2017-8-2 資深UI設計者
隨著移動優先的趨勢,APP的設計也越來越受到公司重視,不斷地提高APP的設計質量是每個設計師的追求,有哪些設計中的細節被你忽略了呢?讓我們一起來看看這些細節你都把握住了嗎。

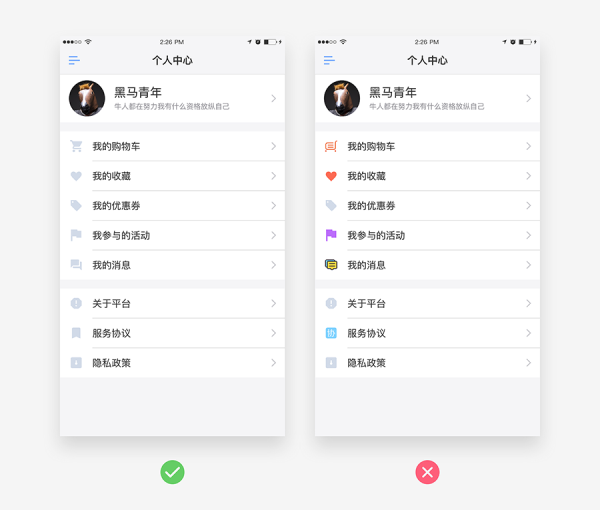
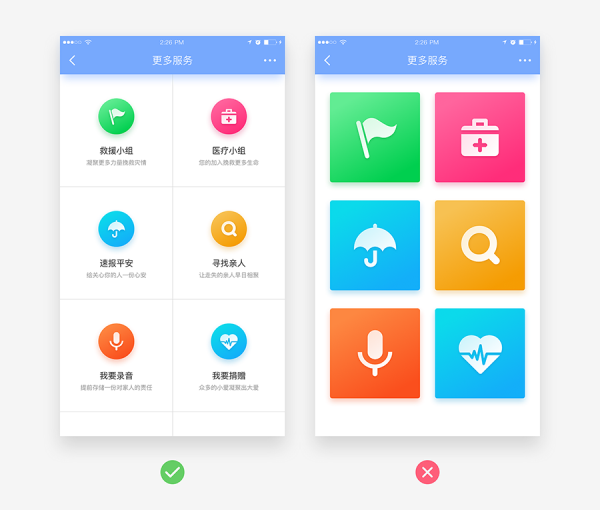
1. 統一的圖標設計風格
圖標設計在整個APP設計中是比重較大的板塊之一,圖標設計風格有:線性圖標、填充圖標、面型圖標、扁平圖標、手繪風格圖標和擬物圖標等。無論我們選擇何種表現形式的圖標都請保持統一性,相同的模塊采用一種風格的表現形式,如果是線性圖標就保持一致的描邊數值。
圖標在配色上面也要保持有規律的統一,采用相同顏色是比較常用的配色方式。如果你采用不同色相的配色方式,要保持整體的配色協調,不要出現飽和度、明度反差過大的配色而影響整體的視覺協調。

