2018-5-7 seo達人
如果您想訂閱本博客內容,每天自動發到您的郵箱中, 請點這里
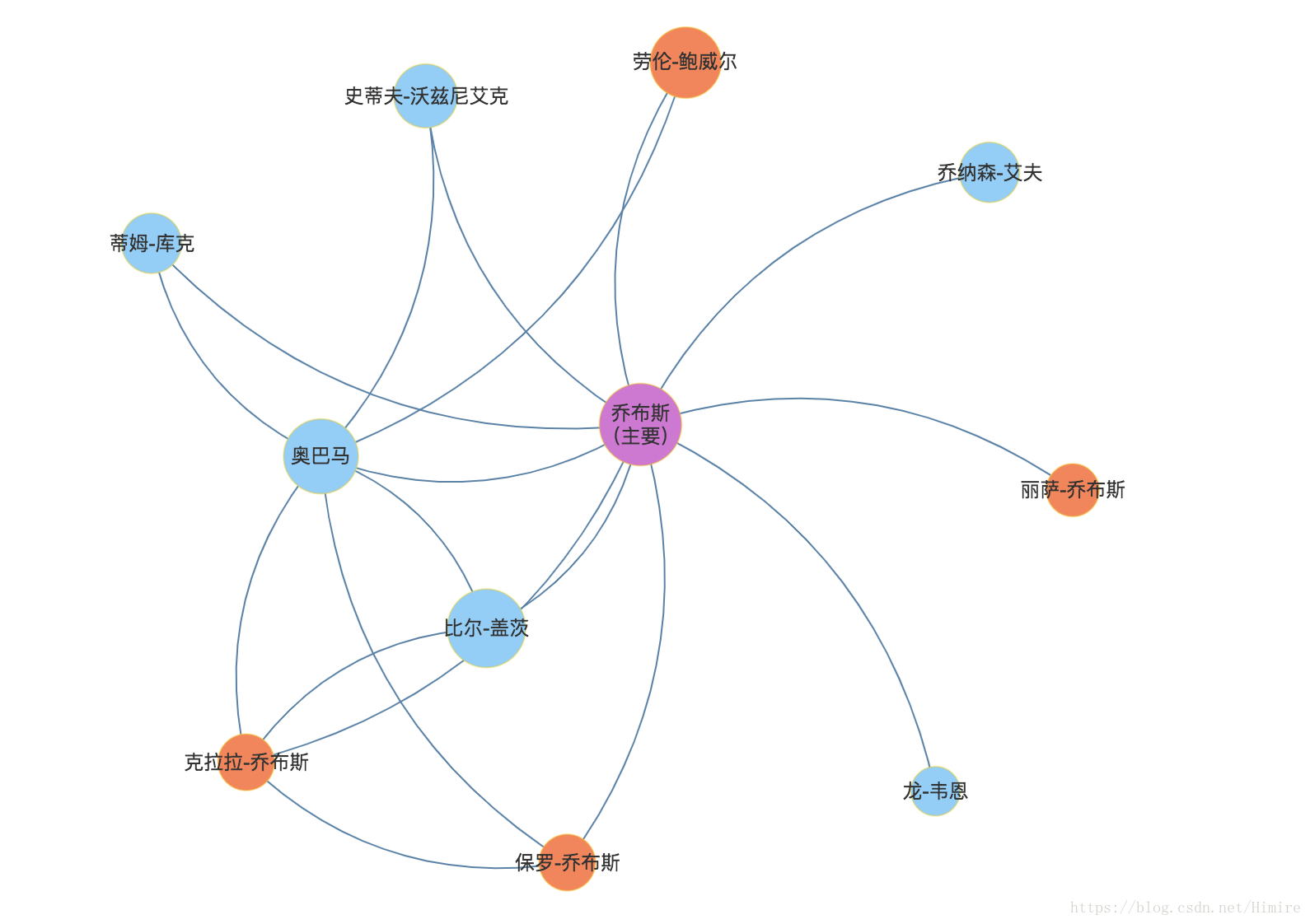
1.效果如上,官方示例簡化
2.force1.html

<!DOCTYPE html> <html lang="en"> <head> <meta charset="utf-8"> <meta http-equiv="X-UA-Compatible" content="IE=edge"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <meta name="description" content="ECharts"> <meta name="author" content="kener.linfeng@gmail.com"> <title>ECharts · Example</title> <script src="./js/echarts.js"></script> </head> <body> <div id="main" class="main" style="width: 800px;height: 800px"></div> <script src="./echartsExample.js"></script> </body> </html>
3.echartsExample.js
var myChart; var domMain = document.getElementById('main'); function requireCallback (ec) { echarts = ec; if (myChart && myChart.dispose) { myChart.dispose();
} myChart = echarts.init(domMain); window.onresize = myChart.resize; myChart.setOption(option, true); window.onresize = myChart.resize;
} var option = { title : { text: '人物關系:喬布斯', subtext: '數據來自人立方', x:'right', y:'bottom' }, tooltip : { trigger: 'item', formatter: '{a} : {b}' }, toolbox: { show : true, feature : { restore : {show: true}, magicType: {show: true, type: ['force', 'chord']}, saveAsImage : {show: true}
}
}, legend: { x: 'left', data:['家人','朋友']
}, series : [
{ type:'force', name : "人物關系", ribbonType: false, categories : [
{ name: '人物' },
{ name: '家人' },
{ name:'朋友' }
], itemStyle: { normal: { label: { show: true, textStyle: { color: '#333' }
}, nodeStyle : { brushType : 'both', borderColor : 'rgba(255,215,0,0.4)', borderWidth : 1 }, linkStyle: { type: 'curve' }
}, emphasis: { label: { show: false // textStyle: null // 默認使用全局文本樣式,詳見TEXTSTYLE }, nodeStyle : { //r: 30 }, linkStyle : {}
}
}, useWorker: false, minRadius : 15, maxRadius : 25, gravity: 1.1, scaling: 1.1, roam: 'move', nodes:[
