2020-10-26 ui設計分享達人
在做交互設計或者視覺設計時要遵循一些既有的原則,其中非常重要的一條就是【格式塔定律】
一、什么是格式塔原理?
格式塔心理學誕生于1912年,是由德國心理學家組成的研究小組試圖解釋人類視覺的工作原理。他們觀察了許多重要的視覺現象并對它們編訂了目錄。其中最基礎的發現是人類視覺是整體的:我們的視覺系統自動對視覺輸入構建結構,并在神經系統層面上感知形狀、圖形和物體,而不是只看到互不相連的邊、線和區域。“形狀”和“圖形”在德語中是Gestalt,因此這些理論也稱做視覺感知的格式塔原理。
格式塔學派主張人腦的運作原理屬于整體論,“整體不同于其部件的總和”。例如,我們對一朵花的感知,并非純粹單單從對花的形狀、顏色、大小等感官資訊而來,還包括我們對花過去的經驗和印象,加起來才是我們對一朵花的感知。
格式塔心理學家認為這些原則之所以存在,是因為頭腦具有天生的傾向,可以根據某些規則感知刺激中的模式。(是不是覺得hin神奇)
比如,這是著名的“人臉花瓶幻覺”圖。如果以黑色為背景,白色為圖形,則是一個花瓶;如果以黑色為圖形,白色為背景,則是兩個人的側臉。它也反映了圖形和背景對一幅圖的影響。

二、什么是格式塔原理?
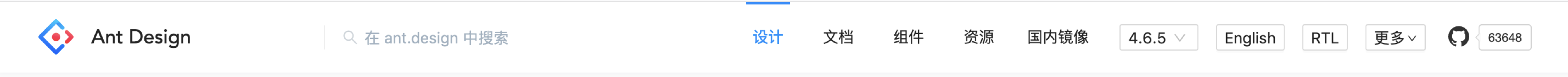
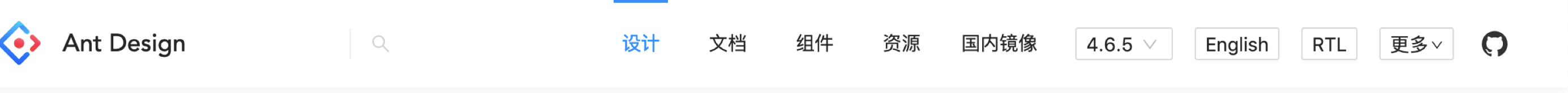
使用不同數量的空格來合并或分離元素是傳達有意義的分組的關鍵。例如,在Ant Design的標題區域中,“ 搜索”功能與站點的主要導航位于同一行。但是,主導航和搜索之間的多余空格表示它們屬于不同的組,因此具有獨特的功能。對于使“ 搜索”功能在主菜單的其余部分中脫穎而出,此空格至關重要。

但是,在較小的屏幕上,無法保持此間距。為了避免將這些區域視為一個整體,頁面收縮寬度的時候,搜索后的文字隱藏了。

應具有固定或鎖頭標題的網站特別可以從使用獨特的背景顏色或清晰的邊框中受益,從而有效地將標題與下面滾動的頁面內容區分開。此外,大頁腳的單一統一背景色 可有效地表示該區域中的所有鏈接都屬于一個組。

創建清晰的邊界是一種強大的視覺提示,可以壓倒其他分組原則,例如接近性或相似性。因此,當需要包含幾種不同類型的UI元素或無法調整對象之間的空白量時,它是一種強大的工具。我們做頁面時如果需要把兩個元素放成一組與其他元素區分,那么我們可以用線框畫出邊界來達到目的。

