2019-3-6 資深UI設(shè)計(jì)者
如果您想訂閱本博客內(nèi)容,每天自動(dòng)發(fā)到您的郵箱中, 請(qǐng)點(diǎn)這里
常見的頁面跳轉(zhuǎn)方式有直接跳轉(zhuǎn)、左右跳轉(zhuǎn)、上下跳轉(zhuǎn)等,再設(shè)計(jì)時(shí)需要考慮好其中的關(guān)聯(lián)性,給出最符合用戶心理預(yù)期的過渡方式,從而做出最合適的設(shè)計(jì)。

頁面跳轉(zhuǎn)在APP中屬于最常見,也是最基礎(chǔ)的一個(gè)交互細(xì)節(jié)點(diǎn)。
我們常見的跳轉(zhuǎn)方式:直接跳轉(zhuǎn)、左右跳轉(zhuǎn)、上下跳轉(zhuǎn)、翻轉(zhuǎn)、聯(lián)動(dòng);其它酷炫的效果我們看過很多,但是現(xiàn)實(shí)中能做到的又有幾個(gè)呢?
首先我們看一下,我們的視覺順序「閱讀順序」是:左→右,上→下。因此延伸出目前APP最常見的兩種頁面跳轉(zhuǎn)方式:左右跳轉(zhuǎn),上下跳轉(zhuǎn)。

最原始、最簡(jiǎn)單的跳轉(zhuǎn)方式,web端常見,在APP中出現(xiàn)較少,標(biāo)簽切換常見,這個(gè)比較簡(jiǎn)單,沒什么講的。
常用于快速開發(fā),Android中常用。
實(shí)現(xiàn)難度:無;
維護(hù)成本:無。
最常見的跳轉(zhuǎn)方式。(ios原生效果)

實(shí)現(xiàn)難度:簡(jiǎn)單 ;
維護(hù)成本:低;
運(yùn)用場(chǎng)景:夫級(jí)→子級(jí)→子子級(jí),依次類推。
常用場(chǎng)景:
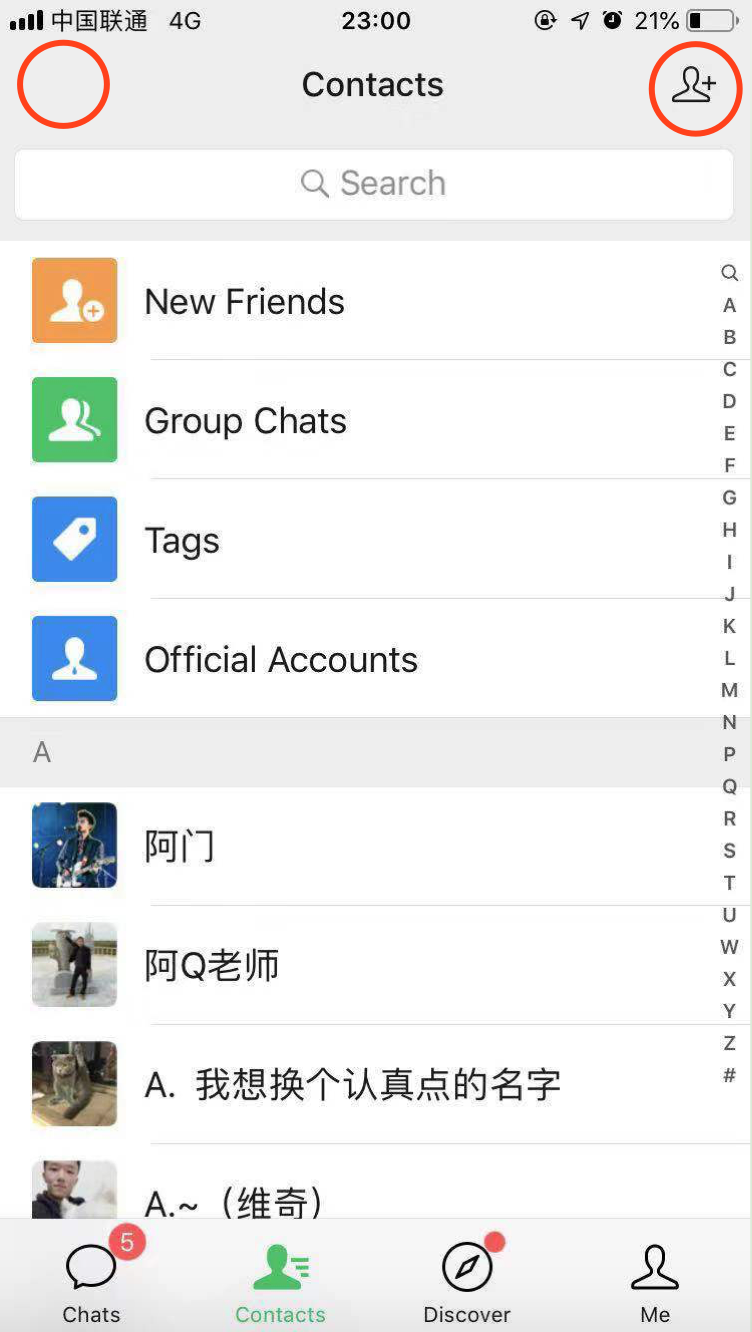
這里有個(gè)細(xì)節(jié)要注意,就是我們的返回鍵在左上角,也就養(yǎng)成了用戶一種習(xí)慣,左上角的鍵,與點(diǎn)擊之后的效果,往往就應(yīng)該是頁面從右側(cè)退出的樣子,與進(jìn)入時(shí)反向的效果。
這也是為什么大部分APP不會(huì)把入口按鈕放在左上角的原因。

