初了解
在學習彈性布局之前首先就要明白其概念
flex 就是flexible box的縮寫,意為彈性布局,用來為盒裝模型提供最大的靈活性
任何一個容器都可以指定為flex布局
.box{ display: flex; }
行內元素當然也可以使用flex布局
.box{ display: inline-flex; }
Webkit 內核的瀏覽器,必須加上-webkit前綴。
.box{ display: -webkit-flex; display: flex; }
注意:設為 Flex 布局以后,子元素的float、clear和vertical-align屬性將失效。
基本概念
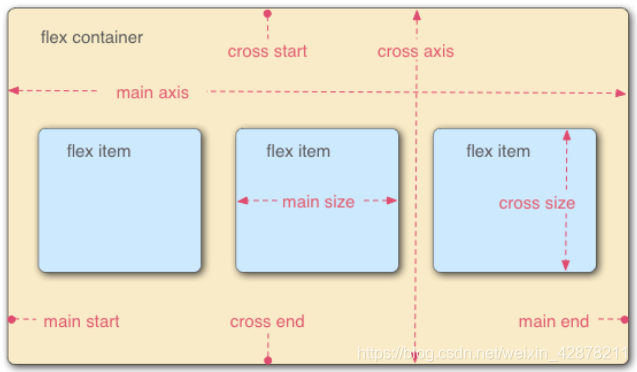
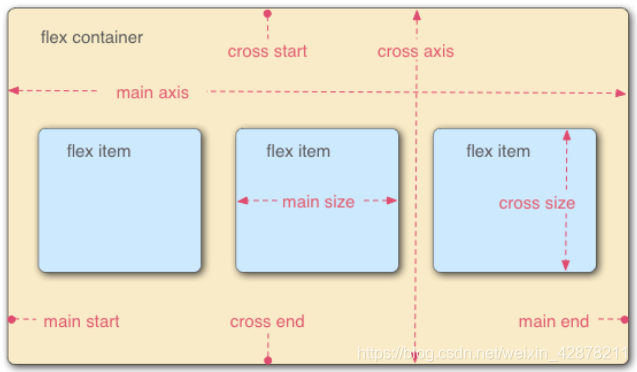
采用 Flex 布局的元素,稱為 Flex 容器(flex container),簡稱"容器"。它的所有子元素自動成為容器成員,稱為 Flex 項目(flex item),簡稱"項目"。

容器默認存在兩根軸:水平的主軸(main axis)和垂直的交叉軸(cross axis)。主軸的開始位置(與邊框的交叉點)叫做main start,結束位置叫做main end;交叉軸的開始位置叫做cross start,結束位置叫做cross end。
項目默認沿主軸排列。單個項目占據的主軸空間叫做main size,占據的交叉軸空間叫做cross size。
以上這些基礎概念,請務必牢記,下面說屬性時,不再重復說明!
屬性
容器屬性(container)
-
flex-direction
-
justify-content
-
align-items
-
flex-wrap
-
align-content
-
flex-flow
1.flex-direction
flex items默認都是沿著main axis(主軸)從main start 開始往main end方向排布
flex-direction決定了main axis的方向,有四個取值row(默認值)、row-reverse、column、column-reverse
.box { flex-direction: row | row-reverse | column | column-reverse; }
row(默認值):主軸為水平方向,起點在左端。
row-reverse:主軸為水平方向,起點在右端。
column:主軸為垂直方向,起點在上沿。
column-reverse:主軸為垂直方向,起點在下沿。
2.justify-content
justify-content決定了flex item在main axis上的對齊方式
flex-start(默認值):與main start對齊
flex-end:與main end對齊
center:居中
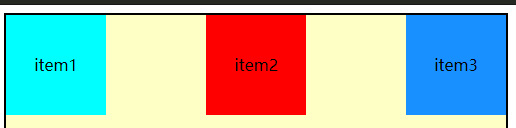
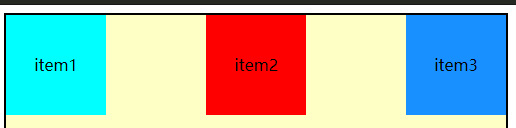
space-between:flex items 之間的距離相等,與main start、main end兩端對齊
space-evently: flex items 之間的距離相等,flex items與main start 、main end 之間的距離等于flex items之間的距離
space-around :flex items 之間的距離相等,flex items與main start 、main end 之間的距離等于flex items之間的距離的一半
這個屬性的目的主要就是為了排列main axis的item位置


當然,這些屬性你可以自己嘗試一下,這里就不再一一嘗試了,但是注意,這些都是容器的屬性,要寫在容器的css中!
