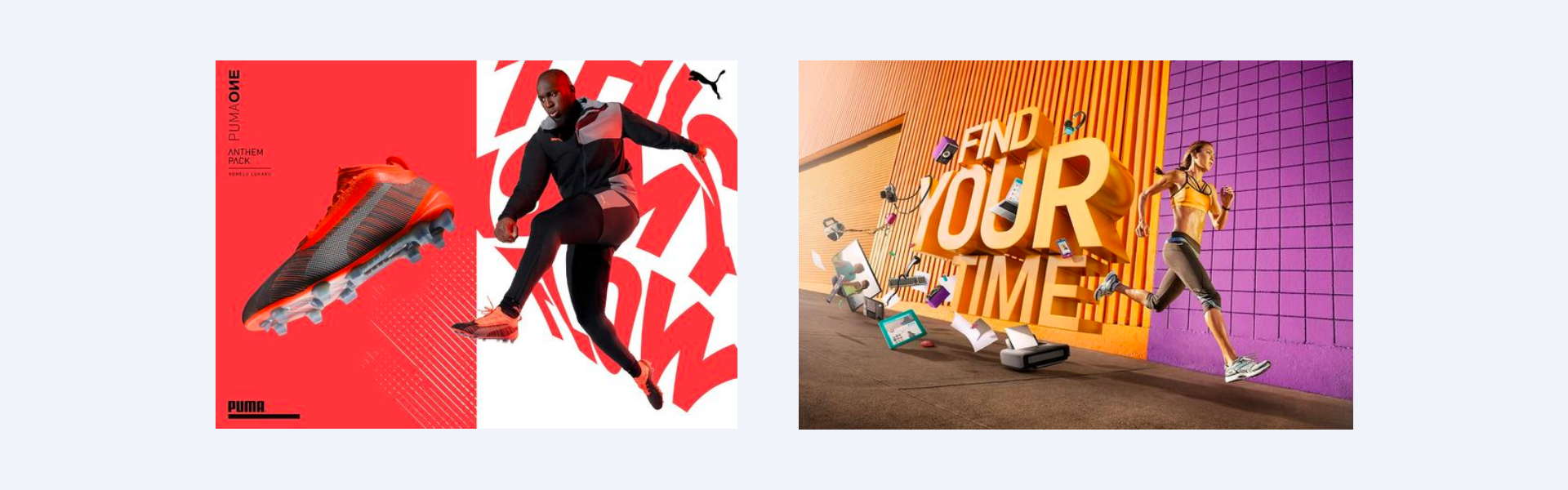
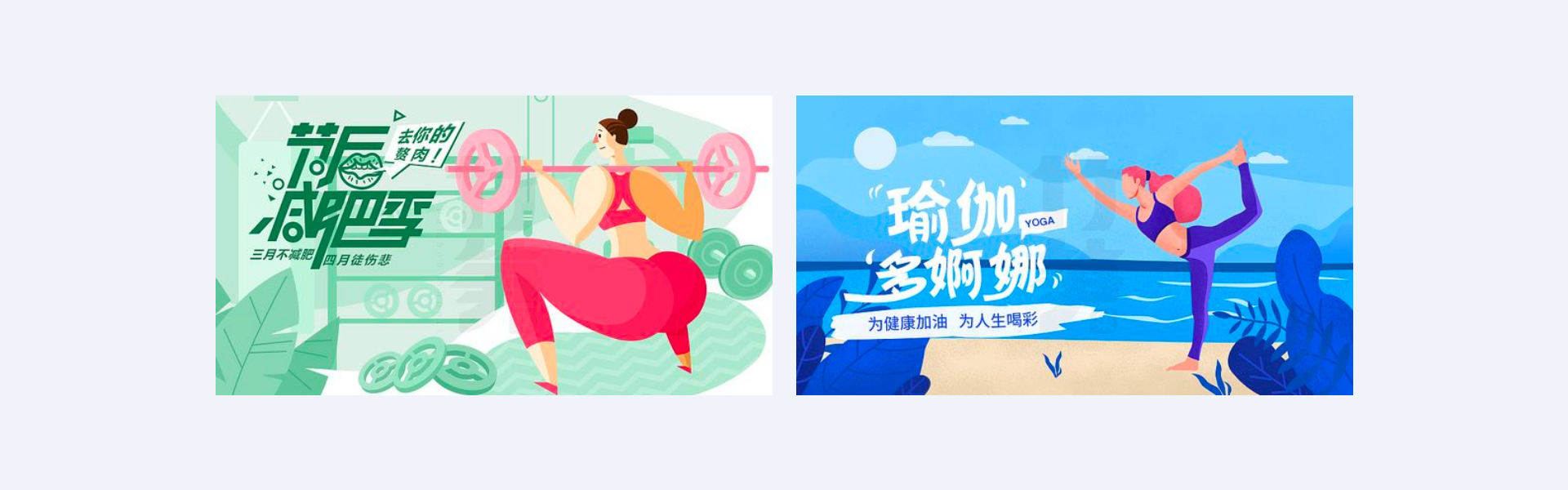
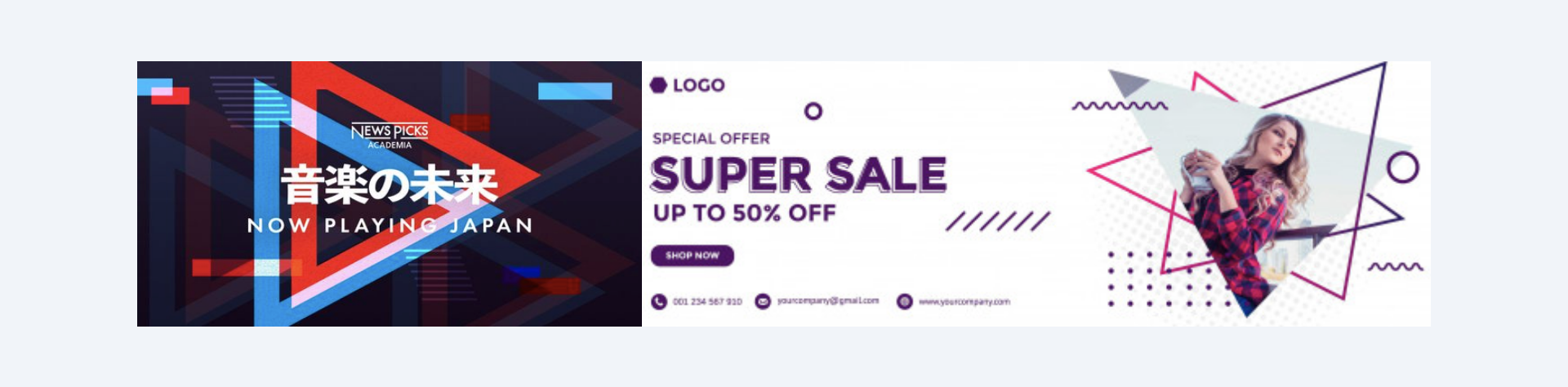
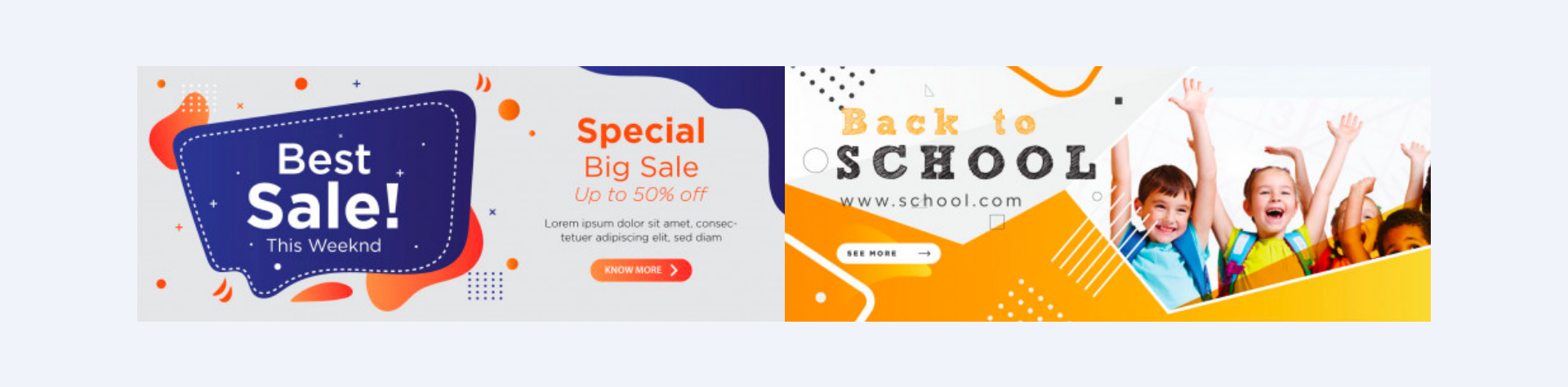
關鍵詞:青春、活力、年輕、動感、時尚。
色彩飽和度和純度高;排版多樣性,視覺沖擊力強;運用幾何圖形裝飾在產品、背景、氛圍裝飾上。