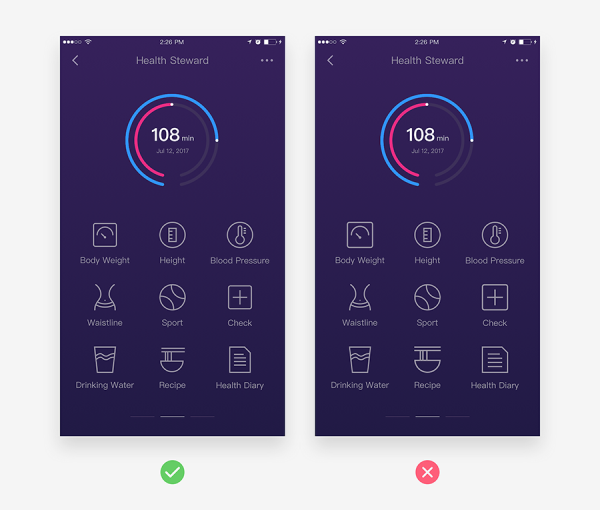
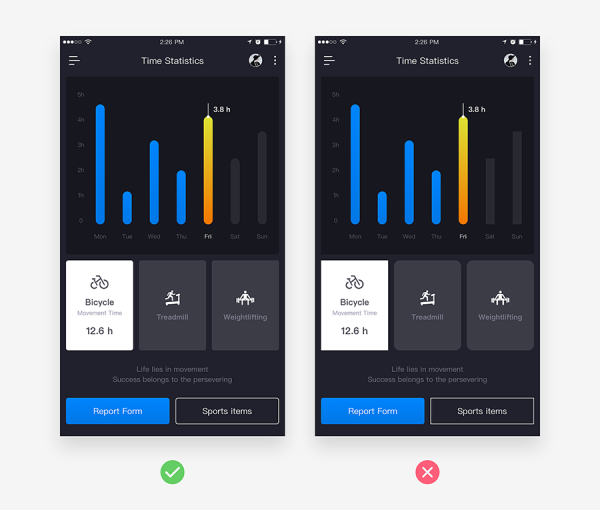
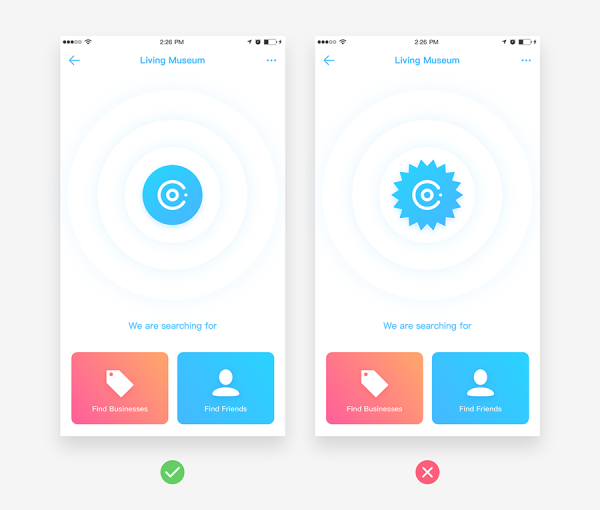
2. 圖標大小的視覺平衡
同一個界面出現多個圖標時,我們需要保持整體的視覺平衡。并非是所有圖標都采用相同的尺寸就能達到平衡,由于圖標的體量不同,相同尺寸下不同體量的圖標視覺平衡也不相同,例如相同尺寸的正方形會比圓形顯得大。因此,我們需要根據圖標的體量對其大小做出相應的調整。

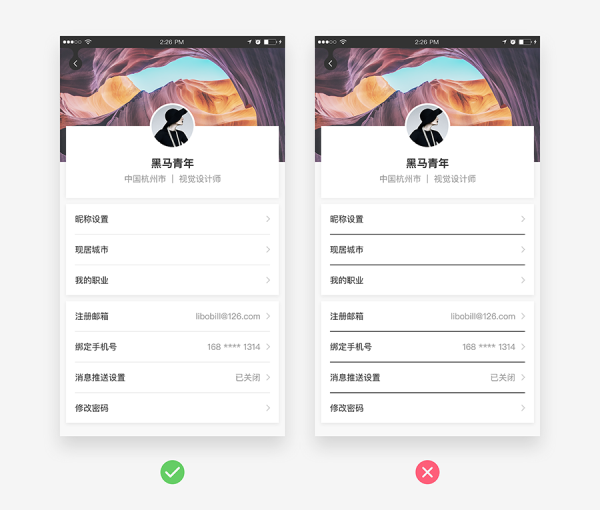
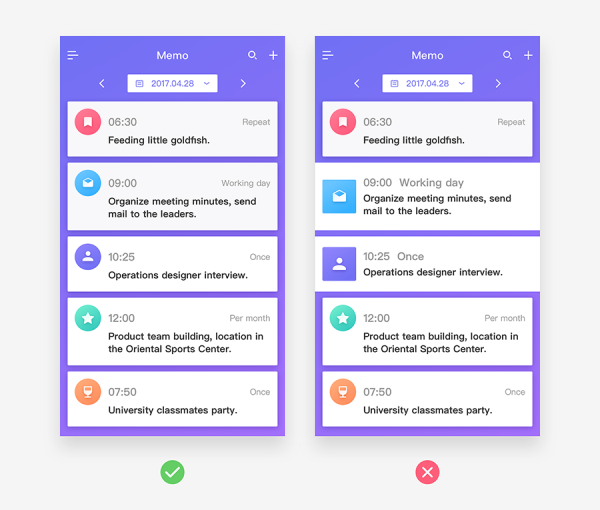
3. 優化你的分割線
界面設計中往往細節的處理最容易被忽略,根據界面配色的不同,我們在分割線色彩的選擇上面也要做出相應的調整。由于分割線的作用是區分上下信息層級和界面裝飾,配色的表現力要低于文字信息的力度,通常我們會選擇淺色而否定深色,這樣界面會更加簡潔通透。深色的分割線要慎用,除非在一些特定的產品場景下。