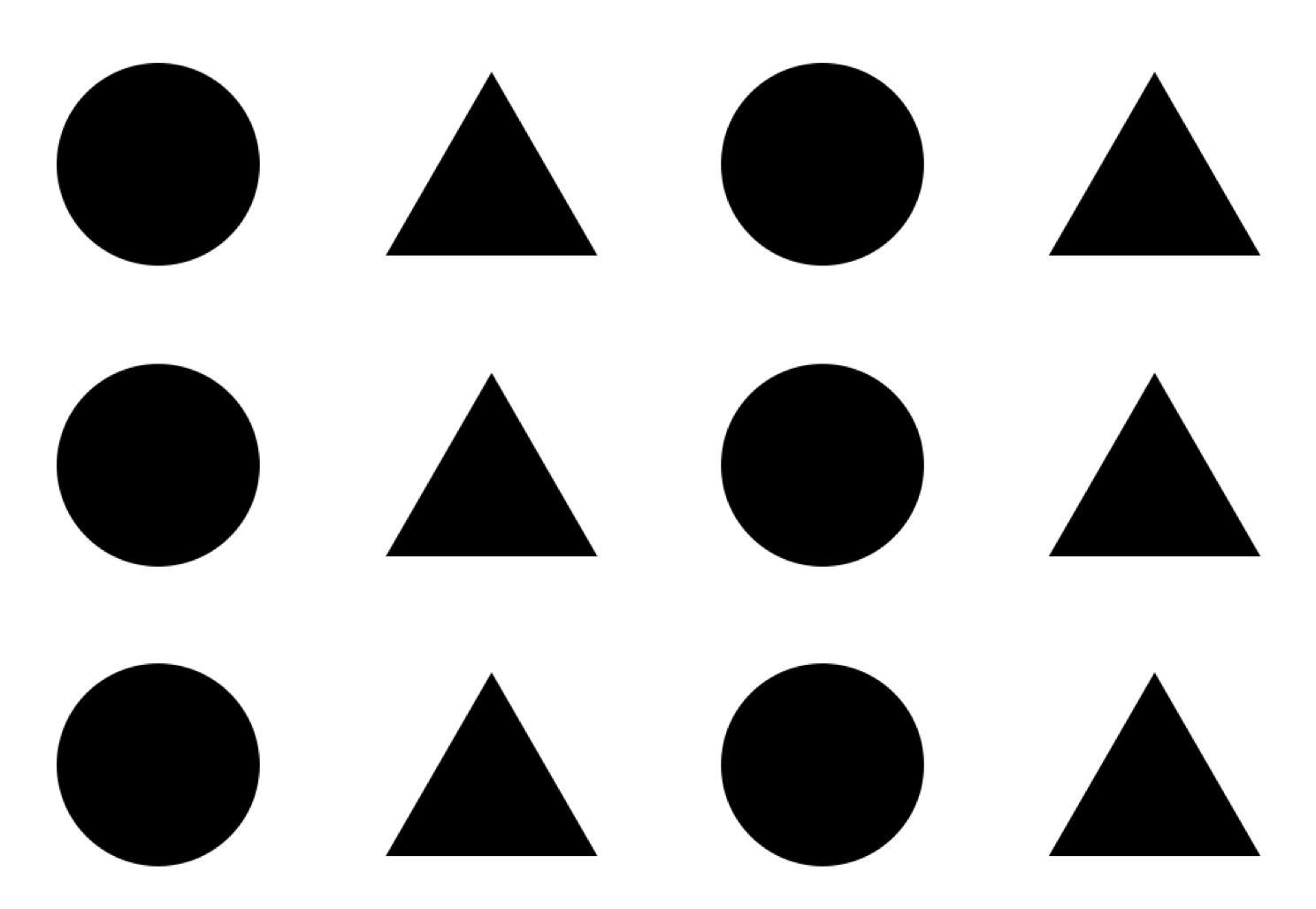
如果其它因素相同,那么相似的物體看起來歸屬于一組。接下來從形狀、顏色、尺寸上來說明相似性原理,這也就是我們平時做視覺設計時的原理,比如我們設計稿宣講時可能會被開發、產品以及測試同學問到“為什么用這個形狀?為什么這里用這個顏色?為什么這兩個尺寸不一致?等等,細細體會這個相似性原理就會給我們答案,讓我們在畫設計稿時能夠有理有據。