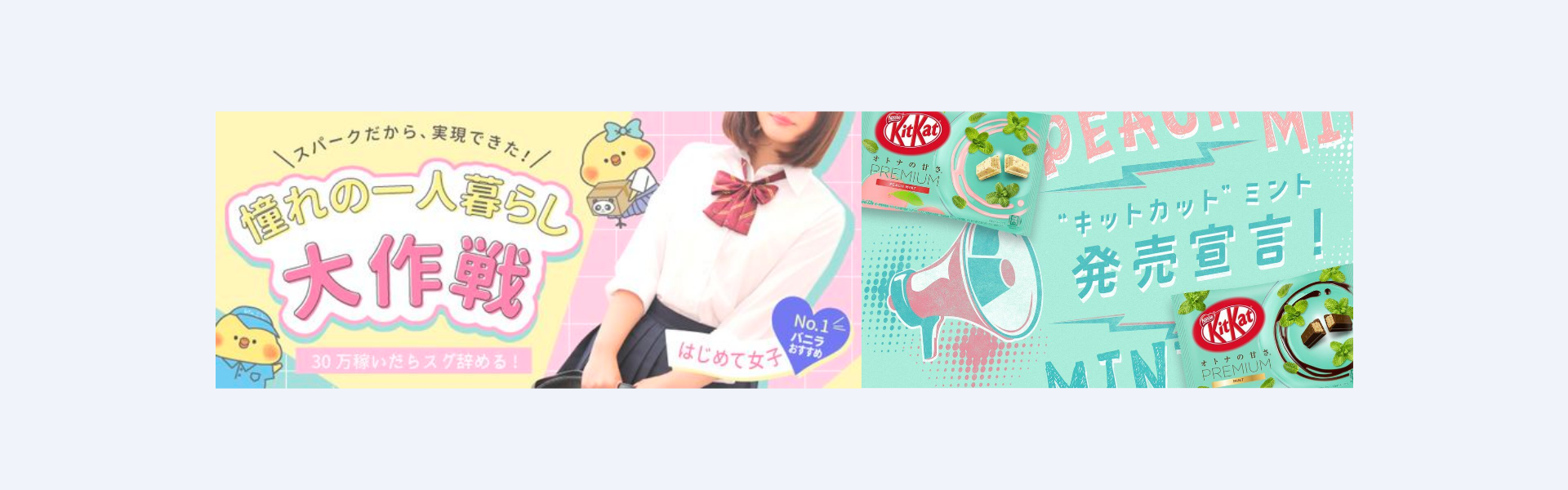
關鍵詞:可愛、甜美、卡哇伊、Q、呆萌。
色彩鮮亮透明,營造軟萌可愛的感覺;字體采用少年字體、手寫字體、卡通字體;點綴元素多使用卡通小元素。

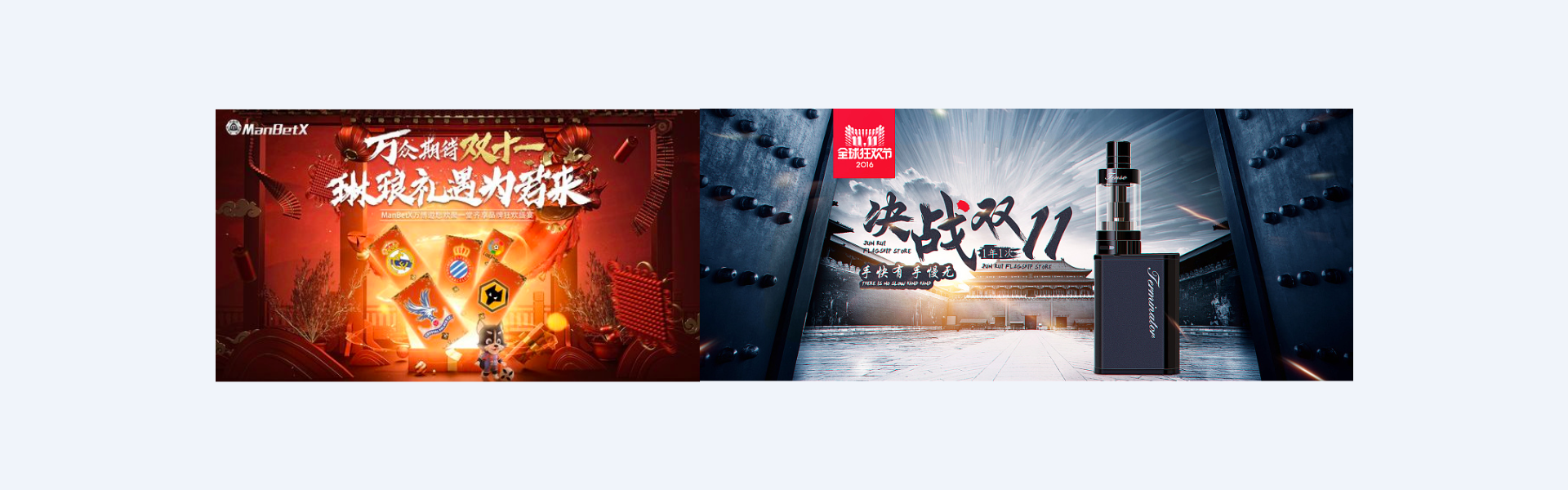
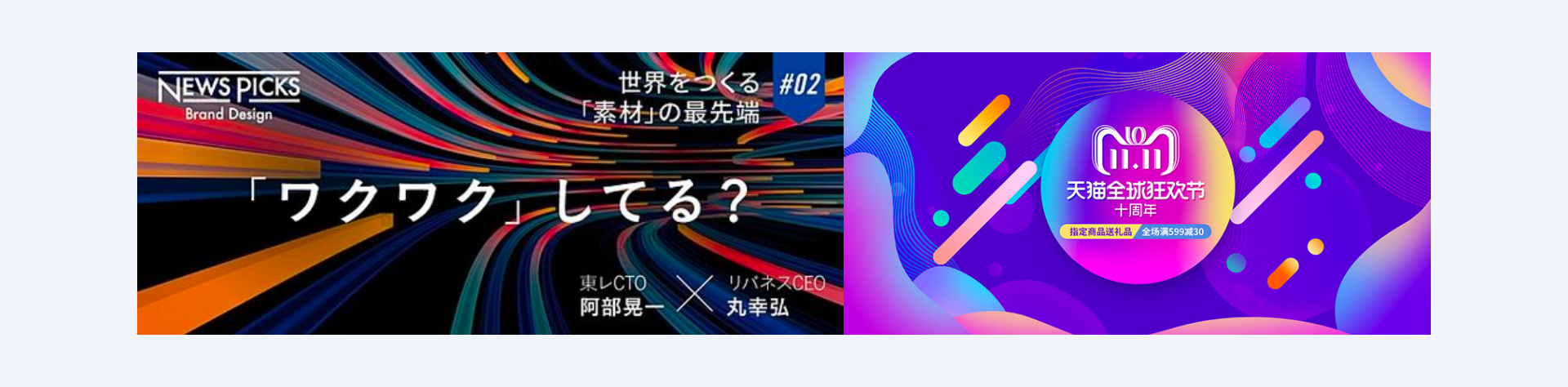
關鍵詞:促銷、活動、節日、熱鬧。
畫面整體氛圍熱鬧,內容飽滿,很少留白;色彩豐富,紅色、黃色、橙色、紫色偏多;主標題文字偏大,字體剛硬,視覺沖擊力強,點綴元素有光效、舞臺、五彩的漸變、沖擊性的線條或多邊形等。

關鍵詞:未來、科技。
科技類banner,文字和背景圖非常具有科技感,畫面具有空間感;色彩以冷色調為主,常見有藍色、紫色、黑色;點綴元素有光效、金屬、線條、光點。

關鍵詞:場景、趣味、手繪感、扁平。
畫面具有故事性和趣味性;色彩扁平的配色,上色沒有高光和陰影;字體偏向年輕化,圓潤、無襯線體字體;點綴元素以涂鴉的小裝飾為主。

1)創意監控
產品在用戶心中需要良好的正面形象,banner傳播對內容需要進行嚴格控制,把握好政治導向關、價值取向關和格調品味關。廣告內容需真實準確,不引起歧義。

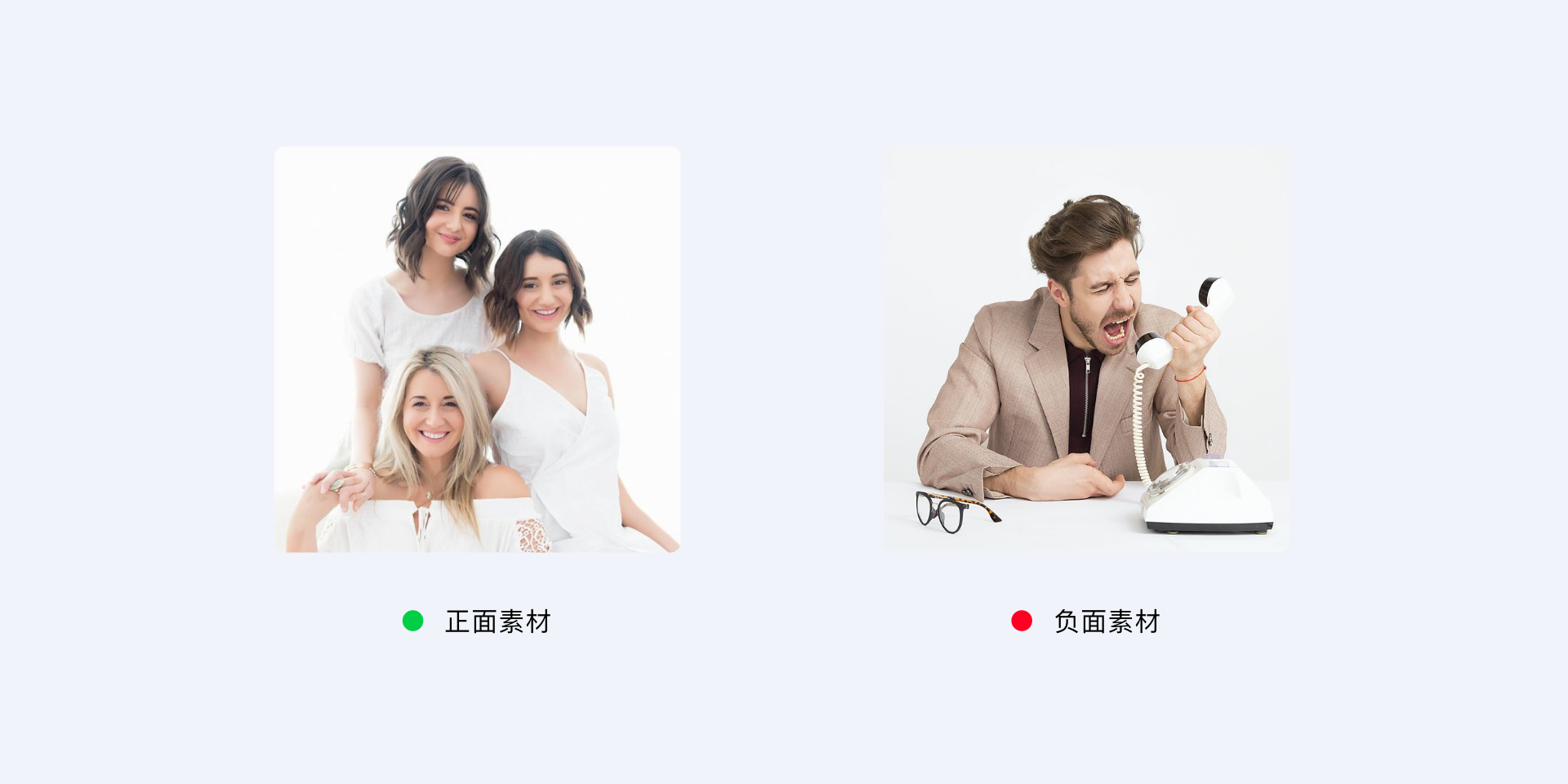
2)情景約束
用戶體驗產品需要有愉悅感,banner需呈現積極陽光的正面情景,素材圖片傳達正向的情緒和氛圍。

