聲明:如需轉載,請申請本人授權并保留文章全部信息,嚴禁私自用于任何商業用途,請尊重原文作者及譯者權益。
有效的顏色應用技巧是每個從事視覺合成相關工作的,包括插畫家和UI設計師,都必須具備的。隨著扁平化設計和material design的普及,具備色彩理論知識變得更加重要。
目前鮮艷的顏色和漸變出現在不同數字產品的用戶界面上:從好玩和有趣的到商業應用和網站。然而,關于明亮的顏色對用戶體驗的影響還有很多討論。本文對豐富多彩的用戶界面設計的優缺點進行了深入的分析。

明亮的顏色如何提高UI效果?
增加可讀性和易讀性
我們之前的一篇文章中,介紹了影響配色方案選擇的因素。可讀性和易讀性是設計師考慮色彩運用的基本因素。提醒一下,可讀性是指人們閱讀文本內容的容易程度,而易讀性則定義了用戶在特定字體中區分字母的速度。
鮮明的顏色足夠的對比度有助于增加可讀性和易讀性。有對比的布局元素會變得可區分和引人注目。然而,高色彩對比可能并不總是有效。如果文本內容和背景顏色對比度太大,將很難閱讀或掃描文本。這就是為什么推薦設計師創建一個溫和的對比度,只用高對比度顏色突出元素的原因。

提亮導航,使交互更直觀
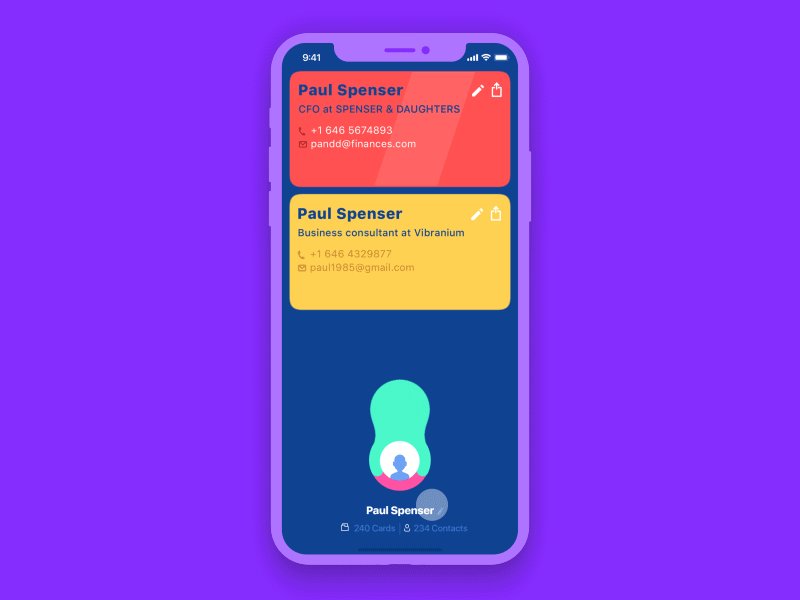
對任何數字產品來說,視覺層次是打造清晰導航和直觀交互的核心要素。UI組件就是這樣被組織起來的,這樣大腦就可以通過這種包括顏色在內的物理差異來區分物體。
顏色有自己的層次結構,這是受用戶思維的影響所決定的。有大膽的顏色,如紅色和橙色,以及弱的白色和奶油色。明亮的顏色很容易被注意到,所以設計師經常用它們來突出或設置對比度。此外,將一種顏色應用到幾個元素上,表示它們在某種程度上是有相關性的。例如,您可以為購買按鈕選擇紅色,以便人們在需要時直觀地找到它們。

可識別性
大腦對大膽的顏色反應強烈,這就是為什么明亮的顏色組合很容易被注意和記住的原因。色彩豐富的用戶界面設計,在眾多顏色較輕的產品中容易脫穎而出。顏色的選擇需要基于目標受眾的喜好和市場調查。
此外,如果一個公司擁有明亮的企業顏色應用于商標和品牌項目,那使用同樣顏色在其網站或移動應用上也是一個好方法。這種方式連接公司所有的溝通渠道,創造了一致性的視覺解決方案,并且提高了品牌知名度。