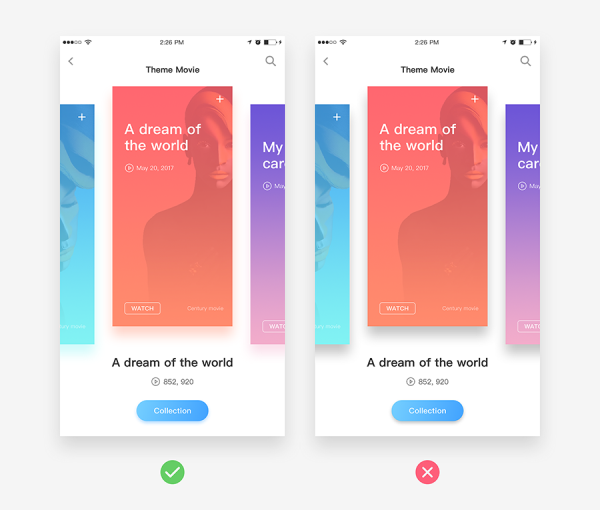
4. 合理的運用投影的顏色與透明度
通過對按鈕、卡片等進行投影運用可以增強立體感與層次感。我們在制作投影時,需要根據不同背景改變投影的顏色、透明度。
淺色背景下投影的顏色會選擇拾色器偏左上角的位置和透明度在10%~40%(個人經驗)之間進行調整。深色背景下投影的顏色會選擇拾色器偏右下角的位置和透明度在20%~40%(個人經驗)之間進行調整。
投影的權重要符合頁面設計的氛圍,投影的運用是為了增強元素的立體感與層次感,而不是影響整個頁面的視覺平衡。

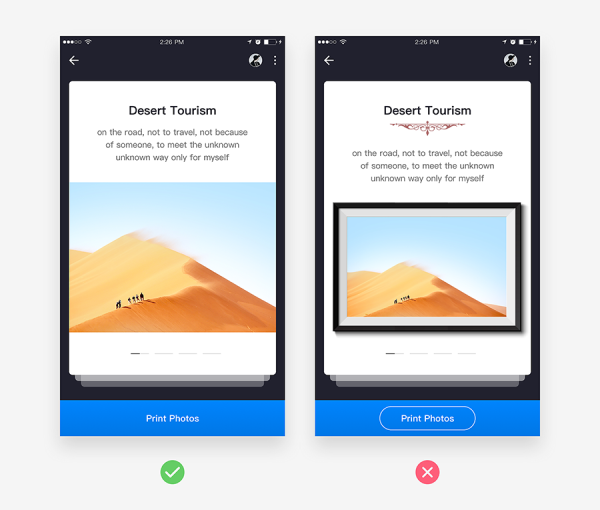
5. 不要過度裝飾,讓界面更簡潔
設計需要準確的把握“度”,過度的設計會干擾信息的傳達。減少不必要的設計元素,讓信息脫引而出,整個界面將會更加簡潔清爽,也不會分散用戶的注意力。

