如果您想訂閱本博客內容,每天自動發到您的郵箱中, 請點這里
前言
-
最近在研究bootstrap table的表格的單元格編輯功能,實現點擊單元格修改內容,其中包括文本(text)方式修改,下拉選擇(select)方式修改,日期(date)格式修改等。
-
本文著重解決x-editable編輯的數據動態添加和顯示數據為Empty的問題,還有給表格單元格的內容設置多樣式,使得顯示多樣化。
-
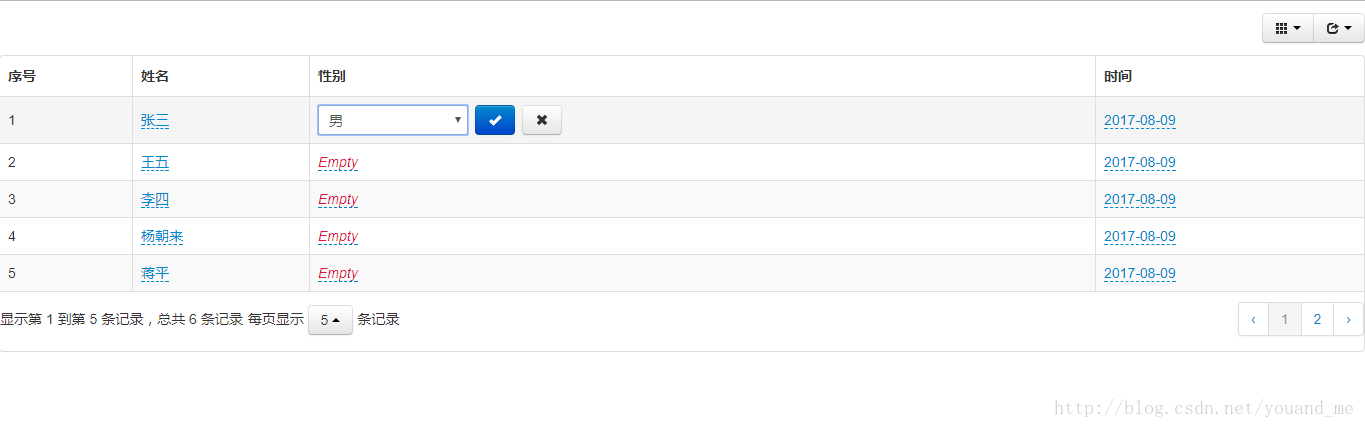
由于官網給的demo的數據都是html文件里寫好的,select類型的不能動態添加(所以網上的大多都是官網的類似例子,本篇博客就是在這種情況下以自己的經驗分享給大家,有問題可以留言哦),一旦動態添加就會出現顯示數據為Empty,我表格原本是有數據的,但是一用這個插件就把數據變成Empty了,這可不是我想要的,所以筆者就自行解決了這個問題。
對比網上的例子
-
比如以下這種數據不是Empty的例子,但是是由于在html中寫死了數據(awesome),不適合動態添加。
<a href="#" id="username" data-type="text" data-pk="1">awesome</a> <script> $(function(){ $('#username').editable({
url: '/post',
title: 'Enter username' });
}); </script>
-
另外一種就是使用bootstrap table動態添加的,但是select類型就會出現數據為Empty的情況。
$('#db_dependences').bootstrapTable({
method:'POST',
dataType:'json',
contentType: "application/x-www-form-urlencoded",
cache: false,
striped: true, sidePagination: "client", showColumns:true,
pagination:true,
minimumCountColumns:2,
pageNumber:1, pageSize: 10, pageList: [10, 15, 20, 25], uniqueId: "id", showExport: true,
exportDataType: 'all',
