2017-7-6 資深UI設計者
近期如果你在糾結怎么設計網頁的話,這些設計趨勢可以用來看看~
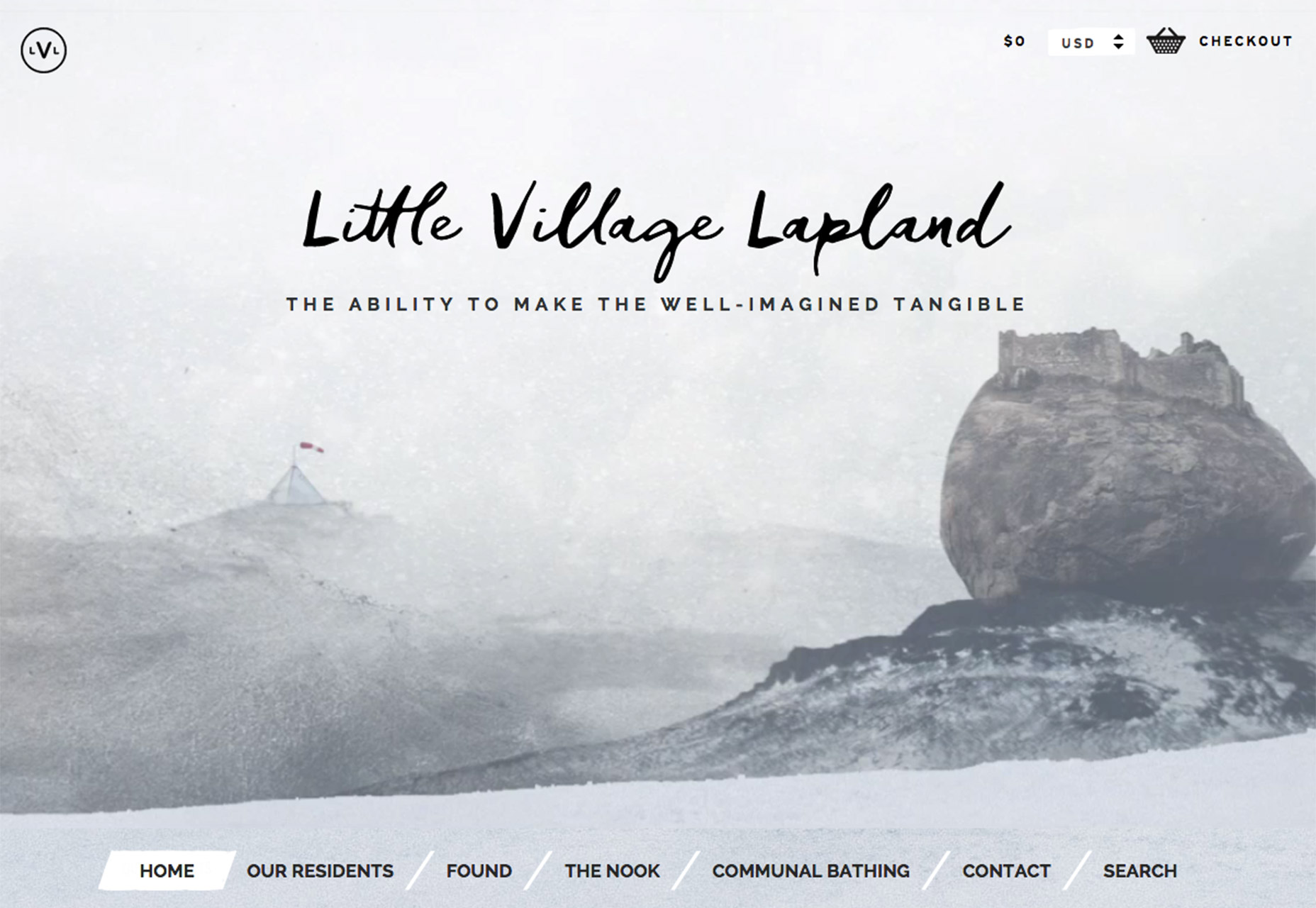
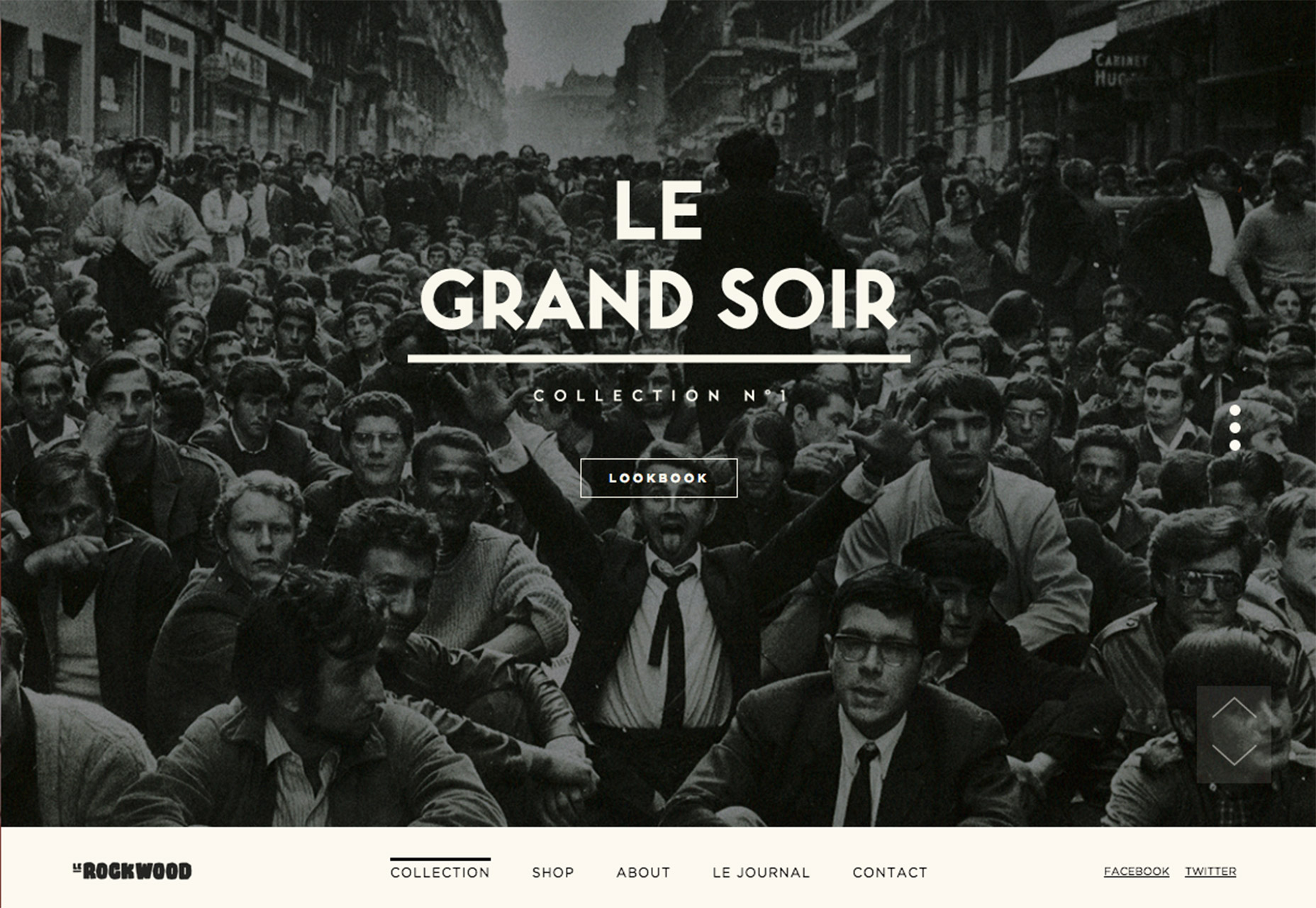
