2019-6-10 ui設(shè)計(jì)分享達(dá)人
如果您想訂閱本博客內(nèi)容,每天自動(dòng)發(fā)到您的郵箱中, 請(qǐng)點(diǎn)這里
在UI行業(yè)里面,設(shè)計(jì)趨勢(shì)是更新非常快的,它能夠更好的指導(dǎo)我們的設(shè)計(jì)方向,包括一些設(shè)計(jì)手法,都在不斷地發(fā)生變化。作為一個(gè)UI設(shè)計(jì)師,需要更多的了解設(shè)計(jì)趨勢(shì)。所以今天MICU哥將與大家分享2019年UI和UX設(shè)計(jì)趨勢(shì),希望給大家?guī)硪恍椭?
01
有序動(dòng)畫
動(dòng)畫設(shè)計(jì)的方面會(huì)有很多,在動(dòng)畫的設(shè)計(jì)中,這些勻速的運(yùn)動(dòng),其實(shí)不僅僅是視覺上的東西,也包括了心理學(xué)、生物學(xué)和自然美學(xué)的關(guān)系。

我們回顧2018年的動(dòng)畫載體已經(jīng)深入人心,在很多的app中也都運(yùn)用到了這個(gè)動(dòng)畫的元素,包括了像一些過渡動(dòng)畫,還有緩沖動(dòng)畫,都能更好加強(qiáng)界面與界面之間的關(guān)系,讓元素之間的承接性變得更加緊密。


其實(shí)動(dòng)畫元素能更深層次的吸引用戶,讓他們關(guān)注到新的功能上去,這也就意味著他們能夠在這個(gè)動(dòng)畫的交互中,每一進(jìn)入相關(guān)的頁面就能關(guān)注到產(chǎn)品帶來的價(jià)值。所以我們作為設(shè)計(jì)師,也更需要去抓住這樣一個(gè)設(shè)計(jì)的表現(xiàn)形式。從而能通過這個(gè)界面快速的給用戶傳遞更多的內(nèi)容,讓用戶在界面上產(chǎn)生更多的互動(dòng),提高用戶的參與感。

02
LOGO動(dòng)畫
不管是微動(dòng)畫還是加載動(dòng)畫,它們?cè)陧撁嬷心軌驕p少用戶的等待感,從而填補(bǔ)一些空白頁面。另外,在很多的平面和品牌的設(shè)計(jì)中也運(yùn)到了動(dòng)畫。我們可以看到像品牌logo的動(dòng)畫設(shè)計(jì),可以讓設(shè)計(jì)更有想象力,讓整個(gè)產(chǎn)品更有生命力,所以運(yùn)用動(dòng)畫設(shè)計(jì),能讓標(biāo)志變得更加有趣味性從而記住產(chǎn)品的特性。


通過扁平的圖形加上類似于運(yùn)動(dòng)的動(dòng)畫,使整個(gè)整個(gè)logo更加活躍,錦上添花。這樣品牌也能夠更好的去傳遞給用戶本身的韻味,所以我們也可以去嘗試一些這樣的表現(xiàn)形式。

需要關(guān)注的
我們?cè)谧鼋缑娴臅r(shí)候,也不要一貫的將所有元素都設(shè)計(jì)成動(dòng)畫,因?yàn)楫?dāng)動(dòng)畫太多的時(shí)候,很有可能會(huì)打擾到用戶,沒有重點(diǎn)。讓整個(gè)瀏覽型的內(nèi)容顯得很分散,所以我們要學(xué)會(huì)去選擇和判斷這個(gè)場(chǎng)景。例如閱讀的場(chǎng)景,或者一個(gè)焦急等待的場(chǎng)景,都需要設(shè)計(jì)師去突出和營(yíng)造互動(dòng)感,所以設(shè)計(jì)師更加需要有這個(gè)判斷力。
03
立體渲染
我們能看到很多的設(shè)計(jì)中都運(yùn)用到了3D渲染和一些實(shí)物場(chǎng)景,這樣能夠更精細(xì)的去還原產(chǎn)品的真實(shí)感,體現(xiàn)出設(shè)計(jì)本身的塑造力。同時(shí)通過這種表現(xiàn)手法,加強(qiáng)了視覺沖擊力和產(chǎn)品代入感。

在三維的圖形界面設(shè)計(jì)中,還可以運(yùn)用一些構(gòu)成性的線條,或者是機(jī)械性的標(biāo)注,來反映出產(chǎn)品的精細(xì)化和科技感。通過信息可視化來反映產(chǎn)品的信息和數(shù)據(jù)。這種表現(xiàn)形式經(jīng)常會(huì)出現(xiàn)在一些智能硬件或者是智能感非常強(qiáng)的一些網(wǎng)頁或概念性的設(shè)計(jì)中,比如發(fā)布一個(gè)新的產(chǎn)品或者是新的機(jī)型,都會(huì)用到這種輔助線的結(jié)合形式。

通過線條的連接,能夠更好的去展現(xiàn)出設(shè)計(jì)的意圖和產(chǎn)品的核心賣點(diǎn),這樣的設(shè)計(jì)在電影和游戲中都能運(yùn)用到,例如科技感較強(qiáng)的電影中都能看到。另外在天貓或淘寶中我們也會(huì)看到很多頁面中會(huì)用到C4D來制作,通過3D的表現(xiàn)形式可以更大的強(qiáng)化視覺沖擊力~