exportTypes:[ 'csv', 'txt', 'sql', 'doc', 'excel', 'xlsx', 'pdf'], onEditableSave: function (field, row, oldValue, $el) { $.ajax({
success: function (data, status) { if (status == "success") {
alert("編輯成功");
}
},
error: function () { alert("Error");
},
complete: function () { }
});
},
data: [{
id: 1,
name: '張三',
sex: '男',
time: '2017-08-09' }, {
id: 2,
name: '王五',
sex: '女',
time: '2017-08-09' }, {
id: 3,
name: '李四',
sex: '男',
time: '2017-08-09' }, {
id: 4,
name: '楊朝來',
sex: '男',
time: '2017-08-09' }, {
id: 5,
name: '蔣平',
sex: '男',
time: '2017-08-09' }, {
id: 6,
name: '唐燦華',
sex: '男',
time: '2017-08-09' }],
columns: [{
field: 'id',
title: '序號' }, {
field: 'name',
title: '姓名',
editable: {
type: 'text',
validate: function (value) { if ($.trim(value) == '') { return '姓名不能為空!';
}
}
}
}, {
field: 'sex',
title: '性別',
editable: {
type: 'select',
pk: 1,
source: [
{value: 1, text: '男'},
{value: 2, text: '女'},
]
}
}, {
field: 'time',
title: '時間',
editable: {
type: 'date',
format: 'yyyy-mm-dd',
viewformat: 'yyyy-mm-dd',
datepicker: {
weekStart: 1 }
}
}]
});
-
1
-
2
-
3
-
4
-
5
-
6
-
7
-
8
-
9
-
10
-
11
-
12
-
13
-
14
-
15
-
16
-
17
-
18
-
19
-
20
-
21
-
22
-
23
