2017-5-9 資深UI設計者
出于對新交互模式的探索和技術的發展,曾經網頁設計中的許多禁忌,現如今反而成為了越來越受歡迎的趨勢,網頁中的滾動交互,就是如此。作為一項基本的交互方式,滾動交互并不是一成不變,它正將新的技巧和新的規則納入其中,逐步演進。
今天的文章,我們會探討滾動交互在網頁中的新變化,探討新“滾動”的利弊,分享技巧。

原因很簡單,移動端設備的興起,讓滾動交互重獲新生。隨著移動端用戶數量逐步超過桌面端的用戶數量,UI和UX設計師會不斷地針對交互和UI進行調整。移動端的用戶是如此之多,滾動交互的重要性就顯得越來越明顯。
與此同時,另外一件事情也顯得非常重要。為了確保能夠盡可能多、盡可能方便地訪問互聯網,減少頁面跳轉,盡量通過滾動瀏覽來提率,這也是滾動交互熱度提升的一個重要原因。社交媒體中常見的動態加載技術的出現,讓用戶可以一邊滾動瀏覽一邊加載自適應的內容,成為了可能。

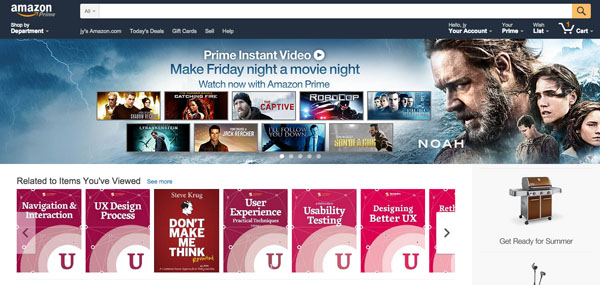