04
3D層級(jí)關(guān)系
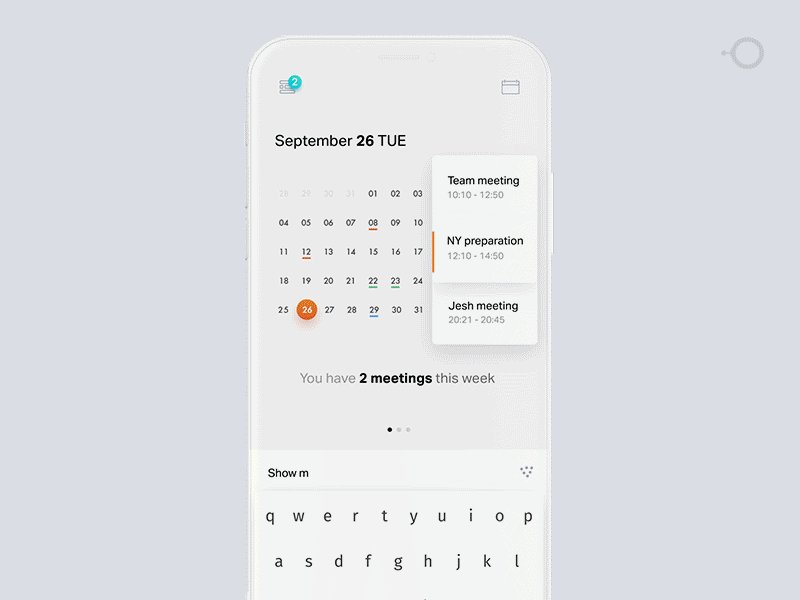
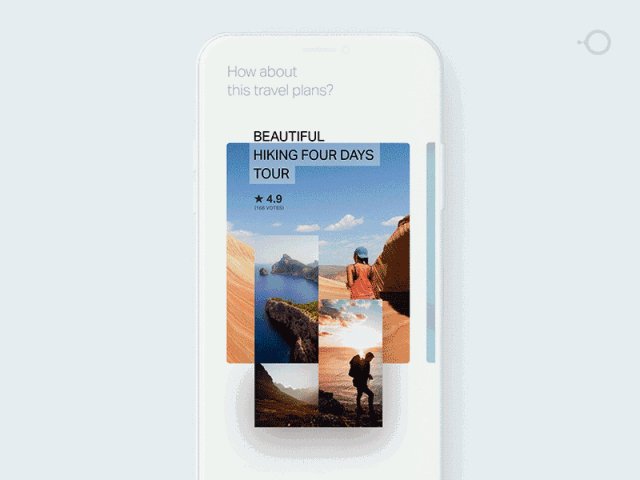
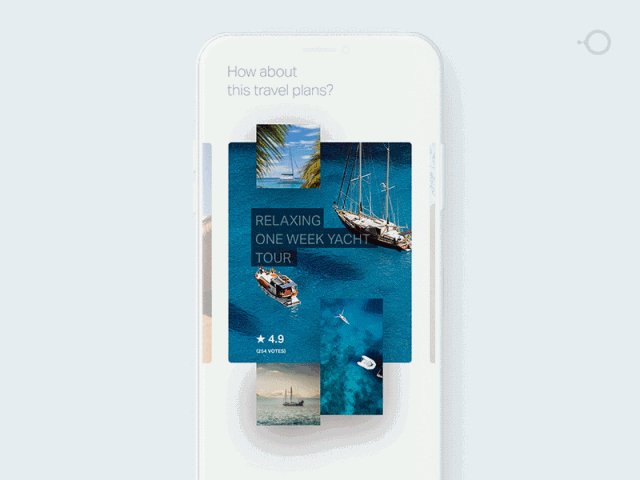
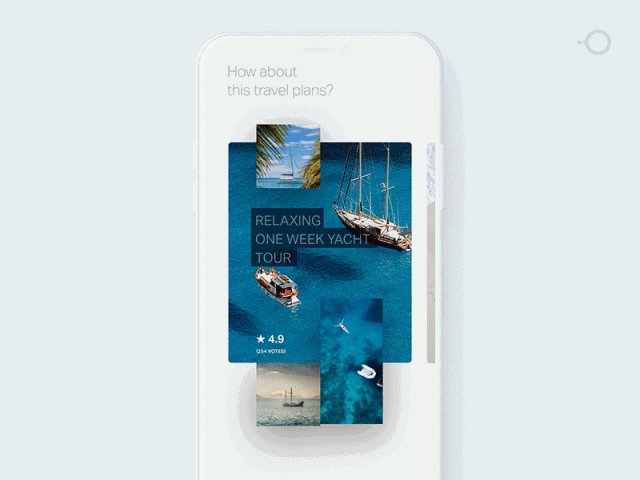
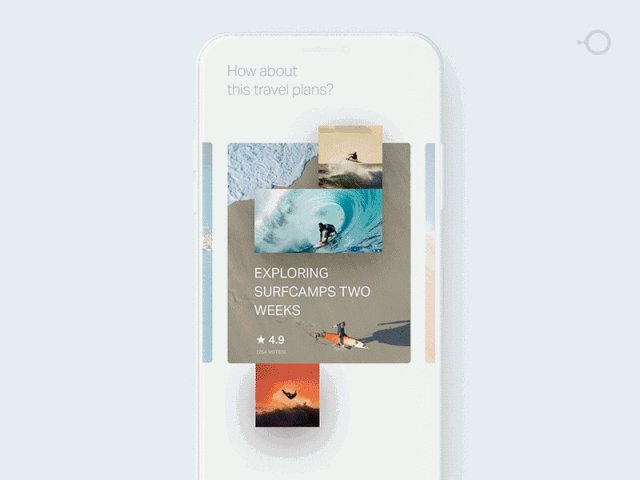
那么我們?cè)谄聊缓苄〉氖謾C(jī)界面中,該如何去應(yīng)用三維界面的關(guān)系呢?我們來看一下這張三維過渡的動(dòng)畫。


