2012-5-22 藍藍設計的小編
轉載藍藍設計( 91whvog3.cn )是一家專注而深入的設計機構 ,為期望卓越的國內外企業提供有效的 BS界面設計 、 cs界面設計 、 ipad界面設計 、 包裝設計 、 圖標定制 、 用戶體驗 、交互設計、 網站建設 、平面設計服務
來源:http://tgideas.qq.com/webplat/info/news_version3/804/808/810/m579/201205/67662.shtml
如果您想訂閱本博客內容,每天自動發到您的郵箱中, 請點這里
本文沒有咬文嚼字的地方,只是一個技巧的分享,十分簡單,簡單到流淚。
網頁視覺層面主要是由形式(或叫布局)、色彩、圖片和文字信息組成,設計師通常對形式感 關注的比較多,因為視覺沖擊力、設計差異性或創新大多都仰賴形式呈現,而色彩 主要影響整體觀感、設計品質以及受眾情緒,很多時候我們設計了一個不錯的形式卻未能做出這個稿子應有的品質,會不會太可惜?
形式需要思考創造,圖片素材需要學習處理,文字需要梳理編排,但網頁色彩是不是一定需要有天生的色感、豐富的理論和多年經驗沉淀才能運用自如?
當然不!
關于網頁配色
網頁配色的文章在網絡上很多,甚至有些泛濫,稍微關注過的同學應該都知道“色輪”、“色卡”等輔助性配色工具,但那更多都是從印刷介質上的色彩系統延伸出來的,不完全適用于網頁,甚至造成很大的局限,比如你會較真的通過色輪來選用網頁色彩嗎?再比如通過下面提供的配色組合,你能自由的應對一個又一個的類型相若的網頁設計需求嗎?

由于CMYK與RGB色彩模式不同,網頁的色彩呈現數量要龐大的多,選用也應該更自由,但在配色上卻常碰到設計作品偏臟、發灰、花哨 等大問題,這事兒得解決。
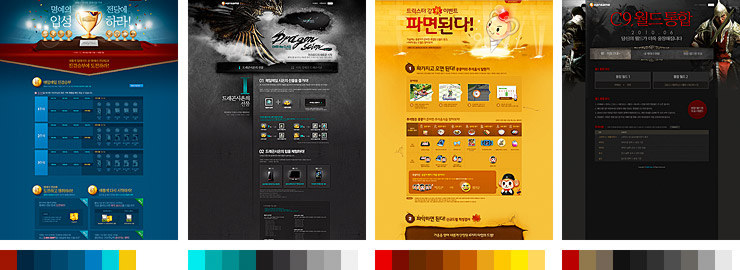
網頁案例剖析
“網頁配色不宜超過三種 。”
真理,這沒錯,但更多是從色相(赤橙黃綠青藍紫等不同顏色)上來說的。
色相差異明顯,主要色彩的選取就比較好辦,常見的有對比色、臨近色、冷暖色調互補等方式,可以簡單設定,或直接從成功作品中借鑒主輔色配比都可以,比如常見的朱紅點綴深藍、明黃點綴深綠等。
但通常,我們需要面對的設計需求在色彩分配上會有更多的問題出現:

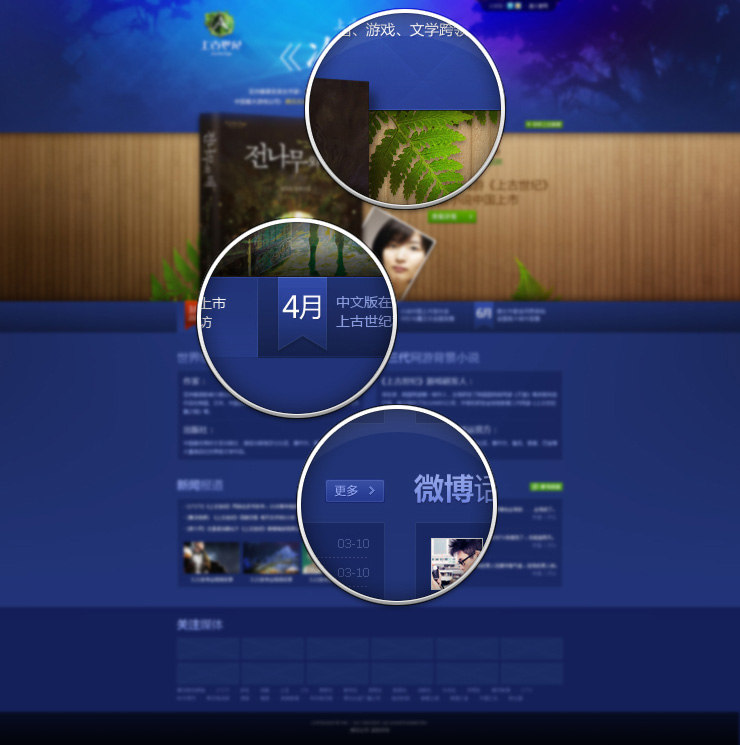
(由于本人從事游戲網頁視覺設計工作,故案例均以游戲網頁做示意說明,其他網頁類型可以做延伸思考或僅作參閱)
如上所示,根據網頁信息的多寡,會有更多色彩區域的層級劃分和文字信息層級區分需求 ,那么在守住“網頁色彩(相)不超過三種”的原則下,只能尋找更多同色系的色彩來完善設計,也就是在“飽和度”和“明度”上做文章。
這也就是本文為解決這一問題所要分享的“天然”配色技巧:疊柔配色法。
疊柔配色技巧分享 (這里才是正文,上面都是廢話)
這個方法非常簡單,無需知道三角函數、四則運算,無需理解色彩指數和直方圖,甚至不用了解色階曲線和亮度強弱......甚至,你可以對色彩毫無知覺。
★ 只需要明白三個關鍵詞:疊加 、柔光 和透明度 (填充)。
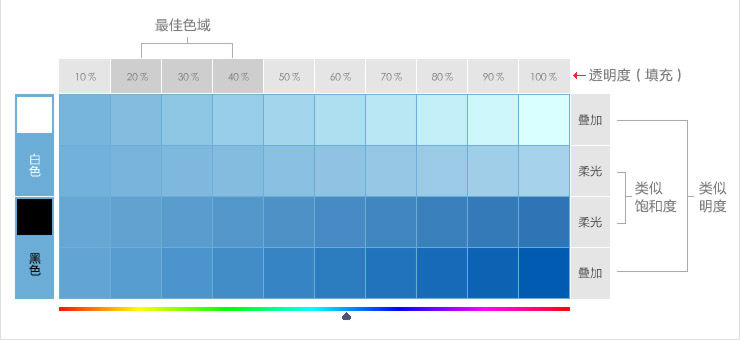
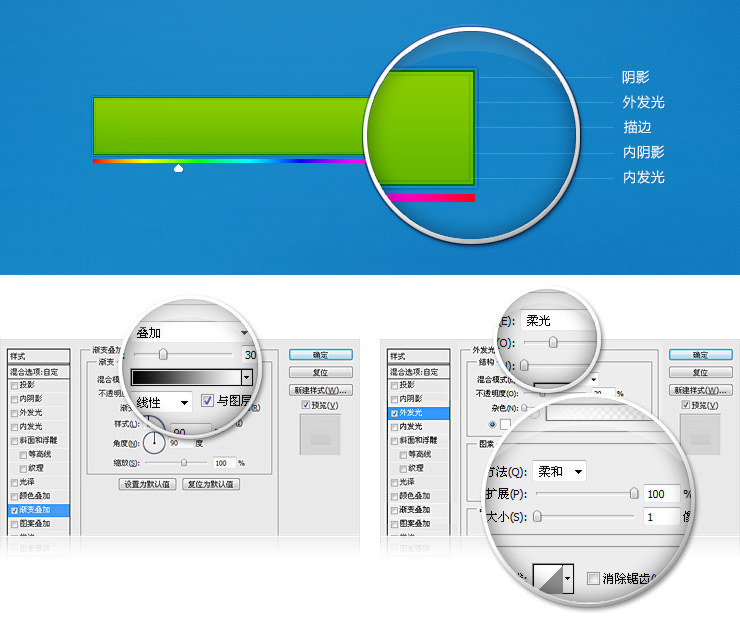
如果連這三個關鍵詞都不甚明了,那就記住他們所在的位置(下圖):

注意:透明度與填充略有不同,填充不會影響到“混合選項”的效果,而透明度則是作用于整個圖層。
順便,花幾分鐘時間了解一下這個配色技巧的原理:
即:用純白色 (#ffffff)和純黑色 (#000000)通過“疊加 ”和“柔光 ”的混合模式(效果類似調整飽和度和明度),在任意一個色彩上得到最匹配的顏色(然后通過調整透明度 選取最適合的輔色)。

(上圖示例中,調整疊/柔模式的黑白色塊的不同透明度(取10%到100%整數值為例)就可以得到差異較明顯的40種配色,通過這種技巧,理論上每一種顏色都可以輕易獲得無窮盡的“天然配色”,并且是“0失誤”!)
★ 由于疊加和柔光模式對圖像內的最高亮部分和最陰影部分無調整,因此該配色方法對純黑色和純白色不起作用 。
設計實戰演示:
要不要像上面圖示看起來的那樣復雜?
不用,只需要理解了上面的方法,就可以忘記圖示,在你的設計工作中自由發揮!
簡單三步:
① 一個黑或白色,或黑白漸變
(可以是點、線、面...甚至字體)
② 混合模式選擇疊加或柔光
③ 調整透明度
(1%-100%隨意,省心的做法是直接鍵入一個整數值,比如:輕質感類頁面可以選擇20%-40%,重質感感類可以鍵入60%或以上)
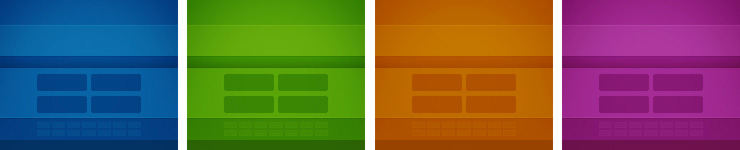
如下圖:

(無論你采用何種主色,用黑白色彩疊加或柔光,你都可以輕松自如的獲得完美匹配的整套色系)
這并不僅僅適用于色域劃分或提取幾個輔色,如下圖:字體顏色、細節線條、按鈕漸變、邊角高光、描邊陰影......都可以用黑白色肆意揮灑!

方法延伸(細節篇)
假如將該方法運用到一個按鈕上......
通過混合選項中的“陰影、外發光、描邊(不適用疊柔法)、內陰影、內發光”可以自由的刻畫5層像素級細節 (當然,通常在實際的使用中刻畫1到3層即可)。

且無論形狀、色彩如何變化 ,這些細節都如影隨形、色彩都隨變而變~可節省大量重調細節或盲目選取配色的時間!
細節、品質和效率,一石三鳥,兼而得之!
(近期看到設計圈有討論“網頁雕花不可取”的課題,假如讓細節成為習慣,讓美感成為直覺,雕花也便只是普通設計行為而已。)
案例歷練:

后記:
疊柔配色法:無招勝有招~把抓不住的感覺交給精密的計算機,科學化進行你的設計。
更短的時間,更高的品質,你,值得擁有~......
另:方法是死的,人是活的,配合色階、曲線、色彩平衡等,讓你的網頁配色更加自由自在......