2020-11-3 資深UI設(shè)計(jì)者
通過(guò)閱讀“地圖基礎(chǔ)知識(shí)及通用設(shè)計(jì)原則”,相信大家已經(jīng)對(duì)地圖及其設(shè)計(jì)有了一定認(rèn)知,本篇我們來(lái)了解下如何實(shí)踐。
Part 1. 上篇要點(diǎn)回顧
- 核心設(shè)計(jì)原則
符合制圖學(xué)和公眾認(rèn)知
保證識(shí)別度
清晰有層次
細(xì)分地圖模式
具有品牌特性
- 元素分類
點(diǎn)元素:地名、POI等
線元素:道路、地鐵線、水系線、鐵路線、航線、邊界線等
面元素:陸地、草地、湖泊海洋、AOI等
*名詞解釋:POI, Point of Information的縮寫,即“信息點(diǎn)”。一個(gè)POI可以是一棟房子、一個(gè)商鋪
*名詞解釋:AOI, Area of Interest的縮寫,即“信息面”。指的是區(qū)域狀的地理實(shí)體,如醫(yī)院、小區(qū)等
Part 2. 設(shè)計(jì)背景
為了實(shí)現(xiàn)“讓出行更美好”的使命,今年乘客端新增了自駕導(dǎo)航。地圖貫穿了該產(chǎn)品的全流程,且首頁(yè)、路線規(guī)劃頁(yè)、導(dǎo)航中等場(chǎng)景用戶需求都不相同。然而已有的模式,從配色到信息展現(xiàn),都不符合首頁(yè)地圖的場(chǎng)景需求,于是需要重新設(shè)計(jì)。
以下詳解設(shè)計(jì)過(guò)程。
Part 3. 設(shè)計(jì)落地
- 設(shè)計(jì)關(guān)鍵詞推導(dǎo)
根據(jù)自駕導(dǎo)航的目標(biāo),拆解出了首頁(yè)地圖的設(shè)計(jì)目標(biāo):
構(gòu)建適合自駕場(chǎng)景的瀏覽地圖
提升地圖體驗(yàn)與設(shè)計(jì)品質(zhì),提高用戶滿意度和好感度
打造具有滴滴品牌調(diào)性的地圖
