作為APP標配的消息中心,我們無時無刻不在與其打交道,看似千篇一律的設(shè)計實際上其中也有許多值得我們深入探討的內(nèi)容,今天我們一起從消息中心頁入口出發(fā),一層一層剝開它的秘密。
全文分為五個部分:
一、消息中心頁入口位置
二、消息中心頁常見的組成模塊
三、消息中心頁分類導航方式的選擇
四、消息列表的呈現(xiàn)形式
五、劃重點
一、消息中心頁入口位置
消息中心頁是應用內(nèi)系統(tǒng)發(fā)送給用戶的各種信息的一個集合頁面,它的本質(zhì)是與用戶互動溝通。也就是說,產(chǎn)品越是需要與用戶進行溝通,消息中心的重要程度也就越高。
一般情況下,不同類型的APP消息中心的重要程度為:社交通訊類>電商類>資訊類>工具類
而消息中心頁的入口位置正好側(cè)面反映了其在產(chǎn)品中的重要程度。
1.底部導航欄
消息中心頁入口位置放在底部導航欄,屬于一級導航,重要程度很高,常見于即時通訊、社交社群類產(chǎn)品,如下圖:

即時通訊類的QQ,核心業(yè)務(wù)就是通訊交流,消息頁入口不僅放在底部導航欄,且做為APP的首頁。而微博作為最早的社群內(nèi)容類產(chǎn)品,社交溝通需求也很高,固將消息中心入口放置在底部導航欄。
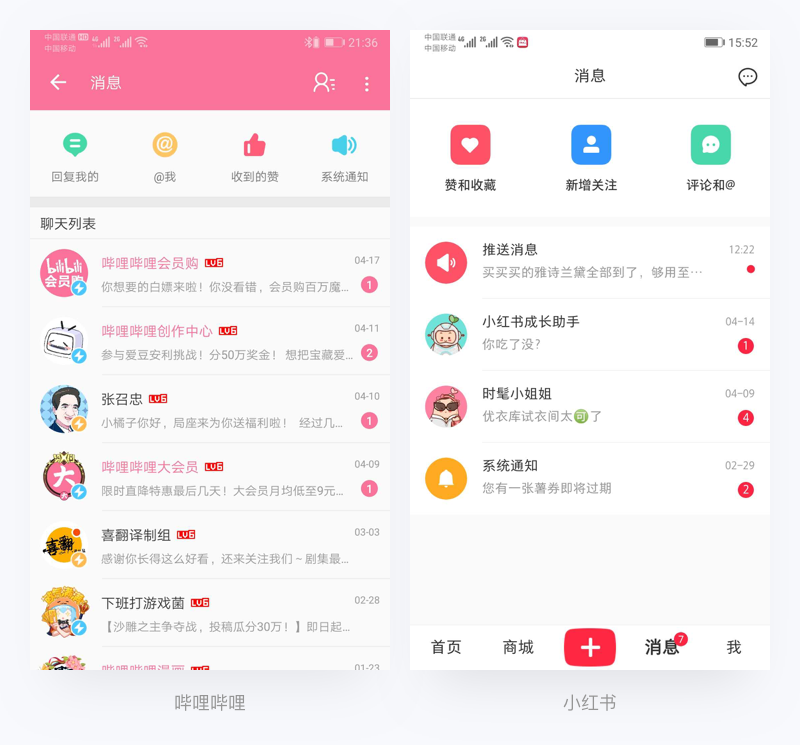
當然也不是只有社交通訊類產(chǎn)品會選擇該位置作為消息中心的入口,如下圖淘寶和小紅書也將消息中心入口放置在底部導航欄。

淘寶本是電商類產(chǎn)品,消息入口放置在底部導航欄,結(jié)合官方號、內(nèi)容號、小黑群等功能,我的理解是淘寶是想通過社交溝通促使用戶更多的購物。
小紅書主打生活內(nèi)容分享,輔助電商購物,是現(xiàn)在比較常見的某個核心業(yè)務(wù)+社交的產(chǎn)品,這類產(chǎn)品可根據(jù)自身一級導航類別的多少決定是否將消息中心入口放置在底部導航欄。
2.頂部導航欄
消息中心頁入口放置在頂部導航欄,重要程度根據(jù)入口跟隨頁面的多少分成兩種情況:
1)幾乎每頁跟隨,重要程度較高

京東和豆瓣幾乎是每個一級頁面的頂部都有消息頁入口圖標,京東甚至在一些二級頁面也還保留了頂部消息入口,方便用戶隨時查看。
2)僅在動態(tài)頁、首頁或個人中心頂部有入口,重要程度較低

