2017-2-6 周周
扁平化設計在過去的幾年當中以驚人的速度發展起來,并且隨著用戶需求的變化而逐步進化。扁平化設計看似簡單,但是其中分支多樣,涉及到的技術多樣,相關規范也都比較系統。
到現在,扁平化設計所探討的核心已經從最初的標準化設計轉向如何創造視覺焦點了,所以,目前的扁平化設計當中,值得注意的要點大多是圍繞著這一需求來的。
極簡主義設計的核心概念在于僅保留必須的組件。扁平化設計和極簡主義在內核上相輔相成,在設計思想和內核上共通,比如,兩者都推崇簡約的設計和以內容為中心的設計思路。
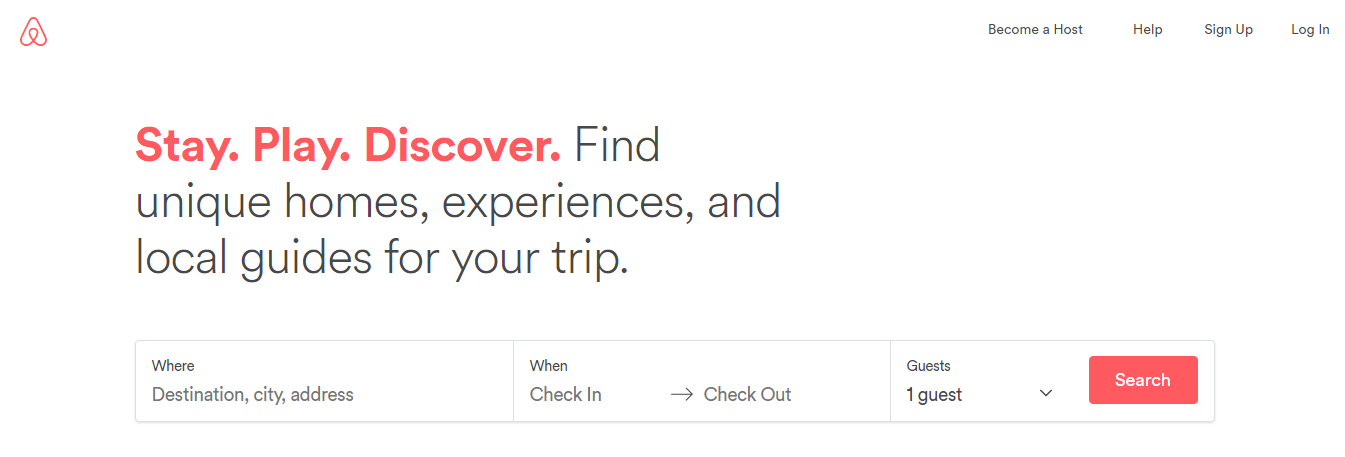