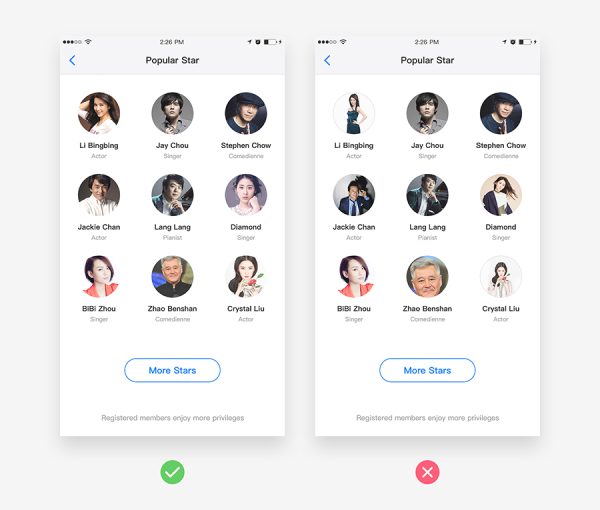
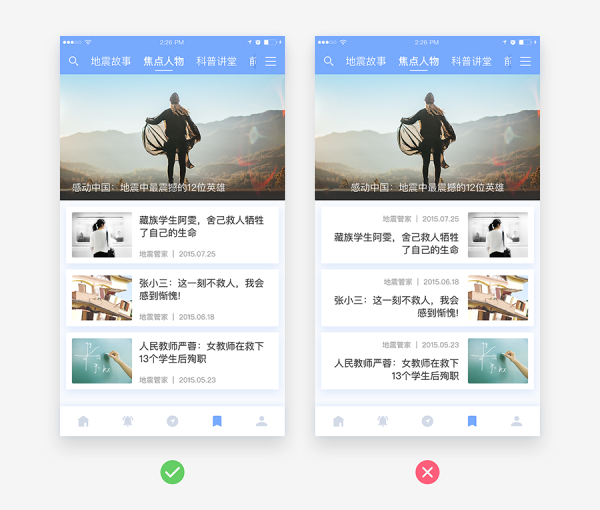
6. 圖片比例&視平線的統一性
在人物展示的設計中,如果并列出現多個人物形象,為了保持視覺平衡我們需要調整并列圖片的大小比例,就像所有角色都是在相同焦距下拍攝的。在人物上下位置的調整上面我們要盡量控制視平線的方向,讓他們的眼睛處于相同的位置左右。

7. 控制好界面中的配色數量
一個界面中出現3種左右的配色是相對比較容易把控的,如果超過3種以上的配色,是非常考驗設計師功底的,如果顏色的處理不到位就會出現五彩斑斕的“視覺盛宴”。
在選擇配色組合時,使用相似色的配色方案可以使顏色更加協調和交融;如果希望更鮮明地突出某些元素,對比色是不錯的選擇。無論選擇何種配色方案,都要控制好界面中的配色比重,使信息傳達不受干擾。

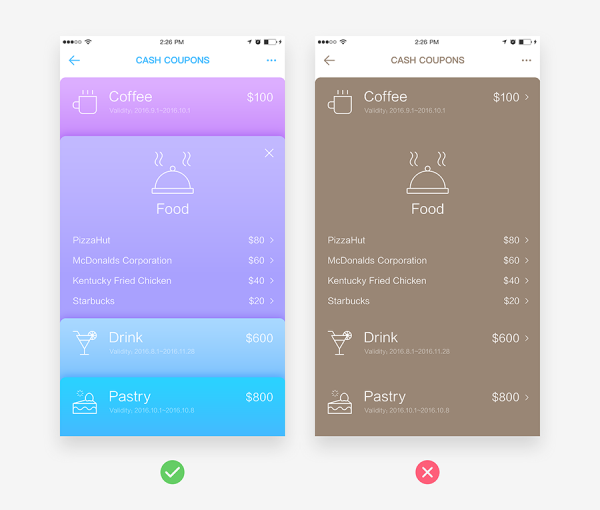
8. 合理的進行設計對比
通過對比可以讓信息模塊更加獨立,界面層級關系更加豐富。案例中以不同的背景顏色區分不同的信息模塊,提升了整個界面的節奏感。顏色的選擇可以是同色系中不同明度的梯度表現,也可以選擇不同色相的穿插搭配。

