2020-10-29 資深UI設計者
 新的十年,新技術也悄然到來。人工智能潤物無聲,5G 應用也漸漸嶄露頭角。新時代帶來了新的技術,新的場景,新的用戶。用戶體驗從未像今天如此豐富多彩又復雜細致,給設計師帶來了全新的機遇與挑戰。
新的十年,新技術也悄然到來。人工智能潤物無聲,5G 應用也漸漸嶄露頭角。新時代帶來了新的技術,新的場景,新的用戶。用戶體驗從未像今天如此豐富多彩又復雜細致,給設計師帶來了全新的機遇與挑戰。
而在疫情的大背景下,對演出行業而言,需要加速傳統演出產業的線上化變革適應疫情背景的同時,也要利用新技術嘗試增強線下的演出觀演體驗。這對演出形式的發展提出了更高的要求。
貓眼演出設計團隊搜集近年來優秀的用戶體驗案例,并嘗試預測未來一段時間用戶體驗發展的趨勢與方向。希望對大家有所啟發。

相較于演唱會、音樂節等演出,展覽內容向線上遷移的成本較低。2020 年的畢業展覽,各大高校采用了不同形式的線上展覽,為青春畫上圓滿句號。
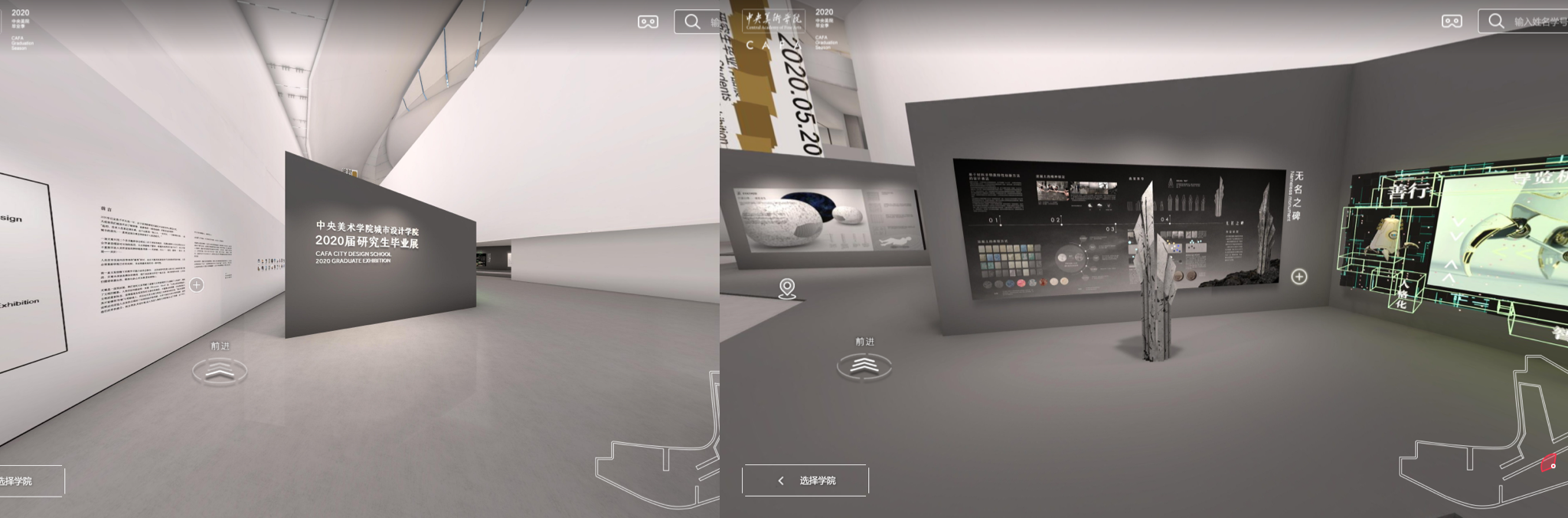
央美的線上畢業展中,幾乎 1:1 還原了學校展廳原貌,觀眾可以在展廳內走動來觀察展品。讓觀眾身臨其境感受藝術氛圍。

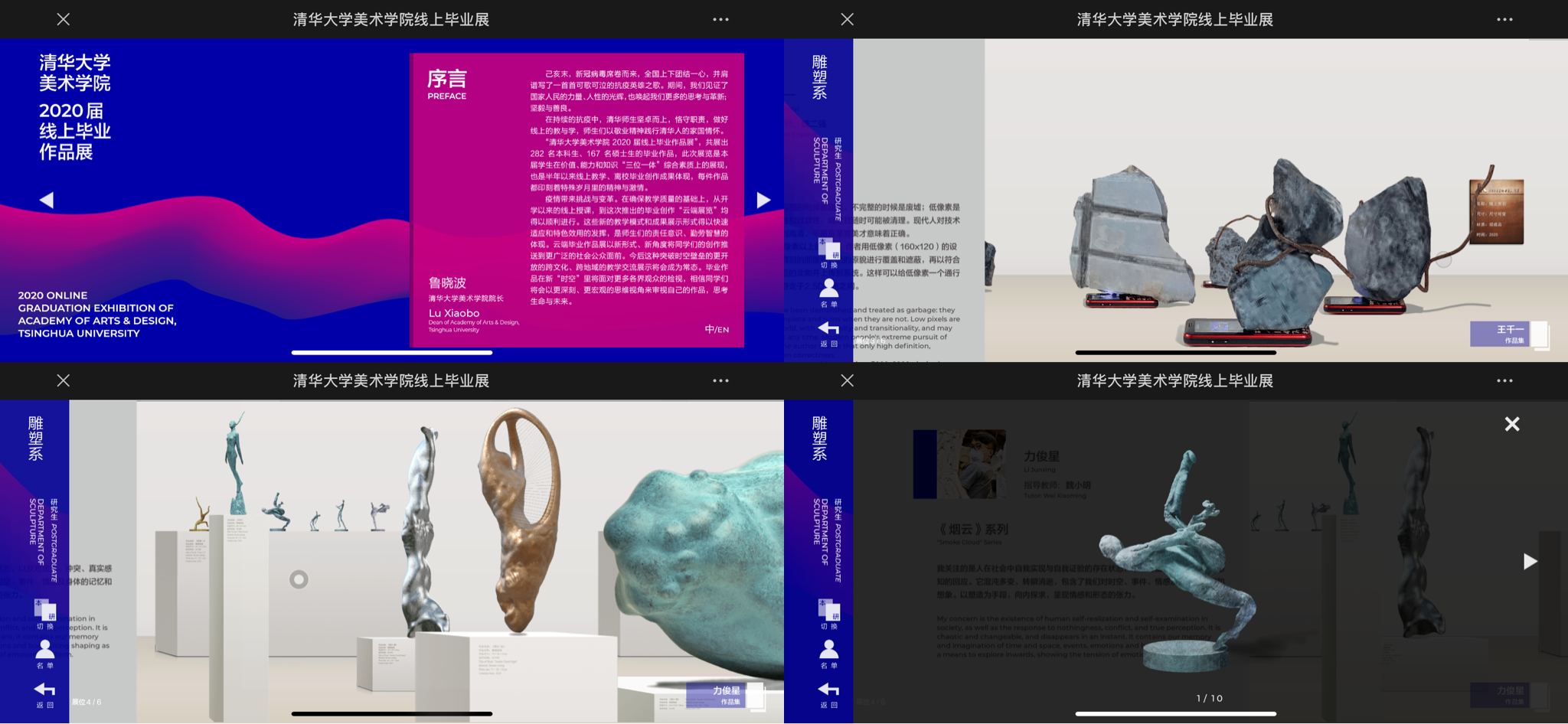
清華美院的展覽中采用視差風格,用戶可以將手機橫向滑動,感受內容在指尖流動。是更適合移動端瀏覽內容的形式。

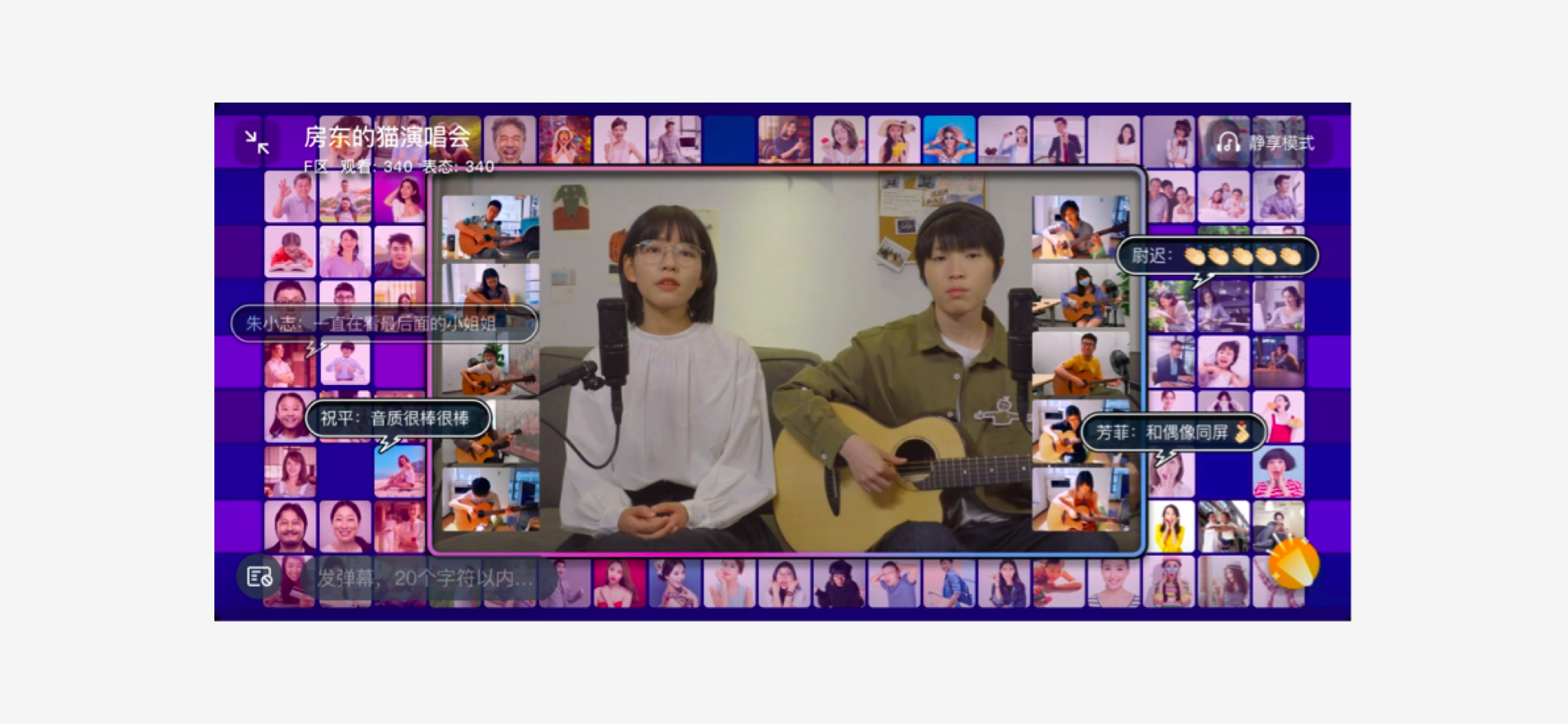
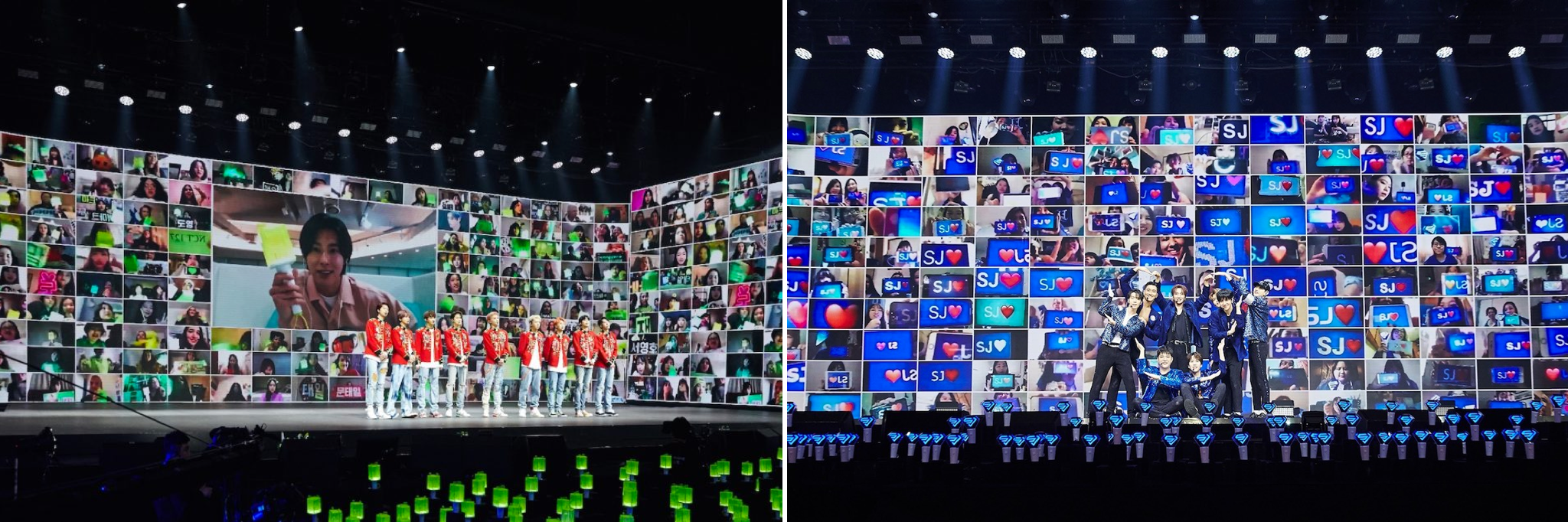
說起類似「傳統直播」的線上演唱會嘗試,缺少演出者與觀眾的互動成為較大的遺憾。在釘釘 Live 與 Beyond 中,觀演者可以通過攝像頭參與到演出的背景中,并與演出者同屏互動,帶來打破空間阻隔的互動試聽體驗。



