2017-8-25 資深UI設計者
如今的用戶界面中,圖標絕對是不可或缺的元素。雖然絕大多數的圖標都很小,甚至不被人注意到,但是它們幫助設計和用戶解決了許多問題。圖標是可用性和導航的關鍵,用戶能夠感知到圖標的功用,但是只有設計師才會明白,想要讓圖標簡約、可用還富有表現力,要耗費多少時間和精力。
喬布斯曾經說過:“細節至關重要,花費時間仔細打磨是值得的。”圖標是現如今UI界面中可用性和導航體系的核心組件,所以,今天的文章,我們來仔細歸納一下常見的圖標類型和它們在UI中的使用。

一般而言,圖標是具有高度概括性的、用于視覺信息傳達的小尺寸圖像。圖標常常可以傳達出豐富的信息,并且常常和詞匯、文本搭配相互搭配使用,兩者互相支撐,或隱晦或直白地共同傳遞出其中所包含的意義、特征、內容和信息。在數字設計領域,圖標作為網頁或者UI界面中的象形圖和表意文字而存在,是確保界面可用性的基礎設施,也是達成人機交互這一目標的有效途徑。

圖標的表意功能,使得它可以有效地替代文本來使用。有研究表明,使用高度可識別的、清晰的圖標,對于界面導航的可用性有極大的提升,對于人類而言,視覺信息的處理速度比起文本要快太多。