2020-1-3 ui設計分享達人
這里討論的是從細節處提升表單的設計
最近一直在做公司的內部辦公項目,涉及到了排版和表單的問題最多,而且大部分都是來自于網頁端的改版,因此在畫界面的時候,關于表單里很多小細節都不太清楚,并且界面十分的冗長,因此就想把這段時間關于表單的設計做一個簡單的總結,希望能幫到大家。
我們今天換個角度來說,最近學了原子設計,所以我們從原子的角度上將表單拆開來說,讓我們更全面細節的了解表單,分為以下六個模塊:結構、標簽、操作、幫助、驗證、反饋,首先我們先了解一下表單是什么?
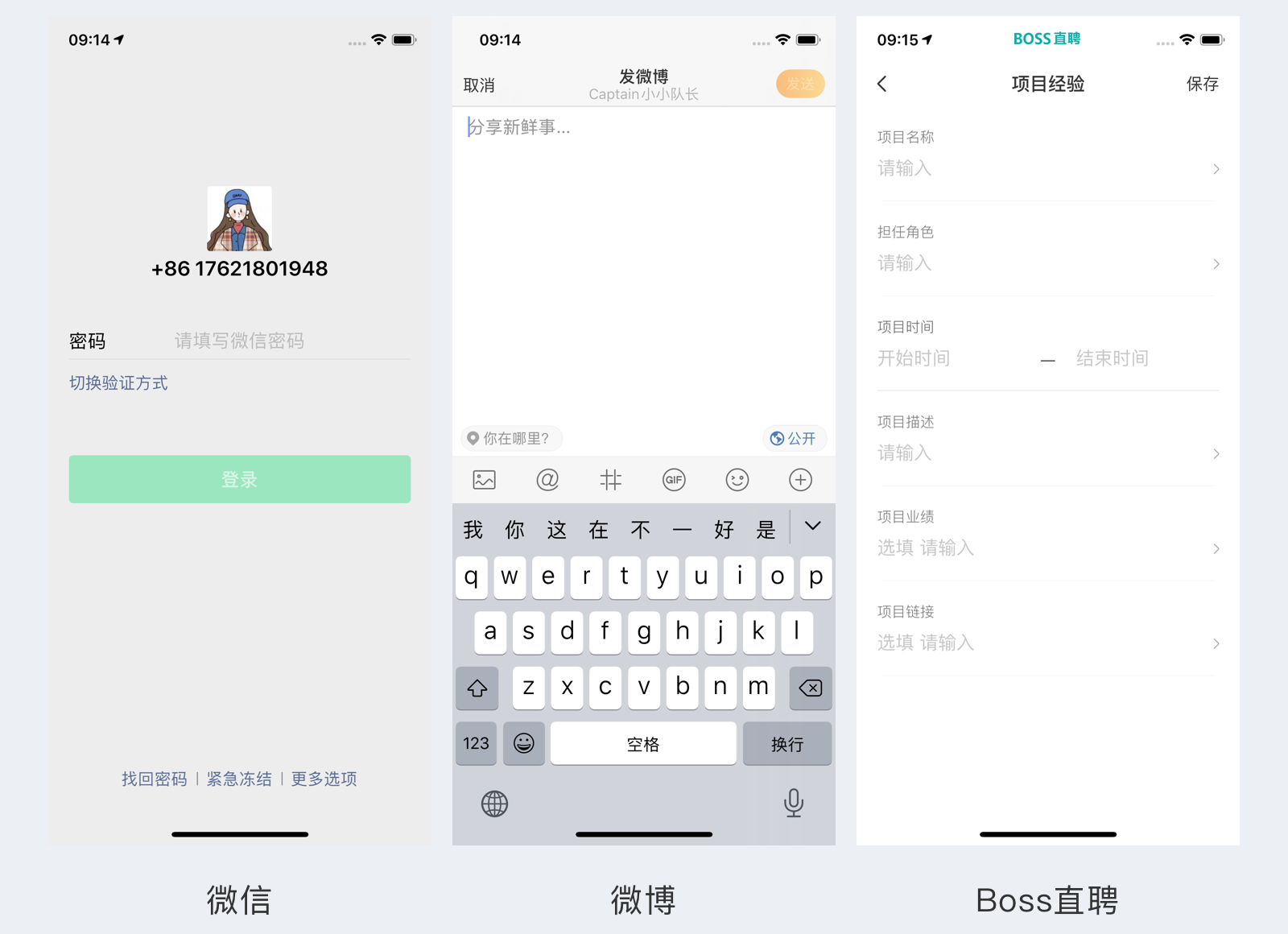