3)版權約束
避免法律糾紛,圖片素材、文字等內容應該要有版權,banner中不使用來源不明的字體、圖片、視頻等素材。
1)確定文案
文案盡量簡潔明了,用詞準確、文案通順、語言生動。用詞準確是最基本要求,活動、權益、業務表述文字內容符合業務方需求,無錯別字。文案通順、表述清晰,適合產品目標群體閱讀與理解。語言生動、精簡、有吸引力,集中核心訴求點,亮點突出。

1)板式
排版結構:
banner由多元素組成,banner內在包含:色彩、構圖、風格等,外在包括文案、產品配圖、背景、點綴這幾個部分組成,設計過程通過拆分一步步執行,思路清晰且效率高。
構圖方式:
對齊構圖
畫面中相關內容遵循對齊原則,便于用戶視線快速瀏覽,接受重要信息。常見的對齊方式左對齊、右對齊、居中對齊,建議banner中只使用一種對齊方式,多種對齊方式用戶閱讀視線分散,增加用戶認知成本。
聚攏構圖
畫面內容拆分為文字區、圖片區、氛圍區,相關內容聚集在一個區域,其次聚焦一個視覺重點,弱化其他元素,視覺出現層級。

留白構圖
根據產品頁面留出適當的安全邊距,保證banner在適配過程中不會出現重要信息看不全的情況。排版時,元素之間需要留出空隙,畫面看起來有透氣感,減少用戶認知信息的負擔。

降噪構圖
色彩、文字的種類不宜過多,點綴圖形運用不合理,會分散讀者注意力,成為用戶閱讀的“噪音”。

重復構圖
排版注意整體設計的一致性和連貫性,避免出現不同類型的視覺元素,使畫面出現跳躍。

對比構圖
banner中重點信息加大與周圍元素間的視覺差異,通過顏色對比、字體的大小字重對比、構成的面積對比等方式,以便于用戶快速獲取重點信息,豐富banner的視覺層級,吸引用戶。

構圖樣式:
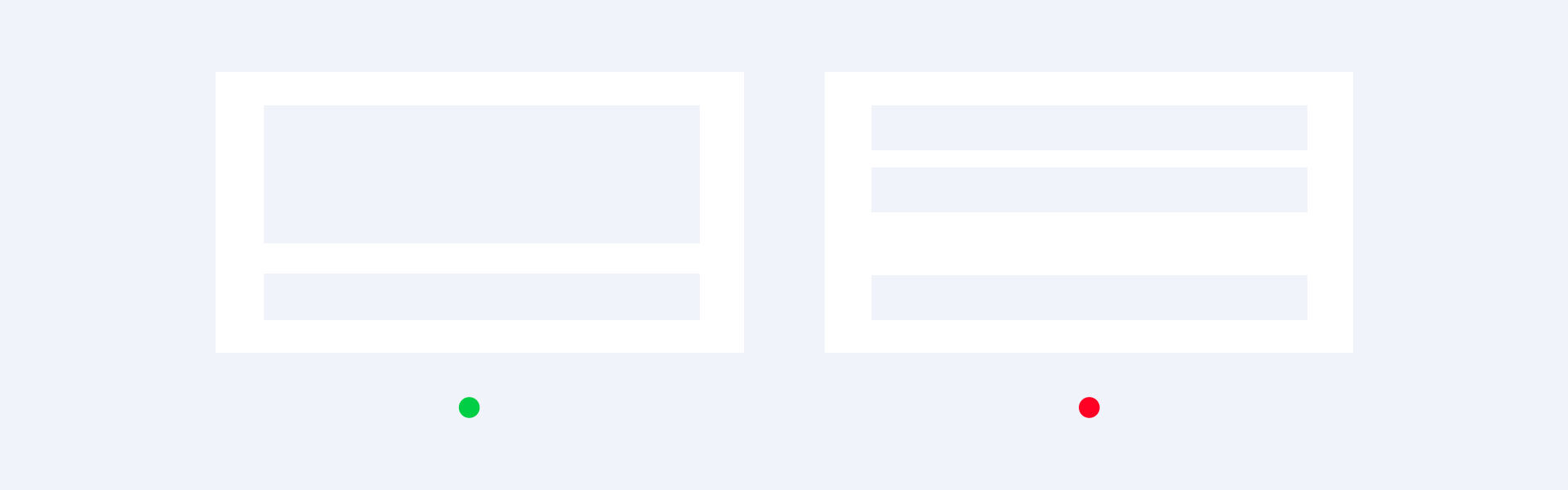
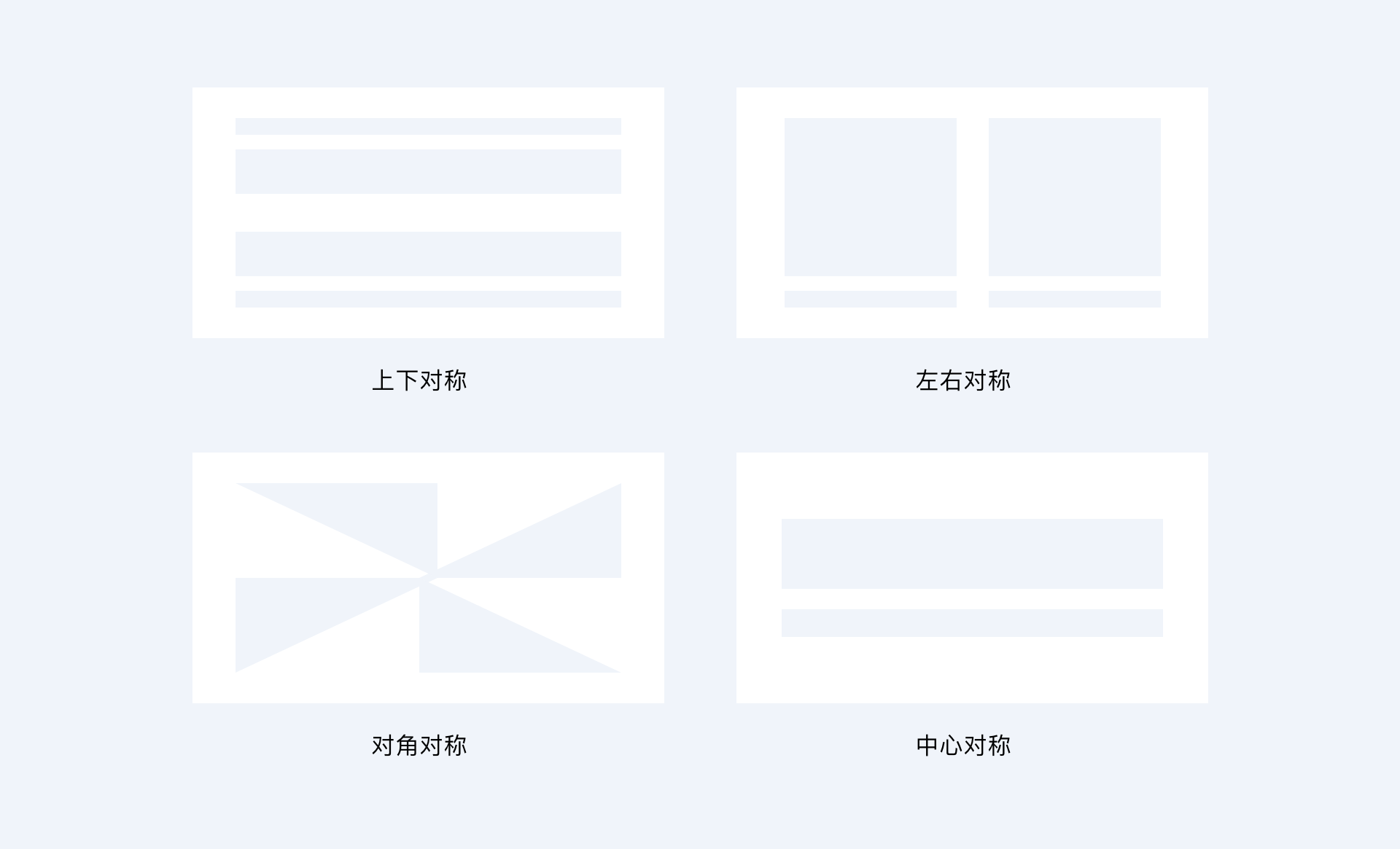
對稱構圖
通過對畫面的平均分割保證畫面的平衡,對稱構圖給人有力、穩固的視覺感受。

