2021-4-12 ui設計分享達人
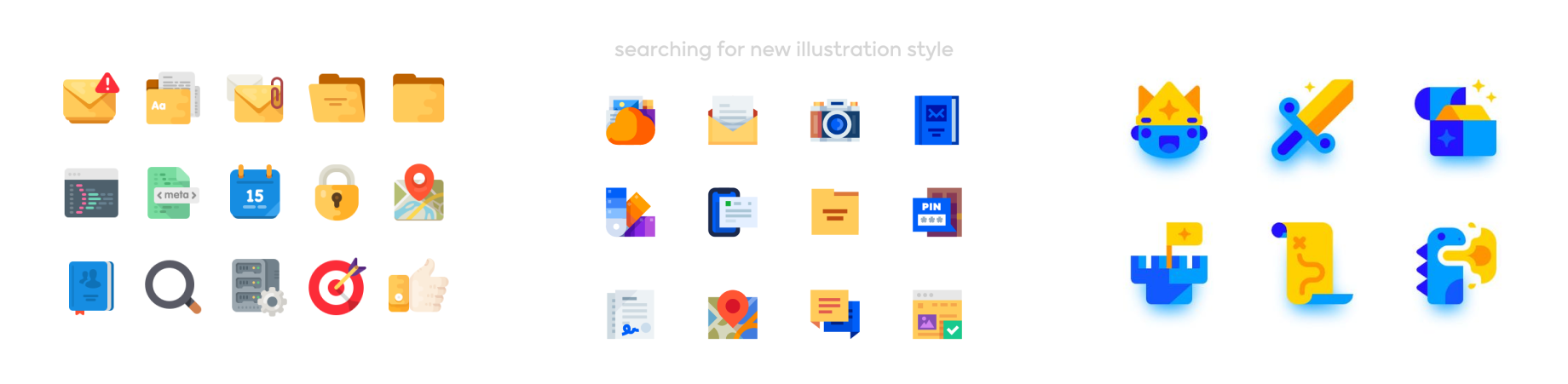
圖標風格匯總
圖標設計流程
案例講解
圖標資源輸出
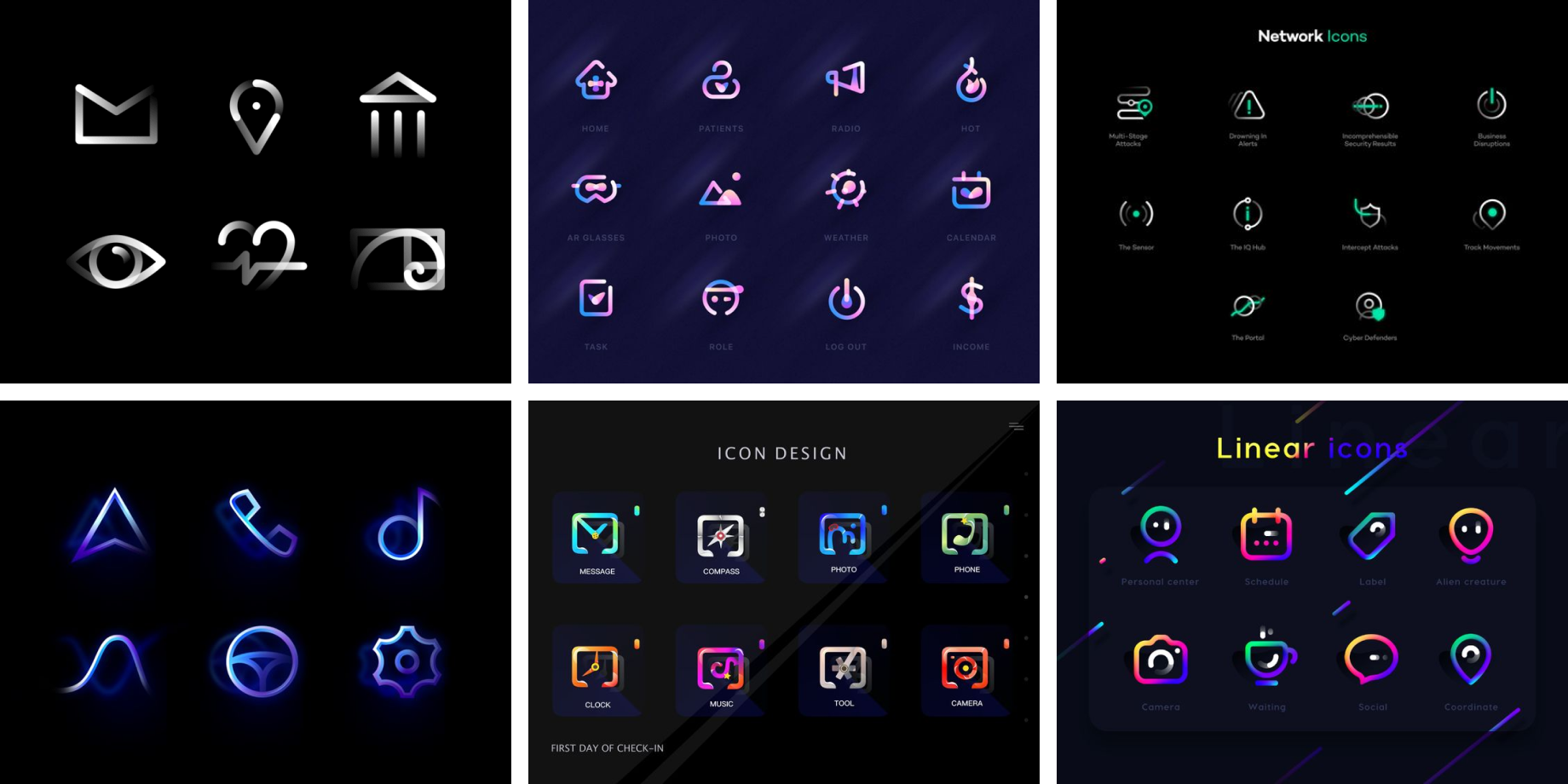
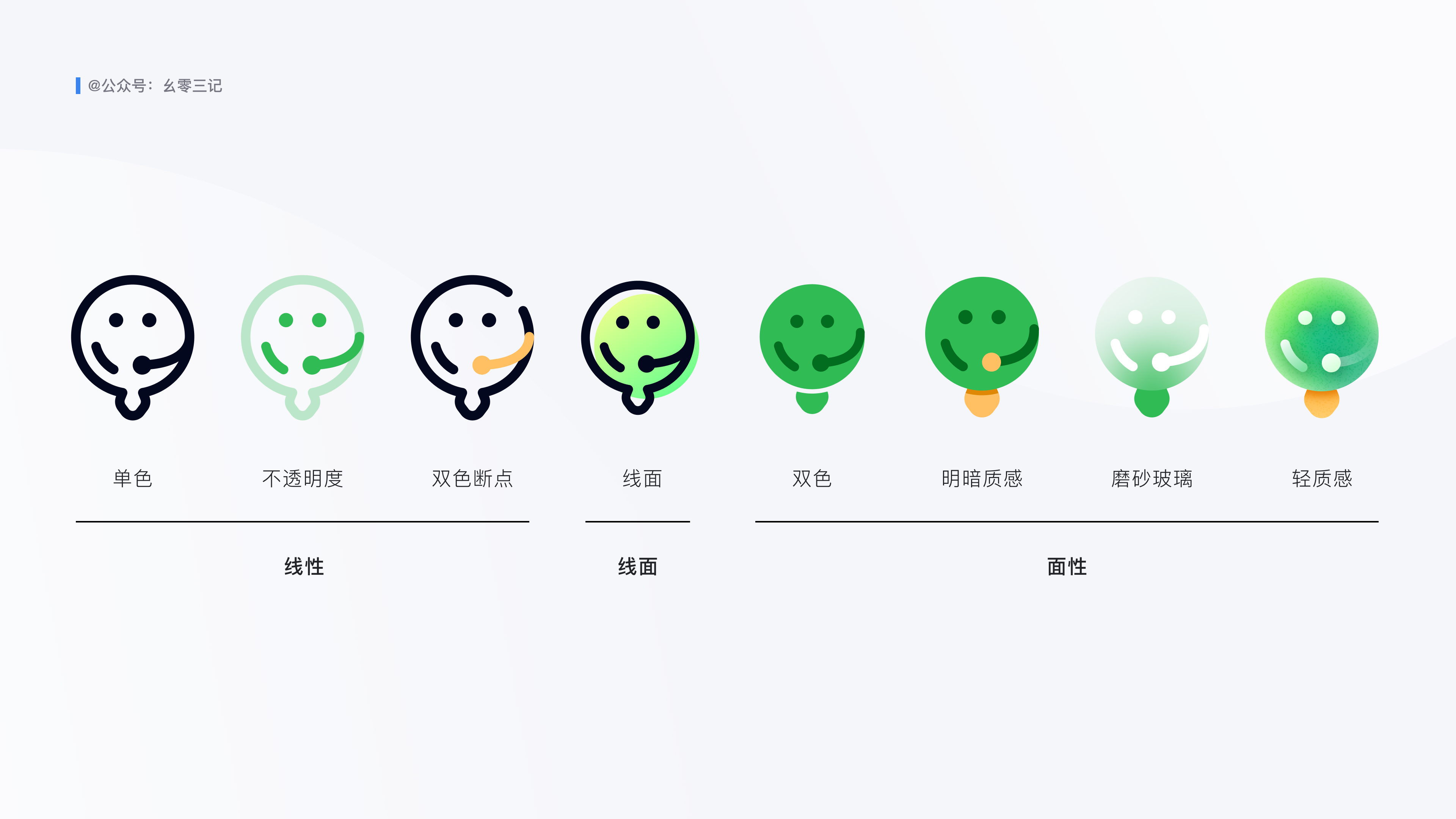
線性
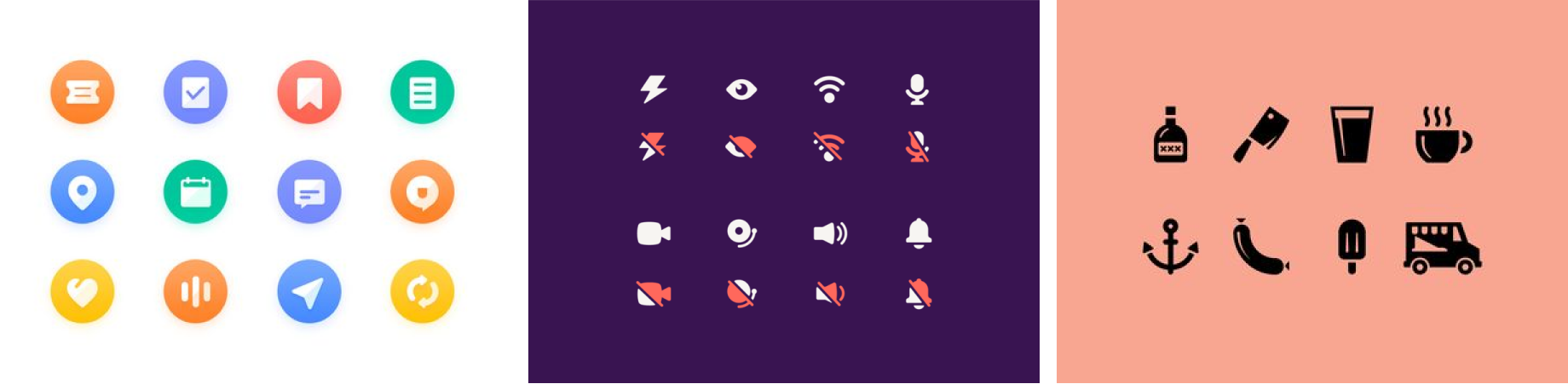
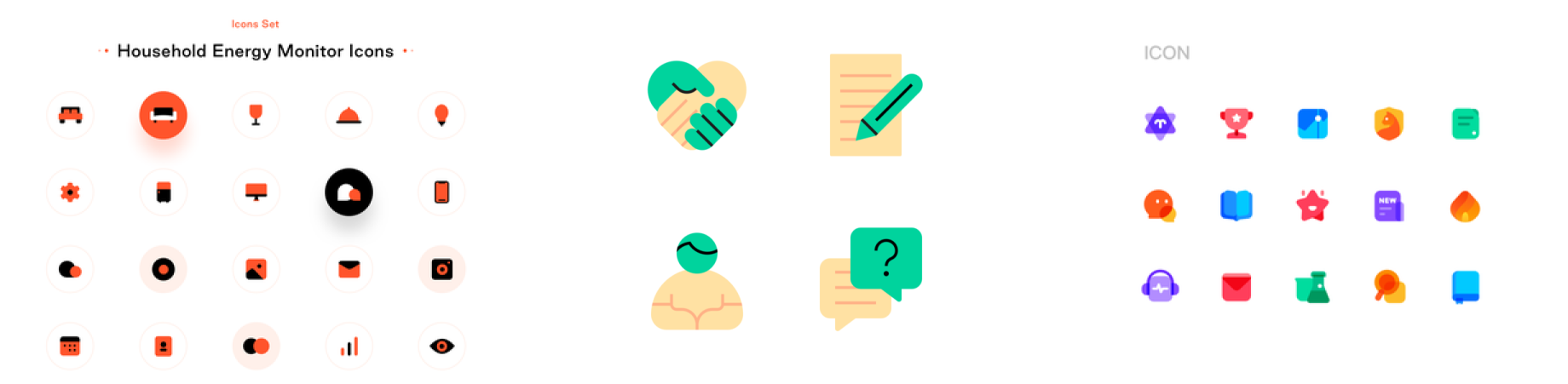
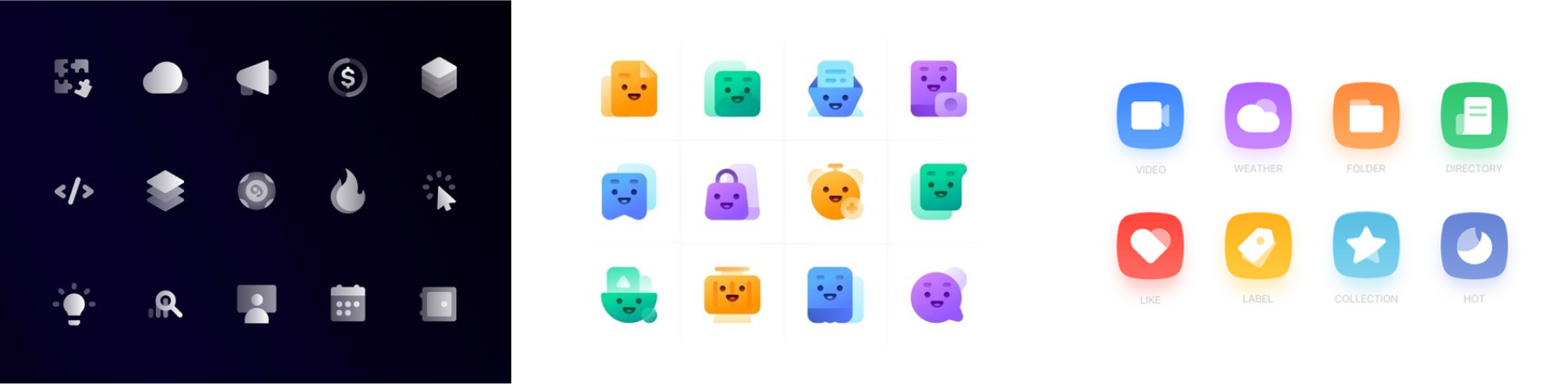
面型
線面
單色
雙色
漸變
不透明度
一筆成形
斷點