不過,從另一方面來看,圖標需要傳遞出相對清晰的概念才行,任何輕微的誤讀都會對整體體驗造成極大的傷害,所以,圖標的選取要慎之又慎,經過仔細的測試,才能達成良好的平衡,并且為目標受眾所接受。
正如同我們所知道的,圖標、標識都不是界面設計師所創造的概念,它的存在可以追溯到人類文明誕生之初,在漫長的歷史長河當中,早期用來傳達信息的圖標演變為系統的文字,而在地圖、圖書、壁畫和建筑等各種各樣的地方,還存在著用來代表和傳達特定概念的圖標和標識。

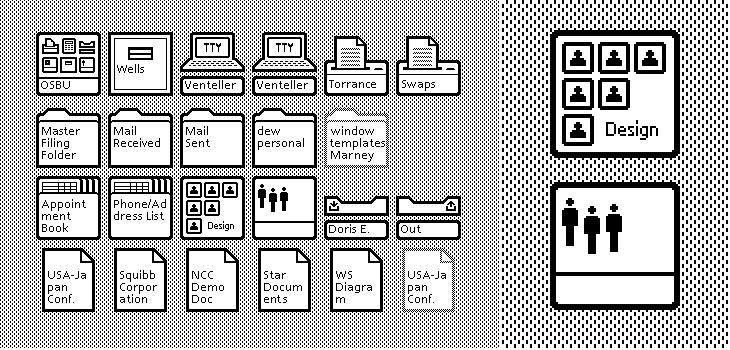
隨著技術的發展,計算機誕生了,而顯示器的出現,也為圖形化界面的誕生,鋪平了道路。20世紀70年代,施樂在位于帕羅奧托的研究所當中,誕生了最早的擁有圖形化界面的電腦,著名的 Xerox Alto。這款昂貴的概念機最終并沒有走進大眾的視野,但是它的后續機型施樂之星在1981年問世,并且成為了計算機史上的重要里程碑,而Xerox Alto 對于喬布斯和比爾蓋茨的啟發,更是引發了計算機歷史上最著名的一場戰爭:蘋果VS微軟,Windows 對抗 Macintosh。當然這都是后話。
