2017-3-27 周周
編者按:從iOS 9改版到iOS 10之后,鎖屏頁面的音樂控件變大了,用戶體驗明顯提高。那么最佳的按鈕觸摸大小應該是多少?經過1.2億次的實驗后,這個結果被微軟/蘋果等公司采用,強烈推薦學習。
@平行煎餅 :你可能說不出來,但你肯定知道這種感覺——當你觸摸手機應用界面而它不能正常工作時候,當你感覺你只有精細的點擊,才能出發正確的命令時,那種混合起來的沮喪和失敗感。
但是,如果你可以自己創建用戶界面,你知道如何合理避免這種情況嗎?如果你知道可以通過創建可靠的觸摸元素,來幫助您的客戶減少錯誤,使用效率更快,使用感覺更開心嗎?
這是可能的。我們來探討一下為什么。
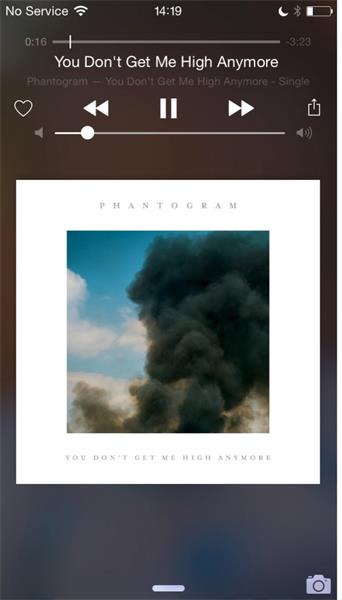
我在iOS9鎖屏頁面上使用音樂控件時,遇到了這個問題。

在日常使用聽歌時,我走在路上想要跳過一首歌,我無法在第一次或第三次就點擊操作成功,有時甚至三次都不能成功;有時候,我會誤觸把音量調到最高點;其他時候,我可能會誤暫停這首歌。
最終,這個界面帶給我的負面體驗,使我改變了我的使用行為:我避免在這界面進行操作。
這是一個可怕的失敗經歷。一個專門為了節省我的時間而設計的界面,最終卻使我浪費了更多時間。
不知為何,iOS 9 的音樂控制破壞了用戶界面的關鍵規律。但是到底破壞的是哪個規律呢?

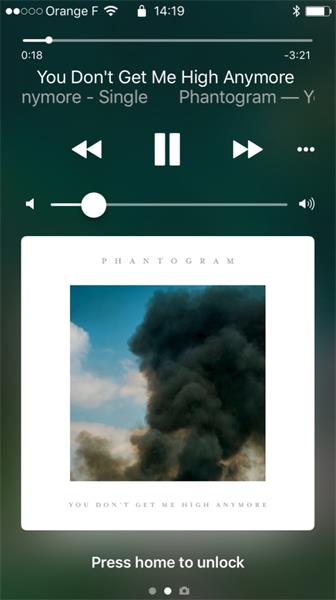
不過幸運的是,iOS 10 來了,改變了界面。更大的控件,更大的點擊目標,更大的封面和歌曲信息,使聽歌和閱讀都變得更容易。
換句話說,我在路上對歌曲使用操作的出錯率明顯下降。
這是為什么呢?
有科學的答案。

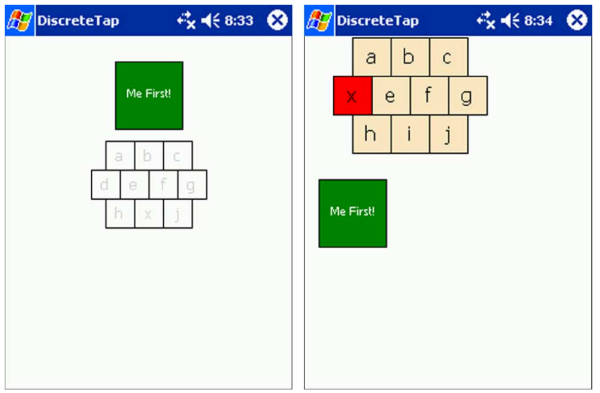
2016年,芬蘭Oulu大學,Maryland大學和Parck學院的研究人員組成一個研究小組。他們的目標是,確定在觸摸屏幕上單手使用最容易的按鈕尺寸。
他們測試了兩個場景。第一個:執行一次性任務,例如激活按鈕,點擊復選框,或選擇單選按鈕。第二個:執行一系列任務,例如輸入電話號碼。
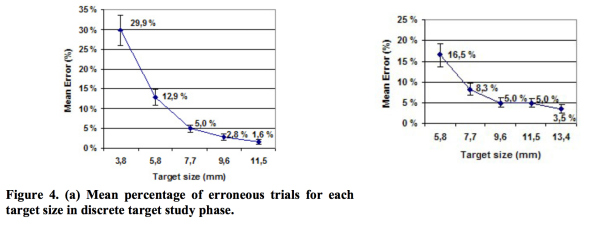
在研究期間,研究人員測試了每一種場景下的按鈕大小。他們發現當單個任務的按鈕小于9.2mm時錯誤率顯著增加;對于系列任務,按鈕大小小于9.6mm時錯誤率顯著增加。比較特別的是,對于系列任務,9.6mm和11.5mm之間大小的按鈕,造成的錯誤率差不多。

