2017-4-24 資深UI設計者
以前有很長一段時間,我一直搞不明白到底什么是柵格,聽過很多解釋之后還是云里霧里的,后來發現有很多小伙伴也都有這樣的疑問,所以決定分享一下自己對柵格系統的理解。
首先我們必須要對柵格系統有一個基本的認知,我將這四個字拆分開成“柵格”和“系統”兩個詞來分別解釋。
柵格是由網格演變而來的另一種說法,都是一個意思——格子,所以不要覺得柵格有多高深復雜,如果把他描述成格子,你還覺得它有多難理解嗎?
其實我們都是柵格專家,因為在我們幾歲的時候,就已經接觸了很多柵格,比如方格本:

再比如飛機格:

我個人理解,系統就是規則,例如ios系統,它有它的規則:屏幕尺寸規則,代碼語言規則等等,想在它的系統里做app,就需要遵循的它的規則。
柵格有了規則,也就形成了我們所說的柵格系統。
所以今天的重點來了,柵格系統(規則)到底包含哪些內容呢?
我通過研究sketch軟件的一些柵格設置選項來反推柵格系統包含的內容,得到柵格系統基礎六要素,大綱如下:
最小單位是需要優先定好的,因為后面的所有規則都基于它來制定。
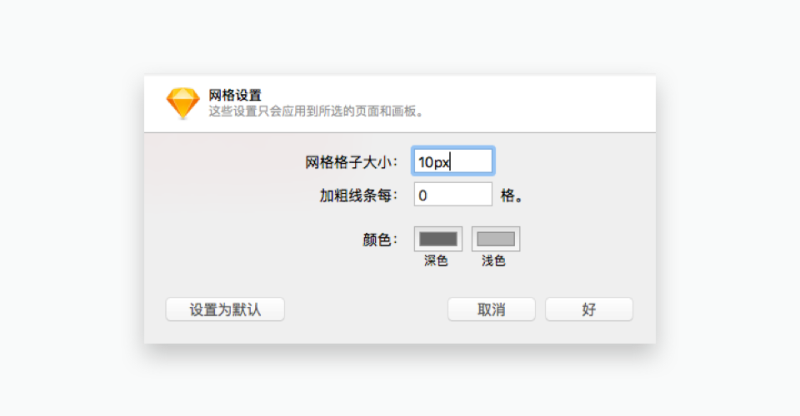
下圖就是在sketch設置柵格大小的頁面:

如果你用sketch卻不知道上面這個界面是哪里調出來了,請出門左拐去百度一下!
這里再簡單介紹一下:pc端常用最小單位是10,移動端常用最小單位是3、4、5,不過這些也不是固定的,還是那句話,能解決工作上的實際問題就是正確的。
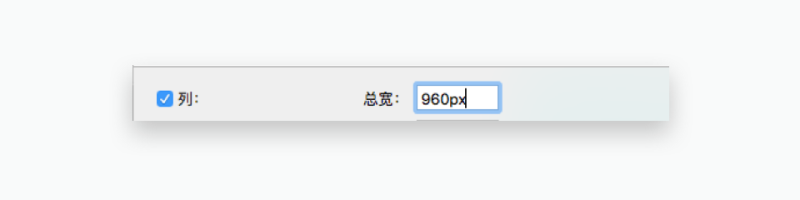
做界面設計會先依附于一個尺寸,由于內容的多少是不確定的,所以高度我們沒有辦法定死,但內容區的寬度是可以定的,sketch給我們的默認屏幕寬度是960,網頁設計中的一個尺寸:

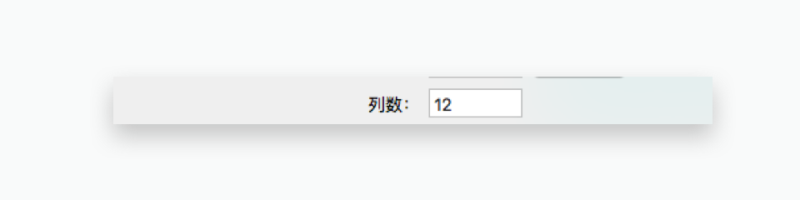
簡單來說就是整個界面縱向被分為幾欄,sketch默認幫我們分為12列,這是網頁端的常用分法,移動端一般是6等分。

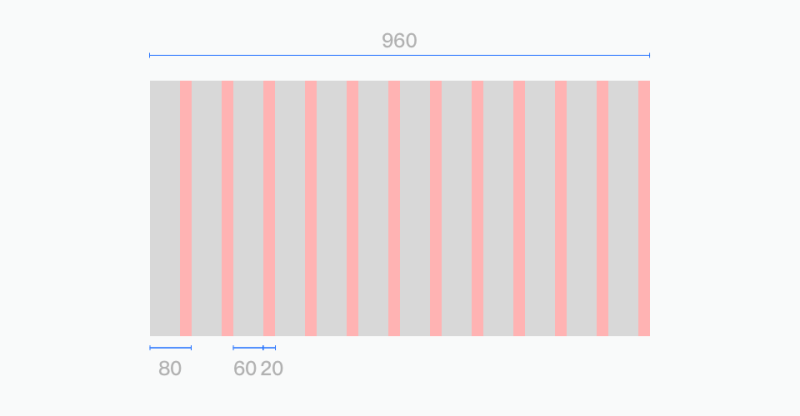
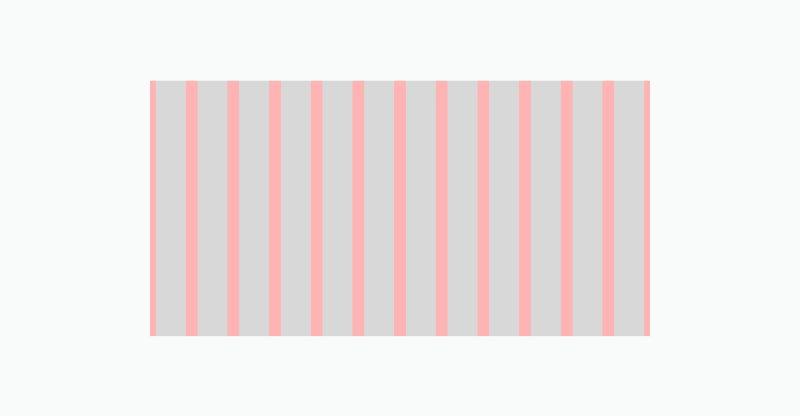
當960寬度的界面被縱向12等分后,我們可以輕易的計算出每一份的寬度是80,而這80的寬度其實又包含兩個內容,一個是列寬,一個是水槽,如下圖:

每一條灰色區域都是我們所說的一條列寬,sketch的默認列寬是60:

灰色區域是列寬,所以紅色區域自然就是水槽(間隔)了。

畢竟界面內容之間是需要間隔的,不可能都堆在一起,所以水槽的作用就是將內容更規范的區分開來。
做app界面的時候,我們都會設置一個屏幕安全邊距,因為當信息帖在屏幕邊上的時候,不僅會影響可讀性,也會影響美觀度。網頁端同樣也會有一個安全邊距,它是如何來的呢?
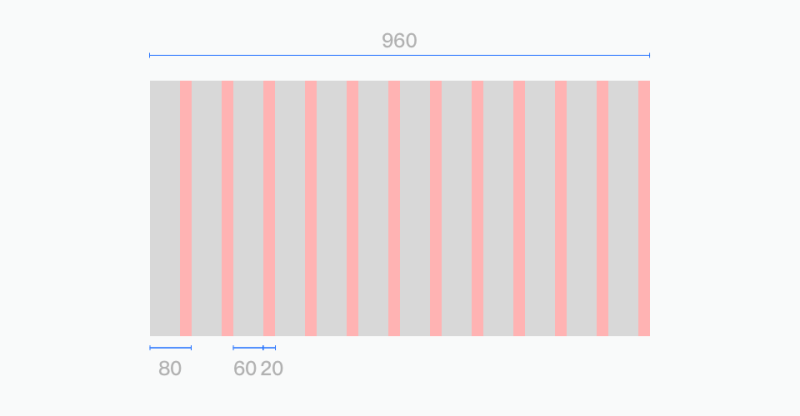
還是這張圖:

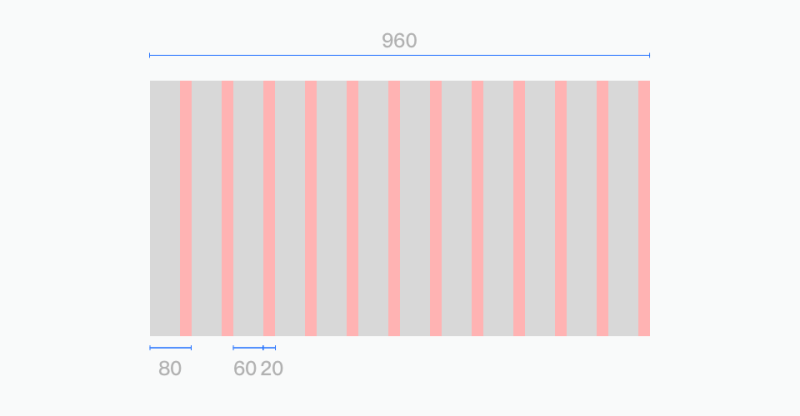
我們看上圖,屏幕的最右側是一個水槽,說明右側是有安全邊距的(一個水槽的寬度),而屏幕左邊沒有空隙,那我們是不是可以將最右側的水槽分成兩份,拿一份放置最左側?如下圖:

當然是可以的,因為sketch已經幫我們做好了這個設置選項,如下圖

至于柵格的顏色、形式也可以自己調整,設置選項里都有。
以上就是柵格系統的基本認知及基礎六要素,只有透徹的理解了這些基礎概念,才有可能將柵格系統更好的運用起來。
最后我們通過上面的講解,驗證一下你是否真的有理解這幾個要素,比如現在我們要制定一個寬度為1920的網頁柵格系統。
如果你用常用的12分欄,得到每一等分的寬度就是1920處12等于160,160包括列寬和水槽,我們就可以定列寬為120,水槽為40(列寬:水槽=3:1)。
安全邊距是水槽的一半,就是20。
這樣一個1920的柵格系統就基本出來了。是不是很簡單。
大家一定要活學活用,很多數值都不是定死的,比如12分欄實在除不盡,那就16分欄;再比如列寬和水槽一定要3:1嗎?也不一定,所以千萬不要一根筋哦!
藍藍設計( 91whvog3.cn )是一家專注而深入的界面設計公司,為期望卓越的國內外企業提供卓越的UI界面設計、BS界面設計 、 cs界面設計 、 ipad界面設計 、 包裝設計 、 圖標定制 、 用戶體驗 、交互設計、 網站建設 、平面設計服務