我們通過門鈴聲兒得知門外有人來訪,也能通過電話鈴聲得知正被人呼叫。短信通知也有著類似的作用,包括各類產品的消息推送。
但不同的是,消息推送的重要性隨著「通知」被濫用而變得不那么重要了。它們變得不像門鈴或電話鈴聲起到的作用性那么大,包括短信現在也大多是垃圾信息。
而且,通知越來越多地通過各種方式去觸達用戶。比如消息未讀的紅點提示,或者顯示消息的數字統計,以及手機使用過程中的頂部提示與聲音或震動的提醒,等等。
但我們還是無法抑制點擊圖標的沖動,這僅僅是因為它具有未讀的計數或紅點提示,即使我們已經知道當中的內容并不重要。
而我要說的是,當通知內容變得次要且被濫用之后,它仿佛成了一種違背設計原則的功能 —— 中斷用戶當前行為。因為它打破了用戶與產品之間的層級關系,破局至產品之外來吸引用戶的注意力,這是一個非常打擾的行為。如果我在看書,突然收到一條并不重要的消息,那我一定會非常反感。
所以,為了不被「紅點」支配,以及不讓通知所打擾,我會把手機里所有產品的消息推送都給關了。
但是,以上內容并不能說明通知的無用論。同樣有許多用戶還是沉迷于通知的使用上,它所控制的是用戶對于某個產品的控制欲,擔心錯過某條消息,就好像我在豆瓣寫了篇隨筆,就想看別人給我點贊評論的消息,但我又不可能一直盯著,所以通知這時候就起到了一個很好的作用。
以至于對于優秀的產品人或設計師,包括運營來說,利用好通知,就能掌握用戶心理,巧妙的將用戶留在產品中。它們甚至有助于與打算放棄產品的用戶建立聯系并促進互動。
那么,我們應該如何更合理的設計通知呢?下面我們通過「通知的組成部分」以及「通知的使用類型與規則」來詳細做一次拆解。
通知的組成部分
關于通知的簡單定義:它是一種吸引用戶注意的功能模式,讓用戶獲悉新事件的信息動態。產品將其發送給用戶并與用戶產生交流。
因此從這個定義中我們可以知道,通知有兩種形式,分別是被動只讀型和操作反饋型。
被動只讀型,是指該信息可讀,但不可進行操作;操作反饋型,是指用戶可對該通知進行操作,如某寶訂單支付成功后的地址信息確認通知。
所以在梳理組件的時候也要注意掉這個差異。
1.消息中心

這里的消息中心,是一個信息匯總中心,但并不一定是信息來源。意思是,信息來源可能是有很多用戶在你的文章下面點贊了,而這個點贊行為被匯總到了消息中心,再用消息中心指引作者去到文章頁面查看具體詳情。
所以它是一個匯總表。但也有可能它就是信息來源點,比如一些系統通知,告知要升級,因為它沒有其他功能可承載,所以只會在消息中心里出現。
或者類比 iOS 系統的通知中心,如果通知是 App 推送的,那么它會指引用戶進入某個 App;如果通知是系統行為,如勿擾模式,「6:00 前來電和通知將會靜音」這個通知,是只可在通知中心進行操作的。想要更改,就需要手動打開設置。
2.通知指示符

它可以是點,也可以是計數器,只要表明目前消息中心有新的信息就可以。我個人一直覺得這就是讓我們多數人養成強迫癥的罪魁禍首。
3.信息標題

它主要是指該信息來自于誰或屬于什么子類型,比如用戶互動點贊消息,評論消息,系統消息等等。用戶可以通過標題來獲悉該信息類型,再通過內容摘要來判斷內容是否重要。
當然,這里的摘要如果過長,就需要省略處理,引導用戶進入消息源或消息中心。
4.推送時間

推送時間是一個看起來簡單,實際上也好像不是很復雜的邏輯。只要說明該通知的發送時間即可,但是需要注意的是時間段問題。比如幾分鐘前,幾小時前,幾天前,這里的邏輯是按照時間推進規則持續增加來告知用戶該消息的推送時間節點的。也就是過得越久,時間概念就越大。
5.通知圖標