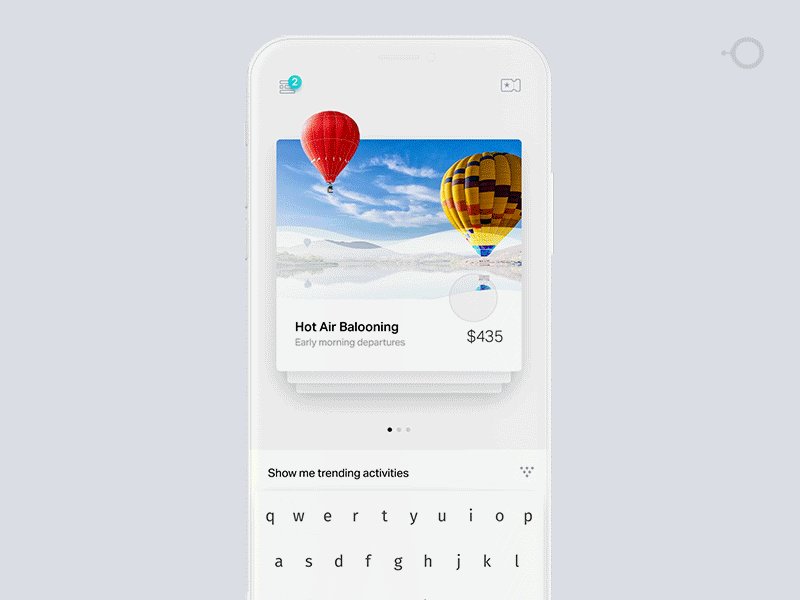
在這個(gè)界面中,展示了界面與標(biāo)題卡片之間的關(guān)系,當(dāng)點(diǎn)擊后可以看到飛機(jī)和飛機(jī)詳情的卡片內(nèi)容展示,這樣可以使它的互動(dòng)感變得更強(qiáng)。
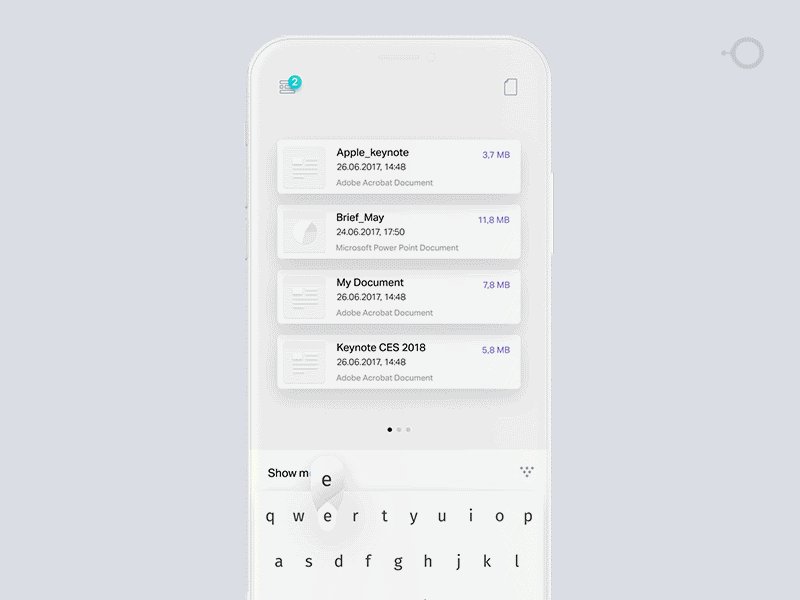
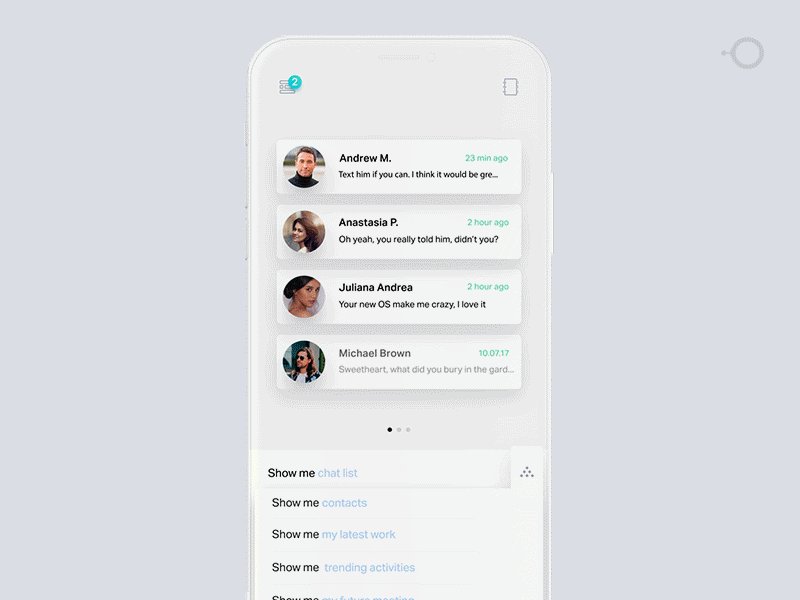