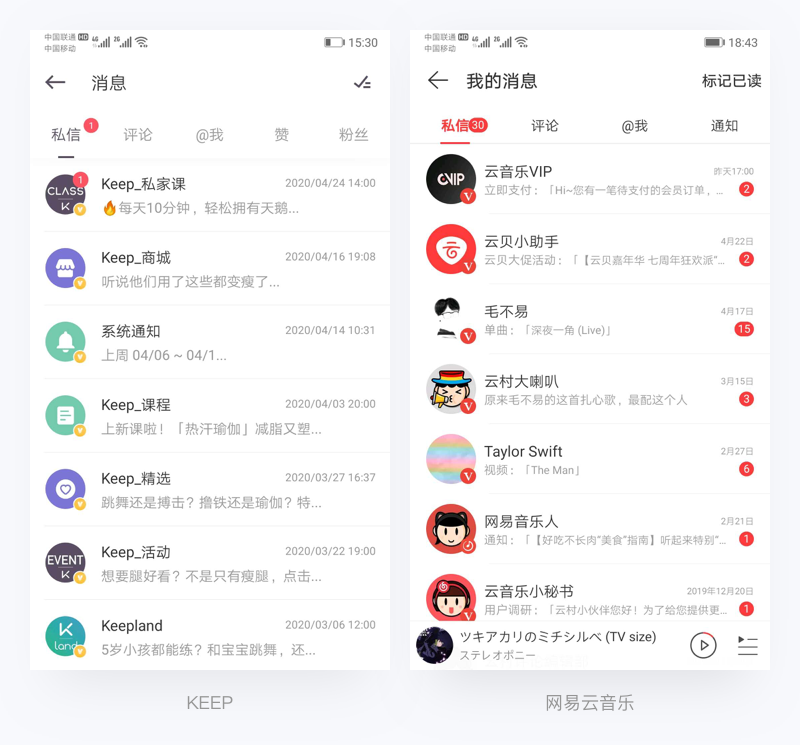
如上圖所示,愛奇藝的消息入口僅出現(xiàn)在泡泡頁面的頂部,KEEP的消息入口在個人中心頁的頂部,二者都只有一個入口。
3.個人中心頁
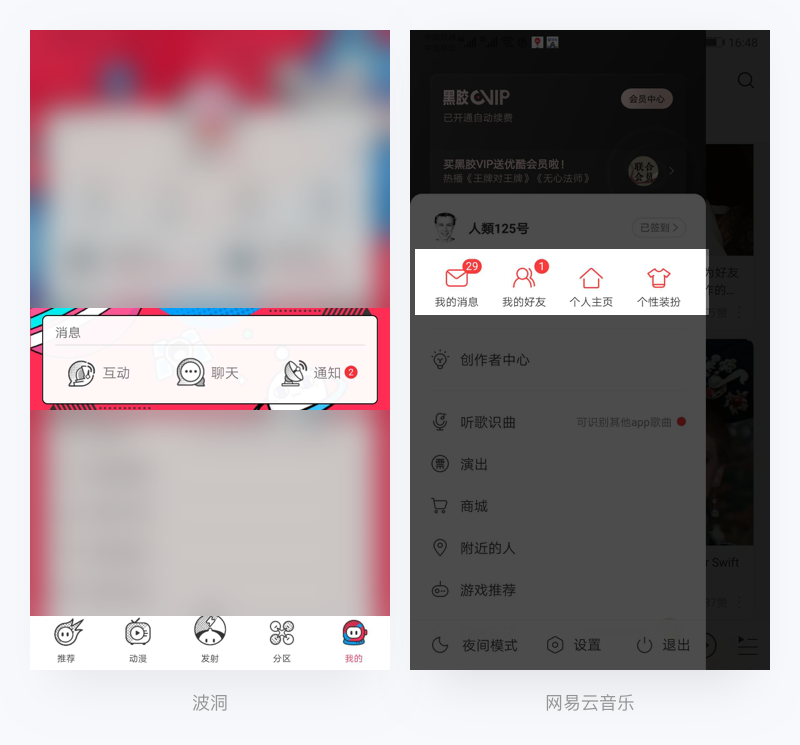
消息中心頁入口放置在個人中心頁除頂部外的區(qū)域,重要程度一般,某些APP會在個人中心消息入口直接對其分類展示,用戶能快速地到達想去的消息分類。

波洞的消息中心入口在個人中心頁就分好了類別,用戶點擊進入對應的類別,消息頁內(nèi)部沒有做類別的劃分,相比放一個消息圖標入口在個人中心頂部,更加直觀。
入口不一定只有一個,三種情況混合使用也是可以的,重點是方便用戶,引導用戶。即便入口位置本身不顯眼,加上紅點數(shù)字后一樣會被用戶看到的。
二、消息中心頁常見的組成模塊
消息中心頁的主要組成模塊有:分類消息導航、消息列表;輔助組成模塊有:搜索區(qū)、全部已讀、消息設(shè)置、通訊錄等。
1.主要的組成模塊
消息中心的主要組成模塊中消息列表是必不可少的(有些在下一級界面中),分類消息導航根據(jù)消息類別的多少不一定都有。
前文對消息中心的定義說過:消息中心頁是應用內(nèi)系統(tǒng)發(fā)送給用戶的各種信息的一個集合頁面。集合頁面意味著消息本身被劃分成了各種類型,這時候適合的分類消息導航能幫助用戶快速找到需要的信息。