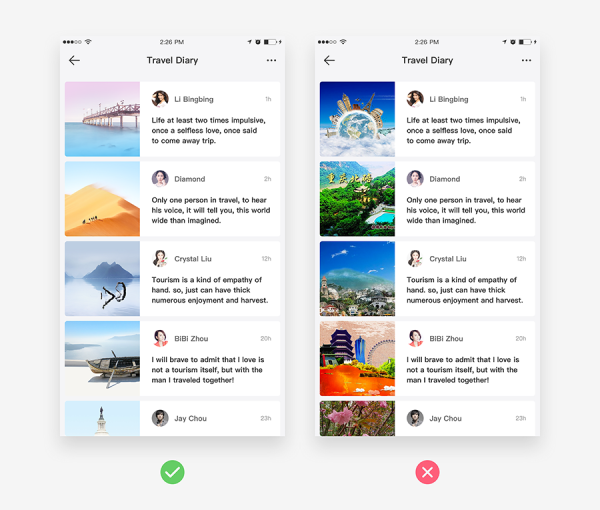
9. 提高配圖的質量
圖片的質量影響著整個界面的格調,現在越來越多的產品都會對圖片進行美化后再展現給用戶,目的就是為了提升產品在用戶心中的印象。我們在設計提案的時候對配圖的選擇也要精挑細選,通過后期裁剪、曲線調整、色彩調整等技法使相同模塊的配圖視覺效果更加協調。

10. 明確表達圖標的含義
去掉圖標文案之后界面會顯得更“逼格”,可是你確定用戶能看懂圖標表達的含義嗎?我們在進行界面設計時,圖標是為了輔助說明文案所傳達的信息,如果去掉文案信息,那么需要圖標本身帶有很強的信息傳達能力,確保用戶能正確的識別。

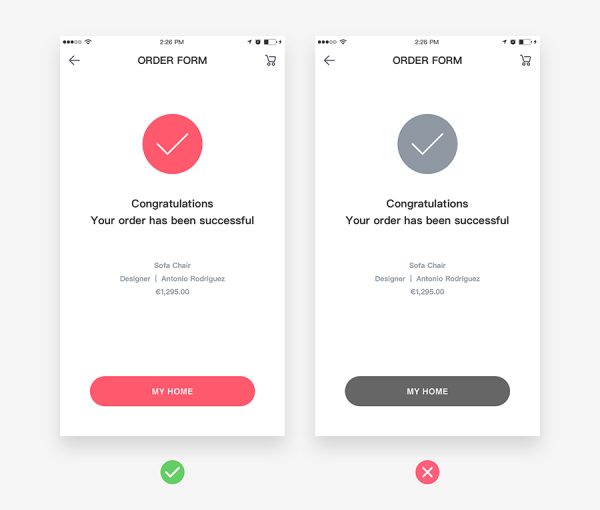
11. 正確的表達按鈕屬性
按鈕的設計必須要清晰準確的傳達出當前狀態,不能為了視覺效果而帶給用戶錯誤的判斷,例如深灰色的按鈕用戶會理解為是禁用狀態而放棄點擊。
通過按鈕的顏色、大小、風格等來引導用戶進行操作,需要強化的就要做得突出,不要整個界面都處于主次不明的狀態,分散用戶的注意力,削弱了界面需要傳達的主旨。

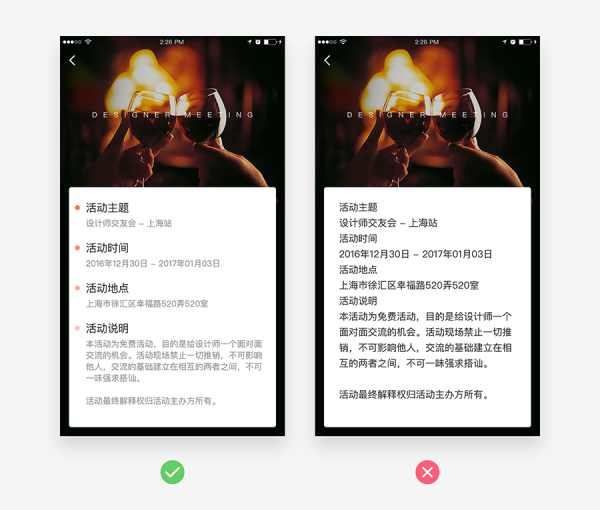
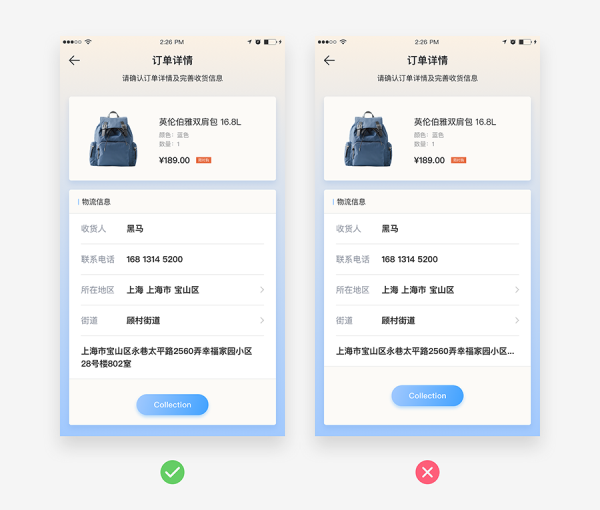
12. 正確處理文字排版的層級關系
工作中我們拿到的需求總會出現大篇幅的文案,不能像概念設計那樣任性的刪減,在進行文字排版的時候,正確的處理信息之間的層級關系將會提高用戶對信息的識別度。我們通常會通過字體大小、顏色、留白、層級分割等技巧來處理,把相同屬性的信息歸類設計,通過留白的不同達到層級的區分,讓整個信息排列主次分明,層級清晰。