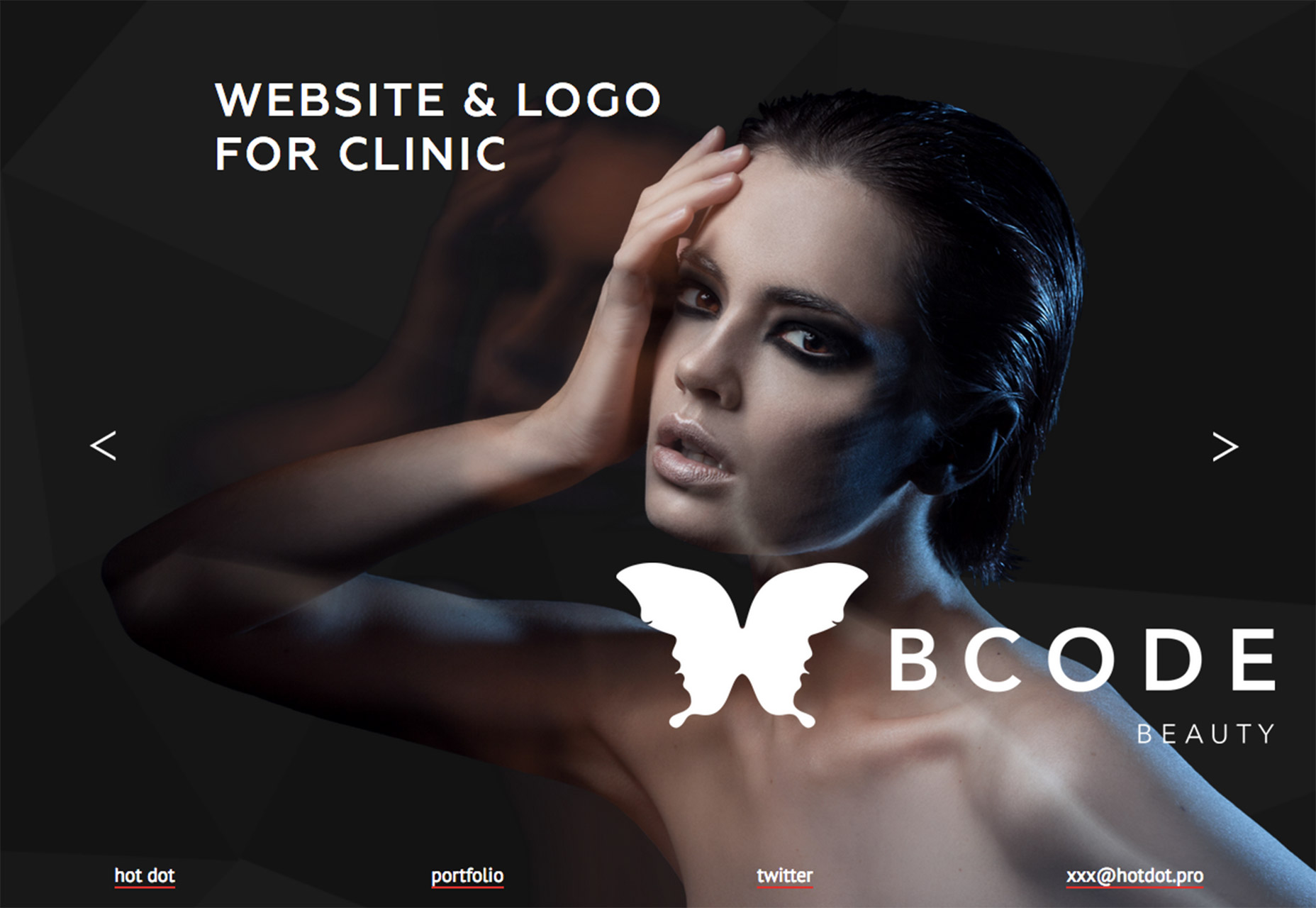
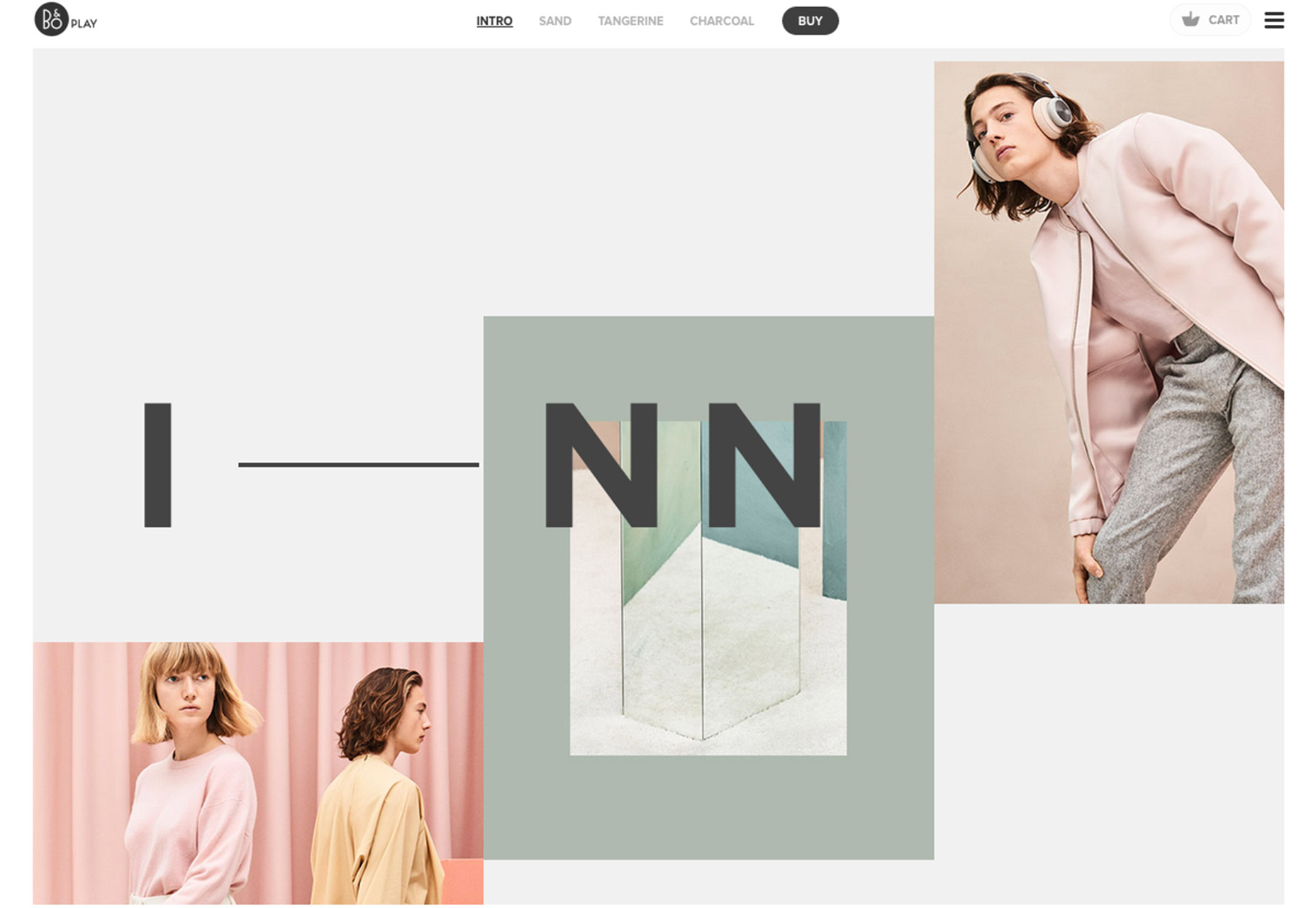
在手機上,底部導航是普及率頗為高的設計,但是在網頁上就不算多見了。雖然側邊欄和垂直導航基本上要脫離實驗性設計的身份了,但是底部導航