該風格設計感和個性都極強,很考驗設計師對造型繪制的把控,功底不夠就很容易導致設計后出現識別問題。所以設計難度較大,且延展性較弱,難以表達復雜語義,使用需謹慎。

單色
雙色
不透明度
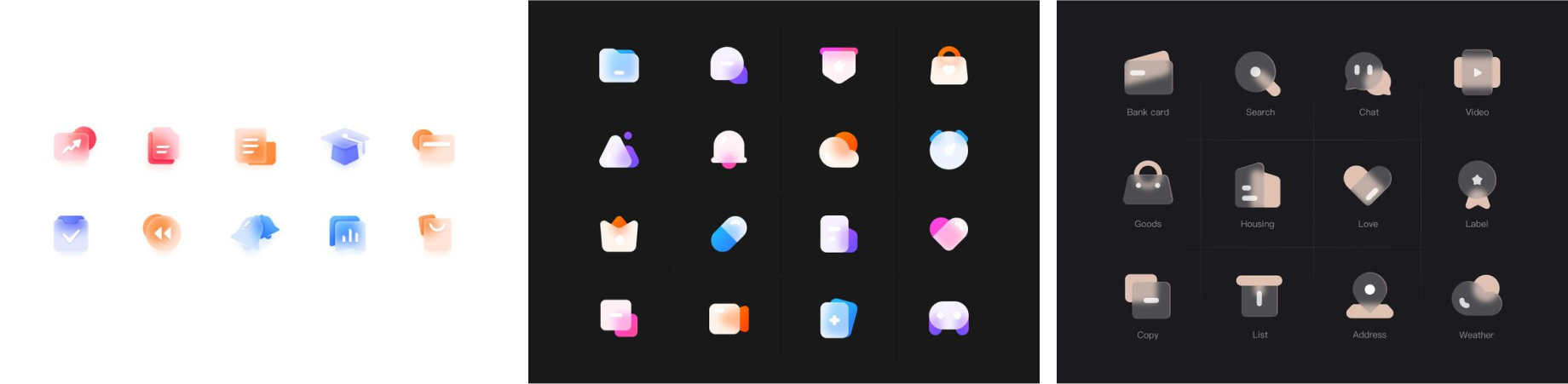
晶白
磨砂玻璃
等軸側(2.5d)
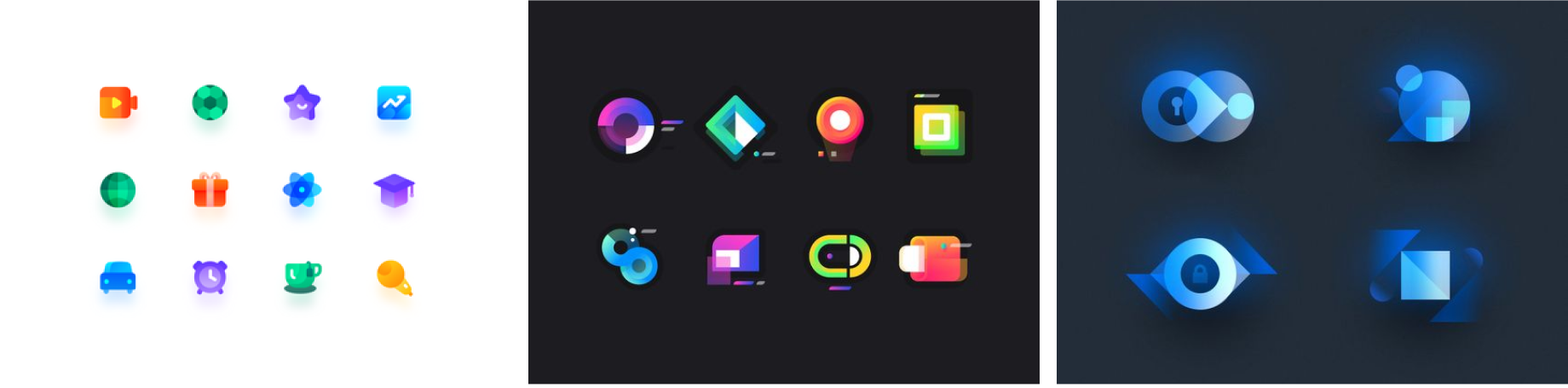
漸變
新擬態
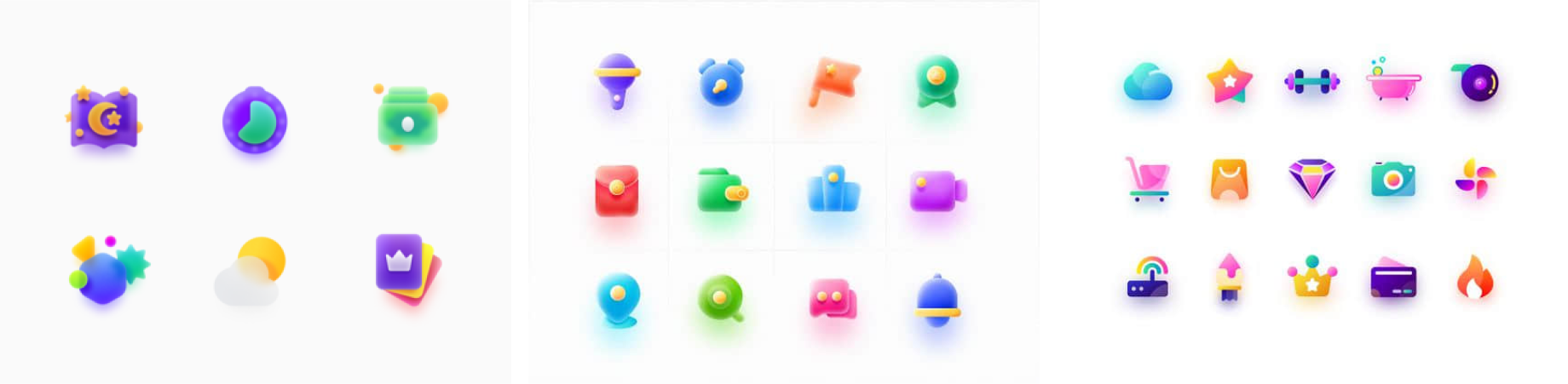
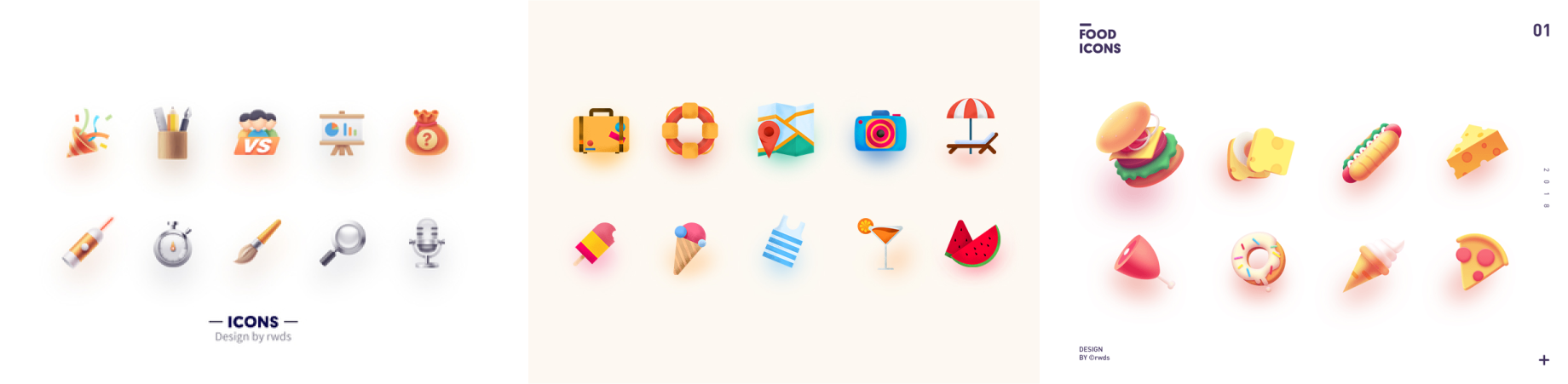
輕質感
明暗質感
寫實
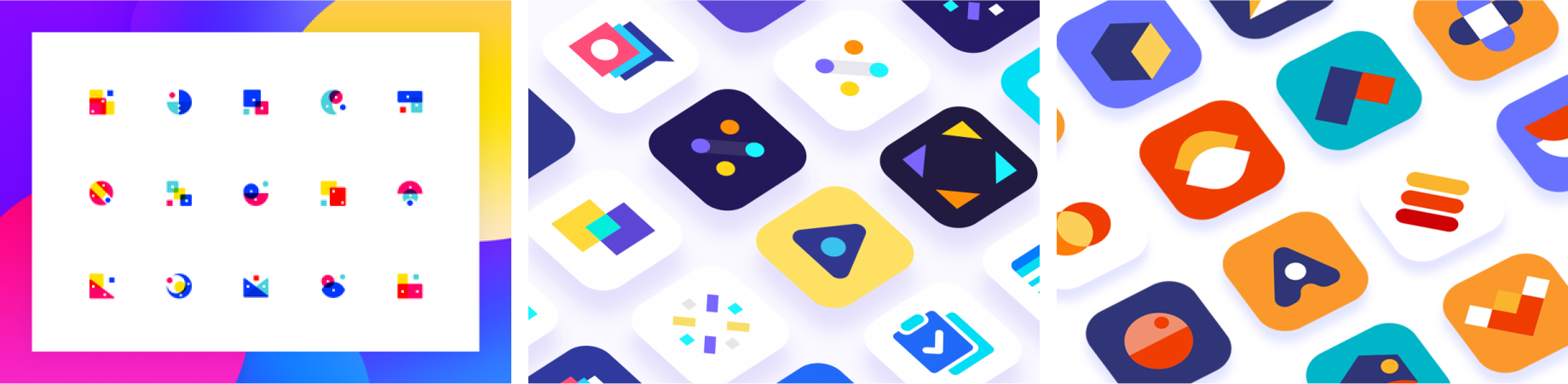
抽象
卡通插畫
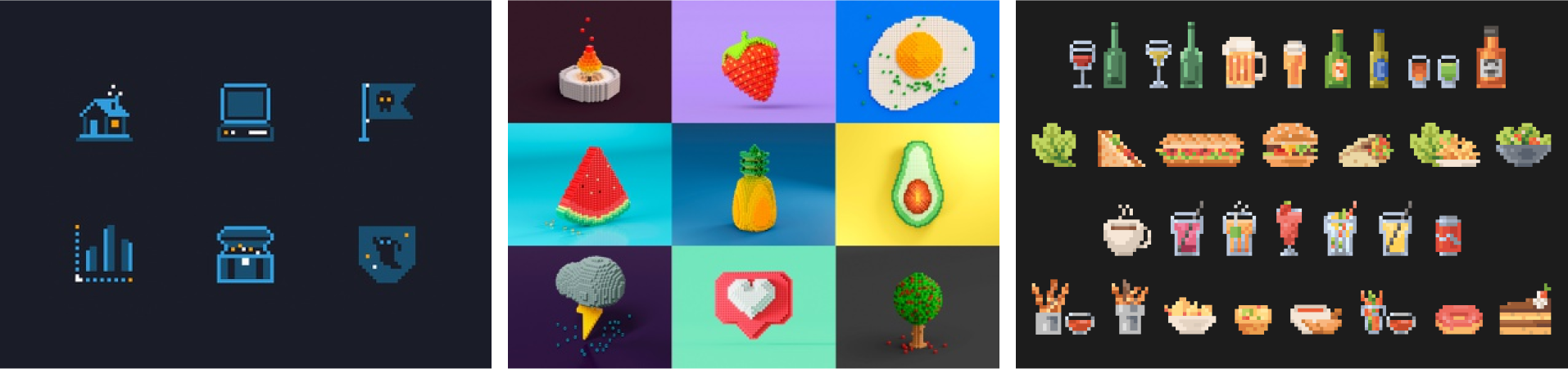
像素風格


