2017-3-24 周周
如果您想訂閱本博客內(nèi)容,每天自動(dòng)發(fā)到您的郵箱中, 請(qǐng)點(diǎn)這里
成功的產(chǎn)品通常是構(gòu)建在一系列優(yōu)秀的設(shè)計(jì)之上的,它除了擁有優(yōu)秀的框架、系統(tǒng)的邏輯和恰如其分的運(yùn)營之外,它還需要符合用戶體驗(yàn)規(guī)則的細(xì)節(jié),和幾經(jīng)驗(yàn)證的最佳實(shí)踐來作為支撐。
今天的文章,我們來聊聊細(xì)節(jié),從視覺反饋、文案和留白三個(gè)角度,聊聊這些同樣能夠影響整體體驗(yàn)還很容易被忽略的元素。
在許多設(shè)計(jì)方案中,視覺反饋是很容易被忽略的組成部分,然而它是整個(gè)UX設(shè)計(jì)中,對(duì)體驗(yàn)影響非常大的元素。沒有正確的反饋,就沒有正確的互動(dòng)。想象一下,當(dāng)你和人溝通的時(shí)候,對(duì)方根本不會(huì)給你任何語言、表情和動(dòng)作的反饋,這是何等的尷尬。UI界面同樣是如此。
用戶會(huì)對(duì)缺少視覺反饋的UI界面感到迷惑。
你需要給用戶一個(gè)反饋信號(hào),讓他們知道他們的操作是成功了還失敗,接下來要向上翻頁還是向下滾動(dòng),等等等等。
視覺反饋的主要目的在于:
讓按鈕和控件易于被感知
在現(xiàn)實(shí)生活中,按鈕和各種開關(guān)都被設(shè)計(jì)成易于互動(dòng)、易于感知的樣子,這樣的設(shè)計(jì)讓人們更容易控制,也能讓事情向著預(yù)期的方向發(fā)展。而當(dāng)用戶面對(duì)UI界面的時(shí)候,他們也有同樣的需求,他們希望按鈕和控件能夠像這些日常的設(shè)計(jì)一樣,易于被感知,操控。

操作結(jié)果
當(dāng)你需要告訴用戶某個(gè)操作的結(jié)果的時(shí)候,可以通過視覺反饋來告知他們。你可以使用現(xiàn)有的元素來傳達(dá)這一信息。

