2018-9-25 ui設計分享達人
如果您想訂閱本博客內容,每天自動發到您的郵箱中, 請點這里
大多數人在談論起機器人、應用工具時均會提及智能化。智能化,是人對非人的物質或非物質對象產生思維邏輯的一種期待或是感受。一方面,覺得其智能化,是因為它好像能接受很多信息,能處理很復雜的東西,還能一下子處理好,而且能夠自主學習(舉一反三)和完成事情。另一方面,智能化的終極,是一個非物質的對象具有了人性,這種人性產生其自己的性格、世界觀、與人相處的關系,就像一個真實存在的人一樣。上面說到的智能化是作為用戶感受到智能化的一方,在現實情況下,現在的智能化需要大量的訓練,這部分訓練需要投入一定人力成本來輔助算法形成智能化的模型。在這個階段過程中,都處于弱智能化的階段,本文探討在弱智能環境下,在后臺產品設計上通過增強智能化特征來增強用戶對產品的智能化感受。
筆者從“智能”的定義出發去推演智能化特征,智能是指具有“智慧”與“能力”,智慧是能夠觸感、記憶內容,能夠具備思維能力,并通過語言與行為的展現出來。“智能化”則是指非智慧的對象通過技術能力具備智能的表象化能力及特征,智能化則能夠感知內容,對內容具有記憶,能夠產生類似思維的能力,自我學習、主動適應的能力,并通過觸點表現行為。相對應的,產品具有“智能化”特征,是能夠進行智能感知,進行實時分析并自主決策,并能夠通過執行表現出來。(如圖1)

圖1 從“智能”到“智能化”的分析
智能化是產品的表象,相對應的,用戶對智能化的特征感受是多方面的,與用戶的調研中我們能抽取到一些對智能化感受的關鍵話術——“它是能快速理解的”、“能主動提供幫助的”、“知道我的,懂我的”、“能夠及時,適時得通知、幫助我”、“背后邏輯好像很復雜很厲害”但是“需要我做的很輕便”,“讓我看起來很簡單”、“對我很親切”,將其與智能化特征相對應進行歸納,總結智能化特征下用戶感受特征。(如圖2)