Xerox Alto 中引入了大量的圖標設計,其中文件夾和垃圾箱的圖標設計,從當時一直延續到現在,成為圖標設計中最廣為人知和普遍接受的設計概念。

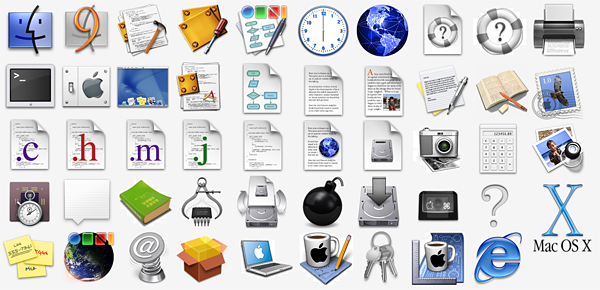
來自蘋果的Macintosh系統在圖形化界面發展史上是無法繞過的里程碑。1991年,蘋果借由Macintosh,首次發布了彩色的圖標設計。圖標所能容納的信息量比起上一個黑白界面的時代更大,全新的樣式使得它在信息傳達的功能性上有了明顯的提升。
在此之后,越來越多的圖標開始借由靈活而強大的數字技術而誕生,并且基于不同的需求而演化出不同的分支和風格。許多操作系統和工具開始預制一些成體系的圖標,誕生基于種種需求,越來越多的自制的、重設計的圖標,逐步進入了我們的視野。圖標類型很多,我們可以用不同的方式來劃分它們。
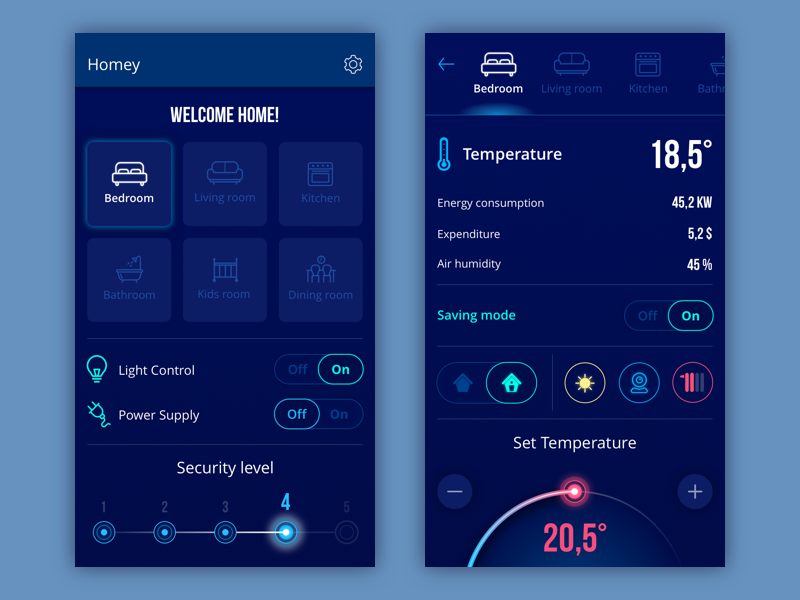
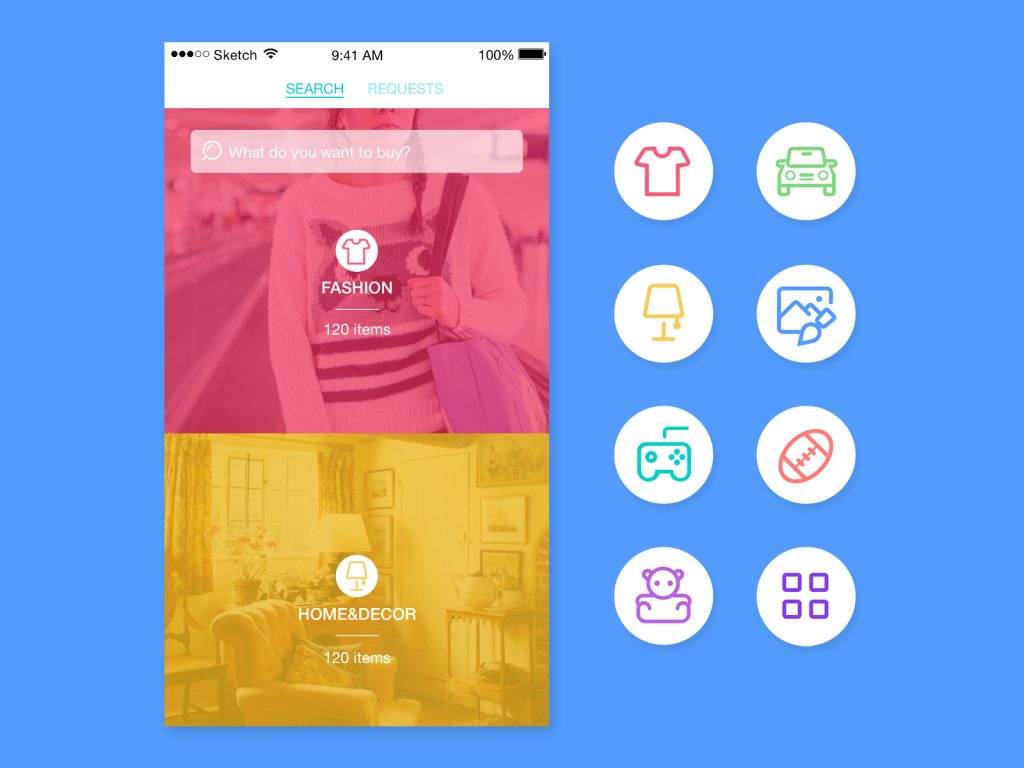
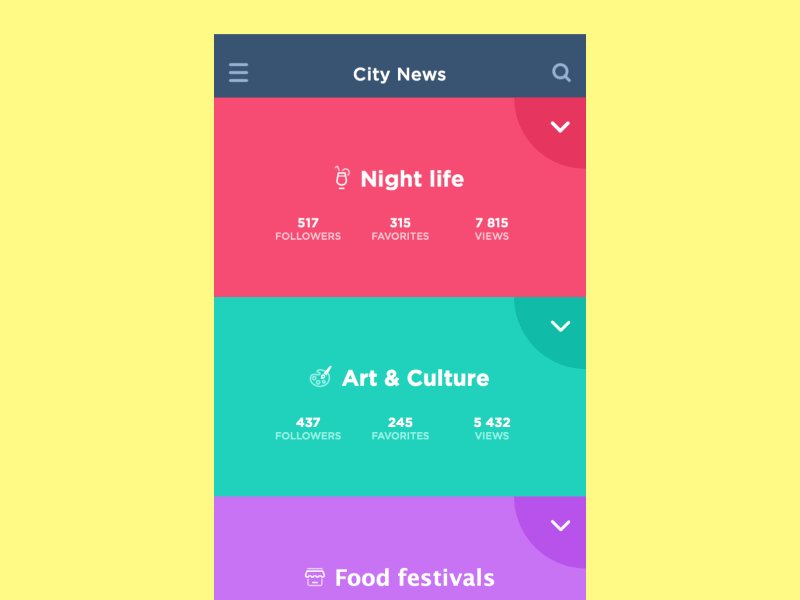