消息列表引導用戶進入消息詳情頁,做為整個消息中心的核心,需要設(shè)計師根據(jù)產(chǎn)品需求盡可能多的考慮到囊括的信息類型,從而選擇合適的消息列表呈現(xiàn)形式。
在第三部分中會著重介紹4種不同的分類消息導航,第四部分介紹3種不同的消息內(nèi)容呈現(xiàn)形式。
2.輔助組成模塊
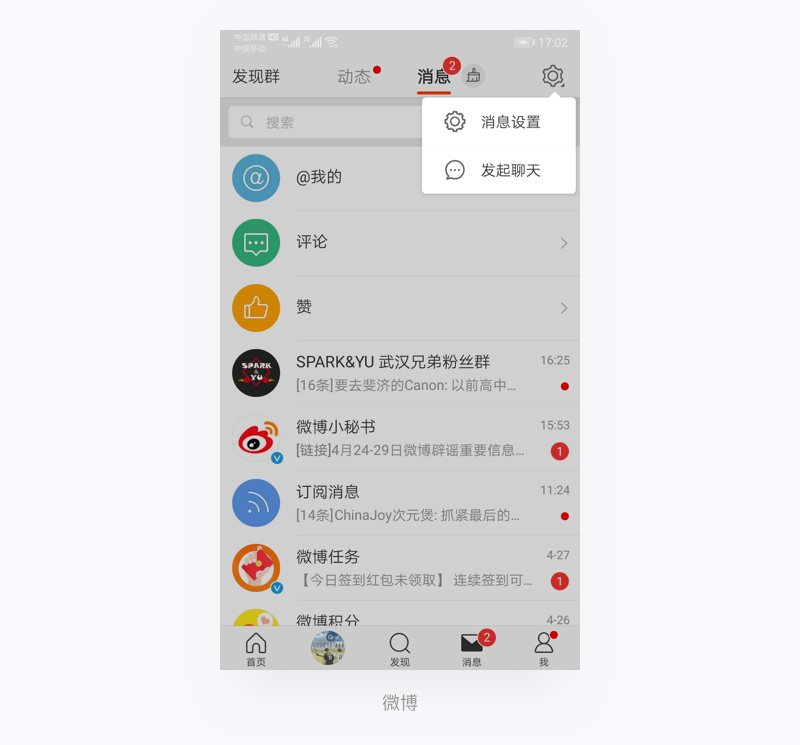
所謂輔助的組成模塊,就是不一定所有消息中心都有的,要結(jié)合產(chǎn)品實際情況增減。主要包括搜索區(qū)、全部已讀、消息設(shè)置、通訊錄等。