-
24
-
25
-
26
-
27
-
28
-
29
-
30
-
31
-
32
-
33
-
34
-
35
-
36
-
37
-
38
-
39
-
40
-
41
-
42
-
43
-
44
-
45
-
46
-
47
-
48
-
49
-
50
-
51
-
52
-
53
-
54
-
55
-
56
-
57
-
58
-
59
-
60
-
61
-
62
-
63
-
64
-
65
-
66
-
67
-
68
-
69
-
70
-
71
-
72
-
73
-
74
-
75
-
76
-
77
-
78
-
79
-
80
-
81
-
82
-
83
-
84
-
85
-
86
-
87
-
88
-
89
-
90
-
91
-
92
-
93
-
94
-
95
-
96
-
97
-
98
-
99
-
100
-
101
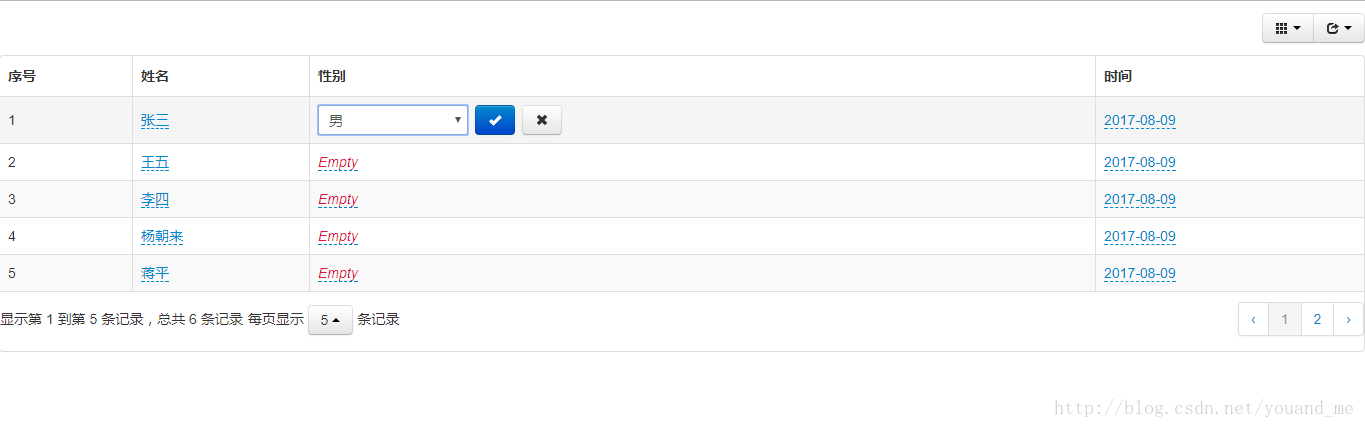
結果圖如下:

由于開源,很快就找到原因,由于formatter我們沒有寫這個function導致調用的默認的formatter,默認的沒有把表格的值傳入html中,bootstrap-table-editable.js源碼如下,初始定義_dont_edit_formatter為false,我們沒有實現noeditFormatter的function就會執行第二個if語句,其中的標簽中沒有對內容賦值,導致最后顯示結果為它默認的Empty:
column.formatter = function(value, row, index) { var result = column._formatter ? column._formatter(value, row, index) : value;
$.each(column, processDataOptions);
$.each(editableOptions, function(key, value) {
editableDataMarkup.push(' ' + key + '="' + value + '"');
}); var _dont_edit_formatter = false; if (column.editable.hasOwnProperty('noeditFormatter')) {
_dont_edit_formatter = column.editable.noeditFormatter(value, row, index);