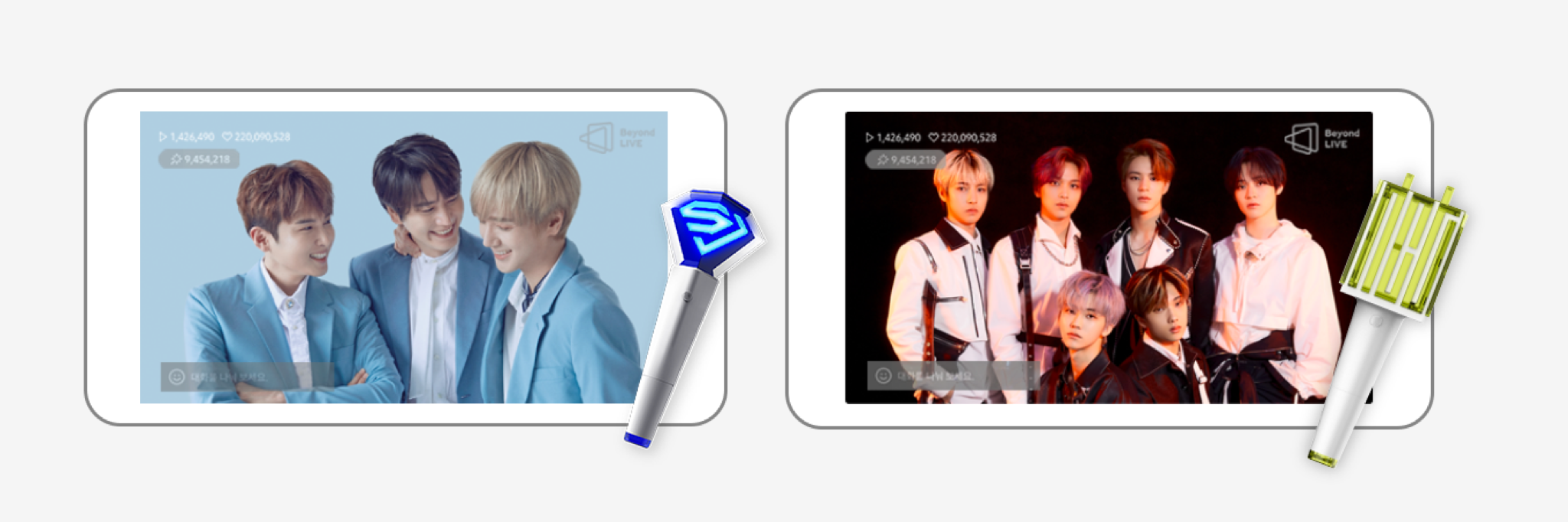
熒光棒當然是演唱會不可缺少的一環。而能夠與演出互動的熒光棒則能夠大大提升參與感。
Beyond Live 推出的互動應援棒,可以跟隨演出實時互動,大大增強了演出的臨場感。

對演出行業而言,疫情的到來是不小的打擊。但也激勵著從業者往新的方向去探索,尋找為觀眾呈現演出的新形式。
 人工智能的發展到今天,逐步開始為產品體驗添磚加瓦。我們越來越能感受到產品更懂用戶了,在合適的時機做正確的事情。而其中讓產品更懂我們的,正是 AI 為產品添加的感官。
人工智能的發展到今天,逐步開始為產品體驗添磚加瓦。我們越來越能感受到產品更懂用戶了,在合適的時機做正確的事情。而其中讓產品更懂我們的,正是 AI 為產品添加的感官。
無論是視覺還是聽覺,AI 賦予產品更細致的觀察,從而創造更加人性化的體驗。
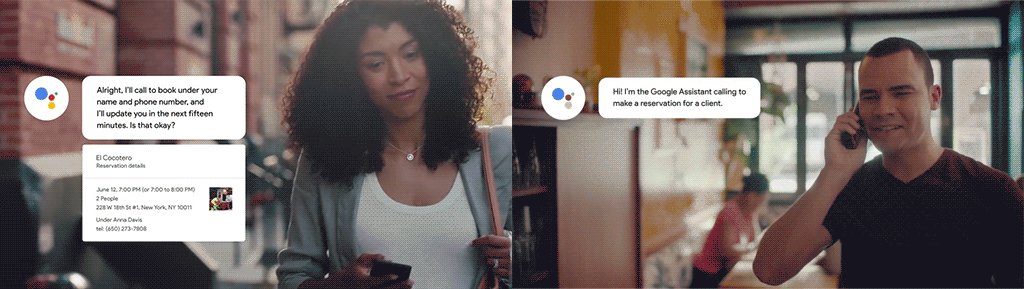
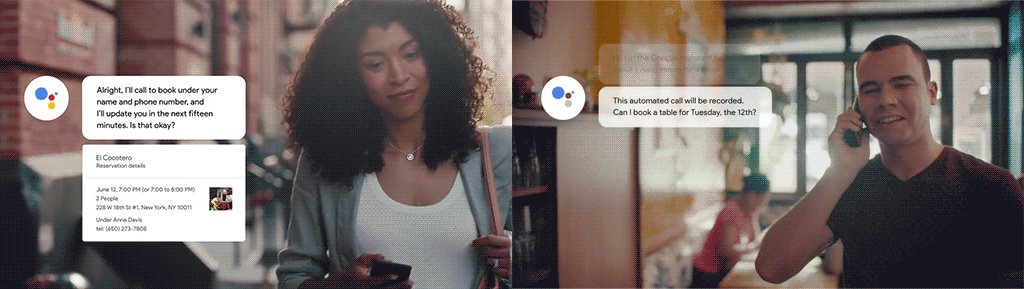
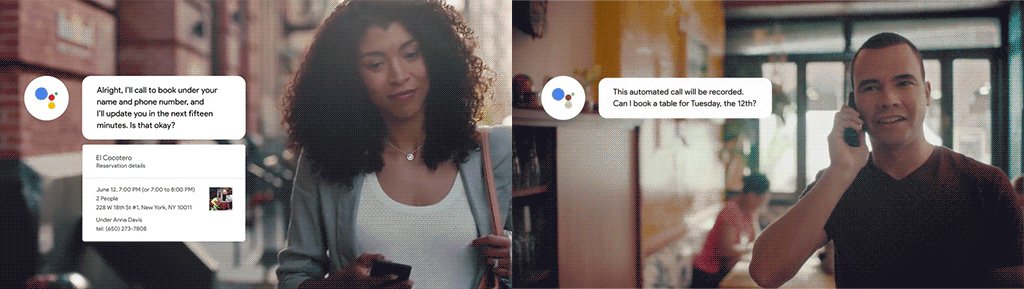
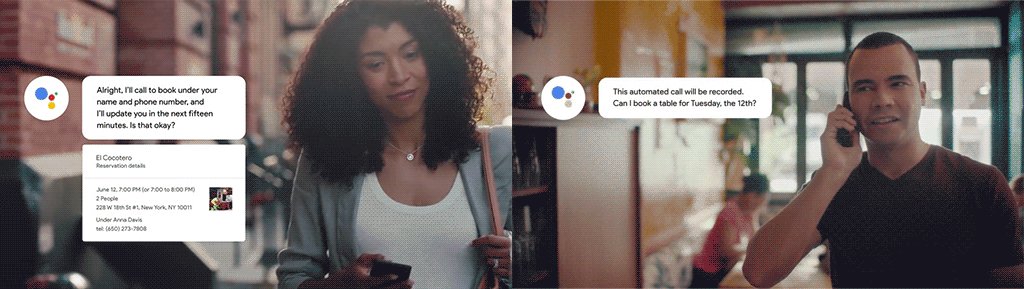
語音類產品可以進行連續對話,并根據上下文進行整體語境的理解。不僅讓日常生活更加便利,同時也照顧到聽障人士,在打電話這件事情上實現了「文字 - 語音跨感官」的交流。
Google Assistant 可以根據用戶的要求,打電話與商戶老板預約訂餐。

在小愛同學的幫助下,現在可以用打字聊天的方式接聽電話。不僅讓不方便接電話的場景得到解脫,也解決了聽障人士打電話的難題。

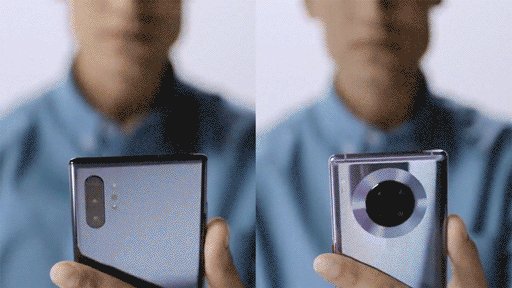
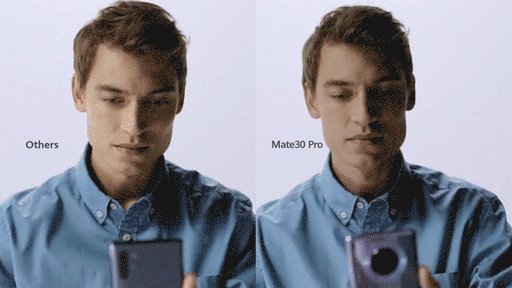
借助 AI 對周圍環境的分析,可以感知到更細致的用戶場景。華為 Mate 30 Pro 借助 AI 判斷人臉與設備之間的角度,來決定屏幕內容是否需要旋轉。相比較陀螺儀對重力的感知,這樣的方式可以更準確判斷使用場景。

在呈現復雜內容時,AI 智能判斷畫面主體,從而優化給用戶呈現的畫面。
在 Bilibili 實現的防擋彈幕利用 AI 去分析視頻中的人物、動物等「畫面主體」,給彈幕添加遮罩層。從而實現畫面主體與彈幕的和諧共存。

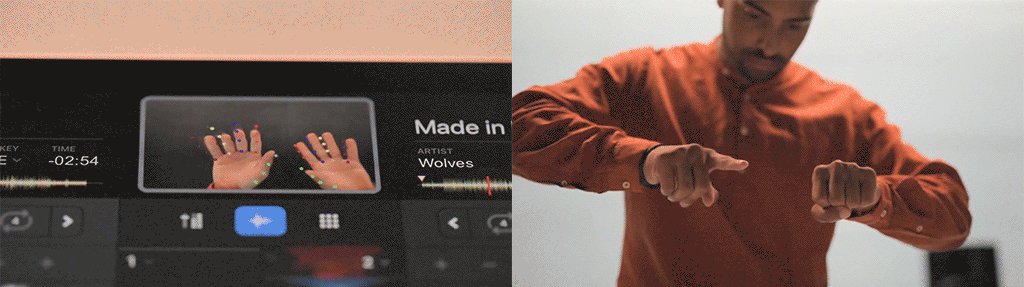
當機器可以看懂人的手勢,我們就可以隔空來發號施令了。
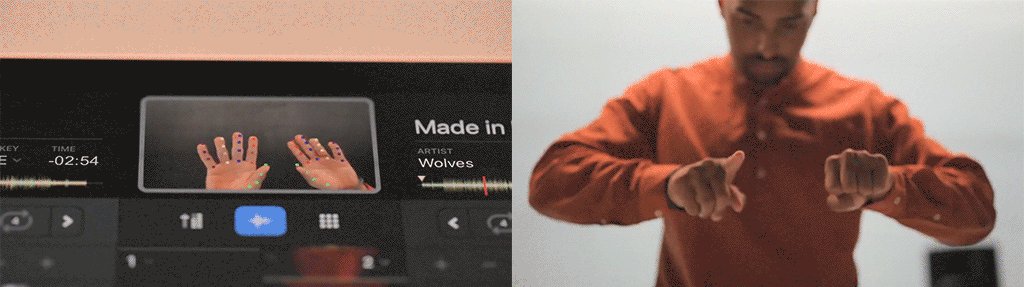
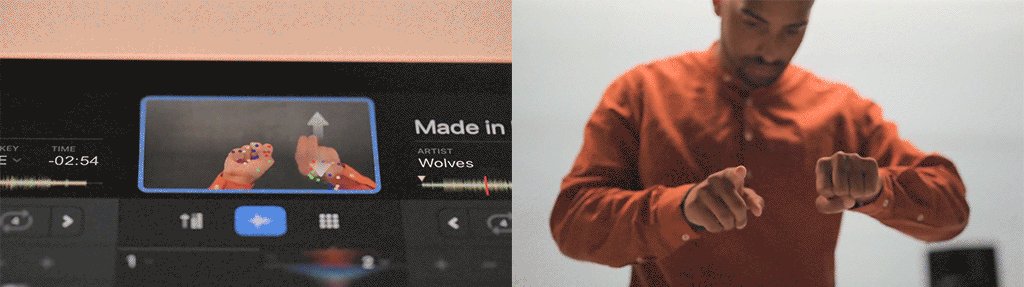
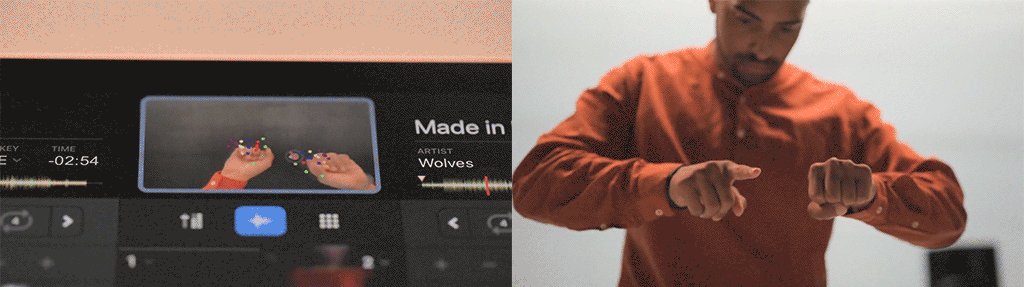
在 DJay Pro AI 中,一臺 iPad 放在桌面上,DJ 就可以隔空打碟。在難以觸控屏幕的場景中,手勢也有著其不可忽略的痛點。

