2017-8-15 資深UI設計者
表單設計中,各種設計模式和技巧已經越來越成熟了。在諸多設計技巧當中,懸浮標簽這一設計手法,應該是對于用戶體驗提升最明顯的一種。早在2013年8月的時候,我第一次考慮在自己設計的表單中運用懸浮標簽,這個想法很簡單,在占位符文本中,借助動畫加入一個圖標顯示,確保用戶不會在填寫過程中迷失。

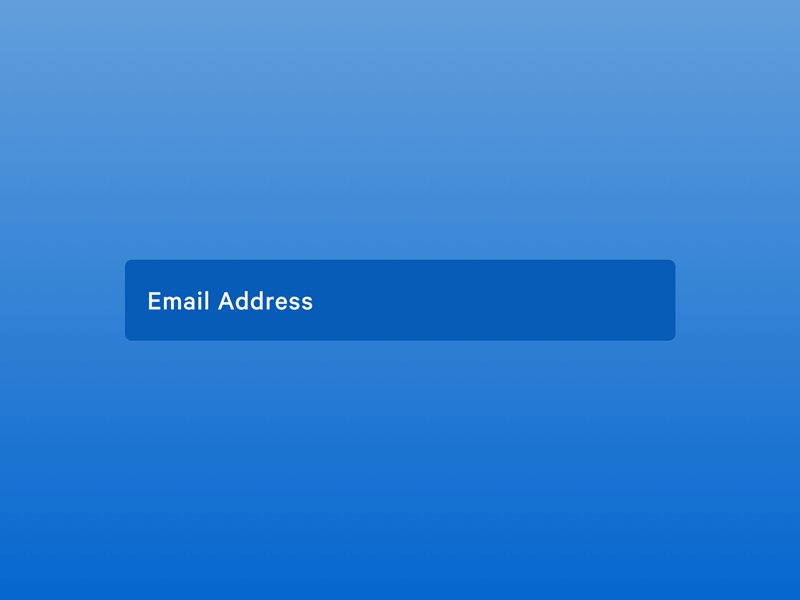
懸浮標簽最初的形態:文本占位符旁邊的小圖標動畫
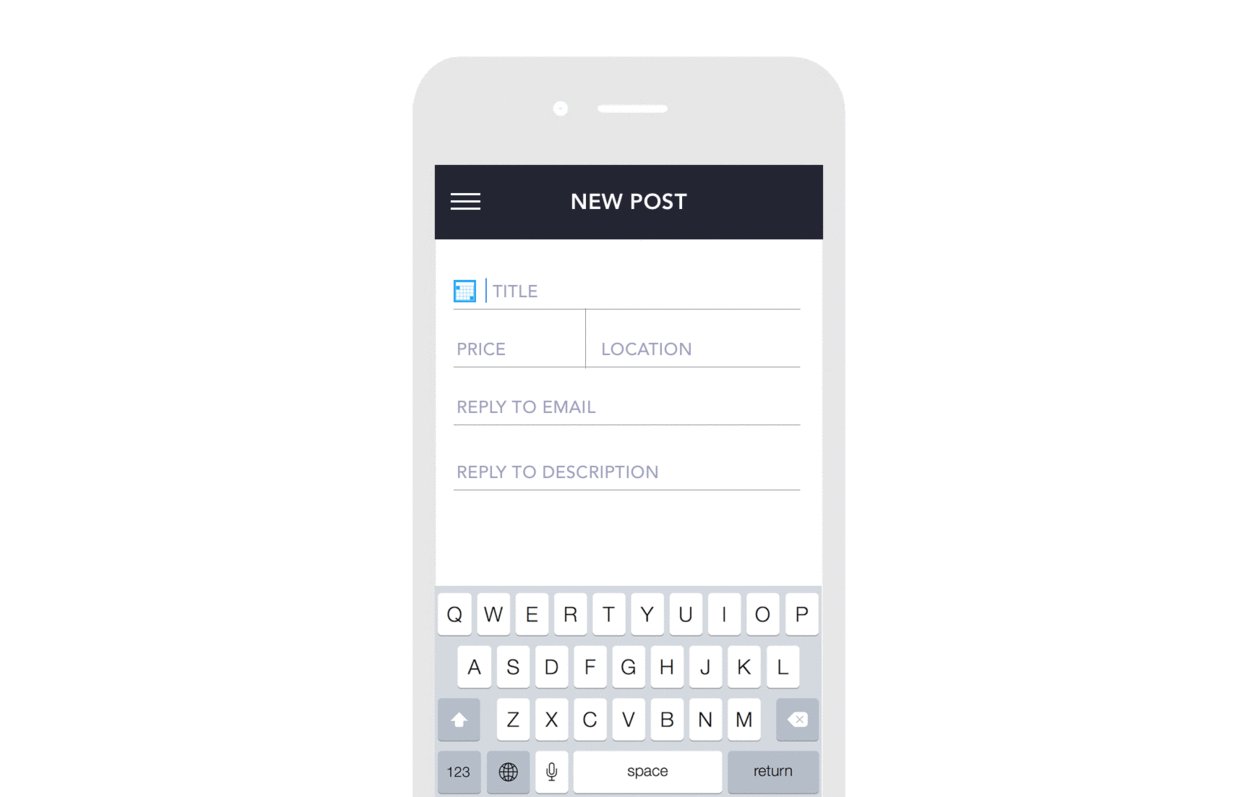
