
01 什么是 affordance
一. 關于詞匯
這個詞,國內有很多翻譯版本——示能、功能可供性、承擔特質、直觀功能、預設用途、可操作暗示、支應性、示能性等...目前“功能可供性”使用較多。但無論通過哪個詞匯來講,可能都不會很清晰的傳達其含義。

二. 關于來源
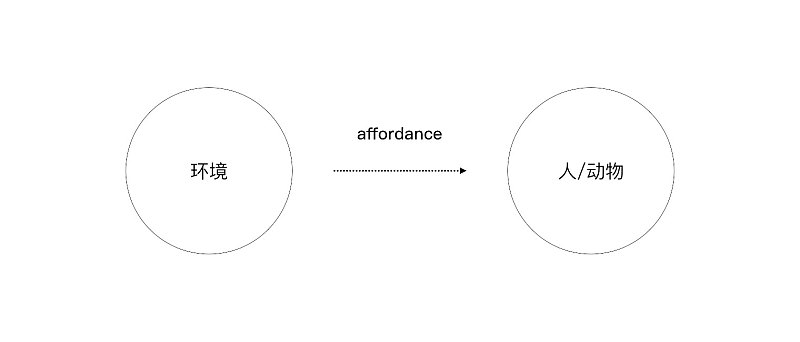
美國心理學家詹姆斯·吉布森(James Jerome Gibson)于1977年最早提出 affordance 的概念,Affordance 認為人知覺到的內容是事物提供的行為可能,而事物提供的這種行為可能就被稱為可供性,簡單來說,它就是指環境為人/動物的行為提供的一種可能性。

1.舉個例子
我們的祖先會拿樹枝做武器,而樹枝上并未標明自己可以做武器,而是因為樹枝的粗細、硬度、鋒利度等物理屬性恰好為人提供了相應的可供性。

2.再舉個例子
一個與膝同高的水平、平整、有一定延伸以及一定硬度的石頭,那么它可提供相對應的人/動物“坐下”。也就是說具有上述屬性的石頭能夠為對應的人/動物“坐下行為”提供可供性。

3.最后一個例子
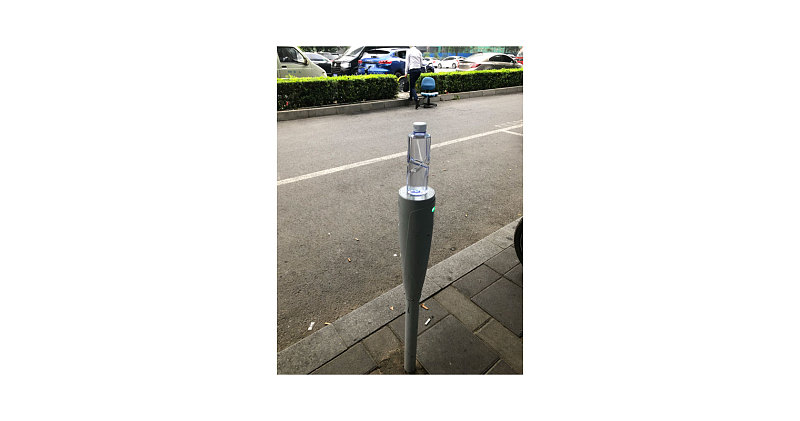
公司門口的停車柱子,與手同高、面積合理、平整、水平、堅硬的物理屬性為“放瓶子”的動作提供了可供性,即使它的建造出來的作用不是用來放瓶子。
我們生活中的的任何行動、創新其實都是在發現環境中的這種可能性

三. Affordance 的特點

1.不同的可供性不分主次
吉布森認為一個物品的不同 affordance 是沒有差別的,不存在主次之分,好壞之分。比如同一塊石頭,它既可以提供坐下,也可以堆砌成墻,也可以拿來玩。