用戶需求及習(xí)慣表明:在首頁(yè)主要是明確自身定位、查看其他位置信息,且視距基本是手持距離。那么“構(gòu)建適合自駕場(chǎng)景的瀏覽地圖”關(guān)鍵點(diǎn)就在于識(shí)別度,更好的展示重點(diǎn)信息,保證用戶讀圖效率。
“提升地圖體驗(yàn)與設(shè)計(jì)品質(zhì),打造具有滴滴品牌調(diào)性的地圖”的目標(biāo),可以通過(guò)視覺(jué)手段實(shí)現(xiàn)。在瀏覽場(chǎng)景,用戶使用地圖的時(shí)間不固定,為避免長(zhǎng)時(shí)間瀏覽產(chǎn)生疲憊感,地圖配色需要更舒適,對(duì)比度也要適中。這點(diǎn)也與自駕導(dǎo)航整體的設(shè)計(jì)關(guān)鍵詞“輕量”不謀而合,于是推導(dǎo)出了關(guān)鍵詞輕量化、品牌感。
- 設(shè)計(jì)地圖方案
明確設(shè)計(jì)關(guān)鍵詞后,開(kāi)始著手設(shè)計(jì)。關(guān)鍵詞中的輕量化、品牌感基本上決定了這款地圖的調(diào)性,識(shí)別度則重點(diǎn)影響信息展現(xiàn)。上篇提到,設(shè)計(jì)時(shí)可以把地圖元素拆分成點(diǎn)、線、面三類,按照由大到小的順序設(shè)計(jì),即先確定配色,再設(shè)計(jì)文字圖標(biāo)等信息,以免元素過(guò)多互相干擾。
1、設(shè)計(jì)整體配色
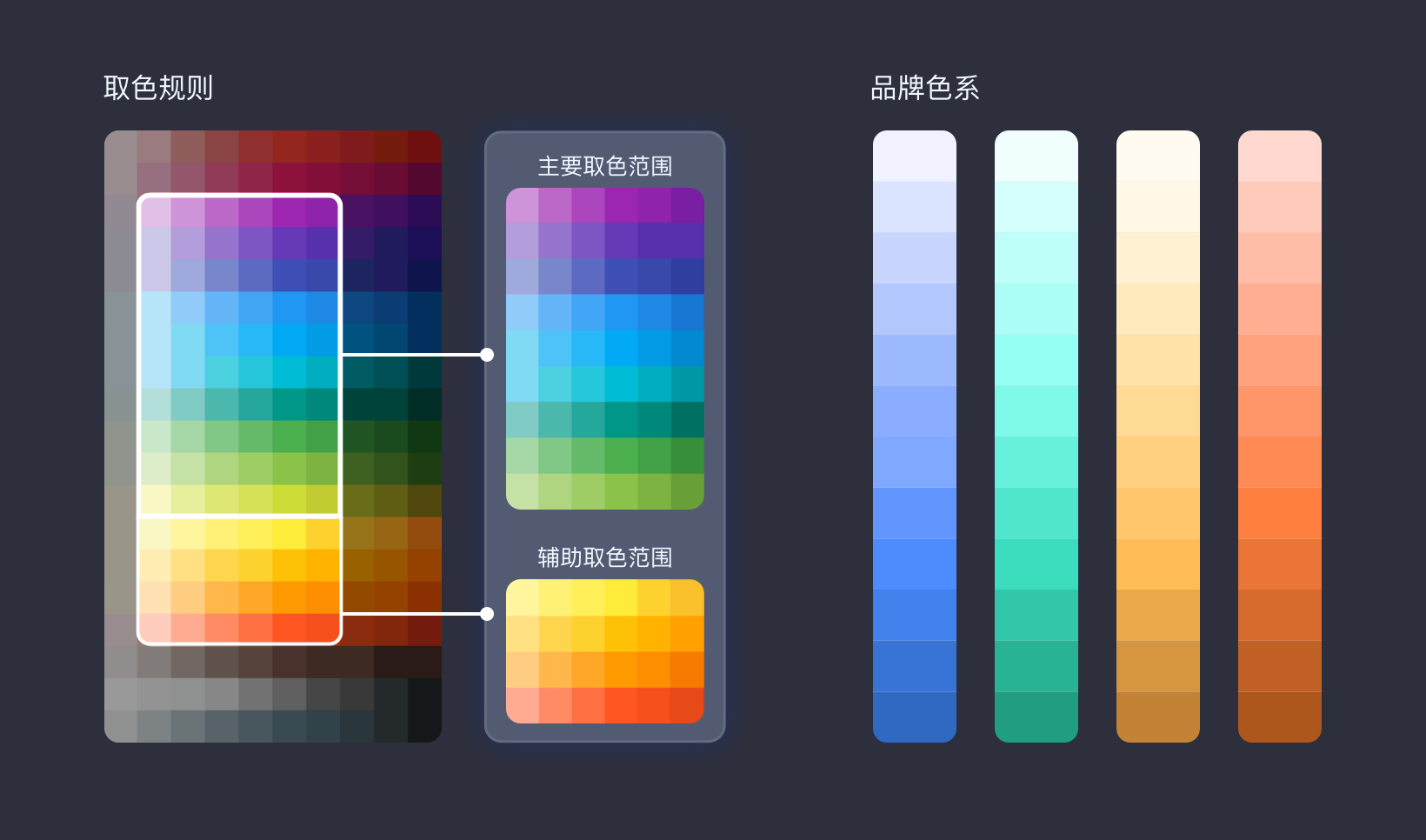
輕量化:傳達(dá)輕量化的感受需要控制取色范圍,于是我們制定了顏色使用規(guī)則(下圖)。
色相:以冷色為主,醫(yī)院(紅色系)等具有公眾認(rèn)知的顏色可除外;顏色從品牌色系中選取
明度:限定顏色的明度范圍,選取中間-略高的部分,平衡顏色對(duì)比度
飽和度:避免使用高飽和度的顏色,保證配色的舒適感
通過(guò)分析顏色,我們對(duì)傳達(dá)輕量化的感受有了大致的把握。那么品牌感如何體現(xiàn)呢?