上面講到消息類型,我們也經常會在各類產品中發現不同通知的類型會匯總在各自的類型下。包括用戶所接收到的信息,通常也會告知用戶該信息屬于什么類型。有時候,標題可能會更細,但是用戶通過圖標可以判斷該信息屬于什么類型,甚至都不需要仔細查看標題與內容。
但是,并不是所有產品的信息都可以通過圖標來判斷,有時候圖標只是一個大方向,如果手機鎖屏,相對于用戶來說,這條通知只是告訴用戶該信息是由什么產品推送,而并不能指向至該產品的什么類型的信息。所以在使用的過程中,同樣需要根據業務的場景,謹慎地選擇圖標。
6.閱讀指示器

它就像是上面提到的紅點,這里指的是進入 App 的消息中心之后,所顯示的內容。
7.操作行為

這里的操作行為分兩種,分別是 App 外與 App 內,它們之間的操作邏輯是不同的。iOS 系統通知的清除操作,只是在系統的通知中心將該信息清除,進入具體 App 后,這條消息還是會存在。而在 App 內刪除該條信息,則該信息才會真正消失。
所以從上面可以看到,通知推送,是有兩大類別的,分別是 App 外與 App 內,它們之間的邏輯關系與展示形式會有所差異,需要根據具體情況進行設計分析。
8.小結
對上面的內容進行總結,可以得到這樣一幅畫像:

大部分系統或產品的通知組成,都可以通過此圖概括,唯一不同的是,它們會隨著不同的業務而發生變化。
比如豆瓣的推送消息告知用戶近期有新的電影上映,那么通知來源要么是電影模塊的功能詳情頁,要么是通知中心的系統消息;而通知類型就是內容更新;詳情則根據具體內容來組合排列;最后送達至用戶。
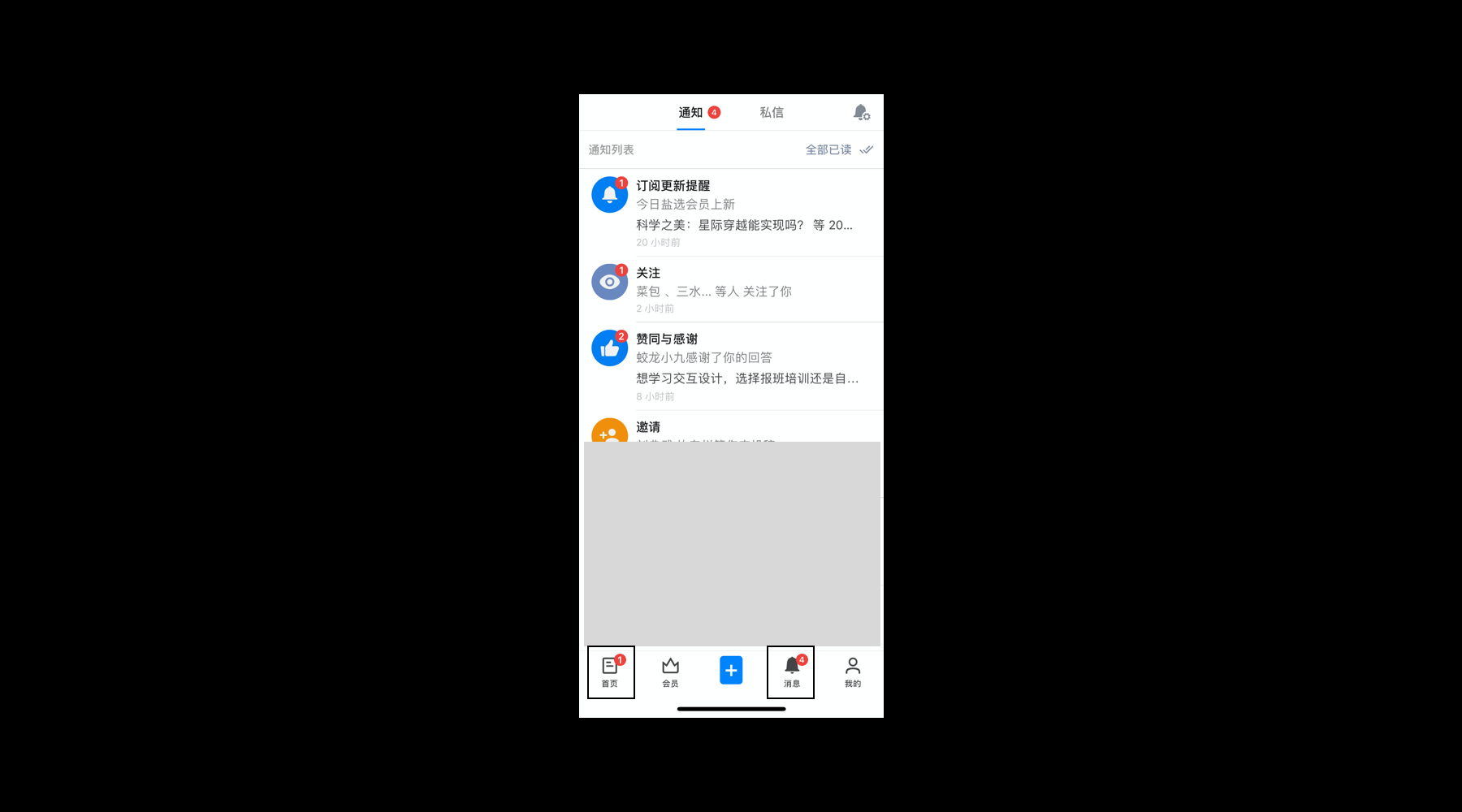
而其中的差別就是,如果是通知中心推送的,用戶點擊之后則是進入通知中心列表。如果是具體功能推送的,那么用戶點擊進入的就是具體功能頁面。如下圖所示:

從這里可以看出,通知是有具體模式的。
一旦確定了通知的主要目標,以及想要解決的問題,包括它們如何對業務產生作用以及對用戶形成吸引力,就可以確定通知的具體樣式了。
在這一節里只要知道通知的組成部分與通知模式如何指引用戶進入 App 即可。后面我來帶大家理一遍邏輯,以及在設計通知時要注意哪些問題。
通知的使用方法
聊完上面的內容之后,我相信大家對通知的組成與使用模式已經有了全新的認識,但也僅此而已,我們還是不知道一個優秀的通知功能應該從哪些方面去提升用戶體驗。這里面所包含的不止是表象,還有內在的規則邏輯。所以從這一節開始,我們仔細來梳理一遍。
從我們平時使用到的,以及上文提到的,可以大概先梳理出幾類常見的通知類型。
1.用戶信息類通知
這種類型的通知有很多,比如微信消息發送,知乎私信,手機短信等等,它們主要由用戶主動生成發送至其他用戶被動接收,作用就是促進用戶與用戶之間的互動關系,以提升用戶使用產品的頻率與時長。
這種通知,可給予用戶操作也可不給予操作,不操作就是讀取,并回復;操作就是可對該用戶的信息進行屏蔽、已讀、刪除等設置。
這是最常見的通知類型,在多數社交產品與有社交特性的產品里都能看到。
說明
之所以給予用戶信息的操作行為,是因為用戶信息可分為感興趣的與不感興趣的,它主要取決于人。不感興趣的人,頻繁的發送信息,會影響用戶對產品的好感度,畢竟有很多用戶消息并不是用戶想要接收的,所以在社交產品里,用戶可刪除好友,或拉黑好友;在有社交屬性的產品里,用戶可拉黑賬戶,以達到不被騷擾的訴求。

如果沒有到達刪除好友的程度,也可對該好友的信息進行屏蔽,甚至對該好友信息做已讀而實際上未讀的處理;或者對重要信息做未讀而實際上已讀的處理。
當然,用戶還能對群消息做更復雜的設置。這就是產品對這類通知的一種優化方式。
2.系統推送類通知
我們經常會在手機上收到一種系統類通知,或者在 App 中也會收到類似的系統通知。大多是關于系統升級,密碼更新等。
這類通知多數是用戶被動接收,且對于系統與用戶來說是較為重要的。當然也有不重要的,比如 App 更新說明的通知,告知用戶新功能有什么變化,或系統更新了什么等等。
對于這類通知,用戶大多無法進行設置,因為它們比較強制,沒有可以商量的余地,類似于告知用戶:我們有新的消息,比較重要,你來看看,即使你不打算更新或執行也來看下。
說明
系統類通知,通常來說較為被動,要么強制用戶執行操作,要么就是提醒用戶系統近期做了更新,或者是一些并不重要的信息提示,比如勿擾模式。
強制類系統通知不能頻繁,否則會給用戶造成控制欲反制的副作用。類似于本身用戶使用產品需要對產品享有控制權,現在反而被產品控制了。這是不行的。
3.通用推送類通知
這類通知就是第一節中提到的那些,比如點贊/評論,內容更新等等,這類通知如果是忠實用戶,那么或許不會反感它的頻率,當然還是需要適當。但如果是普通用戶,那么造成的影響就是直接關閉該 App 的所有通知。
我們現在的很多人,之所以開始反感通知的主要原因,就是這類通知所造成的。內容不斷更新,隨著時間的推移,每天推送多條對于該用戶來說無用的通知。包括只適合一些符合條件的用戶參與的活動通知也推送給所有人,那么用戶就會逐漸對這類產品的通知失去興趣,造成無法彌補的損失。
即便像某團一樣,經常彈出開啟通知的彈框,也依然無法召喚回用戶。這就是很典型的下場。
說明
通用型通知,如果是業務很復雜的產品,就必須建立通知推送的功能模塊,給予用戶進行選擇接受哪類信息的權力。允許用戶進行相應的設置,如活動類推送可拒絕接收。
在很多產品中都已經置入這樣的推送模塊設置,如下圖。

