2017-3-23 周周
@Sophia的玲瓏閣 :這個(gè)系列的文章把整個(gè)設(shè)計(jì)過(guò)程的經(jīng)驗(yàn)總結(jié)成文,逐點(diǎn)分享,上期是概述+立項(xiàng),這期聊聊低保真和高保真原型圖的作用、處理工具和文件要求等。
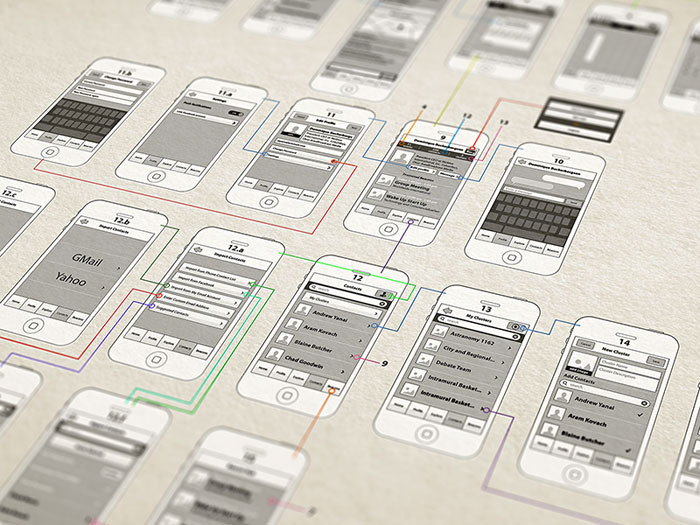
Low-fi,即低保真原型圖,整個(gè)APP設(shè)計(jì)階段,設(shè)計(jì)師真正開(kāi)始上手的環(huán)節(jié)。待PM制作好PRD文檔和邏輯流程圖之后,交互設(shè)計(jì)師開(kāi)始依據(jù)已有的結(jié)論,畫(huà)出Low-fi。
1. 方便團(tuán)隊(duì)進(jìn)行方案的討論和統(tǒng)一。
就像使用場(chǎng)景Scenario和用戶畫(huà)像Personas,團(tuán)隊(duì)每個(gè)成員腦海中所理解的都會(huì)有所不同,但通過(guò)PRD,咱們可以進(jìn)行至少是大體上的統(tǒng)一。而在這基礎(chǔ)上,APP的具體畫(huà)面和流程,每個(gè)人都有自己想象的視覺(jué)效果。Low-fi就在此時(shí)起了相同的作用。
當(dāng)然統(tǒng)一的進(jìn)一步促進(jìn)效果是,進(jìn)行后面核心功能的深入探討,將概念落實(shí)到實(shí)施方案,并驗(yàn)證邏輯上是否能跑通,以及主頁(yè)面元素的確定。
2. 方便開(kāi)發(fā)人員進(jìn)行整體架構(gòu)的布置,開(kāi)始著手一些基礎(chǔ)元素的部署。
3. 做出demo進(jìn)行內(nèi)部嘗試、小范圍的用戶調(diào)查,一般會(huì)有一些更改,不會(huì)影響項(xiàng)目主方向,大多是功能上的調(diào)整
作為交互設(shè)計(jì)師,在Low-fi階段多使用的是sketch,PS更側(cè)重于用來(lái)做圖片的處理。出發(fā)點(diǎn)還是更多的從效率上進(jìn)行考慮,sketch運(yùn)行速度非常快,文檔小,測(cè)量距離方便,可復(fù)用的圖層組(symbol),做好圖之后導(dǎo)出多倍圖也十分方便。所以在此階段做草圖,sketch是不二之選。
然而,對(duì)Low-fi的文件處理也有一些要求,主要分為視覺(jué)效果和文件名整理。
視覺(jué)效果上傾向于使用黑白灰無(wú)色彩感的設(shè)計(jì)方案,目的是為了降低視覺(jué)上的干擾,讓設(shè)計(jì)師和團(tuán)隊(duì)其他成員,將精力重點(diǎn)放到APP本身的功能完善和邏輯完整上面。
而文件名的整理主要表現(xiàn)在圖層命名需要規(guī)范。統(tǒng)一的控件用symbol進(jìn)行管理,symbol的命名建議使用駝峰式,即每個(gè)單詞間沒(méi)有空格,每個(gè)單詞首字母大寫(xiě)(這里說(shuō)的是大駝峰式,即第一個(gè)單詞的首字母也大寫(xiě)了)。
Symbol 的分類主要有這幾類:StatusBar、Keyboard、Header、Button、Cards、TabBar、Control、ListItem、Popup等,如果想細(xì)分也可以再進(jìn)行一些細(xì)分,比如Popup可以再分出一個(gè)細(xì)枝為T(mén)oast等。
icon類的只能用小寫(xiě)且不能以數(shù)字開(kāi)頭,不能包含空格。對(duì)于 icon,建議對(duì)通用模塊再分子類(例如:icons/topnav/; icons/tabbar/; icons/general/…),原則是分類非常符合常識(shí),到了后期icon類的symbol 會(huì)非常多,這樣方便快速?gòu)囊欢?icon 中找到它。