} if (_dont_edit_formatter === false) { return ['<a href="javascript:void(0)"', ' data-name="' + column.field + '"', ' data-pk="' + row[that.options.idField] + '"', ' data-value="' + result + '"',
editableDataMarkup.join(''), '>' + '</a>' ].join('');
} else { return _dont_edit_formatter;
}
};
-
1
-
2
-
3
-
4
-
5
-
6
-
7
-
8
-
9
-
10
-
11
-
12
-
13
-
14
-
15
-
16
-
17
-
18
-
19
-
20
-
21
-
22
-
23
-
24
-
25
-
26
-
27
由于要實現多樣式,則把上面的代碼改變,并在使用的時候實現noeditFormatter:function(value){…}就是了。將上面的代碼改為如下(此為我自己改的,你可以根據自己的需要做修改):
column.formatter = function(value, row, index) { var result = column._formatter ? column._formatter(value, row, index) : value;
$.each(column, processDataOptions);
$.each(editableOptions, function(key, value) {
editableDataMarkup.push(' ' + key + '="' + value + '"');
}); var _dont_edit_formatter = false; if (column.editable.hasOwnProperty('noeditFormatter')) { var process = column.editable.noeditFormatter(value, row, index); if(!process.hasOwnProperty('class')){
process.class = '';
} if(!process.hasOwnProperty('style')){
process.style = '';
}