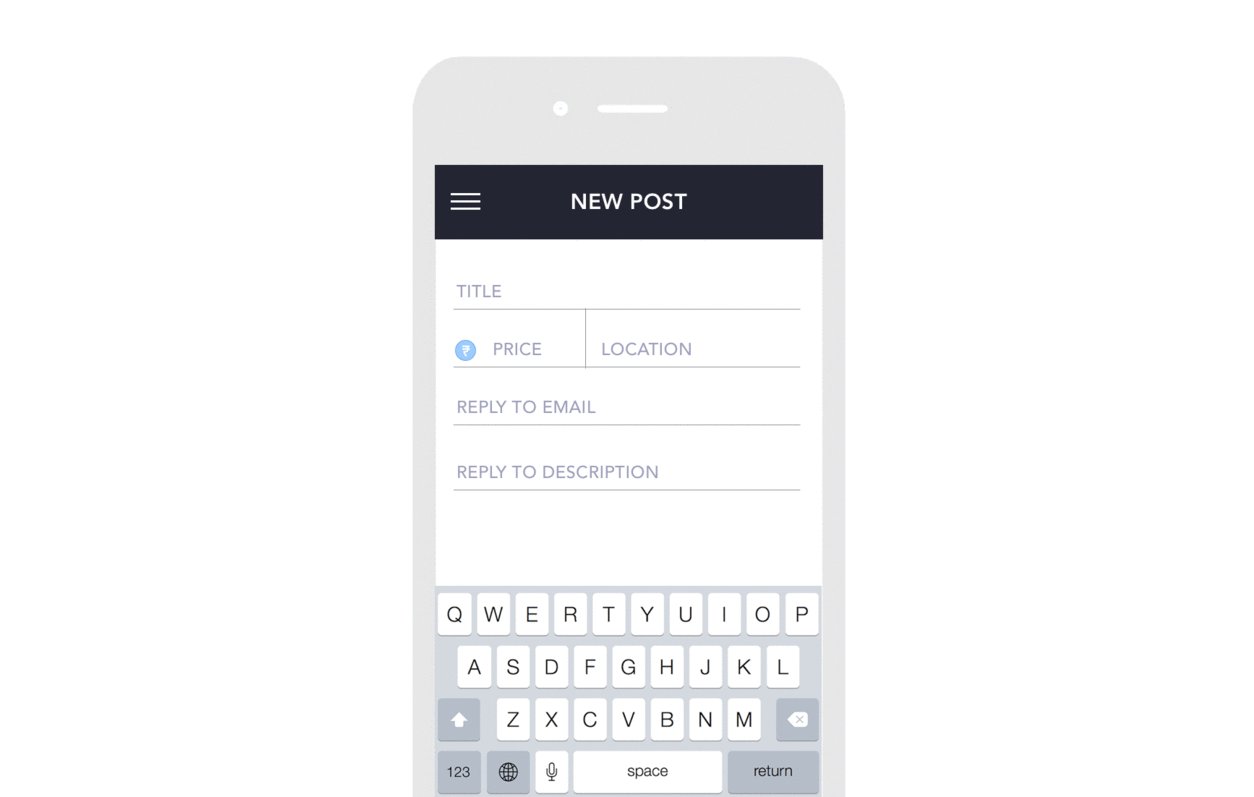
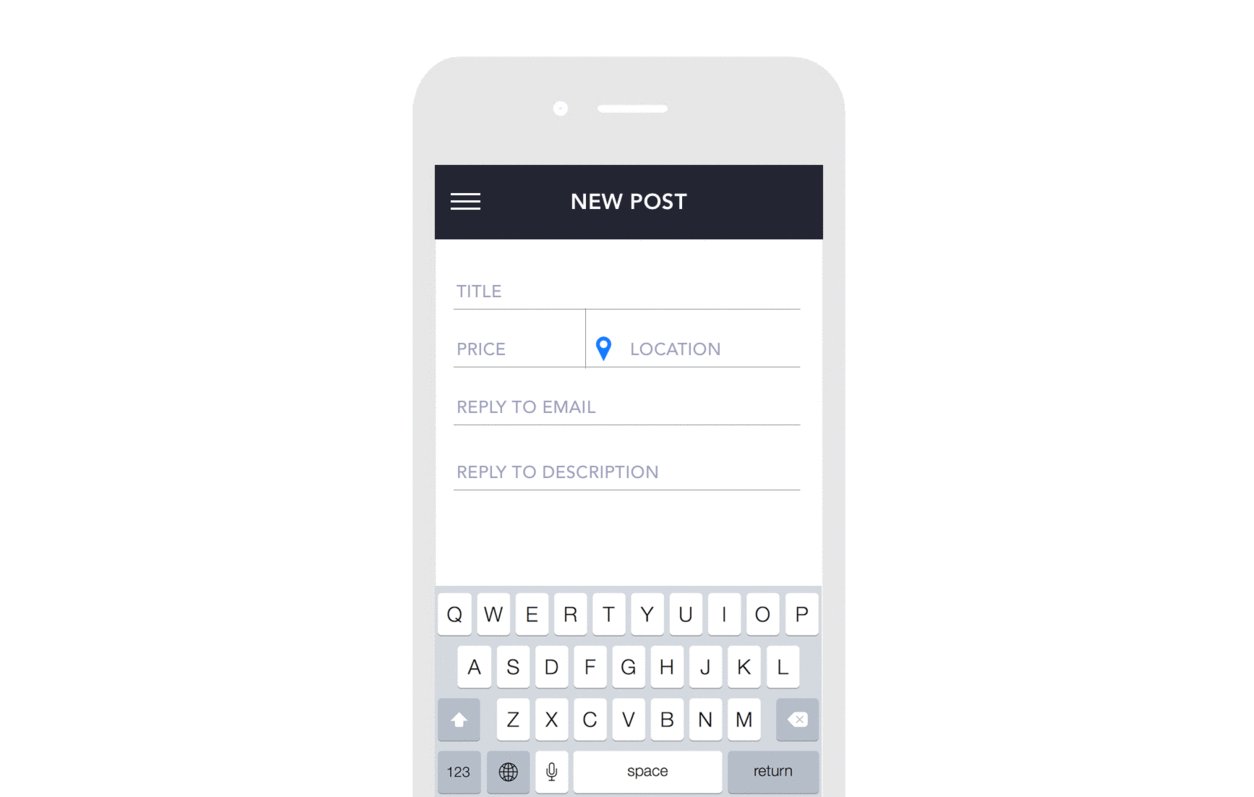
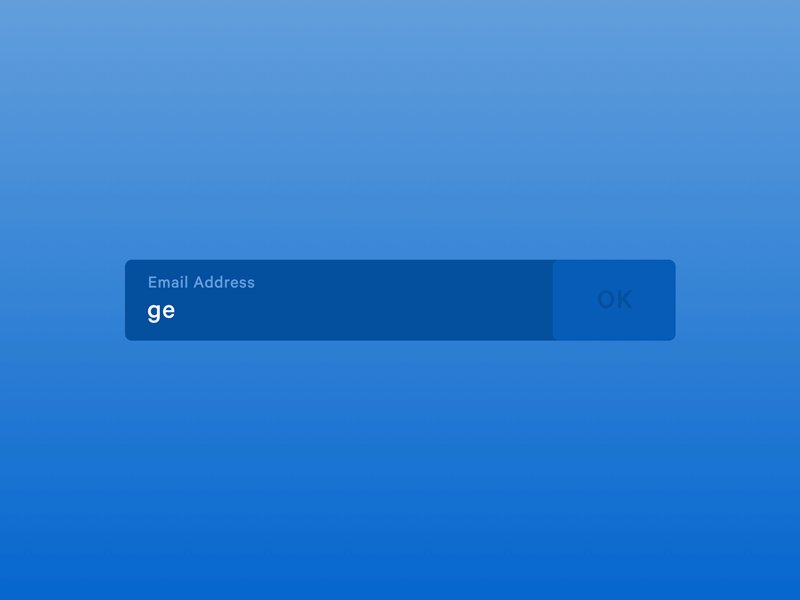
這一想法隨著時間的推移而逐步改變。懸浮的圖標動效沒有達成目的,因為沒有相互搭配的標簽,其實還是不夠清晰。但是隨之而來的,就是懸浮標簽設計了。現在,懸浮標簽和動畫結合到了一起,當用戶點擊輸入框的時候,作為占位符的文本標簽會向上浮動到輸入框的上方,兼顧了UI的清晰簡潔,也讓用戶通過動畫明白了標簽和輸入內容的關系,還通過色彩讓用戶明白哪個輸入框正處于活動狀態。