此外,我們之前一直重視的首屏,在今天似乎也沒有那么重要了。研究表明,用戶真的不介意向下滾動瀏覽大量的內容,換句話說,頁面的所有內容都會在用戶的滾動瀏覽過程中逐步展開,首屏的重要性無疑被稀釋了。
當然,如今的滾動需要相應的技術支持,也正是在CSS和JS技術有所發展之后,滾動交互才被界定為真正有意義的設計模式。在此之前,通過滾動交互來視覺化地展現故事,本身是一件相對困難的事情,隨后技術的發展,讓復雜的UI布局,微妙的動效和加入到滾動交互過程中,從而有了今天的全新的滾動交互。
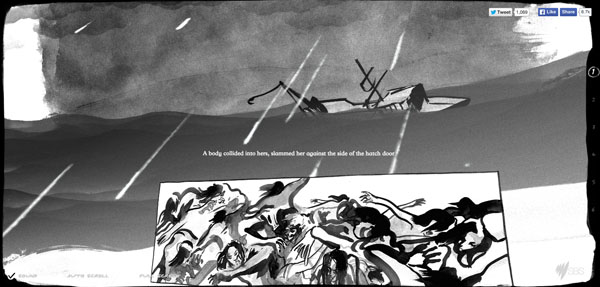
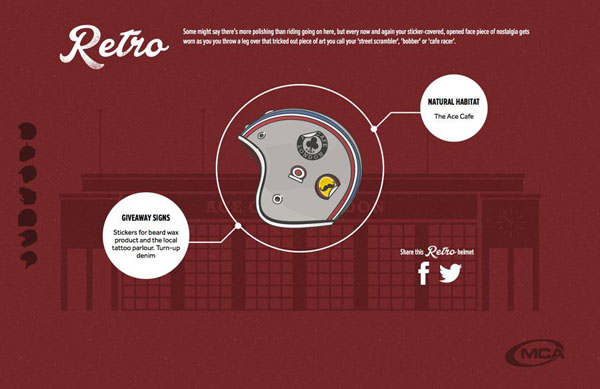
不過一旦準備借助長滾動式的頁面來呈現故事的時候,那么你就要充分運用一切手段(圖形、動畫、圖標等),借用電影般的表現力和戲劇化的起承轉合,將用戶的吸引力牢牢地拉扯住。

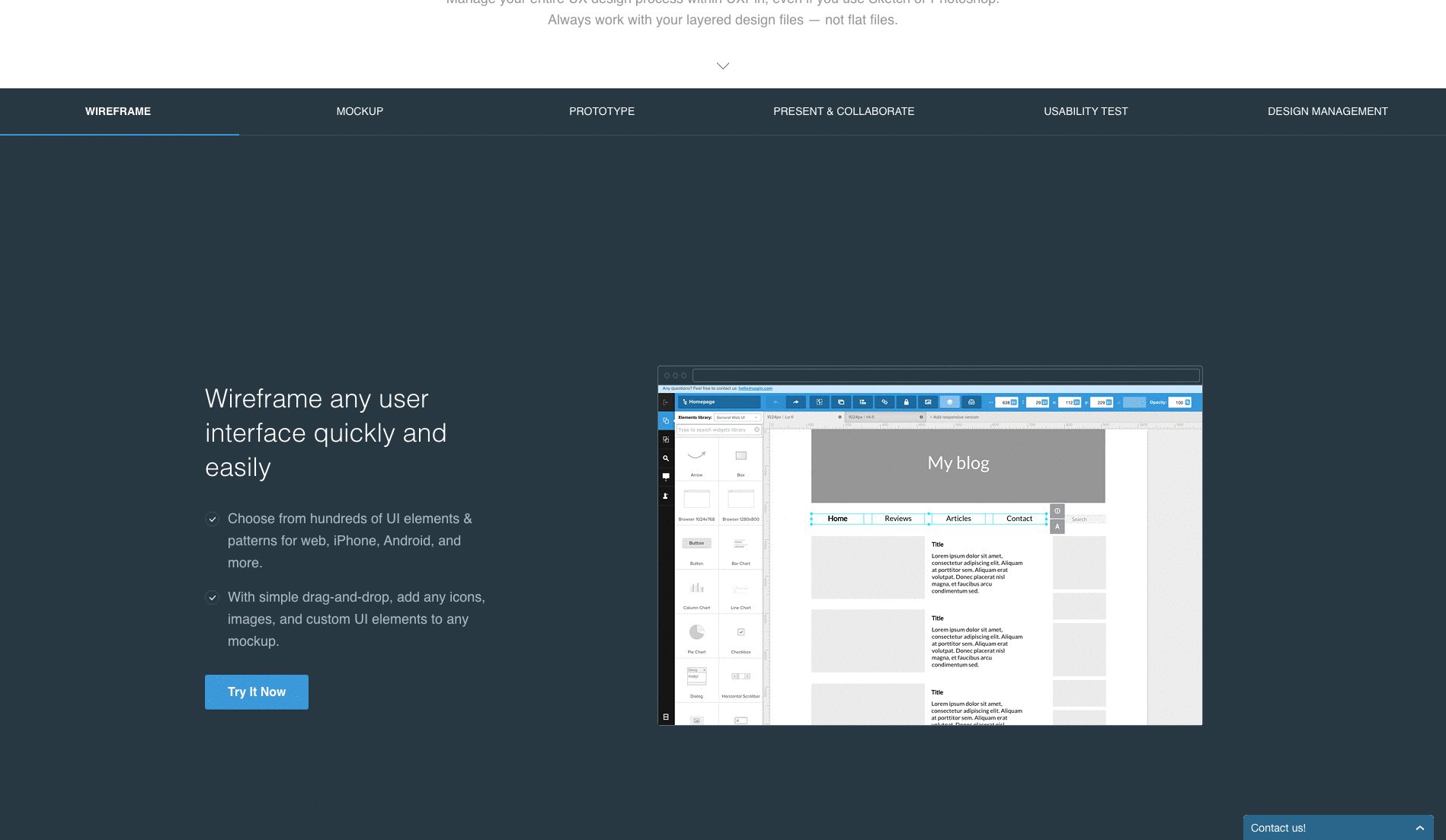
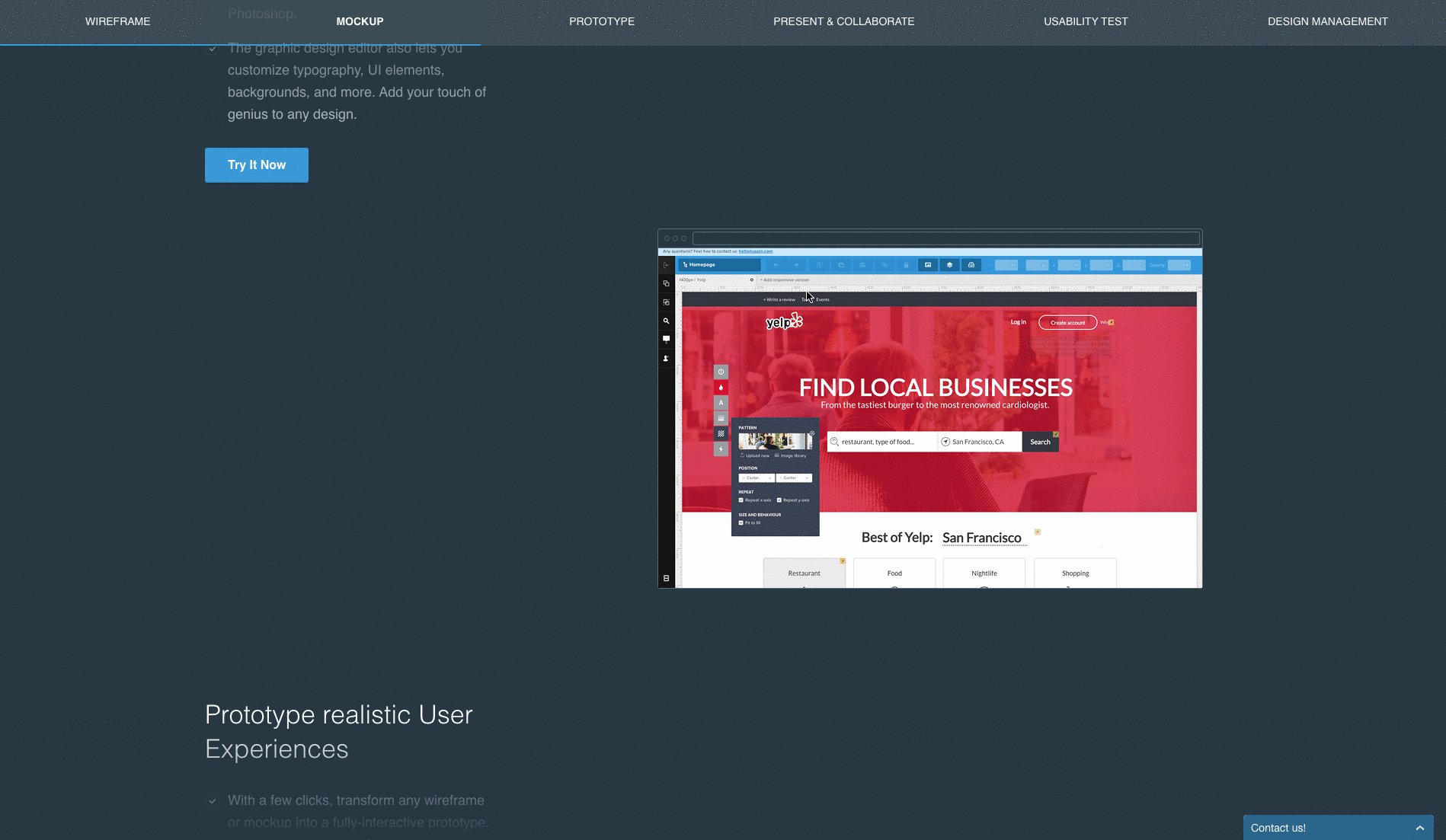
