2017-3-16 周周
如果您想訂閱本博客內(nèi)容,每天自動(dòng)發(fā)到您的郵箱中, 請(qǐng)點(diǎn)這里
什么是設(shè)計(jì)思維呢?顧名思義,設(shè)計(jì)思維就是設(shè)計(jì)師用來思考問題和解決問題的方法。如何培養(yǎng)設(shè)計(jì)思維?今天這篇用兩個(gè)實(shí)戰(zhàn)案例幫你一窺設(shè)計(jì)思維的奧妙。
我們先來看一個(gè)小測試:以下的方案中,哪一個(gè)是好設(shè)計(jì)?


我們平時(shí)評(píng)判一個(gè)設(shè)計(jì)的好與壞,很多時(shí)候都是從色彩好不好看、使用時(shí)有沒有可用性的問題等等角度來做出判斷。
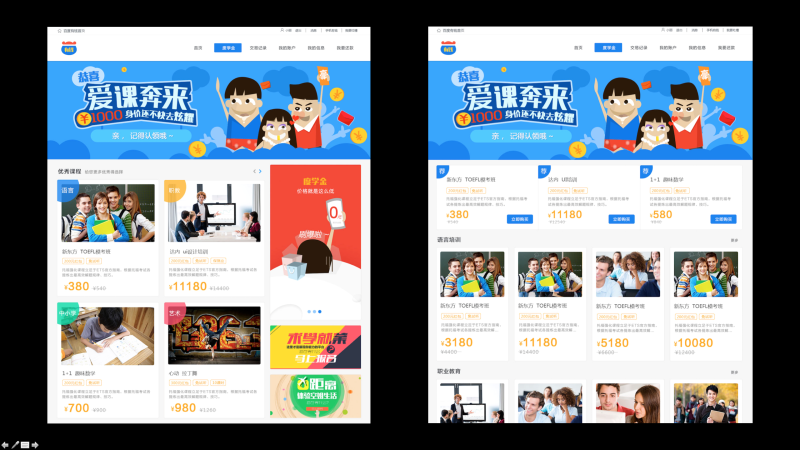
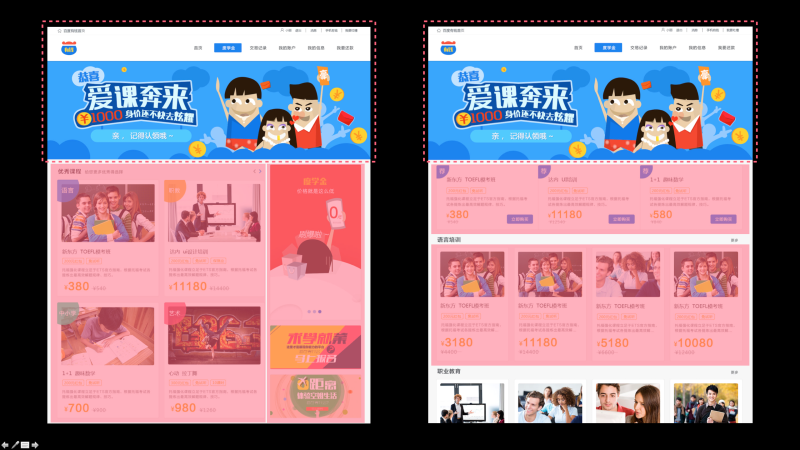
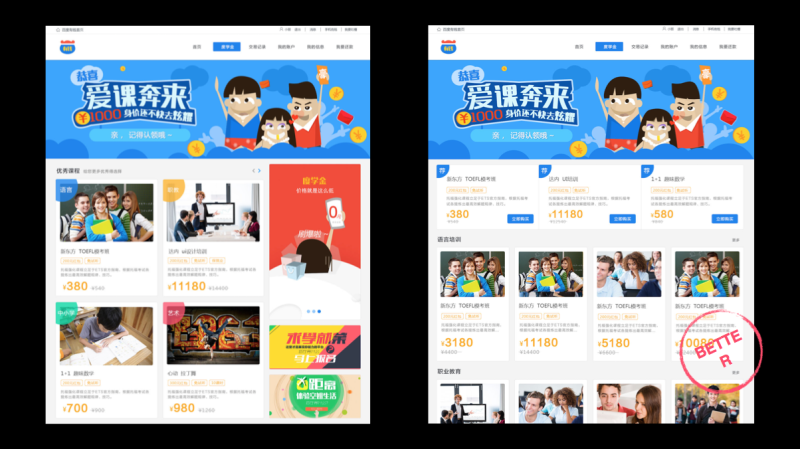
那么請(qǐng)大家來看一下,這里的兩個(gè)方案。先來簡單介紹一下背景,這是百度金融產(chǎn)品線面向教育貸款的一個(gè)產(chǎn)品,用戶可以通過這個(gè)網(wǎng)站找到想要學(xué)習(xí)的課程,并進(jìn)行在線貸款申請(qǐng)。我們可以看到,這兩個(gè)方案的頭部是完全一樣的,區(qū)別在于下方的課程內(nèi)容區(qū),一個(gè)是左右兩部分,左邊是幾大類課程的入口,右邊是廣告位。另一個(gè)方案是通欄,上面是熱門課程推薦、下面是展示具體類目下的熱門課程。 有的同學(xué)會(huì)說了,這也沒有太大區(qū)別嘛!沒錯(cuò)!這時(shí),我們?cè)儆靡酝慕?jīng)驗(yàn)來評(píng)判方案的好壞,就會(huì)發(fā)現(xiàn)很難做出判斷。
設(shè)計(jì)師日常工作中經(jīng)常會(huì)碰到這樣的一些問題,今天我要分享的設(shè)計(jì)思維就是用來解決這些問題的方法。
首先來看,設(shè)計(jì)思維指導(dǎo)下的工作方法主要分為這四個(gè)步驟:洞察用戶,然后進(jìn)行科學(xué)合理的設(shè)計(jì)思考與轉(zhuǎn)化,再下來是把想法制作成原型,最后進(jìn)行效果的評(píng)估。
今天我主要講的是前面兩點(diǎn)的具體執(zhí)行方法。