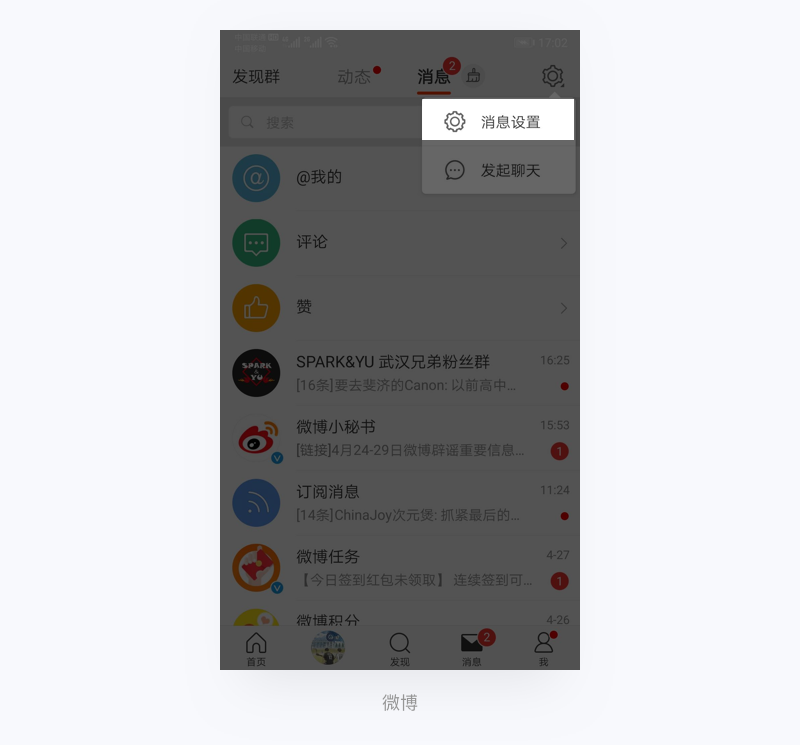
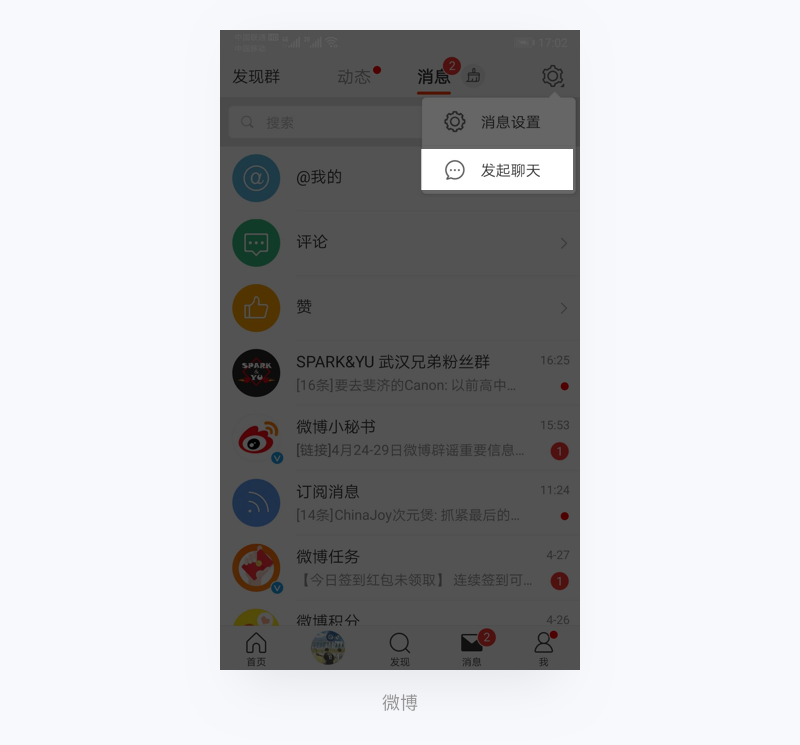
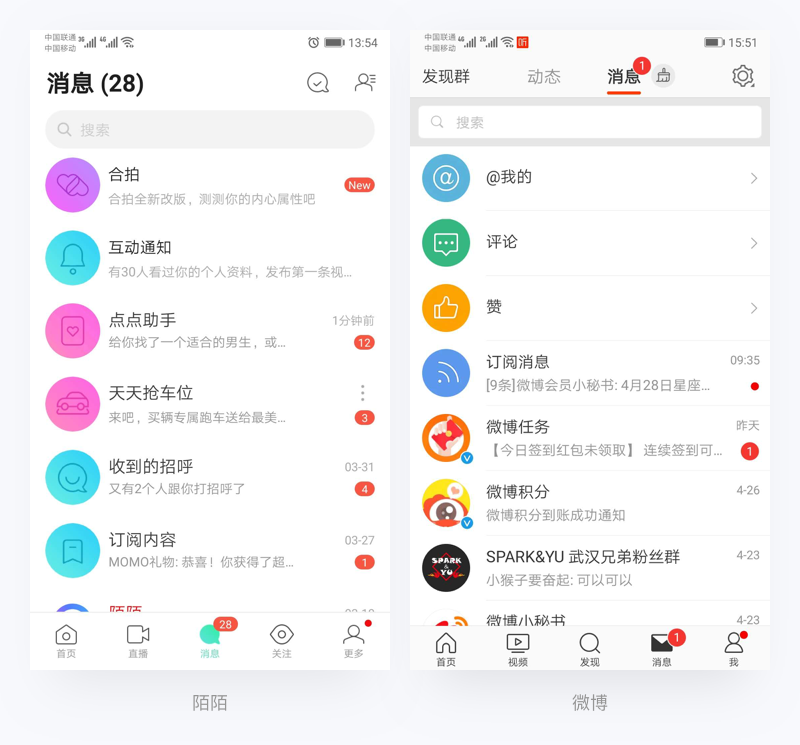
上圖中微博的消息中心基本包括了所有的輔助組成模塊,用戶可以收發(fā)消息,設(shè)置消息,搜索消息,形成了針對消息功能的一個閉環(huán)。像微博這種消息功能重要,類別多,有社交屬性的產(chǎn)品加入這些輔助功能是合適的,但不適合所有產(chǎn)品。
1)搜索區(qū)
用來在消息中心頁搜索消息、聯(lián)系人、群聊等的,僅適合消息中心頁用戶之間互動頻繁的產(chǎn)品,如即時通訊類、聊天頻繁的社群類產(chǎn)品。搜索區(qū)是全局搜索的根據(jù)產(chǎn)品自身性能選擇加入。

2)全部已讀/一鍵清除
對于用戶體量不算大,消息溝通還不太頻繁的產(chǎn)品可以不加。但對于消息溝通頻繁的產(chǎn)品,不加的話,可能會逼死強迫癥......