2.跨越主客觀的二分法
它既是物理也是心理,也什么都不是,它同時存在于人/動物與環境之間。
a.它是客觀的,比如一個與膝同高的水平、平整、有一定延伸以及一定硬度的表面它是“可供坐下的”,那么存在這個屬性的物體一定可以坐下,不隨人的意志而改變。
b.它也是主觀的,如果沒有動物的存在,“可供坐下”就會因為沒有對象而失去存在的邏輯。

3.決定了環境的可供性的因素
a.環境的屬性
指環境的物理屬性,吉布森用自己的概念定義了環境的三種基本屬性 —— 介質“MEDIUM”、實體“SUBSTANCES”、表面“SUFACES”
空氣和水是介質,可以在其中移動,它也為視覺提供了可供性;另外,實體是混合的,它不允許動物在其中移動;人類的活動都是在表面上發生。
b.行為者的行動能力
同時事物的可供性也受每個人/動物能力的影響,比如和之前同樣屬性的石頭可以為一個成年人的坐下提供了相應的可供性,但是對于一個嬰兒、昆蟲或大象來說就不見的會有同樣的結果。
四. 直接認知論
Affordance 是吉布森的直接知覺論的核心內容,直接知覺論是吉布森發展出的一種與當時絕大多數認知理論(間接知覺論)相沖突的知覺理,其中“視崖實驗”較為經典。
a.直接知覺論強調的是意義就在環境之中,感知者不需要做什么賦以意義的推論,只需要從環境中拾取信息,認為感知不只是一種主觀行為。
b.間接知覺論認為知覺是間接的,強調的是人對信息的加工,將視網膜接受到的內容通過大腦加工轉變為關于環境的知覺。
所以,Affordance 是一種區別于當時的間接認知論的新的世界觀,同時這種新視角、新的認知角度也為設計帶來了巨大的影響。
02 設計中的 affordance
一. 唐納德·諾曼
諾曼是第一個在設計中引入 affordance 概念的人,他在《Design of Everyday Things》(中文版名為《設計心理學》)中提及該概念并且由于這本書的流行,Affordance 隨之也被更多人接觸到,包括設計師以及用戶。
1.門
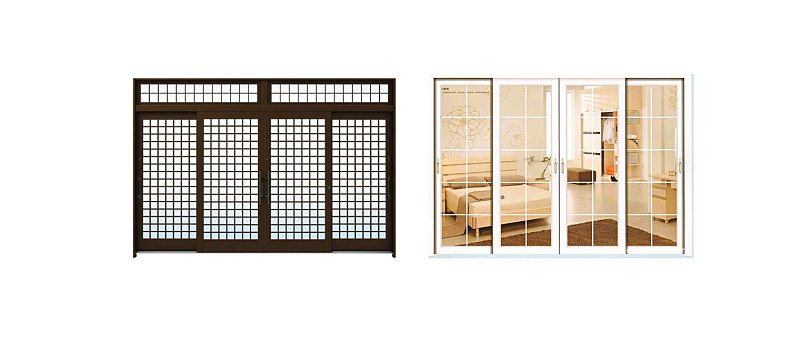
諾曼舉的一個經典例子,該死的門總是不知道該怎么開它,有的是推、有的是拉、有的還會是日式推拉門,因為門為用戶提供了多種方式打開的可能性。而錯誤的操作并不能打開每一扇門。