那么左上角這個(gè)位置,除了給返回鍵當(dāng)做固有的位置外。還常常用于抽屜式導(dǎo)航,因?yàn)槌閷鲜綄?dǎo)航的方向,與返回時(shí)的移動(dòng)方向是一致的。常見抽屜式導(dǎo)航APP如:滴滴打車、摩拜單車等。
相對(duì)于左右跳轉(zhuǎn),上下跳轉(zhuǎn)就比較難理解了。

實(shí)現(xiàn)難度:簡(jiǎn)單 ;
維護(hù)成本:低。
這種跳轉(zhuǎn)方式也很常見,但是大部分人不清楚什么時(shí)候用,這里我們簡(jiǎn)單分析下。
運(yùn)用場(chǎng)景:
1. 對(duì)當(dāng)前頁面創(chuàng)建新的條目時(shí);
2. 獨(dú)立啟動(dòng)的一個(gè)子內(nèi)容。(如小程序:微信/支付寶等)
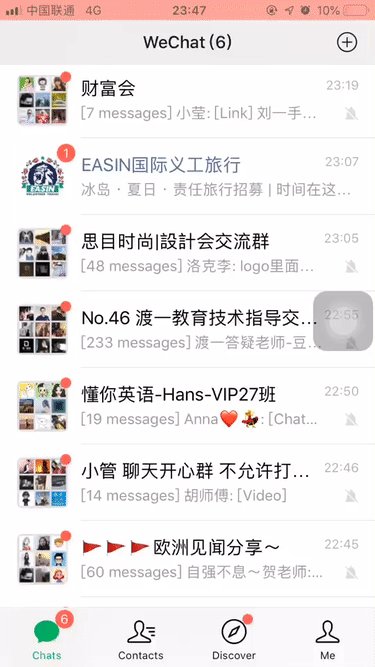
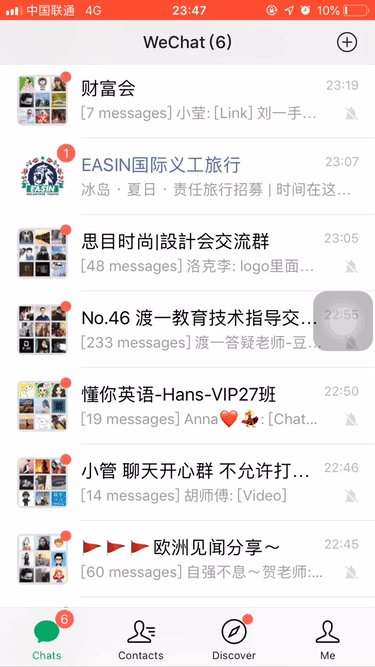
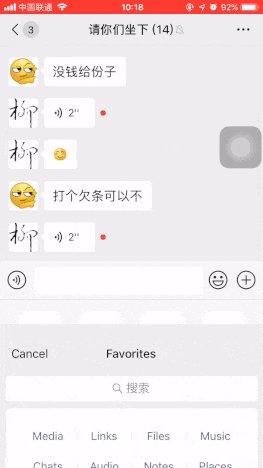
比如我們?cè)谖⑿帕奶祉摚l(fā)起一個(gè)聊天的時(shí)候:

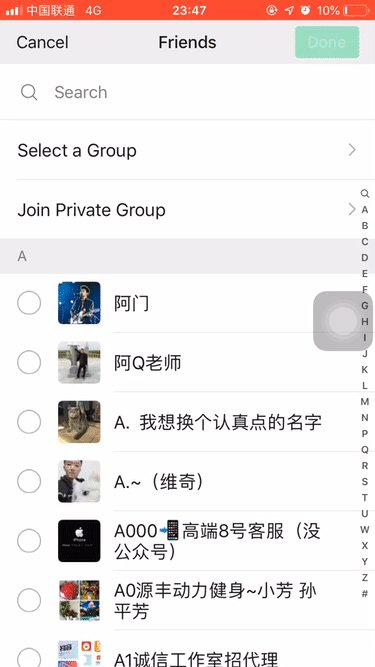
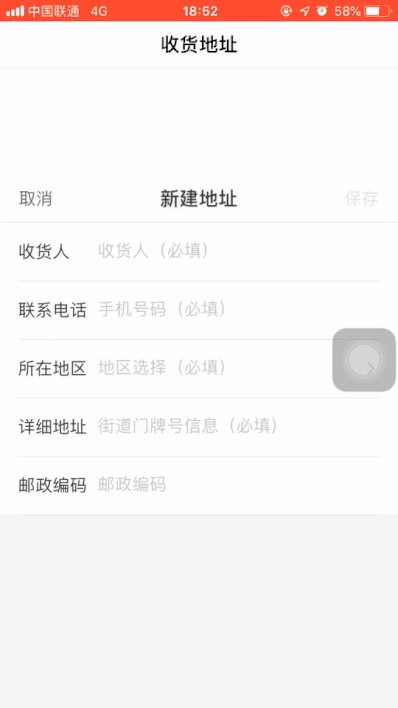
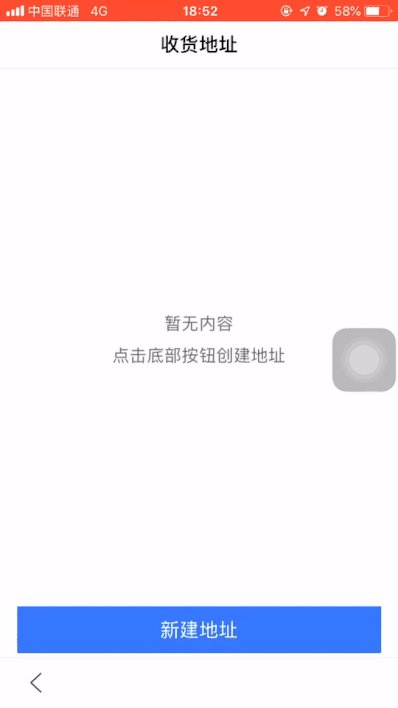
還有我們新添加群人員時(shí),新建筆記本時(shí),新建地址時(shí)等。
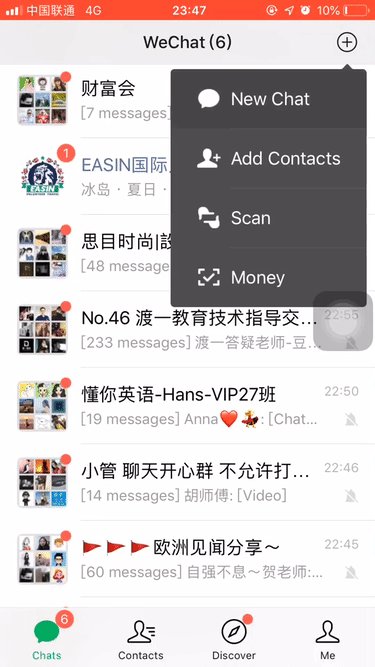
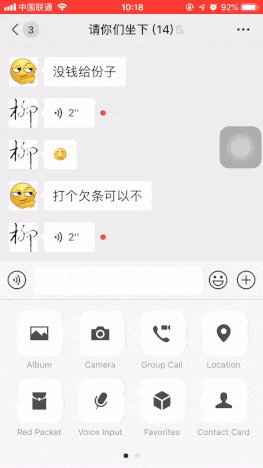
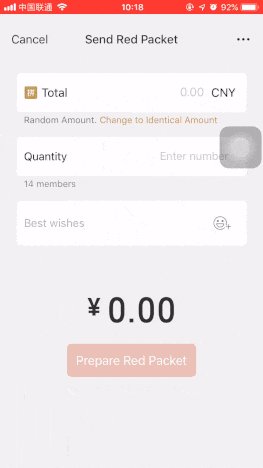
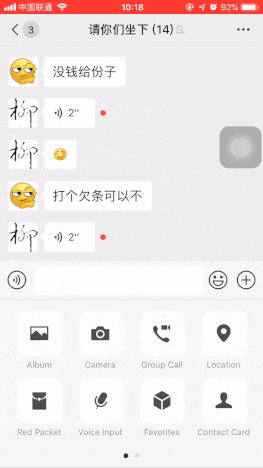
我們用微信聊天頁面在舉例:點(diǎn)擊+號(hào)離的內(nèi)容時(shí):圖片、拍照、位置、紅包、收藏等,都是采用下到上的方式呈現(xiàn),因?yàn)檫@些創(chuàng)建都是對(duì)當(dāng)前聊天窗口一次性產(chǎn)生內(nèi)容。(大家可以去感受一下這些細(xì)節(jié))