表單是我們在網頁和APP中使用頻率比較高的模塊,大多是數據采集的功能,并且都是需要用戶自己填寫或者編輯的,因此會在很多功能模塊中見到,例如12306的信息填寫頁,個人中心信息、評論和動態發布以及登錄頁等等。

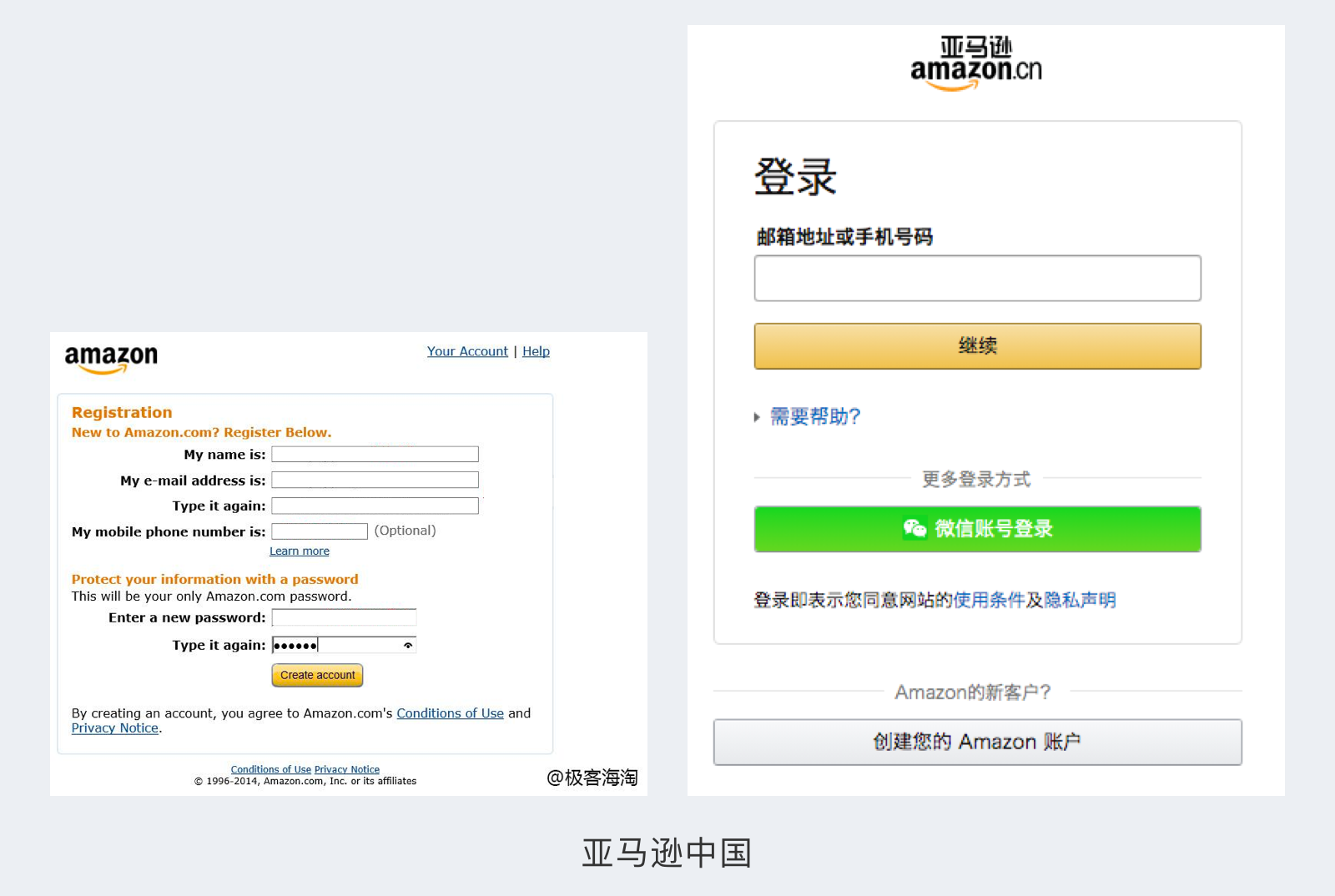
我從項目當中最深切的感受就是產品太摳了,網頁上的信息哪個都舍不得刪,整個搬下來,導致頁面使用下來用戶的體驗很差,雖然很多時候表單里的一些內容是無法去掉的,但是還是希望能夠簡化表單,如下圖所示:

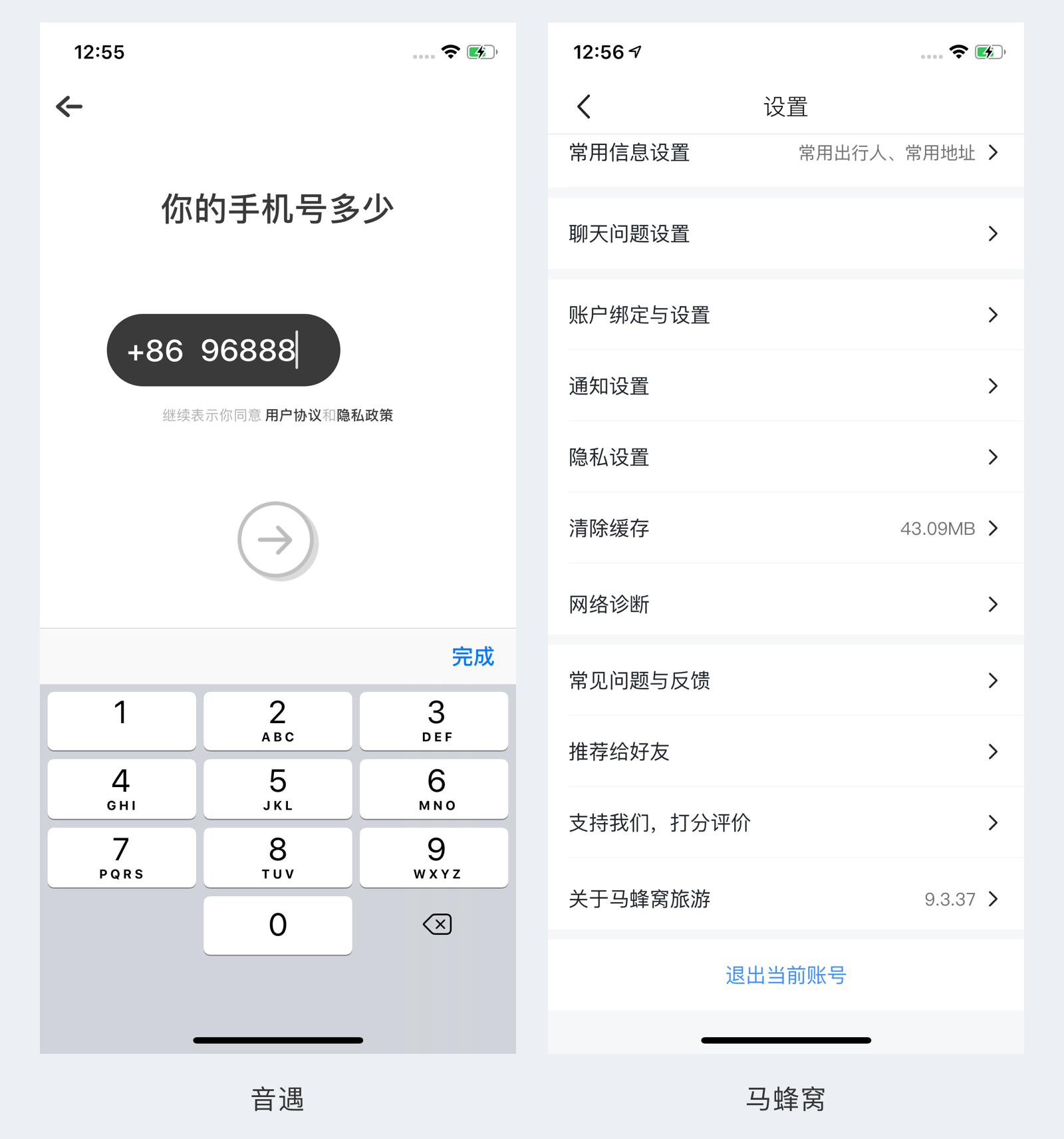
用戶注冊表單時要一并填寫姓名和生日,這種與注冊無關的信息填寫除了增加用戶的提高留時間之外,降低對產品的好感度