第二個版本:懸浮標簽
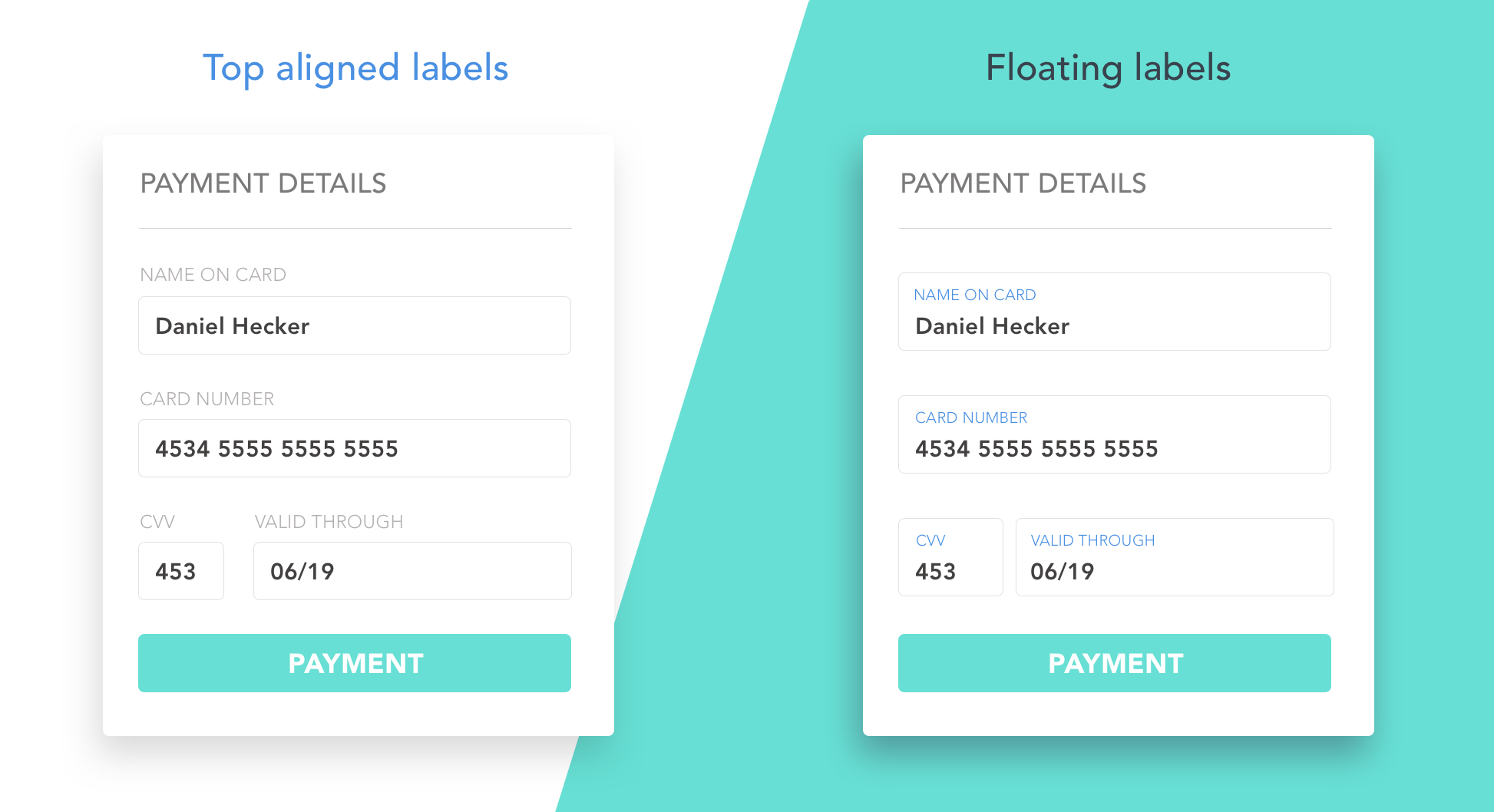
懸浮標簽的優勢很明顯,簡潔,節省空間,清晰,而且可用性良好。

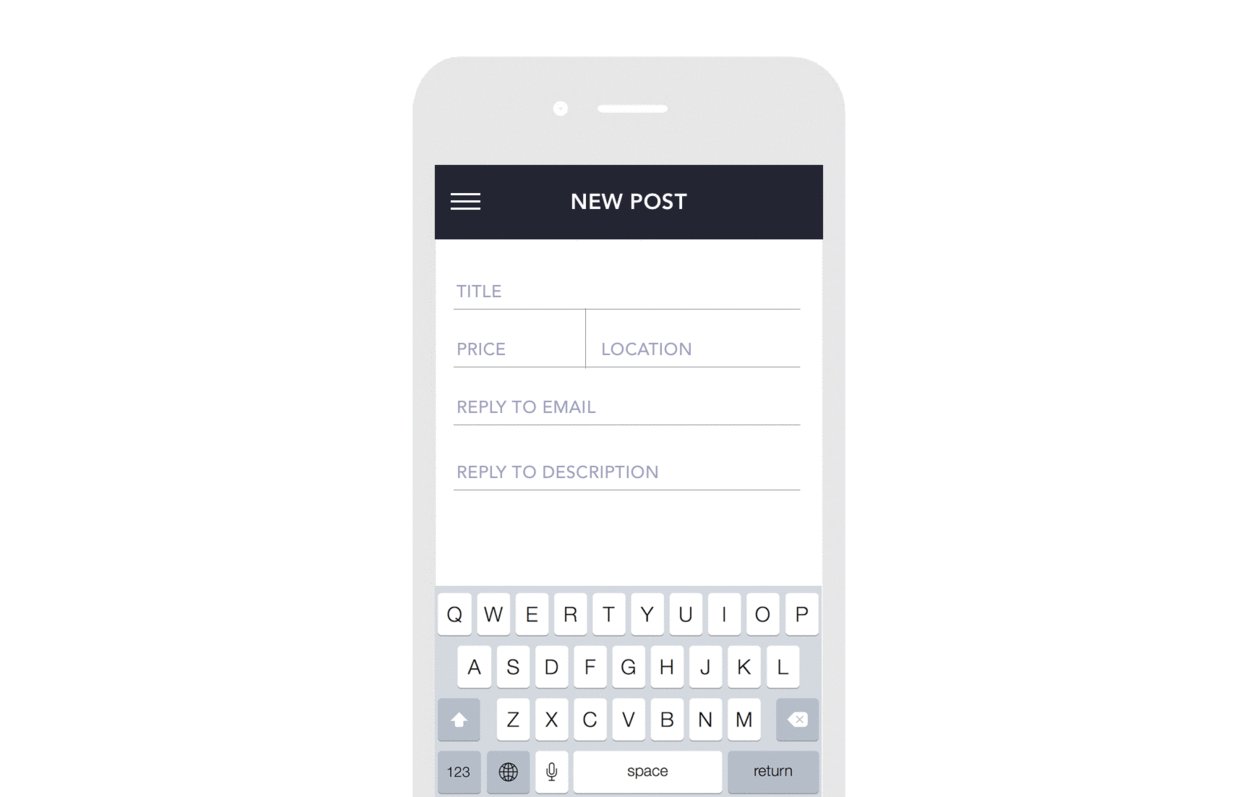
雖然同樣都只有四個字段,但是當你采用頂部固定標簽的時候,用戶其實需要瀏覽的更多的內容,因為需要查看的元素有8個。
標簽和需要輸入的空白字段是完全分開的8個元素。當用戶的視覺在處理這些信息的時候,會自然地覺得信息量比較密集,感覺上要處理的內容是比較密集的。