品牌感:具有品牌調(diào)性的地圖能更好的融入產(chǎn)品設(shè)計(jì)風(fēng)格,也能夠區(qū)別于競(jìng)品,這在滴滴全流程的設(shè)計(jì)中都十分重要。在地圖上我們主要用顏色及圖標(biāo)繪制表達(dá)品牌調(diào)性。
顏色:結(jié)合輕量化的用色規(guī)則,從品牌色系中選取,使地圖配色與其他組件更加融合
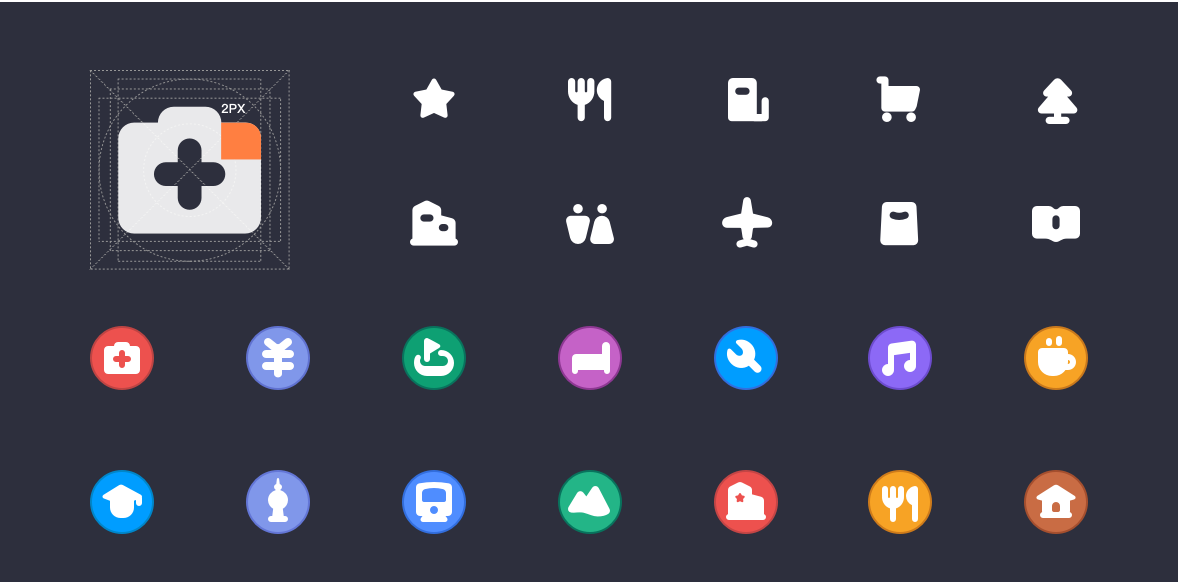
圖標(biāo)繪制:沿用滴滴設(shè)計(jì)規(guī)范中的圖標(biāo)繪制語(yǔ)言,如圓角、簡(jiǎn)單形狀等,拉齊視覺(jué)感受


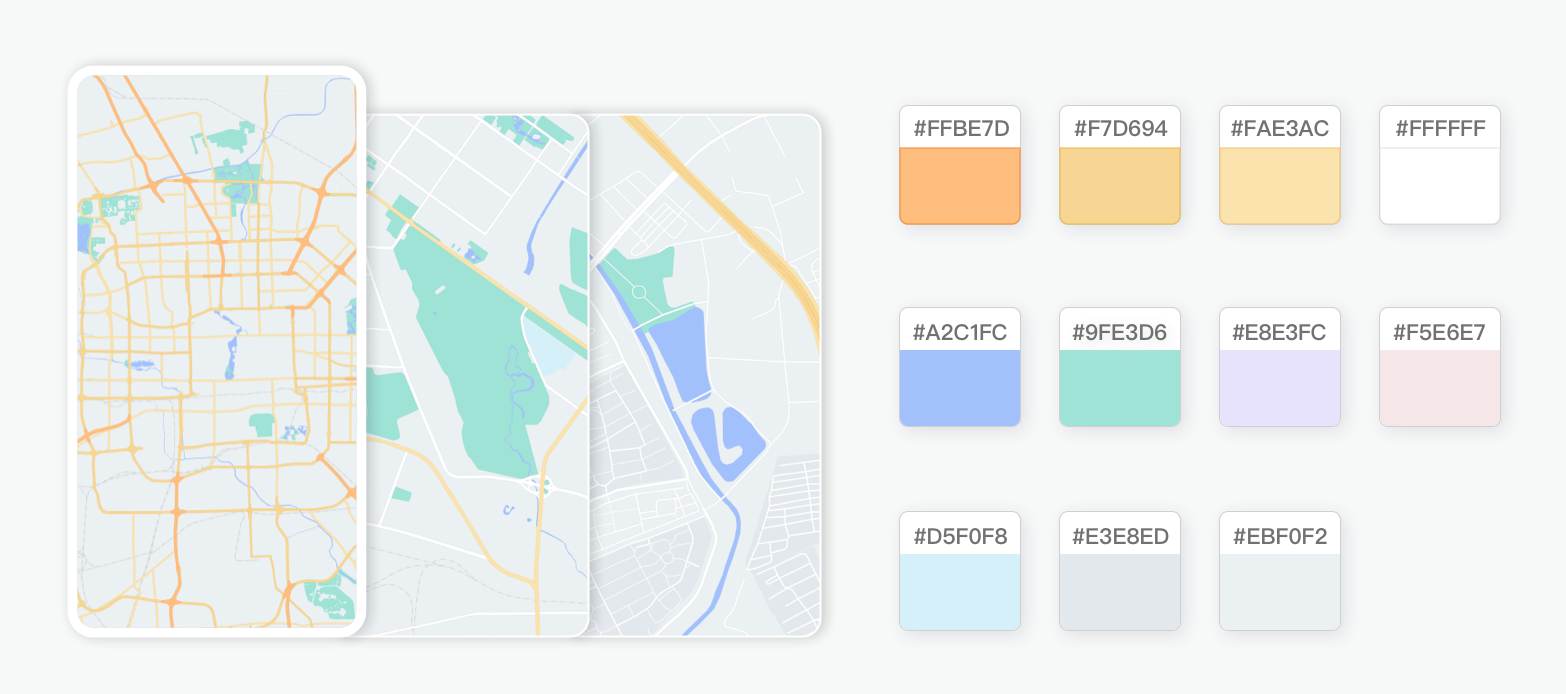
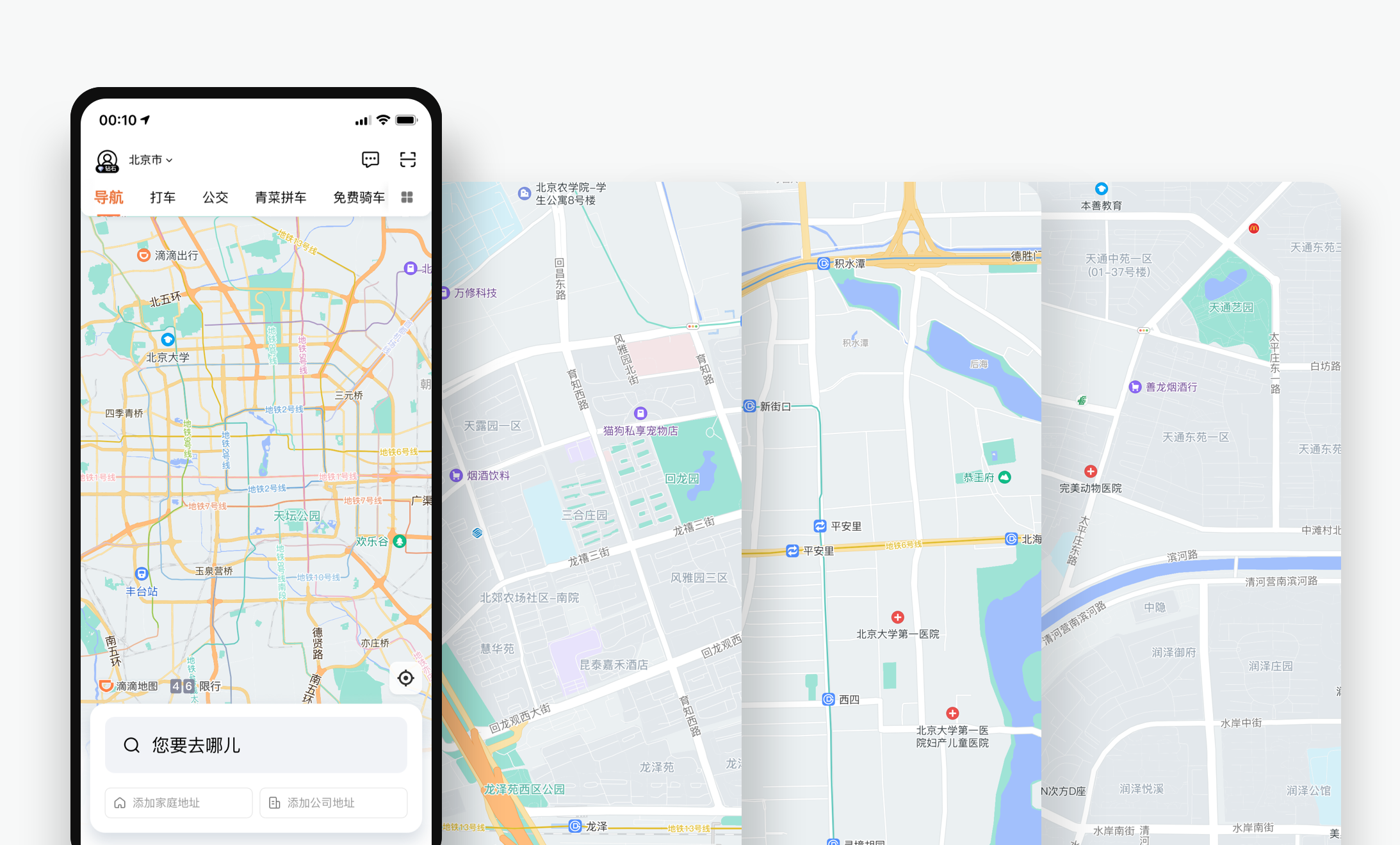
最終根據(jù)“輕量化”和“品牌感”這兩個(gè)關(guān)鍵詞,設(shè)計(jì)出了地圖配色的效果圖。

2、設(shè)計(jì)地圖信息