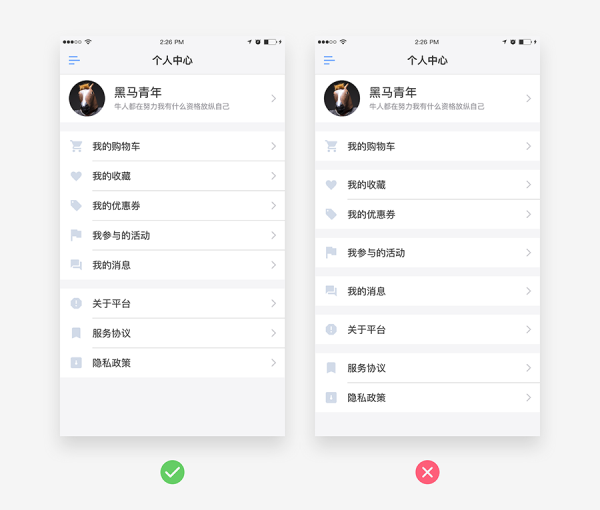
13. 線條與色塊分割的合理運用
線條通常用于分割同一類別或擁有相同屬性的元素;而色塊更多的是用于分割不同類別或者區分不同屬性的元 素,以達到層次清晰,歸類明確的目的。我們在選擇分割形式的時候要根據信息之間的關系作出明確的表達,不可為了視覺效果而盲目的穿插運用。

14. 要提前預估信息呈現的最大值
在進行界面布局時,明確信息呈現的最大值,而不是取最小值進行設計。過于理想的長度范圍也許界面樣式更美觀,可是落地之后就會給用戶帶來非常糟糕的體驗。

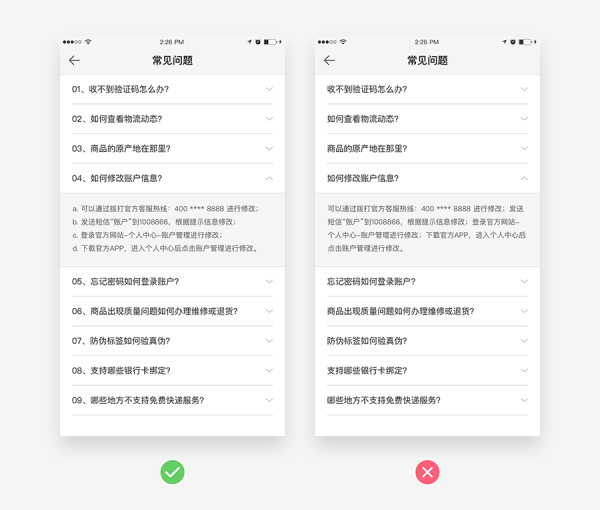
15. 運用提示符提高用戶的閱讀效率
在大篇幅的文字信息布局中,合理的運用提示符會提高用戶對信息的理解和快速找到需要的信息。提示符可以是數字、字母、圖形、色塊等等,只要能有效的區分信息層級即可。

