2020-8-17 周周
這是 UI 設(shè)計師 Diana Malewicz 的一篇 UI 界面設(shè)計的分享。怎樣在保證基本的可用性和易用性的同時,讓界面柔和、富有親和力?如何在讓用戶愉悅的同時,還能用設(shè)計取悅自己?Diana 的方法談不上有多神奇,但是讓人眼前一亮,值得借鑒。

真的關(guān)注趨勢變化,你會清晰的感受到,視覺效果和設(shè)計技巧一直在變……它們一直是設(shè)計師們的話題中心。但是這篇文章并不打算討論這個事兒,無論漸變是否流行,新擬物化的可訪問性是否不足,都不在今天的討論范圍內(nèi)。
對于各種風(fēng)格、方法,我的觀點始終是:做出來的設(shè)計要可用,有用,有良好的可訪問性,用戶可以輕松理解,就行了。不過,我更樂于從趨勢中獲得樂趣,而不是將它視作為約束,如果每個界面看起來都是一樣的,那該是一件多么無聊的事情啊。
關(guān)鍵在于,要讓產(chǎn)品的視覺樣式和你的用戶群體匹配起來。
我個人非常喜歡漂亮的漸變和微妙的陰影,這樣的設(shè)計常常顯得魅力非凡。這種自然的過渡和光影的變化,非常貼合我們對于現(xiàn)實世界的感知,這就是為什么這樣的設(shè)計能夠俘獲大量沒有技術(shù)背景的用戶的心——因為它們看起來友好,并且易于理解。