2.1. 洞察用戶的重要方法 —— 移情
何謂移情呢?就是說在進(jìn)行用戶調(diào)研的時(shí)候,把用戶的行為作為他生活的一部分進(jìn)行觀察,除了要知道用戶都做得了什么,怎么去做的,還要知道為什么,他的目的是什么,以及要知道他這個(gè)行為所產(chǎn)生的連帶效應(yīng)。一般來說,分為三步:觀察、接觸和沉浸。
接下來我們通過一個(gè)案例來講解具體怎樣做到移情。

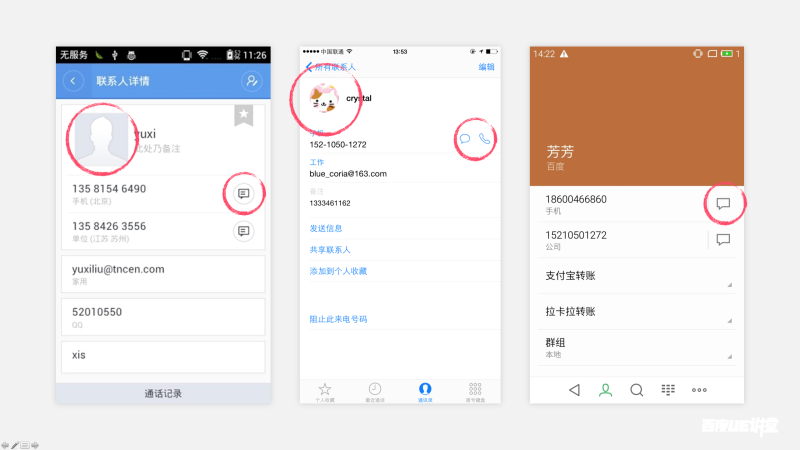
大家來看這三個(gè)界面,從左往右依次是——我們要進(jìn)行優(yōu)化的現(xiàn)有產(chǎn)品的聯(lián)系人詳情頁、iOS系統(tǒng)的聯(lián)系人詳情頁、魅族手機(jī)聯(lián)系人詳情頁。需求是,對(duì)第一個(gè)頁面進(jìn)行優(yōu)化設(shè)計(jì)。仔細(xì)看看這三個(gè)界面,大家會(huì)不會(huì)覺得都是大同小異啊,都是這里有個(gè)頭像,魅族這里稍微不太一樣,是橙色的這一大塊,不過感覺也很一般啊。下面的內(nèi)容基本都是一行一行的電話號(hào)碼,后面帶著短信或是其他圖標(biāo)。那么,怎么去做優(yōu)化呢?
設(shè)計(jì)師做了一件什么事呢?他們沒有急于去畫圖討論,而是去做用戶調(diào)研。去了哪里做調(diào)研呢?他們挑了一個(gè)形形色色人特別多的地方——北京南站。怎么做的呢?首先當(dāng)然是觀察、但僅僅是觀察還是不夠的,他們?cè)O(shè)計(jì)了一套任務(wù),讓用戶在最自然真實(shí)的場景中去使用現(xiàn)有版本的聯(lián)系人詳情頁。比如說打電話給一個(gè)最近沒有聯(lián)系也記不住他電話號(hào)碼的朋友,添加設(shè)計(jì)師到他的通訊錄中等等。最后的發(fā)現(xiàn)很有意思:

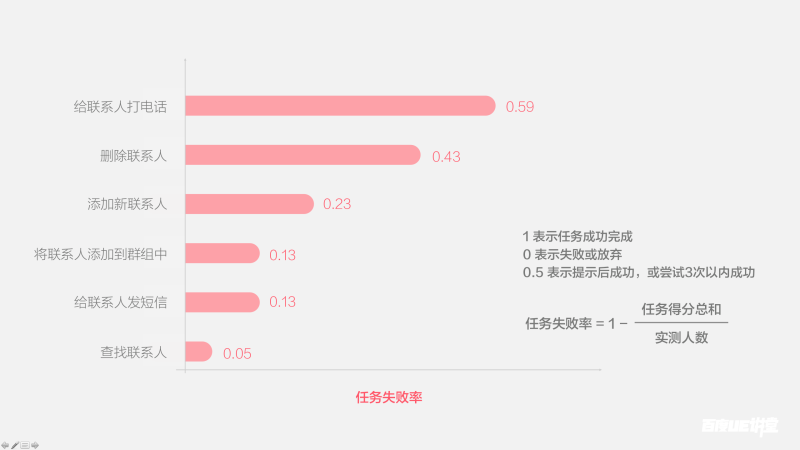
整理成圖表,大家可以看一下,給聯(lián)系人打電話是所有任務(wù)中失敗率最高的,而我們前面的結(jié)論中第3條就提到:給聯(lián)系人打電話是在這個(gè)頁面的第一訴求。
于是,通過這些調(diào)研,設(shè)計(jì)師做出了看似大膽實(shí)則非常合理的設(shè)計(jì)方案:

弱化頭像區(qū)域,采用模糊過的一張好看的圖片作為沒有設(shè)置頭像時(shí)的默認(rèn)背景。既然打電話是第一訴求,就用的方式,把打電話按鈕放大,并且放置在單手最好點(diǎn)擊的位置區(qū)域。而當(dāng)用戶設(shè)置頭像后,不再需要裁切成大頭照,直接以底圖的方式全屏顯示。當(dāng)然,設(shè)計(jì)總是要考慮邊界情況,當(dāng)用戶想設(shè)置更多信息時(shí),頁面也是可以承載的,內(nèi)容向上頂,直到高度撐滿全屏,底部打電話按鈕會(huì)懸停在頁面最下方。
總結(jié)一下,要做到移情,首先要深入用戶,然后變成真實(shí)的用戶,最后,作為設(shè)計(jì)師,一定要跳出用戶,把設(shè)計(jì)方案做到超越用戶直白的需求,也就是我們常說的超預(yù)期。做到這些,創(chuàng)新設(shè)計(jì),也就水到渠成了
2.2 設(shè)計(jì)思考方法 —— 回歸本源
講完了移情,我們?cè)賮砹牧脑O(shè)計(jì)思考的方法。主要分為以下三點(diǎn):回歸本源、目標(biāo)導(dǎo)向、視覺化思考。
首先我們來看一下回歸本源。回歸本源的意思就是分析問題的切入點(diǎn),一定是背后的本質(zhì),千萬不要糾纏表象
還是來看一個(gè)例子。

這是我們產(chǎn)品中經(jīng)常能夠見到的卡片設(shè)計(jì)。現(xiàn)在給大家看到這個(gè)卡片是一個(gè)課程卡片,它主要分為:封面、標(biāo)題……。鼠標(biāo)移上去時(shí),會(huì)有一個(gè)紅框。設(shè)計(jì)師在設(shè)計(jì)時(shí)設(shè)定的點(diǎn)擊區(qū)域?yàn)椋狐c(diǎn)擊封面或者是標(biāo)題,就可以跳轉(zhuǎn)到課程的介紹頁。但是,在產(chǎn)品即將上線時(shí),這個(gè)項(xiàng)目的經(jīng)理提出了一個(gè)質(zhì)疑:可點(diǎn)擊區(qū)域?yàn)槭裁床皇钦麖埧ㄆ?/span>
當(dāng)我們遇到這樣的質(zhì)疑時(shí),首先不要慌張,不要因?yàn)樗墙?jīng)理是高層就盲目妥協(xié),這樣的后果往往可能是一個(gè)糟糕設(shè)計(jì)的誕生。而是要撥開一層層的迷霧,去分析問題的本質(zhì),從而尋找到真正解決問題的辦法。