圖2“智能化”的用戶感受
在智能感知的環節,產品給到用戶的感受應該是“快速”、“主動”的。“快速”在于能夠用戶的信息能夠被快速獲取,或者產品能夠自動得獲取信息,然后主動得為用戶提供幫助。
在實時分析、決策的環節,產品給到用戶的感受應該是“能記憶”、“能預測或推薦”,記憶用戶的行為偏好、關注內容等作為數據標簽,為用戶提供其個性化的信息及操作路徑,滿足用戶的預期。在產品中監控用戶操作路徑預測行為給予輔助,或是對數據信息進行分析,給出推薦信息,幫助用戶進行判斷操作。
在執行及其表現上,能夠進行“化繁為簡”的處理,從流程環節或是在界面互動上減少用戶低價值的操作,使其能夠清晰認知、簡便操作。感官上,一方面體現化繁為簡的技術感,另一方面則從與人的距離感上拉進關系,表現擬人化的親近。
B類產品是給企業商用的,有多人操作及協作的過程,往往功能復雜。B類產品要想讓用戶感受到智能化,需要具備以下特征:
主動感知:產品能夠通過數據來源主動得獲取需要的信息,或告知用戶其需要什么,同時能及時、適時得告知用戶其所獲得的信息。使用戶感受的智能產品是積極、主動、貼心的。
實時分析、自主決策:在業務模型及算法模型的基礎上,對原始信息內容進行分析檢測,產生應用端需要的結果內容。使用戶感受的智能產品是能夠自我處理復雜信息,為用戶減少大量的判斷及操作。
精準執行:將產生的結果應用到對應渠道中,獲得相關的反饋。目前狀態下,機器人進行精準執行前,還是需要人工輔助的參與。特別是慎重的操作決定,需要用戶輔助判斷。在輔助判斷的過程中,讓機器人進行學習,使執行精準的能力越來越強。
人性溫度:產品和用戶之間能夠有親和關系,特別是前臺智能產品(如chatbot),與消費者進行直接的互動,要使用戶感受產品是親近的。對后臺產品而言,除了效率的提升,還需要使用戶感受到輕松、舒適工作的感受。
化繁為簡:哪個環節中會產生大量操作行為或大量的內容信息,若操作行為重復且其業務價值一般或低,則可考慮該環節交由算法抽取完成。該環節需要結合算法能力及業務具體情況而進行。
監測:監測到產品中正在進行什么,什么內容是需要用戶操作的。監測到用戶正在進行什么操作,產生什么樣的內容,與之操作及信息內容可能產生什么相關的結果。
記憶:記憶用戶偏好,預判用戶的操作,并給出建議。
在B類產品中,圍繞對目標任務的執行進行配置、瀏覽的操作行為,在配置操作的過程中可以結合智能化的特征發散設計點。
4.2.1自動化
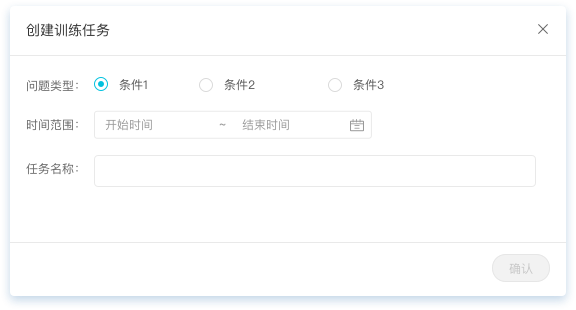
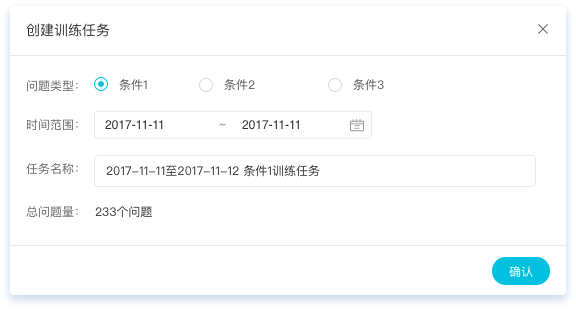
自動處理:在配置過程中,能對一些臟數據進行自動處理,使數據信息變得干凈整潔。比方說,在字符輸入框中進行編輯時,編輯時有存在為空的字符時,能夠自動縮進處理空字符,如圖3所示。或者在配置后進行保存時,為空的輸入框行能夠自動消減,如圖4所示。另外,如果有前置條件設定或有前置的映射信息,可以對后續需要填寫的內容進行自動配置,舉個例子(如圖5),在抽取不同條件范圍下的數據內容時,當選擇完條件內容時,自動按照條件拼裝成任務名稱,為用戶快捷配置通用化的標題名稱。當然,若用戶需要自己個性化編輯也可以自行編輯。


圖3 為空字符自動縮進


圖4 為空行在保存時消減


圖5 條件自動拼裝標題名稱
推薦:針對前置的一些條件或算法匹配為當前的操作推薦可行的操作內容。舉個例子(如圖6),將某個對象與庫中某個對象進行關聯時,向用戶推薦可能與其相關的對象,輔助用戶進行操作。

圖6 推薦相關可選擇的相關對象
映射展現:對應展現正在配置內容的呈現效果或進展狀態,使用戶能夠對過程或結果有直接感受。舉些例子,如圖7,在配置內容的同時能夠展現其對應在前臺界面上的展現效果。如圖8,在流程的測試過程中,根據逐步輸入的內容對應展現其所影響的流程步驟。