表單填寫完成之后,用戶通常是會快速地檢查一遍其中內容的正確性,再提交的。用戶必須上下掃視輸入內容和對應標簽來匹配,確保填寫的字段是正確的。這個時候,輸入框的邊界會阻擋視線,即使借助相關元素靠近原則來設計的空間關系,在這個過程中也不會顯得那么清晰而明顯,這一切都會讓最后的檢查工作變得不那么快速。
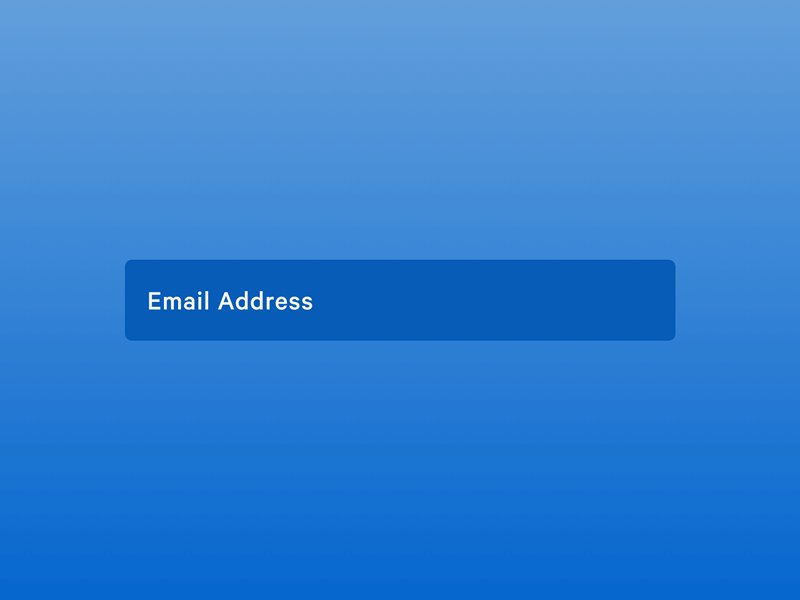
除此之外,還有一種設計模式是讓標簽作為占位符置于輸入框中,當用戶點擊輸入時候就自動消失。這種設計固然簡約,但是用戶在輸入的時候很容易忘記他們需要輸入的字段是什么,也會產生問題。