居中構圖
居中構圖很好的突出主題,畫面中規中矩,活躍感較弱;用戶視覺焦點會聚集中心位置,視覺焦點需要重點刻畫,周圍元素弱化處理。

左右構圖
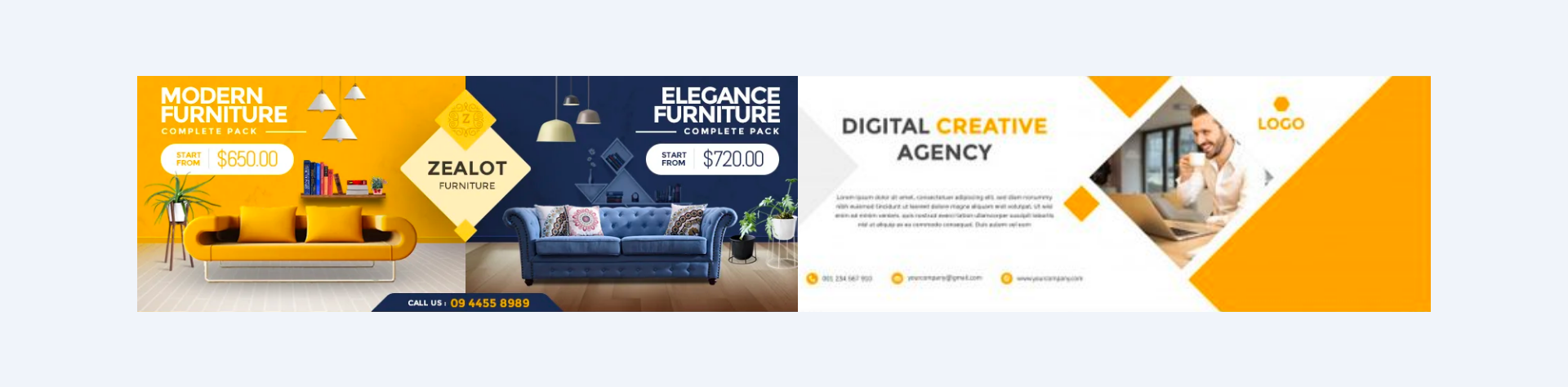
左右構圖分為2種,左文右圖、左圖右文。2種構圖樣式,區別在于用戶的瀏覽過程中是先看文字還是先看圖片。
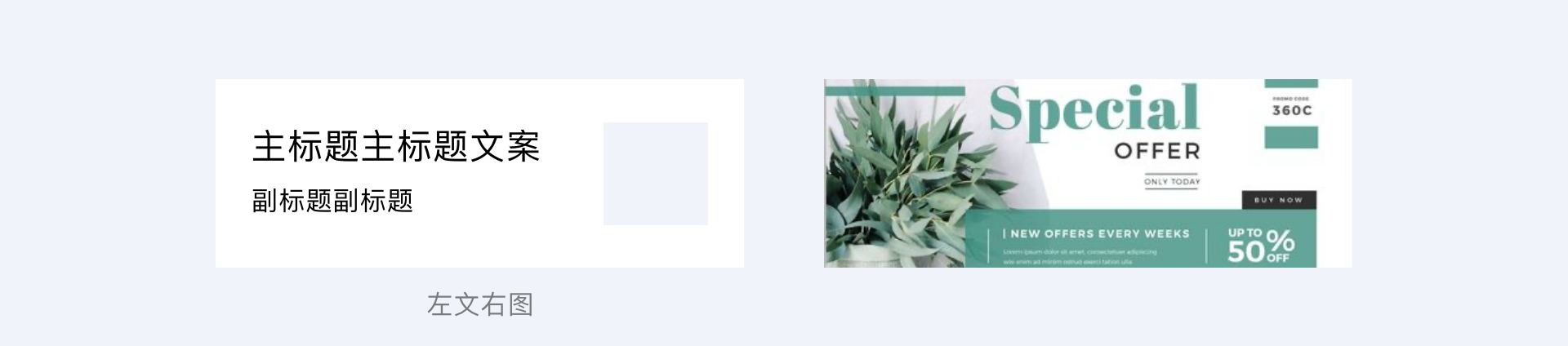
當配圖示意不明確時,建議使用左文右圖的排版。

配圖主要是根據文案內容繪制的輔助圖形,用戶只看圖無法明確活動內容,建議采用左文右圖的板式。根據“F形”閱讀模式,瀏覽習慣往往從左向右從上往下,將文字信息放在左邊有助于用戶快速瀏覽,獲取重點信息。
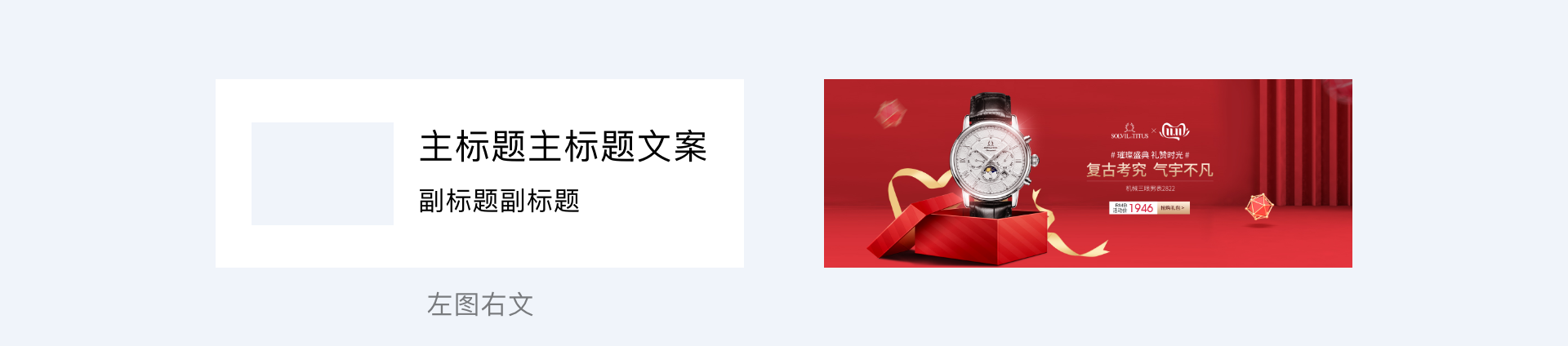
當配圖示意明確,圖比文字更加重要時,建議使用左圖右文的排版。
用戶根據圖片即可明白活動內容,運營或業務方希望有吸引力的活動圖片獲取用戶的注意力。

衍生構圖
基于banner受限尺寸和高度,會衍生出一些構圖方式,例如放射性構圖、傾斜構圖等。不規則的構圖,設計上具有層次感,豐富的視覺呈現給人眼前一亮,更容易吸引用戶眼球。

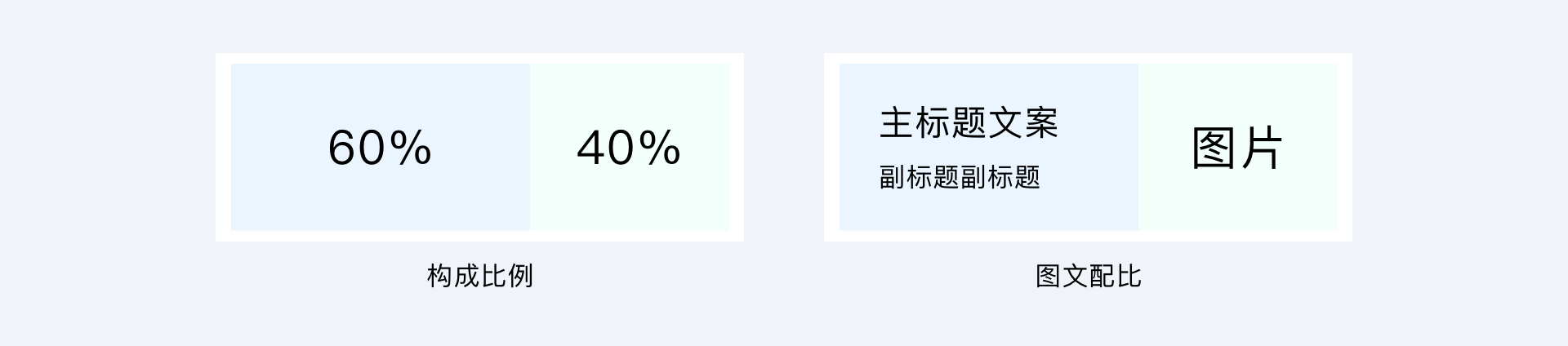
構成比例
banner大多為左右排版,圖文比例4:6,接近黃金分割比例0.618,文案標題比例約2:1。畫面中文案占比一定要大于配圖,用戶更關注是是內容本身。