好,我們來試著一步步分析經(jīng)理提出這個(gè)問題背后的實(shí)質(zhì)——整張卡片可點(diǎn),這是他提出的問題,也是表象。那么問自己,整張可點(diǎn)的目的是什么?經(jīng)過分析和進(jìn)一步溝通,發(fā)現(xiàn)他是覺得目前的點(diǎn)擊區(qū)域不夠大(只有標(biāo)題和封面),并且他認(rèn)為整個(gè)外框是紅色的,那意味著里面就都可以點(diǎn),而標(biāo)題和封面卻并沒有這樣明確的點(diǎn)擊指示,換句話說他覺得可點(diǎn)擊區(qū)域的感知不明顯。好了,我們把他的建設(shè)性質(zhì)疑轉(zhuǎn)化成了更具體細(xì)化的分支問題。然后,再提一個(gè)假設(shè)性的反問,也就是倒推——整張卡片可點(diǎn)有什么問題呢?為了回答這個(gè)問題,設(shè)計(jì)師還查看了很多競品的卡片設(shè)計(jì),發(fā)現(xiàn)確實(shí)很少有整張可點(diǎn)的設(shè)計(jì),這是為什么呢?其實(shí)我們發(fā)現(xiàn),這么大一張卡片,即使設(shè)計(jì)成整張可點(diǎn),用戶也不會(huì)去點(diǎn)擊那些空白的區(qū)域的,根據(jù)以往熱力圖的經(jīng)驗(yàn),用戶只會(huì)去點(diǎn)擊他預(yù)期可以點(diǎn)擊的部分。那合理的有預(yù)期的可點(diǎn)擊區(qū)域是哪些呢?答案非常明確——就是標(biāo)題、封面、以及描述和它周邊少量的空白區(qū)域。最后的設(shè)計(jì)結(jié)果就是圖上紅色遮蓋的部分為可點(diǎn)擊區(qū)域。
通過這個(gè)案例,我們得出了一套卡片設(shè)計(jì)的準(zhǔn)則:
卡片的焦點(diǎn)態(tài)作用和意義:
卡片點(diǎn)擊觸發(fā)區(qū)的設(shè)計(jì)規(guī)則:
這樣如果以后我們?cè)龠M(jìn)行卡片設(shè)計(jì),這一套準(zhǔn)則就可以直接套用了。
總結(jié)一下,好的思考著一定是善于從原點(diǎn)開始思考。
而回歸本源的思考方法就是:
首先拆解問題,這個(gè)問題是它和其它問題的關(guān)聯(lián)是什么?
為什么它是一個(gè)重要的問題?
然后重構(gòu)問題,就像剛才我們分析完經(jīng)理的真實(shí)意圖后,將問題重構(gòu)成兩個(gè)我們確定的點(diǎn)——區(qū)域不夠大和感知不明顯。然后去解決這兩個(gè)問題就OK了。
2.3 設(shè)計(jì)思考方法 —— 目標(biāo)導(dǎo)向
接下來我們講一下目標(biāo)導(dǎo)向的設(shè)計(jì)思維方法。所謂目標(biāo)導(dǎo)向,就是做任何事之前,首先要明確目標(biāo)。然后拆解成可具體執(zhí)行的子目標(biāo),再把子目標(biāo)轉(zhuǎn)化為設(shè)計(jì)中的要點(diǎn)。
還是來看實(shí)例解析。