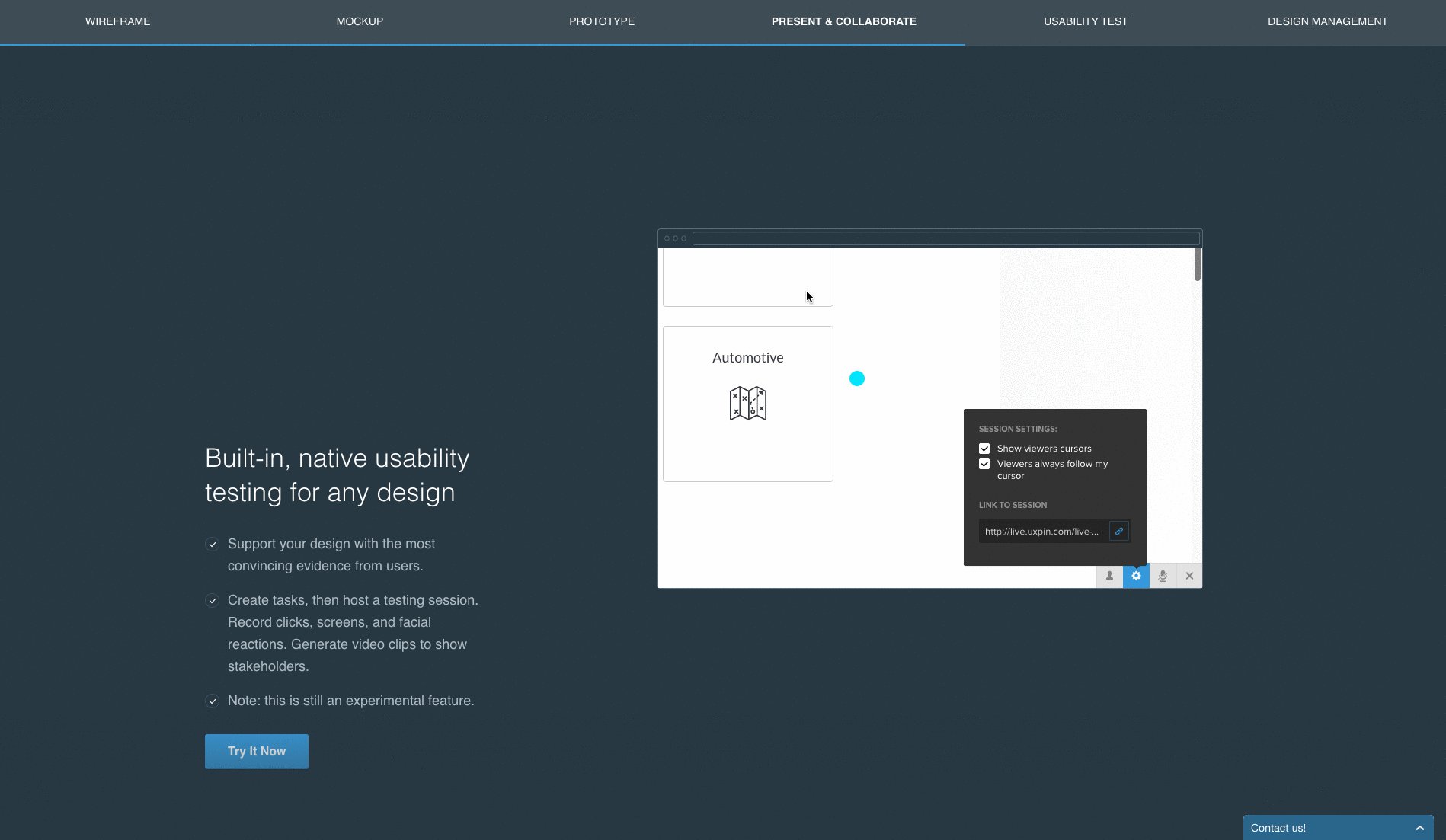
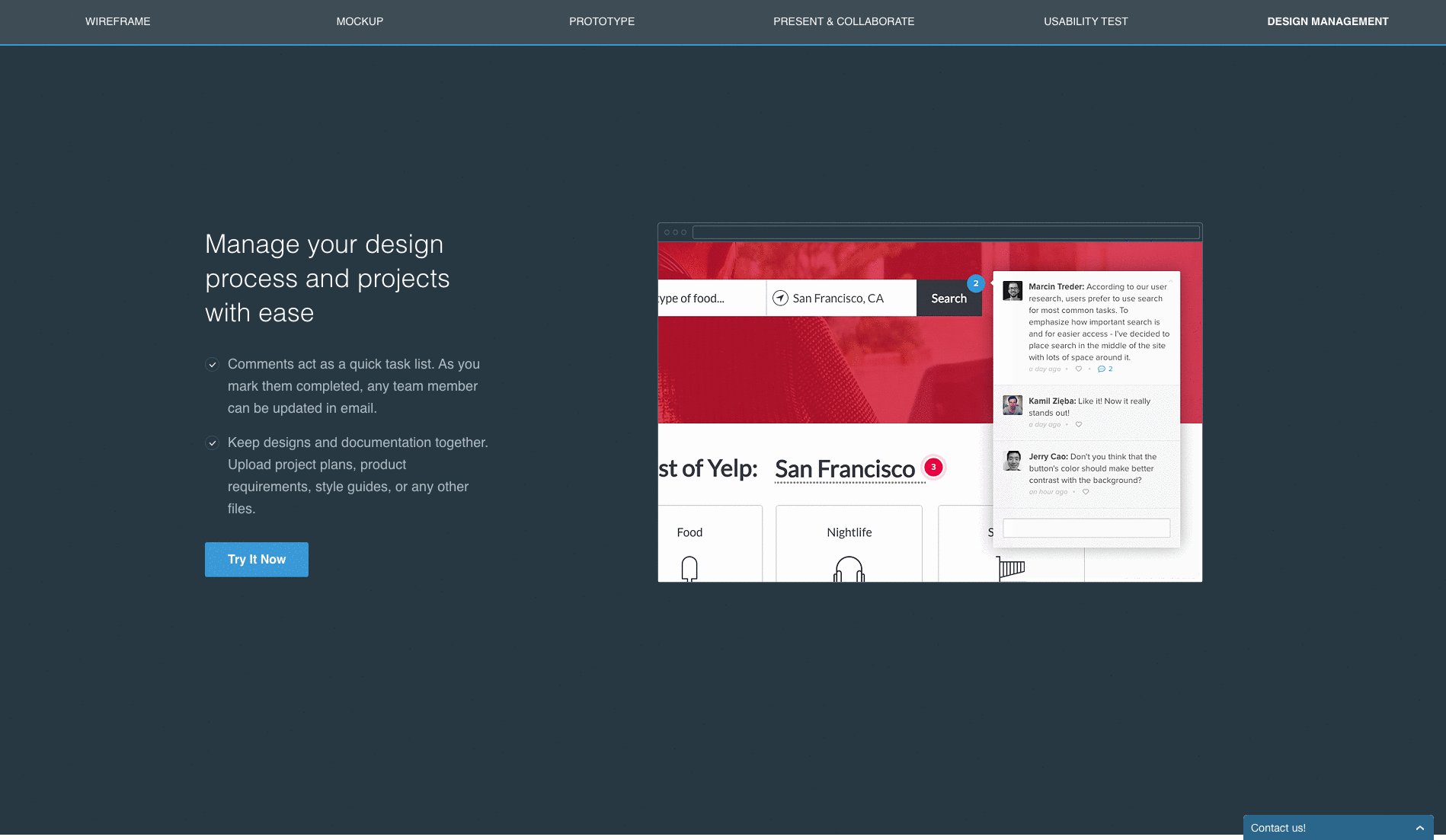
事實上,一些混合型的設計正在占據滾動交互的主流。就像UXPin的首頁,頁面采用的是長滾動式設計,但是其中包含了一個固定不動的窗口,而窗口內的內容是隨著滾動而改變的。這種全新的滾動交互模式帶來的體驗和以往傳統的滾動式交互截然不同。

每種技術、每款工具都有其特定的使用環境,相應的,有人會喜歡它們,有人會討厭它們,這都是很自然的事情。所以,在你使用全新的滾動交互的時候,你需要對于自己的產品、需求和滾動交互本身有足夠清晰的判斷:
滾動交互的優點:
·鼓勵交互。不同的交互和元素會不斷刺激用戶,是一種有趣的故事呈現方式,鼓勵用戶與頁面進行互動,特別是視差滾動。
·更加快速。滾動交互比起復雜的頁面條狀更加,并不會減緩或者限制整個用戶體驗。
·引誘用戶。滾動式的設計會促進用戶交互,提高用戶的停留時間,讓用戶持續發掘對他們有吸引力的內容。