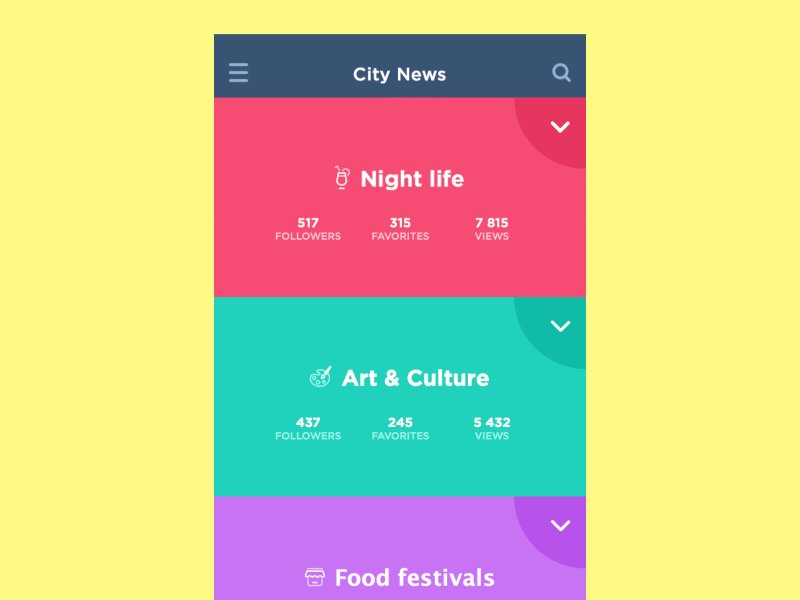
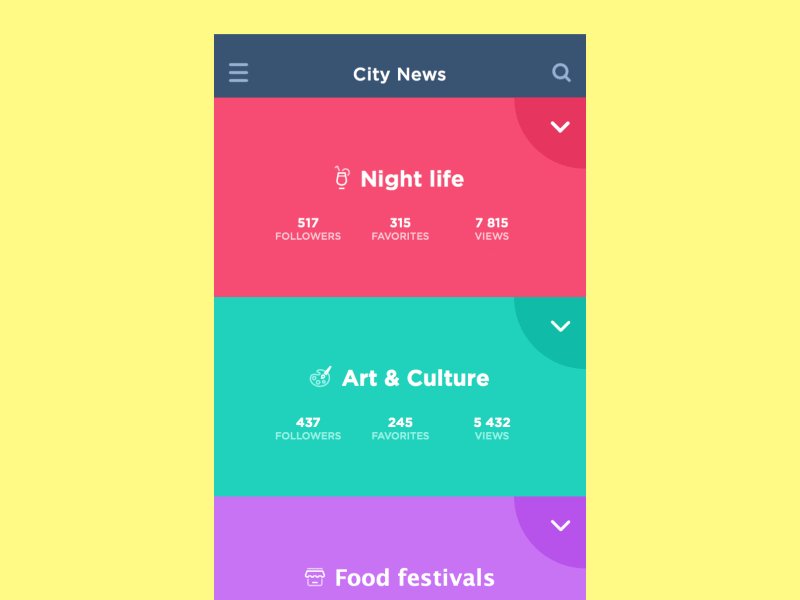
這些圖標是旨在闡明信息的圖標類型。它們是用來解釋和闡明特定功能或者內容類別的視覺標記。在某些情況下,它們并不是直接可交互的UI元素,在很多時候也會有輔助解釋其含義的文案。同時,它們還常常會作為行為召喚的文本的視覺輔助元素而存在,以提高信息的可識別性。很多時候用戶會借助這些解釋性圖標來獲取信息,而不是相搭配的文本。不過,有的時候圖標表達的含義可能還不夠完整或者清晰,最好是將圖標和文案搭配起來使用,降低誤讀的可能性。


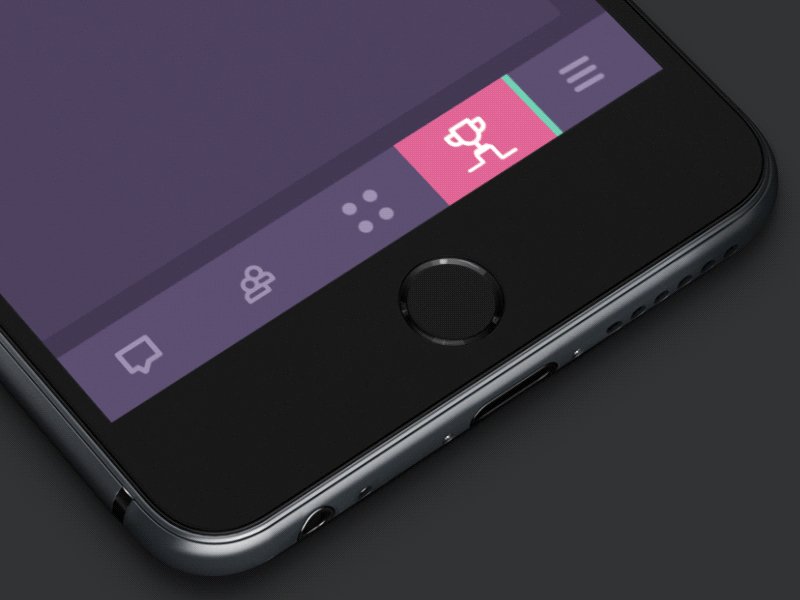
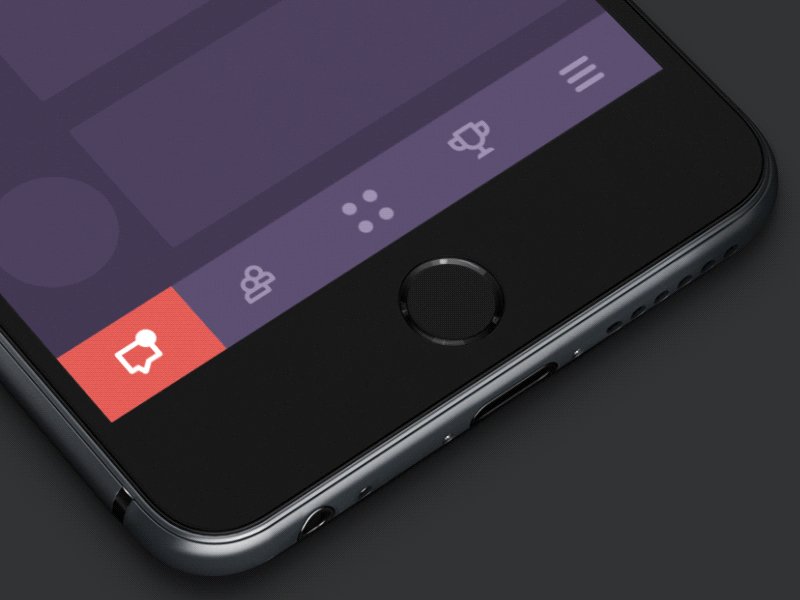
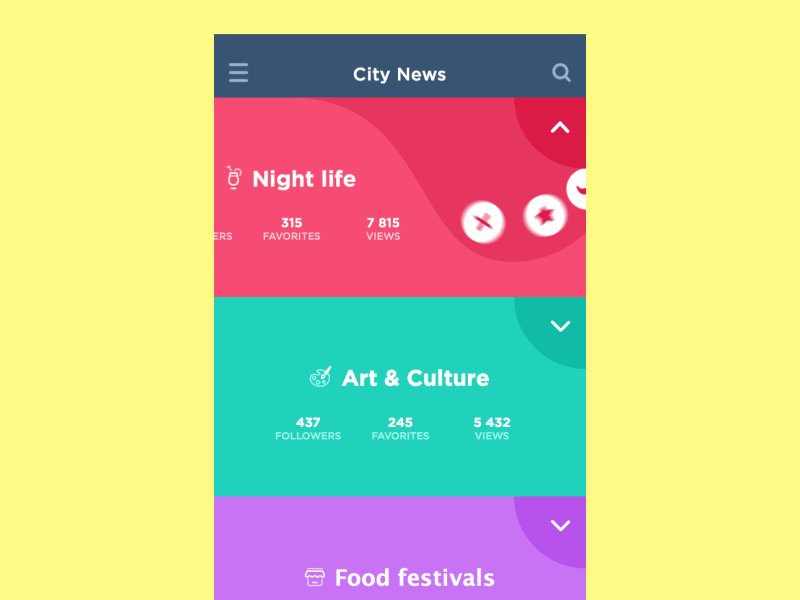
這種圖標在UI中不止是展示的作用,它們還會參與到用戶交互當中來,是導航系統不可或缺的組成部分。它們可以被點擊,并且隨之響應,幫助用戶執行特定的操作,觸發相應的功能。