在上圖中,我們頭腦中自然而然的會分成“四列”,也就是圓形一列,三角形一列,然后再圓形一列,三角形一列,而不會看成“三行”
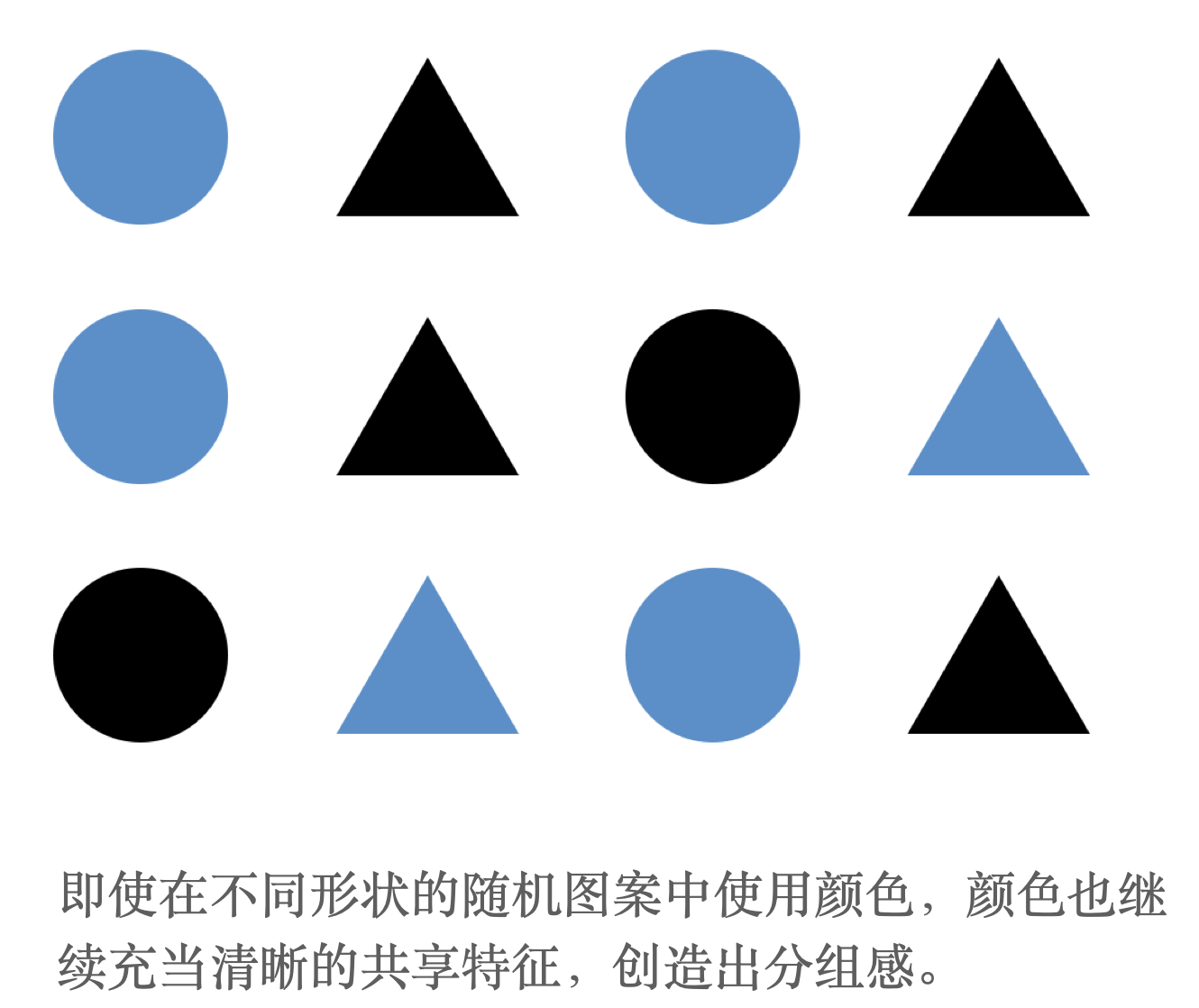
應用共享的顏色來表示某些項目是相關的,因此可能具有相似的功能,這很有效。通用顏色往往比其他特征(例如形狀)更加突出,因此可以用于組合不同類型的元素并傳達它們確實相關。
在用戶界面設計中,顏色通常用于指示常用功能。例如,使用單個鏈接顏色作為與用戶交流可點擊內容,鏈接顏色應僅保留給交互式文本和其他可單擊元素,因為用戶會意識到所有具有此特征的項目都是相關的,并且以相同的方式工作。因此,鏈接顏色不應用于關鍵字,不可點擊的標題或實際上不可點擊的附近圖標。