這種“反習慣”的設計,仍然算是激進的一種設計手法。
底部導航在網頁上是先鋒的設計,所以它不是兼容所有用戶的一種設計策略。如果你做的是一個強調設計、受眾接受性較強的網站,可以嘗試接入這一設計趨勢。
如要使用底部導航加持設計,那么你需要正確地使用它:



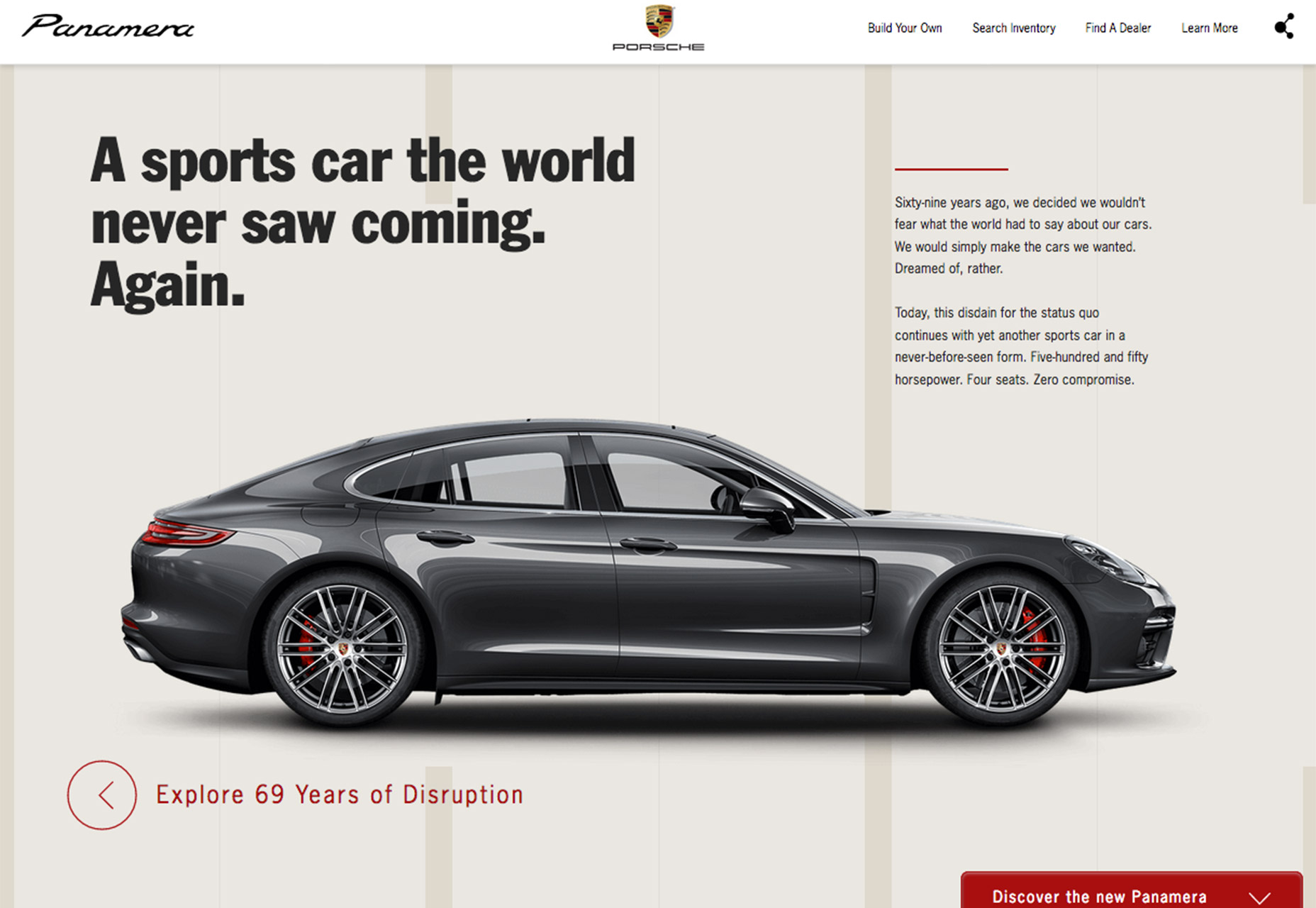
Box,盒子是一種非常實用的頁面元素載體,在數字設計日趨多樣繁復的2017年,Box 元素簡直是設計師手里的攻城利器。從功能上來說,它和Material Design 中卡片的概念是高度相似的,但是它并沒有限制在這個風格當中。