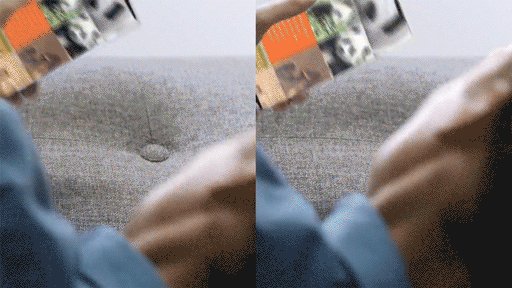
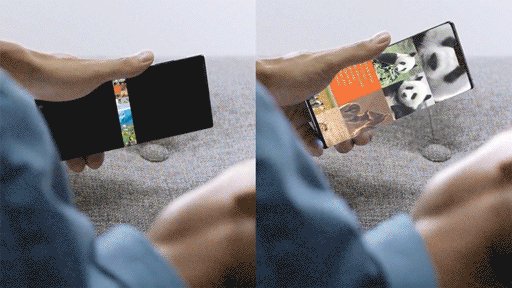
在 Mate 30 系列中,用戶也可以通過手勢來進行截圖、上下翻動等常用操作。

AI 賦予了產品感官,對現實有了更深入的理解。同時也使得 AR 的內容不僅局限于「好看」的展示,而能更好地與周圍環境結合起來。
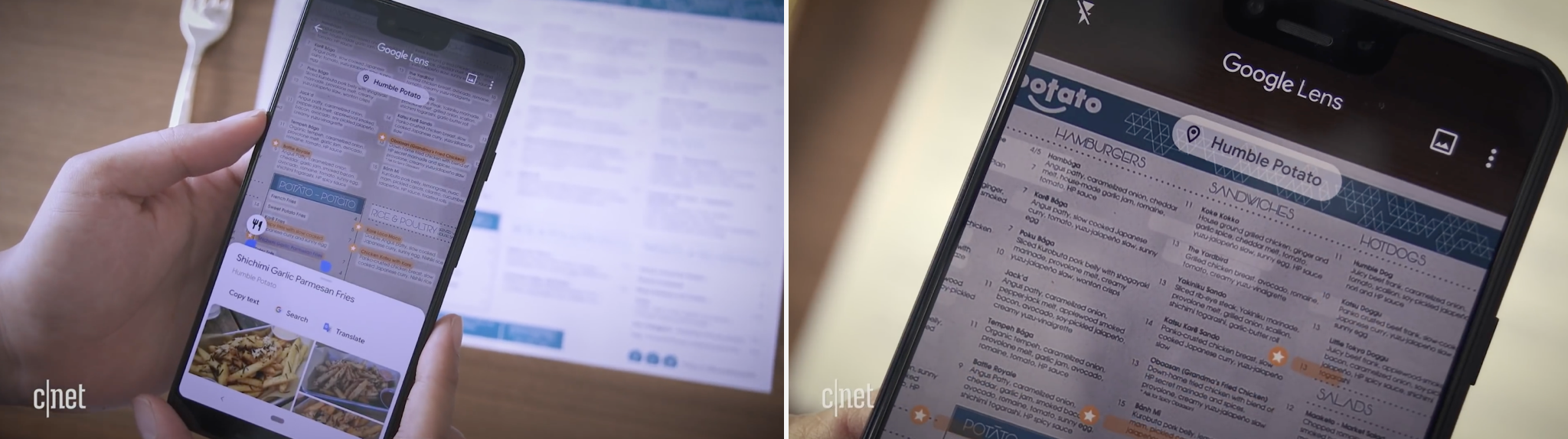
Google Lens 可以根據定位和識別內容判斷用戶所在餐館,并在菜單中標注推薦的菜肴。

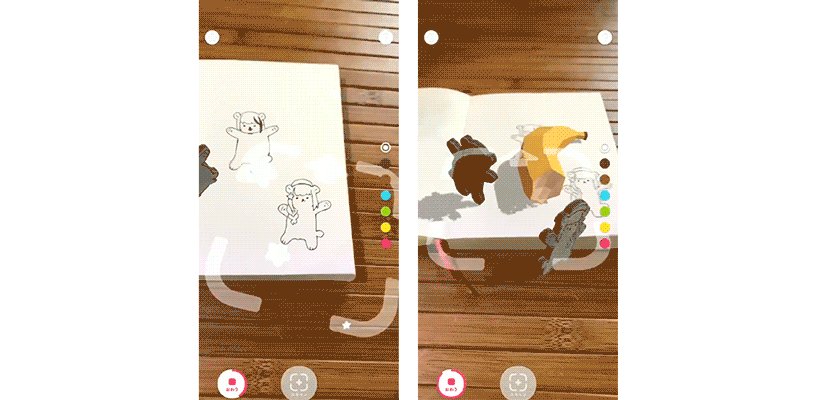
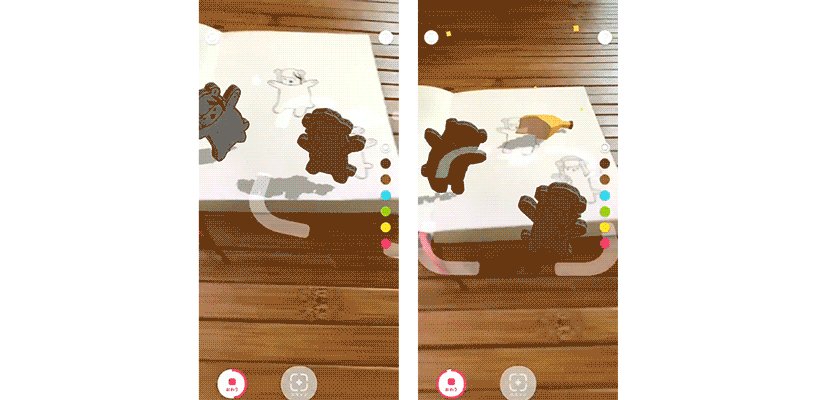
Rekugaki AR 可以識別畫面中的卡通形象,并創建一個紙片人與用戶互動。

更新 iOS 14 之后,AirPods Pro 擁有了「空間音頻」。結合播放設備與耳機的位置,通過陀螺儀等設備共同模擬一個虛擬聲場,讓用戶有身臨其境的空間音頻感受。增強了 AR 在音頻領域的體現。


在 2020 年,內容為王的時代,UI 所扮演的角色也漸漸變化。從過去,想盡辦法吸引用戶的點擊和關注,到如今,會更多思考如何包裝和凸顯內容。
或許潤物無形,讓用戶覺得理所當然的沉浸感,才是 UI 最好的歸宿。
相比較 UI 設計早期對于彈窗的頻繁使用,近些年在產品設計中越來越克制對于用戶的打擾。從而讓用戶盡可能沉浸在當前的體驗流程中。
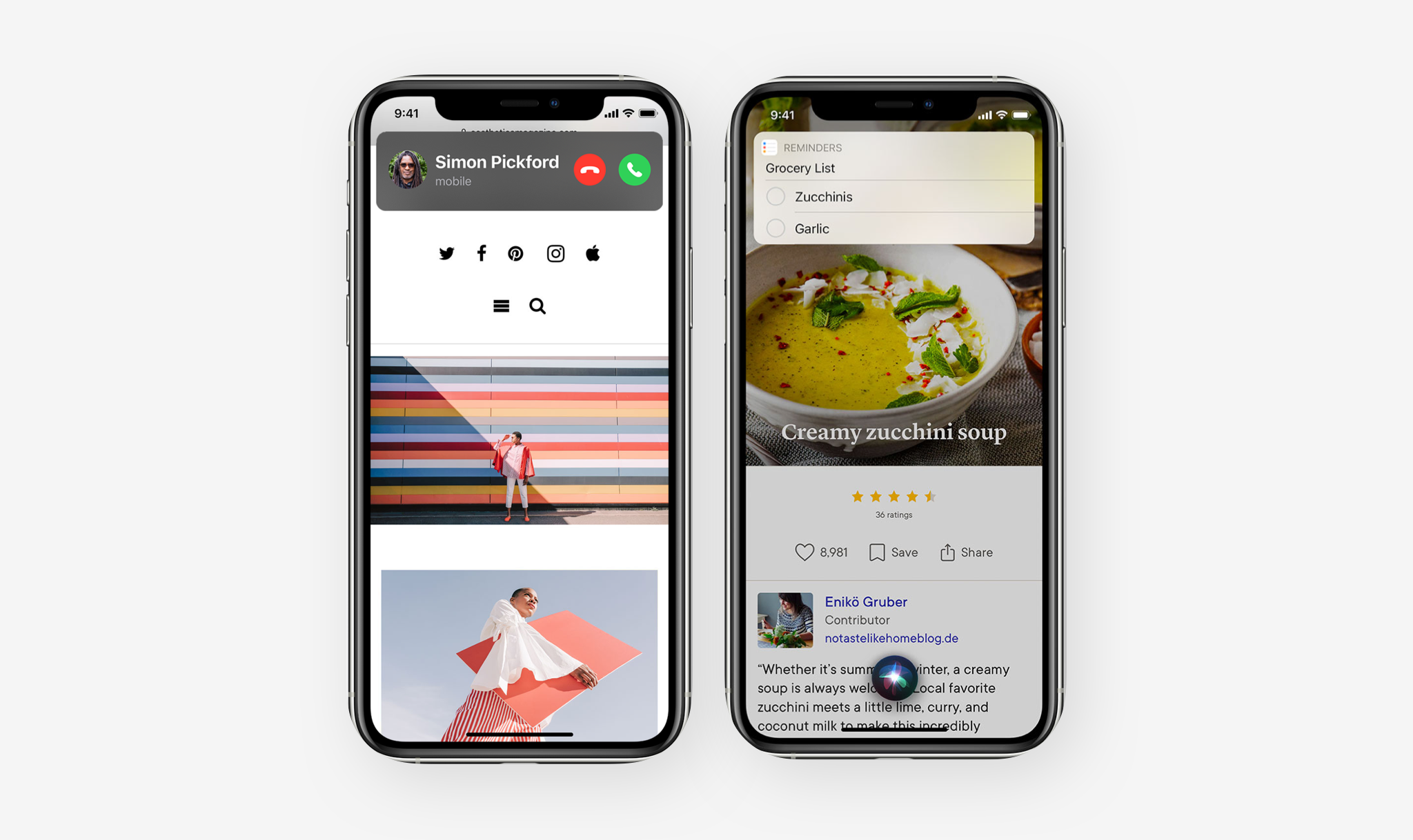
在 iOS 14 中,如果用戶正在使用手機,來電則以通知的形式呈現,在玩游戲的場景可能尤為有用。Siri 也不再占據全屏幕的內容,而是以底部的小圓球出現。這樣假如我們把手機呈現的內容視為沉浸的世界,Siri 更像是一個身邊的小助手,而不是專門要跑一趟的柜臺了。