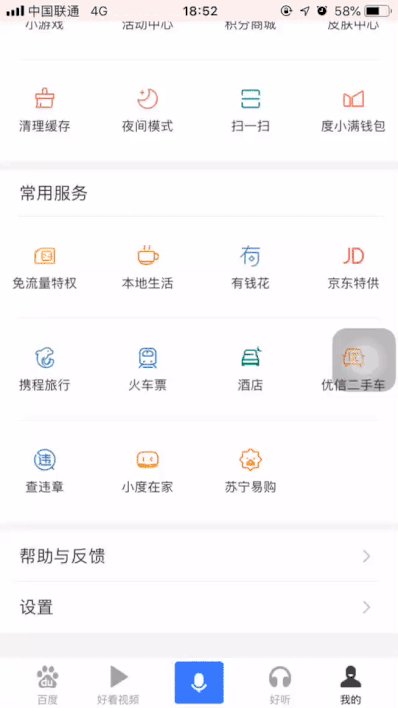
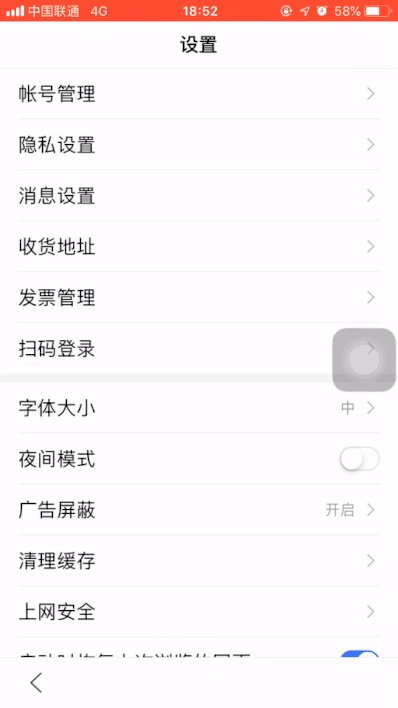
下面我們看下百度的設(shè)置>地址管理>添加地址:左右>左右>上下。

實(shí)現(xiàn)難度:中等;
維護(hù)成本:低;
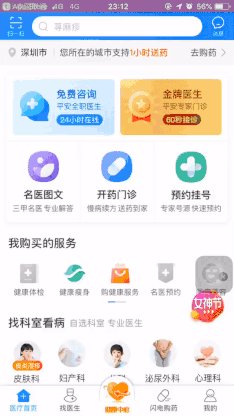
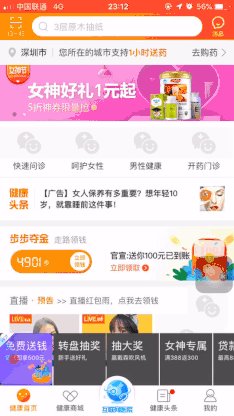
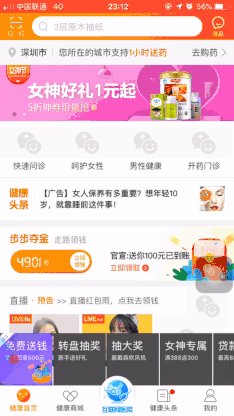
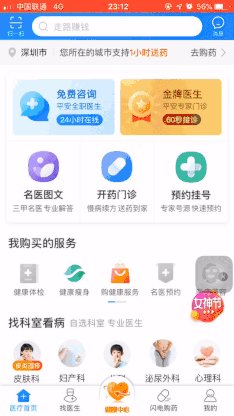
運(yùn)用場(chǎng)景:完全切換內(nèi)容,換到一個(gè)全新的內(nèi)容集合里。
常見的有平安好醫(yī)生中間的按鈕,一級(jí)大姨媽APP中間的商城。