而第三種解決方案就是我們現在所說的懸浮標簽,它結合了前面兩者的優點,又成功的規避了兩者的缺陷。降低了第一種模式的視覺障礙,保持了簡約的設計,同時,標簽在用戶輸入的時候會自動上浮不會消失,不會讓用戶感到迷惑。
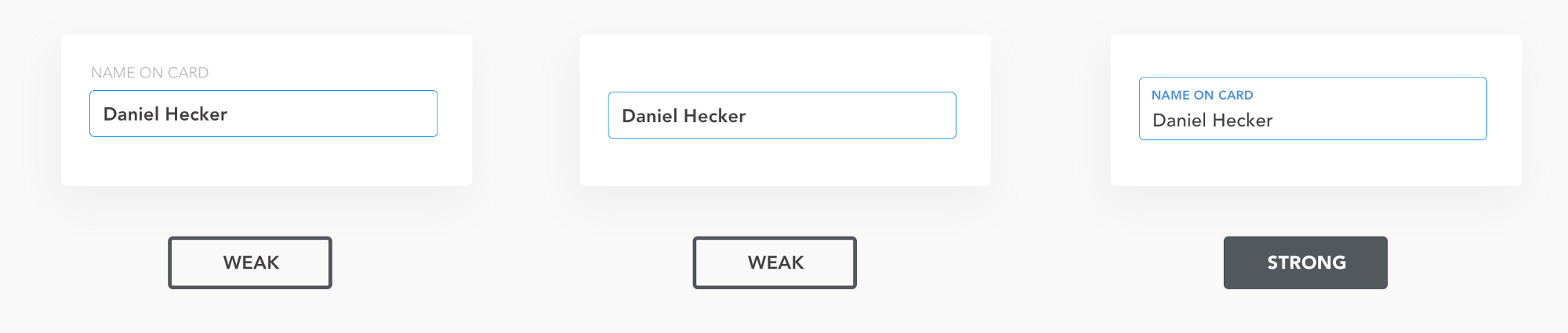
在表單設計中,視覺的焦點控制也是頗為重要的因素。當用戶在輸入過程中不斷在輸入框和鍵盤之間切換,完成輸入之后還要檢查輸入的內容,確保所有的字段都填寫正確了。
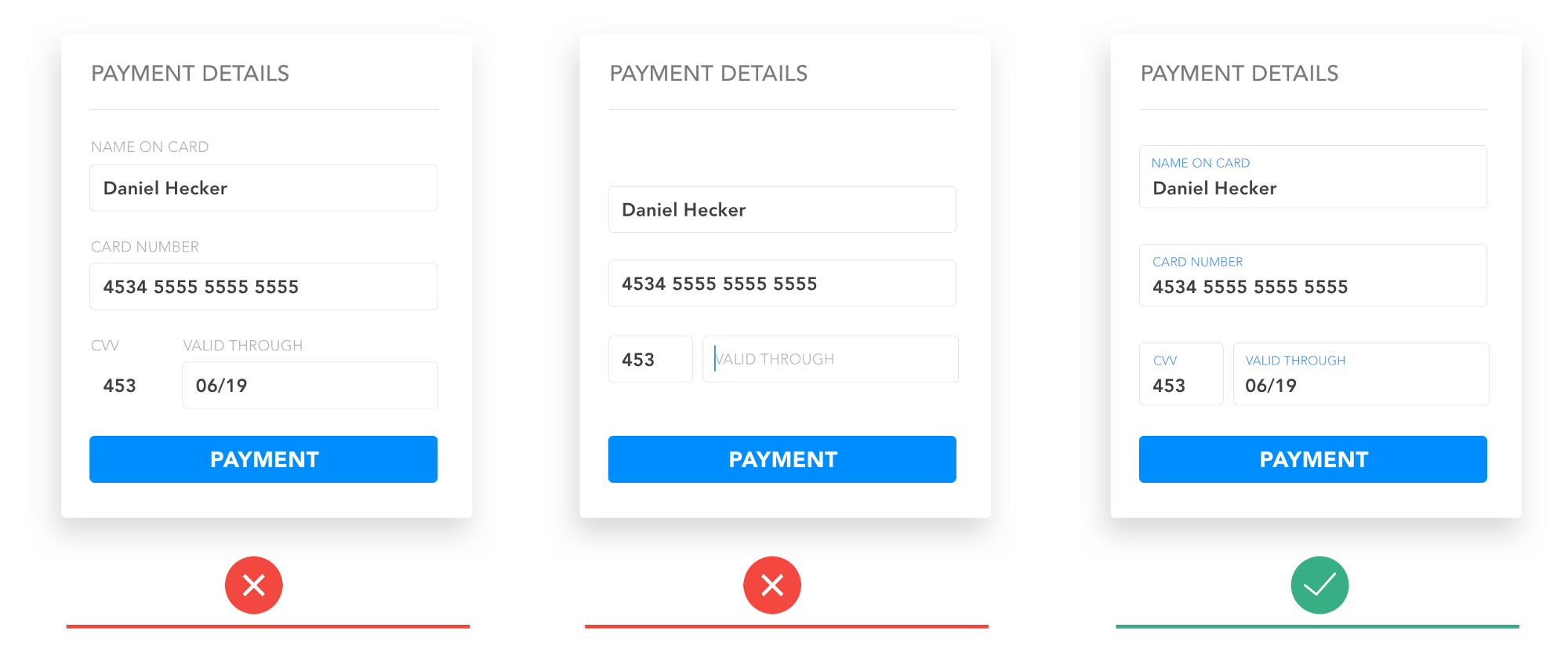
這種局面下,我們可以對比之前說的三種模式下的字段的視覺識別度:

·第一種是頂部固定標簽設計,字段突出,標簽的識別度不足(為了區分,通常會這么設計)
·第二種是用戶輸入時字段消失,這種模式下字段足夠突出,但是文本標簽就完全看不到了,用戶無從判斷輸入內容是否符合要求
·第三種是懸浮標簽,標簽和字段內容有色彩和尺寸區分,并且邊框和標簽都圍繞著字段,主次分明。

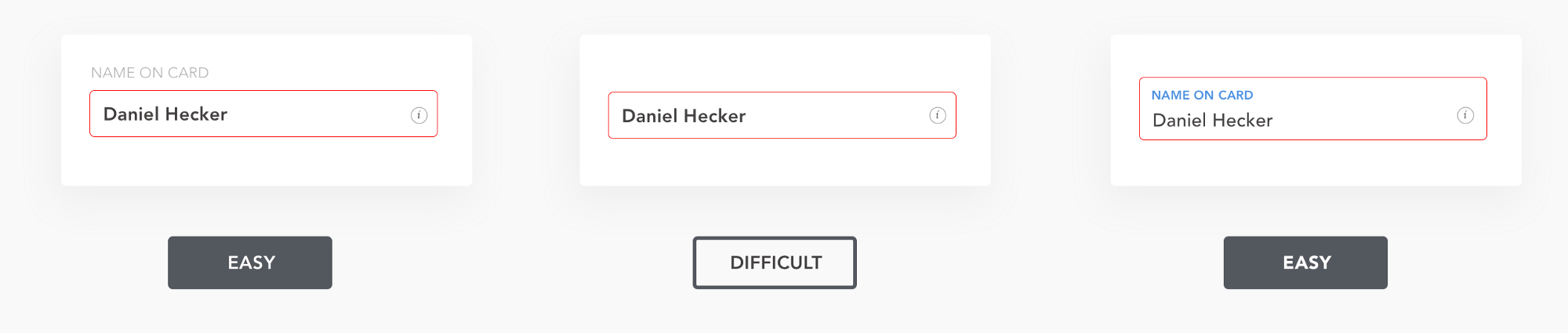
在三種模式中,當用戶輸入錯誤的時候,表單需要即時報錯讓用戶調整內容填寫。而這種需求下,頂部固定標簽的設計模式和懸浮標簽模式下都能更為清晰地傳遞報錯信息,而輸入時隱藏標簽的設計則只能通過輸入框色彩來識別,相對識別度較差。