圖7 后臺配置時展現前臺效果

圖8 檢測情況并反饋進度
斷點重連:斷點發生在自動處理過程中發生阻斷而使進程被打斷的情況,在一些數據拉取分析、數據加載的過程中可能會發生。斷點重連是當發生這樣的狀況時,能夠重新自動連接上,若該過程是有感知的,在設計上需要友好得讓用戶認知到發生斷點,并且產品正在主動得進行恢復。
4.2.2 記憶
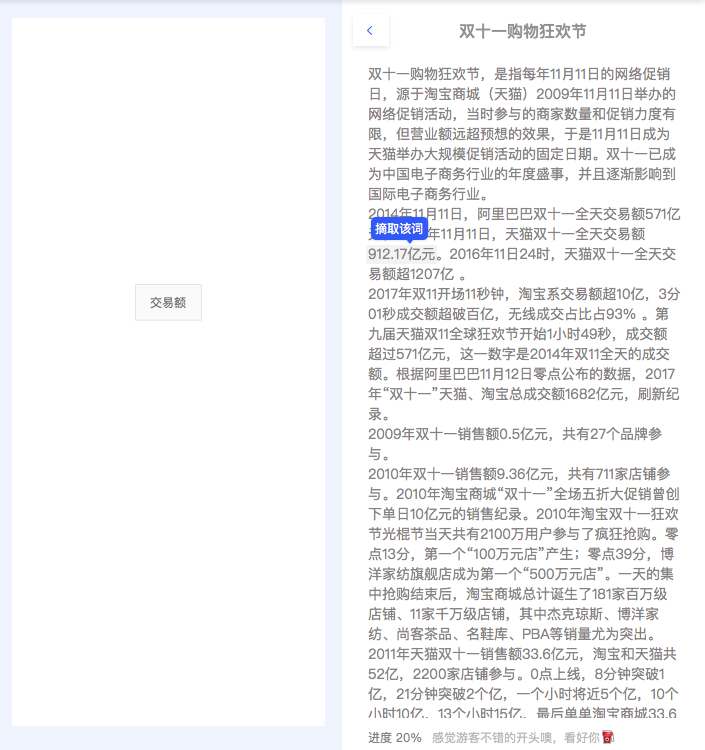
定位:在長內容的場景下,進行瀏覽、檢查、編輯的操作時,若進行到一半而暫停工作,當再次進入長內容的工作場景時,能夠銜接上之前的內容。或是通過對重點內容進行標注而便于重新查看。例子1(如圖9),對長內容中的重點內容進行標注,當需要再次查看時,通過標注進行定位。例子2(如圖10),在長內容的瀏覽的過程中離開,再次進入時,能夠提醒用戶再次回到之前的位置。特別得,若是針對長內容的操作過程中離開,再次進入時,產品能夠自動定位到之前的位置可繼續延續操作。



圖9 從上至下分別為:在長文本中標注某個詞,標注完成在左側區域展現標簽,點擊標簽后在長文本中定位所在位置

圖10 提醒可返回上次瀏覽位置
信息恢復/重置:在進行編輯操作的過程中出現失誤,需要返回到之前的狀態。常遇到的場景是在多步操作的過程中返回上一步,返回多步。以及對整體表單的信息進行重置,返回當次操作的最初狀態。
最近操作:記錄最近發生的操作,較常用戶團隊協作過程中。當產品中的內容信息是由多個人同時維護時,可通過最近操作來關注上下游合作人的最近操作動態。也可以記憶用戶自己最近操作過的信息,如圖11所示,將某個對象轉移至一個類目中,再次進行操作時,展現其最近轉移過的類目。