對(duì)于Sketch的group管理,建議按照功能模塊進(jìn)行分類與命名。比方說(shuō),video中有VideoPlayer和SingleVideo不同種類,game有GameScore和GameReport等,按照不同的用途進(jìn)行重組。
這樣的目的是為了,在接下來(lái)用一些動(dòng)態(tài)原型工具,比如Flinto或者Origami等等時(shí),方便查找,以及合成圖層組。絕大部分動(dòng)態(tài)原型工具,都是靠渲染圖片來(lái)進(jìn)行展示原型的,圖層越少,電腦效率越高使用越流暢。
文件在Low-fi階段整理地越清晰,設(shè)計(jì)師頭腦越清晰,High-fi階段越省力。
總的來(lái)說(shuō),在Low-fi階段是定主體功能和APP雛形的階段,在這一階段,設(shè)計(jì)師需要幫助團(tuán)隊(duì)統(tǒng)一APP的整體架構(gòu),頁(yè)面的大體功能模塊分類和跳轉(zhuǎn)關(guān)系,讓APP從大家腦海中的形象落實(shí)到真實(shí)的視覺(jué)效果中。
當(dāng)項(xiàng)目進(jìn)行到Hi-fi階段時(shí),設(shè)計(jì)師會(huì)同PM一起開(kāi)會(huì),經(jīng)過(guò)立項(xiàng)階段,走過(guò)Low-fi過(guò)程,來(lái)到Hi-fi的這一步。在這一系列的相處過(guò)程中,大家會(huì)遇到問(wèn)題,然后解決問(wèn)題,會(huì)產(chǎn)生摩擦也會(huì)一笑泯恩仇。
注:Hi-fi 是高保真原型圖

這節(jié)主要集中于講Hi-fi的主要內(nèi)容和與PM相處之道。
交互設(shè)計(jì)的角色是幫助、協(xié)助PM一起完成產(chǎn)品,不是畫(huà)設(shè)計(jì)圖,也不是切圖,而是幫助團(tuán)隊(duì)一起經(jīng)歷產(chǎn)品從0到1的整個(gè)過(guò)程。為什么會(huì)在開(kāi)頭強(qiáng)調(diào)這個(gè)事,這個(gè)決定設(shè)計(jì)師對(duì)自己作品的態(tài)度,不是完成任務(wù),作為交換工資的籌碼,而是傾注自己的激情與心血的作品,是自己的一個(gè)代表面。
而交流的主旨呢,不是從氣勢(shì)上壓倒對(duì)方,證明自己的做法是對(duì)的,或者說(shuō)顯示自己多么聰明,而是幫助PM,幫助團(tuán)隊(duì)順利完成產(chǎn)品的開(kāi)發(fā),產(chǎn)品好,團(tuán)隊(duì)好,對(duì)方好,自己才能更好。這就是一種雙贏的思維吧。

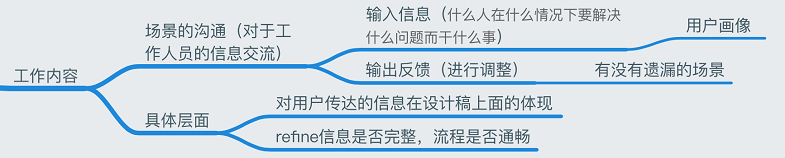
與任何人的工作內(nèi)容都包含兩個(gè)方面,一方面是對(duì)方向你的信息輸入,另一方面你給對(duì)方的信息輸出。
PM對(duì)交互設(shè)計(jì)師的信息輸入主要是場(chǎng)景的溝通與對(duì)用戶畫(huà)像的建立。想講明白一件事,咱們做的產(chǎn)品是給什么人在什么情況下因?yàn)橐鉀Q什么問(wèn)題而干了什么事。會(huì)有相應(yīng)的用戶畫(huà)像,即對(duì)我們的目標(biāo)用戶進(jìn)行年齡、職業(yè)、興趣愛(ài)好等方面信息的確認(rèn)。