五年后,德國兩所大學的研究人員進行了一系列研究。他們的目標是,確定觸摸屏幕按鈕的最佳大小。

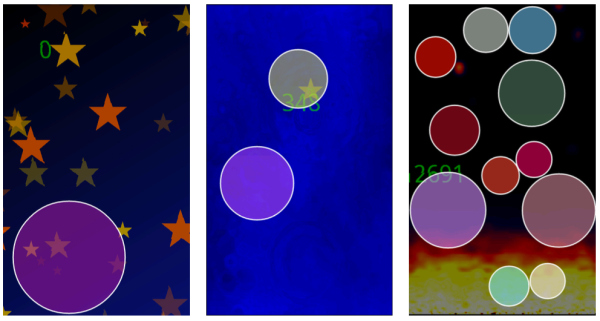
為了進行研究,研究人員發布了一個安卓游戲,這個游戲被下載了大約100,000次,記錄了大約1.2億次點擊事件。這個游戲的玩法很簡單:玩家必須點擊屏幕上任何地方的各種尺寸的浮動圓圈,游戲才能繼續。
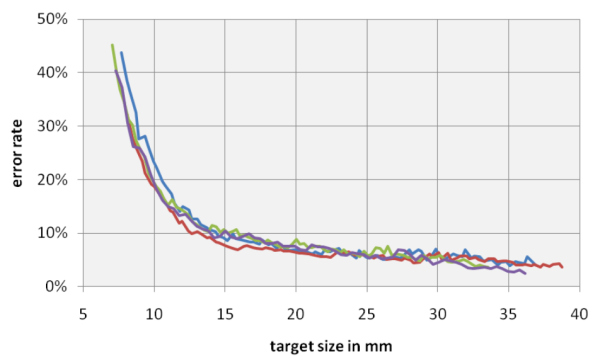
研究人員分析了游戲中的點擊事件后發現,對于小于15mm的圓圈來說,游戲玩家的錯誤率穩步上升,小于12mm的圓圈,失誤率大幅下降。而對于小于8mm的圓圈來說,40%左右都會失誤。