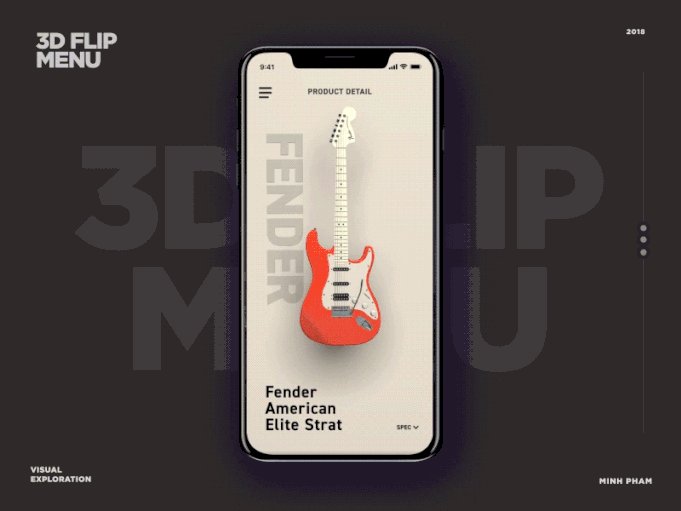
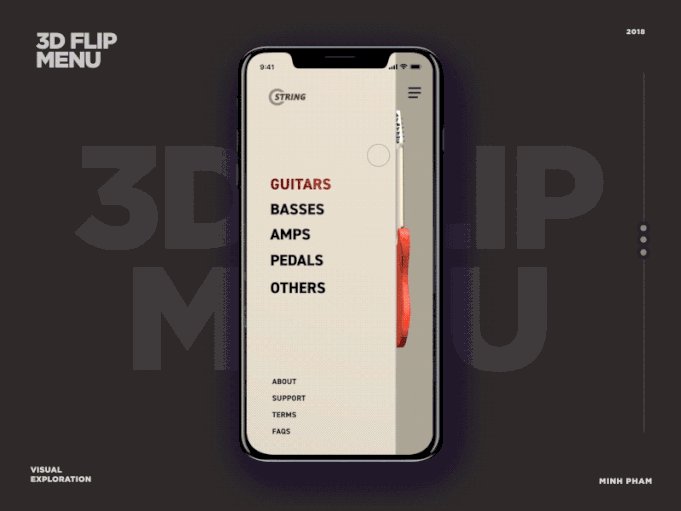
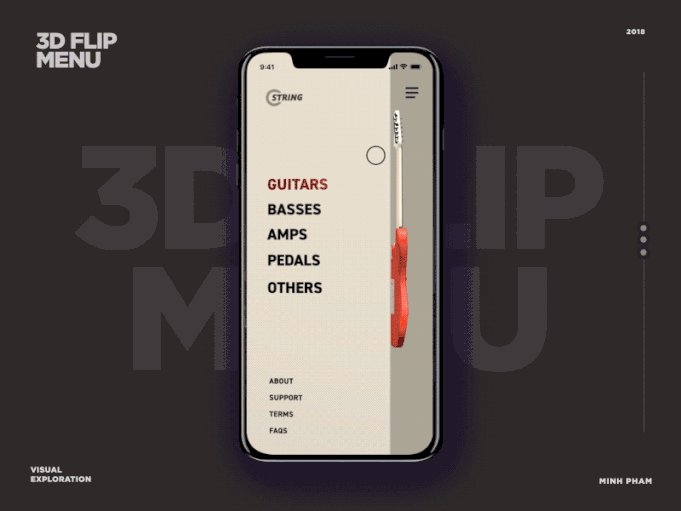
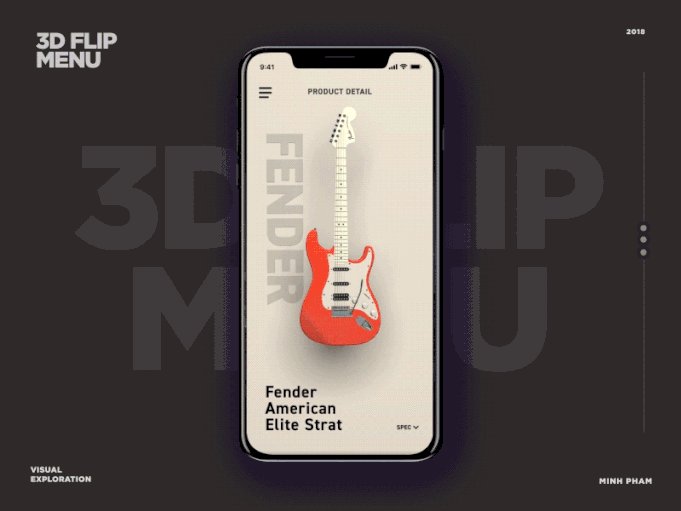
下面這張的菜單行的展開圖,能夠更好的去還原出菜單和首頁的一個(gè)關(guān)系。