面型不透明度風格,通過調節前后不透明度可以帶來較強的空間感,使用場景較廣泛。

晶白嚴格來說也算質感圖標(白色質感)的一種,常見于品類圖標設計,通過透明度、投影、漸變等參數調節,使整體立體感和空間感都很強。

又叫毛玻璃風格,是通過背景模糊,或剪切模糊圖層的技法來表達通透、有層次、精致的視覺感受,但由于容易與淺色背景相融,造成對比度不足難以識別的問題,所以在使用中需要注意無障設計。

也叫2.5d,有很強的趣味性,及識別度,適合重要入口或運營設計。但這類風格較為卡通,且表現花哨。使用需要注意應用場景及目標人群年齡段,避免干擾信息閱讀和不符和產品風格。

這類風格可以很好的吸引用戶注意力,在電商、美食類產品中較常見,主要注意配色干凈協調。

新擬態圖標色彩相對單一,與背景融合度較高,通過高光、投影表現一定的立體感。通常是整個產品就是新擬態風格時才使用。所以該風格局限性較大,再有這類風格與背景對比較弱,無障設計問題較大。

通過大量漸變、投影來表現立體感,整體風格偏年輕化,常見在教育類產品中,使用注意配色干凈和諧。

通過調節同一色相不同明度、飽和度來營造前后空間感,整體風格統一。

這類圖標特點很明顯,有極高的識別度,目前美團外賣品類區入口就是該風格,整體偏年輕化。主要考驗設計師造型繪制、技法表現能力。

通過幾何圖形組合、色彩使用來表達美的視覺感受。這類圖標藝術(裝飾)價值更大,不追求識別度,美觀即可。

這類風格既可以做圖標又可以做空狀態插圖,設計美觀有特色即可。

這類移動端界面較少見,目前只在一個海外電商產品(Jollychic)中看過,還有就是一些像素游戲中,比如「泰拉瑞亞」、「我的世界」。

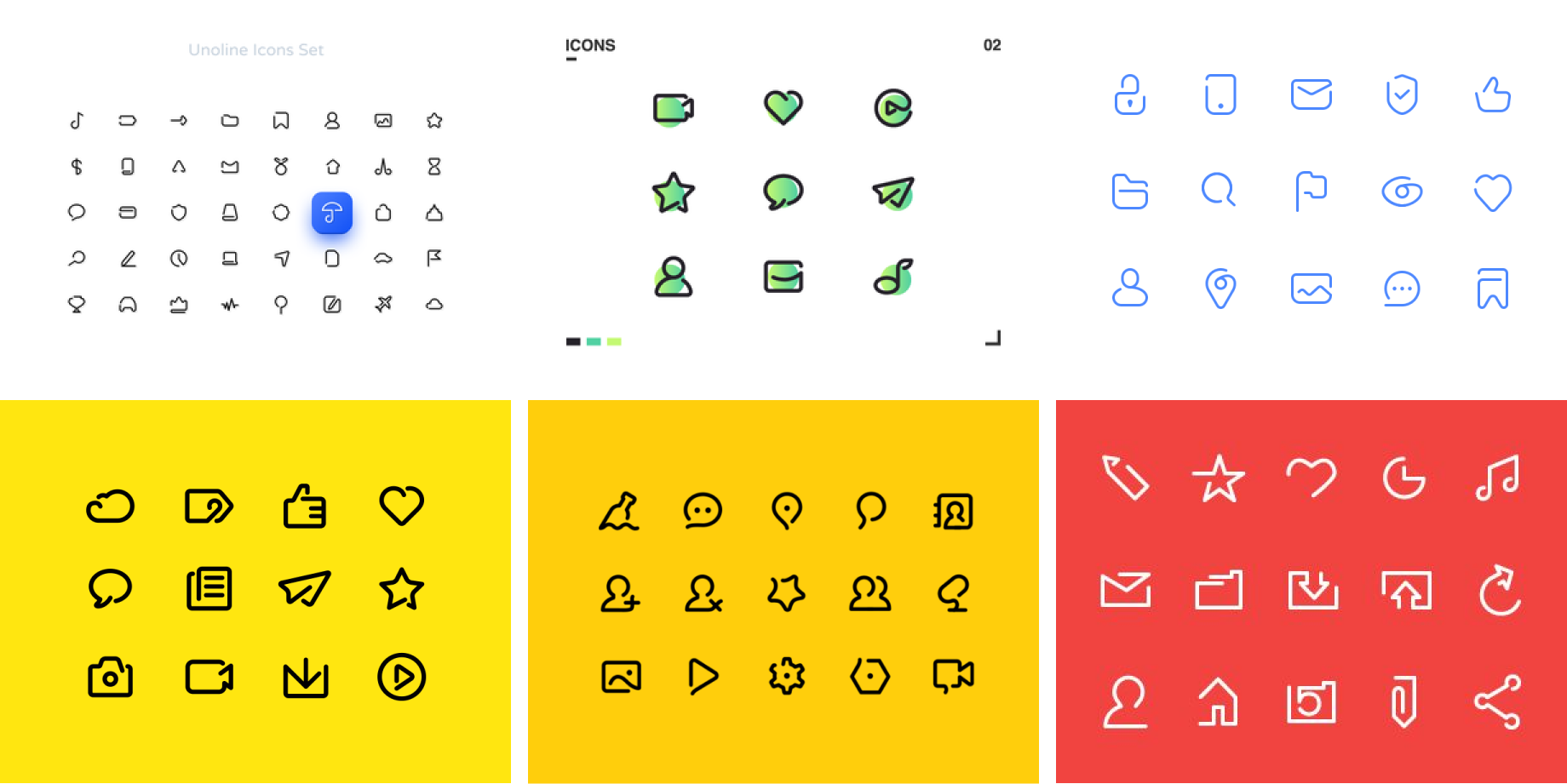
線面
描邊插畫


粗線
細線
圓角
直角
力量感、穩重、男性等感受


安全、親和、年輕


由于圖標風格繁多,所以以上列舉并不包含所有圖標風格。
明確語義
關鍵詞詳解發散
確定風格
提取造型
創意輸出