相較于吉布森,諾曼更強調一定情境下可以被知覺到的可供性(perceived affordance)的意義,在設計中,它不但與個人的實際能力有關,還將受到心理因素和文化或經驗等的影響。
2.產品設計中的心理學
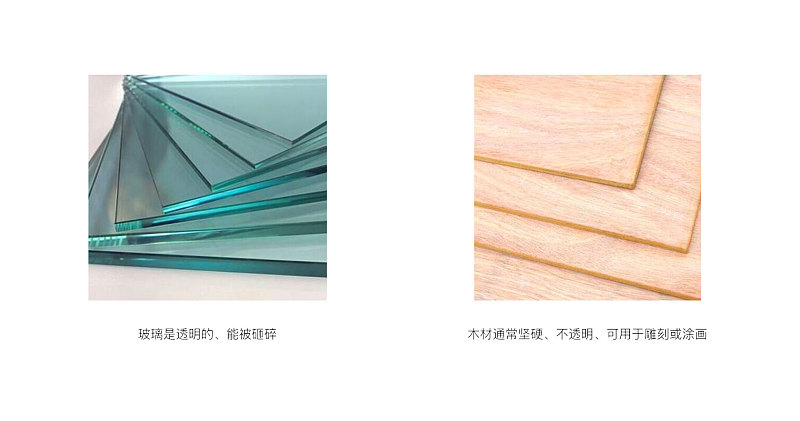
英國鐵路局發現他們用強化玻璃做外板筑起的旅客候車棚經常被人砸碎,而且破壞速度不亞于修復速度。后來,他們用三合板代替了強化玻璃,這種破壞公物的行為就很少再發生——盡管砸爛三合板和砸爛玻璃費的力氣差不多。
因為在當時人們的視角里,玻璃是透明的、能被砸碎。而木材通常堅硬、不透明、可用于雕刻或涂畫。

所以,才會有史上最淡定的賊,掄錘五分鐘砸銀行防爆玻璃

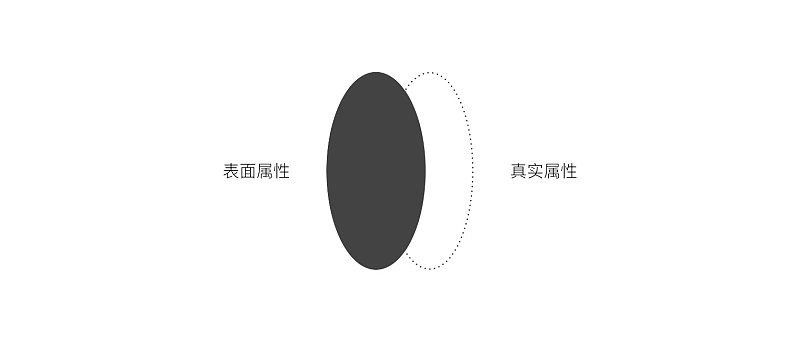
事物的真實屬性與用戶的心智模型不匹配
在錘子哥的視角里,玻璃是透明的、可輕易被砸碎。但防爆玻璃的加工并非如此

這種現象在人機交互設計中更為明顯
每個人都會在產品使用中建立自己的心智模型,如果心智模型與產品設計不匹配,就會導致操作錯誤,造成不良后果。
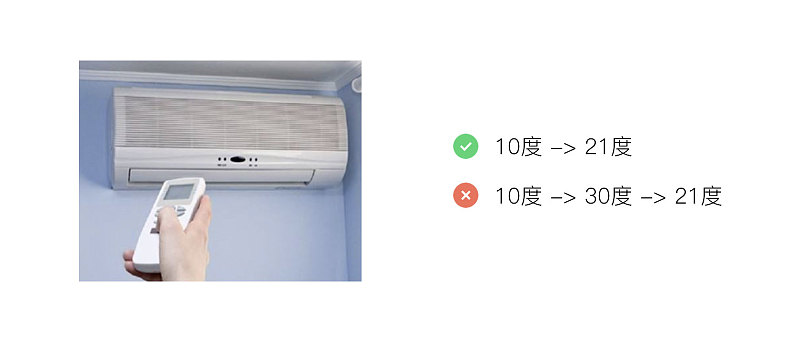
從較冷的外面進到屋子,為了快速調整室內溫度。通常人們會把溫度調到最高,等到溫度適合,再降低空調溫度。
但其實空調只有“全速運轉”和“關閉”兩種狀態,所以上述操作不會快速讓空調溫度快速變高。