老實說,我們在探討那種設計的用戶體驗更好、哪些設計更時尚、更符合趨勢,你永遠不知道用戶在實際交互中會出現什么狀況。用戶的真實反映可能和你想的不同,這種局面的原因有很多,可能是用戶對于UI設計趨勢的了解多寡,之前的使用習慣的影響,甚至不同年齡段的用戶都會呈現出不同的反應,等等等等。最好的表單設計總是要結合你的品牌特征和用戶測試才能設計出來的。

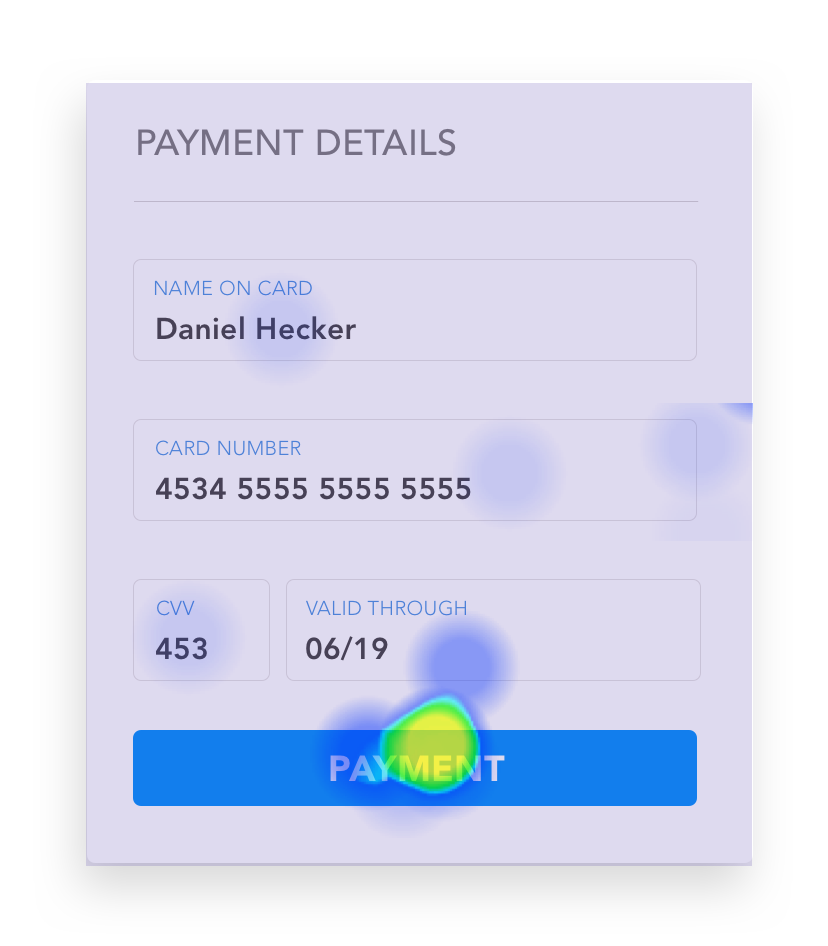
我們使用 CanvasFlip 做熱圖測試來檢測用戶的實際交互狀況。我相信你如果多做做這樣的測試也同樣能從中獲益。結合A/B測試,你能得出更加具體的結果。
用戶填寫表單的時候,總會因為各種原因而產生遲疑,所以,作為設計師的我們要盡量簡化這個過程,關注每一點細微的變化,無論是標簽的顯示形式還是色彩,盡力增強它的可用性。可用性測試在整個表單設計中是絕對不可或缺的,經常通過測試來驗證設計和構思,能夠讓你的產品設計更加優秀。
藍藍設計( 91whvog3.cn )是一家專注而深入的界面設計公司,為期望卓越的國內外企業提供卓越的UI界面設計、BS界面設計 、 cs界面設計 、 ipad界面設計 、 包裝設計 、 圖標定制 、 用戶體驗 、交互設計、 網站建設 、平面設計服務