_dont_edit_formatter = ['<a href="javascript:void(0)"', ' data-name="'+process.filed+'"', ' data-pk="1"', ' data-value="' + process.value + '"', ' class="'+process.class+'" style="'+process.style+'"', '>' + process.value + '</a>' ].join('');
} if (_dont_edit_formatter === false) { return ['<a href="javascript:void(0)"', ' data-name="' + column.field + '"', ' data-pk="' + row[that.options.idField] + '"', ' data-value="' + result + '"',
editableDataMarkup.join(''), '>' + value + '</a>' ].join('');
} else { return _dont_edit_formatter;
}
};
-
1
-
2
-
3
-
4
-
5
-
6
-
7
-
8
-
9
-
10
-
11
-
12
-
13
-
14
-
15
-
16
-
17
-
18
-
19
-
20
-
21
-
22
-
23
-
24
-
25
-
26
-
27
-
28
-
29
-
30
-
31
-
32
-
33
-
34
-
35
-
36
-
37
-
38
-
39
-
40
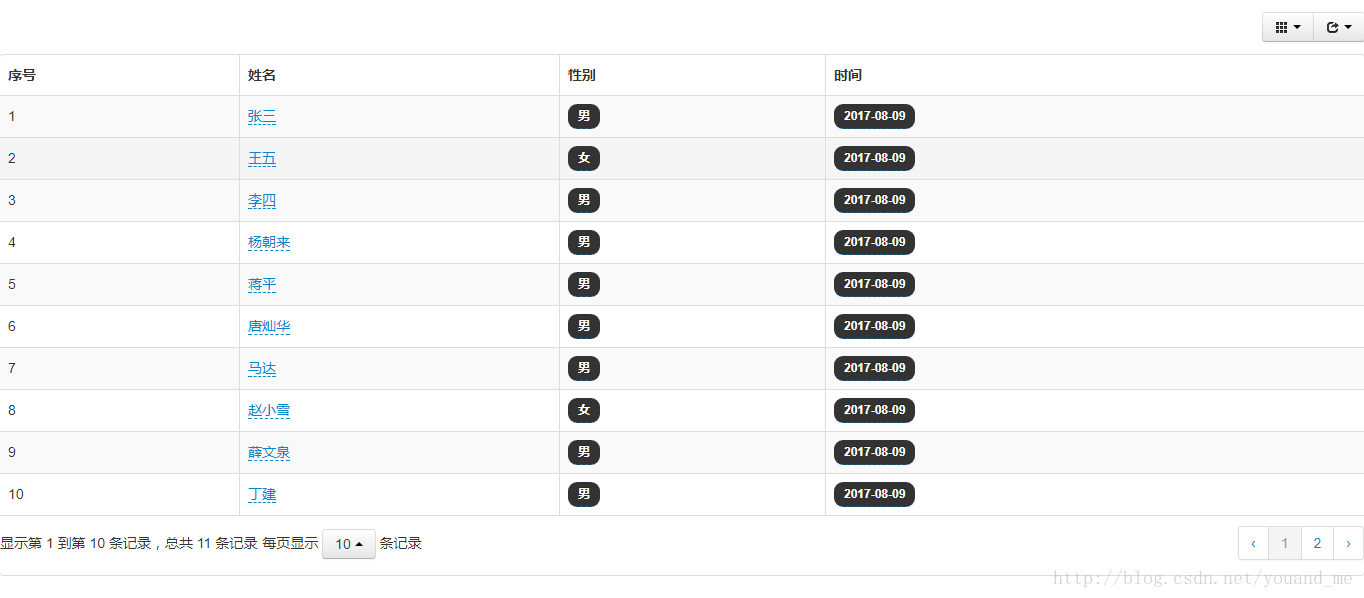
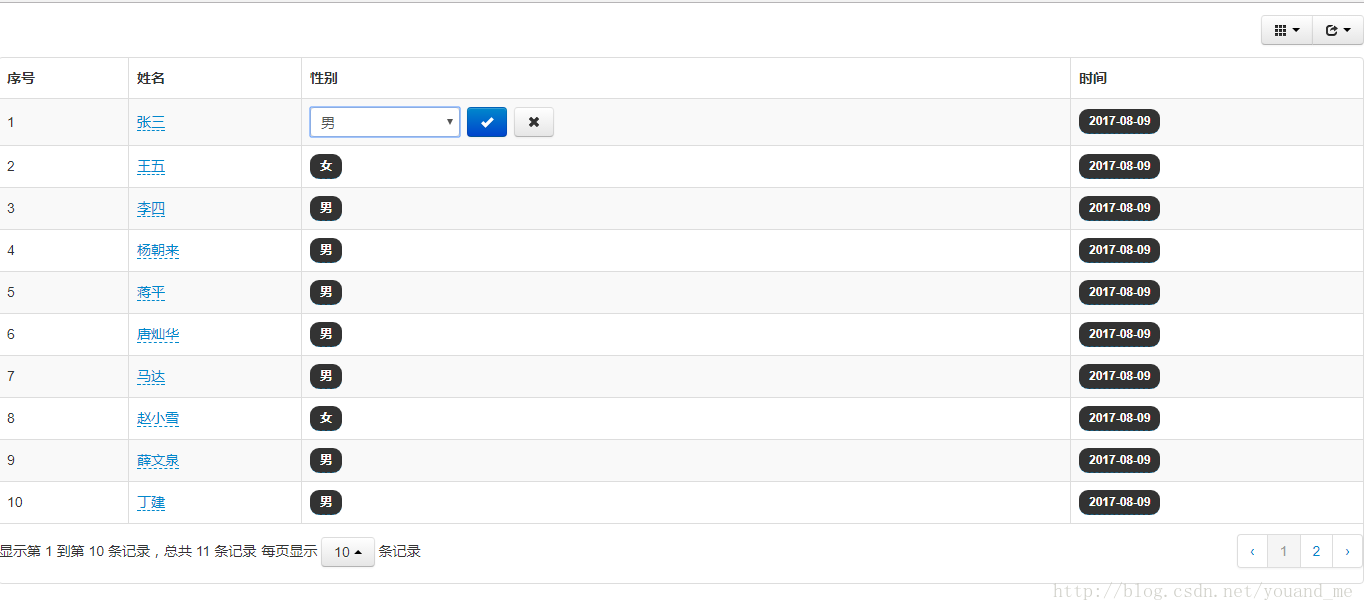
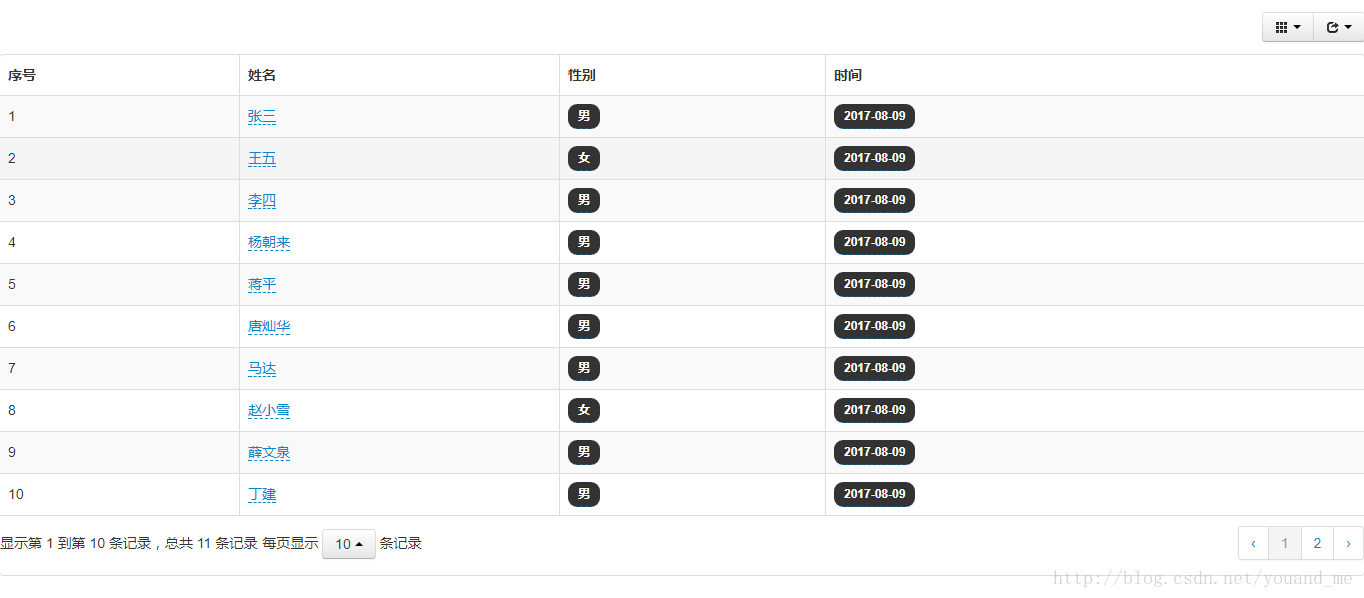
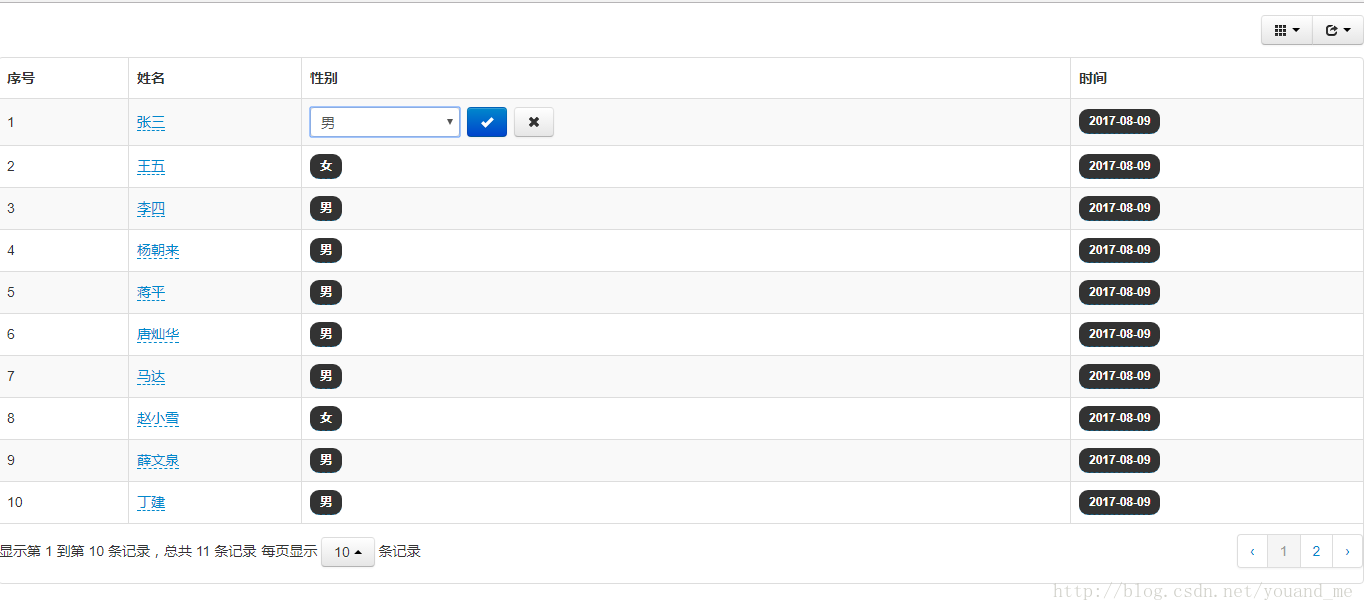
結果如下:


然后是bootstrap table的使用js文件,在其中實現noeditFormatter函數。返回的result必須包含filed和value,class和style可以不需要,class可以額外用其它插件之類,比如badge,style是增加樣式(背景,顏色,字體等)。
$('#db_dependences').bootstrapTable({
method:'POST',
dataType:'json',
contentType: "application/x-www-form-urlencoded",