Minh Pham 3D的3D翻頁菜單
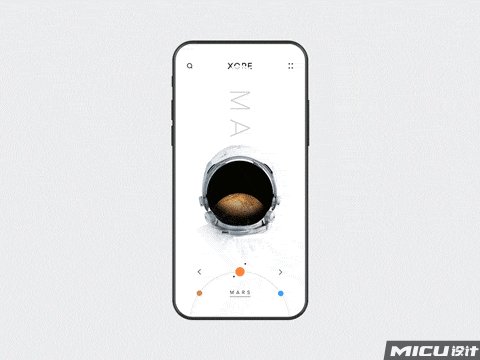
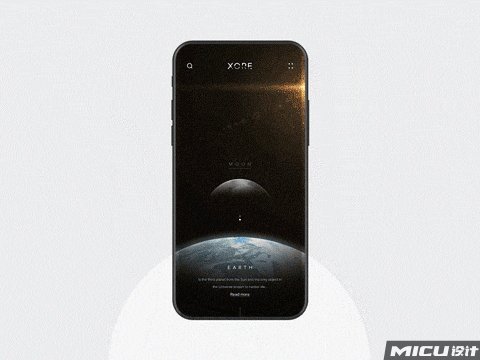
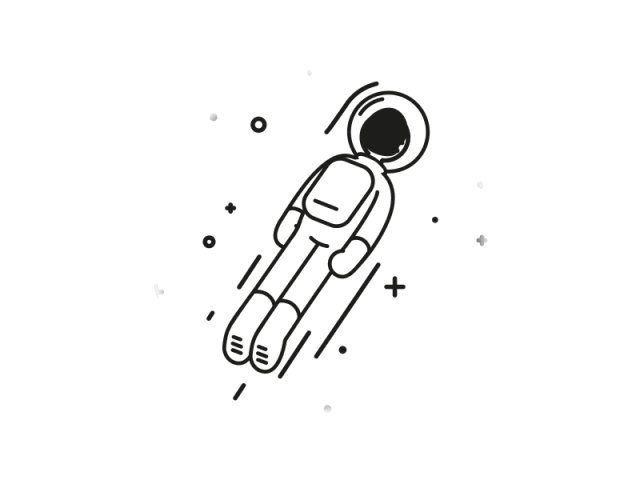
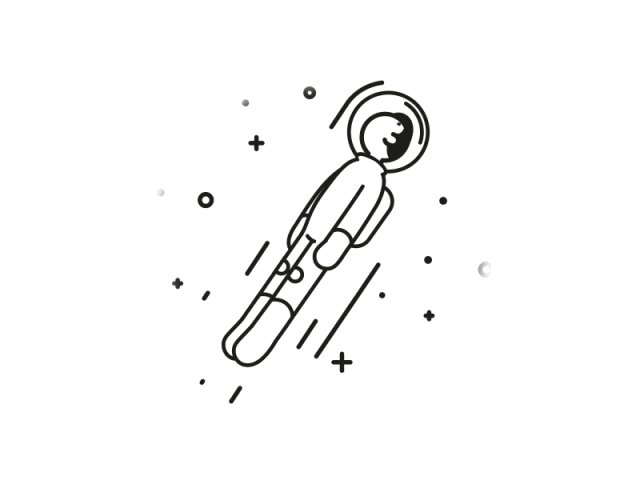
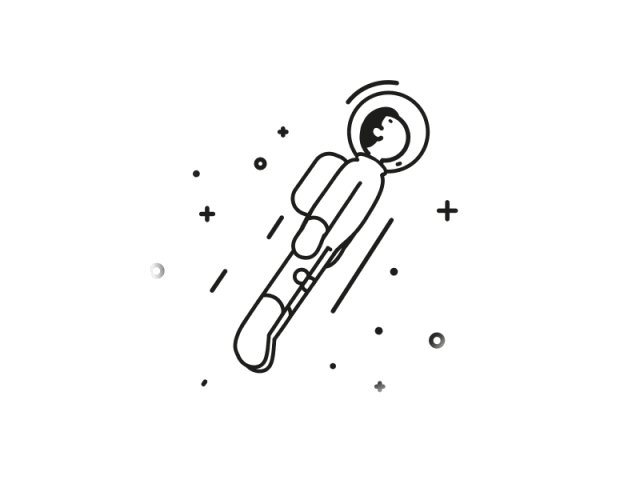
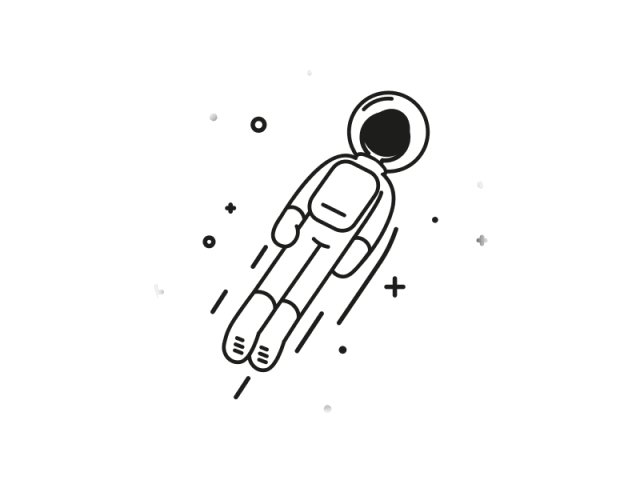
在下面這個(gè)宇航員的動(dòng)畫中,運(yùn)用到了偽3D的效果,將扁平線條的小人物,以三維的形式來體現(xiàn),讓視覺變得更加有層次和空間感。