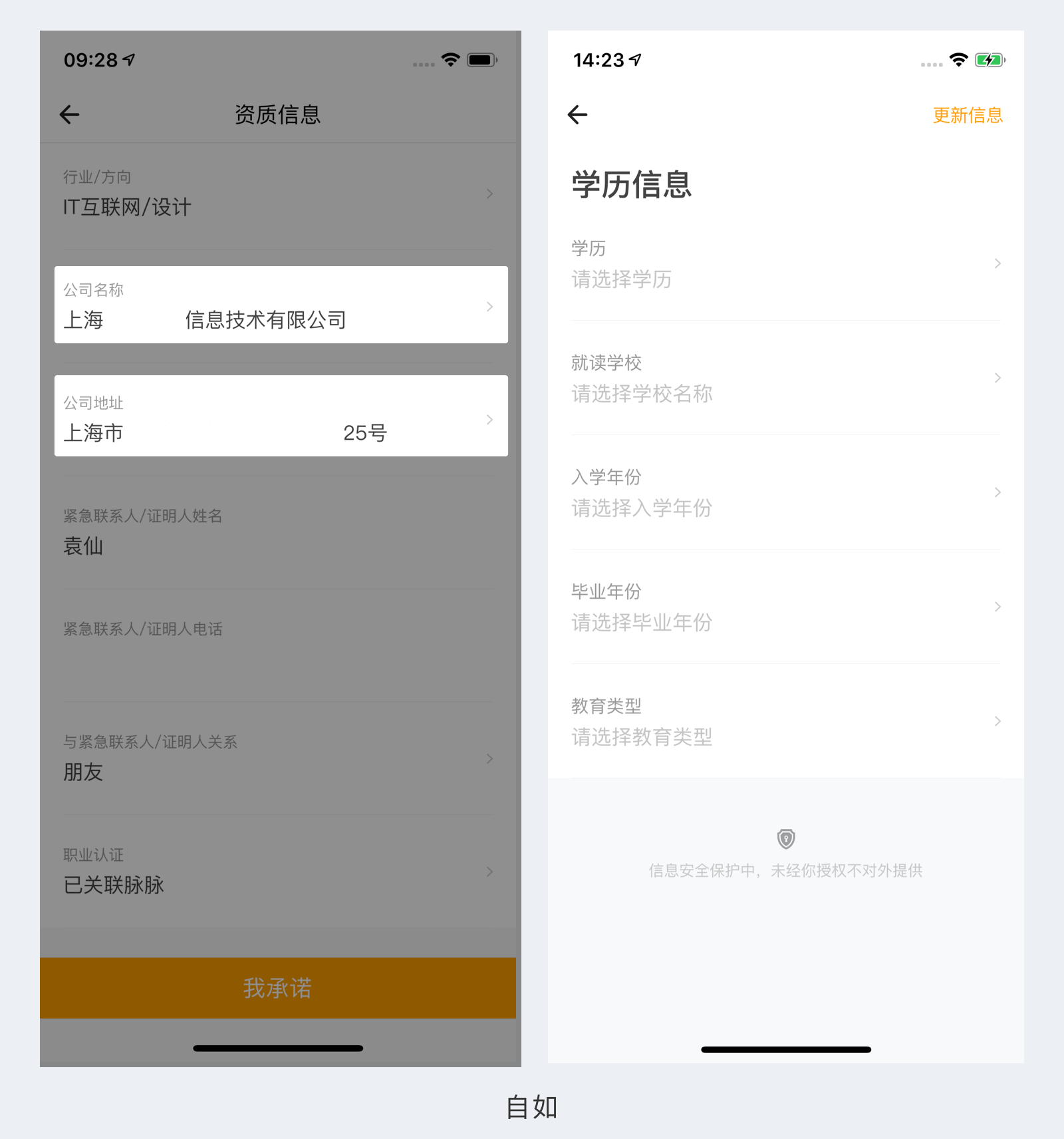
信息的填寫最好是從用戶相對無抵觸的信息開始逐漸到隱私的信息,而不是一開始就讓用戶萌生退意,如下圖所示:

自如的房東簽約里的內容個人覺得門檻還是挺高的,剛選擇完自己的行業,就要填寫公司的名稱和地址,以及學歷信息,這種比較隱私的問題一開始就讓用戶填寫,其實會讓用戶對這個產品萌生退意。
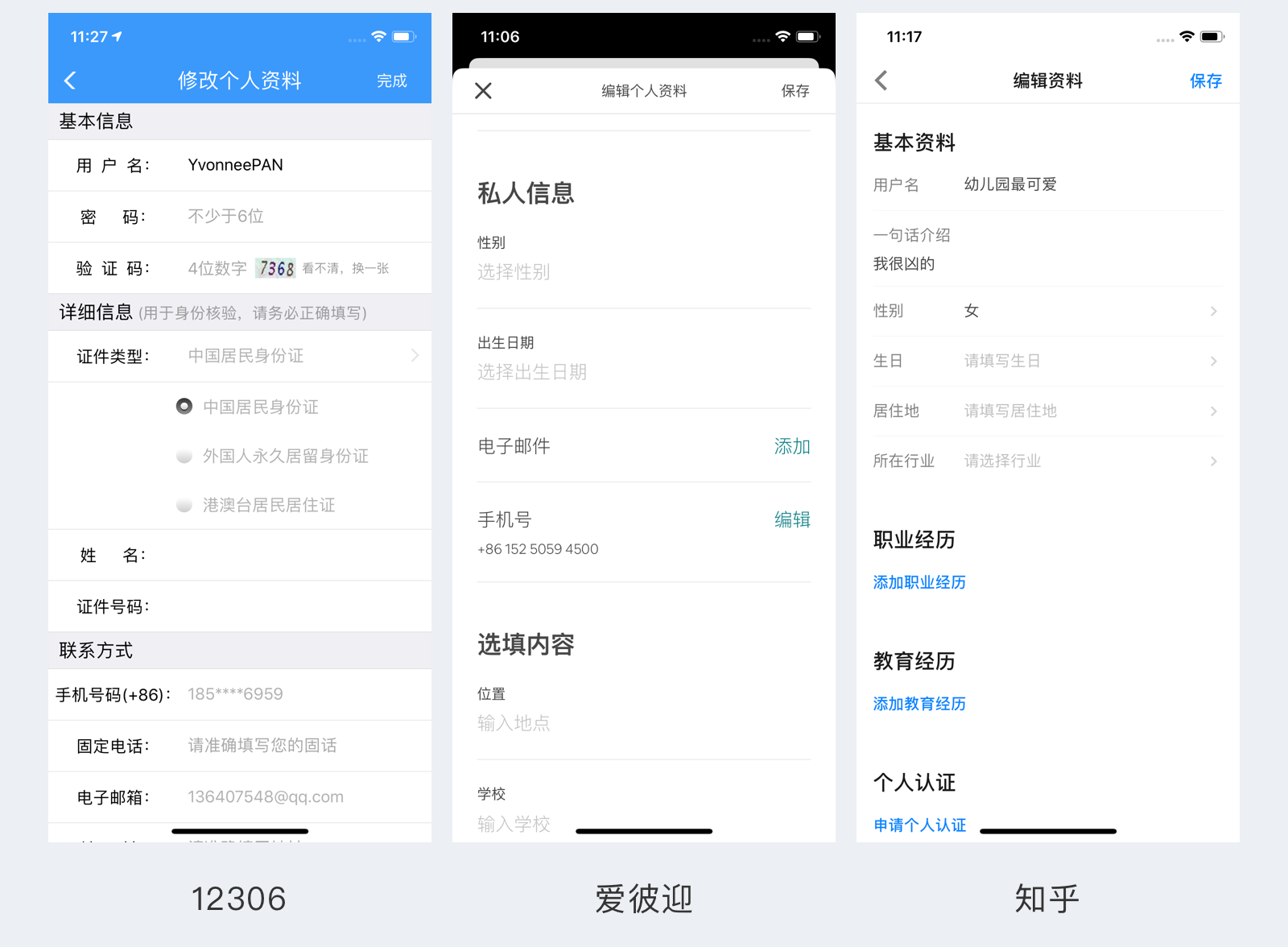
如果實在是信息量很大但一定要在一個界面里展示,那么就將相關的內容進行分類組合,并且通過增加一些額外的空間或者主標題來分類。如下圖所示:

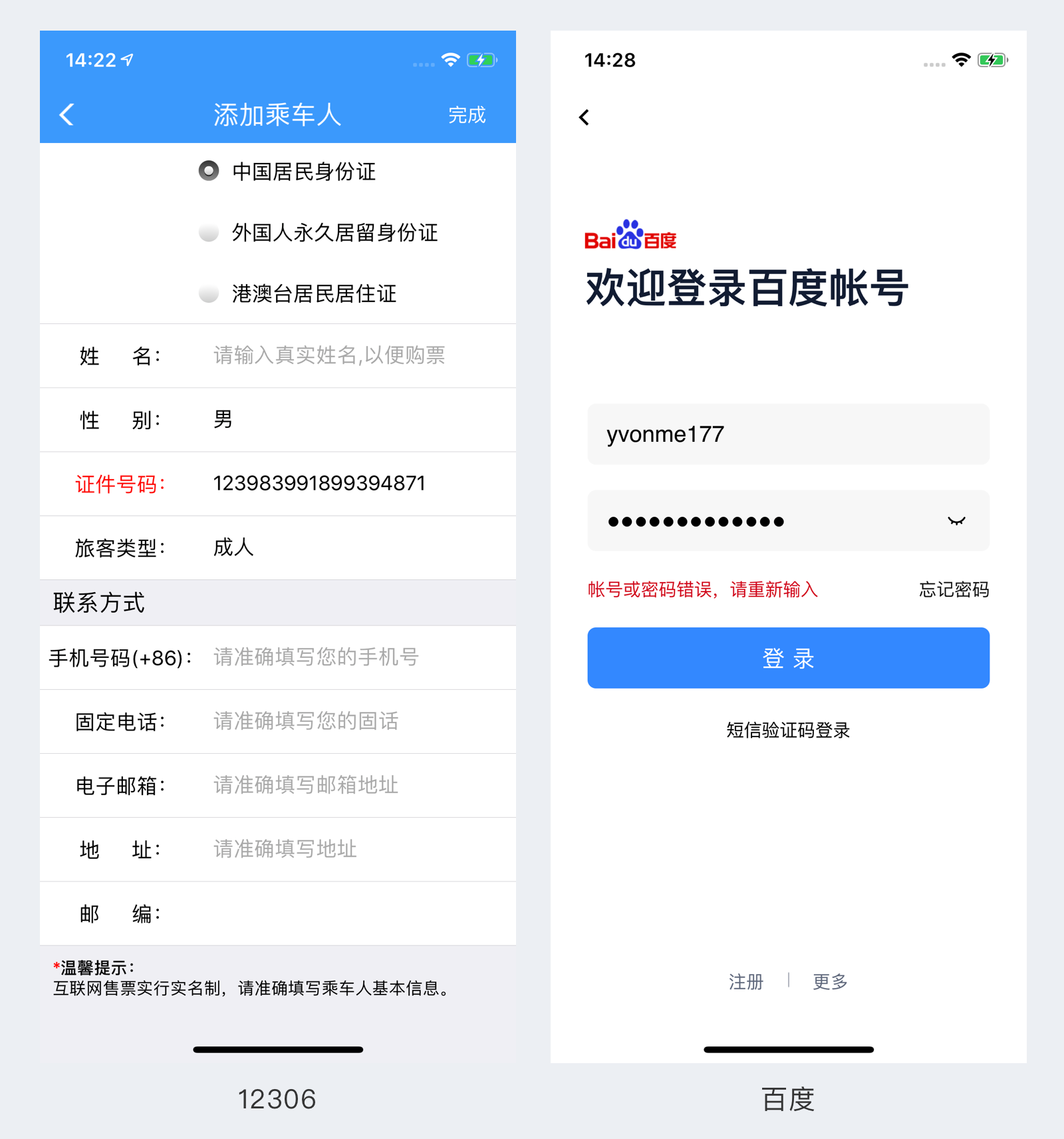
12306、愛彼迎以及知乎的個人信息填寫都比較多,但是將信息分類以后,就增加了頁面呼吸和節奏感,從而幫助用戶更加輕松完成表單。
而且這里在設計的時候需要注意的一個是分割形式,上圖的三個例子分別使用了背景分割和留白分割,其中留白分割在填寫時使用的比較多,因為大家要注意的是在編輯狀態是有很多填寫提示的下劃線,背景分割或者分割線分割勢必會造成視覺上分割感更強,因此在編輯狀態留白風格是比較好的選擇辦法。
但是展示的時候分割線確實比較好的選擇辦法,如下圖所示:

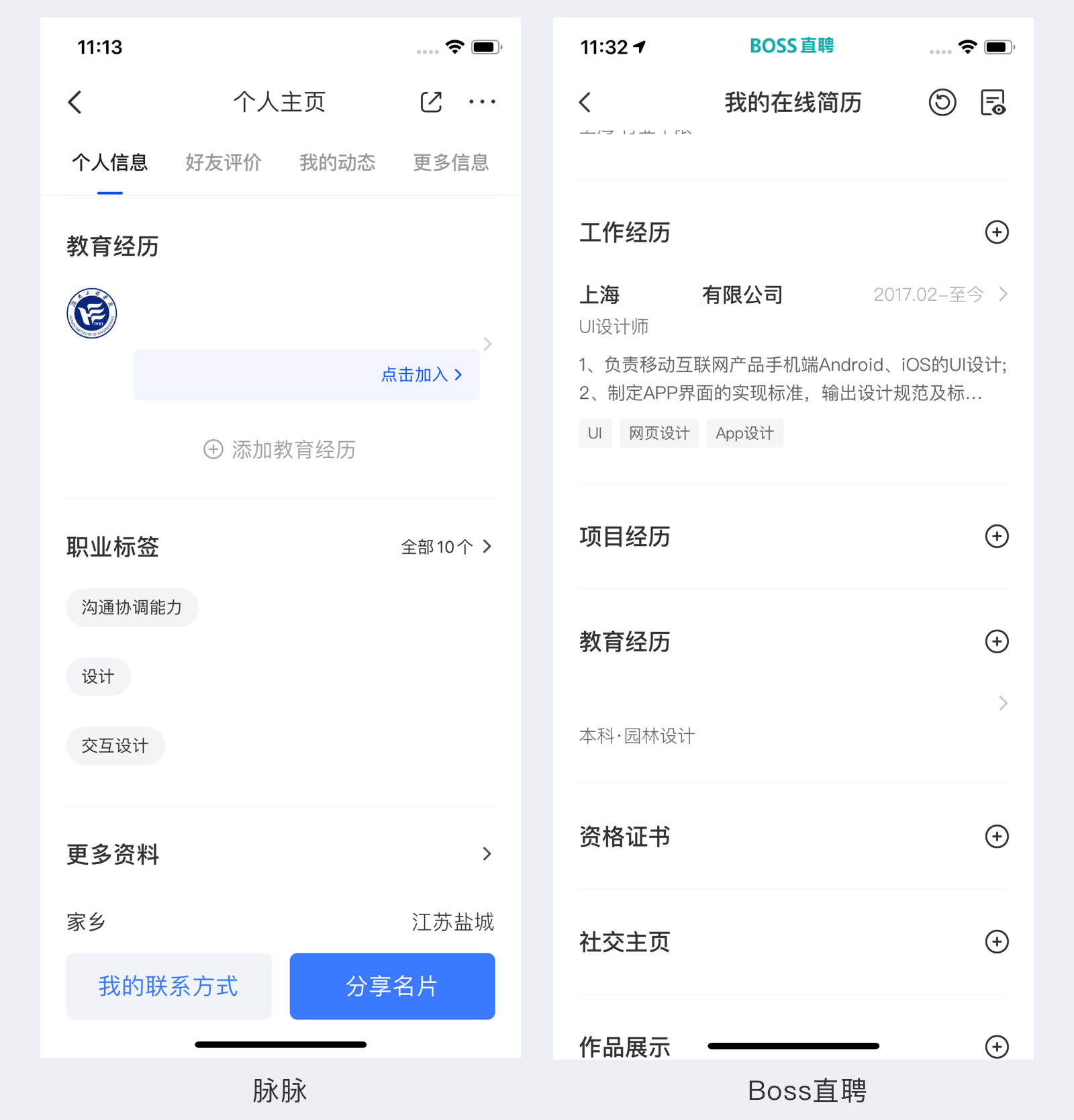