cache: false,
striped: true, sidePagination: "client", showColumns:true,
pagination:true,
minimumCountColumns:2,
pageNumber:1, pageSize: 10, pageList: [10, 15, 20, 25], uniqueId: "id", showExport: true,
exportDataType: 'all',
exportTypes:[ 'csv', 'txt', 'sql', 'doc', 'excel', 'xlsx', 'pdf'], onEditableSave: function (field, row, oldValue, $el) { $.ajax({
success: function (data, status) { if (status == "success") {
alert("編輯成功");
}
},
error: function () { alert("Error");
},
complete: function () { }
});
}, data: [{
id: 1,
name: '張三',
sex: '男',
time: '2017-08-09' }, {
id: 2,
name: '王五',
sex: '女',
time: '2017-08-09' }, {
id: 3,
name: '李四',
sex: '男',
time: '2017-08-09' }, {
id: 4,
name: '楊朝來',
sex: '男',
time: '2017-08-09' }, {
id: 5,
name: '蔣平',
sex: '男',
time: '2017-08-09' }, {
id: 6,
name: '唐燦華',
sex: '男',
time: '2017-08-09' }, {
id: 7,
name: '馬達',
sex: '男',
time: '2017-08-09' }, {
id: 8,
name: '趙小雪',
sex: '女',
time: '2017-08-09' }, {
id: 9,
name: '薛文泉',
sex: '男',
time: '2017-08-09' }, {
id: 10,
name: '丁建',
sex: '男',
time: '2017-08-09' }, {
id: 11,
name: '王麗',
sex: '女',
time: '2017-08-09' }],