3.環境的限制因素

a.結構限制
相機的電池為長方體,但仍有多種可插入相機的可能,優秀的設計運用結構的限制,讓只有一個角度可以插入電池槽
b.含義限制
內容的含義,依靠我們對情景之外的世界的理解,這種知識可以提供有效的操作線索,比如帽子是用來遮陽的,那么他一定是帶在頭部。
c.文化限制
一些已經被人接受的文化慣例也可以用來限制物品的操作方法,在熟悉的文化環境,即使沒遇見過的人我們也知道什么該說,什么不該說。當置身于一種不熟悉的場景里,原有的文化標準不適用,就會感到反感
d.邏輯限制
物體間關系應存在空間或功能上的邏輯,如果兩個開關控制兩盞燈,那么左邊的開關應該控制左邊的燈。諾曼所說的其實并非全是真正意義上的 affordance,其實是感知上的 affordance。諾曼認為 - 在設計中,我們更關心的是可以被感知的 affordance 。
4. Affordance 可嵌套父子層級
1991年,William. W. Gaver 將吉布森的 affordance 以不同于諾曼的認識帶入到 HCI 領域, Gaver 引入了吉布森的 affordance 可嵌套的觀點,即一個 affordance 可嵌套在另一個父級 affordance 下也可以向下嵌套一個子級 affordance,比如拉一個門把手的 affordance 是嵌套于打開門這個 affordance 下的 。
二. 深澤直人
深澤直人也是通過諾曼和吉布森了解到的可供性。深澤直人說他是 1989 年左右聽到這個詞的,而諾曼那本書 1988年出版,當時是叫做《The Psychology of Everyday Things》。深澤直人認為 affordance 是一種認知論,是人處理物品時判斷不致于出錯的基準
1.Without Thought / 無意識設計或直覺設計
人會在無意識情況下對“剛剛好”的環境作出相應反應,而“剛剛好”的環境會對一定場景下的人產生“吸引力”,“將無意識的行動轉化為可見之物”是無意識設計的意義所在。
同樣還是上面那個屬性的石頭,它在一個疲憊人的眼前就會產生足夠的“吸引力”讓其坐下

很多設計師力圖否定約定俗成的設計,用自己的思想創造一種新的生活方式這樣就無形中加重了人們的“適應負擔”
a.從小就不會連電腦線,每次都是碰運氣安裝成功

b.每個打印機都有不同的工作方式、不同的紙張存放處、不同的功能,總是頭疼怎么使用

c.從小用到大電腦,但是還是不會設置網絡的強大系統

它可能沒有那么強大,但一定場景下“剛剛好”符合需求

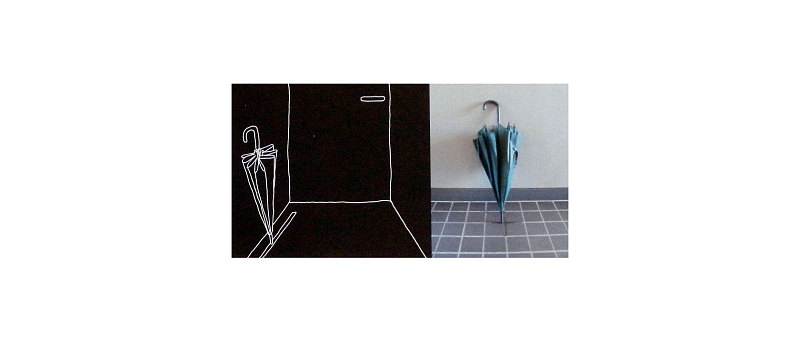
當一個人拿著傘走進屋子,會自然的把傘的前端放在瓷磚之間的接縫中,這就是人從環境中拾取 affordance