當(dāng)交互設(shè)計(jì)師拿到這樣的信息時(shí),最不在狀態(tài)的反應(yīng)就是沒(méi)有任何反饋,一切聽(tīng)從PM的信息傳輸。比較好的做法是,在討論當(dāng)時(shí)就說(shuō)出自己的疑慮,跟PM進(jìn)行溝通,最常見(jiàn)的術(shù)語(yǔ)是“有沒(méi)有考慮過(guò)在這種情況下用戶…”、“倘若用戶不這么做,而是…”等等。及時(shí)的反饋會(huì)幫助PM進(jìn)行場(chǎng)景上的完善和調(diào)整。
當(dāng)然,這樣的討論過(guò)程是個(gè)持續(xù)輸出的狀態(tài),不管自己做Low-fi還是hi-fi的時(shí)候都會(huì)遇到,然后自己一邊做一邊想到問(wèn)題,一遍去問(wèn)PM。不反饋的話,這些問(wèn)題在開(kāi)發(fā)的階段都會(huì)一個(gè)個(gè)蹦出來(lái),逃也逃不掉。
PM對(duì)設(shè)計(jì)師另一個(gè)信息的輸出就是針對(duì)設(shè)計(jì)稿。首先會(huì)設(shè)計(jì)稿整體對(duì)用戶傳達(dá)的信息是否有所體現(xiàn)進(jìn)行refine,接著會(huì)對(duì)信息是否完整,流程是否通常進(jìn)行進(jìn)一步的確認(rèn)。
3.提供必要的情緒價(jià)值
生活的方方面面都是在與人進(jìn)行溝通,你幫我,我?guī)湍氵M(jìn)行解決問(wèn)題。除了解決工作內(nèi)容后,如果能學(xué)會(huì)與人交朋友,讓別人更開(kāi)心地與你合作,提升同事與你合作的體驗(yàn)是一件干得特別漂亮的事情。有空再展開(kāi)這篇進(jìn)行討論吧,樓主也在鍛煉自己這方面的能力中。
做Hi-fi,說(shuō)明產(chǎn)品的功能和流程基本確定,產(chǎn)品雛形已經(jīng)形成,現(xiàn)在拿出Low-fi圖開(kāi)始進(jìn)行細(xì)致地UI設(shè)計(jì),做出精美的商業(yè)視覺(jué)效果,讓用戶感受到這是一個(gè)值得信賴的成熟產(chǎn)品。
Hi-fi大概也可以分為前期、中期和后期三個(gè)階段。前期的主要任務(wù)是hero screen(主功能頁(yè)面)的嘗試設(shè)計(jì),通過(guò)它進(jìn)行視覺(jué)風(fēng)格上的確定。包括代表色、代表字體以及它們搭配方案、用法等的確定。
中期,在確定好風(fēng)格的基礎(chǔ)上進(jìn)行APP其他頁(yè)面的視覺(jué)完善,比如輔助功能,頁(yè)面的空狀態(tài)和無(wú)網(wǎng)絡(luò)狀態(tài)的確定。
后期,繼續(xù)完善,抽出時(shí)間,來(lái)進(jìn)行創(chuàng)意性以及個(gè)性化的設(shè)計(jì),這些會(huì)是產(chǎn)品的點(diǎn)睛之筆,讓靈魂呼吁而出,比如個(gè)性化的loading小動(dòng)畫(huà),lauch card(啟動(dòng)頁(yè))等等。
總的來(lái)說(shuō),設(shè)計(jì)師先學(xué)會(huì)做人,然后才能用心體會(huì)到做事。敬請(qǐng)期待下期對(duì)Hi-fi階段的詳細(xì)解析~
藍(lán)藍(lán)設(shè)計(jì)( 91whvog3.cn )是一家專注而深入的界面設(shè)計(jì)公司,為期望卓越的國(guó)內(nèi)外企業(yè)提供卓越的UI界面設(shè)計(jì)、BS界面設(shè)計(jì) 、 cs界面設(shè)計(jì) 、 ipad界面設(shè)計(jì) 、 包裝設(shè)計(jì) 、 圖標(biāo)定制 、 用戶體驗(yàn) 、交互設(shè)計(jì)、 網(wǎng)站建設(shè) 、平面設(shè)計(jì)服務(wù)
藍(lán)藍(lán)設(shè)計(jì)的小編 http://91whvog3.cn