columns: [{
field: 'id',
title: '序號' }, {
field: 'name',
title: '姓名',
editable: {
type: 'text',
validate: function (value) { if ($.trim(value) == '') { return '姓名不能為空!';
}
}
}
}, {
field: 'sex',
title: '性別',
editable: {
type: 'select',
pk: 1,
source: [
{value: 1, text: '男'},
{value: 2, text: '女'},
],
noeditFormatter: function (value,row,index) { var result={filed:"sex",value:value,class:"badge",style:"background:#333;padding:5px 10px;"}; return result;
}
}
}, {
field: 'time',
title: '時間',
editable: {
type: 'date',
format: 'yyyy-mm-dd',
viewformat: 'yyyy-mm-dd',
datepicker: {
weekStart: 1 },
noeditFormatter: function (value,row,index) { var result={filed:"time",value:value,class:"badge",style:"background:#333;padding:5px 10px;"}; return result;
}
}
}]
});
-
1
-
2
-
3
-
4
-
5
-
6
-
7
-
8
-
9
-
10
-
11
-
12
-
13
-
14
-
15
-
16
-
17
-
18
-
19
-
20
-
21
-
22
-
23
-
24
-
25
-
26
-
27
-
28
-
29
-
30
-
31
-
32
-
33
-
34
-
35
-
36
-
37
-
38
-
39
-
40
-
41
-
42
-
43
-
44
-
45
-
46
-
47
-
48
-
49
-
50
-
51
-
52
-
53
-
54
-
55
-
56
-
57
-
58
-
59
-
60
-
61
-
62
-
63
-
64
-
65
-
66
-
67
-
68
-
69
-