3)消息設(shè)置
用來設(shè)置消息提醒方式或屏蔽消息推送,大部分產(chǎn)品會將此功能放入設(shè)置中避免用戶關(guān)閉消息推送,放在消息中心雖可增加用戶體驗,但也方便了用戶直接屏蔽消息。

4)通訊錄/發(fā)起聊天
常見在有好友通訊錄體系或關(guān)注粉絲體系的產(chǎn)品中。

三、消息中心頁分類導航方式的選擇
消息中心分類導航方式主要有四種:頂部固定圖標導航、頂部Tab導航、列表導航、頂部Tab混合導航,接下來通過分析它們各自的優(yōu)缺點幫助你選擇合適的消息中心分類導航方式。
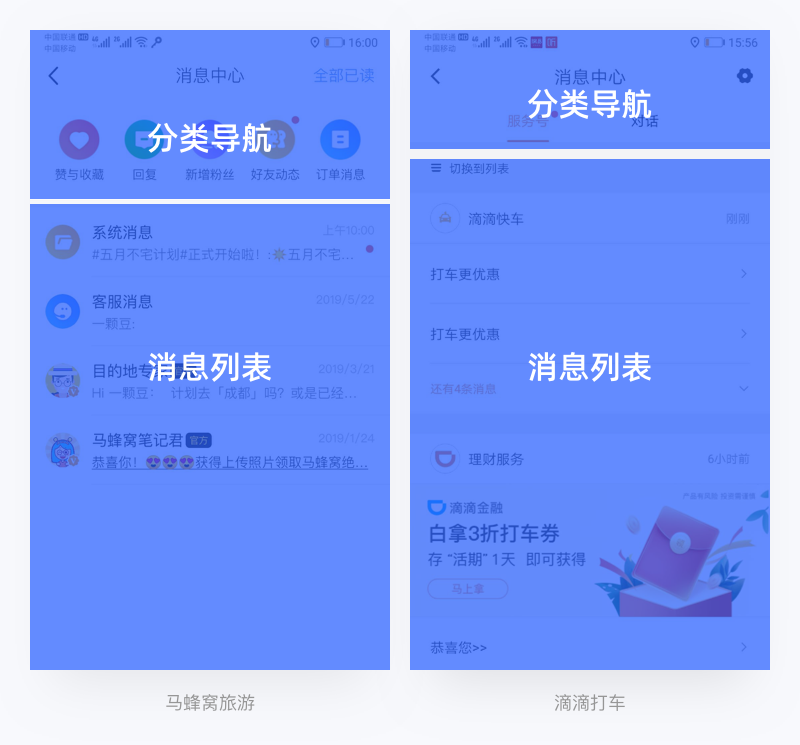
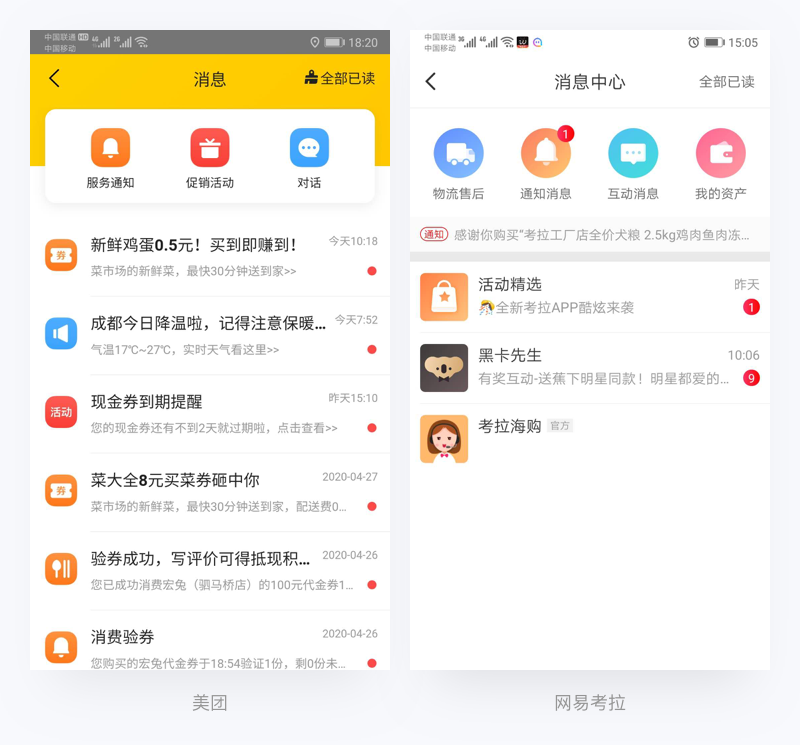
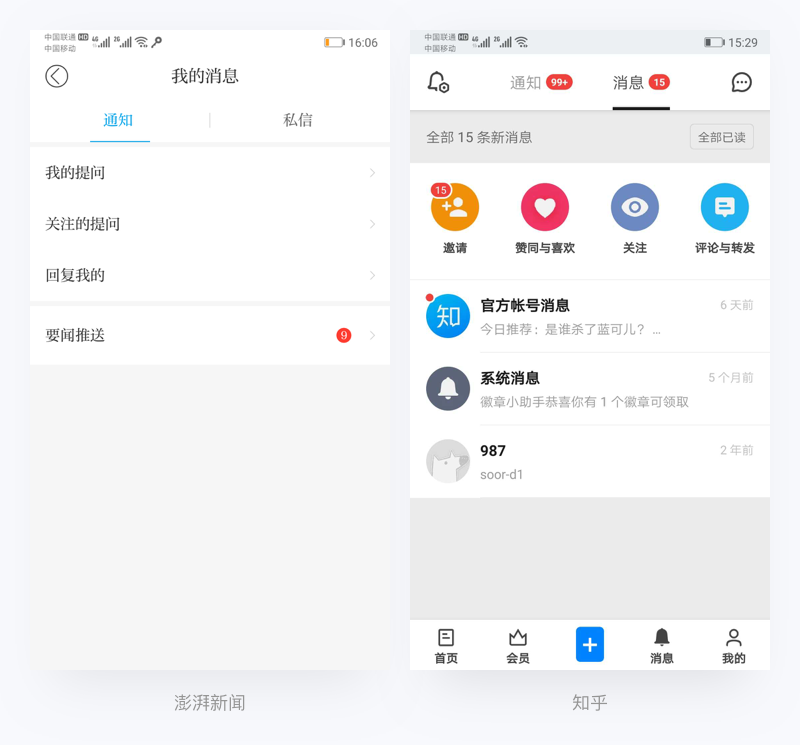
1.頂部固定圖標導航
頂部固定展示重要的3~5個消息類別,消息列表按照發(fā)送的時間順序依次展示。

