如果您想訂閱本博客內(nèi)容,每天自動(dòng)發(fā)到您的郵箱中, 請(qǐng)點(diǎn)這里
隨著越來越的的app使用沉浸式狀態(tài)欄,有必要對(duì)沉浸式狀態(tài)欄學(xué)習(xí)一下,查看了很多資料,沉浸式狀態(tài)欄重要的無(wú)法三點(diǎn):1.實(shí)現(xiàn)全屏 (Android4.4跟5.0全屏處理方式有別需分開處理 )2.設(shè)置全屏之后為了保證自己寫的布局不與狀態(tài)欄重疊,需要在跟xml的跟布局設(shè)置android:fitsSystemWindows=”true” 。基于這幾點(diǎn)處理方式可能很多,但是為了便于項(xiàng)目中工具類封裝,本編實(shí)現(xiàn)方式均已代碼方式呈現(xiàn),xml設(shè)置方式可以自行查閱相關(guān)資料 3.改變狀態(tài)欄顏色
—1.全屏設(shè)置
對(duì)于4.4以上系統(tǒng),因4.4以上系統(tǒng)是可以設(shè)置全屏,代碼如下:
window.addFlags(WindowManager.LayoutParams.FLAG_TRANSLUCENT_STATUS) window.addFlags(WindowManager.LayoutParams.FLAG_TRANSLUCENT_NAVIGATION)
對(duì)于5.0系統(tǒng) 具體代碼
window.clearFlags(WindowManager.LayoutParams.FLAG_TRANSLUCENT_STATUS|WindowManager.LayoutParams.FLAG_TRANSLUCENT_NAVIGATION) window.getDecorView().setSystemUiVisibility(View.SYSTEM_UI_FLAG_LAYOUT_FULLSCREEN|View.SYSTEM_UI_FLAG_LAYOUT_STABLE|View.SYSTEM_UI_FLAG_LAYOUT_HIDE_NAVIGATION) window.addFlags(WindowManager.LayoutParams.FLAG_DRAWS_SYSTEM_BAR_BACKGROUNDS)
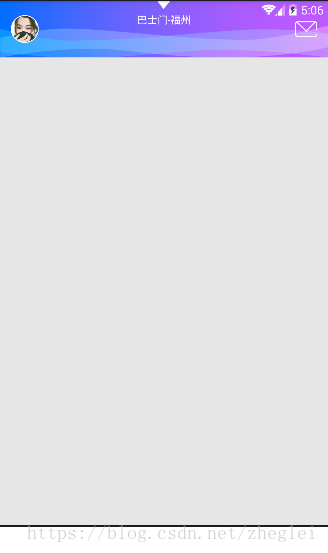
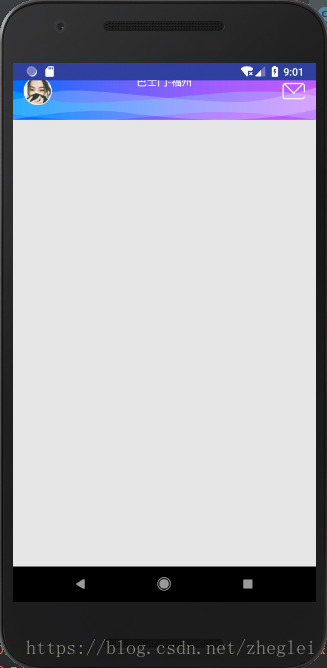
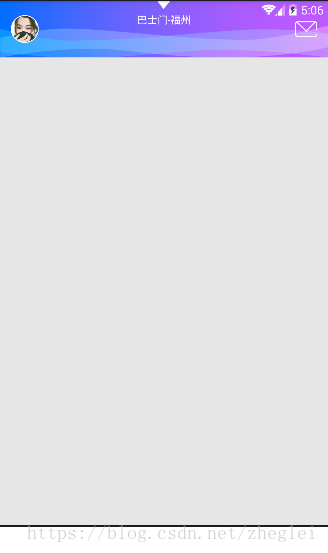
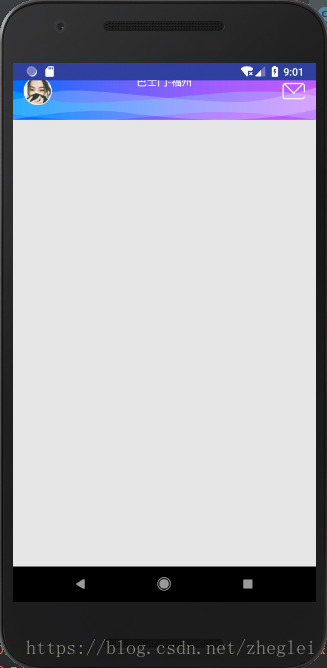
僅僅做全屏處理,我們會(huì)發(fā)現(xiàn)不管是在4.4系統(tǒng)上還是在5.0系統(tǒng)上,我們的布局內(nèi)容會(huì)與狀態(tài)欄內(nèi)容出現(xiàn)重疊。
下圖為4.4系統(tǒng)

下圖為8.0系統(tǒng)

為了解決全屏設(shè)置重疊狀態(tài)欄,我們需要在全屏之上預(yù)留狀態(tài)欄的高度以便正常顯示狀態(tài)欄,而處理方式也很簡(jiǎn)單 activity layout根目錄添加下面代碼
android:fitsSystemWindows=”true” 而此處我建議用代碼設(shè)置,因?yàn)橥ǔN覀冺?xiàng)目中會(huì)提取BaseActivity基類抽出一些共性,這種方式比在每個(gè)xml中設(shè)置屬性更方便
rootView.setFitsSystemWindows(true) 此處的rootView指的就是activity對(duì)應(yīng)的跟布局;
進(jìn)行以上處理之后我們會(huì)發(fā)現(xiàn)現(xiàn)在狀態(tài)欄跟我們的布局內(nèi)容不再重疊了,接下來我們就只需要處理狀態(tài)欄的顏色問題了。具體代碼如下
ViewGroup content= (ViewGroup) findViewById(android.R.id.content) ViewGroup childView= (ViewGroup) content.getChildAt(0) if(childView!=null){