{category:0, name: '喬布斯', value : 10, label: '喬布斯\n(主要)'},
{category:1, name: '麗薩-喬布斯',value : 2},
{category:1, name: '保羅-喬布斯',value : 3},
{category:1, name: '克拉拉-喬布斯',value : 3},
{category:1, name: '勞倫-鮑威爾',value : 7},
{category:2, name: '史蒂夫-沃茲尼艾克',value : 5},
{category:2, name: '奧巴馬',value : 8},
{category:2, name: '比爾-蓋茨',value : 9},
{category:2, name: '喬納森-艾夫',value : 4},
{category:2, name: '蒂姆-庫克',value : 4},
{category:2, name: '龍-韋恩',value : 1},
], links : [
{source : '麗薩-喬布斯', target : '喬布斯', weight : 1, name: '女兒'},
{source : '保羅-喬布斯', target : '喬布斯', weight : 2, name: '父親'},
{source : '克拉拉-喬布斯', target : '喬布斯', weight : 1, name: '母親'},
{source : '勞倫-鮑威爾', target : '喬布斯', weight : 2},
{source : '史蒂夫-沃茲尼艾克', target : '喬布斯', weight : 3, name: '合伙人'},
{source : '奧巴馬', target : '喬布斯', weight : 1},
{source : '比爾-蓋茨', target : '喬布斯', weight : 6, name: '競爭對手'},
{source : '喬納森-艾夫', target : '喬布斯', weight : 1, name: '愛將'},
{source : '蒂姆-庫克', target : '喬布斯', weight : 1},
{source : '龍-韋恩', target : '喬布斯', weight : 1},
{source : '克拉拉-喬布斯', target : '保羅-喬布斯', weight : 1},
{source : '奧巴馬', target : '保羅-喬布斯', weight : 1},
{source : '奧巴馬', target : '克拉拉-喬布斯', weight : 1},
{source : '奧巴馬', target : '勞倫-鮑威爾', weight : 1},
{source : '奧巴馬', target : '史蒂夫-沃茲尼艾克', weight : 1},
{source : '比爾-蓋茨', target : '奧巴馬', weight : 6},
{source : '比爾-蓋茨', target : '克拉拉-喬布斯', weight : 1},
{source : '蒂姆-庫克', target : '奧巴馬', weight : 1}
]
}
]
}; var echarts; require.config({ paths: { echarts: './js' }
}); launchExample(); var isExampleLaunched; function launchExample() { if (isExampleLaunched) { return;
} // 按需加載 isExampleLaunched = 1; require(
[ 'echarts', 'echarts/chart/force', 'echarts/chart/chord',
], requireCallback );
}
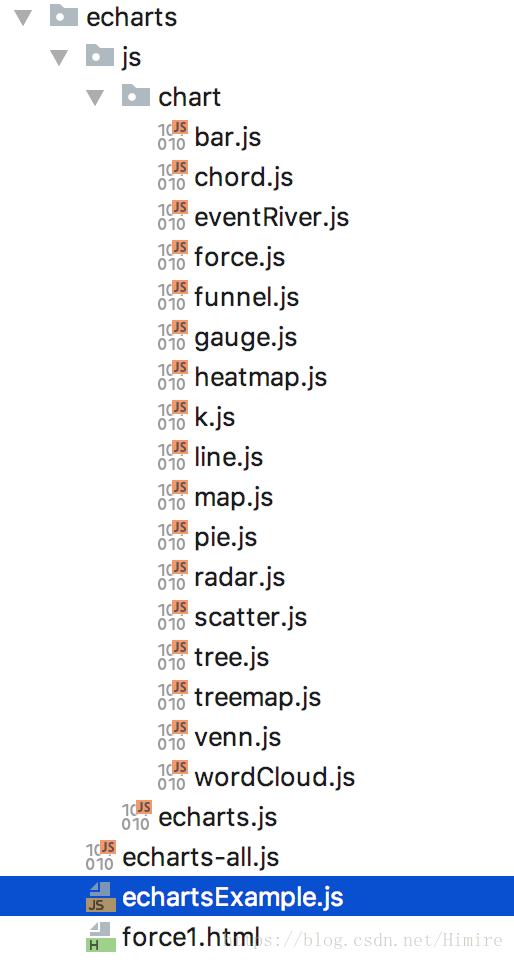
4.目錄文件結構