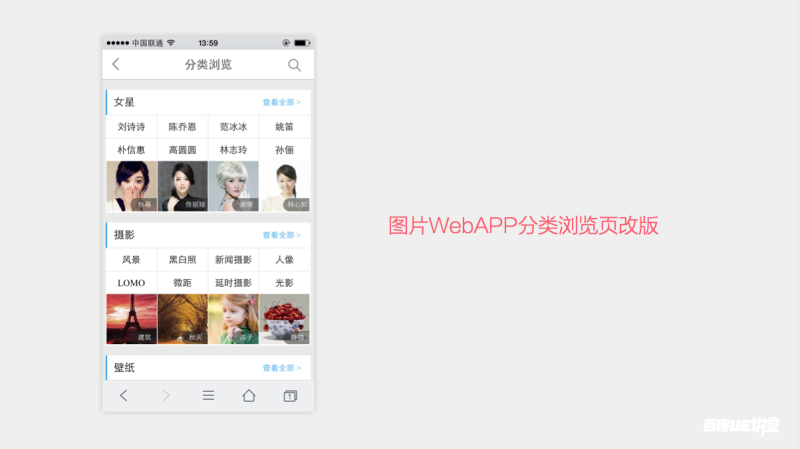
這是百度圖片手機(jī)WAP站的分類瀏覽頁,現(xiàn)在產(chǎn)品經(jīng)理提出要進(jìn)行優(yōu)化改版。同樣的道理,不要急于上手去畫圖,首先要通過調(diào)研分析確定改版目標(biāo)。

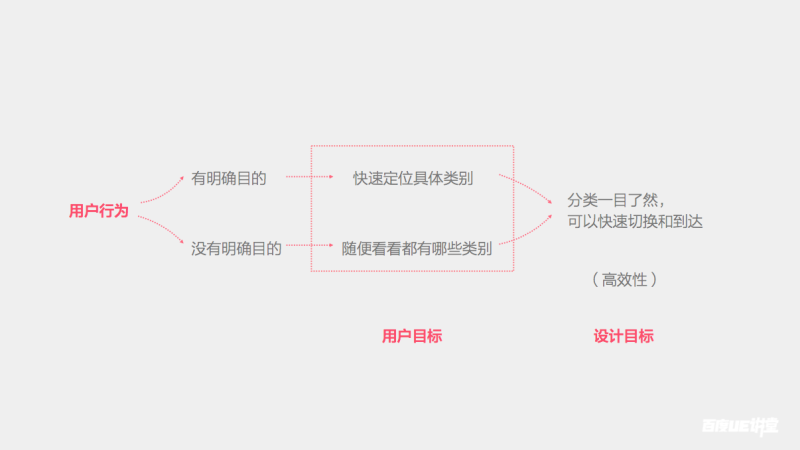
我們通過組織用戶訪談,得出了一個(gè)用戶行為模型。用戶在使用分類瀏覽頁面時(shí),主要分為兩類行為——一種是有明確目的的,比如就想來看明星李易峰的圖片,就想來找找手機(jī)桌面壁紙。還有一種是沒有明確目的的,我只是隨便看看,都有哪些類別,有喜歡的感興趣的,就點(diǎn)進(jìn)去看看。
這兩類用戶雖然行為目的不同,但是對(duì)于我們來說,設(shè)計(jì)目標(biāo)是一致的,就是都需要一目了然的分類,并且可以快速的切換和到達(dá),也就是性的設(shè)計(jì)。
針對(duì)這樣的設(shè)計(jì)目標(biāo),我們?cè)賮砜纯磁f版的問題。用戶需要不斷的向上拉動(dòng)頁面才能看到下面的分類,這樣的流失是非常高的,用戶很容易失去耐心。超過兩屏后的信息點(diǎn)擊明星下降。而且,對(duì)于目的明確的用戶來說,也不容易快速定位到想要的類目上。于是,我們摒棄了這種低效瀏覽型的樓層設(shè)計(jì),優(yōu)化成左側(cè)導(dǎo)航的形式,從而達(dá)到快速提升效率的目標(biāo)。這一改動(dòng),帶來了16%的PV上漲。PV就是指頁面的瀏覽量,是我們考察網(wǎng)站體驗(yàn)設(shè)計(jì)好壞的一個(gè)重要數(shù)據(jù)指標(biāo)。
總結(jié)一下,以目標(biāo)為導(dǎo)向的思考方法分為三步:首先確定產(chǎn)品或者用戶目標(biāo)、然后拆解為可具體執(zhí)行的touchpoint,再把這些點(diǎn)轉(zhuǎn)化為設(shè)計(jì)的目標(biāo)。
2.4 視覺化思考的小技巧
最后,再跟大家聊聊視覺化思考的小技巧吧。視覺化思考就是指化無形為有形,俗話說的一圖勝千言。
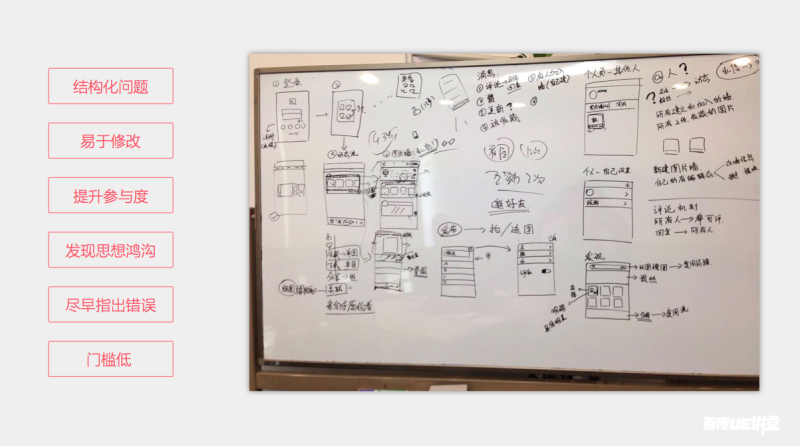
視覺化思考首先要做到的就是,在思考時(shí)一定要敢于用筆去畫圖,不關(guān)注到底畫成什么樣,但是首要得畫圖,給大家看一個(gè)我自己工作中的例子:

這張圖是我在產(chǎn)品概念的初期和產(chǎn)品經(jīng)理進(jìn)行溝通時(shí)畫的,當(dāng)概念想法都只是在彼此思想中,而沒有落到紙面上時(shí),溝通并確保達(dá)成共識(shí)是非常困難的。所以在這個(gè)時(shí)候,用視覺化的方式,把想到的都畫下來是最好的辦法。

2.5 高保真交互原型圖
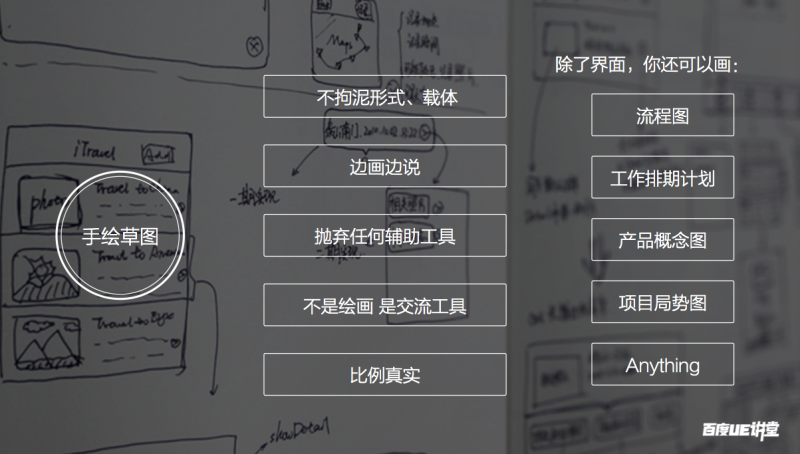
說到視覺化思考,除了手繪草圖這樣快速有效的方式,還有一點(diǎn)要提的就是高保真交互稿。
高保真交互稿的優(yōu)勢(shì)有哪些呢?

當(dāng)然,高保真交互稿的設(shè)計(jì)成本確實(shí)會(huì)比黑白線框圖高一些,那我就給大家講講如何快速的去繪制這樣的高保真交互稿。

現(xiàn)在,給大家揭曉一下開頭小測試的答案——哪一個(gè)是好設(shè)計(jì)呢?

產(chǎn)品在不同階段對(duì)設(shè)計(jì)的要求也是不一樣的,比如這個(gè)教育金融貸款的產(chǎn)品在上線初,目的就是要讓用戶能夠快速找到感興趣的課程,然后進(jìn)行貸款。方案一較深的入口以及右側(cè)的廣告是無法達(dá)到這個(gè)目標(biāo)的。所以,右邊的方案二是更好的選擇。
藍(lán)藍(lán)設(shè)計(jì)( 91whvog3.cn )是一家專注而深入的界面設(shè)計(jì)公司,為期望卓越的國內(nèi)外企業(yè)提供卓越的UI界面設(shè)計(jì)、BS界面設(shè)計(jì) 、 cs界面設(shè)計(jì) 、 ipad界面設(shè)計(jì) 、 包裝設(shè)計(jì) 、 圖標(biāo)定制 、 用戶體驗(yàn) 、交互設(shè)計(jì)、 網(wǎng)站建設(shè) 、平面設(shè)計(jì)服務(wù)
藍(lán)藍(lán)設(shè)計(jì)的小編 http://91whvog3.cn