扁平的表現(xiàn)方式其實(shí)在整個(gè)界面趨勢(shì)中已經(jīng)走過了五年,圖形界面也都走向了扁平化和極簡(jiǎn)化。但過于扁平的信息主次不太明確,在信息比較復(fù)雜的界面中為了更好的區(qū)分層級(jí),界面開始也在用一些投影,運(yùn)用到了微質(zhì)感,從而加強(qiáng)界面Z軸關(guān)系。

需要關(guān)注的
扁平化的設(shè)計(jì)難度也是非常高的,需要設(shè)計(jì)師對(duì)功能內(nèi)容有深度理解,通過極簡(jiǎn)的設(shè)計(jì),我們可以大大提高閱讀效率,有時(shí)候?yàn)榱藢?fù)雜的內(nèi)容層次化就會(huì)使用這種投影的關(guān)系,來體現(xiàn)出層次。通過扁平化來加強(qiáng)空間。所以不管是元素還是圖片元素,使用Z軸空間的表現(xiàn)方式需要統(tǒng)一光或投影的方向及強(qiáng)度。
05
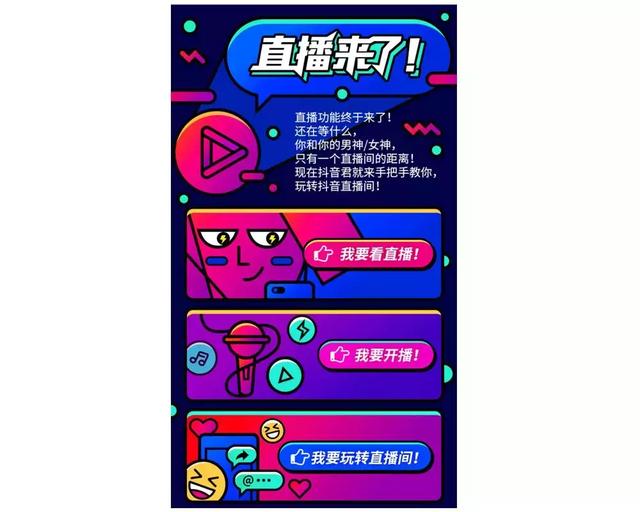
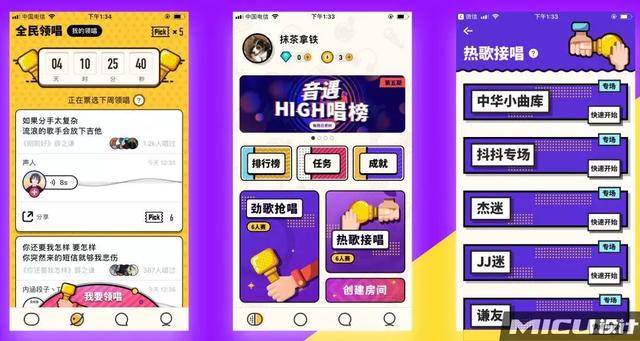
趣味插畫
有故事性的插畫更有帶入感。有時(shí)候在做界面的時(shí)候,需要通過一些趣味性較強(qiáng)的插畫的形式來更好的引導(dǎo)用戶,同時(shí)也讓產(chǎn)品變得更加有趣,所以選擇插畫更能夠吸引用戶的注意,從而關(guān)注到產(chǎn)品的賣點(diǎn)。

最近很火的音樂,顏色用的非常的大膽,插圖風(fēng)格氛圍感很強(qiáng)。

下面我們看到人物動(dòng)畫或者人物的小插圖,都很有可讀性,卡通性的插圖本身在繪制過程中比較有靈動(dòng)性,另外在線條中和故事情節(jié)里也會(huì)更有代入感。


需要關(guān)注的
插圖風(fēng)格預(yù)計(jì)在2019年會(huì)是一個(gè)主打的表現(xiàn)形式。我們需要注意的是插圖一定要有明確性,要與其本身的內(nèi)容信息和文字的關(guān)鍵詞要進(jìn)行匹配,如果插圖文不對(duì)題,會(huì)影響到用戶的理解產(chǎn)生誤操作或者誤判。
04
微漸變2.0
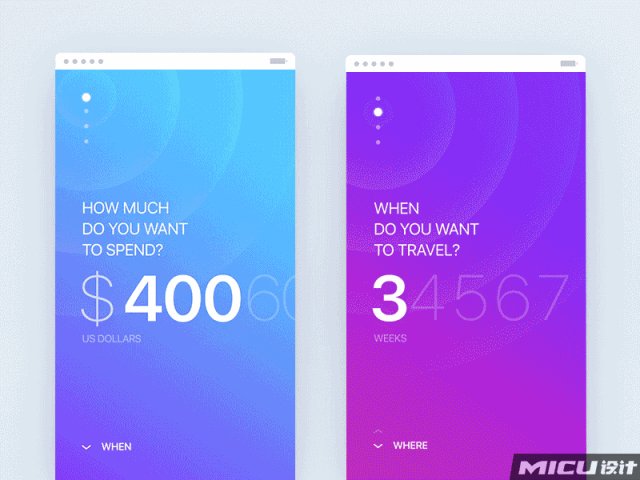
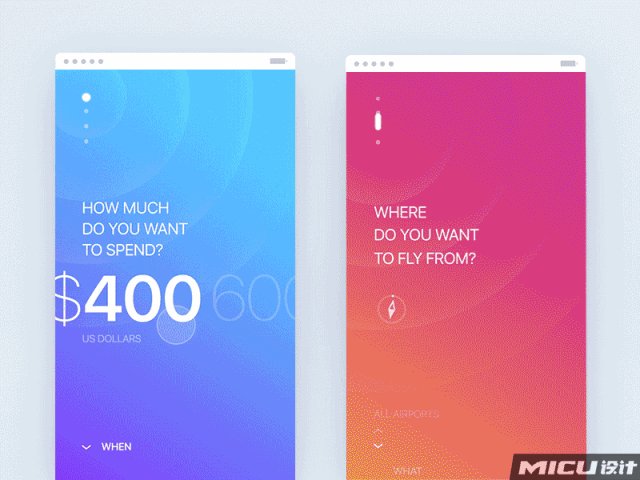
我們看到了現(xiàn)在很多的界面中都用到了微漸變作為大的背景,在很多的網(wǎng)頁中也用到了微漸變?nèi)ンw現(xiàn)出空間。漸變能夠更好的去體現(xiàn)出產(chǎn)品的維度和深度。