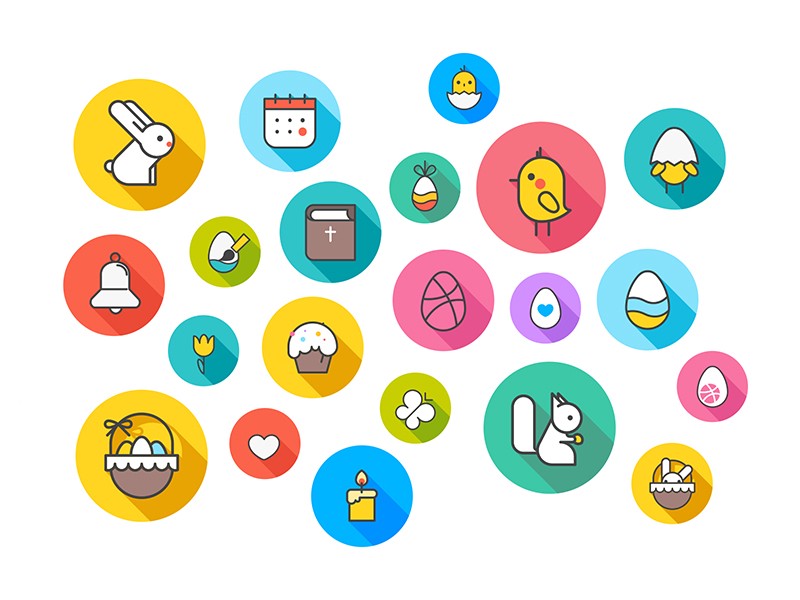
這種圖標通常是用來提升整個界面的美感和視覺體驗,并不具備明顯的功能性。但是,它們同樣是重要的。這類圖標迎合了目標受眾的偏好與期望,具備有特定的風格的外觀,并且提升了整個設計的可靠性和可信度。更準確地說,這些裝飾性的圖標不僅可以吸引并留住用戶,并且可以讓整個用戶體驗更加積極。裝飾性圖標通常呈現出季節性和周期性的特征。

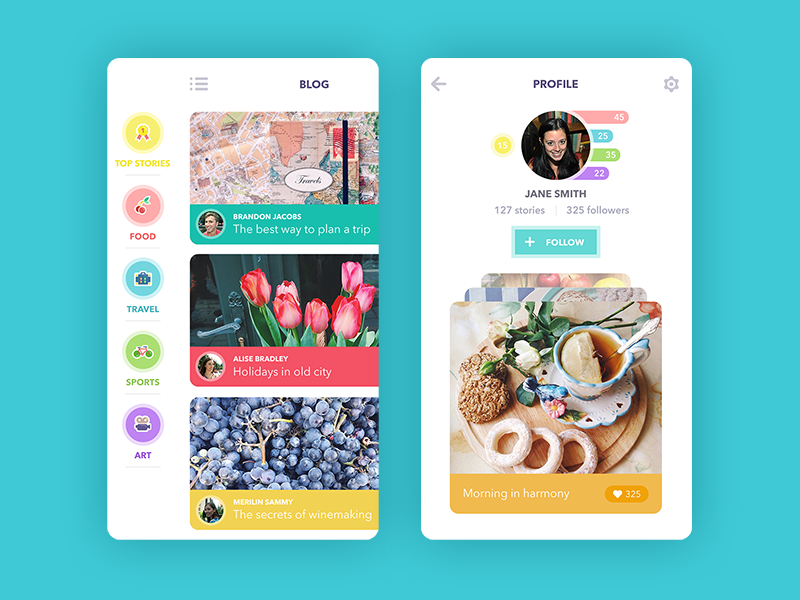
應用圖標是不同數字產品在各個操作系統平臺上的入口和品牌展示用的標識,它是這個數字產品的身份象征。在絕大多數的情況下,它會將這個品牌的LOGO和品牌用色融入到圖標設計當中來。也有的圖標會采用吉祥物和企業視覺識別色的組合。真正優秀的應用圖標設計,其實是結合市場調研和品牌設計的組合,它的目標在于創造一個不會讓用戶能夠在屏幕上快速找到的醒目設計。

Favicon 有時候也被成為 URL 圖標,它是網頁在網頁的標簽中顯示的識別性小圖標,它同樣代表著網頁,是用戶在網頁和瀏覽器當中快速定位的視覺識別標識。Favicon 同樣是身份識別用的圖標,并且在網頁的宣傳和推廣以及視覺識別上都有重要的意義。