childView.setFitsSystemWindows(true) }
對(duì)于4.4系統(tǒng)因?yàn)闆]有改變狀態(tài)欄顏色的api,我們可以通過添加一個(gè)與狀態(tài)欄等高的View到根布局的父容器中,而根布局的父容器就是一個(gè)ID為android.R.id.content的幀布局被裝飾的容器中,這樣只需要設(shè)置View的顏色即可。對(duì)于5.0及以上系統(tǒng),因已提供設(shè)置狀態(tài)欄和導(dǎo)航欄顏色的api,直接設(shè)置即可;
對(duì)于4.4以上5.0一下系統(tǒng)
View view=new View(this) view.setLayoutParams(new ViewGroup.LayoutParams(ViewGroup.LayoutParams.MATCH_PARENT,getStatusHeight())) view.setBackgroundColor(Color.RED) content.addView(view)
對(duì)于5.0及以上系統(tǒng)
window.setStatusBarColor(Color.RED)
獲取狀態(tài)欄高度
private int getStatusHeight() { int statusHeight=-1; int resourceId=getResources().getIdentifier("status_bar_height","dimen","android"); if(resourceId>0){ return getResources().getDimensionPixelSize(resourceId);
} return 0;
}
以上就是實(shí)現(xiàn)沉浸式狀態(tài)欄的具體過程。整體代碼如下:
package com.example.administrator.myjavadeamo.activity import android.graphics.Color import android.os.Build import android.support.v7.app.AppCompatActivity import android.os.Bundle import android.view.View import android.view.ViewGroup import android.view.Window import android.view.WindowManager import com.example.administrator.myjavadeamo.R public class StatusBarActivity extends AppCompatActivity {
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState) supportRequestWindowFeature(Window.FEATURE_NO_TITLE) setContentView(R.layout.activity_status_bar) initWindow() }
private void initWindow() {
Window window=getWindow() if(Build.VERSION.SDK_INT>=Build.VERSION_CODES.LOLLIPOP){
//5.0以上的手機(jī)
window.clearFlags(WindowManager.LayoutParams.FLAG_TRANSLUCENT_STATUS|WindowManager.LayoutParams.FLAG_TRANSLUCENT_NAVIGATION) window.getDecorView().setSystemUiVisibility(View.SYSTEM_UI_FLAG_LAYOUT_FULLSCREEN|View.SYSTEM_UI_FLAG_LAYOUT_STABLE|View.SYSTEM_UI_FLAG_LAYOUT_HIDE_NAVIGATION) window.addFlags(WindowManager.LayoutParams.FLAG_DRAWS_SYSTEM_BAR_BACKGROUNDS) ViewGroup content= (ViewGroup) findViewById(android.R.id.content) ViewGroup childView= (ViewGroup) content.getChildAt(0) if(childView!=null){