深澤直人認為 - 好的設計應該會被人在毫不自覺的情況下拾取出其 affordance
03 如何運用于用戶界面
在用戶界面中引入 affordance 我們先拋棄實體的干擾,比如不再去關注玻璃屏幕可供點擊、可供滑動或可供觀看信息等,這樣可以避免思路太繞。
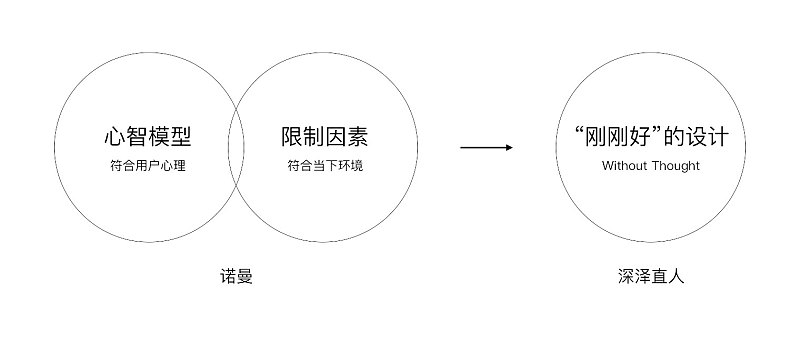
其實無論是心智模型還是限制因素的作用,其目的都是一定情境下能夠達成“剛剛好”的設計。

一. 心智模型
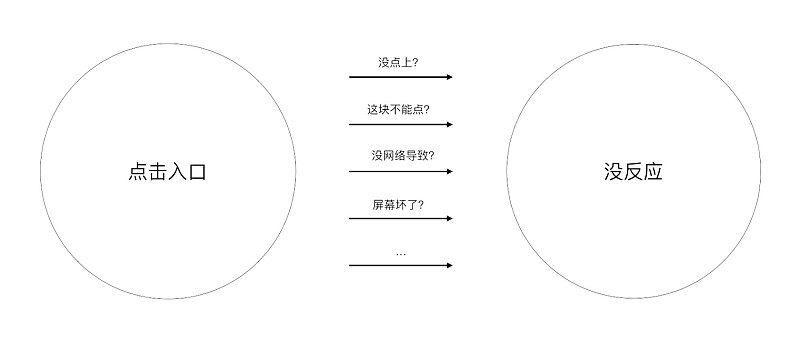
人們善于對現象進行解釋,其解釋結果均會影響下一步操作,一定場景下,其解釋方式受行為者的后天經驗影響,比如“點擊入口”到“沒有反應”就可能產生多種心智模型。

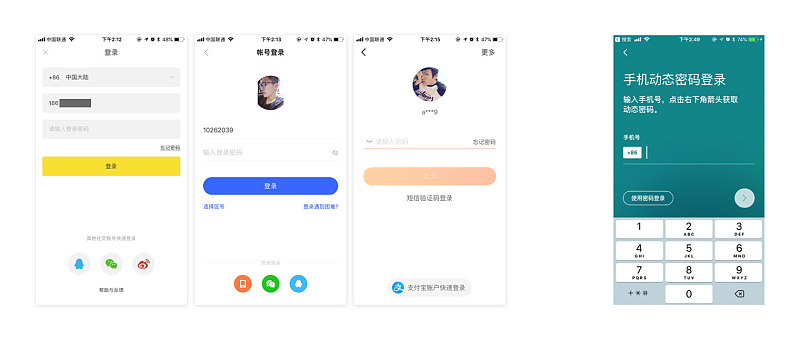
例:當前移動端登錄場景中,在未填寫內容的基礎上,登錄按鈕沒有任何意義,唯一的作用就是告訴用戶“輸入完可以點我”,剩下的只有干擾用戶對其他信息的閱讀。登錄按鈕的實際作用其實是提供給用戶一個打開門的門把手的作用,其位置方便點擊、大小合適、示意明確即完成目的,無需過于強調、突出。