扁平化設計本身具有簡單直觀的屬性,不僅具備視覺吸引力,而且兼顧了實用性,許多著陸頁的設計常常會采用扁平化設計就是這個原因。相比于擬物化設計,扁平化設計更加輕量級,這可以讓內容在不同尺寸、分辨率之間適配更加便捷。

屏幕上的元素越少,每個元素的有效度越高。
極簡風看起來很容易實現,實際上,它比其他的更難做好。更少的元素意味著你需要更加謹慎地選擇元素,因此,在決定保留各個元素、組件的去留的時候,你需要比以往更加謹慎。
小貼士:
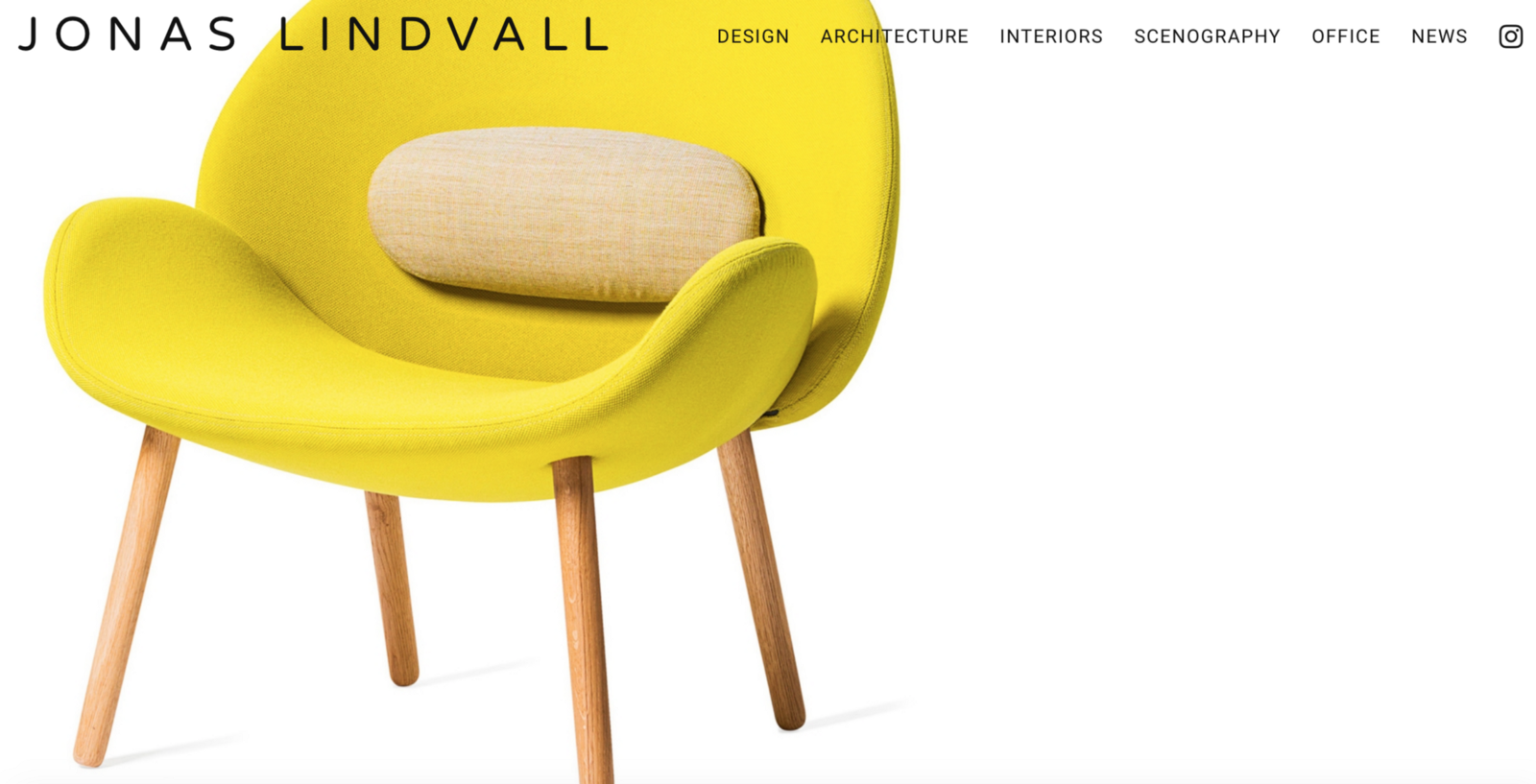