和卡片一樣,Box 元素可以承載各種各樣的內容,它非常符合今年設計師對于多樣性的需求。
當你開始使用Box元素的時候,應該注意下面的問題:



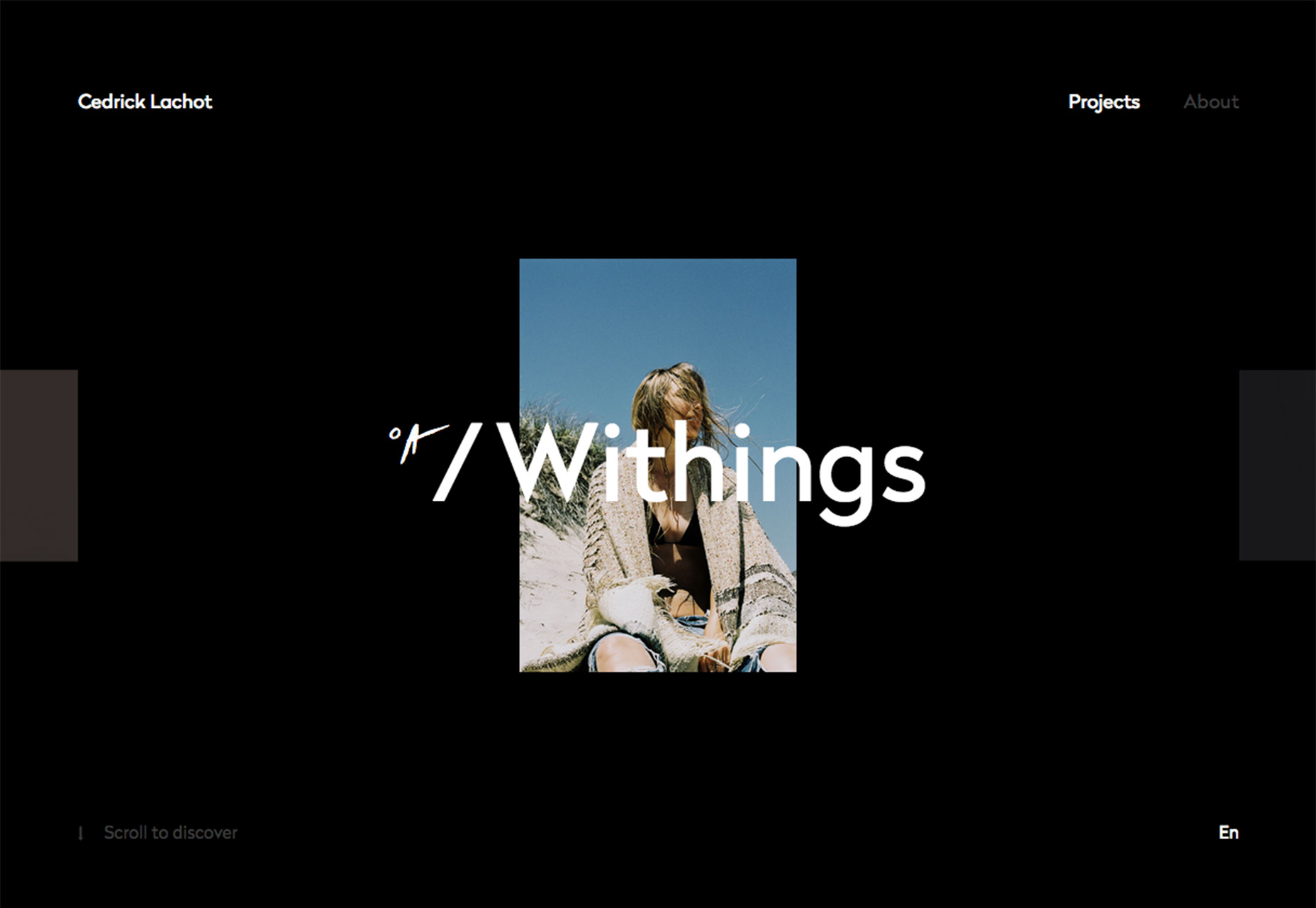
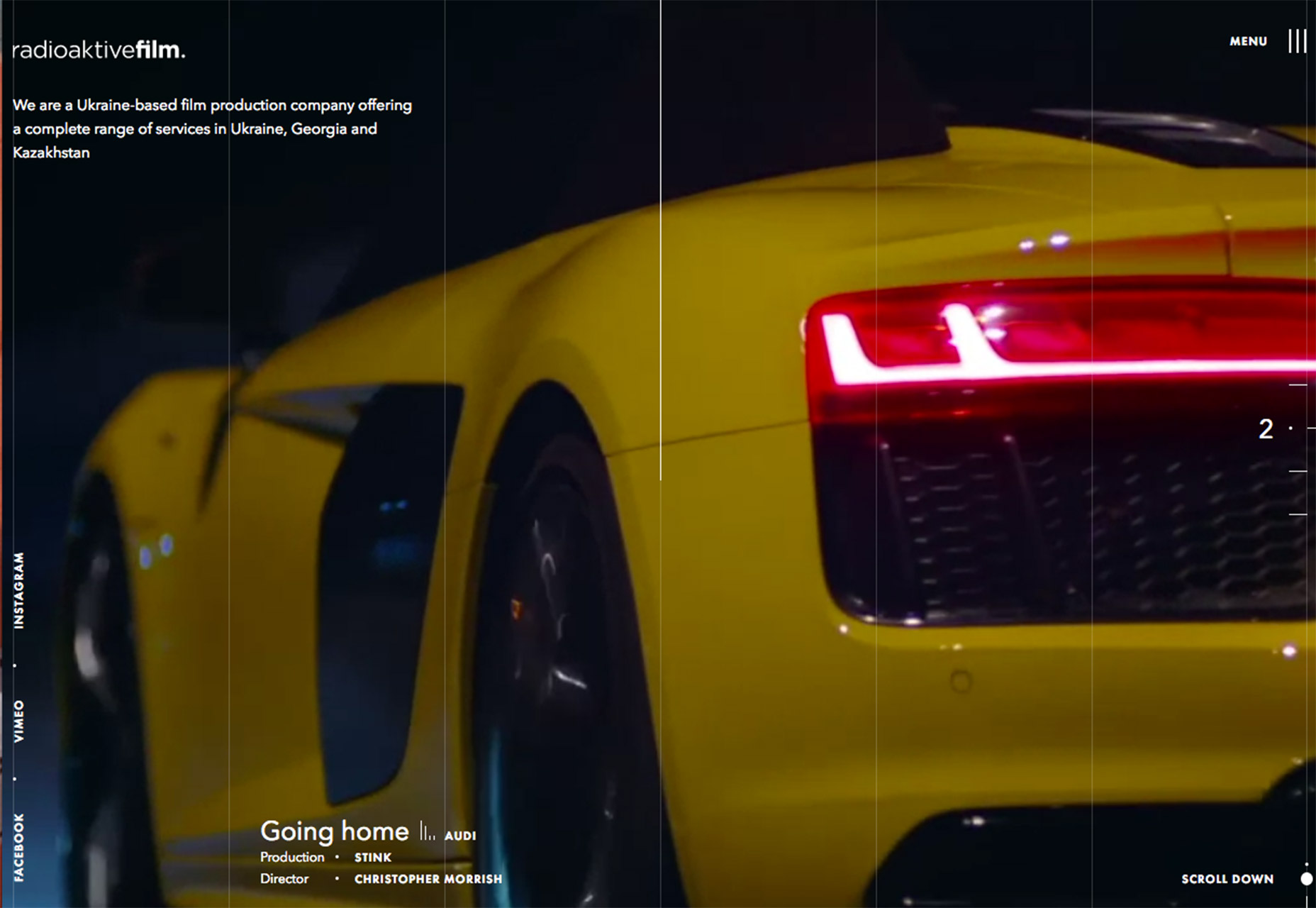