這次研究還發現,對于超過12mm的目標尺寸,度的改進并沒有什么意義。
還有無數的研究,包括蘋果、谷歌和微軟等主要廠商所建議的元素大小。不過,我們首先需要討論的是所有這些標準的基礎:菲茲定律(Fitts’s Law)。
作為產品設計師,我們受益于前輩的辛勤工作。在這種情況下,美國俄亥俄州立大學的心理學家保羅·菲茲Paul Fitts在1954年創造了一項原則,后來被稱為菲茲定律,成為人機交互的基礎。
通俗來說,菲茲定律是人將手移到物體所需的時間的一個模型。物體越近,粗略的說物體越大,手就越快越容易移動到這個物體。
菲茲可以用數學模型來模擬。應用于觸摸屏幕界面時,如果知道屏幕上的目標的大小和距離,可以確定手指點擊到目標需要多長時間。
這里是方程:MT = a + b log2(2A / W)
其中:
我不是數學家,但我所做的研究表明,對數函數部分是非常重要的。
<Mind Hacks Tom Stafford>這本書里,對動態的影響總結的非常好:
雖然基本信息是顯而易見的(更大的目標更容易選擇),的數學表征令人激動,這個表征包含了對數函數——意味著大小和反應時間之間的關系形狀是曲線的,所以小的物體尺寸增加,會變的更容易選擇,而大的物體的大小增加并沒有太大的差異。這也同樣適用于目標距離的變化。
現代研究不斷的證明了這一點。在我之前應用的兩篇論文里,每篇論文都顯示出按鈕大小遞減在12mm到15mm之間。
但是最佳的尺寸到底是多少?我們可以用它來設計更好的用戶界面。
適用菲茲定律作為基礎,整合早期的研究,幾乎可以設計出真正好觸擊的用戶界面。
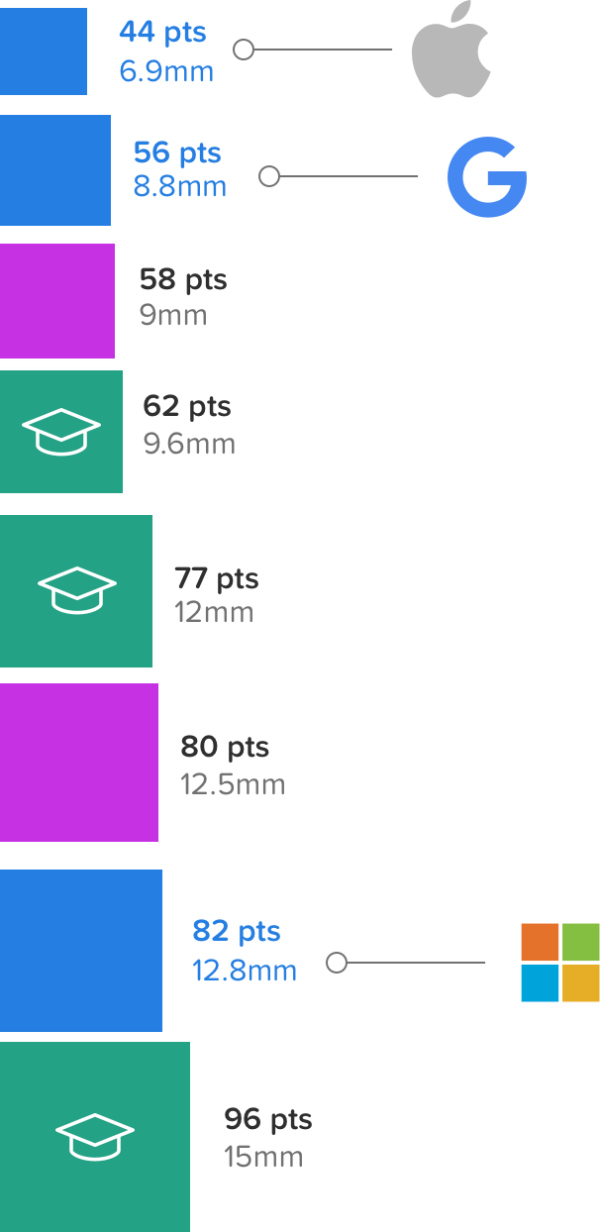
首先,我們從上面兩項研究中得出的按鈕大小得出建議:
接下來,我們將Apple、Google和Microsoft的設計規范和觸控目標相結合:
我們如何應用這些數值?
我們需要將這些毫米測量值轉化為像素,并將我們的設備像素轉化為點。由于像素的定義沒有標準的尺寸,因此我們需要使用以下共識,特定顯示屏下的每英寸的像素數量。
Pixels = PPI × (.03937 inches per mm × mm)
假設我們使用的是iPhone 7 的Retina顯示屏。根據Apple的規格,iPhone 7 的顯示屏的PPI為326.
需要做的就是把毫米單位的建議值帶進這個公式中:
Pixels = 326 × (.03937 inches per mm × mm)
我猜大多數人現在都是在Sketch中做UI,所以將結果轉化成點Points。iPhone 7 的像素密度為200%,所以我們只需要在這種情況下除以2,以便在1x的情況下進行設計。(看不懂么,那來看看這篇Kurt Varner的文章:為什么在1x的情況下設計工作更有效率)
其次,我們轉換了所有這些尺寸,來比較一下iPhone 7 顯示屏的內容。這里還有各個公司的標準關鍵尺寸:

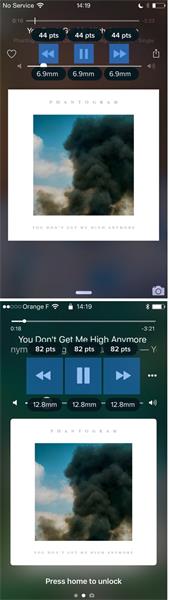
那么問題來了,iOS9和iOS10鎖定屏幕中音樂控件的大小到底是多少,會出現以上研究中的數字嗎?

從iOS9到iOS10,蘋果擴大了控制范圍,從7mm到12.8mm。
這剛好符合Microsoft Touch的規范。
由于人的手指的平均寬度為10-14mm,平均指尖的寬度為8-14mm,MIT Touch Lab發現,我們可以更容易的定義一個范圍,來創建一個真正可用的UI。
微軟標準下的真正可用的UI是由最小尺寸10mm,最佳觸摸元素大小13mm左右。
在這個范圍內,可以創建減少用戶操作失誤,使用效率更高,使用體驗更好的界面。
藍藍設計( 91whvog3.cn )是一家專注而深入的界面設計公司,為期望卓越的國內外企業提供卓越的UI界面設計、BS界面設計 、 cs界面設計 、 ipad界面設計 、 包裝設計 、 圖標定制 、 用戶體驗 、交互設計、 網站建設 、平面設計服務