實(shí)現(xiàn)難度:高 ;
維護(hù)成本:高;
運(yùn)用場(chǎng)景:元素之間從上級(jí)到下級(jí)關(guān)聯(lián)性強(qiáng)。

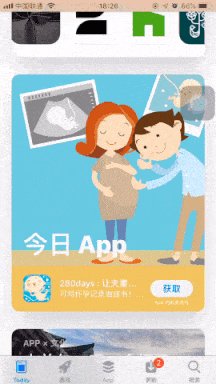
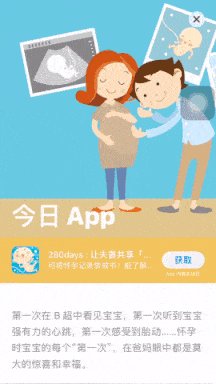
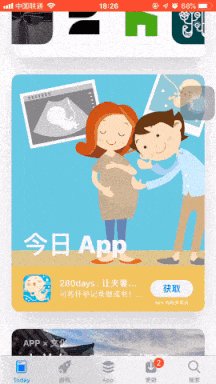
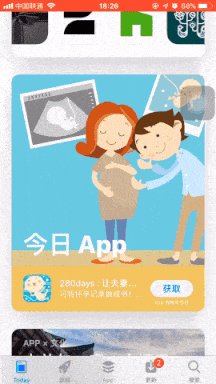
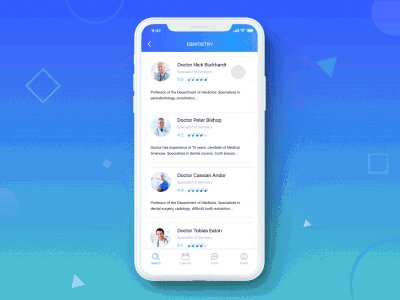
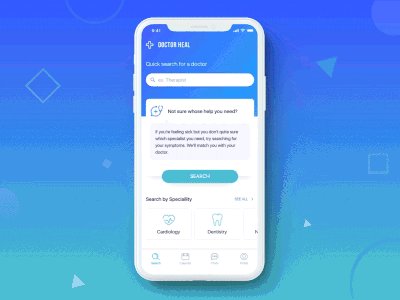
如APP store 每日推薦到介紹頁。類似的還有Behance APP的作品展示。國(guó)內(nèi)APP很少有這種聯(lián)動(dòng)效果,因?yàn)橐坏╉撁娼Y(jié)構(gòu)改變,整個(gè)效果基本無法復(fù)用。

