2019-5-18 seo達(dá)人
如果您想訂閱本博客內(nèi)容,每天自動(dòng)發(fā)到您的郵箱中, 請(qǐng)點(diǎn)這里
今天遇到的就是z-index不起作用的問(wèn)題。一個(gè)后臺(tái)小哥不知道抽什么瘋,寫(xiě)元素覆蓋偏不讓用absolute,搞的我之后廢了9牛二虎之力寫(xiě)了一下,問(wèn)題描述是這樣的,
一對(duì)兄弟節(jié)點(diǎn),insert和parent,parent有兩個(gè)子節(jié)點(diǎn)subtop和subbottom,展現(xiàn)的結(jié)果是想讓subtop在insert上面,subbottom在insert下面,
代碼如下:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Document</title>
<style type="text/css">
.insert{
position: relative;
z-index:100;
background: green;
width:300px;
height:300px;
top:100px;
}
.parent{
/*position:relative;
z-index: 1000;*/
width:200px;
height:200px;
/*left:0;
top:-50px;*/
border:1px solid #eee;
}
.subbottom{
position:relative;
z-index: 50;
width:200px;
height:200px;
background: red;
top:-100px;
left:0;
}
.subtop{
position: relative;
z-index:1100;
width:100px;
height:100px;
left:0;
top:0;
background: blue;
}
</style>
</head>
<body>
<div class="insert"></div>
<div class="parent">
<div class="subtop"></div>
<div class="subbottom"></div>
</div>
</body>
</html>

其實(shí)原理也很簡(jiǎn)單,就是利用了z-index的覆蓋問(wèn)題,在寫(xiě)的過(guò)程中我發(fā)現(xiàn)無(wú)論怎么改變,insert的z-index總是無(wú)效的,于是百度了一下z-index無(wú)效的情況,一共有三種:
1、父標(biāo)簽 position屬性為relative;
2、問(wèn)題標(biāo)簽無(wú)position屬性(不包括static);
3、問(wèn)題標(biāo)簽含有浮動(dòng)(float)屬性。
這樣也很好理解為什么parent設(shè)置了position和z-index之后insert的z-index就會(huì)失效的問(wèn)題了,他的解決辦法有是三個(gè):
1、position:relative改為position:absolute;
2、浮動(dòng)元素添加position屬性(如relative,absolute等);
3、去除浮動(dòng)。
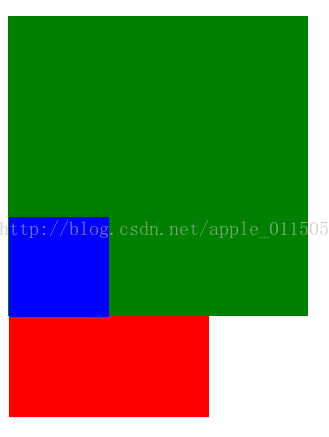
所以,去掉parent的position和z-index,達(dá)到了我想要的效果,如下圖所示:
藍(lán)藍(lán)設(shè)計(jì)( 91whvog3.cn )是一家專注而深入的界面設(shè)計(jì)公司,為期望卓越的國(guó)內(nèi)外企業(yè)提供卓越的UI界面設(shè)計(jì)、BS界面設(shè)計(jì) 、 cs界面設(shè)計(jì) 、 ipad界面設(shè)計(jì) 、 包裝設(shè)計(jì) 、 圖標(biāo)定制 、 用戶體驗(yàn) 、交互設(shè)計(jì)、網(wǎng)站建設(shè) 、平面設(shè)計(jì)服務(wù)。藍(lán)藍(lán)設(shè)計(jì)的小編 http://91whvog3.cn