·響應式設計。這些頁面挑弄廣場能夠兼容不同尺寸、不同設備屏幕,滾動式交互本身就有助于簡化設備和屏幕尺寸間的差異。
·手勢交互。滾動交互始終同觸摸機制結合在一起,向下滾動頁面比起使用向下按鈕要方便得多,在移動端上尤其是如此。
·愉悅體驗。較少的點擊和直覺式的交互,加上有趣的內容和多樣的動效,滾動交互給用戶帶來的體驗是愉悅的。

滾動交互的缺陷:
·頑固的用戶。不要問為什么,總會有一部分用戶抵制新東西。盡管如此,新的滾動交互依然廣泛地普及開來。尤其是在移動端上,而且許多用戶已經習慣了這一技術。
·SEO上的缺陷。大量的內容被匯集到了一個頁面當中,對于SEO可能會有負面的影響。
·迷失方向。用戶可能會在滾動瀏覽過程中迷失方向,這是客觀存在的問題。
·導航困難。大量的內容被匯集到一頁當中,用戶無法像以前一樣“回到”上一頁。通常可以借助頂部或者側邊的固定導航,來解決這個問題。
·訪問速度。諸如視頻和動效這種多樣、復雜而又占空間的內容要加載,在訪問和加載速度上可能不如以前那么網站那么快速。