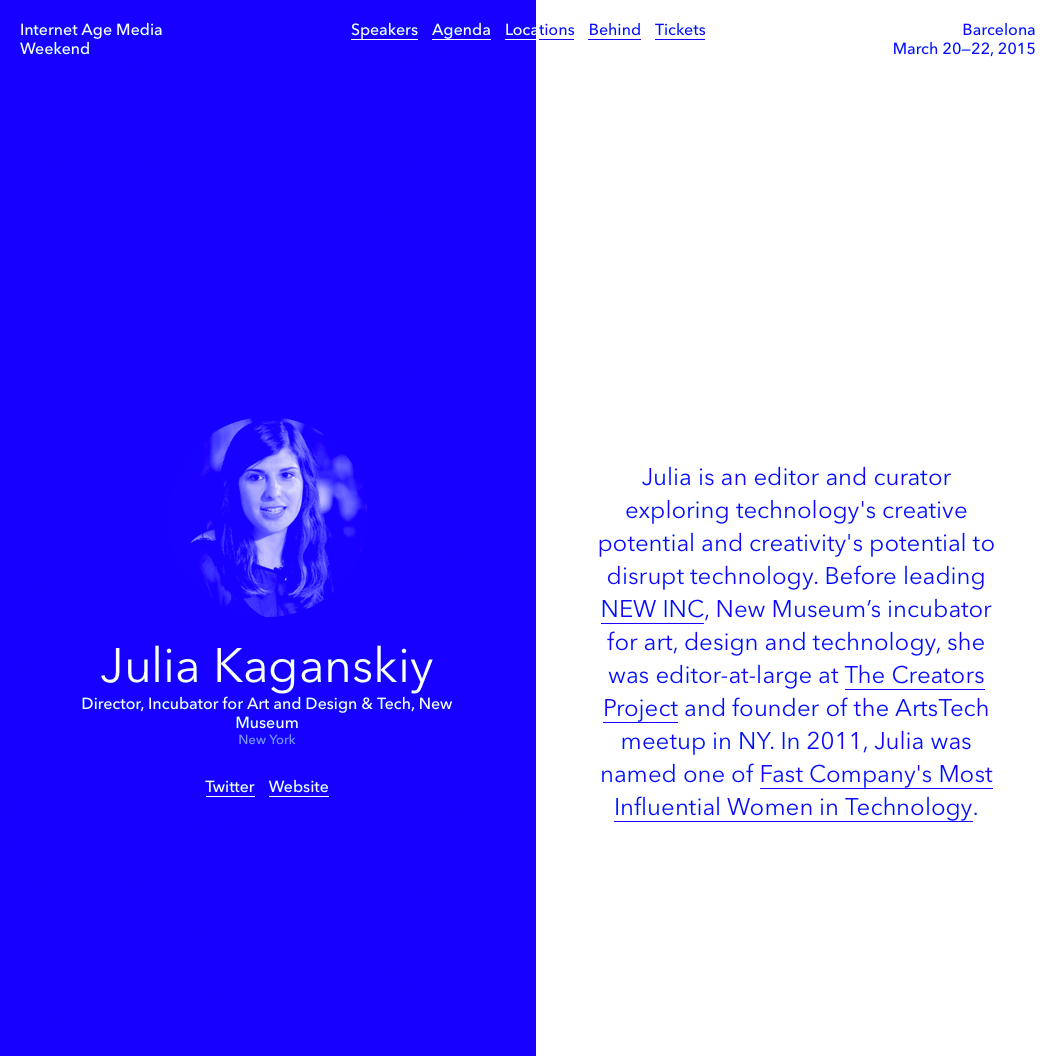
·對內容進行強調(視覺上)。在設計的時候,盡量遵循一個原則:每屏只需要一個焦點,保留一個視覺中心,這樣可以讓內容毫無干擾,有效度達到最高。

·大量使用負空間。負空間,或者說留白,是極簡主義設計中最核心的設計元素之一,這也是它用來統一風格的重要手段。
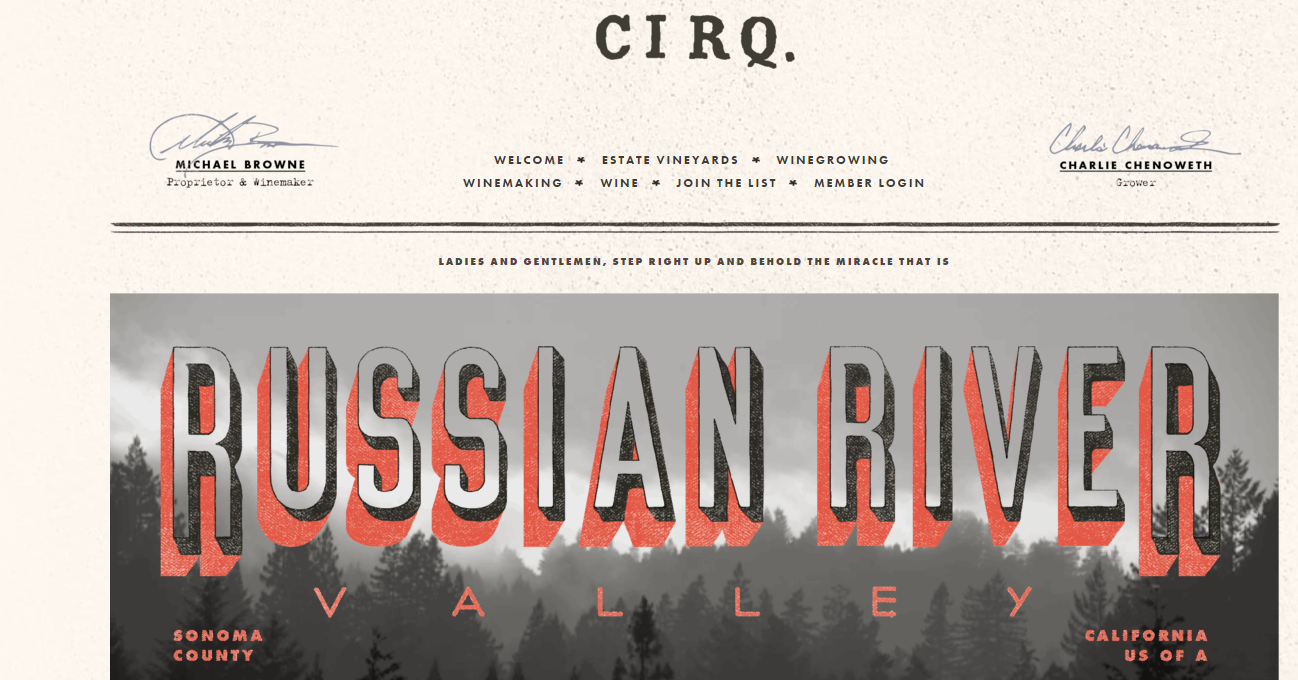
在扁平化設計中,色彩的重要性再一次得到了強化。明亮的色調在扁平化設計中彌補了細節不足的缺陷,這也是為何色調明艷的配色方案一直流行。不過,隨著時間的推移,現在配色方案的搭配方式開始傾向于使用中性色為主,而亮色用來強調的方案。