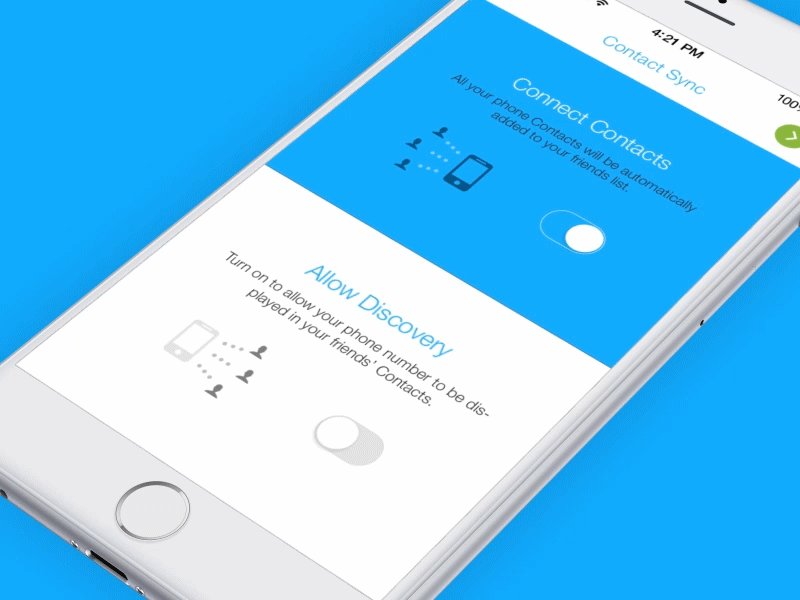
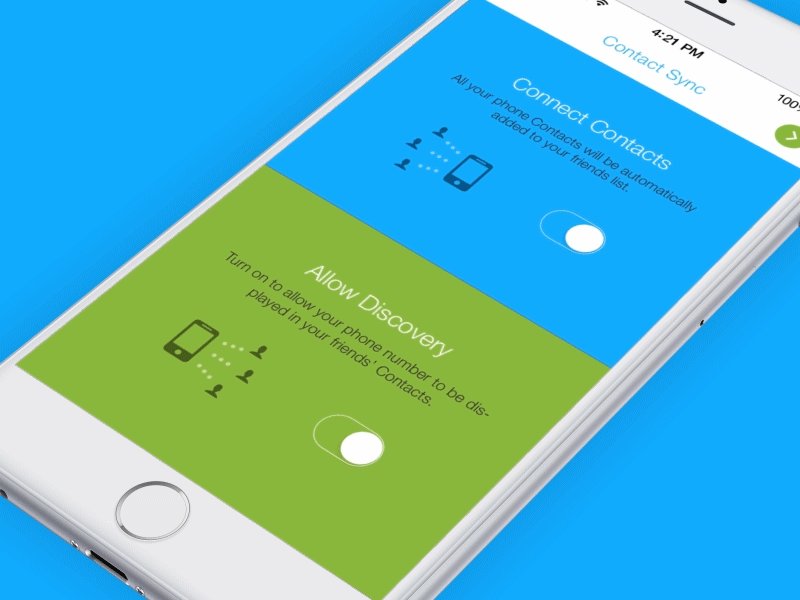
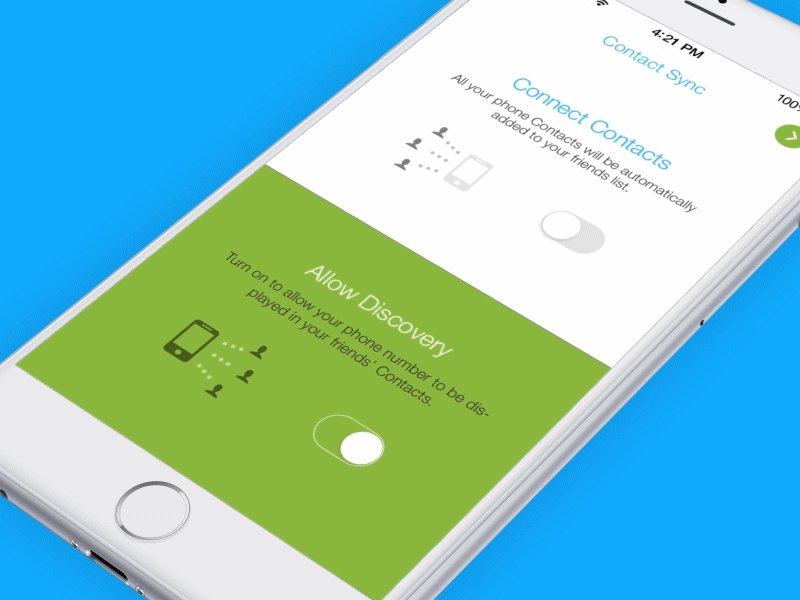
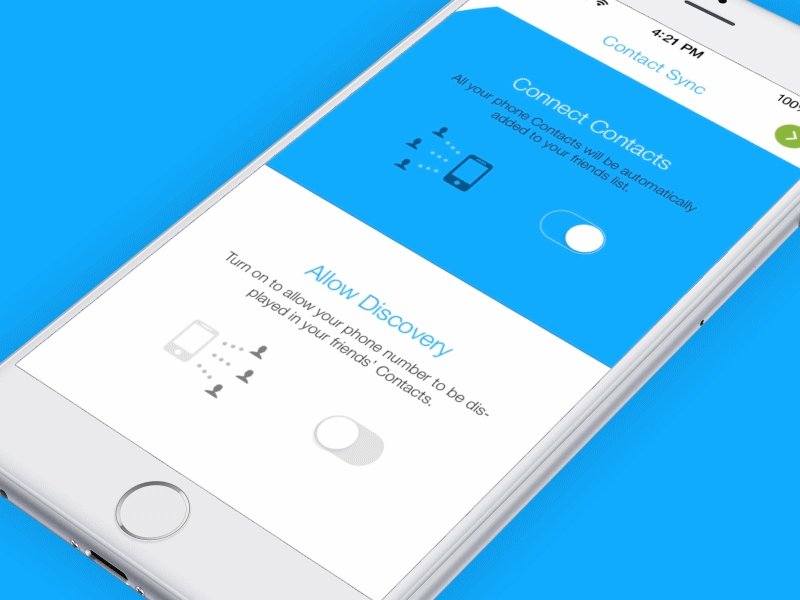
告知用戶當(dāng)前狀態(tài)
用戶在任何時(shí)候都希望能夠了解當(dāng)前所處的狀態(tài),而不用過多猜測(cè)。所以,通過恰當(dāng)?shù)囊曈X反饋?zhàn)層脩裘靼渍诎l(fā)生什么,是很有用的。對(duì)于頻繁而又經(jīng)常發(fā)生的操作,這種狀態(tài)反饋應(yīng)該微妙,而對(duì)于重要而又不經(jīng)常發(fā)生的交互,這種反饋則應(yīng)該做的更加明顯。
·提醒動(dòng)效。提醒動(dòng)效能讓用戶快速注意到,并且能夠清晰理解當(dāng)前的狀態(tài)。