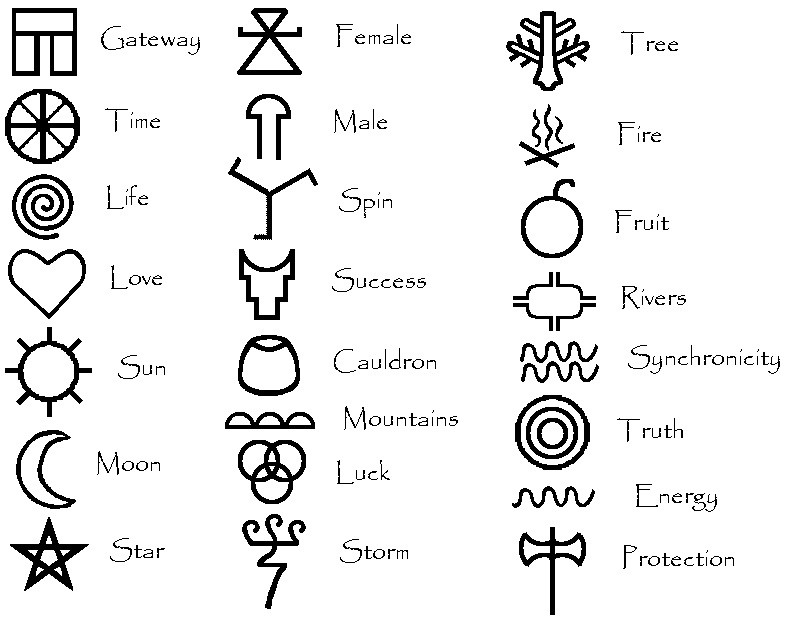
“Glyph”一詞是源自于排版領域,現在已經隨著數字設計而逐步在數字設計領域扎根了,它源自于希臘語,含義為“雕刻”。最初,它值得是讀者和作家約定俗成的符號、字符合集中所包含的各種圖形。在排版領域當中,符號圖標通常是包含特定的含義、特定功能、可表意也可書寫的類文字系統,它可以是字母,也可以是圖形,有的時候甚至是兩者的組合。下面是一套古老的凱爾特字符系統:

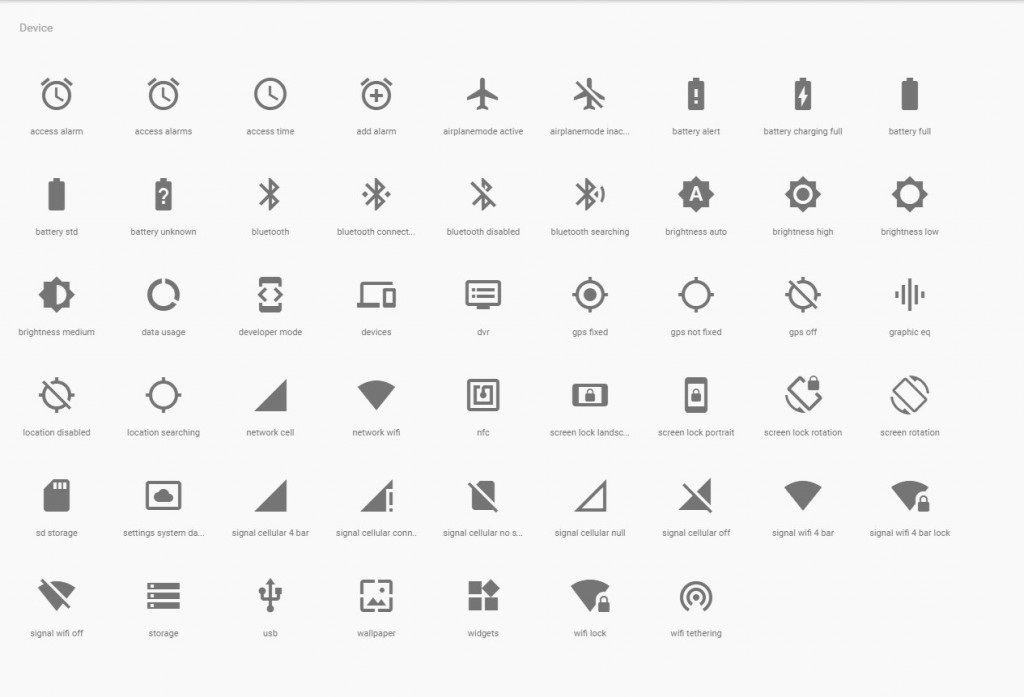
在現代的數字設計當中,字符圖標在古老的字符系統上有了新的發展。現在的字符圖標同樣包含了字母、數字和圖形,它們中所涵蓋的內容更加豐富。這樣一來,現在提及字符圖標,我們通常不會將它們視為文字,而是圖標。下面是Material Design 的字符圖標集:

字符圖標使用簡化和通用的圖形,當用戶在使用它們的時候,它們擁有足夠的識別度和靈活的適用場景。