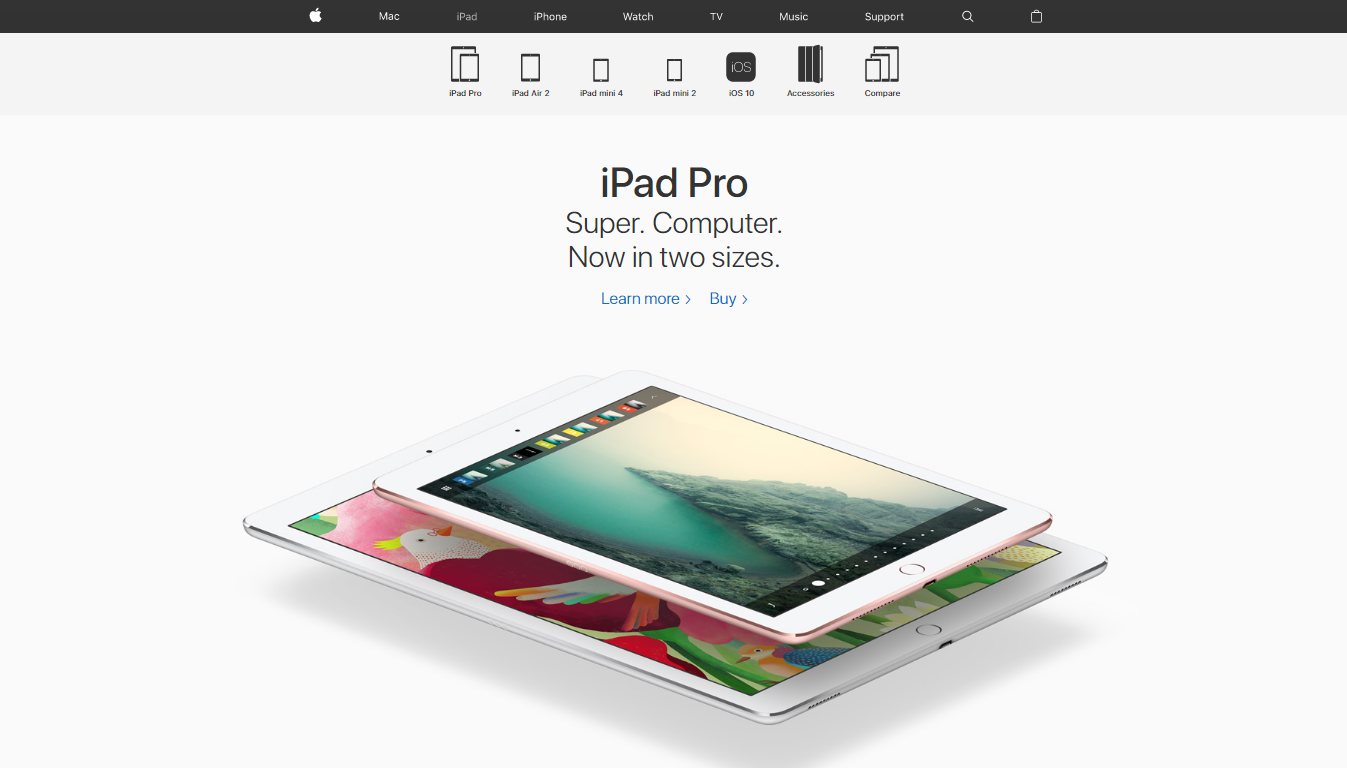
明亮的色彩和中性的背景搭配到一起,讓設計師更好的控制不同的元素的視覺效果。

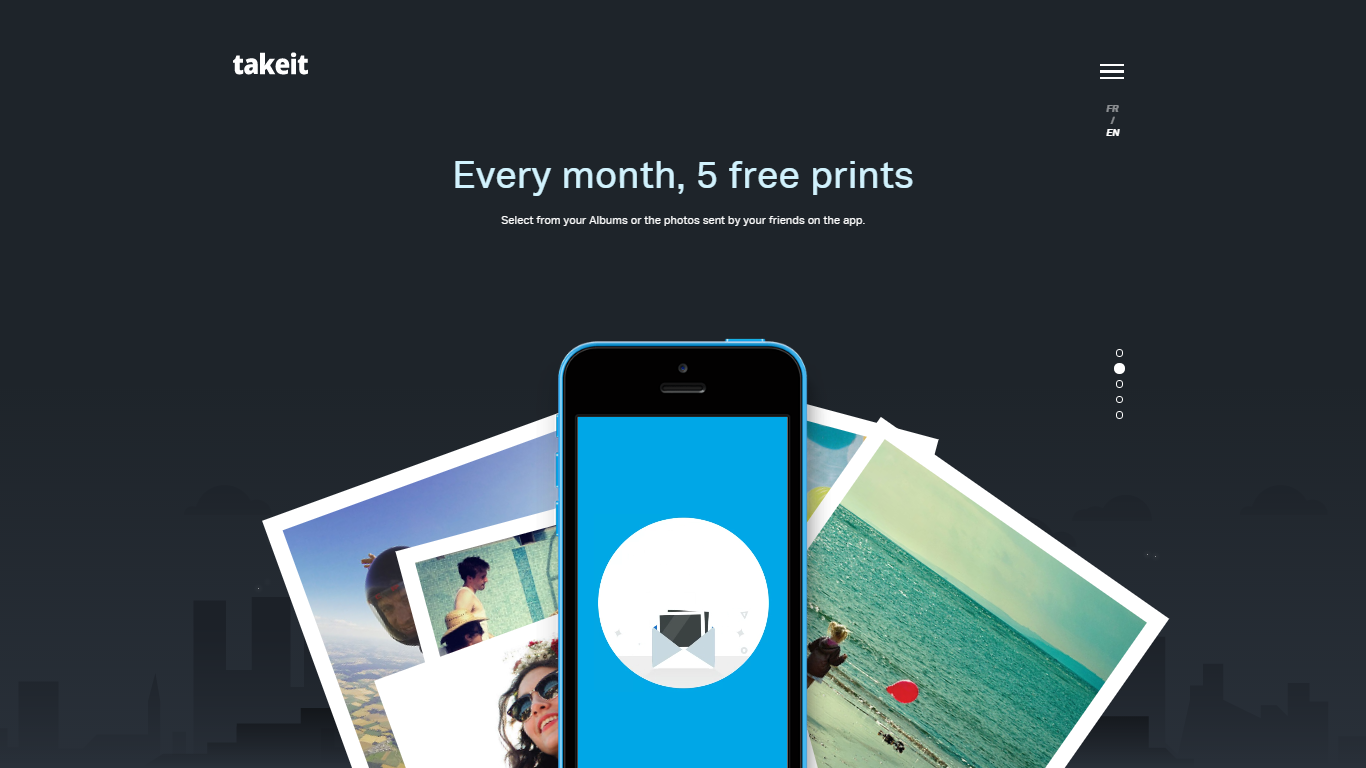
黑暗的背景下,明亮的圖案會顯得更加富有戲劇性。
小貼士:
·按鈕和主要的文字內容都高亮顯示。通過色彩的調整,讓某些按鈕比其他的更容易被識別,更加突出。相比于幽靈按鈕,這樣的設計更加醒目。