 如上圖,就是一個用色的反面例子,“ 消息中心”中的所有按鈕均為綠色,因此用戶必須花時間確定哪個是提交表單的主要按鈕。(此外,“ 提交”按鈕離消息區域很遠,并且根據Fitts的定律,這種缺乏接近性也會降低用戶的速 度。)
如上圖,就是一個用色的反面例子,“ 消息中心”中的所有按鈕均為綠色,因此用戶必須花時間確定哪個是提交表單的主要按鈕。(此外,“ 提交”按鈕離消息區域很遠,并且根據Fitts的定律,這種缺乏接近性也會降低用戶的速 度。)
相同顏色的按鈕將被視為具有相同的重要性級別。因此,應為主要操作性按鈕保留單獨的顏色,以幫助它們在輔助按鈕中脫穎而出。

在用戶界面中,我們經常使用大小來強調內容或按鈕中最重要的部分。相同的大小表示相同的視覺突出度,并且在所有其他條件相同的情況下,將共享該屬性的所有元素連接在一起。一致地使用大小會創建視覺層次結構,并使頁面易于掃描,因為人們可以立即看到并理解這些類型分組。
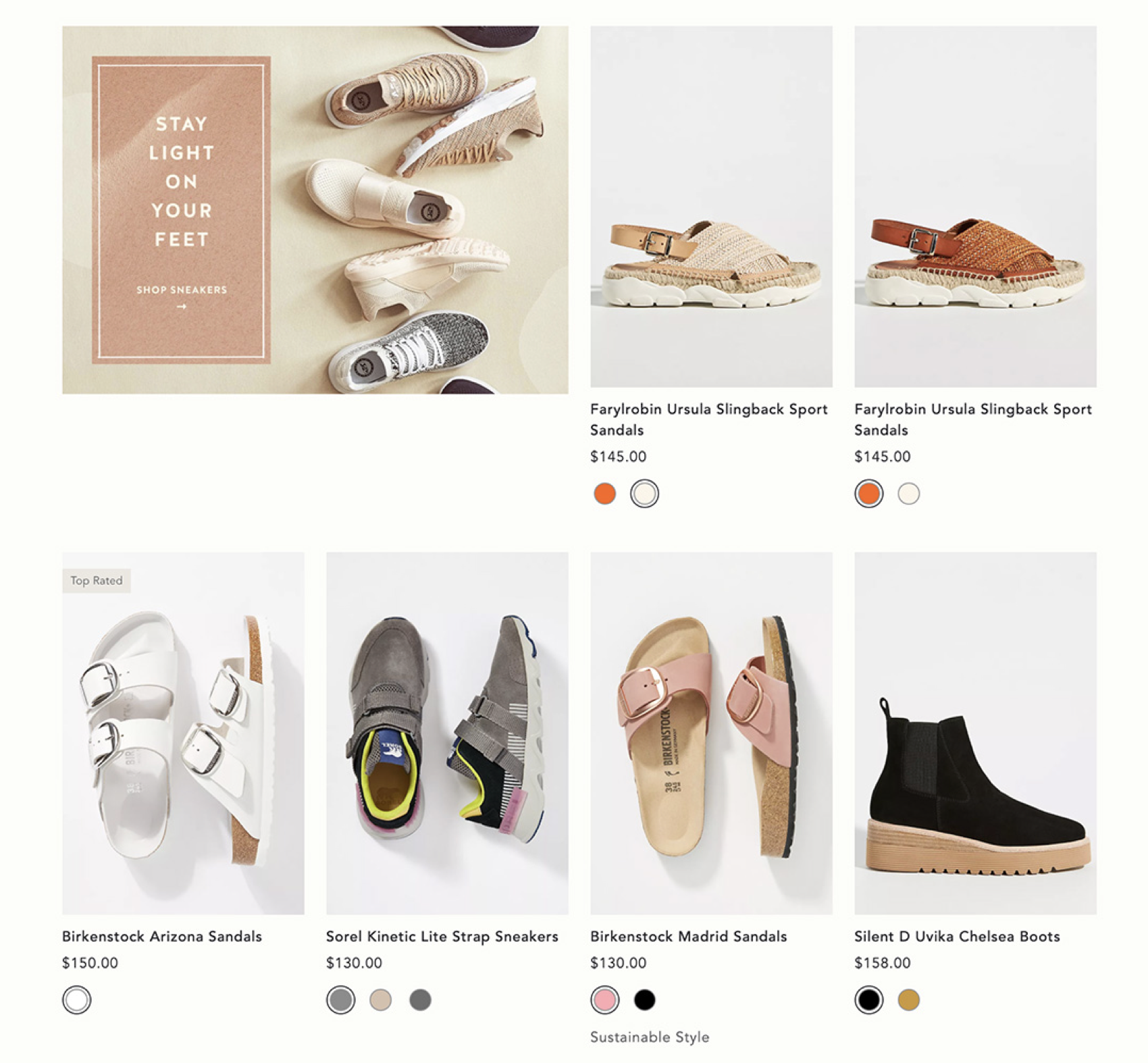
例如,在產品列表頁面中,每個單獨的產品列表都以相同的大小(和相同的形狀)顯示。這種一致的視覺樣式告訴我們該區域中的所有物品都是產品。共享大小將其與其他不同的UI元素分開。當某項商品在此列表中以不同的大小或形狀出現時,就會突出顯示為不屬于產品分組。下面這個產品集合的促銷以單個產品列表大小的兩倍顯示。