3.align-items
決定flex items在cross axis上的對齊方式
normal:在彈性布局中,效果和stretch一樣
stretch:前提是items不設置高度,當flex items 在cross axis 方向的size為auto時,會自動拉伸至填充flex container(或者換句話說:如果項目未設置高度或設為auto,將占滿整個容器的高度。)
flex-satrt:與cross start 對齊
flex-end:與cross end 對齊
center:居中對齊
baseline:與基準線對齊
4.flex-wrap
決定了flex container 是單行還是多行
nowrap(默認):單行
warp:多行
//這個比較少用
wrap-reverse:多行(對比wrap,cross start 與cross end相反)
默認情況下,項目都排在一條線(又稱"軸線")上。flex-wrap屬性定義,如果一條軸線排不下,如何換行。
5 align-content
決定了多行flex items 在cross axis的對齊方式 用法與justify-content相似 一個是橫軸。一個控制豎軸
stretch(默認值):與align-items的stretch類似,當items有高度的時候,無效果
flex-start:與cross start 對齊
flex-end :與cross end 對齊
center:居中對齊
space-between:flex items 之間的距離相等,與cross start、cross end兩端對齊
space-evently: flex items 之間的距離相等,flex items與cross start 、cross end 之間的距離等于flex items之間的距離
space-around :flex items 之間的距離相等,flex items與cross start 、cross end 之間的距離等于flex items之間的距離的一半
6 flex-flow 是flex-direction與flex-wrap的簡寫
也就是說,當你使用這個屬性的時候,你可以使用上述兩個的屬性值,例如:flex-flow: row wrap;(水平排列,多行顯示)
flex 項目屬性(item屬性)
-
order
-
flex-grow
-
flex-shrink
-
flex-basis
-
align-self
-
flex
1 order
order 決定flex items的排布順序 (用的不多)
可以設置為任意整數(正整數、負整數、0),值越小越排在前面
默認值為0
這個屬性了解即可,說實話沒怎么用過
2 align-self
可以通過align-self 覆蓋flex container 設置的align-items
auto(默認值):遵從flex container的align-items設置
stretch、flex-start、flex-end、center、baseline效果與align-items一致
相當于繼承父元素的align-items屬性,如果沒有父元素,則等同于stretch。
3 flex-grow
決定了flex items如何擴展
可以設置為任意非父數字(小數,整數 0),默認為0
當flex container 在main axis方向上有剩余得size時,flex-grow屬性才會有效
如果所有flex items 的flex-grow 綜合sum不超過1,這直接乘以剩余size就是擴展大小、
如果超過1 擴展size=剩余size*flex-grow/sum
flex-grow屬性定義項目的放大比例,默認為0,即如果存在剩余空間,也不放大。
4 flex-shrink
flex-shrink (shrink 縮小,收縮)與flex-grow相似,一個擴展,一個伸縮
可以設置為任意非父數字(小數,整數 0),默認為1
當flex items在main axis 方向上超過了flex container 的size flex-shrink屬性才會生效、
如果所有flex items 的flex-shrink 總和sum超過1,每個flex item 收縮的size為:
flex item 超出flex container 的size*收縮比例/每個flex items 的收縮比例之和
如果sum不超過1,每個flex item 收縮的size為:
size = 超出的size * flex-shrink值
flex items收縮后的最終size不能小于min-width\min-height
有擴大自然就會有縮小,flex-shrink屬性定義了項目的縮小比例,默認為1,即如果空間不足,該項目將縮小。
如果所有項目的flex-shrink屬性都為1,當空間不足時,都將等比例縮小。如果一個項目的flex-shrink屬性為0,其他項目都為1,則空間不足時,前者不縮小。具體的可以自己動手嘗試一下哦,最后將會給出一個骰子布局的案例!