圓滑的過度色彩關(guān)系,不僅能夠豐富頁面,還可以讓背景和界面層次感更強(qiáng)。使用鮮明的漸變過渡和綜合性的疊加,會(huì)使界面豐富起來,還會(huì)產(chǎn)生視覺的美感。
05
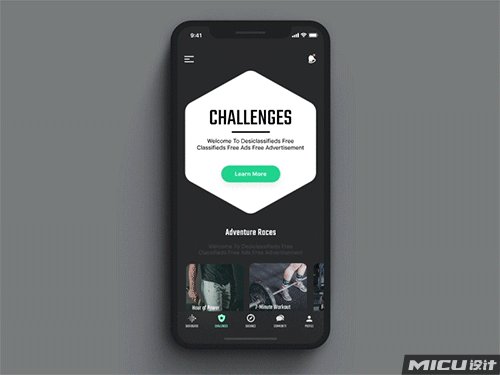
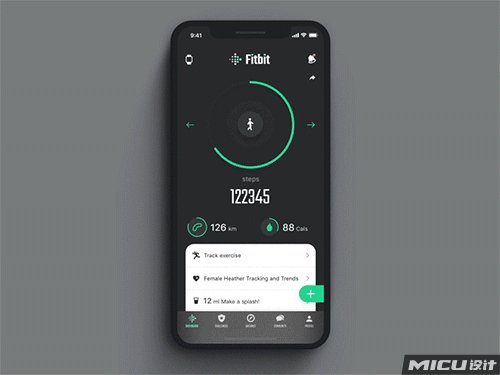
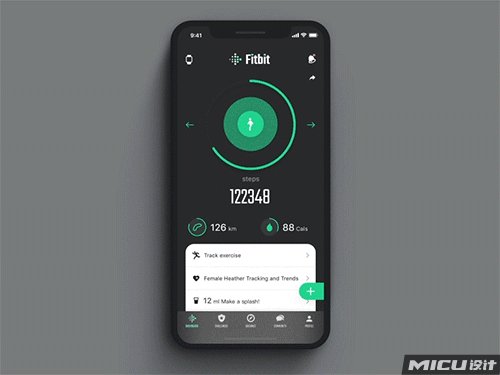
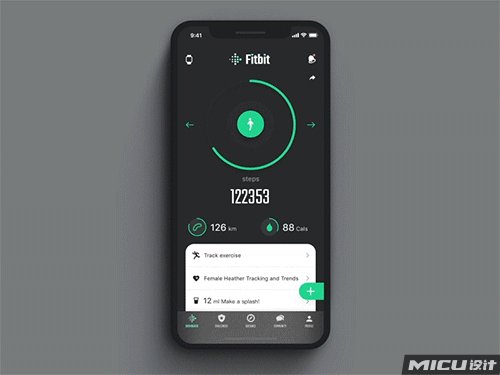
暗色背景
的深色的,能夠更好的突顯出內(nèi)容上所表達(dá)的數(shù)據(jù)和圖形。這里我們可以看到數(shù)據(jù)化的界面和一些核心的產(chǎn)品,都會(huì)使用暗黑色的主題。從而讓用戶關(guān)注到核心的數(shù)據(jù)中。


例如蘋果電腦可以選擇Mojave 深色主題。米醋本身也非常喜歡這種暗色的主題,因?yàn)檫@樣能夠更好的幫助到文字和內(nèi)容。

需要關(guān)注的
暗黑色顏色并不是用于所有的產(chǎn)品,這種色彩較偏向于工具或數(shù)據(jù)化,能夠更強(qiáng)化文字信息。而有些產(chǎn)品本身是比較活躍的,所以還是使用明亮的顏色。
06
可適配性字體
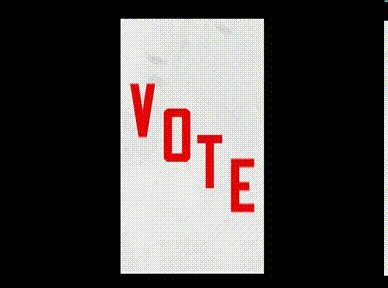
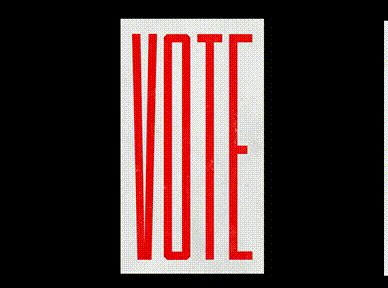
傳統(tǒng)中我們看到的很多字體都靜態(tài)的,比例關(guān)系都是等比的。除非在做一個(gè)高度的拉伸或變寬就會(huì)變形,所以在未來的設(shè)計(jì)趨勢(shì)中,字體更加具有可適配性的,例如下圖中的字體,你能看到它是寬度和字體筆畫粗細(xì)上的變量。

Marvin Visions
除了粗細(xì)程度上的變化,我們能夠看到上面這張圖片中的字體高度和寬度都可以以適配的形式更好去填充頁面,從而使頁面變得更為飽滿,在設(shè)計(jì)的過程中,也能夠更好地進(jìn)行排版。可適配性也叫做響應(yīng)性的設(shè)計(jì),它具備靈活性且易于排版。