·沒有頁腳。絕大多數可以無限滾動的網站都通常沒有設置頁腳,所以,我們可以設計一個常駐底部的頁腳,
除開這些優缺點,長滾動式的網頁在某些特定的功能上非常突出。它非常適合用來展現內容,以及:
·承載大量的移動端內容
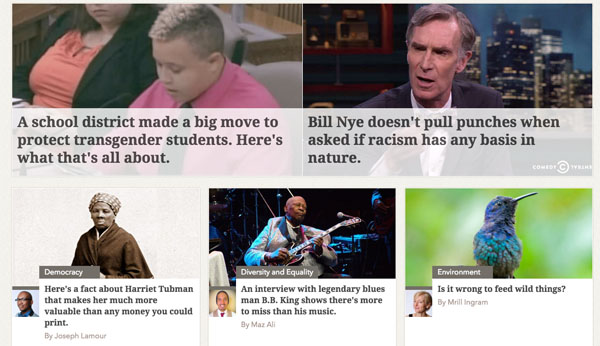
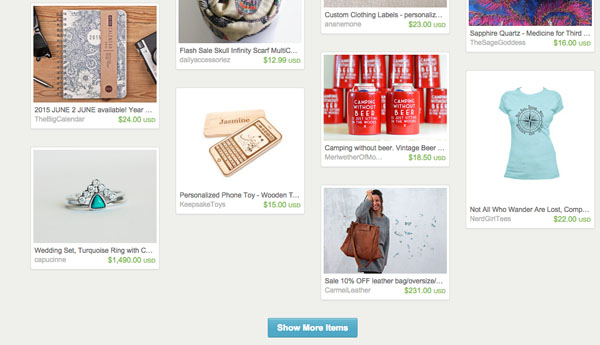
·展現頻繁更新的內容(博客和微博客)
·以單一方式呈現大量內容(比如信息圖表)
·由于信息負荷量大而不適宜呈現富媒體(加載時間長)
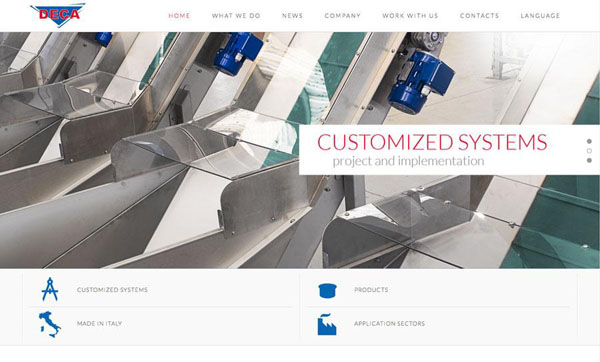
諸如社交媒體這樣的網站適合長滾動頁面來展現,而類似電商類網站,需要導航來導向特定內容的網站,則適合使用相對保守的頁面導航設計,并且控制頁面長度。

和許多設計趨勢一樣,不要因為你看到別的網站采用了這些趨勢,你就將它套用到自己的網站上,你依然需要針對自己的網站來進行衡量,否則實際效果會非常糟糕。