70
-
71
-
72
-
73
-
74
-
75
-
76
-
77
-
78
-
79
-
80
-
81
-
82
-
83
-
84
-
85
-
86
-
87
-
88
-
89
-
90
-
91
-
92
-
93
-
94
-
95
-
96
-
97
-
98
-
99
-
100
-
101
-
102
-
103
-
104
-
105
-
106
-
107
-
108
-
109
-
110
-
111
-
112
-
113
-
114
-
115
-
116
-
117
-
118
-
119
-
120
-
121
-
122
-
123
-
124
-
125
-
126
-
127
-
128
-
129
-
130
-
131
-
132
-
133
-
134
-
135
-
136
-
137
-
138
-
139
-
140
-
141
-
142
-
143
關于bootstrap table的導出及使用可以看我另外一篇博客。
下載和引用
下載x-editable,并如下引用。
<link href="js/bootstrap_above/x-editable-develop/dist/bootstrap-editable/css/bootstrap-editable.css" rel="stylesheet"> <script src="js/bootstrap_above/x-editable-develop/dist/bootstrap-editable/js/bootstrap-editable.js"></script> <script src="js/bootstrap_above/bootstrap-table-develop/dist/extensions/editable/bootstrap-table-editable.js"></script>
然后講上訴的一些文件修改添加,就完成了。
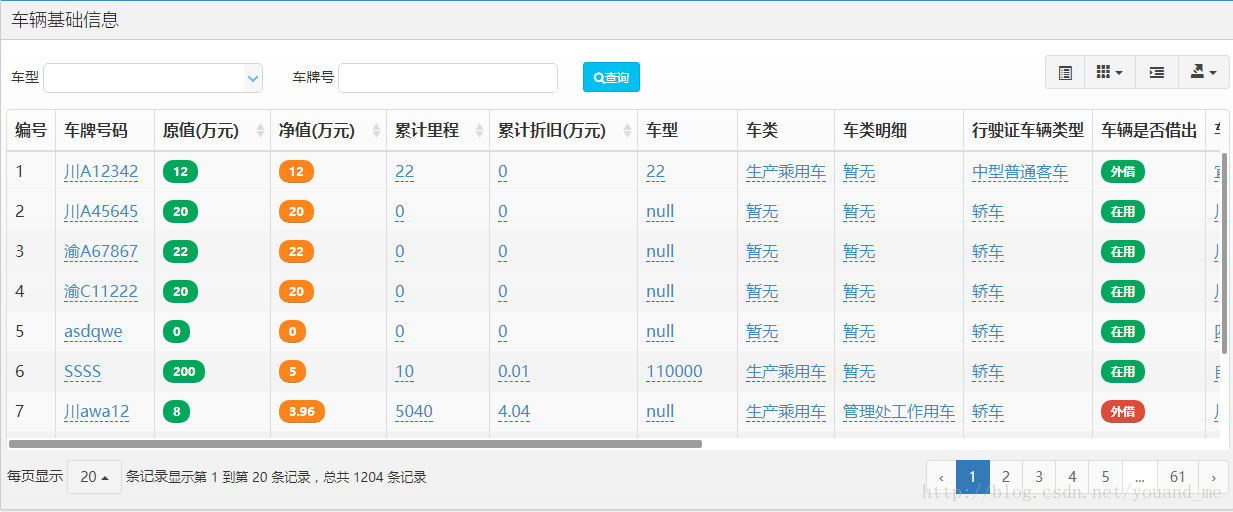
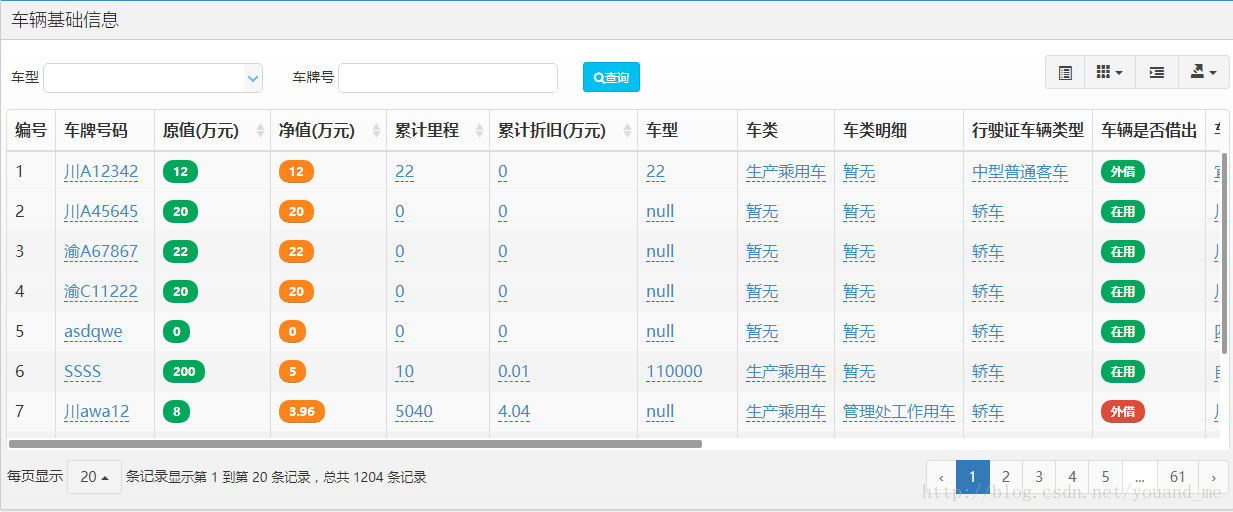
另外項目的結果展示


其中的樣式都是自行在x-editable的基礎上添加的。如配置出問題,以下是源碼鏈接。
藍藍設計( 91whvog3.cn )是一家專注而深入的界面設計公司,為期望卓越的國內外企業提供卓越的UI界面設計、BS界面設計 、 cs界面設計 、 ipad界面設計 、 包裝設計 、 圖標定制 、 用戶體驗 、交互設計、 網站建設 、平面設計服務。