設定情緒和氣氛
為了傳達正確的語氣、信息和號召用戶做出預期的行動,設計師需要知道顏色會影響我們的情緒和行為。我們的大腦會對顏色做出反應,而我們通常不會注意這點。這項名為“顏色心理學”的研究表明,當我們的眼睛感知到一種顏色時,大腦就會向內分泌系統發出信號,釋放負責情緒變化的荷爾蒙。
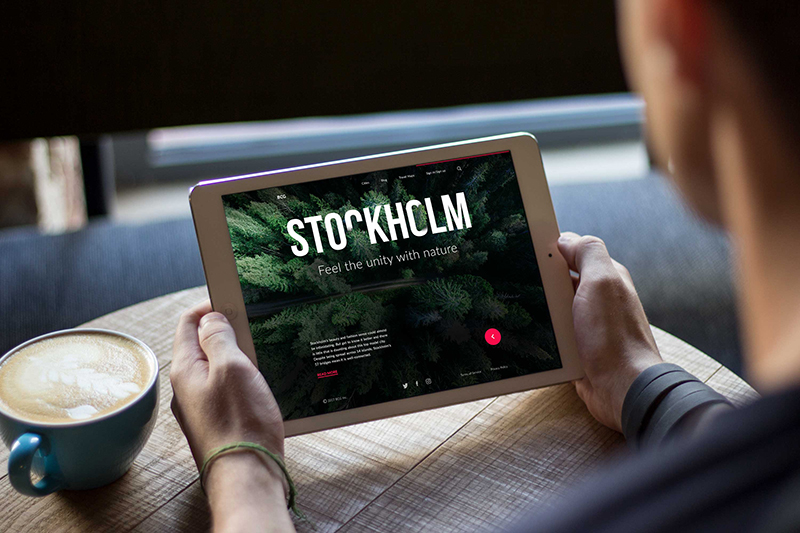
適當選擇顏色有助于讓用戶處于一種促使他們采取行動的心理狀態,并設置合適的氛圍將正確的信息傳遞給用戶。比如,如果設計師設計了一個與自然或園藝相關的產品的UI,很有可能會選擇用綠色和藍色。通過這種方式,設計將從一開始就與一種產品或服務類型相關聯。您可以在我們的文章《顏色對用戶行為的影響》中找到對顏色含義的具體描述。

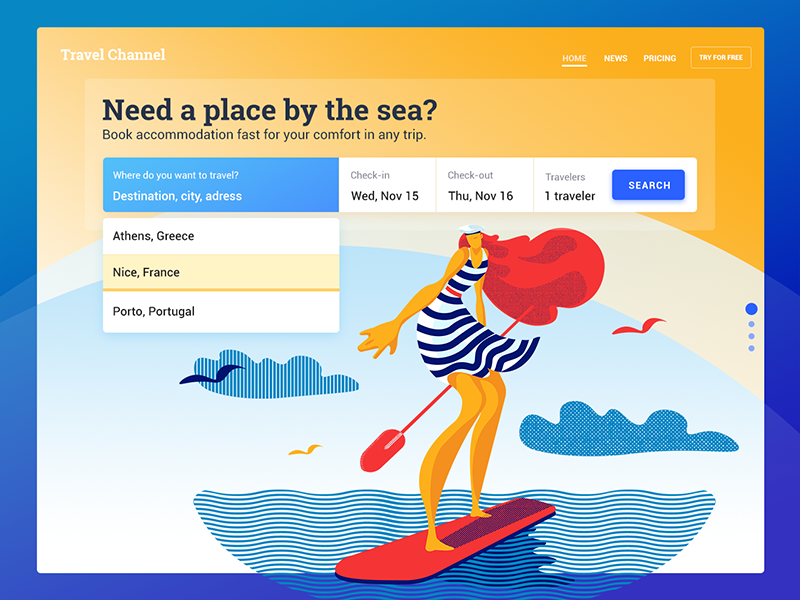
時尚的外觀和風格
明亮的顏色和漸變,是UI設計中的最流行的趨勢。如今,可以在不同類型的數字產品中看到這種運用,而嚴格的商業風格的限制似乎被拋在了一邊。
明亮的漸變色彩在用戶界面上可以帶來一種現代化感和新鮮的想法。結合趨勢設計的APP或網站往往引人注目,盡管競爭激烈,仍能吸引用戶的注意力。