二. 限制因素
限制因素能幫助設計更佳融入當下環境,其環境因素包括結構、含義、文化、邏輯
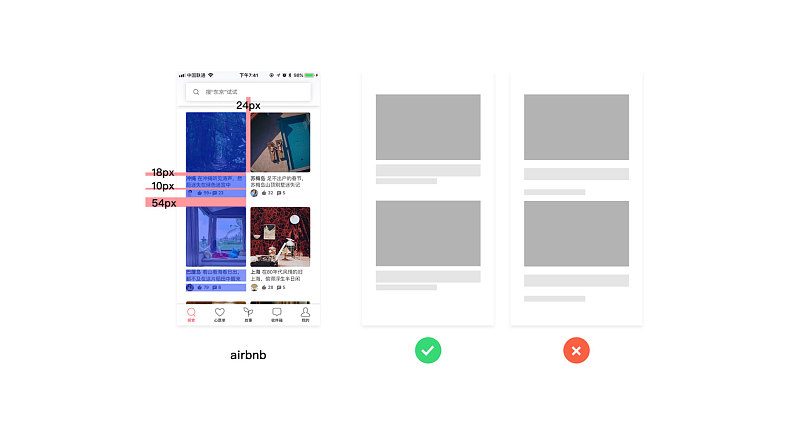
1.結構因素
間距處理不當的設計會提供給用戶歸類的多種可能性,如錯誤案例中的第二排信息:它有可以被歸類為第二組,因為距離較近。但也可以被視為第一組,因為下面信息從屬于上面的信息,兩種心智模型都似乎合乎邏輯,用戶就會對其含義模糊不清。之前寫過一篇關于界面結構的文章,里面有更多相似的細節內容。

2.含義因素
btn是用來點的;tab可以點擊,也可以來回滑動;banner是活動內容,點擊跳轉到另一個界面;進度條為信息進度,不可點擊;一頁沒看完的信息,可以滑動查看剩余;正常文案可提供閱讀,不可點擊等...類似這些操作來說,用戶無需思考。
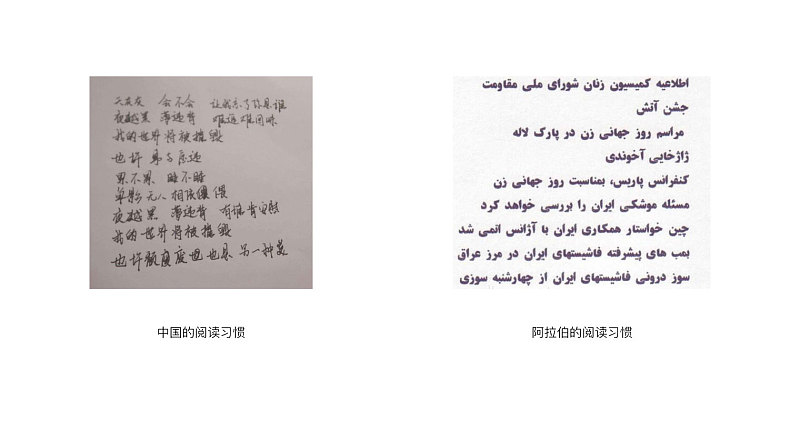
3.文化因素
一些已經被人接受的文化慣例無法被破壞,例如阿拉伯的書寫或閱讀習慣為從右向左,而中國的閱讀順序為從左向右,由上而下,所以內容的優先級也應該符合其順序。