childView.setFitsSystemWindows(true) }
window.setStatusBarColor(Color.GREEN) }else if(Build.VERSION.SDK_INT>=Build.VERSION_CODES.KITKAT){
//4.4以上5.0一下的手機(jī)
window.addFlags(WindowManager.LayoutParams.FLAG_TRANSLUCENT_STATUS) window.addFlags(WindowManager.LayoutParams.FLAG_TRANSLUCENT_NAVIGATION) ViewGroup content= (ViewGroup) findViewById(android.R.id.content) ViewGroup childView= (ViewGroup) content.getChildAt(0) if(childView!=null){
childView.setFitsSystemWindows(true) }
View view=new View(this) view.setLayoutParams(new ViewGroup.LayoutParams(ViewGroup.LayoutParams.MATCH_PARENT,getStatusHeight())) view.setBackgroundColor(Color.GREEN) content.addView(view) }
} private int getStatusHeight() {
int statusHeight=-1 int resourceId=getResources().getIdentifier("status_bar_height","dimen","android") if(resourceId>0){
return getResources().getDimensionPixelSize(resourceId) }
return 0 }
}
-
1
-
2
-
3
-
4
-
5
-
6
-
7
-
8
-
9
-
10
-
11
-
12
-
13
-
14
-
15
-
16
-
17
-
18
-
19
-
20
-
21
-
22
-
23
-
24
-
25
-
26
-
27
-
28
-
29
-
30
-
31
-
32
-
33
-
34
-
35
-
36
-
37
-
38
-
39
-
40
-
41
-
42
-
43
-
44
-
45
-
46
-
47
-
48
-
49
-
50
-
51
-
52
-
53
-
54
-
55
-
56
-
57
-
58
-
59
-
60
-
61
-
62
-
63
-
64
-
65
-
66
-
67
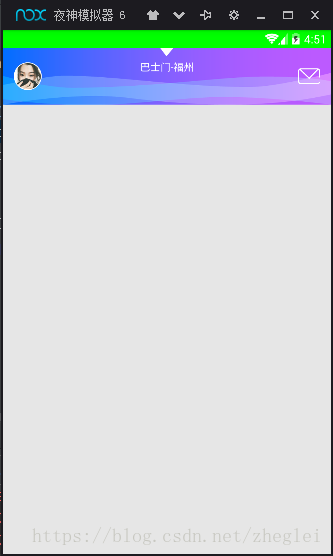
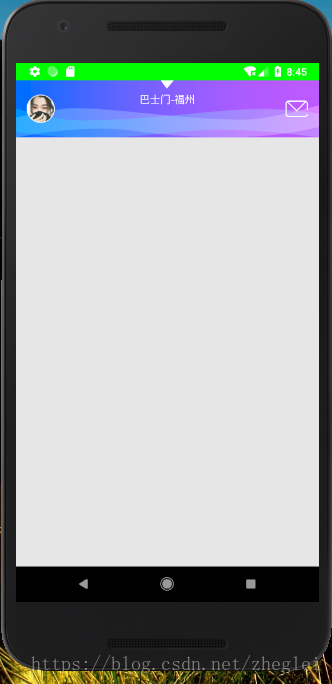
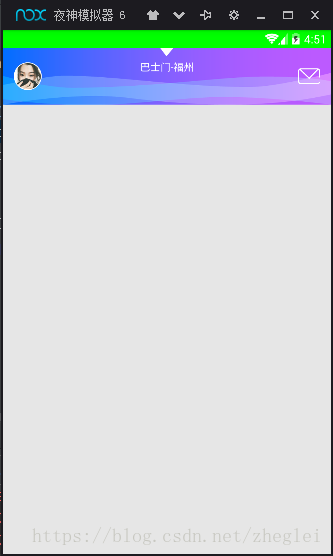
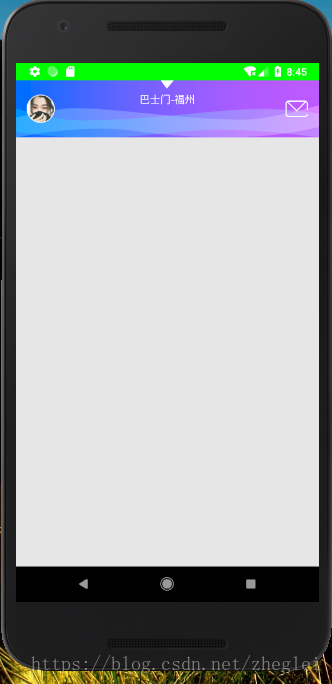
最終實(shí)現(xiàn)結(jié)果:
4.4系統(tǒng)

8.0系統(tǒng)

藍(lán)藍(lán)設(shè)計(jì)( 91whvog3.cn )是一家專注而深入的界面設(shè)計(jì)公司,為期望卓越的國(guó)內(nèi)外企業(yè)提供卓越的UI界面設(shè)計(jì)、BS界面設(shè)計(jì) 、 cs界面設(shè)計(jì) 、 ipad界面設(shè)計(jì) 、 包裝設(shè)計(jì) 、 圖標(biāo)定制 、 用戶體驗(yàn) 、交互設(shè)計(jì)、 網(wǎng)站建設(shè) 、平面設(shè)計(jì)服務(wù)