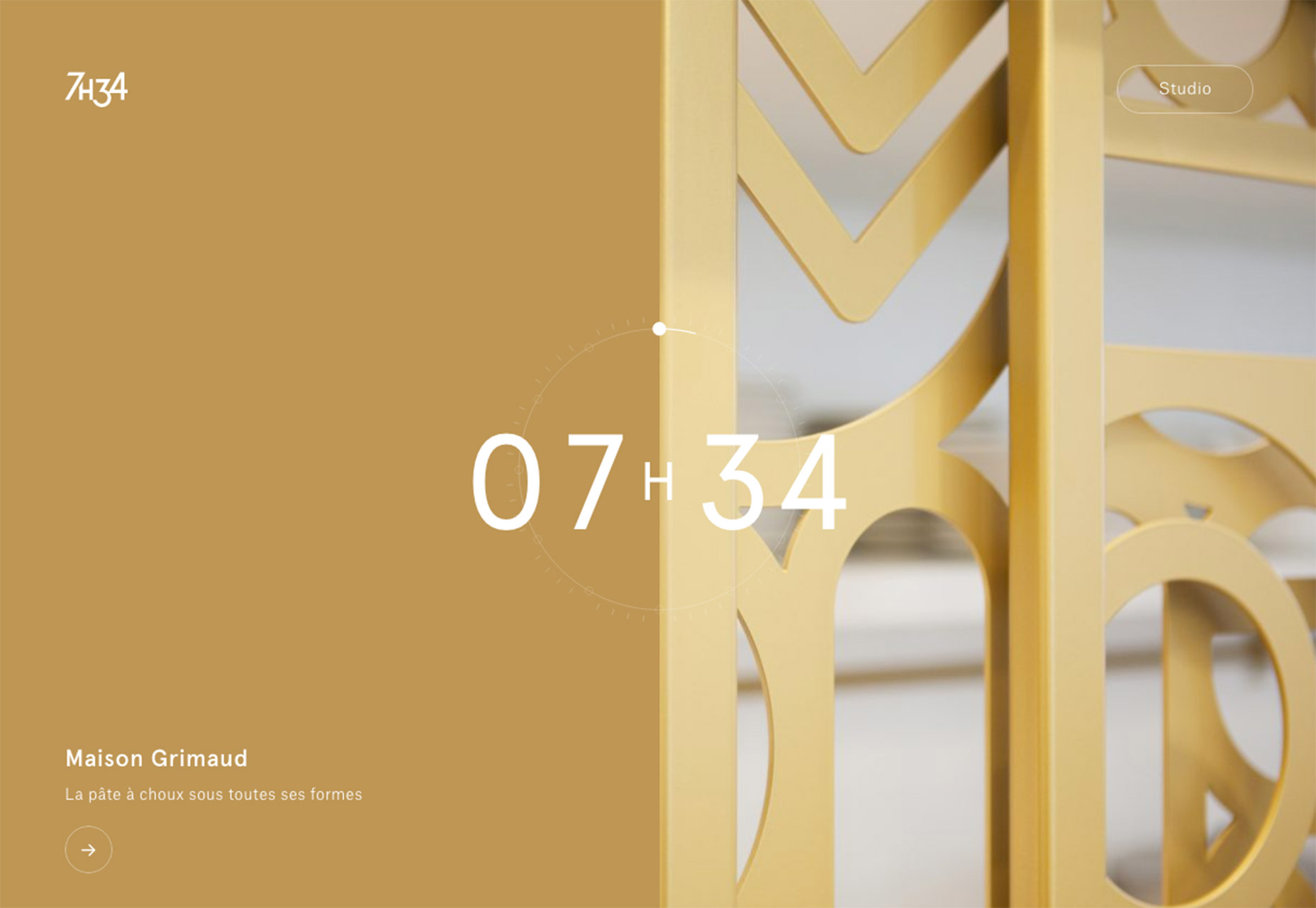
雖然用戶并不一定會時刻注意到網頁背后的柵格系統,但是恰到好處的豎線元素,絕對能夠強化整個網頁的設計感。
豎線元素主要還是起到裝飾性的作用,和我們常見的原型、矩形和橫線元素不同,豎線元素其實出現的非常少,在很多時候能夠給整個設計一種有趣、別具一格的體驗。
豎線元素無疑會讓網頁更加風格化,不過它的侵略性并不強,所以,它的應用范疇還是很廣的:



趨勢能夠流行多久?誰不知道,這是使用設計趨勢的風險所在。趨勢無疑是有時間限制的,但是在此刻,它是有價值和意義的。
藍藍設計( 91whvog3.cn )是一家專注而深入的界面設計公司,為期望卓越的國內外企業提供卓越的UI界面設計、BS界面設計 、 cs界面設計 、 ipad界面設計 、 包裝設計 、 圖標定制 、 用戶體驗 、交互設計、 網站建設 、平面設計服務