在很多專注內容的產品中,會更注重沉浸式的設計。減少線框和切割,弱化 UI 和導航元素,在全局視野里都填充內容。
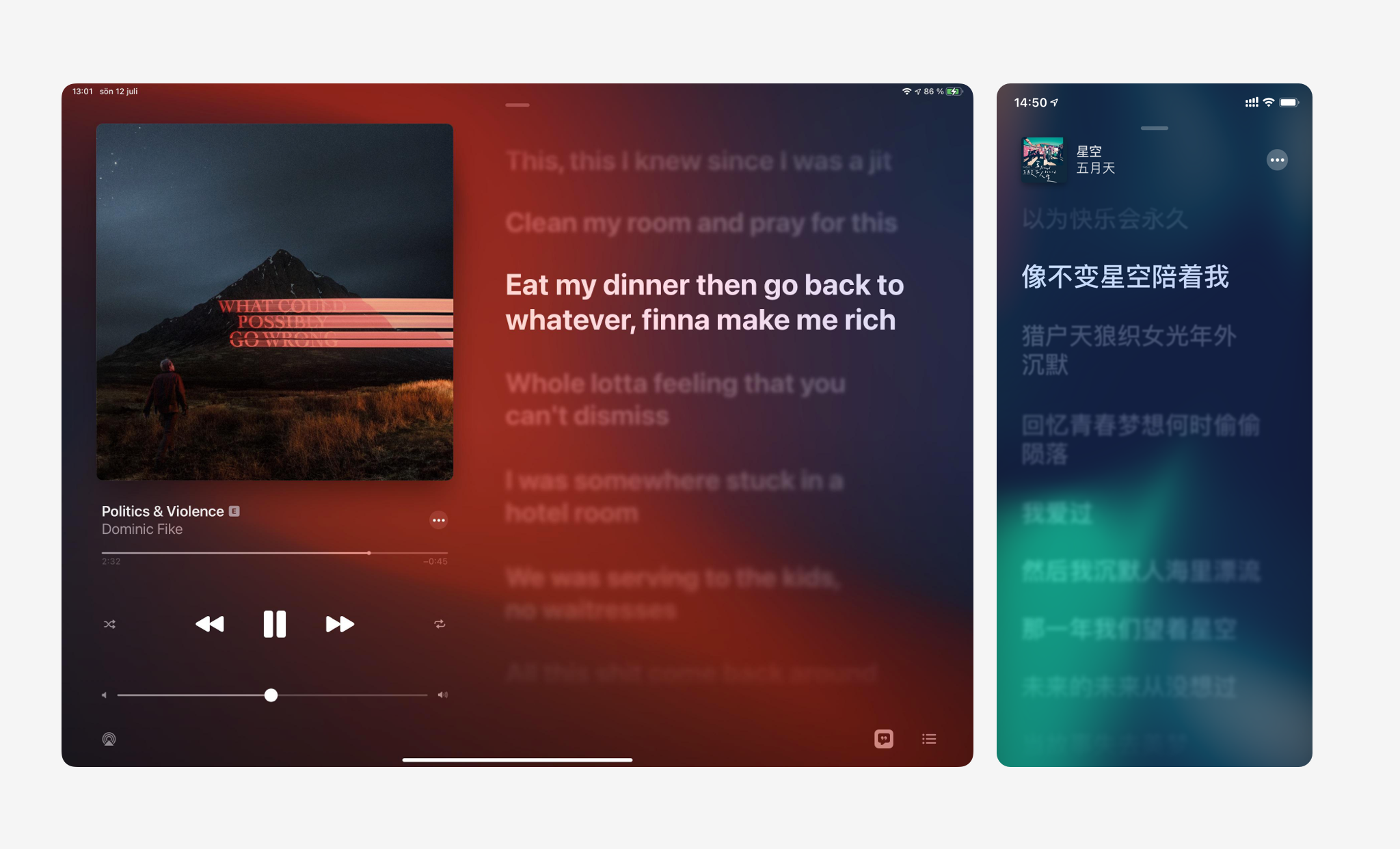
Apple Music 的歌詞界面中,隨著歌聲響起,歌詞也隨之滾動。與此同時,背景也呈現極光的流動感。使人沉浸在優美的歌曲中。

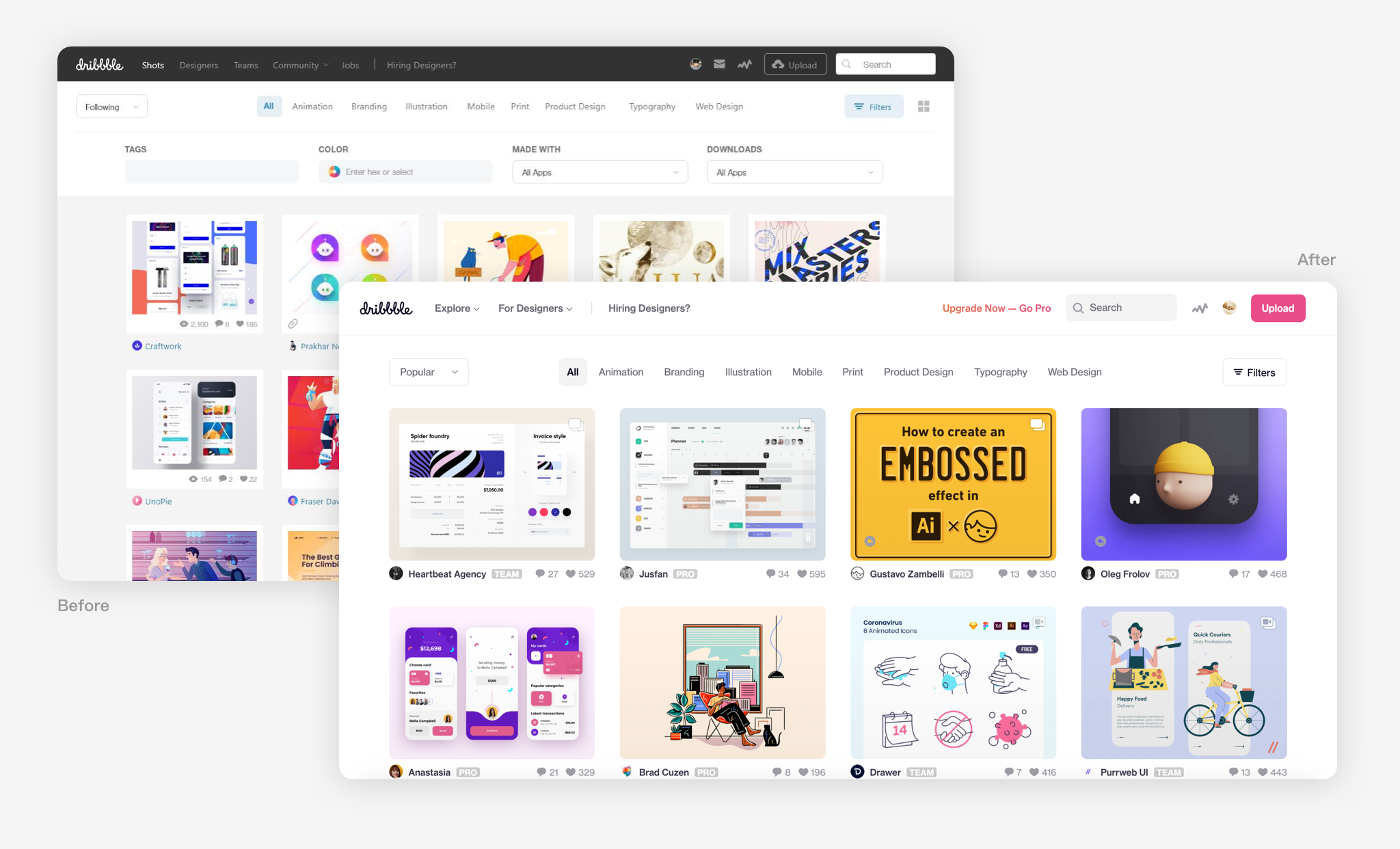
在很多專注于呈現內容的網站中,則更多采用了扁平化、去分割化的設計。讓用戶更專注于內容本身。Dribbble 的改版中,將導航欄改為白色,背景也變為純白。讓用戶不去思考功能模塊,而專注于內容本身。

近幾年隨著屏幕技術的不斷更新,逐步在硬件上呈現出穩定的產品形態。相較于傳統的屏幕,手機屏幕的更新出現以下的關鍵詞:

而這些新的硬件形態也對 UI 設計提出了新的要求。我們可以看到針對于這些硬件特性,UI 設計也有了新的變化:
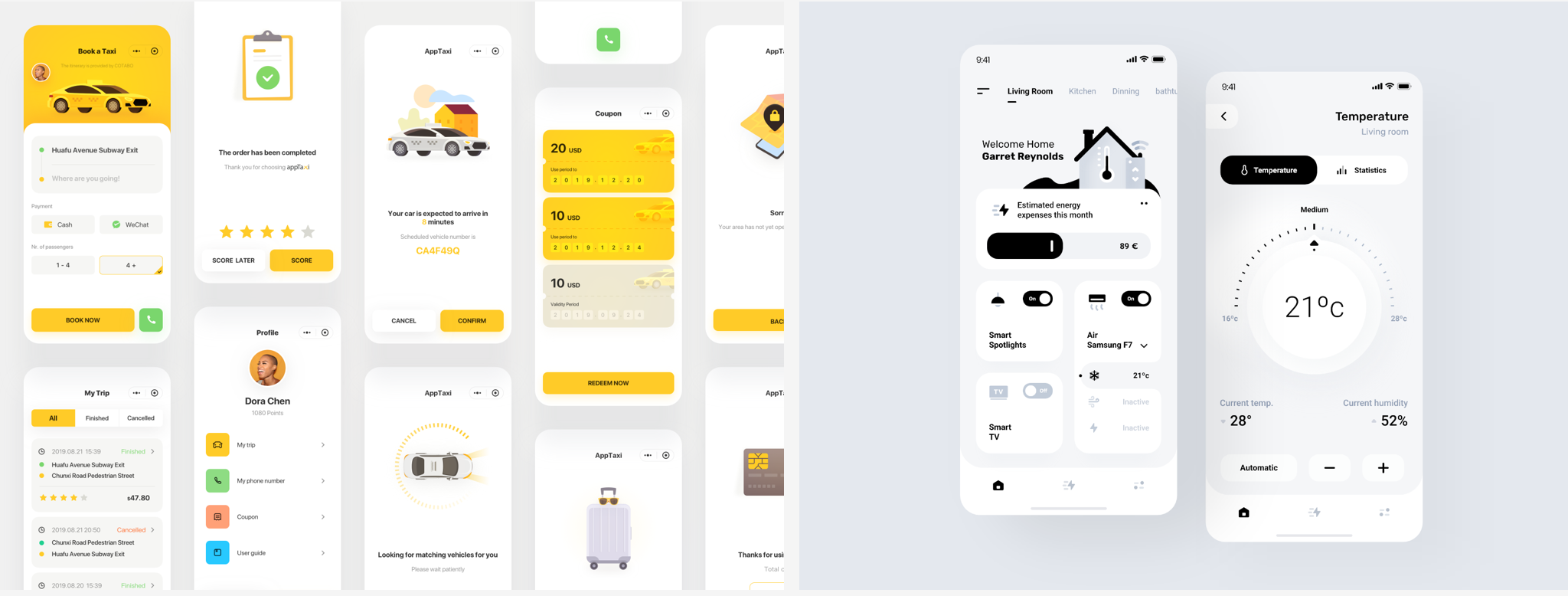
相較于傳統的直角屏幕,全面屏為了貼合手機的硬件形態。呈現一個圓角矩形的視野。在 UI 設計中,呈現大圓角風格的卡片設計,能更好貼合這樣的屏幕,實現軟硬件合一的觀感。


如今主流的手機屏幕已經到了 6 寸,于是這對單手操作帶來了很大的挑戰。各大廠商在不斷優化交互細節的同時,也有廠商帶來了新的思路。
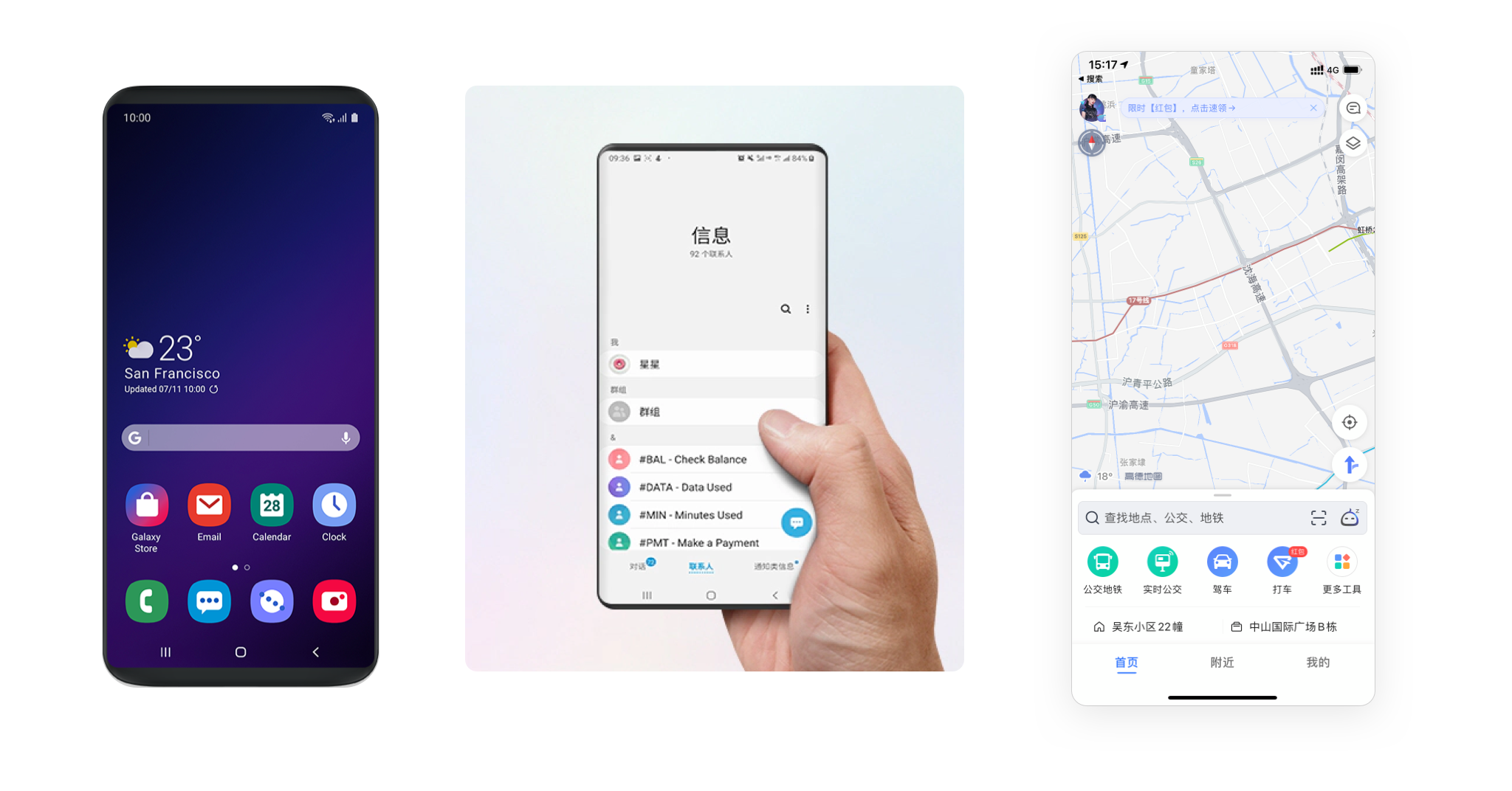
在三星推出的 One UI 中,將上半屏主要用于內容展示,而下半屏幕放置操作內容。在高德地圖上我們也看到了類似的思路。