·加載動(dòng)效。加載動(dòng)效讓用戶實(shí)時(shí)地明白當(dāng)前的狀態(tài),并且快速的理解,擁有預(yù)期,甚至作出反應(yīng)。

有的時(shí)候,圖像和圖標(biāo)信息并不足以給出清晰而直接的指引,起到引導(dǎo)用戶、強(qiáng)化體驗(yàn)的短文案就要發(fā)揮作用了。最常見的微文案涵蓋了錯(cuò)誤信息、按鈕標(biāo)簽、提示文本。同整個(gè)APP或者網(wǎng)站的設(shè)計(jì)相比,這些微文案顯得微不足道,但是,令人驚訝的地方在于,他們對(duì)于整個(gè)轉(zhuǎn)化率有著巨大的影響。
UI元素和微文案兩者的重要性是同等的。
人性化的設(shè)計(jì)
想要讓你的APP少一點(diǎn)機(jī)械感,多一絲人情,多在微文案上下工夫就好了。如果你的產(chǎn)品給人的感受更富有人性,那么用戶更容易相信它。

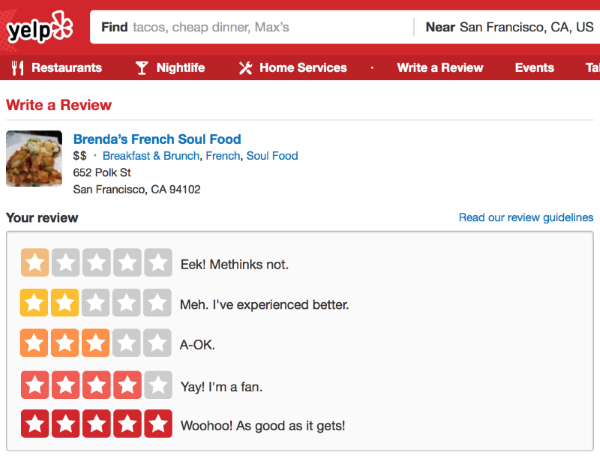
Yelp 給人感覺背后一個(gè)真實(shí)的人類在管理。

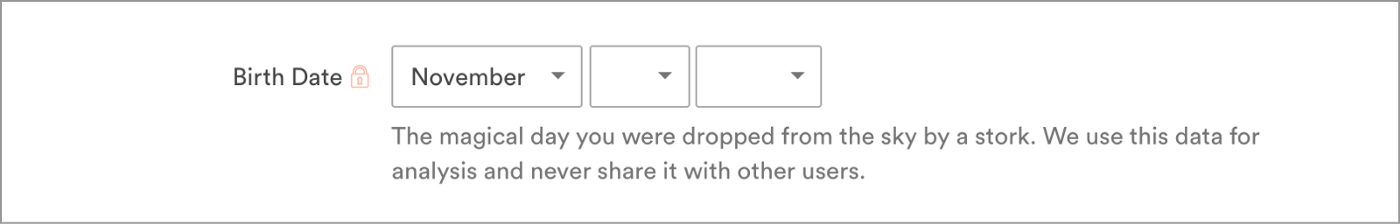
Airbnb 讓人覺得富有人性,而易于溝通。
在出錯(cuò)的時(shí)候使用友好而有用的文案
如何在出錯(cuò)或者碰到問題的時(shí)候向傳達(dá)信息,對(duì)于整個(gè)產(chǎn)品的體驗(yàn)影響是巨大的。如果用戶感到被忽視,或者無法獲取合理的解決方案,他們會(huì)感到非常沮喪。