·使用經過驗證的配色方案,Flat UI Colors 這個網站就搜集了最常用、最有效的配色。

越來越好的硬件設備讓屏幕帶來更優質的顯示效果,而諸如 Google Fonts 和 Adobe Typekit 這樣的服務則讓網頁排版進入一個全新的時代。
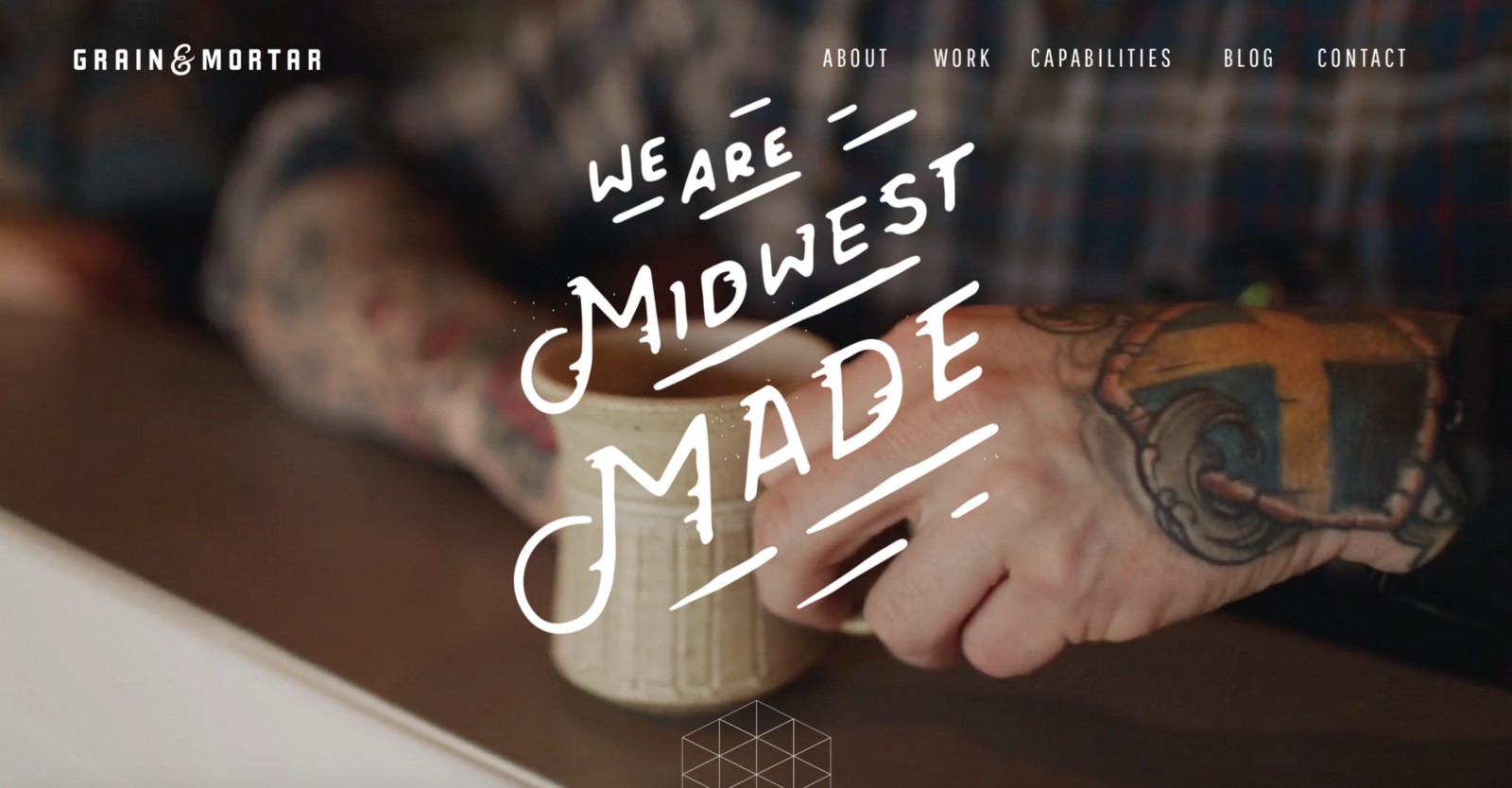
令人愉悅的字體和排版是個大趨勢,定制化的字體、功能性的字體越來越多的出現在網頁設計中,它們讓網頁排版進入了一個全新的時代。甚至中文網頁字體也具備了更多的可能性。

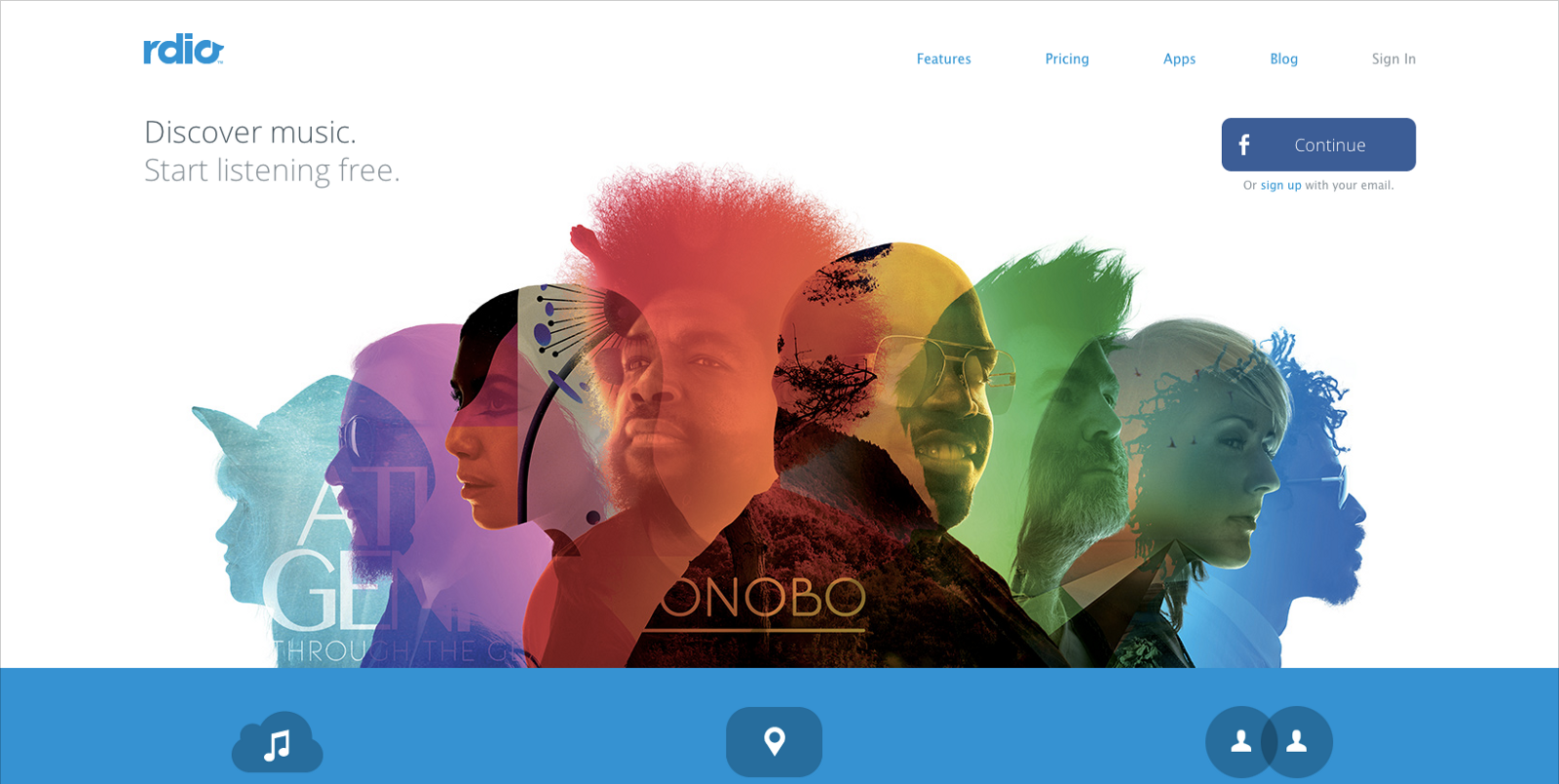