圖標存在的目的是起引導作用,在豐富頁面視覺的同時,幫助用戶更快的獲取信息(當然圖標的使用意義還有很多)。設計師在將文字翻譯成圖標前,必須先理解其文字含義。因為最終呈現的圖標,需要用戶一眼能準確反翻譯其中含義(藝術抽象、裝飾類圖標除外)。
在C端設計中,以Tab為例,一些常見文案:首頁、分類、發現、我的,這類語義還算比較清晰的。但在B端設計或工具類APP中就會遇到一些復雜語義。以我的工作來說,目前在做一款網站搭建工具,后臺常會需要設計組件及對應的圖標,比如:滑動商品、多圖列表、上拉圖文列表這些語義比較復雜的圖標,在一定程度上會比較難精準傳達文案。

這一步有點類似情緒版使用,但不同的是:我們需要將確定的詞(A)進行詳細解釋,再將解釋文案中關鍵的詞語進行發散,得出一系列相關聯的詞(A1、A2、A3…)。有時間還可以根據這些詞找到對應的圖片,再看在這些相關聯的圖片中,有哪些細節可以傳遞最開始我們確定的那個詞(A)的意思。
我們可以借助情緒版,根據產品定位和目標用戶描述,再結合應用場景,在目前已有的風格中找到符合產品氣質,符合當前模塊視覺層級的圖標風格。
前面我們已經了解了目前常見的圖標風格有三大類:線性、面型、線面,其中還有很多細分,比如在線性中又分粗線(沉穩、力量)、細線(品質)、曲線(女性化),還有圓角、直角,每種類型所傳遞的感受都不同。在創意前期,我們將每個點合理進行隨機組合(如下圖)即可創造一種更新穎的風格。

經過關鍵詞詳解發散,其實我們已經獲得了很細節點,接下來將這些細節點進行合理融合后,就可以得到代表同一語義但形式各異的基礎圖標樣式(此時還只是想法階段,可以通過手繪方式記錄組合形式,不用特別精細化)。
圖標設計規范
圖標設計注意點
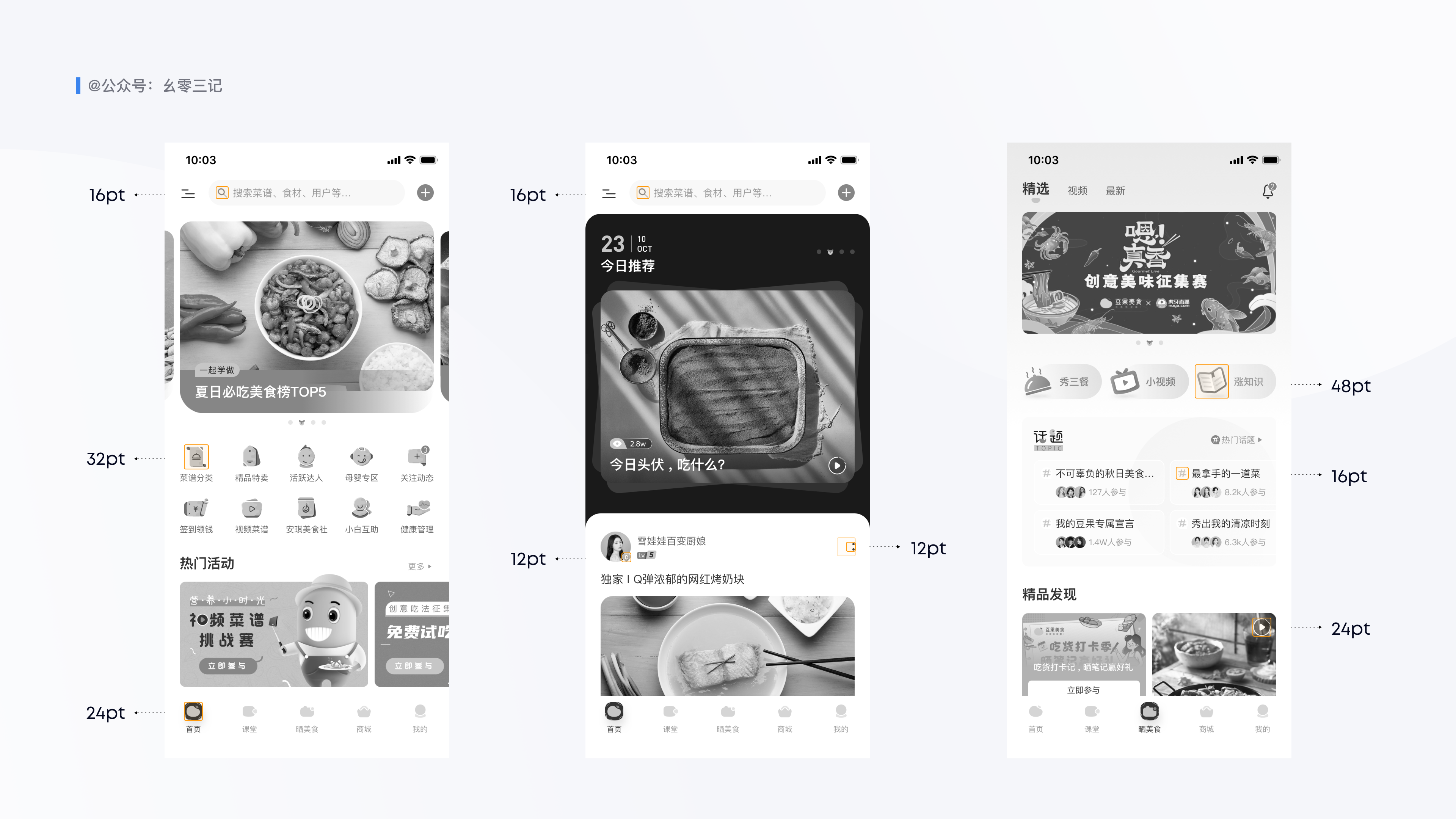
常見圖標尺寸
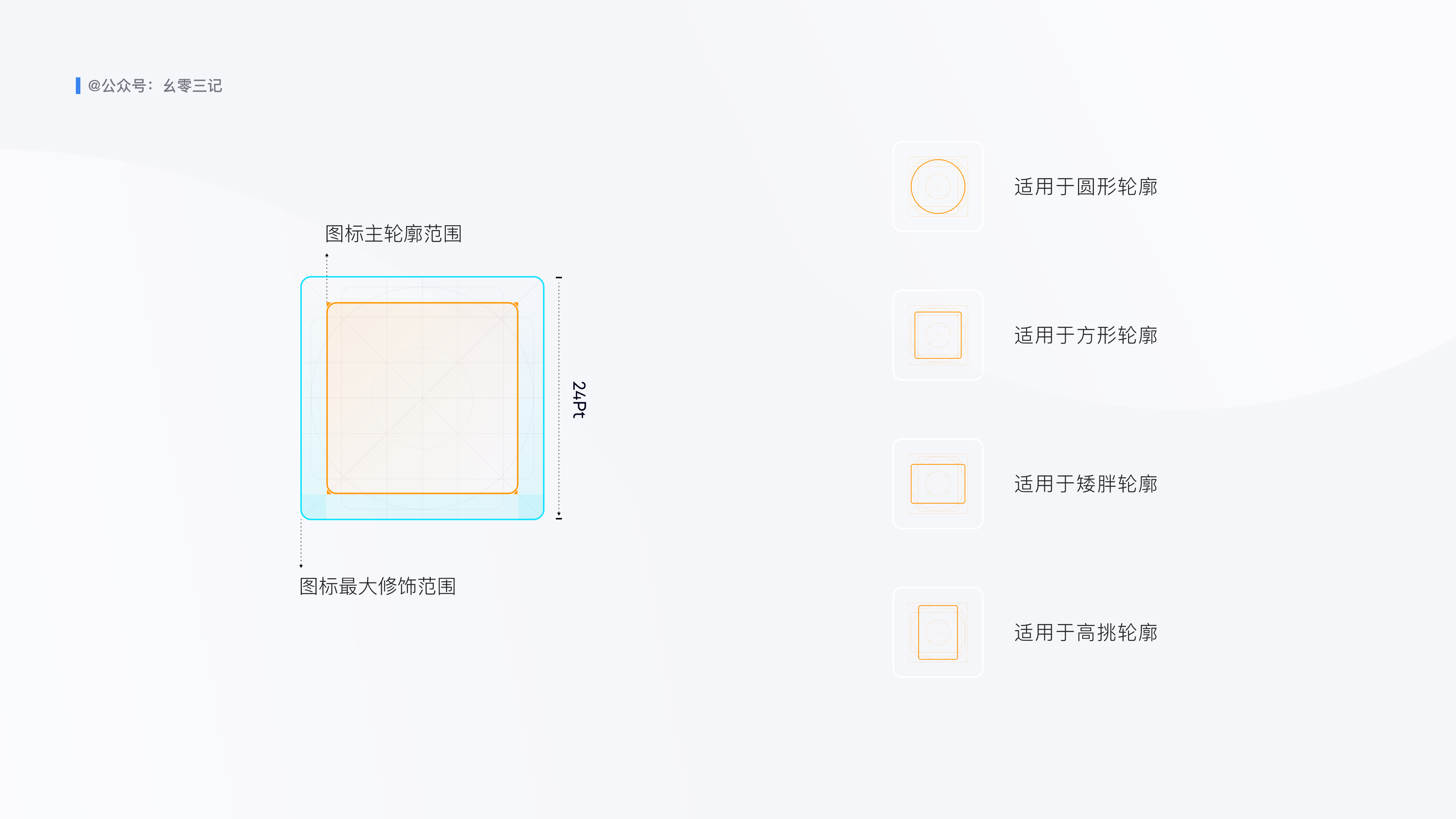
圖標盒子使用
在界面圖標設計中最常用尺寸:12x12、16×16、24×24、32×32、48×48(其他尺寸:64×64、96×96、128×128、256×256、512×512)

