2018-5-2 seo達(dá)人
如果您想訂閱本博客內(nèi)容,每天自動發(fā)到您的郵箱中, 請點(diǎn)這里
1、首先理解一下“深拷貝”和“淺拷貝”的區(qū)別:
淺拷貝:a = b;//a和b中存的是相同的地址,該地址指向堆內(nèi)存中相同的地方,即a和b就是一個(gè)東西,改變a的值b的值也會跟著改變,同理改變b的值a的值也會發(fā)生改變;
深拷貝:a和b中存的地址不同,但是地址對應(yīng)的堆內(nèi)存中的內(nèi)容完全一致,即b是a的副本
2、
(1)數(shù)組和對象的淺拷貝一樣 ,簡單的賦值操作
var b = a;
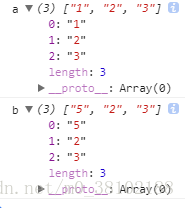
如數(shù)組的淺拷貝:
輸出的值為:
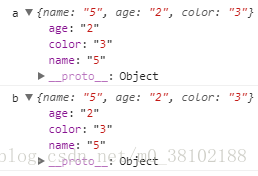
對象的淺拷貝:
輸出的值為:
(2)數(shù)組的深拷貝
ES5:var b = a.concat();
輸出的結(jié)果為:
ES6 let [...b] = a;
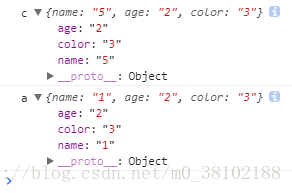
(3)對象的深拷貝
ES5:
輸出的結(jié)果為:
ES6:
let {...b} = a;




藍(lán)藍(lán)設(shè)計(jì)的小編 http://91whvog3.cn