優(yōu)點:可以突出重點消息類別。
缺點:類別切換不方便,需要返回上一級重新進入;超過5個類別后,其他類別只能歸入消息列表中。
2.頂部Tab導航
頂部純文字標簽Tab導航,消息類別以標簽的形式出現(xiàn),可左右切換。

優(yōu)點:切換方便,類別可拓展性強,占據(jù)空間小,為消息列表留出更多的空間,純文字標簽設(shè)計所需時間成本小。
缺點:分類標簽不要超過9個,過多的標簽用戶切換到后面的成本較高,容易被忽略。
3.列表導航
消息中心列表導航有分類列表導航和混合列表導航兩種形式。
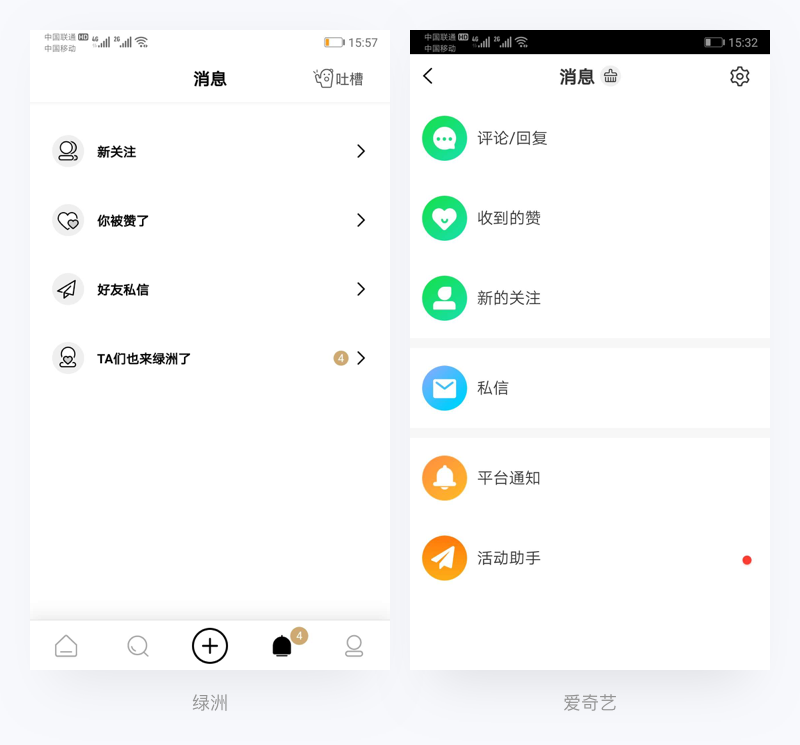
1)分類列表導航
分類列表導航將不同的消息類別按照icon+文字的形式從上至下展示,左側(cè)是消息類別,右側(cè)是消息未讀紅點提醒,每一個列表對應進入一種消息類別。