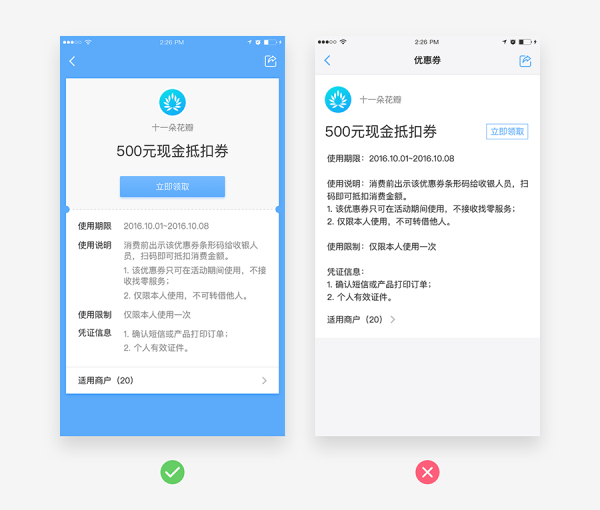
16. 布局層次分明,重點突出
好的界面布局是為了更好的引導用戶閱讀和操作,界面布局要有層次和重點,而非簡單的將信息進行羅列。通過卡片模塊的區分和大小的變化可以很好的進行視覺引導,大大提高用戶對界面的理解,從而提高用戶的操作效率。

17. 信息布局符合閱讀習慣
從左到右,從上到下的進行閱讀是我們已有的習慣,如果你要打破這個習慣進行視覺表現,會承受挑戰用戶體驗的強大壓力。

18. 相同界面下圓角&直角的統一性
在同一個界面設計中,圓角&直角的選擇要更加統一的出現在界面中,不要出現混合運用造成視覺表達不一致。如果選擇圓角作為視覺語言,統一相同模塊下圓角的大小,不可出現大小不一致的情況,讓整個界面設計的視覺語言更加規范統一。

19. 設計元素的表達符合用戶心理
設計是為了更好的幫助用戶理解界面的操作邏輯,如果你的設計改變了用戶的心理與習慣,可能會增加用戶的學習成本或者被用戶拋棄。我們在進行界面設計的時候,如果要設計一些創新的操作規則,需要做更多的調研和測試,確保這個規則符合用戶的心理。

20. 設計表達的一致性
相同的信息模塊采用統一的設計表達,不要為了變化而加強用戶的理解。前后信息設計的多樣性也許在視覺上面更加豐富,可是用戶會理解為這是兩個不同的模塊,操作會不會也不同,無形中就增加了用戶的思考時間和學習成本。

21. 別把網頁的習慣帶到APP設計中
網頁與APP的設計在本質上面有很多不同的視覺表現規則,我們在設計APP界面的時候要脫離網頁的一些交互習慣,回歸到移動用戶的習慣中,讓界面的操作邏輯更加順暢。

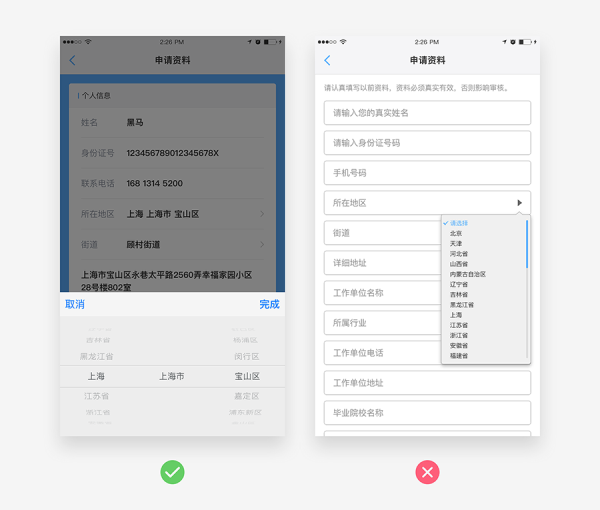
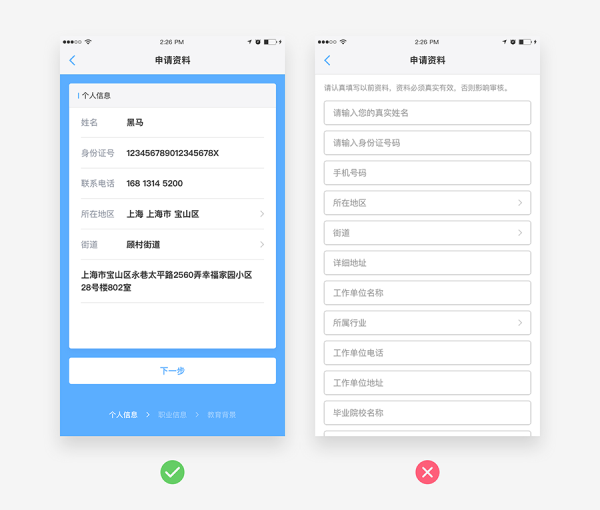
22. 讓表單設計更簡潔
表單設計在界面中隨處可見,看到一望無際的表單用戶總是望而卻步。為了緩解用戶的這種心理活動,我們設計的時候通常會通過合并歸納相同屬性的表單,采用逐步填寫來讓用戶感覺內容很少,通過這樣的視錯覺讓用戶完成表單的填寫。