OLED 屏幕可以顯示非常純凈的黑色,而深色模式可以很好利用這一點。深色模式可以突出內容,也可以因為大部分區域不發光更省電。而用戶過去很多年都看慣了白色的背景,突然“眼前一黑”也許眼前一亮。

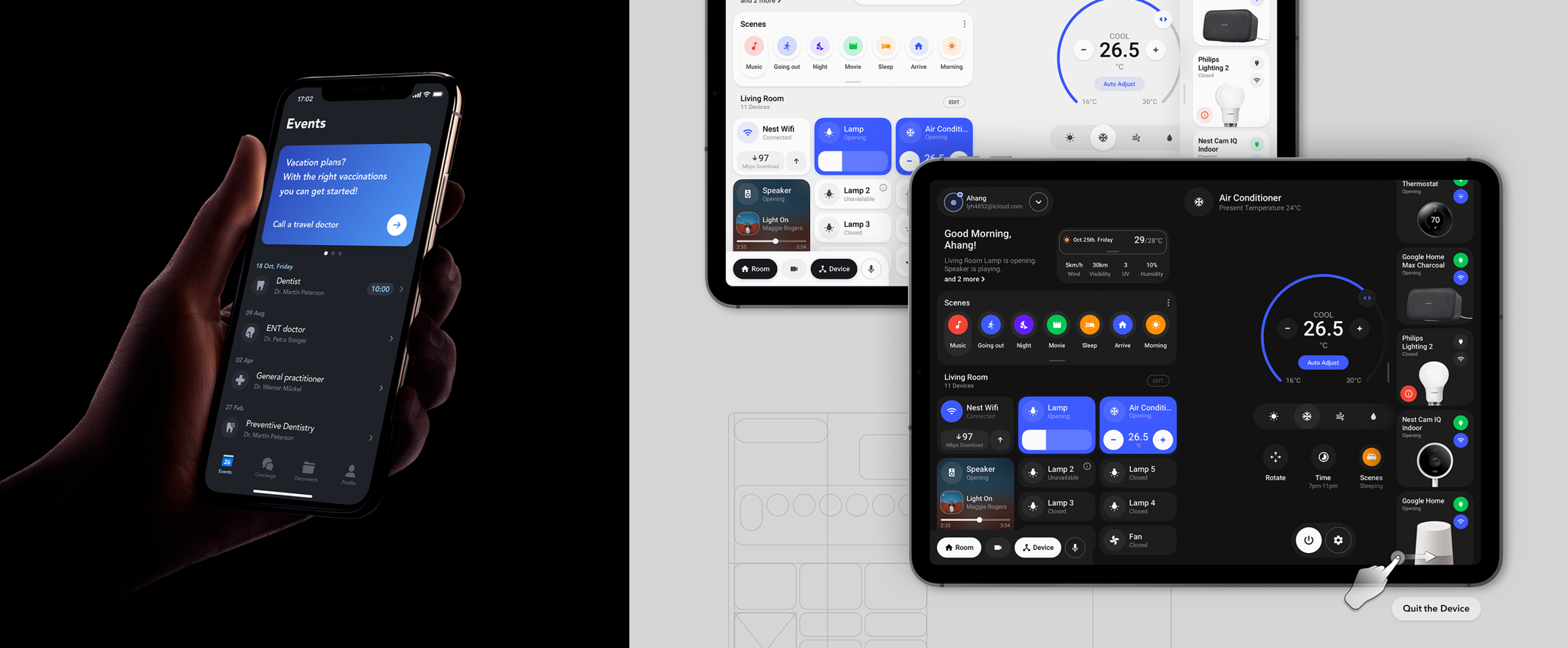
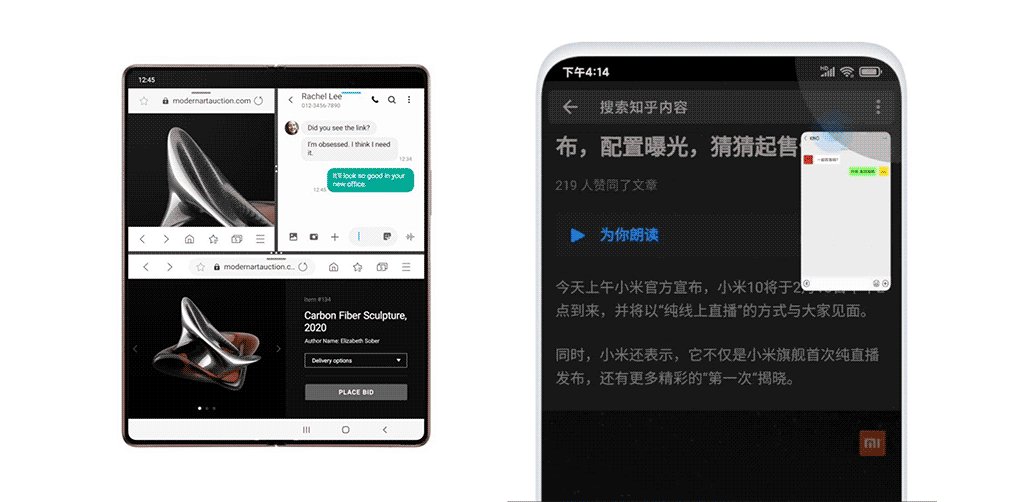
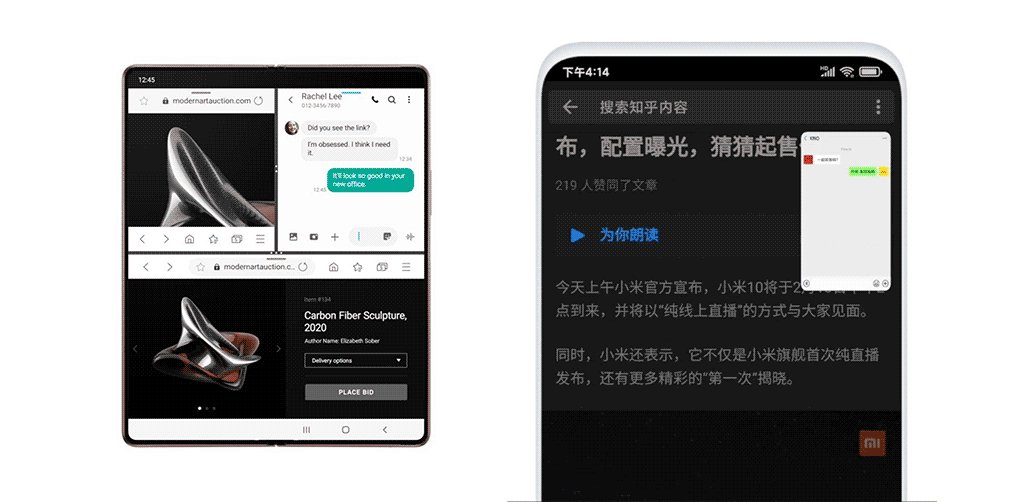
有了更大的屏幕,就要做更多的事情。越來越多的廠商支持系統級浮窗。甚至在 Galaxy Fold 2 中,可以同時顯示 4 個分屏,還能再添加浮窗。

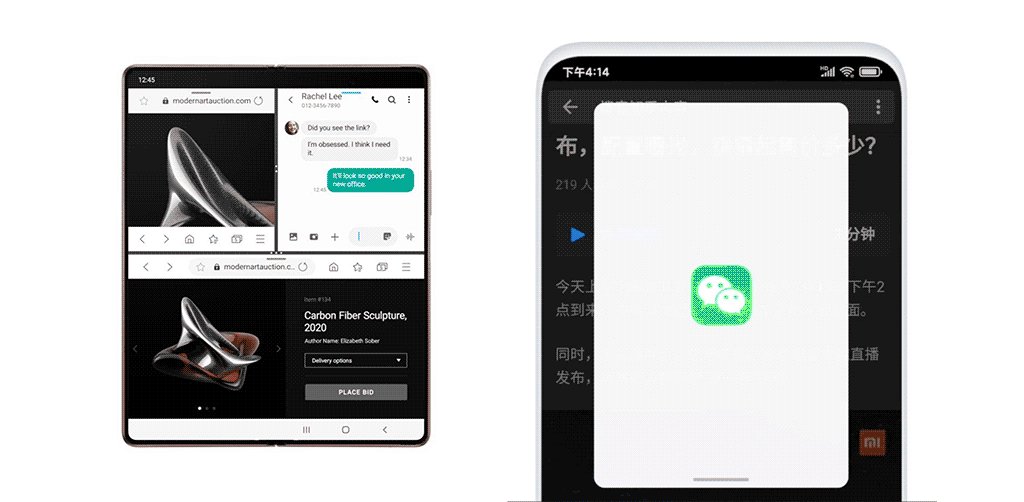
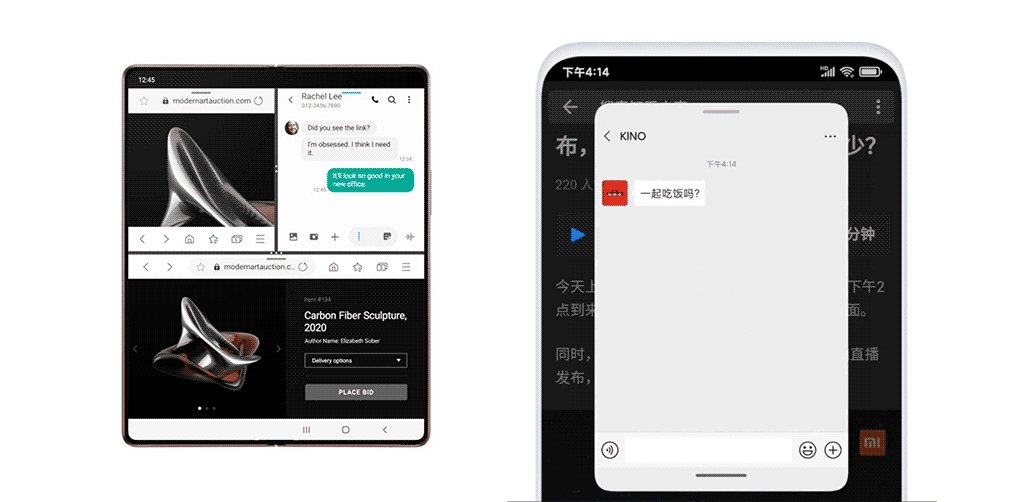
新出現的折疊屏形態,則要求產品在布局上更加靈活,在大屏幕上呈現更多內容。在華為 Mate Xs 的「平行視界」功能中,用戶可以在左右分屏中展現前后兩級頁面,購物比價更方便。利用折疊屏的特性,實現了 1 + 1 > 2 的效果。


信息時代,數碼世界已經承載了我們太多的回憶與財富。頻繁的身份驗證保證了我們的財產與隱私安全,但也帶來了諸多的不便。忘掉的密碼,濕掉的指紋,忍不住讓人大喊「我就是我啊,你怎么不明白」。如何讓身份驗證變得快速且無感,讓生活變得方便且簡單。
在演出行業中,特別是需要快速準確驗證身份的檢票場景中,使用 AI + 人臉識別技術也大大提升了檢票效率。
人臉總是最好的密碼。不論是 Face ID 還是刷臉支付,快速、低錯誤率的特性,總是讓人印象深刻。