2)配色
色彩體系:
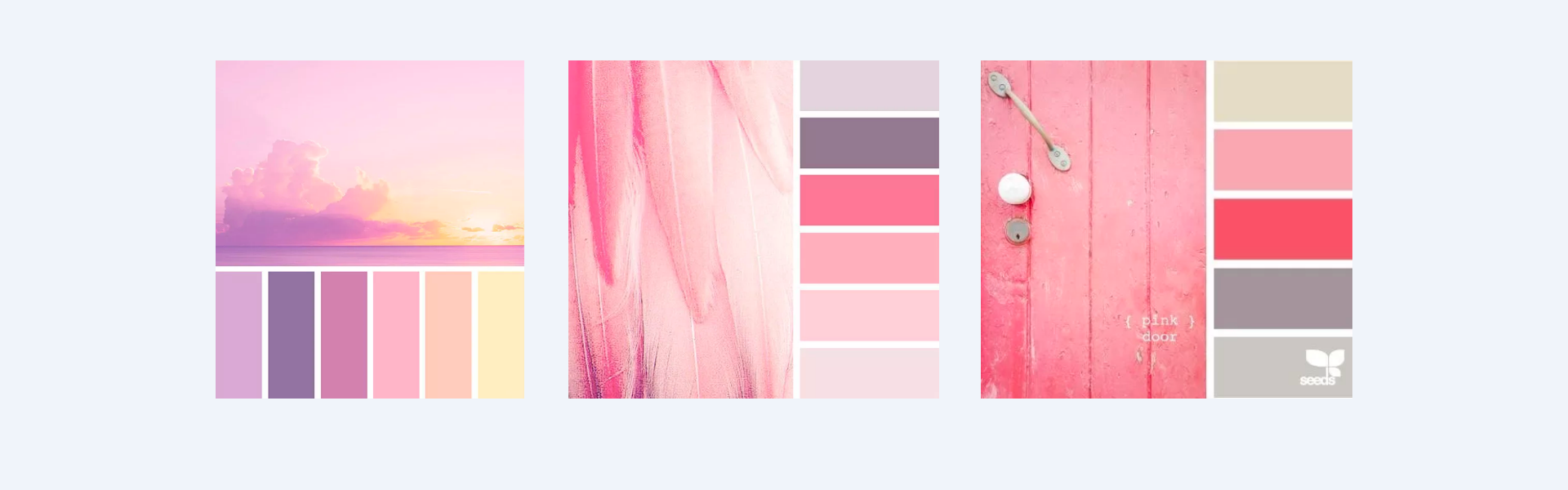
暖色系
暖色系主要由紅、黃、橙等構成的色調。容喲聯想到陽光、火焰、熱血等場景,給用戶積極、活潑、溫暖的感覺。暖色系色彩的飽和度越高,溫暖屬性越突出,用于電商活動,渲染氣氛。

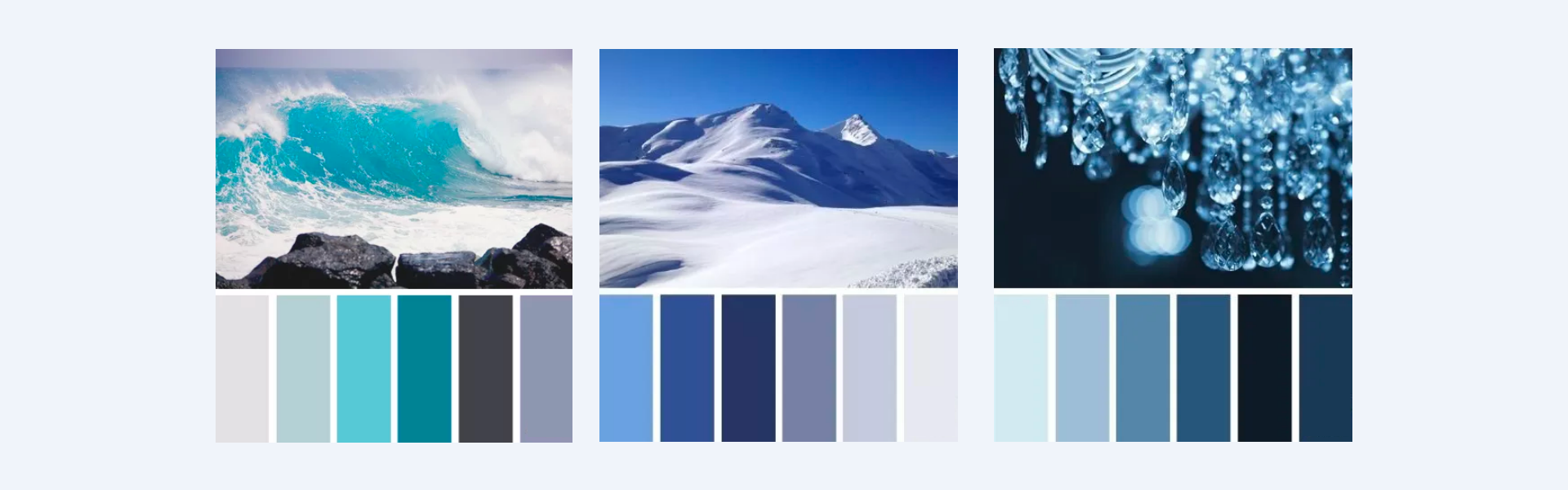
冷色系
冷色系主要由青、藍等構成的色調。容易聯想到海洋、冰雪等場景,給用戶寒冷等感覺,適宜表現恬靜、低沉、嚴肅、理性的內容,比如科技類產品。

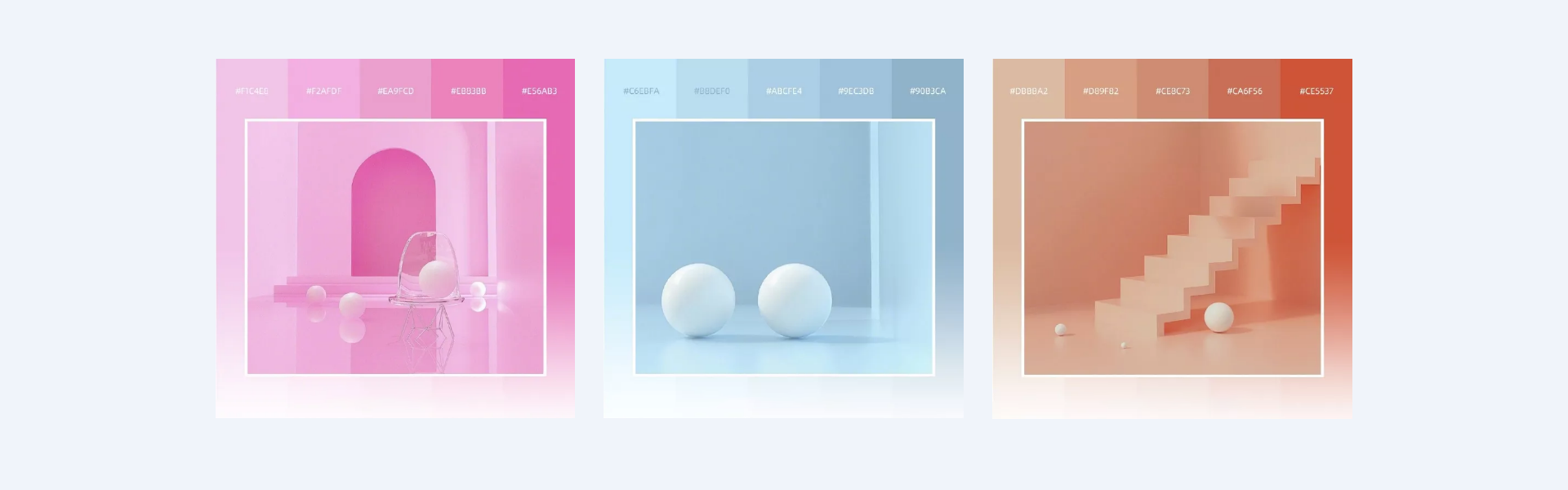
同色系
同色系又稱單色,這種色系的搭配在產品本身顏色比較統一的情況下,提取產品鄰近色,作為畫面的搭配色,讓整體畫面變得統一和諧。

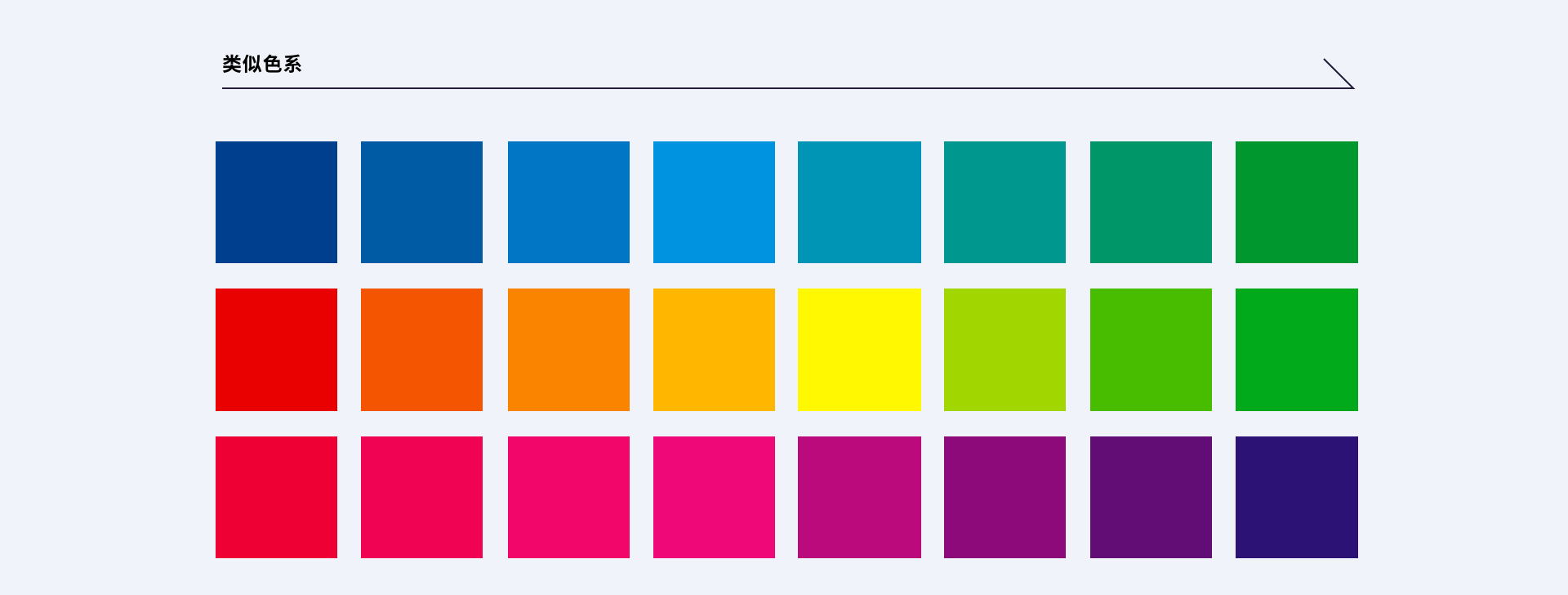
類似色系
類似色相比同色系,它具有豐富性和可變化性,基于banner整體的主色調以后通過添加與主色相近的輔助色,是整個畫面變得豐富活躍起來,同時這些配色方式也相對容易。