5 flex-basis
用來設置flex items 在 main axis方向上的base size
默認為auto,可以設置具體的寬度數值
決定flex items最終base size 的因素,優先級從高到低
max-width\max-height\min-width\min-height
flex-basis
width\height
內容本身的size
flex-basis屬性定義了在分配多余空間之前,項目占據的主軸空間(main size)。瀏覽器根據這個屬性,計算主軸是否有多余空間。它的默認值為auto,即項目(item)的本來大小。也可以設置跟width,height一樣的寬高,表示item將占據固定的空間!
6 flex
flex 是flex-grow || flex-shink||flex-basis的簡寫
可以指定1 2 3個值 依次按照上述順序!默認值為 0 1 auto
.item { flex: none | [ <'flex-grow'> <'flex-shrink'>? || <'flex-basis'> ] }
注意:
-
該屬性的默認值為 0 1 auto(注意順序),后兩個屬性可選
-
該屬性有兩個快捷值:auto (1 1 auto) 和 none (0 0 auto)。
-
如果需要這三個屬性的時候,建議使用flex,而不是單獨的三個分離的屬性,因為瀏覽器會推算相關值
骰子布局實踐
光說不練假把式,手撕代碼真功夫!
下面利用flex寫了幾個骰子布局,可以參考一下!
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title></title>
<style type="text/css">
#container{
background-color: #CCCCCC;
height: 600px;
width: 500px;
/* flex */
display: flex;
justify-content: space-evenly;
align-items: center;
}
.item{
background-color: yellow;
width: 100px;
height: 100px;
}
/* 單點 */
.one{
/* 對點使用flex布局 */
display: flex;
justify-content: center;
align-items: center;
}
/* 點 */
.item-one{
display: block;
height: 20px;
width: 20px;
background-color: #1890FF;
border-radius: 50%;
}
/* 三點 */
.two{
display: flex;
justify-content: space-between;
}
.two span{
margin: 2px;
display: block;
height: 20px;
width: 20px;
border-radius: 50%;
background-color: #1890FF;
}
.two2{
align-self: center;
}
.two3{
align-self: flex-end;
}
/* 五點 */
.three{
display: flex;
justify-content: space-around;
}
.three span{
display: block;
height: 20px;
width: 20px;
border-radius: 50%;
background-color: #1890FF;
}
#three_one, #three_three{
padding: 2px;
display: flex;
flex-direction: column;
justify-content: space-between;
}
#three_two{
display: flex;
flex-direction: column;
justify-content: center;
}
/* 六點 */
.four{
display: flex;
justify-content: space-around;
}
.four span{
display: block;
height: 20px;
width: 20px;
border-radius: 50%;
background-color: #1890FF;
}
#four1,#four2{
padding: 2px;
display: flex;
flex-direction: column;
justify-content: space-between;
}
</style>
</head>
<body>
<div id="container">
<!-- 一個點居中 -->
<div class="item one">
<span class="item-one"></span>
</div>
<!-- 三點 -->
<div class="item two">
<span class="two1"></span>
<span class="two2"></span>
<span class="two3"></span>
</div>
<!-- 五點 -->
<div class="item three">
<div id="three_one">
<span></span>
<span></span>
</div>
<div id="three_two">
<span></span>
</div>
<div id="three_three">
<span></span>
<span></span>
</div>
</div>
<!-- 六點 -->
<div class="item four">
<div id="four1">
<span></span>
<span></span>
<span></span>
</div>
<div id="four2">
<span></span>
<span></span>
<span></span>
</div>
</div>
</div>
</body>
</html>
測試結果