扁平化的圖標設計比起字符圖標就要復雜得多,其中增加了色彩和其他元素的填充,比起近乎由輪廓和筆畫構成的字符圖標,明顯要高一個維度。然而和前者一樣,扁平的圖標同樣專注于清晰而直觀的視覺信息傳達,為用戶提供一目了然的視覺內容。扁平化的圖標設計最突出的功能也就在此,在二位的平面上,不借助復雜的紋理和陰影來明了地、視覺化地傳達信息,和擬物化圖標正好相對。

就如同上文所說,擬物化圖標是扁平化圖標的對立面,正如同當初擬物化圖標設計師常說的,它就是“抄現實”,盡量將現實世界中的形狀、紋理、光影都融入到整個圖標的設計,擬真是它的特點。擬物化圖標這一設計趨勢幾乎是跟隨著Macintosh 的誕生和進化一步一步走過來,走到,然后從UI設計領域開始,被扁平化設計所替代。不過,擬物化圖標現在依然廣泛地運用在不同領域,尤其是游戲設計和游戲類產品的圖標設計當中。
SVG圖標,其中的SVG 是 Scalable Vector Graphics 的縮寫,它是基于 XML 的2D矢量圖標技術,它的技術標準被 W3C 所推行,并且得到所有的主流瀏覽器的支持。SVG 圖標現在越來越受歡迎,它很大程度上降低了跨平臺、跨屏幕設計的時候圖標顯示上的兼容性問題。