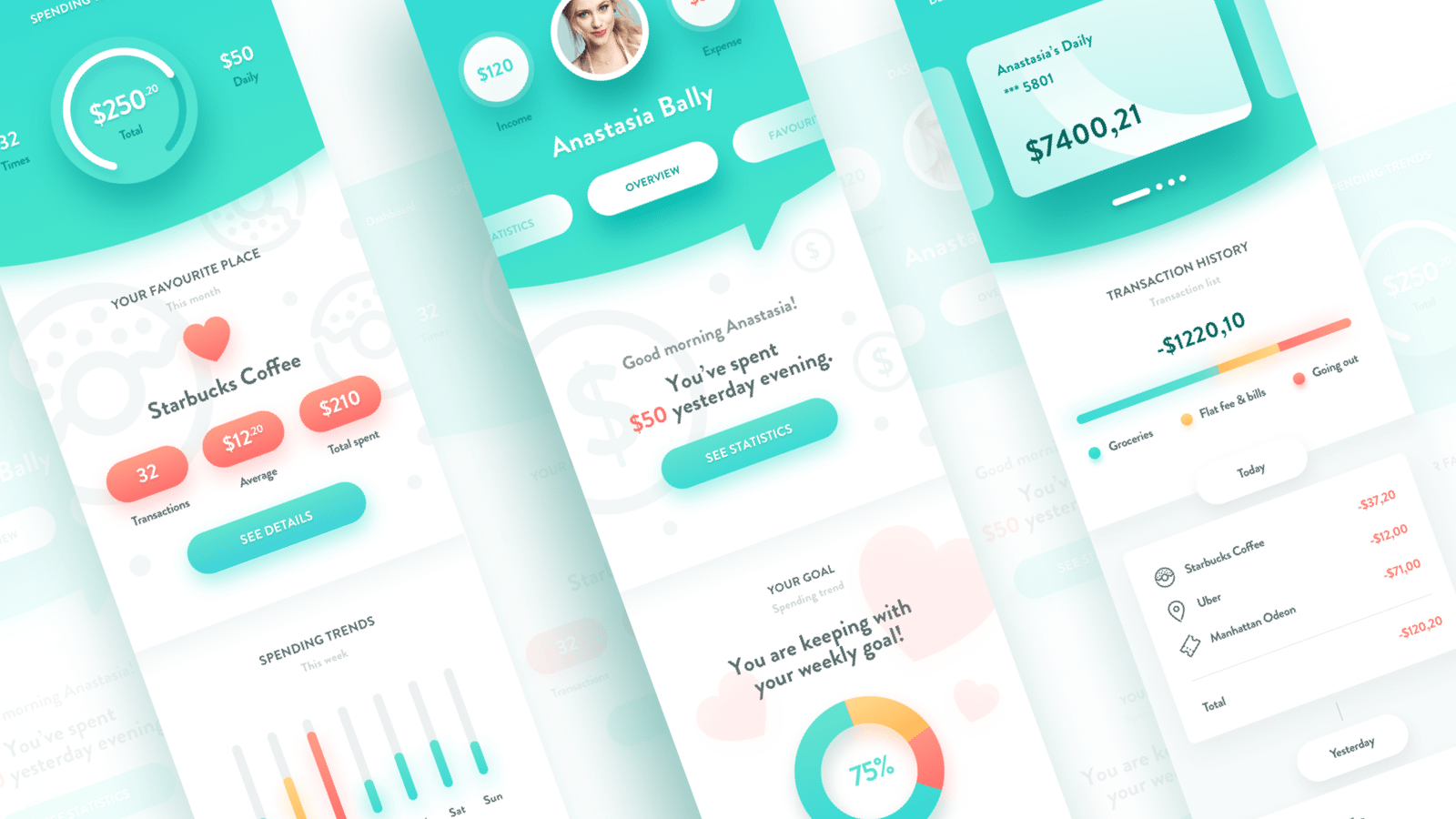
在這篇文章當(dāng)中,我將分享如何將 UI 效果設(shè)計得出彩又友好,讓視覺效果柔和又讓人感覺舒適。本文圍繞著一個「面向年輕人的金融 APP」虛擬設(shè)計項目來進行展示。
下面我們開始吧!
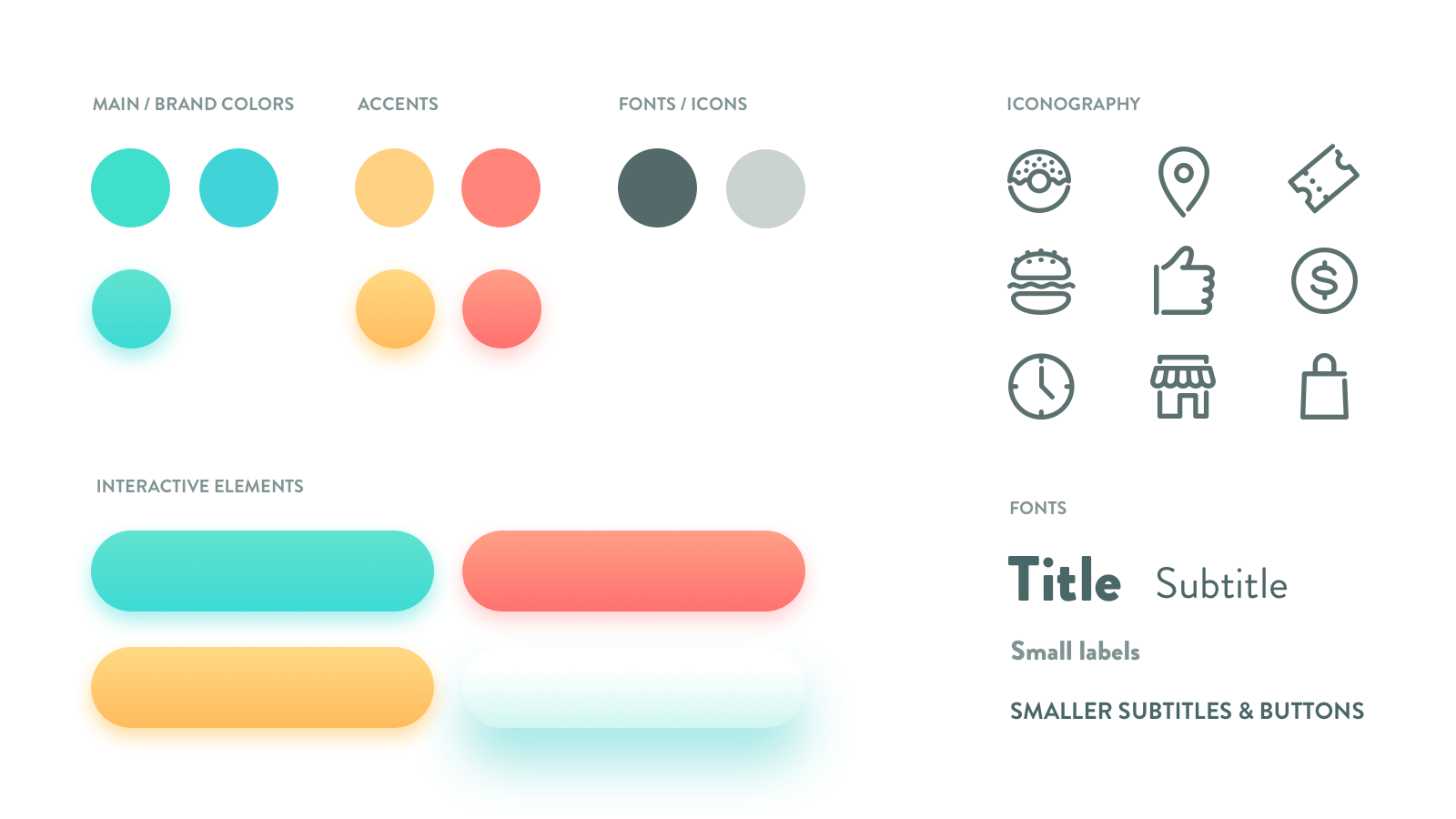
怎么讓我們的設(shè)計看起來柔和圓潤呢?下面開始準(zhǔn)備工作:
1、選擇想要使用的配色(想想使用柔和的粉彩構(gòu)成的背景主色調(diào),搭配一個給人精致感的次要色,以及一個抓人注意力的強調(diào)色。)
2、選擇合理的字體(我用的是 Brandon Grotesque,這是我最喜歡的字體,它足夠友好,能夠營造有趣的氛圍,且具有良好的可讀性)。接下來,給字體設(shè)計不同大小和字重(最好不超過5種不同的樣式)。其中,標(biāo)題字體應(yīng)該較大,正文字體較小,最小的字體用于細節(jié)呈現(xiàn)。注意,盡量不要在長句子里面使用全大寫。
3、確定你所需要的陰影的高程(Height)和模糊度。
4、如果使用的是圖標(biāo),確定使用填充樣式還是描邊樣式。盡量不要混用。

至此,一個小型的設(shè)計系統(tǒng)就已經(jīng)確定了。挺好看的!
藍藍設(shè)計的小編 http://91whvog3.cn