有趣的排版讓扁平化設計不再單調。
小貼士:
·永遠不要為了時尚或者噱頭而犧牲字體的可讀性,如果用戶無法閱讀,那么就更談不上排版和風格了。

·手寫字體在網頁設計中是一個很好的補充,但是考慮到可讀性的問題,所以盡量不要在正文中使用,在大標題中使用則可以一定程度上降低可讀性上的障礙。
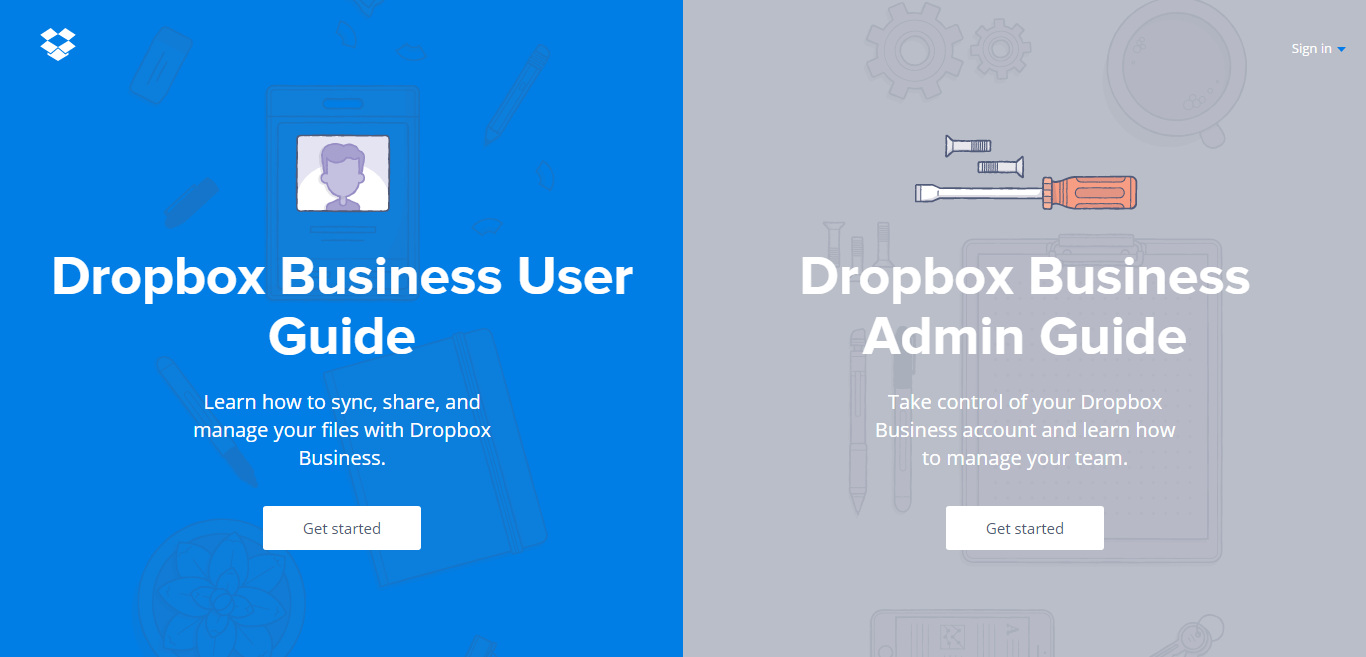
太多的字體會讓整個頁面看起花哨而累贅,甚至會干擾用戶對于視覺層次的感知。LOGO和大標題關乎品牌識別,它們需要專門在排版上進行設計,我們采用有趣或者別具一格的設計合乎要求,但是絕大多數的文本和內容在扁平化設計中,應該保持簡約、一致,這部分應該采用識別度高,盡量使用一種字體。