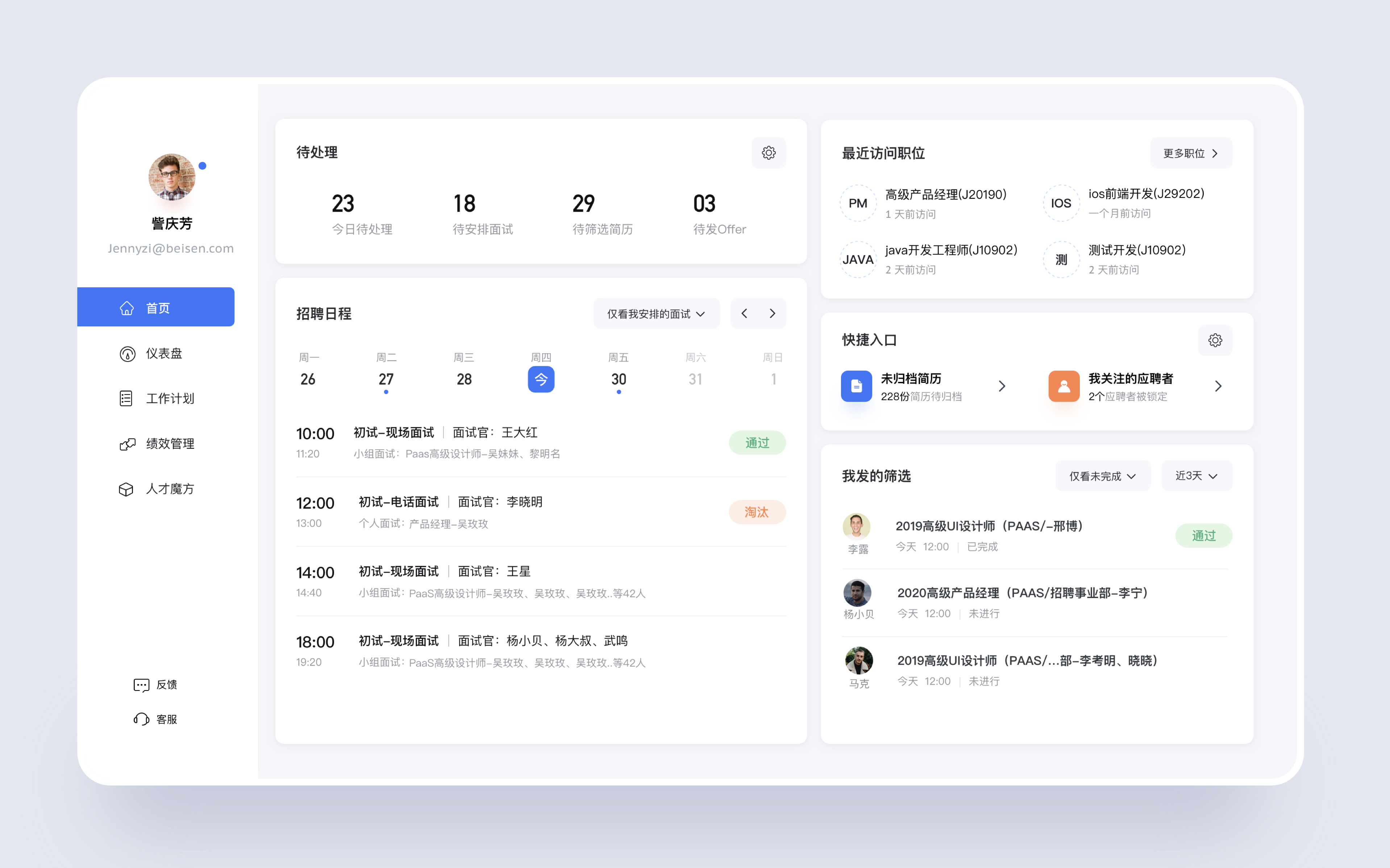
下面是我最開始嘗試的招聘系統首頁的改版:

根據上面的相似性原理和接近性原理就可以很容易看出來,這個頁面結構和邏輯不清晰:
1.待處理和招聘日程兩個模塊之間的區分不夠清晰:因為這兩個模塊右側應用了同樣的形狀和顏色的按鈕(相似性原理),讓用戶在心理上產生聯想,同時這兩個模塊之間只靠間距來區分,區分的太弱了(接近性原理)
2.招聘日程頭部日期與下面的面試安排卡片聯系太弱:因為面試卡片用了非常強的邊界區分的線條(接近性原理-構建清晰的結構)確實在面試模塊之間構建了清晰的結構,與此同時卡片與頭部的日期之間看起來沒有什么關聯。
3.首頁的選中效果太弱,分析這個頁面的層級,左側首頁選中才應該是最重的,能讓用戶第一眼就知道在系統中的位置,很顯然目前來看很容易忽視首頁這個位置,關注點被吸引到了快捷入口。這并不是我們想要傳達給用戶的。

根據格式塔原理中的相似性原理和接近性原理,對頁面的結構進行了調整,就看起來清晰多了。
所以,我們在制作完設計稿后,可以應用格式塔原理,分析下最終呈現給用戶的結構和邏輯是否清晰。而這也是做視覺的理由和底氣。
視覺傾向于感知連續的形式而不是離散的碎片。
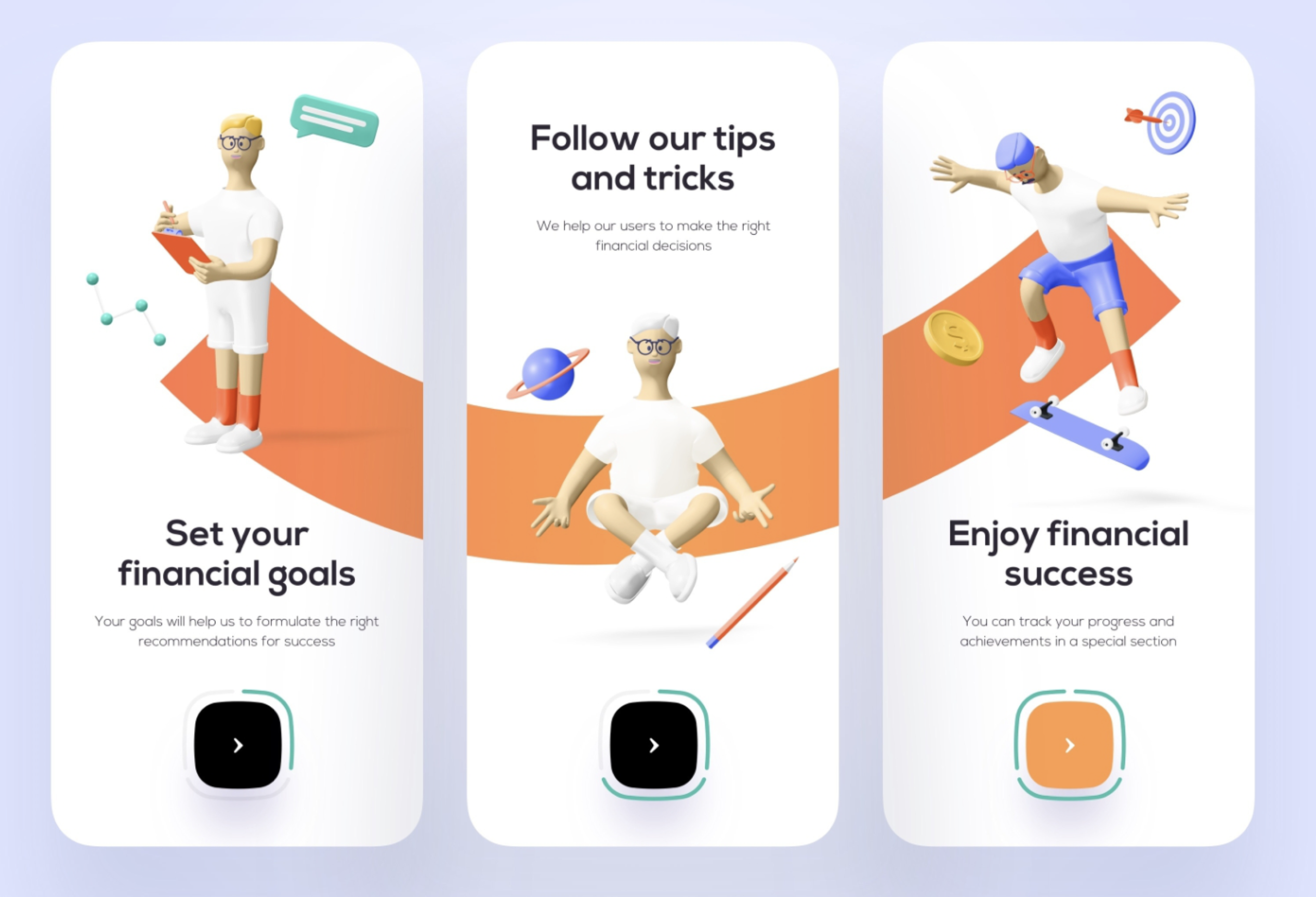
 連續理解起來是很簡單的,但連續卻解決了非常復雜的問題。通過找到非常微小的共性將兩個不同的環連接成一個整體。在引導頁中經常會用到這個。