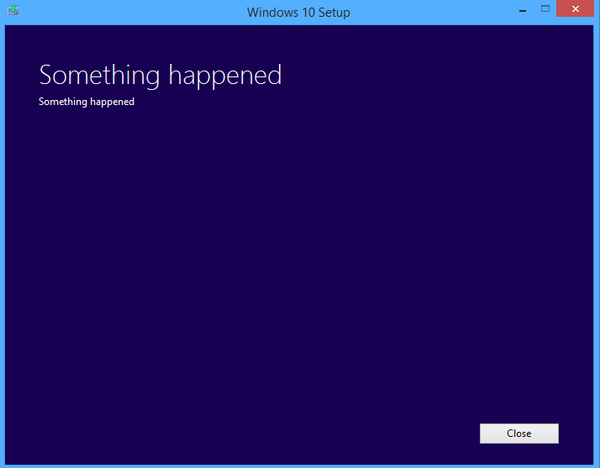
諸如“出現(xiàn)錯(cuò)誤”這樣基本毫無意義的報(bào)錯(cuò)信息,會(huì)讓用戶感到苦惱。
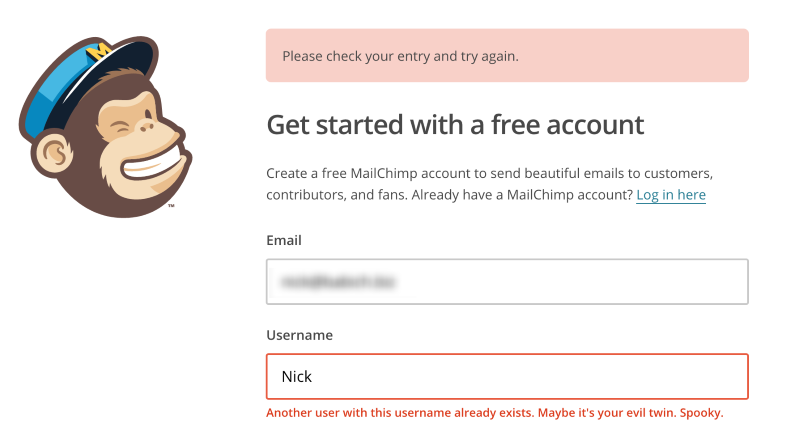
一個(gè)精心設(shè)計(jì)的錯(cuò)誤信息,能夠借助幽默的表達(dá)方式,將沮喪的情緒轉(zhuǎn)變?yōu)榭鞓返男那椤R虼耍e(cuò)誤信息盡量不要過于“技術(shù)”,而應(yīng)該讓它更加人性化。

減輕用戶疑慮
文案和用戶場景、界面上下文有著緊密的關(guān)聯(lián)。也正是因?yàn)檫@種場景化的需求,文案需要設(shè)計(jì),價(jià)值無可替代。這樣的文案給予用戶的答案非常的具體也非常的有針對(duì)性。例如當(dāng)用戶在提交郵箱訂閱信息的時(shí)候,“獲取用戶信息/推送相關(guān)廣告”對(duì)于營銷人員而言是很自然的需求,但是對(duì)于用戶而言,就需要考量了。所以,Twitter 在這個(gè)場景下,所使用的文案是“我和您一樣討厭垃圾郵件。”