圖11 最近使用過的類目
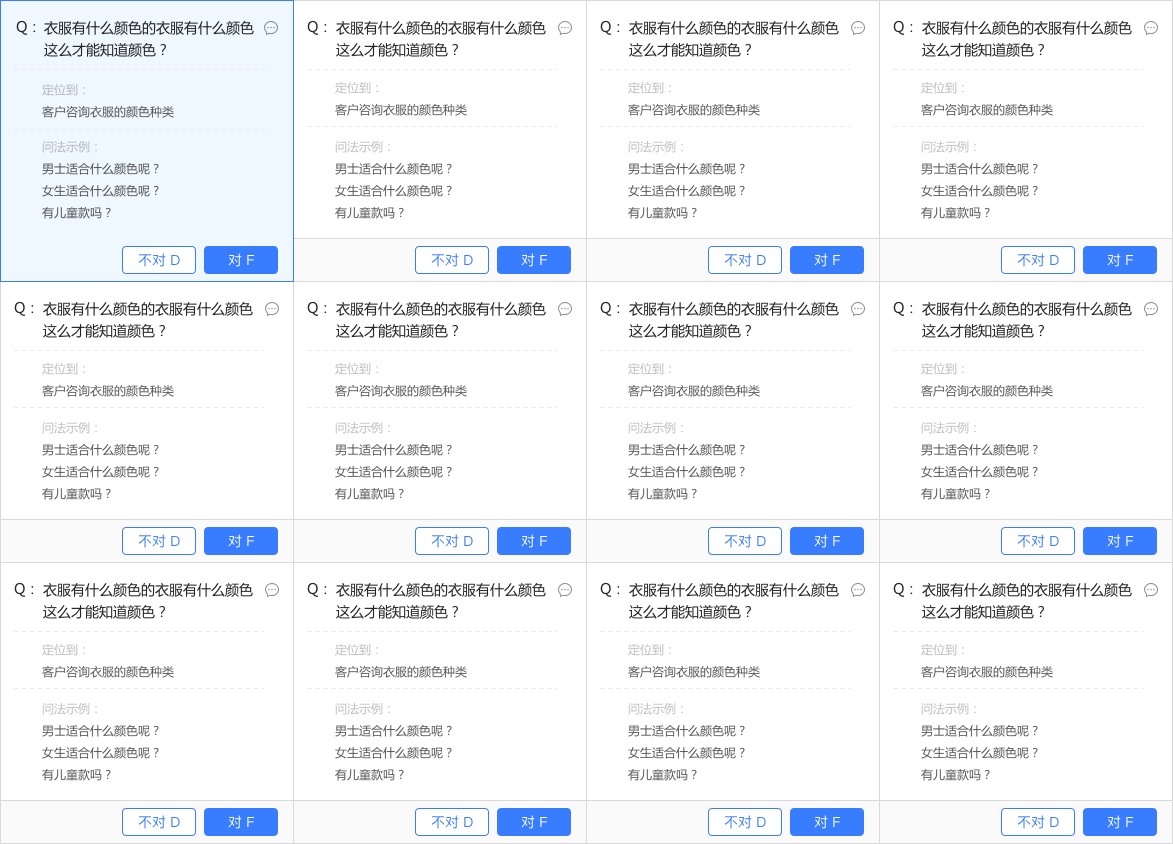
偏好設置:對用戶操作的偏好進行記憶,對一些重復操作行為能夠按照一致的操作邏輯進行處理。可在進行批量操作時,對批量操作的行為進行偏好設置,如圖12,對批量判斷的對錯操作進行設置,當點擊下一批時,當前頁面中未操作的內容將批量按照偏好設置的操作行為進行操作。

圖12 下一批操作偏好設置
4.2.3 實時監測
下一步操作:當監測到某一步操作完成時,提醒用戶可以進行下一步的操作。較多的場景用于引導新手用戶進行下一步的操作。如圖13所示,當進行操作后,監測到用戶當前的操作,并引導其進行下一步的操作。如圖14所示,當前正在處理某一項內容,當完成當前項后自動進入下一項,便于用戶可進行下一步的操作。

圖13下一步操作引導


圖14 完成當前項后自動進入下一項
影響提醒:當進行某個操作行為時,若對其它相關聯的內容有影響時,進行提醒。較常用的場景是當進行刪除、更改的操作時,若刪除或更改的內容對其它內容存在依賴關系,則需要進行提醒。如圖15所示,當要刪除某個內容時,檢測到該內容的變更對其他內容的影響,展現其影響的范圍并進行提醒。

圖15 刪除時提醒其影響范圍
自動保存:在進行編輯的過程中,能夠自動保存編輯的內容,并有可感知的反饋使用戶感受到為其進行自動保存。當編輯表單中的一行內容時,失去焦點后即可自動保存,一個小的已保存動效反饋其已保存完好。
4.2.4 有效反饋
反饋提醒:在過程反饋中去表現智能化處理事件的進展情況,該點比較偏向視覺感受,從機器處理代碼的形式來看,筆者偏向類似代碼一行行自動處理的感受,可以向用戶傳遞當前正在處理的事項,表現其自動處理大量復雜事物的能力。
給出預判:若當前的操作結果對后續的操作內容有影響,在操作完成的結果反饋中給出輔助用戶判斷的依據。如圖16所示,當選擇一個時間范圍后,出現時間范圍下的工作內容量,使用戶能夠判斷是否要進入下一個步驟。


圖16 條件下的問題總量顯示
總結一下該文中提及在弱智能化下設計可以做的事情:一,在用戶流程鏈路中提取可以由技術所替代的環節;二,智能化特性點在交互細節上的結合應用。
藍藍設計( 91whvog3.cn )是一家專注而深入的界面設計公司,為期望卓越的國內外企業提供卓越的UI界面設計、BS界面設計 、 cs界面設計 、 ipad界面設計 、 包裝設計 、 圖標定制 、 用戶體驗 、交互設計、 網站建設 、平面設計服務。