對比色系
對比色系,色相環上相距120度-180度之間的2種顏色(180度則為互補色),對比色之間的搭配能夠給畫面帶來華麗、跳躍、濃郁的視覺美感,高純度、高明度、等面積的搭配,會產生強烈的刺激感,干擾用戶視覺體驗。畫面中往往會考慮補色之間的面積比例、純度比例、明度比例、空間間隔的比例,平衡畫面之間的視覺感。

創新配色
除了基本的色系配色系外,還可以嘗試更多的配色風格。畫面中有目的地運用色彩元素,豐富畫面的色調。

色彩比例:
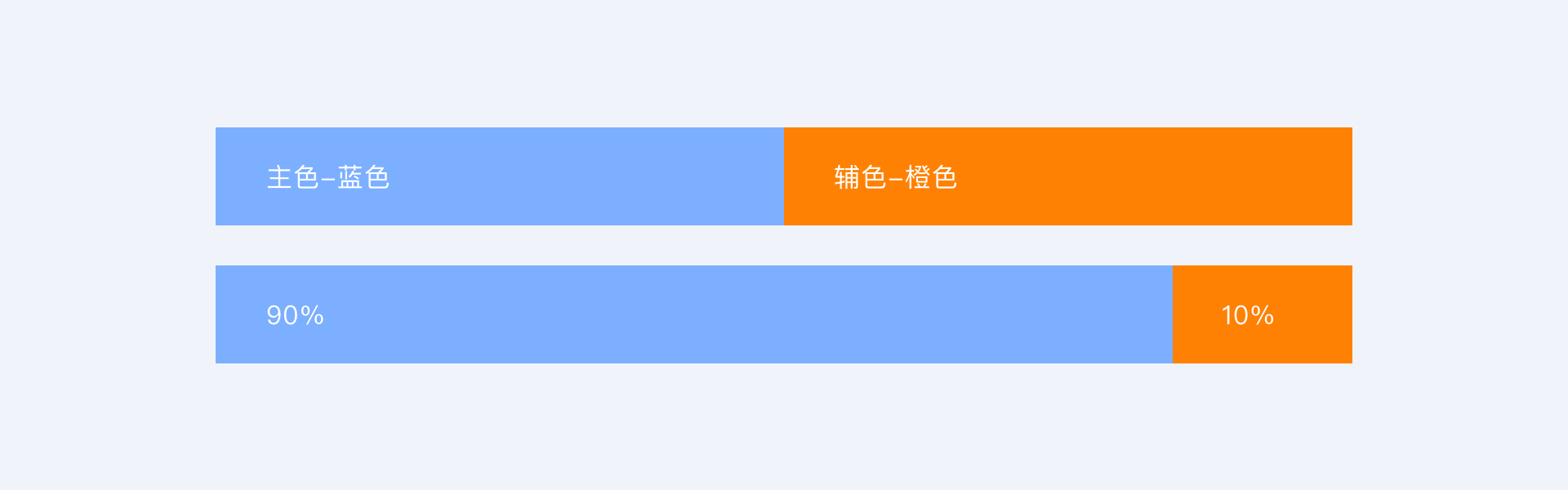
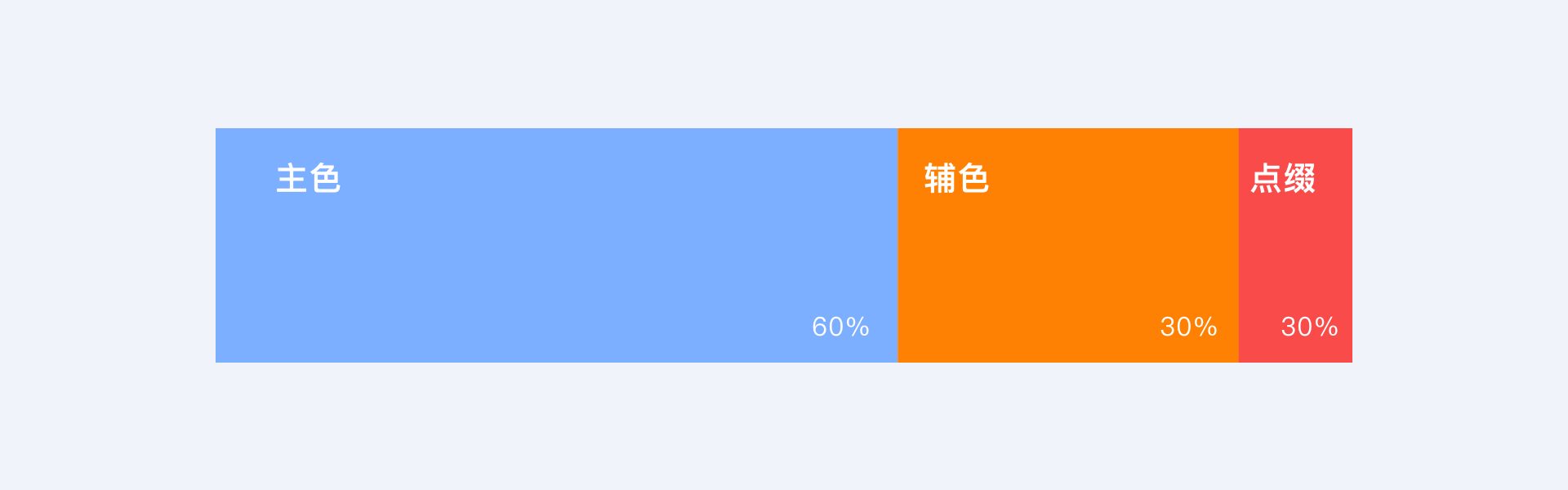
banner色彩需要考慮頁面統一性;banner尺寸較小,信息色彩不宜過多,2-3種即可。畫面主要由主色、輔色、點綴色組成,色彩的黃金法則60:30:10的法則,60%左右的主色、30%左右的輔助色、10%左右的點綴色。

3)字體
字體類型:
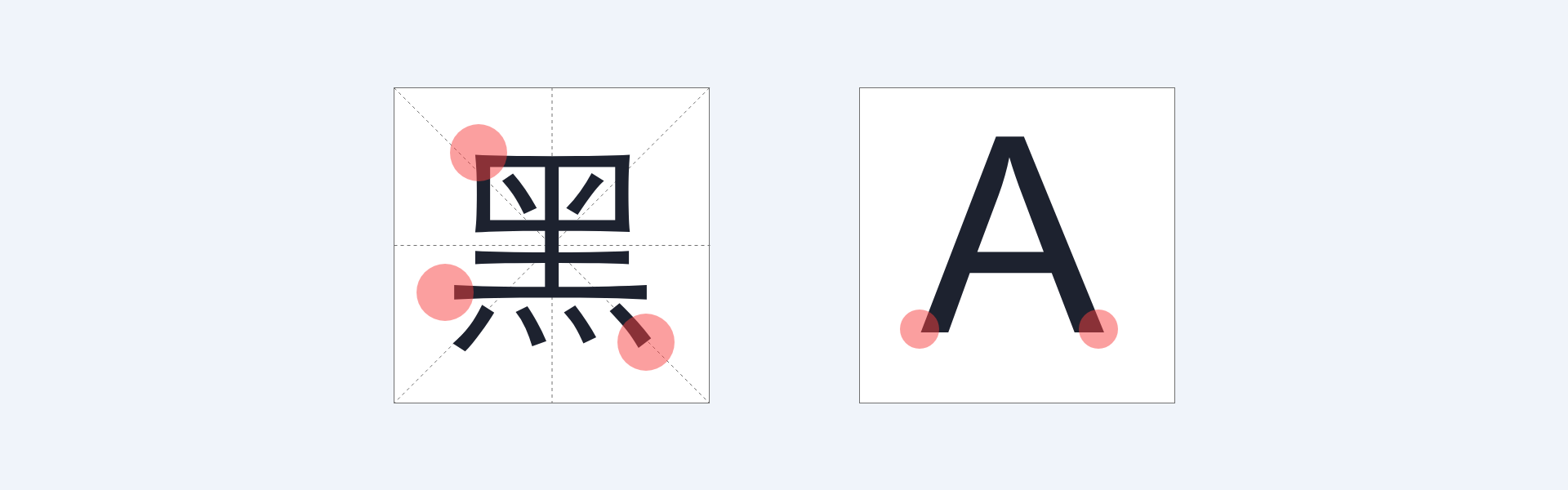
無襯線體
粗的黑體,具有官方嚴肅氣質,自帶有力量感,視覺沖擊強烈,與速度線條、碎片、劃痕等設計手法十分搭配。細的黑體,具有年輕、簡約、細致的感覺。無襯線體易讀性較強,常用于科技類banner中。