我們常說的留白,或者負(fù)空間,是設(shè)計(jì)師沒有放置設(shè)計(jì)元素的空白區(qū)域。留白存在于圖片周圍,文本的間隙,界面的邊緣,雖然許多人認(rèn)為屏幕空間要充分利用起來,但是留白同樣重要,它讓UI界面中的其他元素有了輕重緩急之分。
提升UI的可理解性
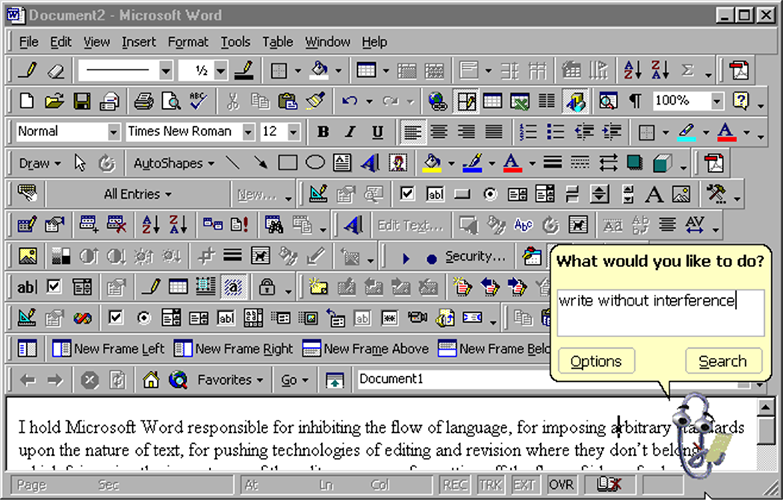
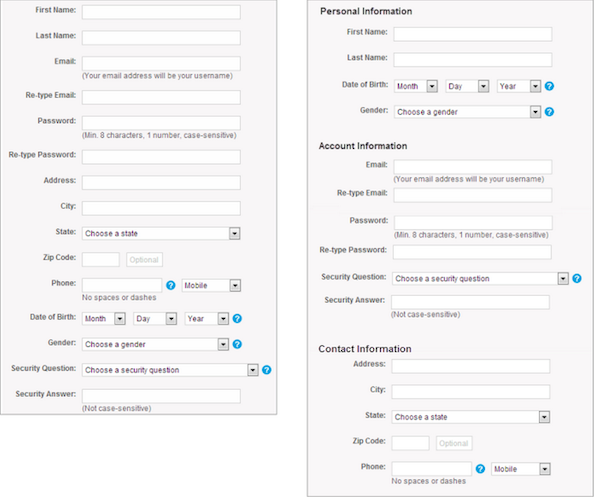
雜亂的UI會(huì)讓你的用戶信息量過載:每增加一個(gè)新的控件(按鈕,文本、圖像)都會(huì)讓你的整體設(shè)計(jì)的混亂度再上一個(gè)新的臺(tái)階。如果你還不理解留白的意義,不妨看看下面的實(shí)例:

雜亂的界面沒有吸引力,碰到這樣的情況,用戶甚至看都不會(huì)看。而雜亂的UI界面最常見的原因,就是缺少層次結(jié)構(gòu)。
留白的力量源自于用戶有限的注意力和記憶力。我們的短期記憶只有10~15s,即使我們主動(dòng)去記憶,能記下來的信息也不會(huì)多太多。所以,用戶總體能記住的信息并不多,而且這還是你的設(shè)計(jì)足夠有條理的情況下。
如果你的界面過于混亂,信息過多,用戶就較難理解了。相對(duì)慷慨的留白能夠讓界面看起來更加集單。使用留白的技巧在于,為用戶提供可供消化的內(nèi)容,然后剝離無關(guān)的細(xì)節(jié)。