需要關(guān)注的
值得注意的一點(diǎn)是,這種智能性的可適配字體,它的設(shè)計(jì)成本是非常高的,以及何時(shí)能夠變成通用的字體,還是需要一定的時(shí)間,所以在未來的設(shè)計(jì)趨勢(shì)中,也會(huì)作為重點(diǎn)的一個(gè)嘗試方向去發(fā)展。
07
協(xié)作性設(shè)計(jì)
有很多同學(xué)都會(huì)問:設(shè)計(jì)師需要會(huì)編程嗎?或者說開發(fā)人員是不是也要懂交互。其實(shí)這也是我們一直在討論的問題,就目前來說,設(shè)計(jì)師一直在做自己專項(xiàng)的事情,那么在未來可能設(shè)計(jì)人員或者開發(fā)人員能夠通過一個(gè)庫就能實(shí)現(xiàn)一個(gè)APP,這也是未來的趨勢(shì)。
Figma 是一款基于瀏覽器的協(xié)作式 UI界面設(shè)計(jì)軟件,與一般的 UI設(shè)計(jì)軟件不同,它不僅擁有強(qiáng)大且智能的 UI設(shè)計(jì)功能,還完美支持多人協(xié)作功能,是第一款真正支持協(xié)作功能的 UI設(shè)計(jì)軟件,該軟件有在線版和桌面版。

需要關(guān)注的
不是所有的產(chǎn)品都一成不變的,很多產(chǎn)品都具有自身的特點(diǎn),利用控件化的協(xié)作是為了降低協(xié)作成本加強(qiáng)統(tǒng)一性,在設(shè)計(jì)師的工作流程不需要耗費(fèi)在不斷的同步,更新,集成和保存等瑣碎事情上,他們應(yīng)該把精力盡可能的都放在設(shè)計(jì)本身。
08
智能語音交互
語音智能化已經(jīng)是屢見不鮮了,例如我們用到的蘋果siri,通過智能語音就可以去傳遞一個(gè)結(jié)果,那么在其他的產(chǎn)品功能中和UI的界面中,人工智能的設(shè)計(jì)的也會(huì)變得越來越多,比如一個(gè)聲音的小動(dòng)畫,或者是一個(gè)互動(dòng)的交互,來產(chǎn)生一個(gè)智能的搜索。這在我們未來的社區(qū)中,也會(huì)變成一個(gè)常態(tài)。


做為一個(gè)設(shè)計(jì)師,如何能把人機(jī)交互更好的體驗(yàn)出來,或通過視覺來表現(xiàn)出來,這是我們需要去努力的。
需要關(guān)注的
智能交互不單只是語音還有人機(jī)交互,其中也包含了人與人之間的互動(dòng)的交互方式,未來涉及到的維度會(huì)更廣,所以我們要抓住這些場(chǎng)景的交互的形式,運(yùn)用到我們的設(shè)計(jì)中,深挖產(chǎn)品的功能點(diǎn)。
09
智能編輯寫作
在未來智能方式中,機(jī)器可以幫助我們?nèi)懽鳎ㄟ^關(guān)鍵詞或語句的主語,會(huì)自動(dòng)判斷出什么樣的趨勢(shì)更為合適,這也是恒大公司在做的一件事情。智能寫作和編輯的到來,其實(shí)會(huì)給我們提供了一個(gè)非常大的便捷。

除了這些設(shè)計(jì)趨勢(shì)以外,很多設(shè)計(jì)師在工作中僅僅只負(fù)責(zé)界面執(zhí)行這一塊,其實(shí)我們?cè)诠ぷ髦袘?yīng)該更多的關(guān)注產(chǎn)品數(shù)據(jù)。每個(gè)產(chǎn)品的核心功能都不太一樣,通過數(shù)據(jù)的分析我們能更好的知道AB方案哪個(gè)更合適,做為設(shè)計(jì)師必須要有這樣的一個(gè)職業(yè)能力,更具測(cè)試進(jìn)行強(qiáng)化。關(guān)注產(chǎn)品每一個(gè)可以優(yōu)化的細(xì)節(jié),通過數(shù)據(jù)化的研究,設(shè)計(jì)出從符合用戶的習(xí)慣。執(zhí)行層是把事做正確,而戰(zhàn)略層是做正確的事情。想做的走的更高,設(shè)計(jì)需要了解產(chǎn)品和數(shù)據(jù)去做正確的事!
產(chǎn)品的思維,需要大量的實(shí)踐和工作經(jīng)驗(yàn)的積累,對(duì)產(chǎn)品的理解和產(chǎn)品的運(yùn)營(yíng)市場(chǎng)的分析。然后才能夠更好的去做好設(shè)計(jì)的決定,這樣才能真正的去做到符合用戶操作的場(chǎng)景。
所以未來的設(shè)計(jì)師壓力會(huì)更大,所具備的能力會(huì)越來越多,不會(huì)做產(chǎn)品的設(shè)計(jì)師不是一個(gè)好設(shè)計(jì)~~
好啦!今天的分享就到這里,希望大家都能有所收獲!
藍(lán)藍(lán)設(shè)計(jì)( 91whvog3.cn )是一家專注而深入的界面設(shè)計(jì)公司,為期望卓越的國(guó)內(nèi)外企業(yè)提供卓越的UI界面設(shè)計(jì)、BS界面設(shè)計(jì) 、 cs界面設(shè)計(jì) 、 ipad界面設(shè)計(jì) 、 包裝設(shè)計(jì) 、 圖標(biāo)定制 、 用戶體驗(yàn) 、交互設(shè)計(jì)、 網(wǎng)站建設(shè) 、平面設(shè)計(jì)服務(wù)。
藍(lán)藍(lán)設(shè)計(jì)的小編 http://91whvog3.cn