明亮的顏色使用缺陷
很難搭配
那些認為顏色能靠直覺和審美隨意混合的觀念是錯誤的。如果你想要創造和諧的視覺構圖,那么關于顏色如何起作用以及它們如何協作的基本知識是必不可少的。
在UI中應用的顏色越鮮艷,搭配就越困難。為了讓用戶感到愉悅和舒適,設計師努力將平衡和和諧融入到用戶界面設計中。色彩協調是指在設計中以最吸引人、最有效的方式來安排色彩,以供用戶感知。和諧的顏色組合有助于對網站或APP獲得一個不錯的第一印象。顏色理論定義了一些基本的顏色方案,下面這些配色方案被證明是有效的。
單色,色彩和諧是基于一種顏色和它的各種色調。
類似色,該方案適用于顏色輪上相鄰的顏色。
互補色,它是在色輪上相互放置的顏色的混合,目的是產生高對比度。
多色互補,這個方案與前一個方案相似,但是它使用了更多的顏色。例如,如果你選擇藍色,你需要取另外兩個相鄰的顏色,表示黃色和紅色。
三元色,它是基于三個獨立的顏色,在色輪上是等距的。專業人士建議使用一種顏色作為主調,其他顏色作為主調。
四色,tetradic配色方案使用四個顏色從車輪是互補的。如果你把選中顏色上的點連起來,它們就形成了矩形。
失去節奏感
大膽的顏色可以作為在UI中進行重音的工具,但它也可能成為重音消失的原因。許多鮮明的顏色在一個單一的視覺組成會帶來了失去突出元素的風險,因為他們成為一個色彩種制造混亂的一部分。
這就是為什么推薦設計師使用60%-30%-10%的比例。最重要的部分應該是主色調,三分之一的構圖采用第二色,10%的部分應該選擇有助于形成重音的顏色。這樣的比例被認為是令人愉快的,因為它允許逐漸感知所有的視覺元素。
明亮的顏色并不適合所有用戶群體
創造數字產品的核心階段之一是用戶研究。定義和分析目標受眾,使設計師了解他們對網站或應用程序的期望。年齡、性別和文化會影響潛在用戶的喜好。例如,孩子們很喜歡黃色,但當我們長大后,黃色通常看起來不那么有吸引力。男人和女人通常喜歡冷酷的顏色,如藍色,綠色。不像女人,男人通常喜歡白色、黑色和灰色。
明亮的顏色也是如此。即使您是設計一個有趣的APP,也需要考慮目標受眾的具體情況。中年人通常更喜歡輕松的用戶界面,他們可能不喜歡屏幕上很重的顏色去分散注意力。
在移動屏幕上,鮮艷的顏色看起來反差太大
正如我們上面所說,明亮的顏色可以產生大量的對比度,幫助突出重要的UI元素,并提供良好的易讀性和可讀性。然而,過多的對比度可能會起到不好的效果,尤其是在移動界面上,因為它們的空間有限,可以在不同的環境下使用。
小屏幕、環境光和明亮的字體使對比度高的圖像在用戶眼中顯得很難看。這就是為什么在移動UI設計中使用明亮的顏色需要注意顏色之間的對比度,這樣人們在閱讀文字時會感到舒服。

顏色是大師手中的一件偉大的工具,和其他任何工具一樣,它也有它的優點和缺點。為了有效地使用它,需要考慮它的所有方面,以便能夠找到適合設計任務和目標的解決方案。