圖標盒子即圖標約束網格,來源于Material design。使用圖標盒子有利于使我們創造的系列圖標保持規范與統一。


簡潔美觀
易于識別
細節統一
像素對齊
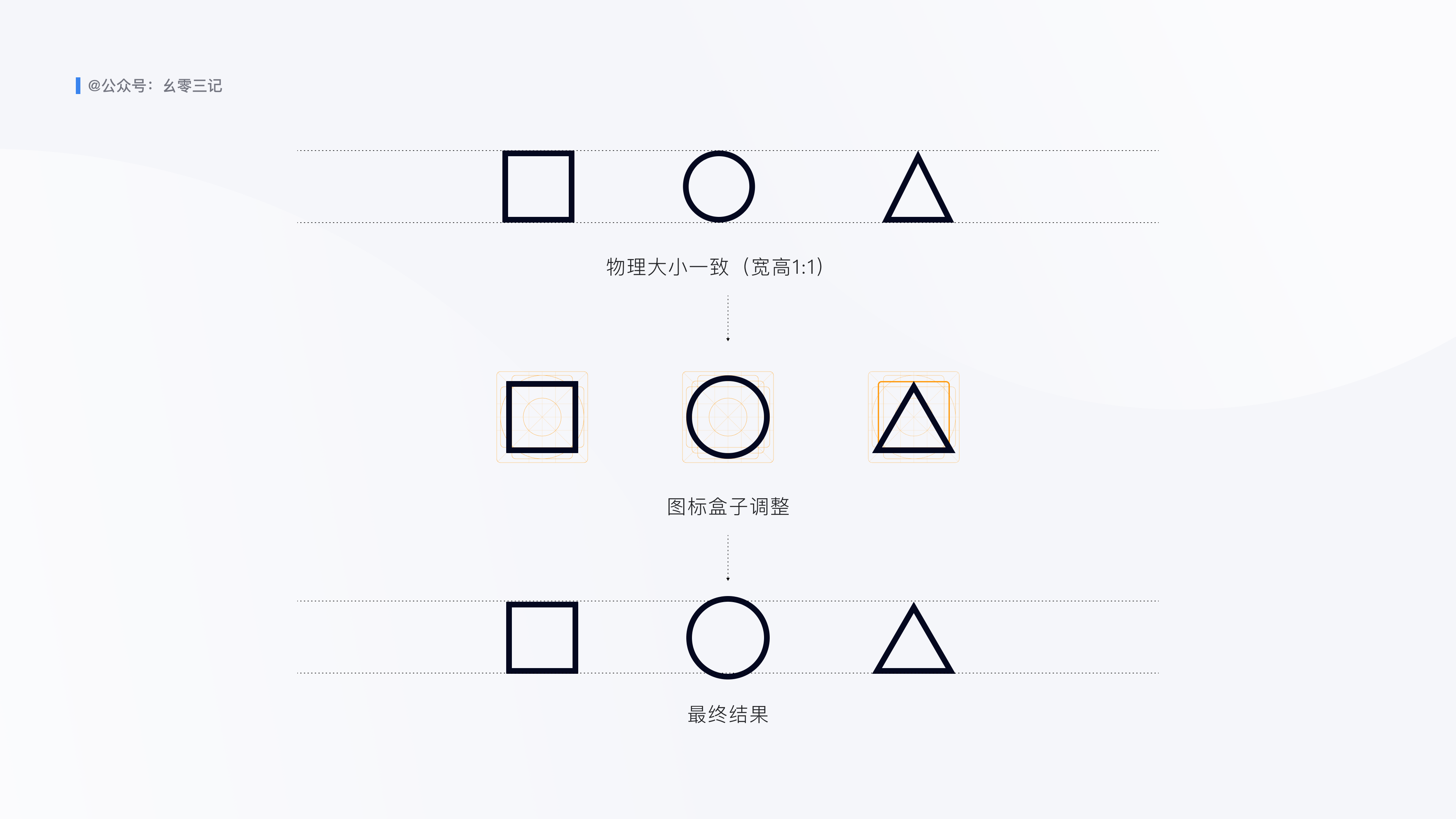
視覺大小一致
飽滿透氣
融入品牌基因
圖標是否美觀,會受設計師對圖標造型把控、圖標構成元素比例、配色等設計能力影響。在UI界面功能圖標設計中,通常會盡量減少不必要的細節,降低圖標復雜度,來幫助用戶快速識別。當然圖標也有豐富細節的做法,常見在一些重要運營入口上。

識別度的問題,在最前面明確語義中就有提到過,這里就不贅述。
在細節中包含:表現風格、描邊粗細、端點類型、圓角大小、斜角角度、配色、投影參數等(不同風格圖標的細節不同,這里只是列舉部分),上述細節在系列圖標中都應保持一致。

在圖標繪制中,需盡量避免坐標位置xy或寬高參數出現小數點,以此保證最終導出的圖標是清晰的。

由于不同圖標外輪廓不同,就會導致哪怕在物理大小上相同的圖標(假設都是24x24),但視覺上可能還是會給人大小不一致的感受,因此我們需要借助前面提到的圖標盒子進行約束調整。

圖標的飽滿透氣,不一定需要加入很多筆畫(描邊、裝飾等)細節。而是盡可能在形成風格的同時,簡化能影響識別度的關鍵筆畫,通過調節筆畫大小、長短、位置使圖標達到一個最平衡狀態。
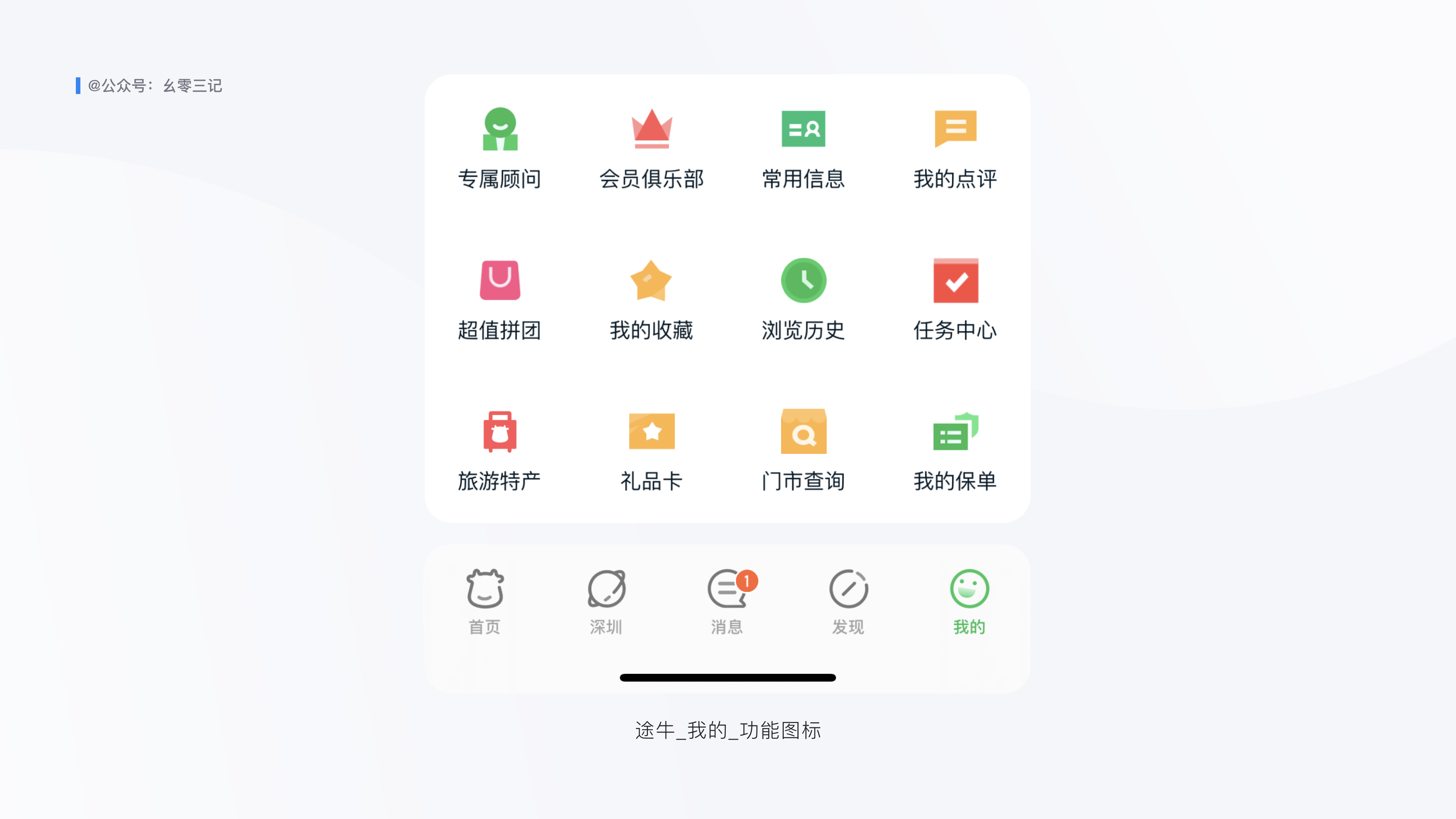
以如下途牛_我的頁面_功能區圖標為例:

圖中標紅圖標就存在飽滿度不足,及內部較擁擠的情況,第一感受是看起來不舒適,品質感比較低。除此外,還存在如下問題:
圖標大小很明顯不一致
設計語言不統一,有圓角有直角
圖標風格不一致,有透明度+分割形式(我的保單)、有純透明度形式(專屬顧問、我的收藏)、還有其余單色實心形式
在圖標中融入品牌基因可以有效的提升產品品牌感,作為高階設計師必備技能之一,常見提取維度:
顏色
設計語言
以我之前的豆果美食項目為例,提取到如下細節:

根據提取到的基因,最終得到如下兩套風格不同,但語言相同且都具備品牌感的圖標。

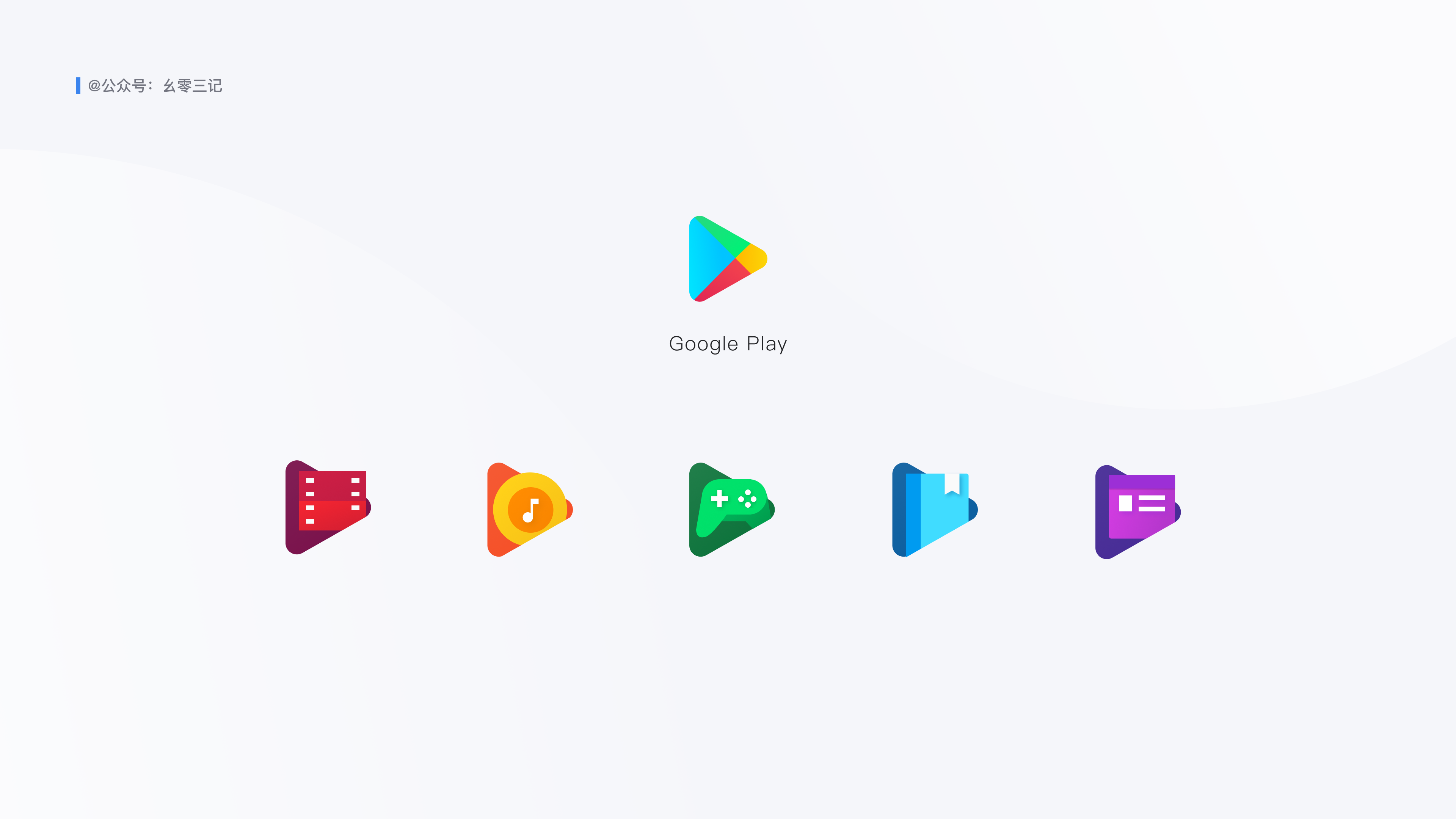
Logo輪廓:在圖標中融入品牌logo外輪廓(Google Play),或根據logo輪廓結合應用特性進行延展(Microsoft)。


根據文案進行詳細翻譯,幫助我們充分理解文案。

釋義:有專門的知識或經驗,受聘為機關團體或單獨個人提供專門咨詢的人。
提取釋義中關鍵信息,生成關鍵詞:專業、專人,再根據關鍵形容詞發散一系列具象名詞。

根據產品調性和模塊視覺層級以及考慮延展性,初步確定如下風格組合起來是比較適合:
在實際查看中,發現Tab的風格為單色+不透明度+斷點風格。

為了和Tab拉開差異,最終確定以如下風格進行組合表現比較符合產品調性:
線性:雙色
面性:單色、雙色、不透明度、輕質感、明暗質感
線面:線面
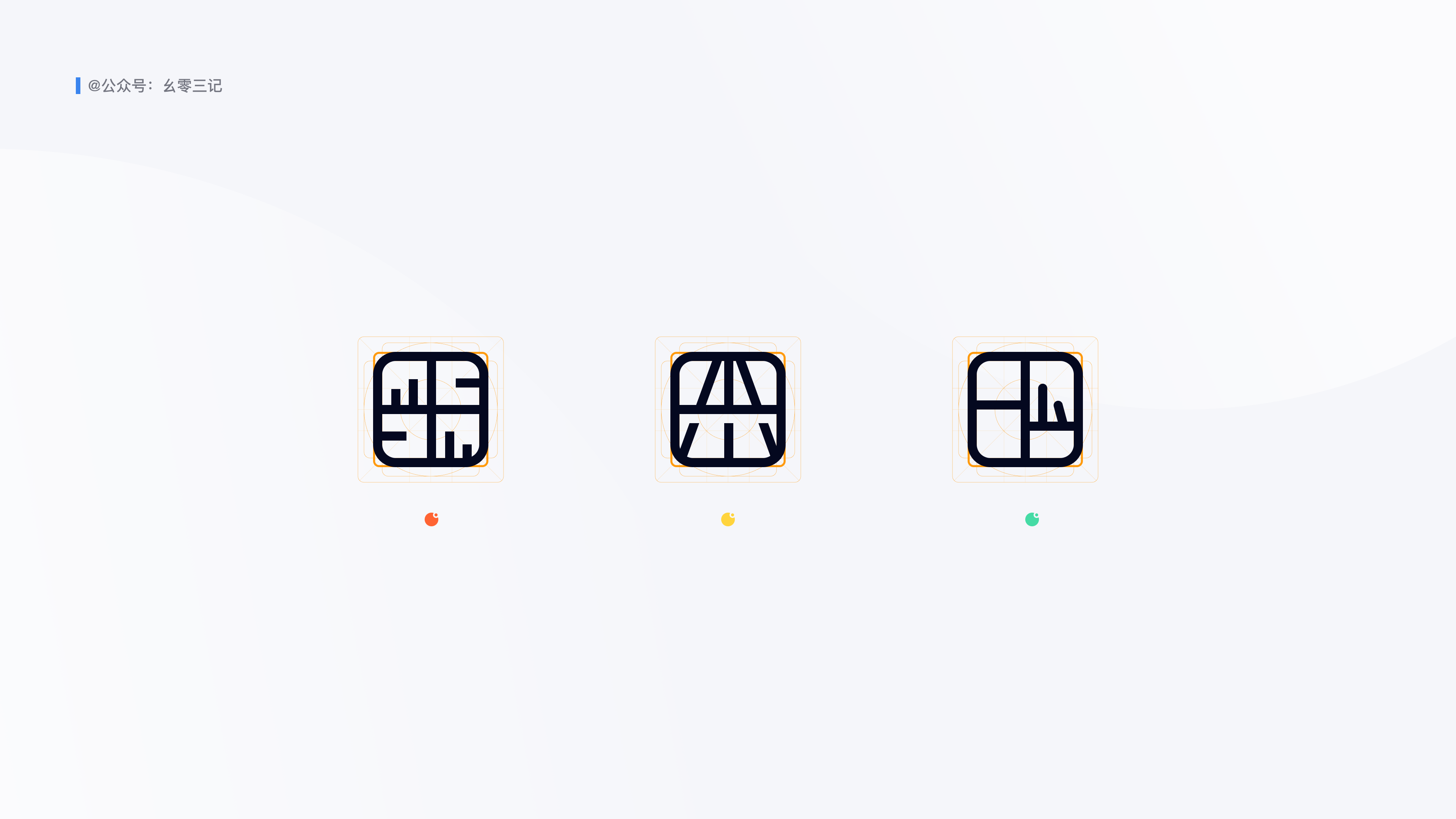
通過手繪或大腦想象進行造型構思,這里我就不展示手繪過程(行吧,我承認就是畫的太丑了不敢放)。
由于不同風格對圖標造型構思有所影響,且圖標類型很多,不同特點組合起來樣式更多。案例精力有限,所以只以線性雙色風格做演示,希望大家靈活使用。
這一步就是將手繪圖形矢量化,在矢量化創意過程中,我們可能會對手繪的圖形進一步簡化細節或新增造型,這都很正常。只需注意在整個繪制過程中遵循圖標設計規范,以及注意圖標設計注意事項即可。

圖標盒子使用

創意輸出
Tips:

1or2?
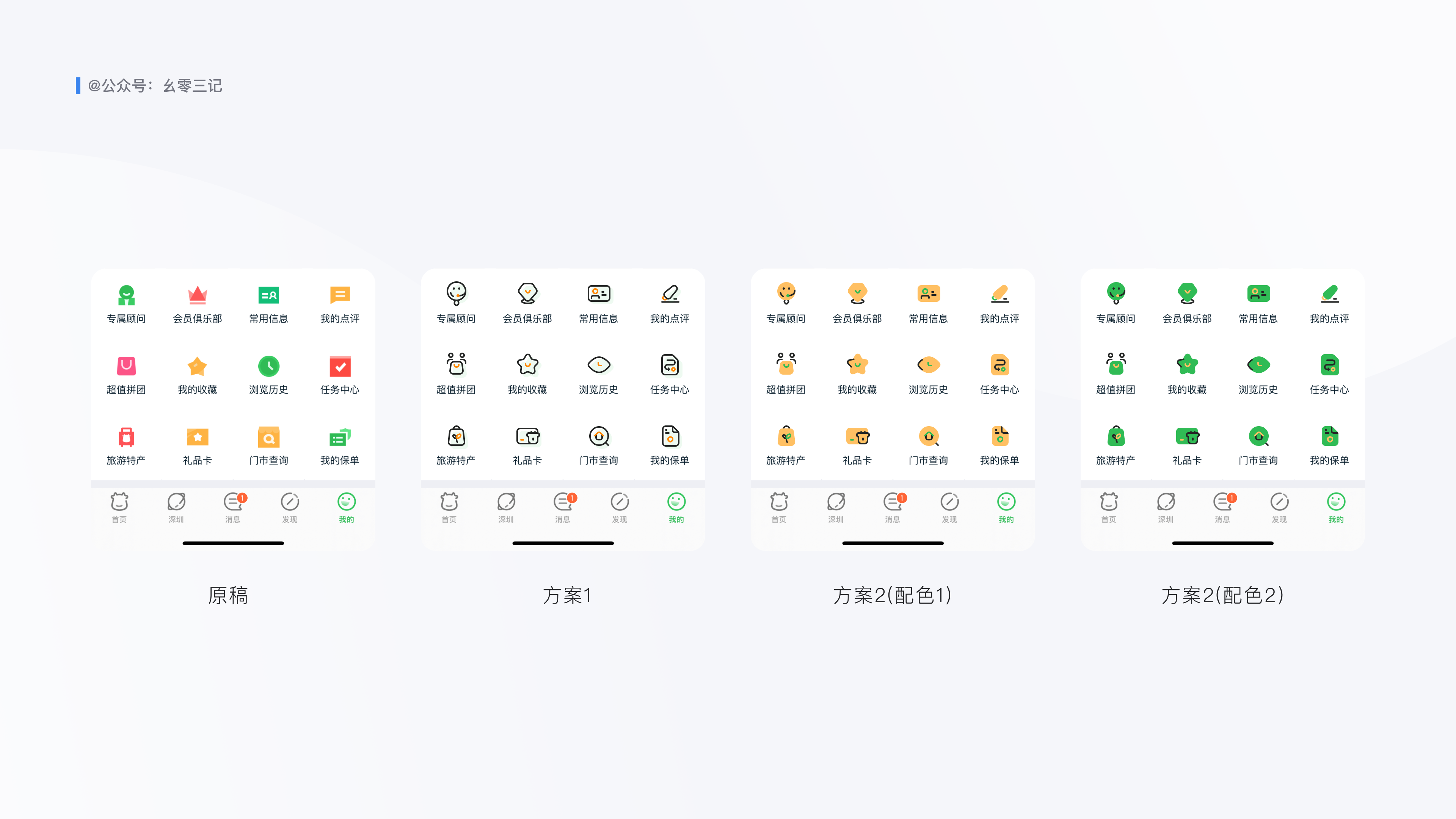
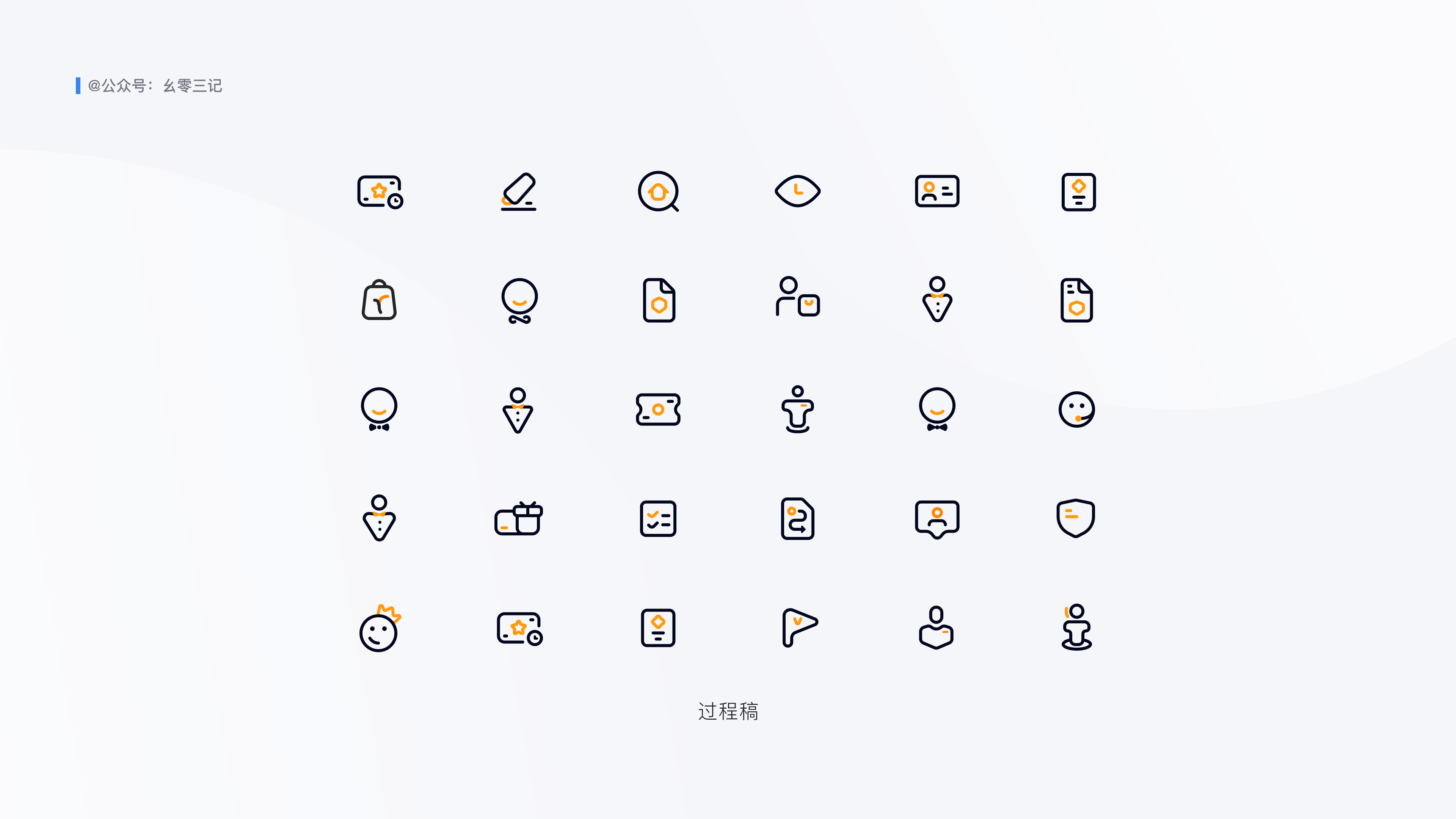
最后對專屬客服進行多風格嘗試,最終效果如下:

附上部分繪制過程中的淘汰稿:

SVG:縮放無損、體積小、支持前端樣式修改參數、單色情況下方便前端修改顏色來表達圖標狀態,減少重復上傳。
PNG:支持透明格式
JPG:兼容性強,適合大尺寸高飽和度圖像
GIF:動態圖標使用,缺點是透明情況下邊緣容易出現鋸齒。
這里主要介紹靜態圖標中,svg格式在工作中如何輸出給前端同學使用(借助iconfont)。
1、圖標資源優化
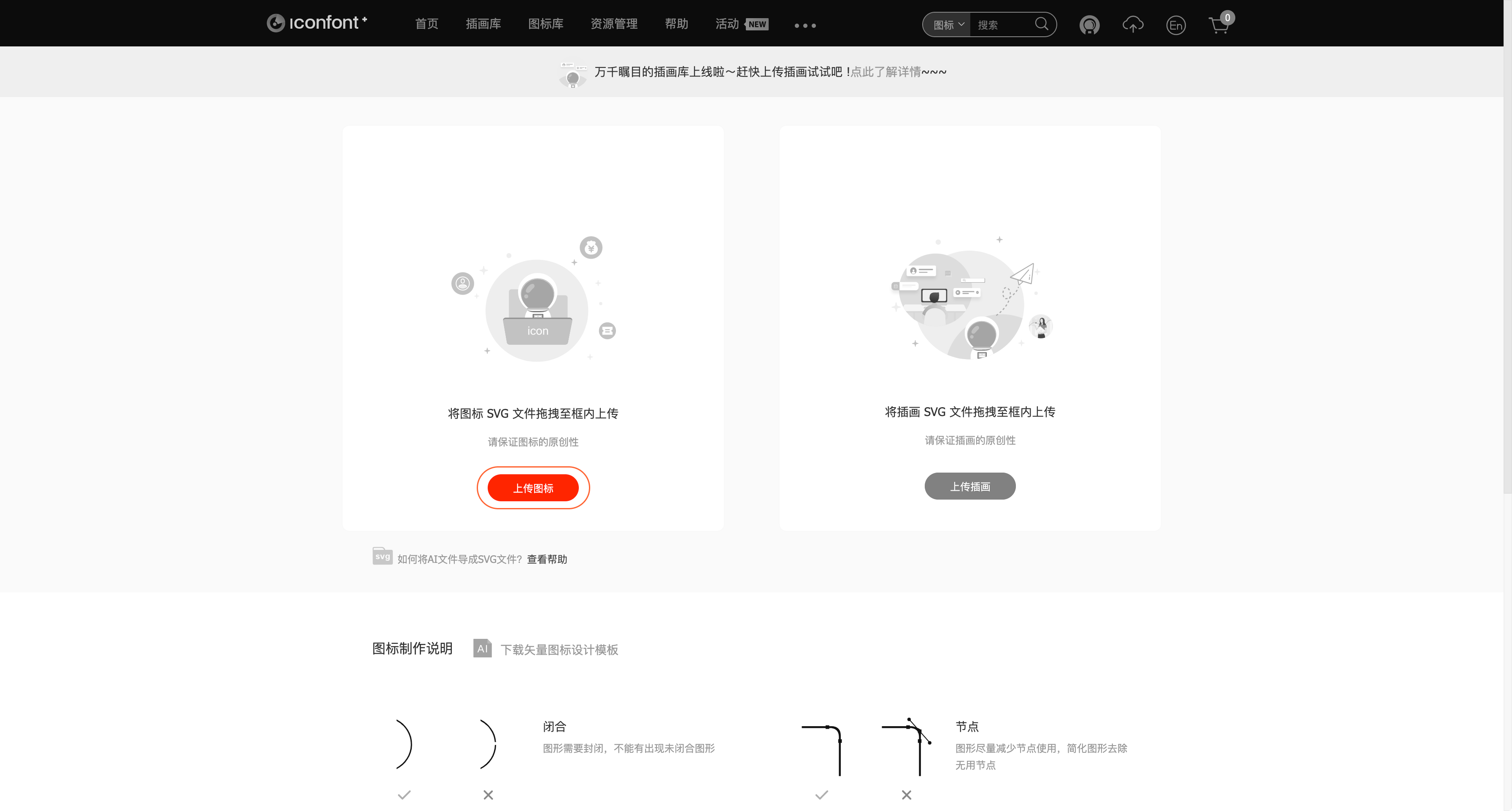
在iconfont官方繪制指南中有描述,在導出前需要按如下規則優化圖標資源:

2、選中圖標導出svg格式
以Figma為例,優化圖標資源后,選中圖標將輸出格式選擇為導出svg。

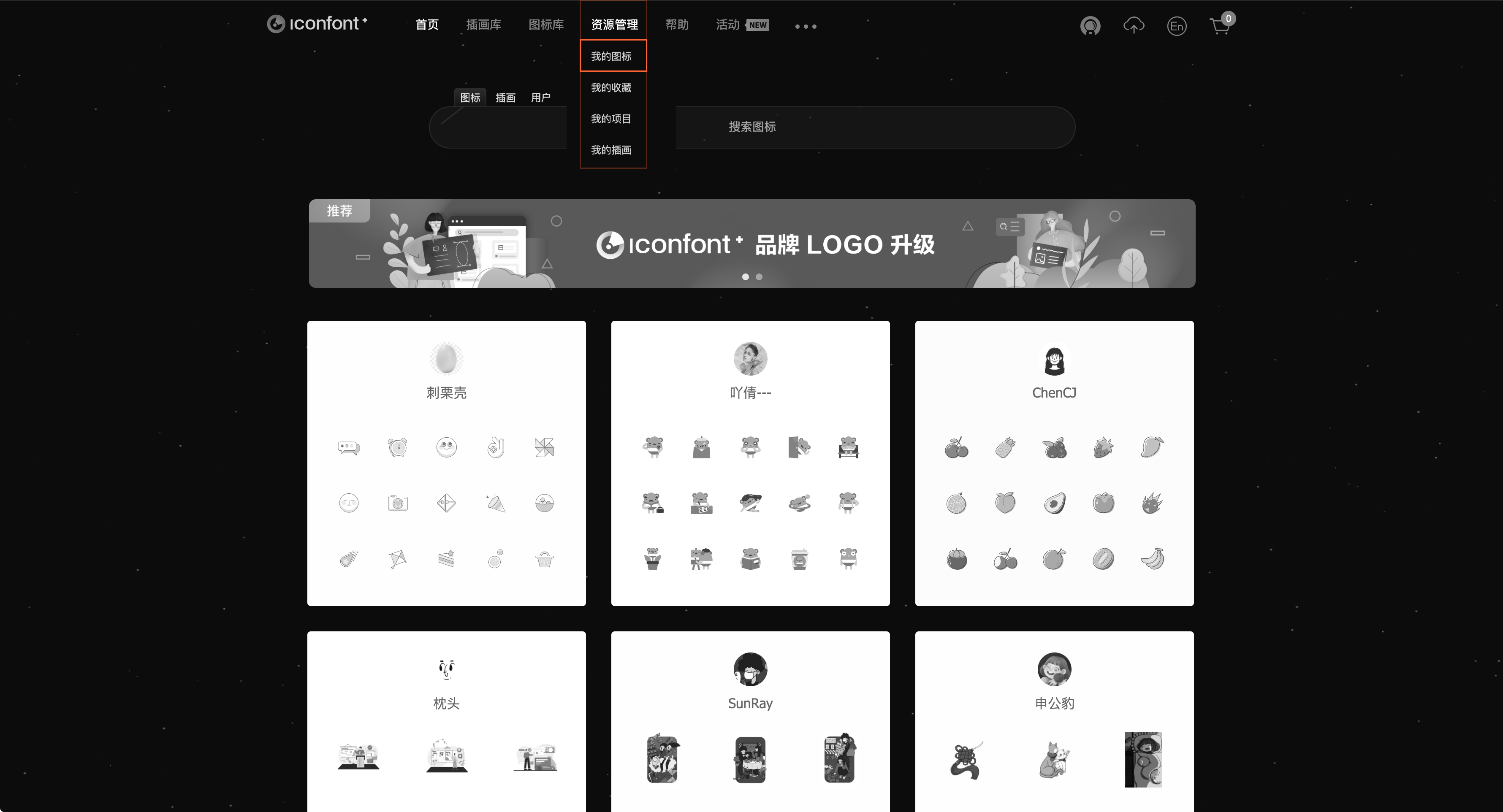
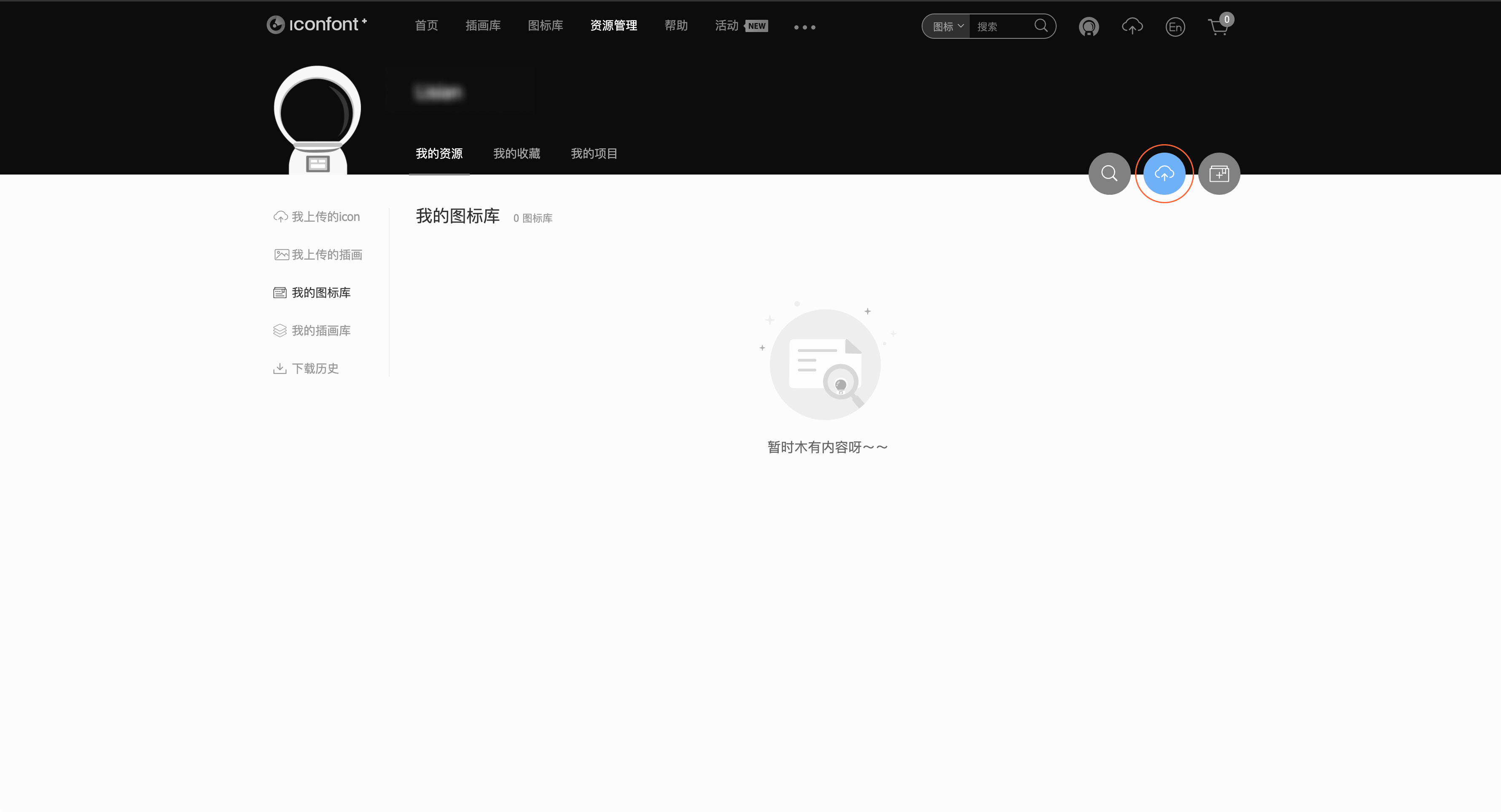
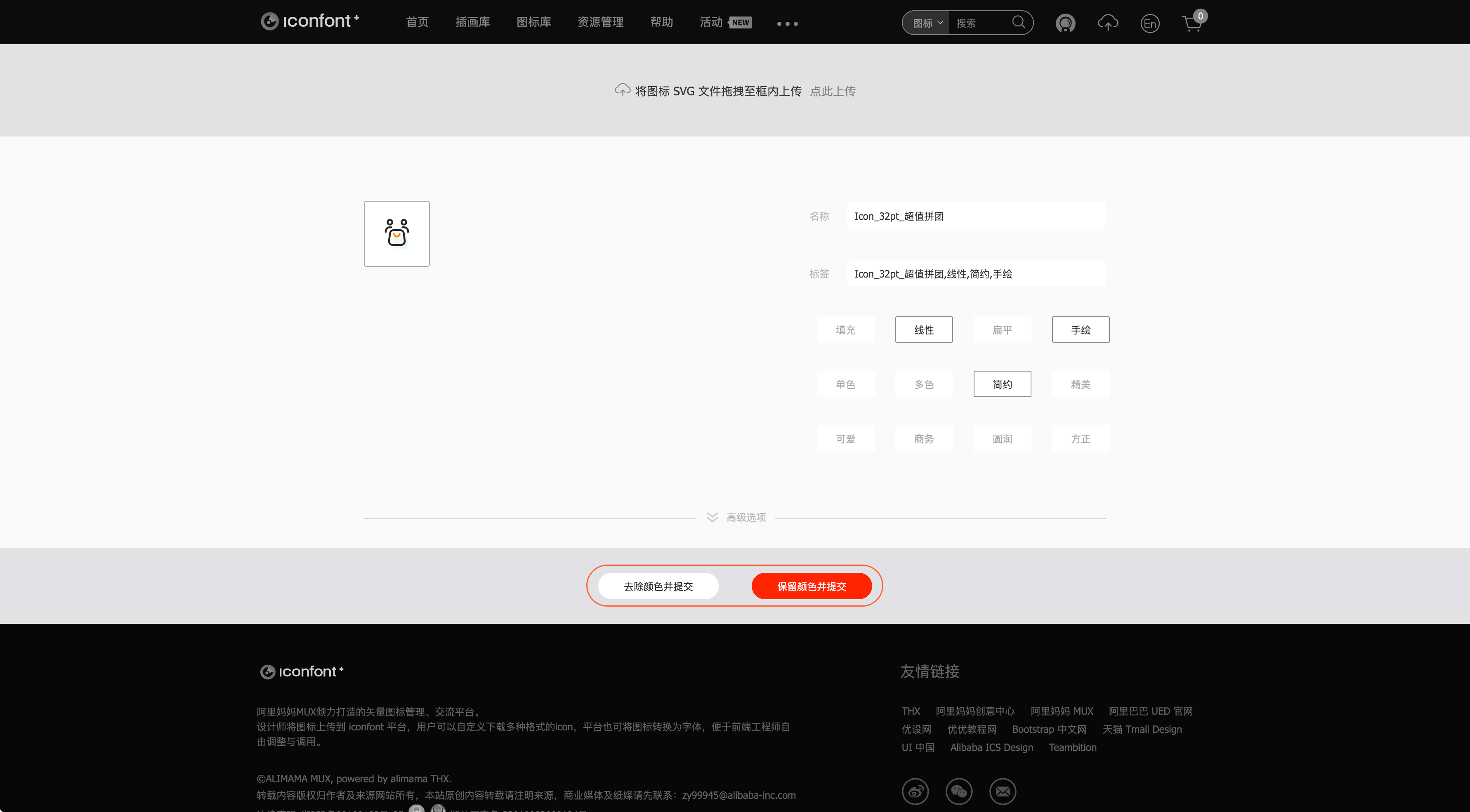
3、上傳iconfont
在資源管理下,選擇需要上傳的位置。




去除顏色并提交:適合單色圖標,去除顏色提交可以方便前端使用代碼修改參數,減少不同狀態圖標重復上傳。
保存顏色并提交:適合多色圖標(注意:在單色情況下,選擇保留顏色提交,前端則無法通過代碼修改圖標顏色)。
最后當我們把圖標都上傳好后,就可以將前端同學拉入團隊項目中開心進行玩耍。


文章來源:站酷 作者:幺零三
藍藍設計( 91whvog3.cn )是一家專注而深入的界面設計公司,為期望卓越的國內外企業提供卓越的UI界面設計、BS界面設計 、 cs界面設計 、 ipad界面設計 、 包裝設計 、 圖標定制 、 用戶體驗 、交互設計、 網站建設 、平面設計服務