長滾動頁面,視差等設計模式是最近4年內才出現的,通過這幾年的試錯和市場驗證,我們已經擁有了一些頗為值得參考的最佳實踐:
1、不要害怕長滾動頁面替代傳統的短頁面。讓內容來控制頁面長度,而非其他方式。
2、考慮使用懸浮導航。使用懸浮式的導航能讓用戶在長滾動頁面中更容易定位和頁內跳轉。

3、建議使用設計元素來給用戶以視覺指引。比如箭頭、動效、按鈕之類的元素,簡單快速地引導用戶,讓他們明白如何使用。有些網站甚至會增加文字說明,諸如“Scroll for more”。
4、如果使用文字說明的話,盡量使用準確的詞匯,諸如點擊按鈕、滾動等。
5、稍加鉆研,了解用戶是如何滾動頁面的。比如,你可以借用 Google Analytics 的“頁內分析”,來了解有多少用戶翻頁查看了更多的內容。根據數據,你可以作出更有針對性的改版設計。
6、長滾動并不是說毫無限制。你并不需要在一個頁面內塞入500頁書的內容,講述你的故事,然后結束。

7、專注于你的用戶和目標。創建長滾動頁面的時候,應該明白用戶也是需要方向感的,所以,你應該通過設計讓他們知道所處的位置,能夠通過合理的導航跳轉到其他的位置。
8、加入視覺線索。

以滾動為主交互的設計,是一把雙刃劍,用對與用好是同樣重要的。
在長滾動頁面中,用戶通常不會涉及到頁面間的跳轉。仔細觀察最近幾年的趨勢,最常用的移動端設備,我們的手機,在界面尺寸上基本上穩定下來了,在小屏幕上的滾動交互,將會在未來越來越多。
頁面的概念正在逐步淡化,長滾動頁面的下一步進化應該就是“無頁面式”的網頁設計,實際上許多設計師認為這才是網頁設計的未來。

交互設計是長滾動式網頁的設計基礎,如果用戶喜歡你所設計的頁面,并且覺得它們足夠有趣而直觀,他們是不會在意內容長短的。
如果你想讓你的網頁用戶停留時間足夠長,你首先應該讓內容有趣,讓等待也足夠有趣才行。
藍藍設計( 91whvog3.cn )是一家專注而深入的界面設計公司,為期望卓越的國內外企業提供卓越的UI界面設計、BS界面設計 、 cs界面設計 、 ipad界面設計 、 包裝設計 、 圖標定制 、 用戶體驗 、交互設計、 網站建設 、平面設計服務