優(yōu)點:類別可拓展性強,分類清晰,設(shè)計簡潔明了,適合輕量、極簡風的消息中心頁。
缺點:到達具體消息內(nèi)容的路徑較長,不適合復雜的消息中心頁。
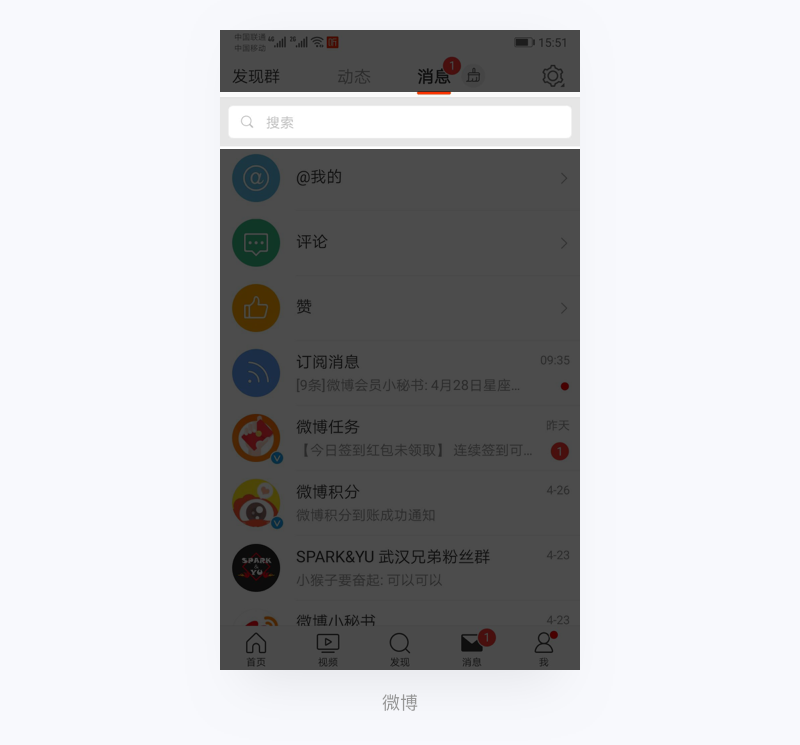
2)混合列表導航
消息列表與消息類別混合,按照消息發(fā)布時間順序以列表形式展示,常見于重社交、即時通訊類產(chǎn)品。

優(yōu)點:可拓展性極強,能容納各種類別的消息。
缺點:消息內(nèi)容太多后查找麻煩,需要配合搜索區(qū)使用,易產(chǎn)生閱讀疲勞。
4.頂部Tab混合導航
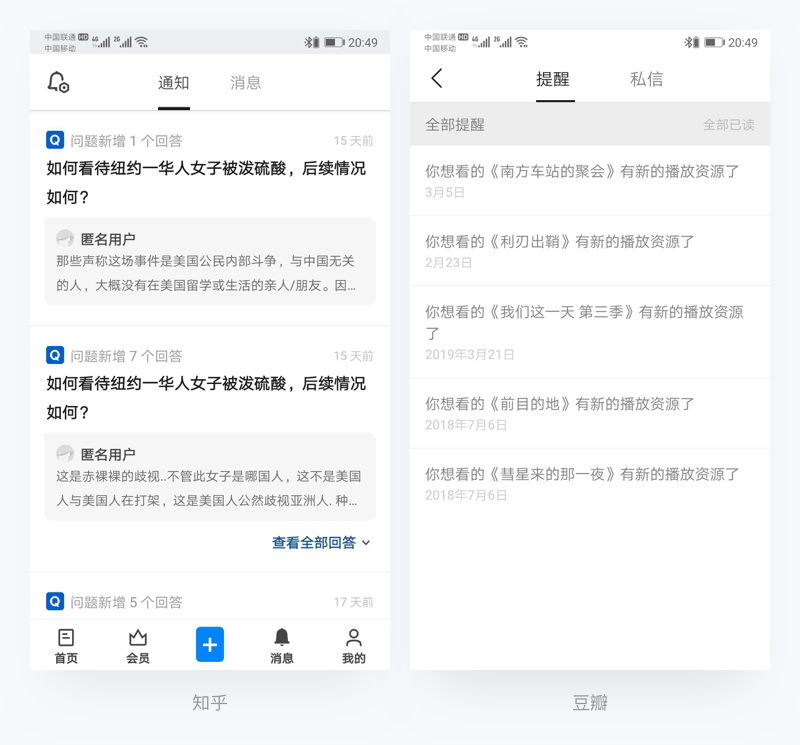
頂部Tab混合導航,進一步對消息類別細致劃分,一級Tab標簽一般會劃分為兩部分:通知及消息/私信,通知一般是產(chǎn)品發(fā)送的一些系統(tǒng)消息或推送,消息一般是用戶與用戶之間的互動消息(包括官方號的信息),私信主要是有關(guān)注粉絲體系的產(chǎn)品的分類。二級內(nèi)容根據(jù)需要選擇進一步分類導航,如下圖:

優(yōu)點:將消息做了更細致的劃分
缺點:有二級分類的頁面占的空間大,消息列表展示空間少。
四、消息列表的呈現(xiàn)形式
消息列表是消息中心的核心,我們需要根據(jù)內(nèi)容類型的不同選擇合適的呈現(xiàn)形式,便于用戶理解。主要的呈現(xiàn)形式有3種,分別是:icon/頭像+縮略內(nèi)容列表、圖文列表、純文字列表。
1.icon/頭像+縮略內(nèi)容列表
最常見的一種消息列表,以icon或頭像+縮略內(nèi)容的形式展示,符合從左到右的瀏覽習慣,能承載多種類型的消息,包括對話聊天類、訂閱號、官方活動、系統(tǒng)通知等等,需要引入下一級頁面展示消息詳情。適合大部分的產(chǎn)品。

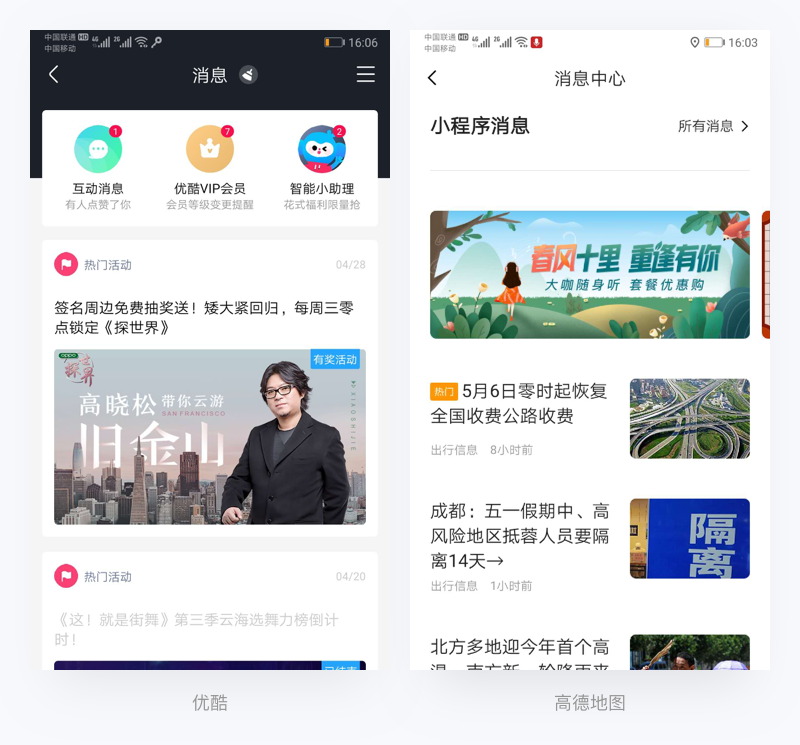
2.圖文列表
消息列表采用圖文形式,對用戶更具吸引力,一般用在消息類別比較單一的消息中心。常見的有上圖下文卡片(大圖)和左圖右文的展現(xiàn)形式。需要注意的是上圖下文(大圖)的展現(xiàn)形式對圖片質(zhì)量要求較高。常用在活動消息、資訊消息。

3.純文字列表
消息列表以純文字形式展示,形式較單一,能展示較多的文字信息,常見于通知消息。

五、劃重點
本文主要通過消息入口位置、消息中心頁組成、消息中心頁分類導航選擇、消息列表呈現(xiàn)形式介紹了消息中心頁的設(shè)計。
消息中心頁入口:底部導航欄、頂部導航欄、個人中心頁
消息中心頁組成模塊:分類消息導航、消息列表;、搜索區(qū)、全部已讀、消息設(shè)置、通訊錄。
消息中心頁分類導航:頂部固定圖標導航、頂部Tab導航、列表導航、頂部Tab混合導航。
消息列表的呈現(xiàn)形成:icon/頭像+縮略內(nèi)容列表、圖文列表、純文字列表。
轉(zhuǎn)自:站酷-人類君