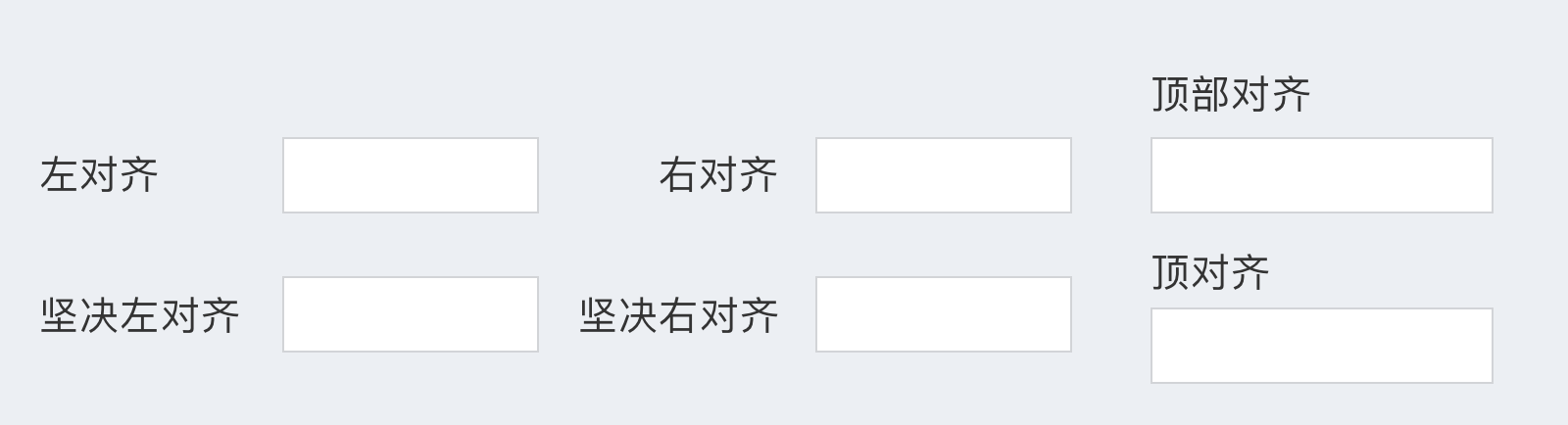
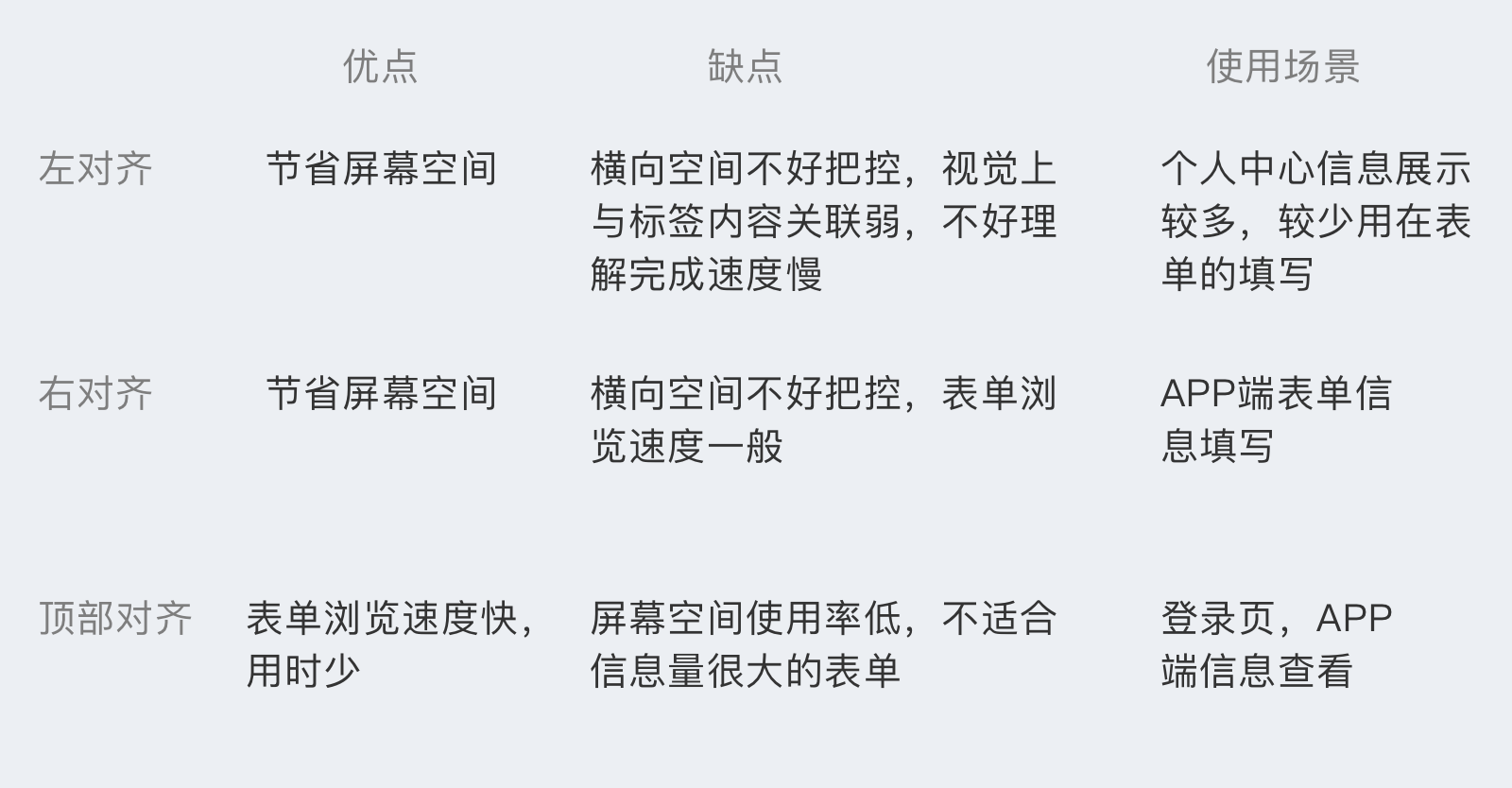
在表單中,標簽問題比較多的在于標簽的位置放在那里,我們經常看到的有左對齊、右對齊、頂部對齊和浮動標簽。如下圖所示:

浮動標簽和頂部對齊目前來說是使用的比較少的情況,這種位置符合自然視線,能夠快速幫助用戶完成表單,但是卻用的不是很多,因為關于表單的填寫,產品還是希望用戶能夠慢下來的,通過左右閱讀,讓用戶仔細閱讀標簽,如下圖所示:
 目前手機端使用較多的是右對齊為主,畢竟用戶理解和填寫速度都屬于適中。
目前手機端使用較多的是右對齊為主,畢竟用戶理解和填寫速度都屬于適中。