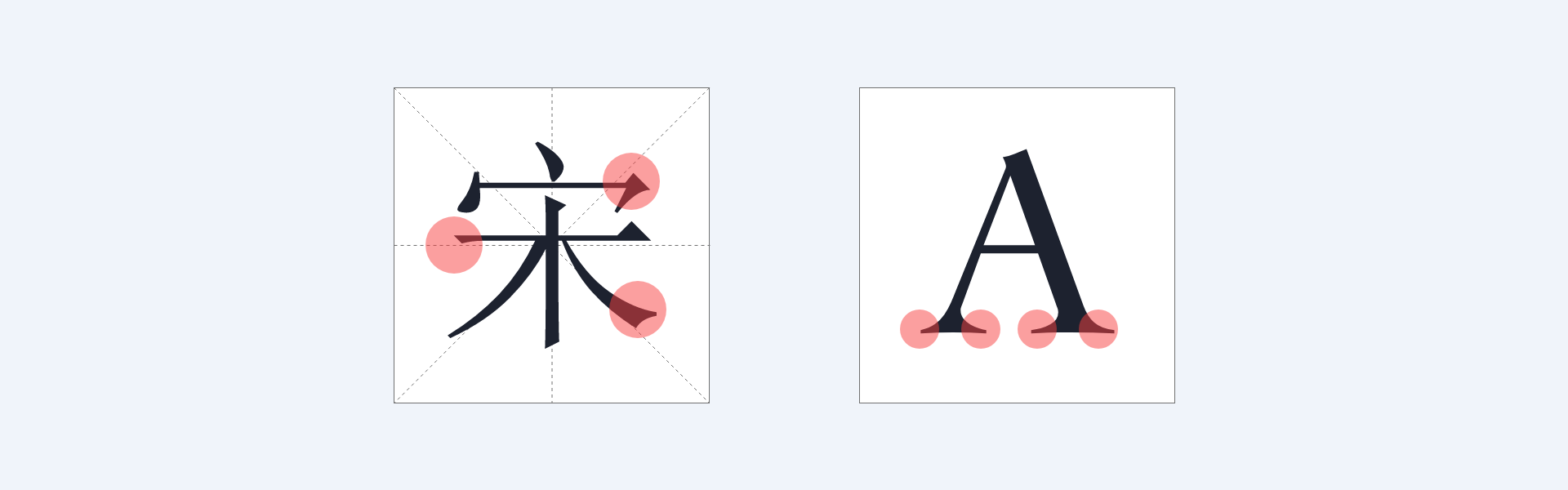
襯線體
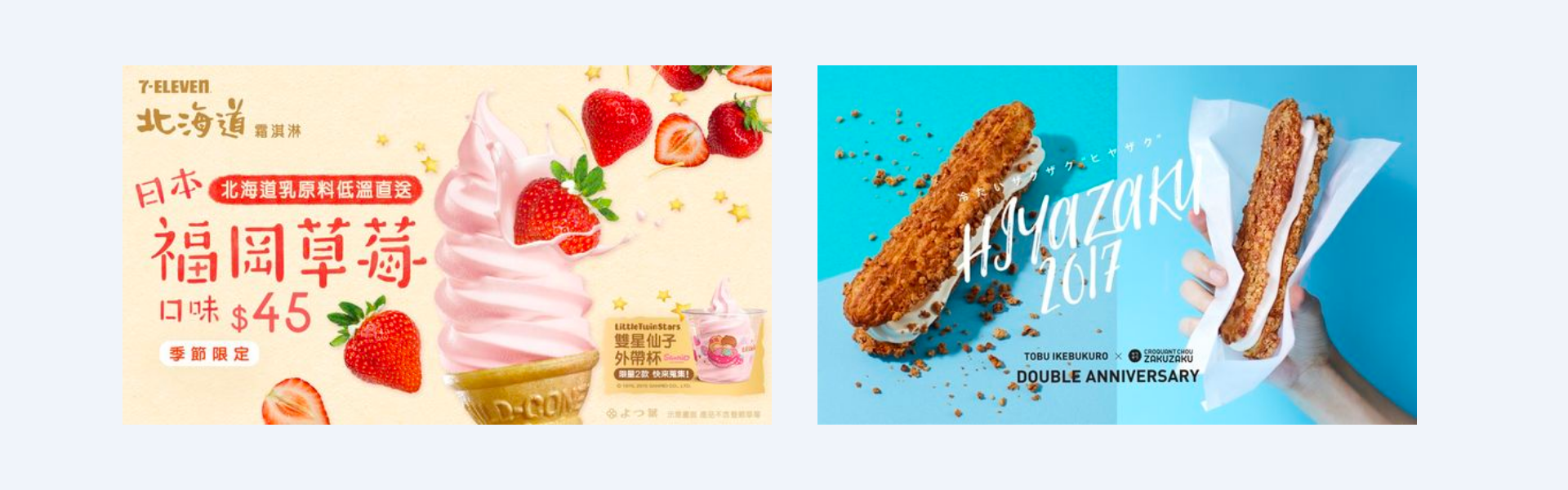
襯線體裝飾性較強,給人帶來活潑、輕松的感覺。比較適用于文化、文藝、美食、女性、時尚等行業。

圓體/卡通字體
具有趣味性和活潑感,適用于兒童、寵物類、休閑食品、家居等行業。

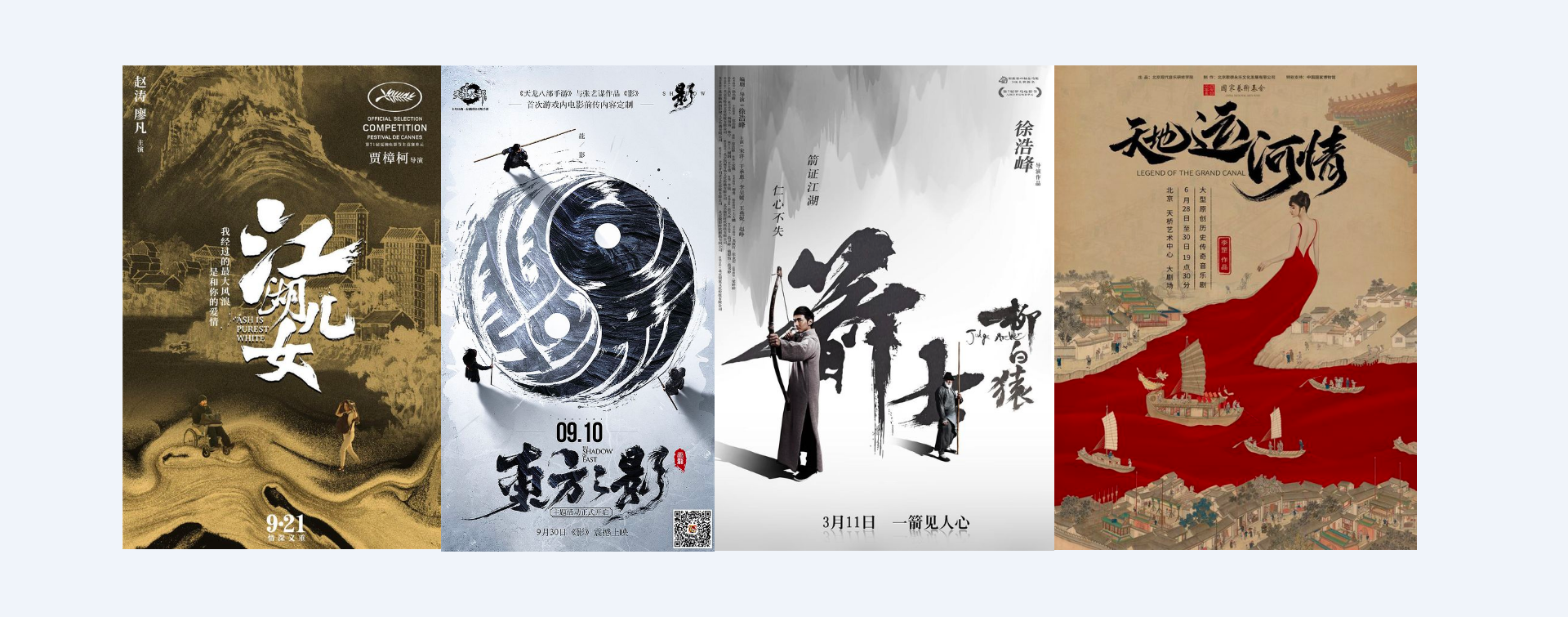
書法體
有韻味和藝術感,視覺張力豐富,適用于中國風、藝術感等畫面。硬筆書法字體:優雅、有親切感,適合傳統、文化等畫面。

字體樣式:
考慮字體大小、字重、顏色。文案有主文案和副文案之分,需要有對比性。字體的顏色選擇需要考慮與背景色的搭配效果、banner主題間的關聯,選擇合適的顏色能凸顯文案。


4)輔助圖形
幾何圖形:
幾何圖形是banner設計中常見的輔助元素,它的多樣性和簡約性設計師十分著迷。幾何圖形可以創作無線的可能,用戶對其有意無意地進行自我詮釋。
圓形
圓形象征著圓滿、融合、自然、和諧、無窮,在設計中具有非常強的包容性,由于其自身的可拓展性,將圓形進行拉伸、疊加、重復可獲取豐富的圖形。