配色確定后,即可開(kāi)啟POI圖標(biāo)+文字、AOI文字、道路文字、以及各類行政區(qū)劃文字的設(shè)計(jì)。
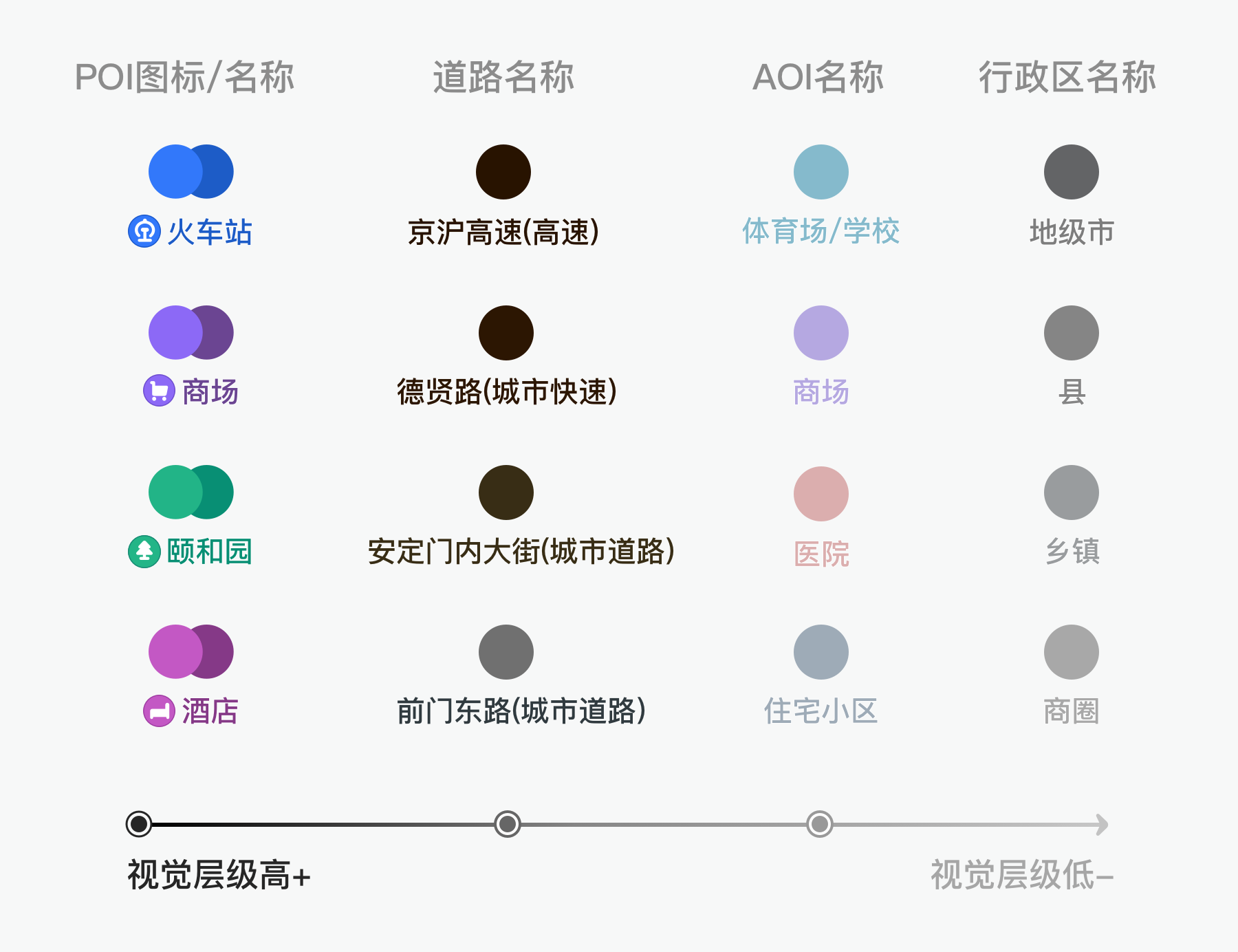
識(shí)別度:設(shè)計(jì)地圖信息時(shí),保證基本識(shí)別度的方式,可通過(guò)文字顏色、字號(hào)大小、圖標(biāo)繪制等實(shí)現(xiàn)。但是要做到清晰有重點(diǎn),就要關(guān)注信息間的層次感。
以POI信息為例。回顧下此時(shí)的用戶需求:了解自身定位、查看其他位置信息。從這點(diǎn)可以鎖定第一展示優(yōu)先級(jí)應(yīng)為POI——地圖上定位最精準(zhǔn)的信息種類。而已有的圖標(biāo)識(shí)別度較弱,無(wú)法滿足需求,于是我們進(jìn)行了重繪。通過(guò)用色表達(dá)圖標(biāo)類型、首選有公眾認(rèn)知的載體作為表意、增強(qiáng)顏色飽和度及對(duì)比度,搭配文字顏色,從視覺(jué)上把POI信息提升至第一順位。