Amazon 推出的無感支付超市 Amazon GO,用戶不需要進行任何形式的身份驗證,拿了商品,走出超市,購物就完成了。

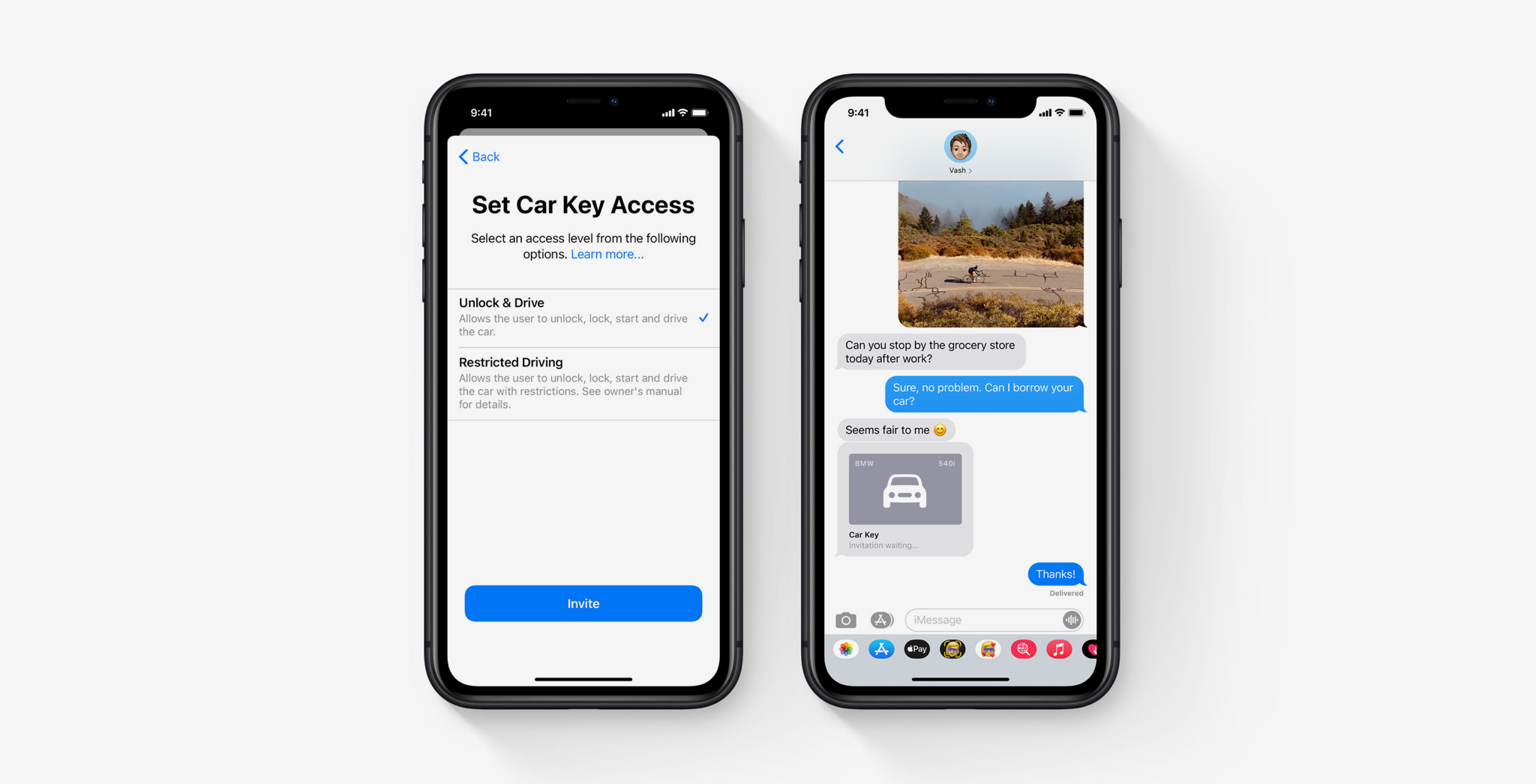
iOS 14 中,你可以用手機來解鎖車輛,甚至可以通過信息,將車鑰匙分享給他人并設置可用時間。



如今每個人都擁有更多的智能設備,如果設備只能獨立使用,顯然不能發揮最大的價值。好在如今設備之間的連接更快更強大,最終組成快速無縫的優質體驗。
超寬帶(Ultra Wide Band,UWB)技術是一種無線載波通信技術,能賦予設備空間感知的能力。當設備之間了解了彼此的方位,能在很多場景尤其是家居場景中提供便利。
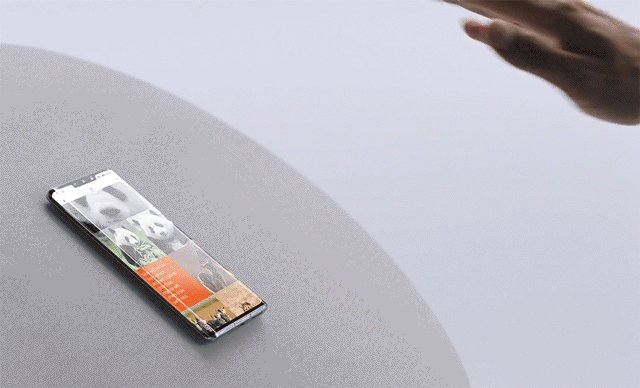
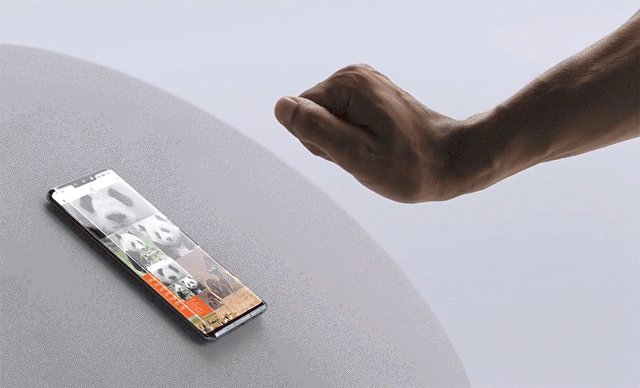
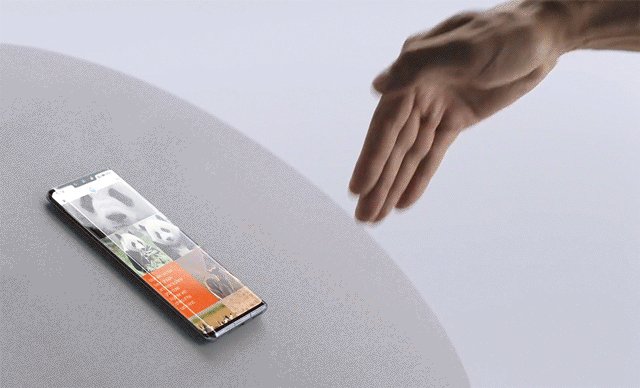
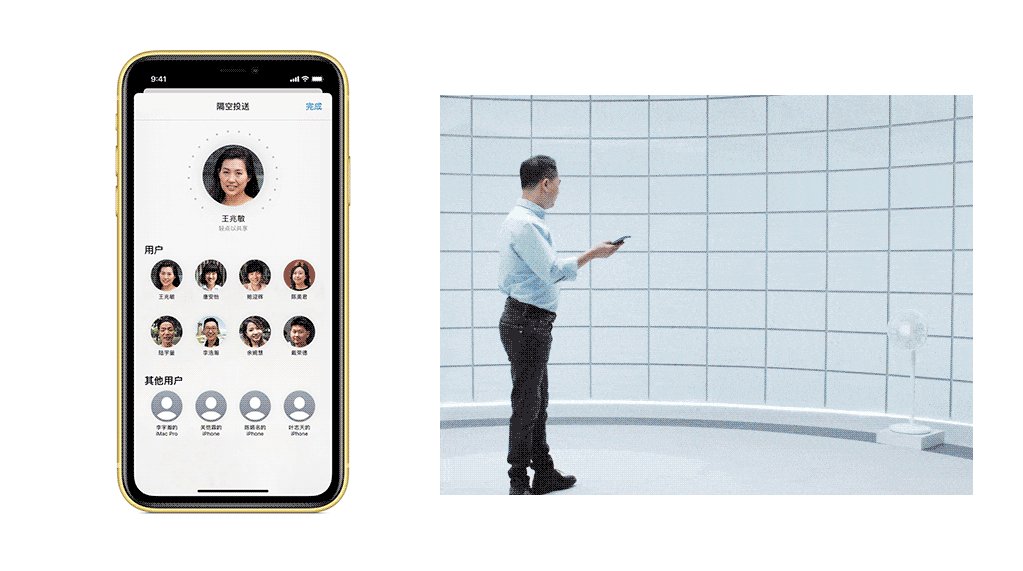
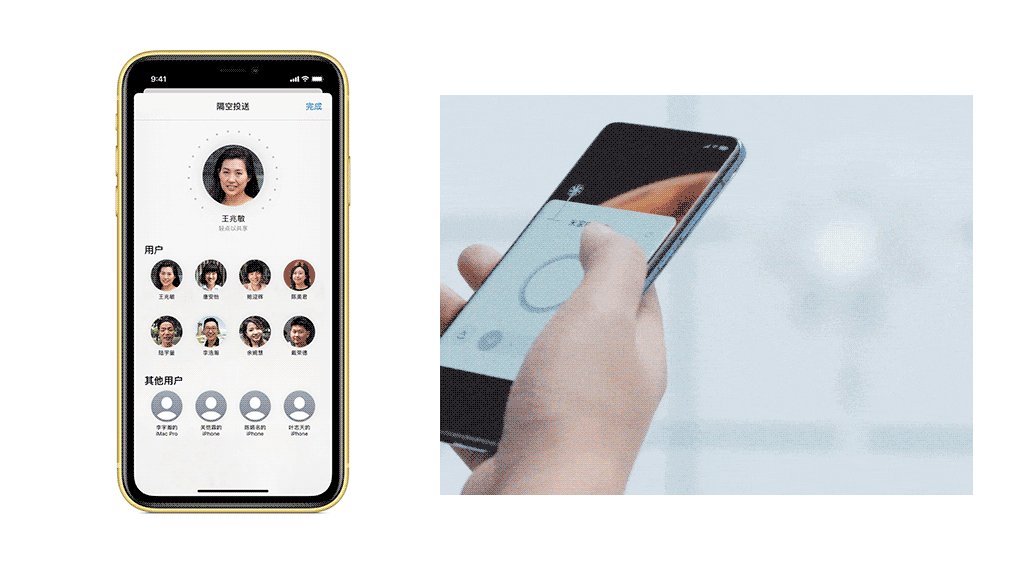
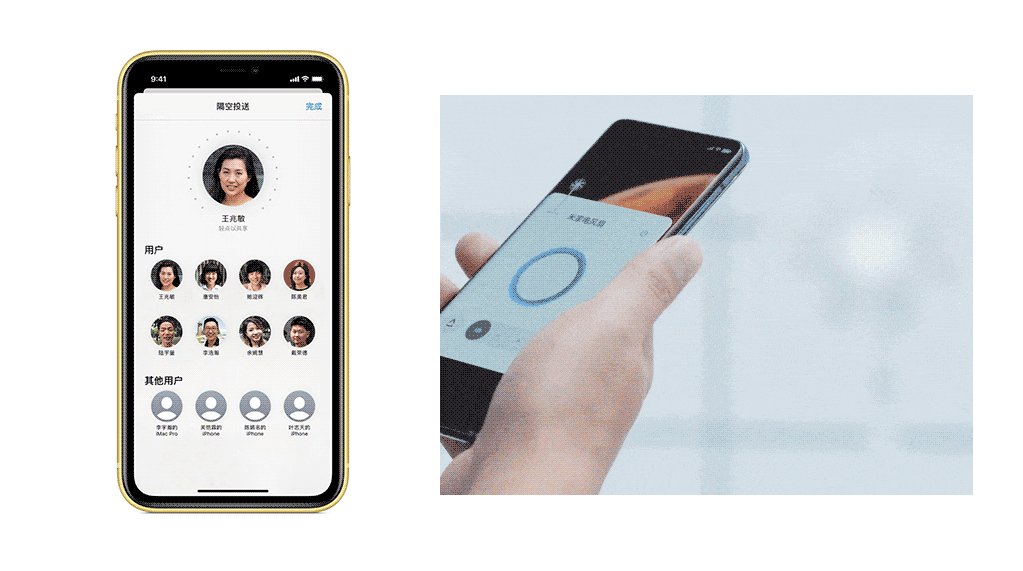
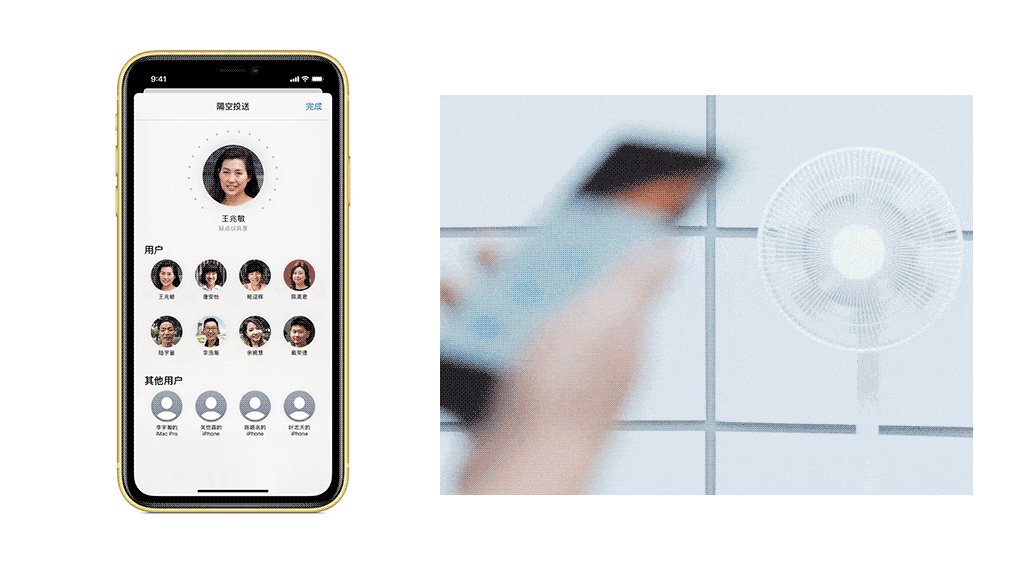
iPhone 11 搭載的 U1 芯片賦予設備之間的空間感知能力。用戶可以將手機對準想要分享的設備,在界面中就會優先展示。
小米發布的「一指連」技術,用戶可以將手機對準想要控制的智能設備,在手機中就會自動彈出對應的控制面板。