因此,當你采用扁平化設計的時候,將正文和非標題文本設定為單個字體,你可以合理的調整字重、色彩和大小,但是多樣的字體可能會給你的設計帶來麻煩。
讓一個字體貫穿始終,用戶會更多的注意到內容本身,而非字體的變化。

小貼士:
·選擇一套識別度良好、包含多種字重的字體族,這樣確保它在不同的尺寸下都具備良好的可讀性和識別度,最好在小屏幕上具備優秀的顯示效果。

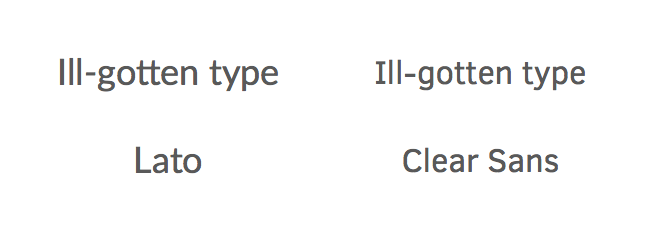
·所選的字體在字母外觀中非常容易識別,許多字體(尤其是在非襯線體字體中)小寫字母l(L)和大寫字母I(i) 很難分辨,諸如單詞 Illustration 就非常難以分辨。當字母都難以分辨的時候,就會直接影響到用戶的閱讀。

扁平化設計本身在不斷進化過程中,會在逐步根據需求和實際狀況而進化,事實上它也正是不停地向著更實用、更有用的方向前進著。
藍藍設計( 91whvog3.cn )是一家專注而深入的界面設計公司,為期望卓越的國內外企業提供卓越的UI界面設計、BS界面設計 、 cs界面設計 、 ipad界面設計 、 包裝設計 、 圖標定制 、 用戶體驗 、交互設計、 網站建設 、平面設計服務