這類內容就是針對于產品的具體業務進行細分。
比如興趣精選,私信消息等做好類別劃分。用戶可對自己感興趣的通知做選擇性的推送接收。
另外就是,在相同賬戶的不同設備之間,推送應該同步推送與被處理。不能這邊推送了,那邊沒推送,或者這邊處理了,那邊沒被處理。
4.智能推送類通知
不知道大家是否有印象,在使用如大眾點評等產品時,只要你切換了城市,產品就會推送通知告知用戶該城市有哪些值得游玩的景點與品嘗的美食。
雖然這類通知還算不上多少智能,但至少在用戶群體中是存在這類訴求的。而這類訴求有時候并不能主動感知,因為用戶可能會想不起來通過哪類產品來查找附近美食。當這么一條通知出現的時候,正好解決了用戶的問題,反而提升了用戶對于產品的好感度。
現在很多產品的通知都逐漸智能化,不會像以前那樣,三更半夜發來一條無關緊要的通知。而出現這類問題的主要原因還是在于產品、設計、運營,在這方面沒有下過功夫,只將通知作為一種普通的工具來使用。導致用戶開始排斥通知,將其強制關閉。之后,就很難再讓用戶開啟了。同理心效應,當做這類功能的時候,可以回想一下自己是如何被其他產品打擾的。
隨著大數據的發展,我相信未來的通知系統會更加全面,且能做到千人千面的模式,不過在此之前,各位產品設計師,還需要對通知下一番功夫才是。
5.小結
我們還可以繼續舉例說明,但是基本大同小異,所以到這里為止,我再對上面的內容做一次總結,梳理出一個好的通知應該是如何設計的。
干擾最小化:通知本身具有強制性和干擾性。它的目的是把用戶的注意力吸引到產品上來,所以要認真思考發送通知的內容、時間、頻率;不要提醒用戶當前屏幕上已經處于展示狀態的內容;也不要推送與用戶無關的系統信息。
跨設備:當用戶讀過了某條信息,這條信息應該不再做展示。同理,用戶也應該能夠在其它更適合接收消息的設備上找到已讀信息。用戶通知應該在所有設備上進行同步。
允許設置:允許用戶在「設置」中禁止或調整通知的形式。如案例一,通過選擇推送內容,來影響接收推送的頻率。案例二,可選消息提醒的形式是紅點+數字,或僅是紅點。

時效性:良好的通知應盡可能實時推送。而不是等這件事情都過去很久了,才推送給用戶知道。
支持匯總:把同類型的通知合并為一條,并顯示信息未讀數量。也可以考慮一鍵展開通知,顯示信息詳情。
可操作性:把通知和操作結合在一起,讓用戶不需要打開首頁就能對特定通知進行常規操作。操作應該清晰明了,且僅在未重復默認操作時提供。同時操作應該是有意義、實時、和內容對應的,并且能讓用戶完成某個任務。如案例一,可以在不打開郵件的情況下,直接對通知進行管理、查看和清除。案例二中的操作針對的是未讀郵件,可便捷地在通知板面進行回復、刪除、標為已讀或垃圾郵件。

小結
對本篇文章的拓展總結:
1.通知具有召喚屬性,但是頻率過多就會變成打擾,所以要注意通知的頻率與內容重要性;
2.設計師或產品經理應該將通知的內容分類梳理出來,以便維護或新增必要需求可能需要用到的推送信息。
3.通知一般為兩種類型,一類是推送只讀型,一類是操作反饋型;設計師需根據不同類型的通知做好對應的設計,針對具體問題具體分析;
4.想要利用好「通知」,也需要對業務有詳細的了解,再代入本文所列舉的注意點,就可以設計出一個體驗更佳的通知模式。
通知規則不會脫離本篇文章的范圍,所以只要詳細研讀,必會有所收獲。
轉自:站酷-呆總丶