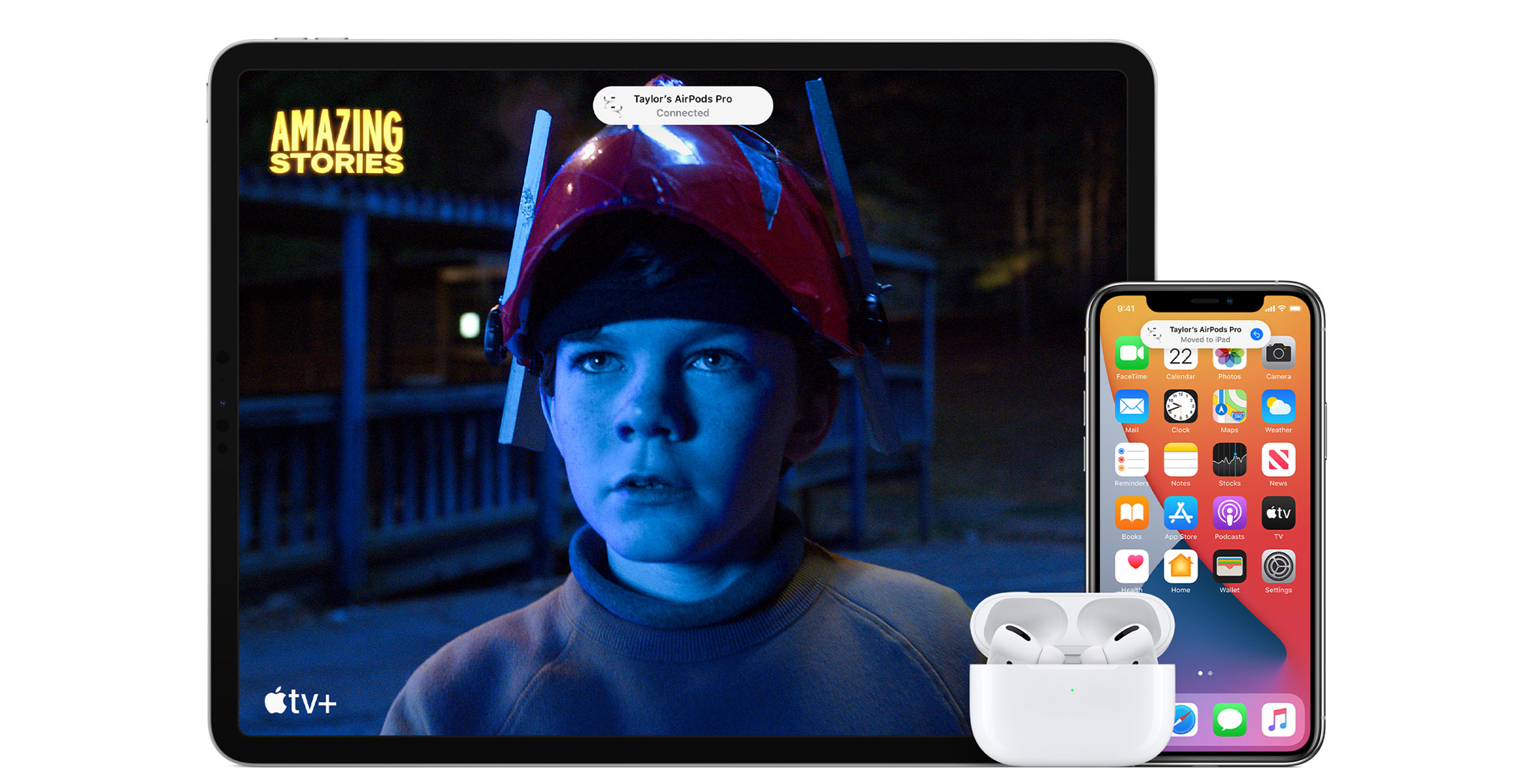
iOS 14 更新后,用戶無需對 AirPods 進行斷開或重新連接的操作。耳機會在用戶在新設備播放聲音時,自動連接到新設備。對于設備感知的弱化,就是對體驗感知的提升。

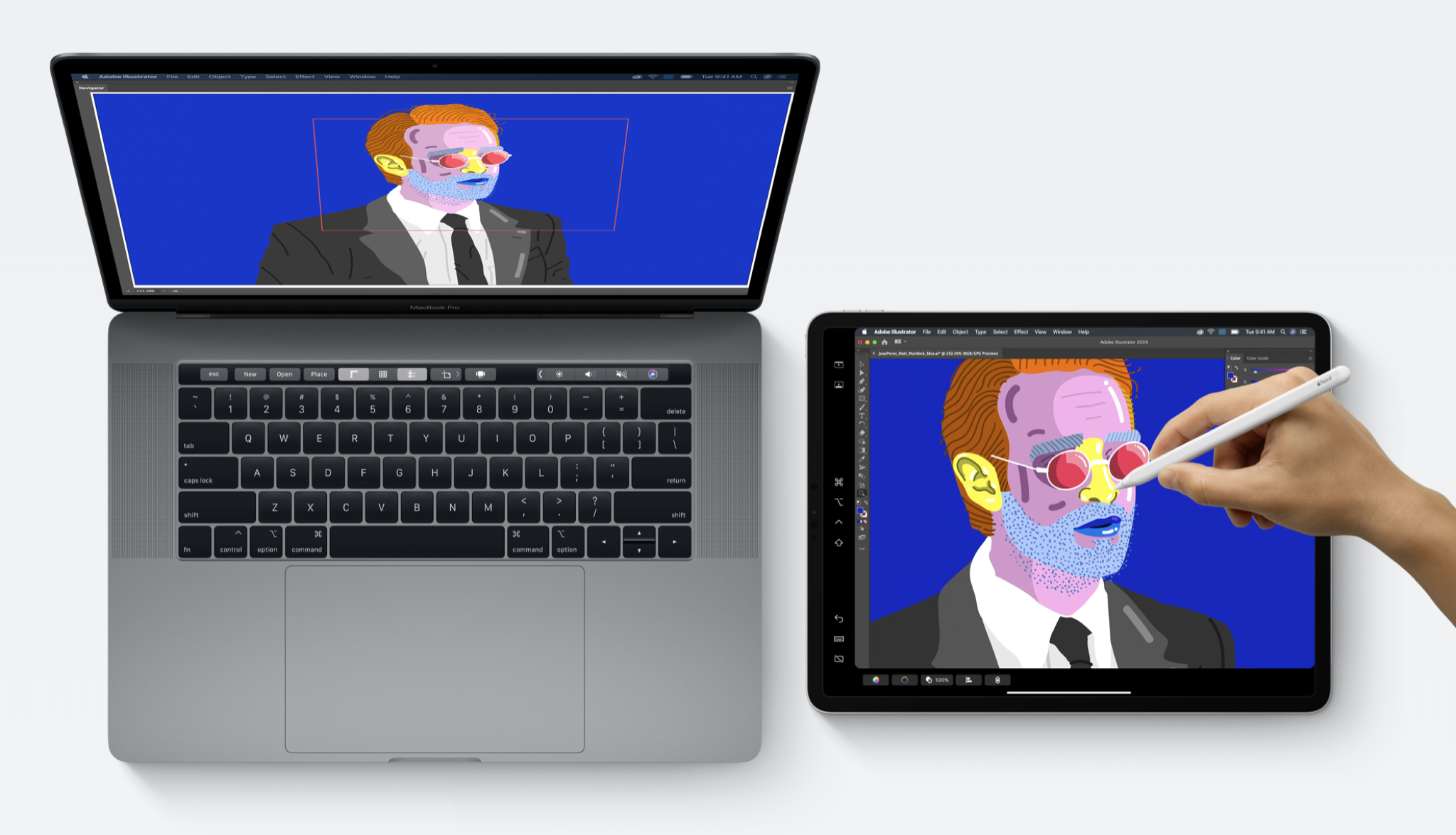
在 macOS 10.15 后,用戶可以將 iPad 作為拓展屏幕使用。并且無線、低延遲、高畫質。甚至可以利用 Apple Pencil 在 Mac 的 Photoshop 中進行繪畫,作為 Mac 生產力內容的補充。

使用華為手機與 MateBook 時,用手機輕觸觸摸板即可實現無線投屏。并且在電腦端可以打開手機文件進行編輯、保存,同時支持手機、電腦文件之間的拖拽操作。實現了手機與電腦的快速無縫協同。


數字世界如今已經承載著很多人的第二生活,而隱私的權利也在信息時代有了更廣的延伸。在產品利用我們的個人信息創造便利的同時,也帶來了很多隱私泄露的隱患。越來越多的人開始期待,能夠享受大數據帶來的便利,而不必擔心自己的信息被用在不正當的途徑。
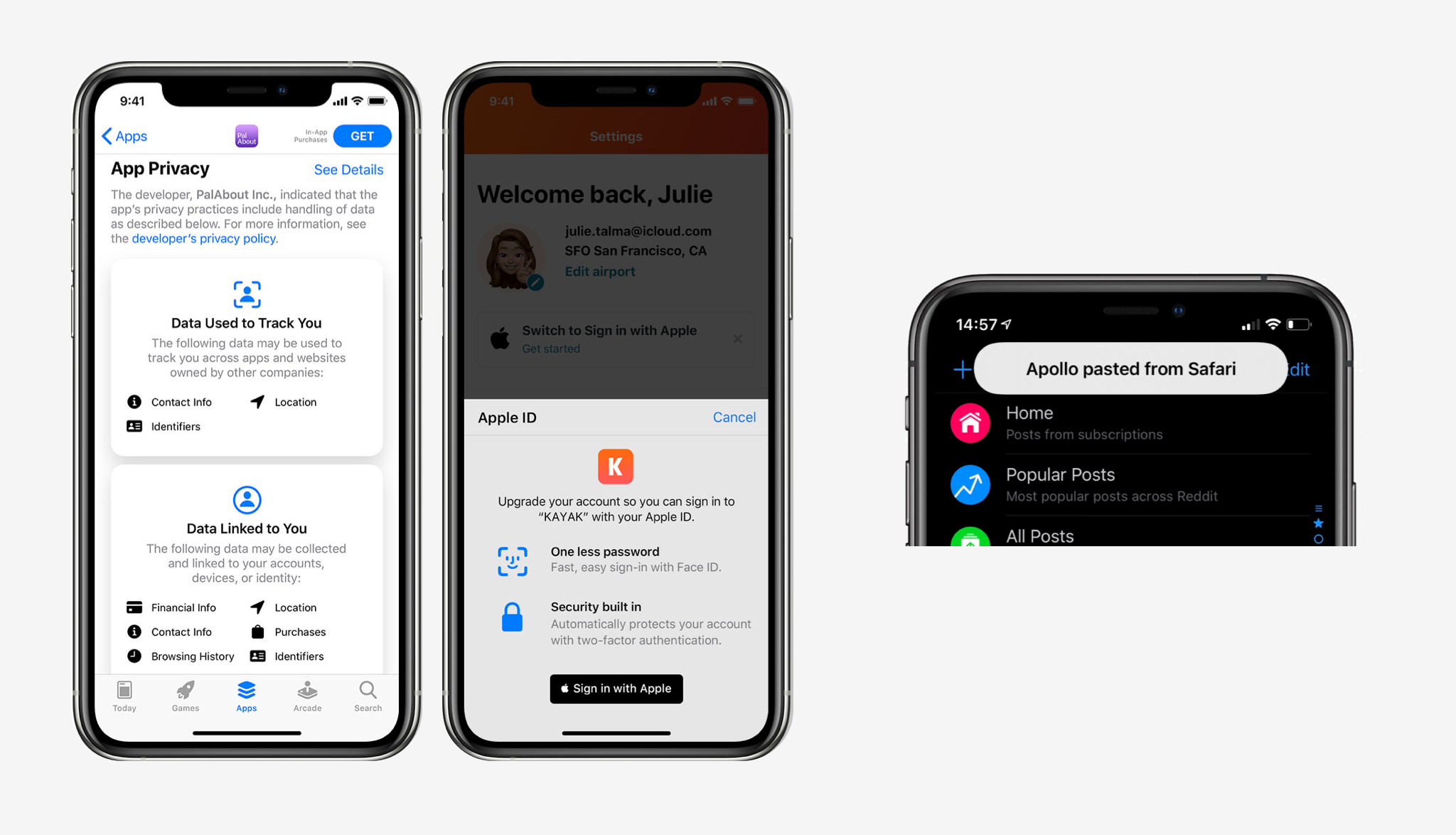
iOS 14 之后的 App Store 中,用戶可以看到應用所請求的數據權限。在應用訪問剪貼板時,也會在頂部彈出提示。