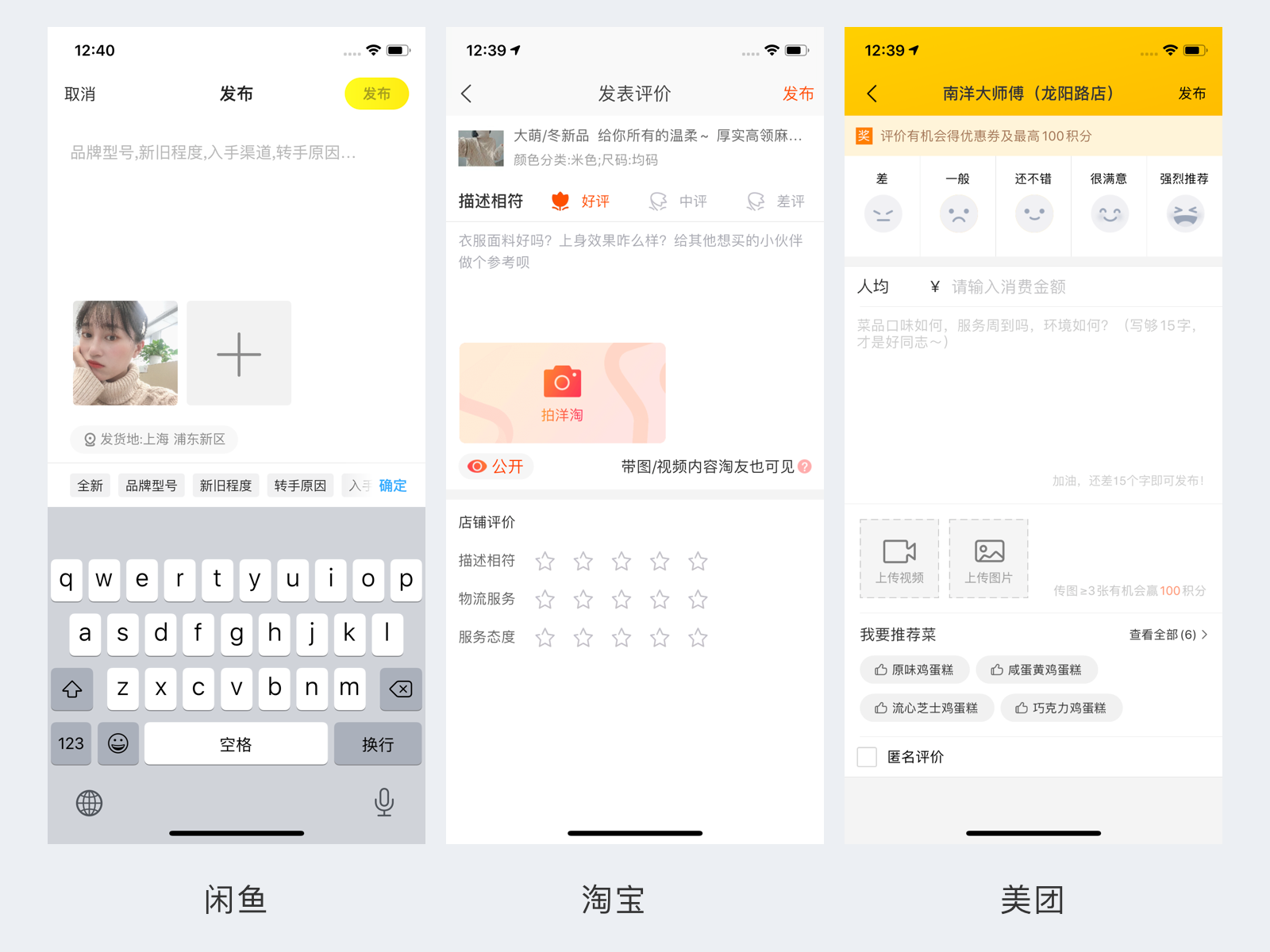
在操作的設計問題上,我們一般拿不準的就是不知道按鈕要放在界面右上角還是下方,我們先說第一種:
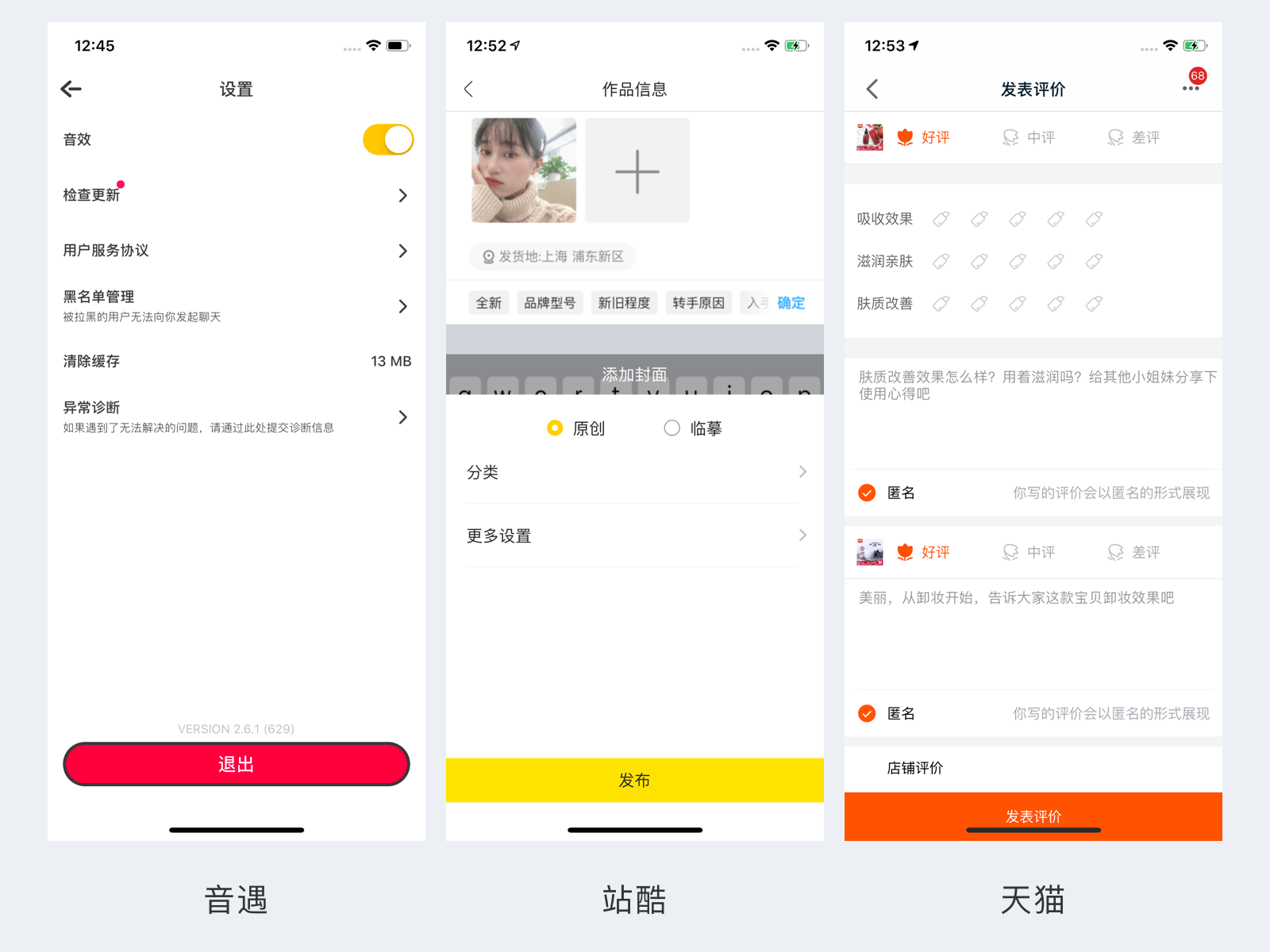
這是目前不管是設計還是使用,都是界面中出現頻次比較高的一種方式,如下圖所示:

這種形式適用于界面信息內容不多,并且用戶的可控性比較強,在UGC的產品中較多出現。
優勢:按鈕的視覺層級不是很高,方便用戶更專注于當前頁面的填寫
缺點:按鈕在右上角,不太方便用戶一只手操作。
用主題色作為按鈕的主色,并且固定在界面底部位置,如下圖所示:

優點:位于屏幕下方,方便用戶點擊,同時視覺層級高能夠吸引用戶的注意力
缺點:會遮擋表單,導致用戶會錯過一些信息,因此這樣的按鈕大部分都是會放在信息不重要或者不用完全都填寫的表單界面上。
這里的底部與第二種不同,第二種是固定在界面的底部,但是這種是固定在表單的底部,如下圖所示:

優點:符合用戶的閱讀習慣,同時能夠引導用戶將表單信息看完,因此這種比較適合用在表單有必填項目的表單中使用。
缺點:如果表單內容比較少,在視覺上就會顯得擁擠
幫助提示大多出現在產品的登錄頁和隱私信息的填寫界面,不同的步驟需要考慮不同的情況。
未填寫時給與用戶的提示,這種情況是最常見的表單形式,如下圖所示:

將需要用戶填寫的表單信息給予的一定的提示和解釋,安撫用戶在面對大量需要填寫信息時的情緒。
填寫驗證后出現報錯或者不符合要求時,需要作出反饋,可以有下圖幾種情況:

上圖中兩種不同的情況,針對性的報錯和局部的報錯,都分別代表了不同的場景,個人認為針對性的報錯在登錄頁的報錯上也能夠極大的提高用戶的體驗。
在用戶未對當前頁面有操作時,按鈕需有不同的表現形式,讓用戶對操作的行為及結果有預先的心理感知,如下圖所示:

很多操作前的按鈕都會置灰,顯示不可點擊的狀態,除了給用戶提示之外,也是為了避免誤操作,當然現在還有一種方法就是如果誤觸頁面會有提示
點擊按鈕后給頁面增加一些微動效,提起用戶的興趣,同時提升表單的轉化率。

轉自;站酷-潘團子