著名的可用性研究專家 Jackob Nielsen 曾經在 NNGroup 的文章中披露了這種圖標類型劃分的標準。圖標基于其中所反映出來的隱喻,可以劃分為三個主要類型。
相似圖標,它是將現實世界中的物理實體給符號化,這種設計最典型的就是用于搜索的放大鏡圖標,購物車圖標,郵件圖標等。
參考性圖標,它是使用類比對象的方式來設計的圖標,比如壓縮和解壓類的工具圖標,常常會使用包、拉鏈這樣的意象來傳遞出概念。
隨意式圖標,這類圖標的設計和其功能/含義并沒有關聯,它們本身并不傳遞出功能性的含義,依靠的是用戶長時間的查看、使用,逐步習慣來熟悉其中的含義。現在許多界面當中的“保存”按鈕采用的是軟盤的圖標,但是軟盤實際上早已退出歷史舞臺,許多用戶甚至都不知道軟盤的存在,但是用戶會在長時間的使用過程中了解它的功能,并且在大腦中形成這樣的概念回路。

在之前的文章中,我們總結過的圖標設計應該具備的特征,在此我們快速回顧一下:
藍藍設計( 91whvog3.cn )是一家專注而深入的界面設計公司,為期望卓越的國內外企業提供卓越的UI界面設計、BS界面設計 、 cs界面設計 、 ipad界面設計 、 包裝設計 、 圖標定制 、 用戶體驗 、交互設計、 網站建設 、平面設計服務