三角形
三角形具有方向感、變化感,它的銳利給以垂直、剛強、莊嚴、向上的感覺,其長度有穿透感,象征崇高和無限。

方形
方形具有對稱、有序、平靜、專業屬性,給人穩定安全統一感。

多邊形
多邊形的形狀會給人帶來穩重感,通過多邊形凸顯產品的尊貴感。

不規則圖形
不規則的圖形營造畫面的氛圍,突出主體元素,激發用戶點擊欲望。

流暢的線條:
流暢的線條給畫面帶來韻律感。

立體幾何圖:
立體幾何載體讓整體畫面格調顯得品質高。

5)動效
展現商品質感和工藝或者展示同商品不同狀態時,動態banner比靜態banner點擊率高。呈現商品多樣性和系列感需要靜態廣告。

1)傳達
呈現出來的畫面鮮明地表達活動主旨,文案內容,可用性。
2)美感
板式設計、配色、字體設計、風格、插圖、點綴圖案以及動效這些運用是否合理。
3)效率
整體復雜程度,后期banner修改和加工工作難度,可不可重復利用。
4)創意
畫面主題是否突出,具有吸引力,刺激用戶點擊。
現實中多是單張banner圖,而互聯網產品中大多采用多張輪播banner。有限的屏幕內采用多張輪播提高空間的利用率,其次用戶長時間盯單一廣告會疲憊,輪播banner有利于吸引用戶注意,激發用戶探索欲望。

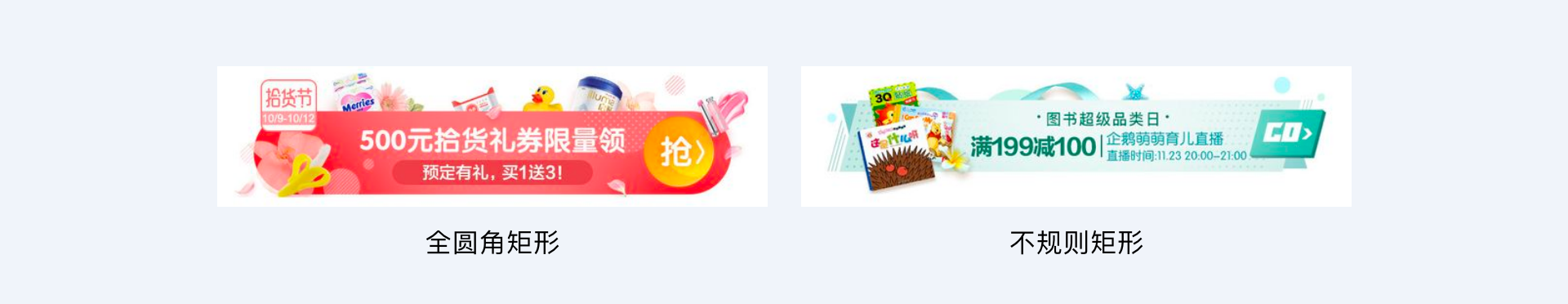
電商產品用得比較多,全圓角矩形或不規則矩形,此類banner運用在促銷活動中,實效性特別強。

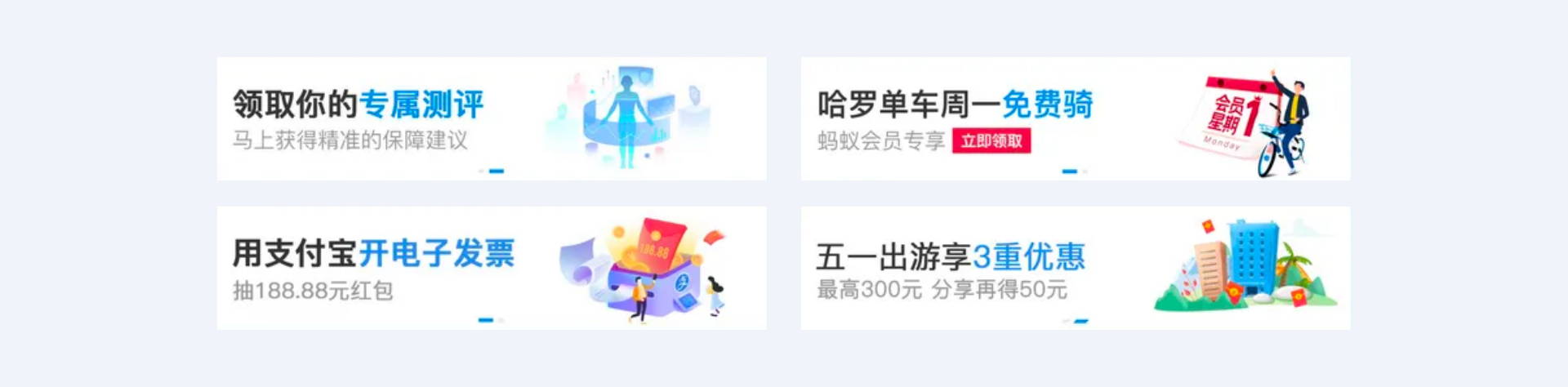
運營強度較弱,banner在頁面權重較低的專題活動會用到白底模版化banner。排版左文右圖,內容由主標題、副標題和小插圖組成,例如支付寶首頁中間位置banner。

需要吸引用戶來參與運營活動,可以采用懸浮圖標的形式,吸引用戶的注意力,對頁面布局不產生影響。

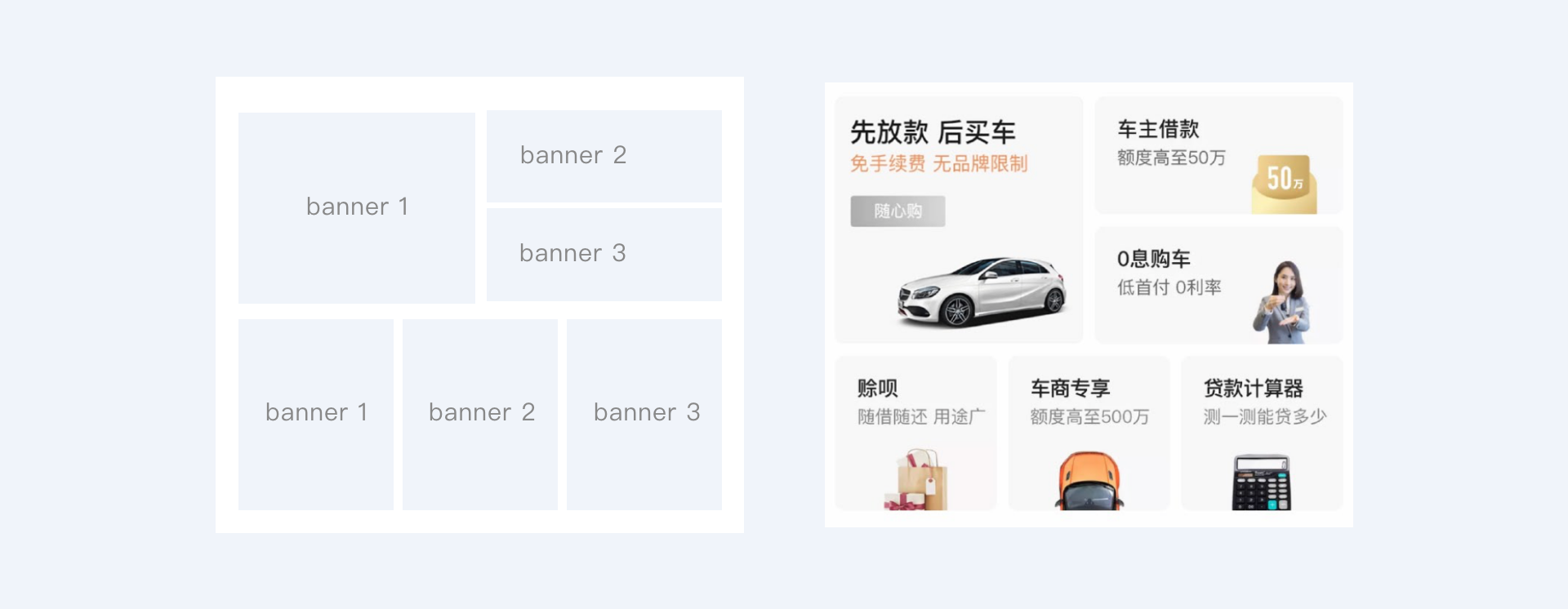
用于產品中同一個功能模塊,多個不同入口,或者不同服務類型的商品入口。商城或者熱門板塊使用。包括:兩個入口、三個入口、四個入口、五個入口、六個入口。


1)功能
banner在頁面中所承擔的責任是什么,活動運營、功能區入口、系統公告、還是第三方廣告。
2)數量
banner位置所承載內容數量是多少,同時存在幾個內容。
3)頻率
banner采用的是靜態banner還是輪播的方式。固定banner多久更換一次,輪播形式的banner,幾個banner輪播,輪播的速率是多少。
4)層級
banner在頁面中與其他功能區相比,banner位所屬的信息層級是什么樣。
1)靜態/動態
靜態banner。如果內容中有一個非常重量級的,其他的都是差不多的不怎么重要的,可以考慮只將重量級內容放在顯眼位置的Banner上,且靜態不輪播,其余內容放在別的運營位里。
動態輪播。輪播banner圖注意幀數不宜過多,加上輪播指示器,提示用戶banner的個數以及banner可以左右滑動。
2)尺寸
屏幕占比大的banner有更強的營銷感和氛圍感,常見電商平臺的頂部banner。
屏幕占比小的banner會低調些,不會干擾用戶閱讀瀏覽頁面,例如金融類平臺。

1)圖片大小
保證產品啟動加載時間和操作流暢,上傳廣告圖的大小建議在300kb以內。
2)圖片格式
輸出的格式:JPG、PNG、JPEG、BMP、GIF。
文章來源:人人都是產品經理 作者:界白
藍藍設計( 91whvog3.cn )是一家專注而深入的界面設計公司,為期望卓越的國內外企業提供卓越的UI界面設計、BS界面設計 、 cs界面設計 、 ipad界面設計 、 包裝設計 、 圖標定制 、 用戶體驗 、交互設計、 網站建設 、平面設計服務