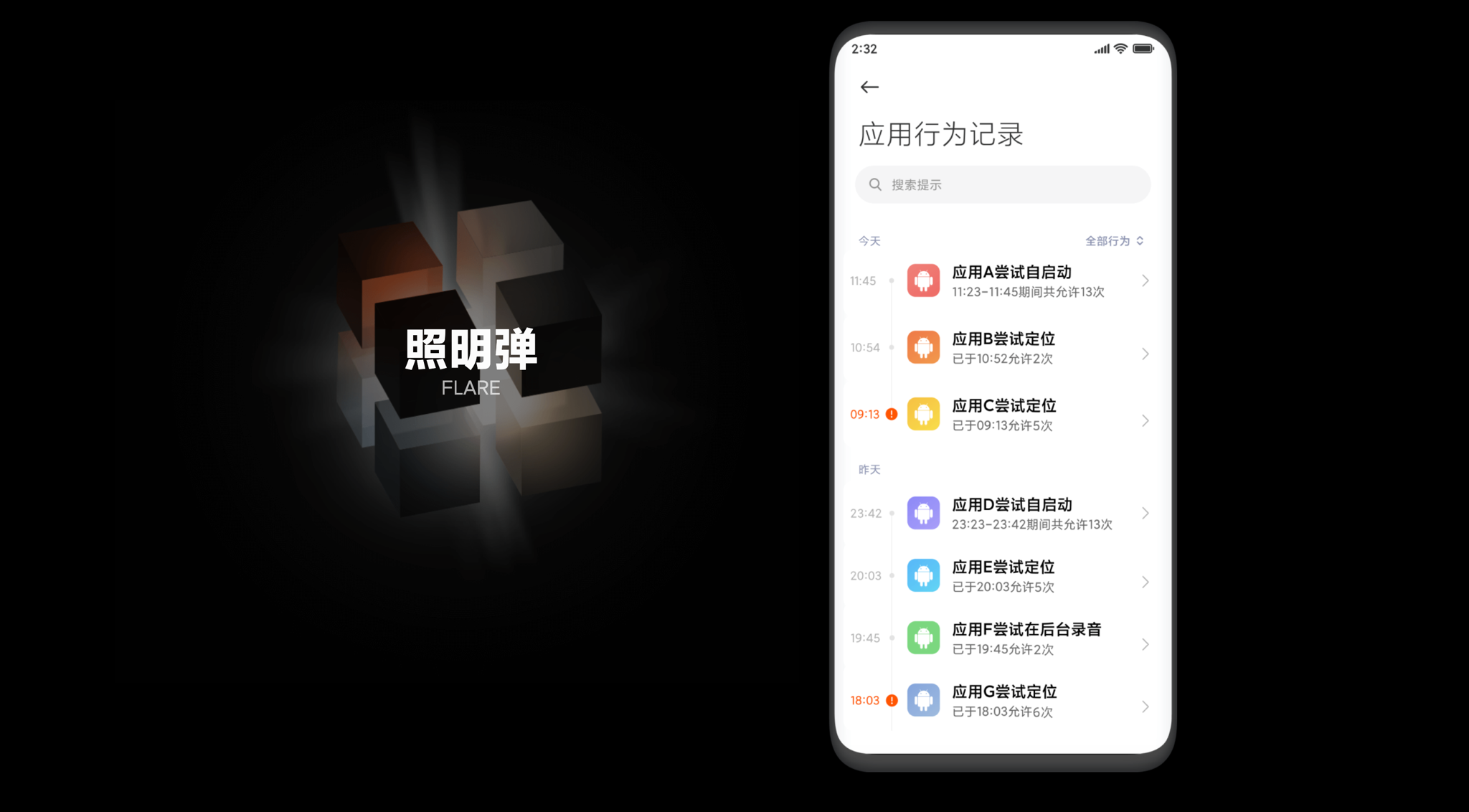
安卓生態中的反復喚醒是困擾用戶的一大問題。MIUI 12 中可以查看應用之間的喚醒、定位、使用媒體的記錄,誰是流氓軟件一目了然。

MIUI 12 中可以開啟虛擬身份或使用空白通行證進行應用授權,這樣既可以使用對身份有要求的 APP,也可以避免隱私的泄露。

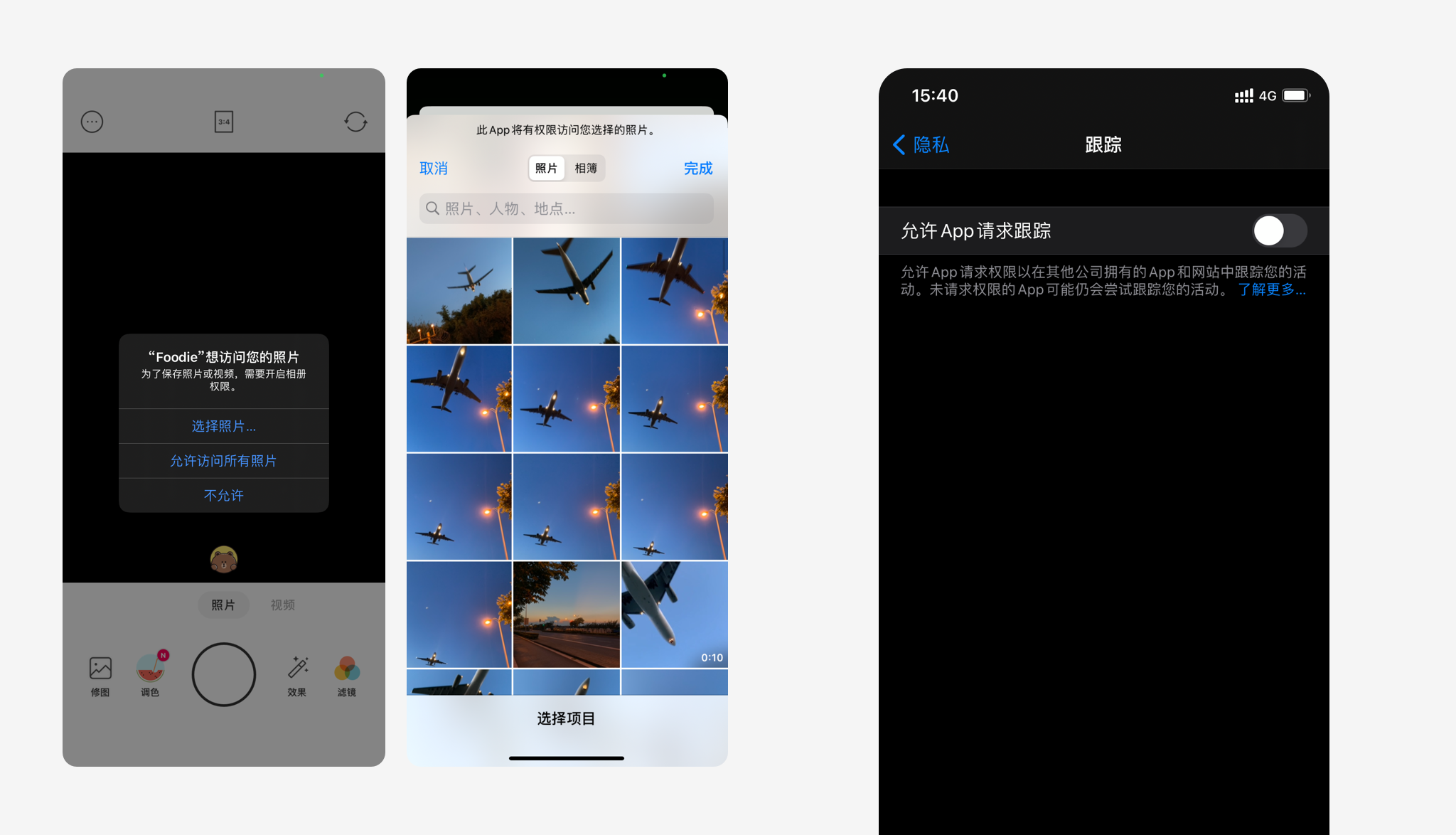
iOS 相冊權限細分為「全部照片」「部分照片」「不允許訪問照片」,這樣當用戶僅希望分享幾張照片時,不需要讓應用可以訪問所有照片了。
iOS 14 之后,用戶可以關閉「允許 App 請求跟蹤」開關,以此減少 App 對個人信息的獲取。


2020 年,90 后三十而立,將要面對更多的挑戰,承擔著更多的精神與情感壓力。
00 后也跨入了 20 歲的年紀,這些 Z 時代的年輕人成為了網絡主流。他們追求個性,情緒上更加敏感,表達情感的欲望也更加強烈。
面對著 996、內卷與房價,似乎大多數人都在感受著不同程度的壓力。
在網易云這樣一個主打聽歌評論的社區中,出現了大量帶有「抑郁情緒」的評論。網易云也被大家戲稱為「網抑云」。在發現相關情況后,網易云推出了「關懷計劃」,在 App 中接入專業心理咨詢的同時,也設計了一些治愈的小功能,幫助大家紓解情緒。在評論中用雙指捏合,可以給評論者一個抱抱。在疫情背景的今天,或許是難得的安慰。

年輕人的個性化需求和表達欲望總是更強烈,在產品中滿足年輕人的想法,就能抓住年輕人的心。
在騰訊漫畫 App 中,切換性別會讓首頁呈現完全不同的內容推薦。

在 QQ 里,連續 7 天和同一個人聊天可以有一個小火苗,30 天則可以變成大火苗。而針對新朋友和聊得最多的朋友還有四葉草和小船等標識。這些個性化、游戲化的展示,滿足了年輕人的展示欲望,和對趣味的追求。

2020 年,疫情讓很多人分隔兩地,很多親密關系很難在線上維系。于是很多產品推出了「一起」功能,在線上可以一起聽歌看電影,滿足疫情時代,人們的社交需求。
在網易云中,可以分享歌曲給朋友一起聽歌。雙方都可以控制歌曲的切換與暫停,還能通過麥克風與對方聊天說話。

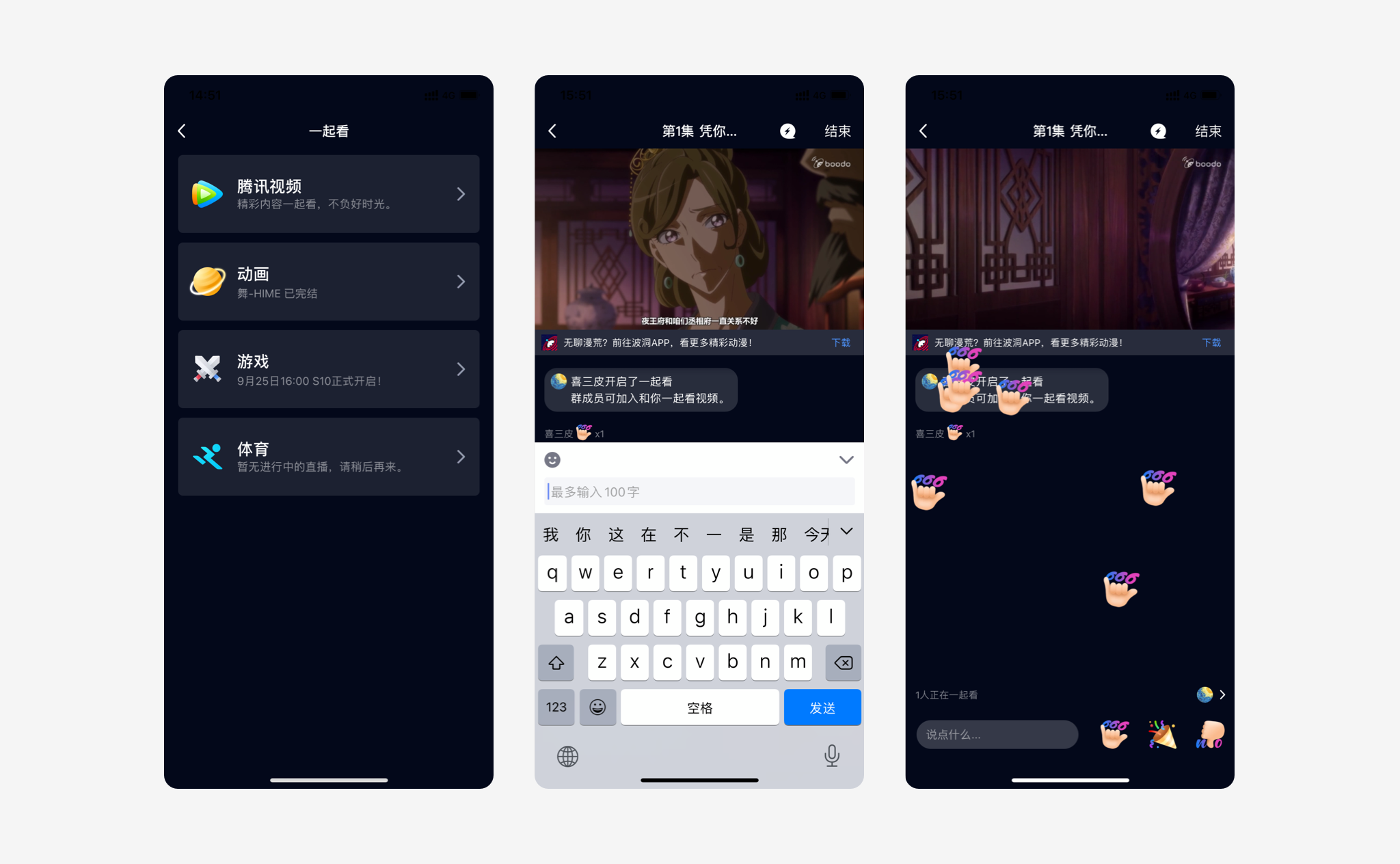
在 QQ 中可以選擇「一起看」,分享給好友之后可以同進度觀看視頻,還能在下方聊天互動發送表情等。


在本文寫完的 2020 年 10 月,我們能看見對疫情的控制程度在全社會的努力下漸漸往好的方向發展,線下的演出在漸漸復蘇,行業對線上演出展覽的探索也初見成效。
黃明昊 Just 18 Teen 新歌首唱會剛剛結束,貓眼演出 · 超級現場所實現的線上演出直播 + 線下影院觀演,與偶像同屏的互動方式得到了粉絲的一致好評。
我們也即將迎來英雄聯盟世界賽這樣首個大型線下演出項目。相信 AI 人臉識別的技術在閘機入場的應用,能為召喚師們帶來更好的觀賽體驗。
用戶體驗在 2020 年的發展,已經不局限于新技術的應用,也更考驗用戶體驗設計師對于場景的細致洞察,對于用戶情感的細微把控。
文章來源:站酷 作者:貓眼演出設計Team
藍藍設計( 91whvog3.cn )是一家專注而深入的界面設計公司,為期望卓越的國內外企業提供卓越的UI界面設計、BS界面設計 、 cs界面設計 、 ipad界面設計 、 包裝設計 、 圖標定制 、 用戶體驗 、交互設計、 網站建設 、平面設計服務