用同樣的方法,根據(jù)重要程度,通過(guò)設(shè)計(jì)拉開(kāi)了信息的視覺(jué)層級(jí):POI>道路名稱>AOI名稱>行政區(qū)劃信息。

3、整體調(diào)整
在完成了配色和信息設(shè)計(jì)后,我們需要整合所有元素統(tǒng)一調(diào)整。此時(shí),通常會(huì)出現(xiàn)元素互相干擾的問(wèn)題,我們可以回歸到場(chǎng)景需求中解決此類問(wèn)題,按照信息的重要程度調(diào)整,最終形成完整方案。

Part 4. 設(shè)計(jì)驗(yàn)證
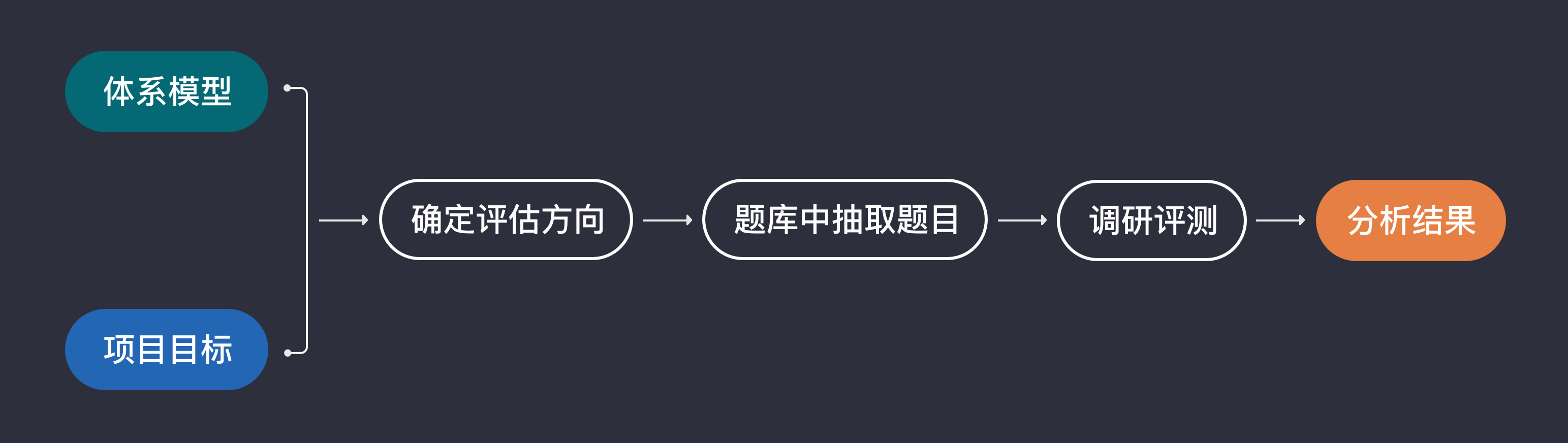
地圖方案落地后,我們會(huì)關(guān)注設(shè)計(jì)品質(zhì)的驗(yàn)證。由于地圖的工具屬性,驗(yàn)證其設(shè)計(jì)品質(zhì)及用戶滿意度一直是行業(yè)內(nèi)較困難的事情。