類似于這種強(qiáng)聯(lián)動(dòng),我們會(huì)在很多概念設(shè)計(jì)稿中看到,但是在實(shí)際的APP是很少見到的。因?yàn)殚_發(fā)成本/維護(hù)成本都很高。
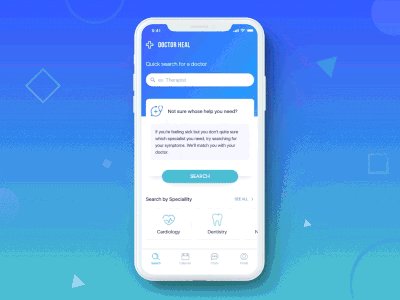
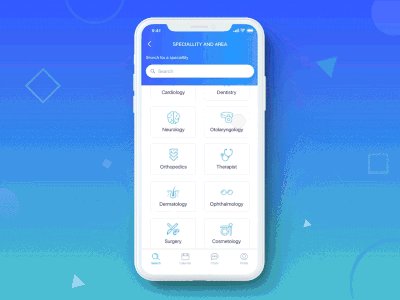
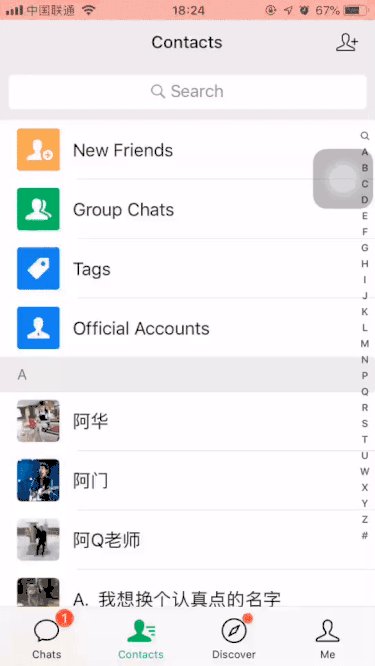
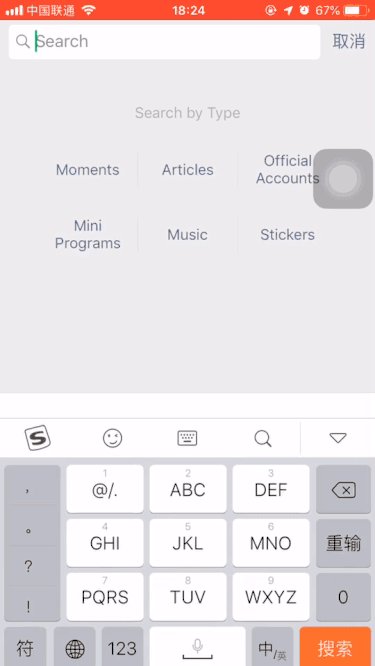
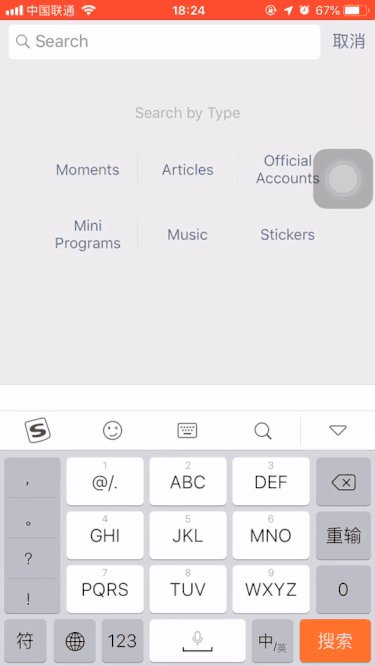
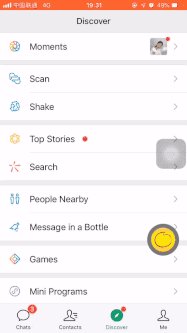
這里強(qiáng)調(diào)一下搜索頁面。搜索頁面的進(jìn)入往往有兩種形式。一直是icon做入口,另一種是搜索框做入口。
icon做入口:更像是上下級(jí)關(guān)系,常用左右跳轉(zhuǎn)來實(shí)現(xiàn)。比如:抖音。
搜索框做入口:點(diǎn)擊就給與獲取光標(biāo)的感知,所已做好做簡(jiǎn)單的聯(lián)動(dòng)過渡效果。比如:微信、云音樂。

關(guān)于其它方式,基本上只有極個(gè)別的APP中可以看到。
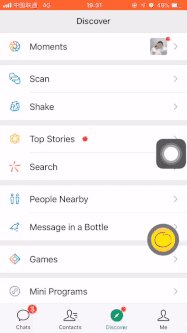
其它的方式,要結(jié)合實(shí)際的情況來考究。一定要注意關(guān)聯(lián)性。比如微信新出的浮動(dòng)展開效果,因?yàn)樵匾?dòng),為了更加貼合所以有了收縮的效果。

形式上其實(shí)就是上下左右內(nèi)外。考慮好之間的關(guān)聯(lián)性,給出最符合用戶心理預(yù)期的過渡方式,就可以幫助我們找到最合適的設(shè)計(jì)。
藍(lán)藍(lán)設(shè)計(jì)( 91whvog3.cn )是一家專注而深入的界面設(shè)計(jì)公司,為期望卓越的國(guó)內(nèi)外企業(yè)提供卓越的UI界面設(shè)計(jì)、BS界面設(shè)計(jì) 、 cs界面設(shè)計(jì) 、 ipad界面設(shè)計(jì) 、 包裝設(shè)計(jì) 、 圖標(biāo)定制 、 用戶體驗(yàn) 、交互設(shè)計(jì)、 網(wǎng)站建設(shè) 、平面設(shè)計(jì)服務(wù)。
藍(lán)藍(lán)設(shè)計(jì)的小編 http://91whvog3.cn