連續理解起來是很簡單的,但連續卻解決了非常復雜的問題。通過找到非常微小的共性將兩個不同的環連接成一個整體。在引導頁中經常會用到這個。


視覺系統自動嘗試將敞開的圖形關閉起來,從而將其感知為完整的物體而不是分散的碎片。

閉合可以實現統一整體,這不難理解。但是有一個非常有趣的現象值得我們去觀察和思考,就是不閉合時候也會實現統一的整體,更確切的說,這種現象是一種不完全的關閉。這些圖形與設計給人以簡單,輕松、自由的感覺。所以,完全的閉合是沒有必要的。最著名的應用便是蘋果公司的logo,咬掉的缺口喚起人們的好奇、疑問,給人巨大想象空間。


我們傾向于分解復雜的場景來降低復雜度。
我們的大腦將視覺區域分為主體和背景。主體包括一個場景中占據我們主要注意力的所有元素,其余則是背景。這個原理經常會在海報設計中應用,這也是為什么我們做海報,做平面時,一定要制作好背景,背景的氛圍很重要。
文章來源:站酷 作者:ZZiUP
藍藍設計( 91whvog3.cn )是一家專注而深入的界面設計公司,為期望卓越的國內外企業提供卓越的UI界面設計、BS界面設計 、 cs界面設計 、 ipad界面設計 、 包裝設計 、 圖標定制 、 用戶體驗 、交互設計、 網站建設 、平面設計服務