地圖既是一種圖形語(yǔ)言,又承載了大量的信息,且需符合場(chǎng)景需求,要驗(yàn)證的內(nèi)容非常多。因此我們建立了地圖評(píng)測(cè)模型,從美觀度、識(shí)別度、讀圖效率等多維度進(jìn)行評(píng)測(cè),量化地圖設(shè)計(jì)品質(zhì)。
通過(guò)對(duì)自駕導(dǎo)航首頁(yè)地圖的兩輪調(diào)研,我們回收了大量有效結(jié)論,如用戶對(duì)道路等級(jí)的關(guān)注程度、如何使用AOI信息等等。新版地圖在美觀度、識(shí)別度等方面均得到了用戶的認(rèn)可。
了解用戶的聲音,能更好的幫助我們深耕地圖設(shè)計(jì)領(lǐng)域、全力推動(dòng)地圖體驗(yàn)優(yōu)化。

Part 5. 未來(lái)形態(tài)暢想
當(dāng)前科技發(fā)展迅速,近些年出現(xiàn)的HUD、AR等導(dǎo)航,用現(xiàn)實(shí)世界的畫面代替了地圖,不需要轉(zhuǎn)換思維、記憶地圖語(yǔ)言,讓人與世界的連接更輕松便捷。我們不妨順著這個(gè)趨勢(shì)大膽的暢想一番,在未來(lái)的某天,世界的數(shù)據(jù)會(huì)植入我們腦中,不再有陌生的地方,現(xiàn)有的地圖形態(tài)也許會(huì)消失,因?yàn)樗驮谖覀兡_下。
文章來(lái)源:站酷 作者:CDX創(chuàng)意設(shè)計(jì)中心
藍(lán)藍(lán)設(shè)計(jì)( 91whvog3.cn )是一家專注而深入的界面設(shè)計(jì)公司,為期望卓越的國(guó)內(nèi)外企業(yè)提供卓越的UI界面設(shè)計(jì)、BS界面設(shè)計(jì) 、 cs界面設(shè)計(jì) 、 ipad界面設(shè)計(jì) 、 包裝設(shè)計(jì) 、 圖標(biāo)定制 、 用戶體驗(yàn) 、交互設(shè)計(jì)、 網(wǎng)站建設(shè) 、平面設(shè)計(jì)服務(wù)
藍(lán)藍(lán)設(shè)計(jì)的小編 http://91whvog3.cn