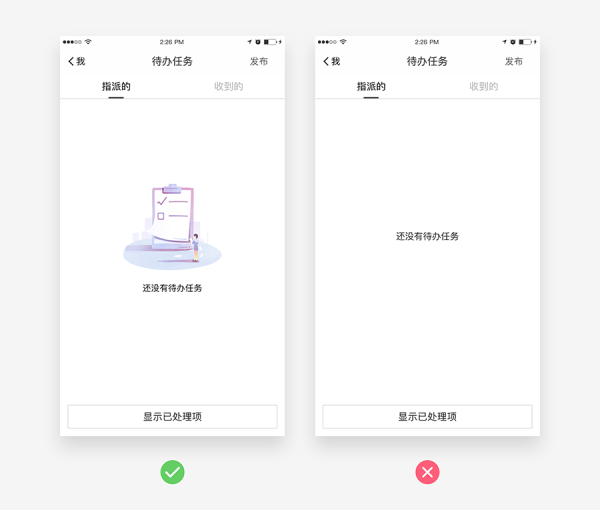
23. 空界面中插畫的運用
為了提高APP的情感化設計,插畫的運用也開始越來越普遍。在空界面的一些設計中也由以前的純文字轉變為一些應景的插畫表現,帶給用戶更多的愉悅感。

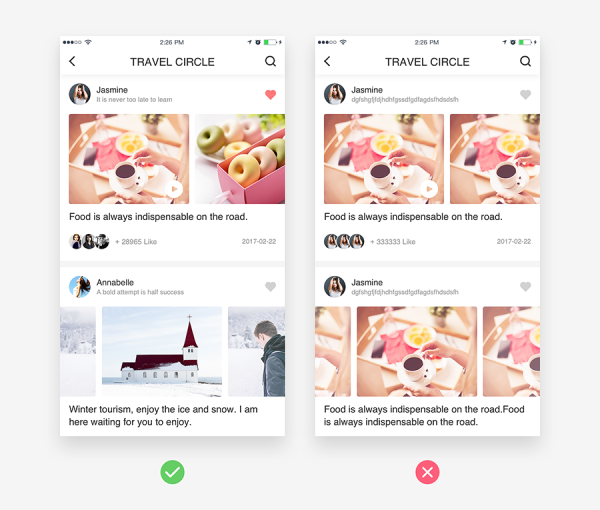
24. 運用真實的信息填充你的設計
經常看到一些設計稿整個界面都是一樣的配圖,胡亂輸入的文案,看起來顯得非常的不專業。為了降低視覺落地的差值,我們在設計的時候盡量運用真實有效的信息去填充我們的設計稿,在提案的時候才能給決策者一個還原真實場景的有效方案。
APP設計還有很多需要設計師注意的細節,這里就不一一列舉。很多理論來源于書籍和項目經驗,希望與你共勉。
設計是一條很漫長的路,沒有任何結論是一成不變的,作為互聯網時代下的設計師,我們要不斷的反思總結,打破常規與束縛,接受更多新的元素,做出更加符合這個時代下的設計作品。
藍藍設計( 91whvog3.cn )是一家專注而深入的界面設計公司,為期望卓越的國內外企業提供卓越的UI界面設計、BS界面設計 、 cs界面設計 、 ipad界面設計 、 包裝設計 、 圖標定制 、 用戶體驗 、交互設計、 網站建設 、平面設計服務