將注意力引導(dǎo)到特定元素
留白讓留白所包圍的元素顯得更加突出,如果你想讓某個(gè)元素從整個(gè)設(shè)計(jì)中脫穎而出,用留白來突出它是最直接的辦法。
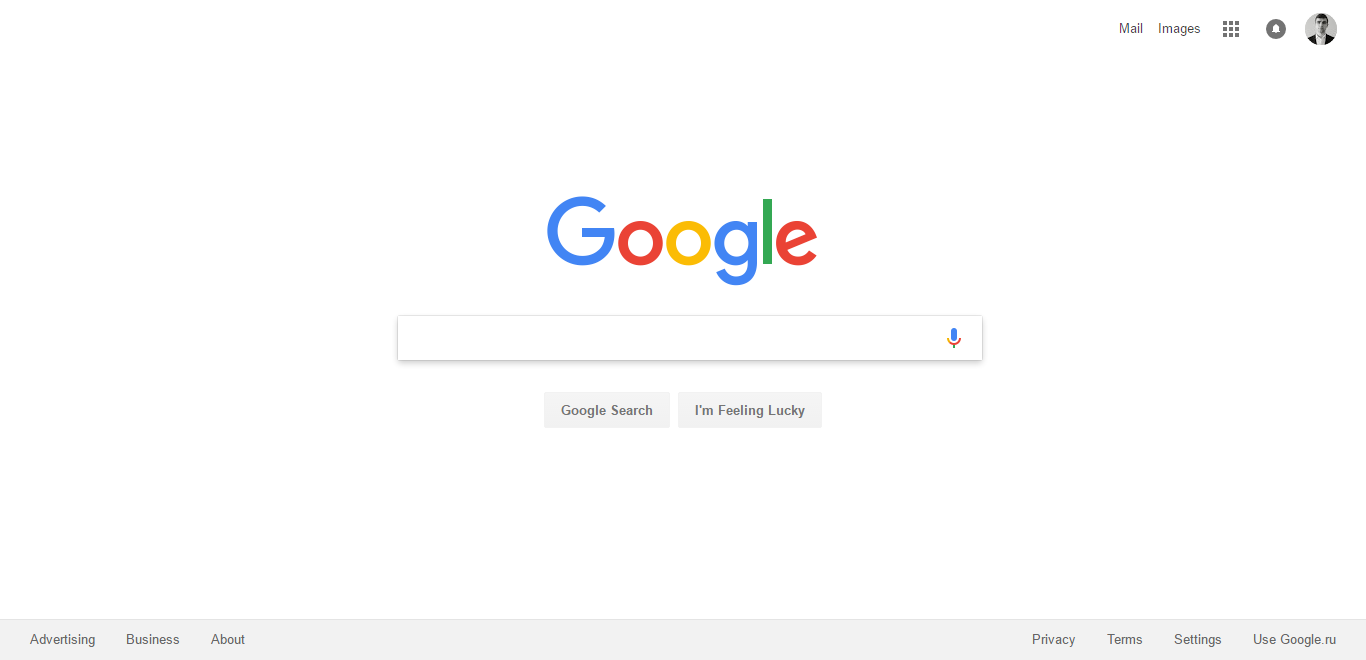
Google 的搜索頁就是典型。打開Google的時(shí)候,用戶會(huì)立馬注意到LOGO和搜索框。

理清關(guān)系

相互靠近的元素會(huì)在視覺上給人以相互關(guān)聯(lián)的感覺,而這種視覺的遠(yuǎn)近上的感知,通常是借助留白來呈現(xiàn)的。
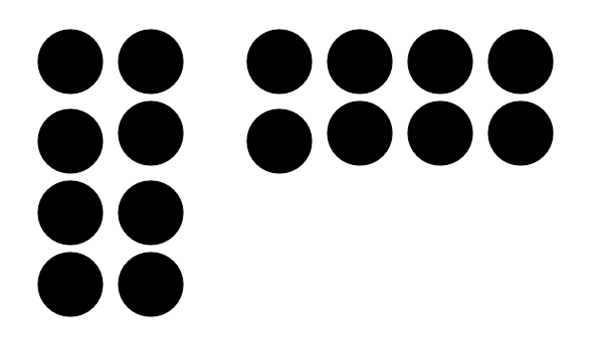
將信息根據(jù)關(guān)系和屬性分割成不同的組,能夠讓用戶更容易分辨。

細(xì)節(jié)之中藏有魔鬼。而細(xì)致到位的細(xì)節(jié)能夠讓你的設(shè)計(jì)更上一層樓,就像Charles Eames 所說,細(xì)節(jié)并不只是細(xì)節(jié),它們是成就設(shè)計(jì)的重要因素。
藍(lán)藍(lán)設(shè)計(jì)的小編 http://91whvog3.cn