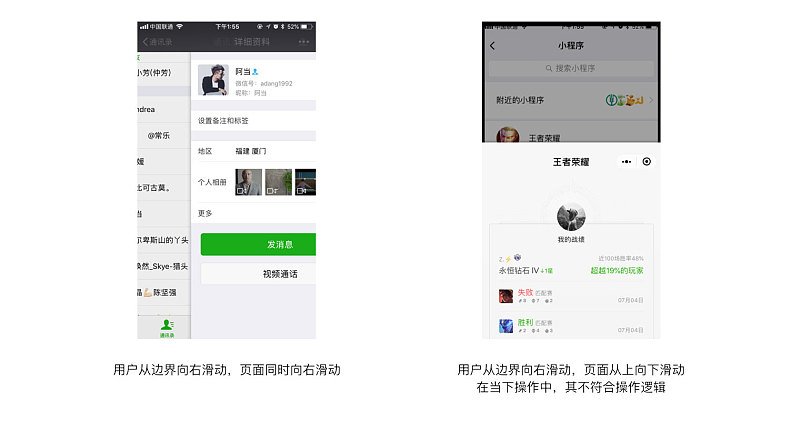
4.邏輯因素
在用戶界面場景中,邏輯因素限制非常的重要,合乎邏輯的交互更能清晰表達以及更符合使用預期,下面為微信的兩個交互場景

三. 界面內容屬性
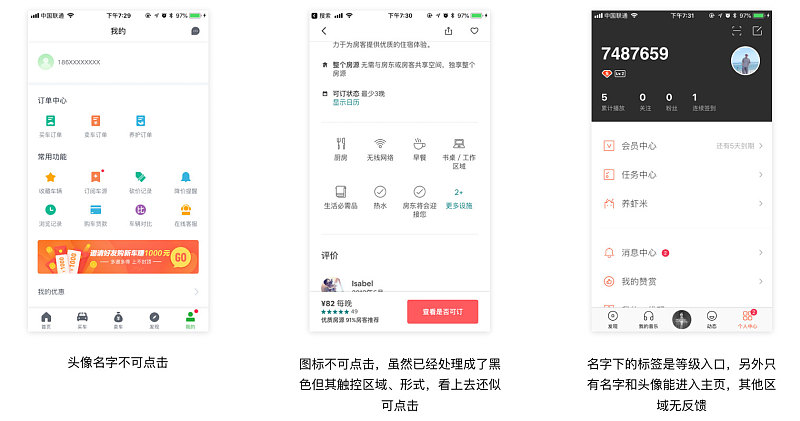
1.界面元素的屬性
用戶界面中,提供點擊的操作受內容的位置、大小、狀態等影響。以移動端為例,通常情況下,我們會認為,屏幕偏下、大小合適、高亮的內容最為方便點擊,因為其位置、大小“剛剛好”適合我們去點,不需要說明“點擊這里”
2.反饋的屬性
它一定程度上來自于外界因素,它可以說是多層嵌套下的 affordance ,也可以說不是,不過都不重要,重要的是它沒用解釋的基礎上,提供給用戶了可用或不可用的直觀感覺

四. 但仍有很多內容存在欺騙性
我們在使用產品中,好的體驗可以讓用戶忽略設計并且享受其中
而不好的體驗只會讓用戶不斷猜測其功能作用以及隨時提防其漏洞與風險

04 總結
affordance 作為是一種認知論,是人處理物品時判斷不致于出錯的基準。但當高一緯度的詞匯用在第一緯度內容上,總會偏移、出錯,比如“你的界面上缺少一個 affordance ” ,這會被視為一種亂用。
所以我們從現在開始可以忘記不談這個詞匯,但它可以提供給我們一個看待問題的新的視角。
以上為本人的一些看法,有興趣的可以深入了解其相關內容,有不同想法的伙伴歡迎交流。
本文由@雷三三原創于站酷,未經許可,禁止轉載。
文章來自「微信公眾號:別叫我設計師」
感謝您的閱讀,下期見!
藍藍設計( 91whvog3.cn )是一家專注而深入的界面設計公司,為期望卓越的國內外企業提供卓越的UI界面設計、BS界面設計 、 cs界面設計 、 ipad界面設計 、 包裝設計 、 圖標定制 、 用戶體驗 、交互設計、 網站建設 、平面設計服務。